react-03-react-router-dom-路由
react-router-dom:react路由
印记中文:react-router-dom
1、路由原理
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>前端路由的基石_history</title>
</head>
<body><a href="http://www.atguigu.com" onclick="return push('/test1') ">push test1</a><br><br><button onClick="push('/test2')">push test2</button><br><br><button onClick="replace('/test3')">replace test3</button><br><br><button onClick="back()"><= 回退</button><button onClick="forword()">前进 =></button><script type="text/javascript" src="https://cdn.bootcss.com/history/4.7.2/history.js"></script><script type="text/javascript">// let history = History.createBrowserHistory() //方法一,直接使用H5推出的history身上的APIlet history = History.createHashHistory() //方法二,hash值(锚点)function push (path) {history.push(path)return false}function replace (path) {history.replace(path)}function back() {history.goBack()}function forword() {history.goForward()}history.listen((location) => {console.log('请求路由路径变化了', location)})</script>
</body>
</html>
<div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 原生html中,靠<a>跳转不同的页面 */}{/* <a className="list-group-item" href="./about.html">About</a><a className="list-group-item active" href="./home.html">Home</a> */}{/* 在React中靠路由链接实现切换组件--编写路由链接 */}<NavLink activeClassName="atguigu" className="list-group-item" to="/about">About</NavLink><NavLink activeClassName="atguigu" className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Route path="/about" component={About}/><Route path="/home" component={Home}/></div></div></div>
2、路由组件与一般组件
1.写法不同:
一般组件:
路由组件:
2.存放位置不同:
一般组件:components
路由组件:pages
3.接收到的props不同:
一般组件:写组件标签时传递了什么,就能收到什么
路由组件:接收到三个固定的属性
history:go: ƒ go(n)goBack: ƒ goBack()goForward: ƒ goForward()push: ƒ push(path, state)replace: ƒ replace(path, state)
location:pathname: "/about"search: ""state: undefinedmatch:params: {}path: "/about"url: "/about"
3、NavLink
可以实现路由链接的高亮,通过activeClassName指定样式名
4、Switch的使用
1.通常情况下,path和component是一一对应的关系。
2.Switch可以提高路由匹配效率(单一匹配)。
import {Route,Switch} from 'react-router-dom'
{/* 注册路由 */}<Switch><Route path="/about" component={About}/><Route path="/home" component={Home}/><Route path="/home" component={Test}/></Switch>
5、解决多级路径刷新页面样式丢失的问题
1.public/index.html 中 引入样式时不写 ./ 写 / (常用)
2.public/index.html 中 引入样式时不写 ./ 写 %PUBLIC_URL% (常用)
3.使用HashRouter
6、路由的严格匹配与模糊匹配
1.默认使用的是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致)
2.开启严格匹配:
3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
7、Redirect的使用
1.一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
2.具体编码:
8、传递路由参数参数
1.params参数
路由链接(携带参数):<Link to=‘/demo/test/tom/18’}>详情
注册路由(声明接收):
接收参数:this.props.match.params
2.search参数
路由链接(携带参数):<Link to=‘/demo/test?name=tom&age=18’}>详情
注册路由(无需声明,正常注册即可):
接收参数:this.props.location.search
备注:获取到的search是urlencoded编码字符串,需要借助querystring解析
3.state参数
路由链接(携带参数):<Link to={{pathname:‘/demo/test’,state:{name:‘tom’,age:18}}}>详情
注册路由(无需声明,正常注册即可):
接收参数:this.props.location.state
备注:刷新也可以保留住参数,不会展示在地址栏中,由于使用的是brotherroute,一直在维护history对象身上维护
<div><ul>{messageArr.map((msgObj)=>{return (<li key={msgObj.id}>{/* 向路由组件传递params参数 */}{/* <Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递search参数 */}{/* <Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> */}{/* 向路由组件传递state参数 */}<Link to={{pathname:'/home/message/detail',state:{id:msgObj.id,title:msgObj.title}}}>{msgObj.title}</Link></li>)})}</ul><hr/>{/* 声明接收params参数 */}{/* <Route path="/home/message/detail/:id/:title" component={Detail}/> */}{/* search参数无需声明接收,正常注册路由即可 */}{/* <Route path="/home/message/detail" component={Detail}/> */}{/* state参数无需声明接收,正常注册路由即可 */}<Route path="/home/message/detail" component={Detail}/>
// 接受params参数// const {id,title} = this.props.match.params// 接受search参数// const { search } = this.props.location //此处是?/xx=xx&yy=yy 所以需要整理成对象// const { id, title } = qs.parse(search.slice(1))//接受state参数const {id,title} = this.props.location.state
9、编程式路由导航
借助this.prosp.history对象上的API对操作路由跳转、前进、后退
-this.prosp.history.push()
-this.prosp.history.replace()
-this.prosp.history.goBack()
-this.prosp.history.goForward()
-this.prosp.history.go()
//replace跳转+携带params参数
//this.props.history.replace(`/home/message/detail/${id}/${title}`)//replace跳转+携带search参数
// this.props.history.replace(`/home/message/detail?id=${id}&title=${title}`)//replace跳转+携带state参数
this.props.history.replace(`/home/message/detail`,{id,title})//push跳转+携带params参数
// this.props.history.push(`/home/message/detail/${id}/${title}`)//push跳转+携带search参数
// this.props.history.push(`/home/message/detail?id=${id}&title=${title}`)//push跳转+携带state参数
this.props.history.push(`/home/message/detail`,{id,title})back = ()=>{this.props.history.goBack()}forward = ()=>{this.props.history.goForward()}go = ()=>{this.props.history.go(-2)}
10、BrowserRouter与HashRouter的区别
1.底层原理不一样:
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。
HashRouter使用的是URL的哈希值。
2.path表现形式不一样
BrowserRouter的路径中没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test
3.刷新后对路由state参数的影响
(1).BrowserRouter没有任何影响,因为state保存在history对象中。
(2).HashRouter刷新后会导致路由state参数的丢失!!!
4.备注:HashRouter可以用于解决一些路径错误相关的问题。
11、withRouter
//withRouter可以加工一般组件,让一般组件具备路由组件所特有的API//withRouter的返回值是一个新组件import {withRouter} from 'react-router-dom'export default withRouter(Header)
相关文章:

react-03-react-router-dom-路由
react-router-dom:react路由 印记中文:react-router-dom 1、路由原理 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>前端路由的基石_history</title> </head> <body><a hre…...

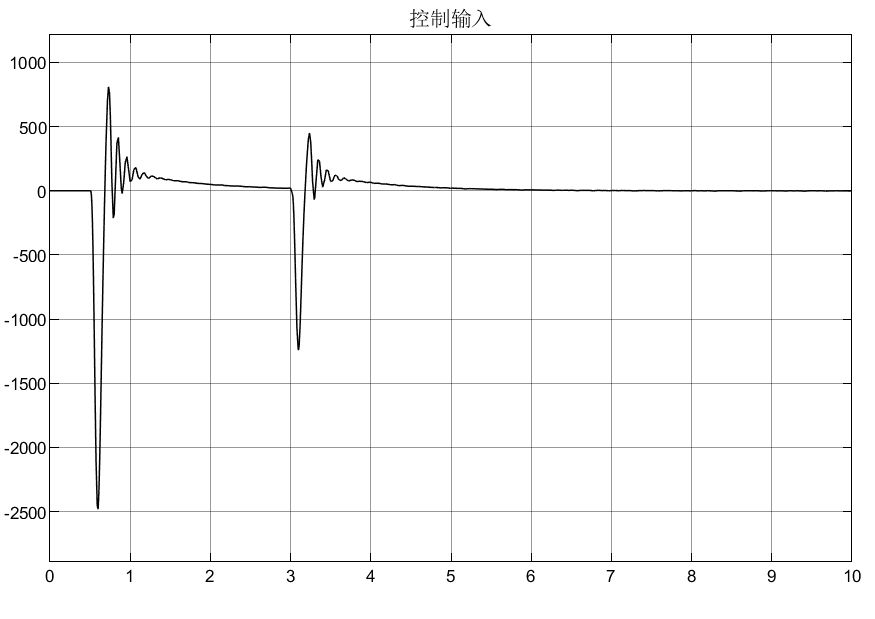
2自由度悬架LQR控制
目录 1 悬架系统 1.1 悬架结构示意图 1.2 悬架数学模型 1.3 路面激励 2.仿真分析 2.1simulink模型 2.2 仿真结果 2.3 结论 3. 总结 1 悬架系统 1.1 悬架结构示意图 1.2 悬架数学模型 其中:x1为悬架动扰度,x2为车身加速度,x3为轮胎…...

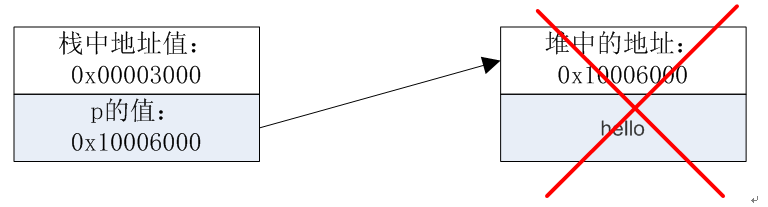
C语言返回类型为指针的一些经典题目(下)
续上一篇文章,上一篇文章题目都很经典,这一篇也不例外。一.返回类型为指针经典题目(下)1.代码(第六题)char *GetMemory3(int num) {char *p (char *)malloc(sizeof(char) * num);return p; } void Test3(void) {char *str NULL;str GetMemory3(100…...

OpenAI 官方api 阅读笔记
网站 API Key concepts Prompts and completions You input some text as a prompt, and the model will generate a text completion that attempts to match whatever context or pattern you gave it. Token 模型通过将文本分解成token来理解和处理, 处理token数量取…...

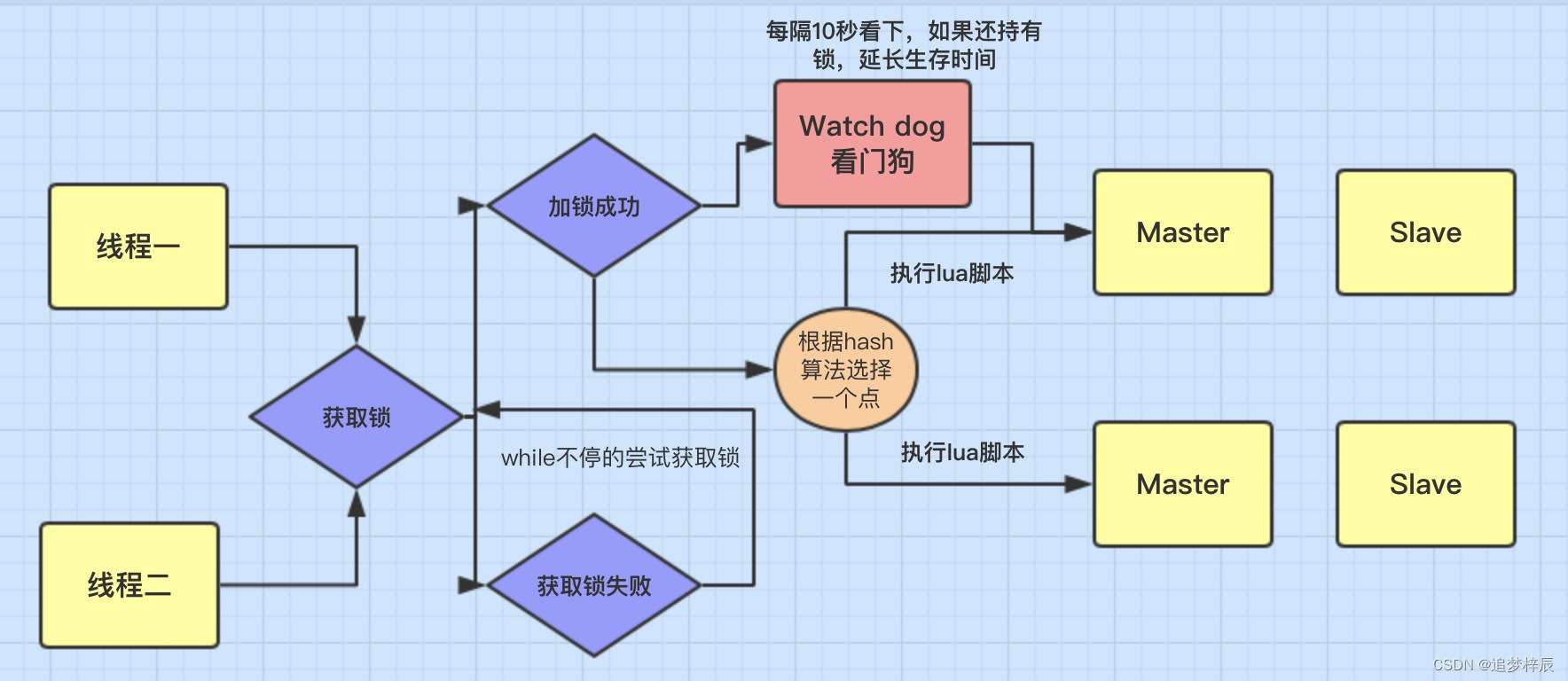
微服务项目【分布式锁】
创建Redisson模块 第1步:基于Spring Initialzr方式创建zmall-redisson模块 第2步:在zmall-redisson模块中添加相关依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</a…...

JavaWeb5-线程常用属性
目录 1.ID 2.名称 3.状态 4.优先级 5.是否守护线程 5.1.线程类型: ①用户线程(main线程默认是用户线程) ②守护线程(后台/系统线程) 5.2.守护线程作用 5.3.守护线程应用 5.4.守护线程使用 ①在用户线程&am…...

JVM调优及垃圾回收GC
一、说一说JVM的内存模型。JVM的运行时内存也叫做JVM堆,从GC的角度可以将JVM分为新生代、老年代和永久代。其中新生代默认占1/3堆内存空间,老年代默认占2/3堆内存空间,永久代占非常少的对内存空间。新生代又分为Eden区、SurvivorFrom区和Surv…...

JAVA练习53-打乱数组
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-打乱数组 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月17日练习内…...

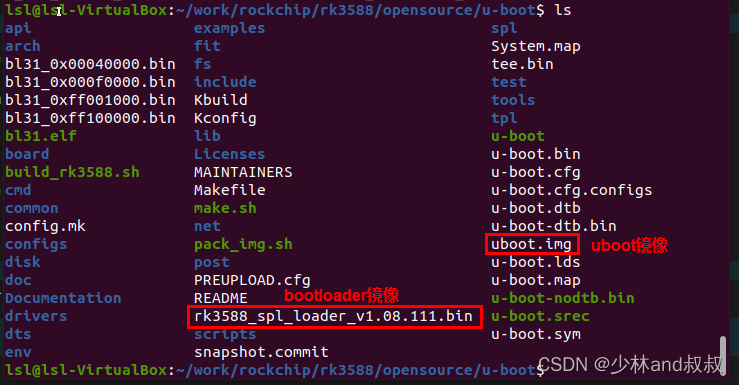
基于RK3588的嵌入式linux系统开发(三)——Uboot镜像文件合成
本章uboot镜像文件的合成包括官网必备文件rkbin下载和uboot镜像文件合成两部分内容,具体分别如下所述。 (一)下载rkbin文件包 以上uboot编译生成的uboot镜像不能直接烧录到板卡中运行,需要与atf、bl31、ddr配置文件等必备文件合成…...

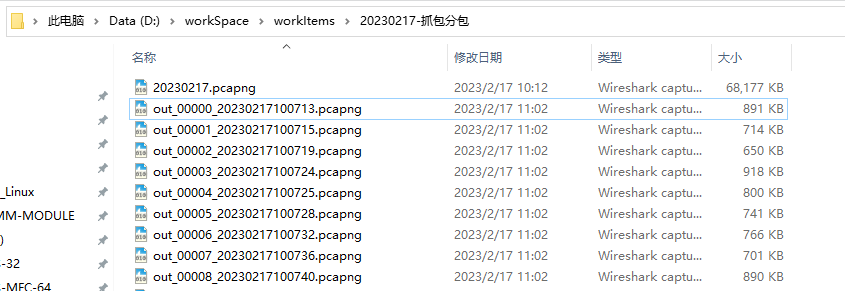
wireshark抓包后通过工具分包
分包说明:关于现场问题分析,一般都是通过日志,这个属于程序中加的打印,或存数据库,或者存文本形式,这种一般比较符合程序逻辑;还有一种就是涉及到网络通信方面的,需要通过抓包来分析…...

举个栗子~Tableau 技巧(251):统一多个工作表的坐标轴范围
在工作汇报场景,有一个很常见、很多数据粉反馈的需求:同一看板上的两个图表,因为轴范围不一致(如下图),很难直观比较。有什么办法可以统一它们的坐标轴范围呢? 类似需求,不论两个还是…...

Centos7 调整磁盘空间
1. 查看磁盘空间占用情况: df -h 可以看到 /home 有很多剩余空间,占了绝大部分, 而我又很少把文件放在home下。 2. 备份 /home 下的内容: cp -r /home/ /homebak/ 3. 关闭home进程: fuser -m -v -i -k /home 报错: -bash: fuser…...

小菜版考试系统——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是小菜版考试系统,最近一直在忙C语言课程设计的事,那么,就请uu们看看我的学习成果吧。 课程设计任务 摘要 题目分析 流程图 关键程序代码 程序运行结果 结论与心得 参…...

Twitter被封号了?最详细的申诉教程在此
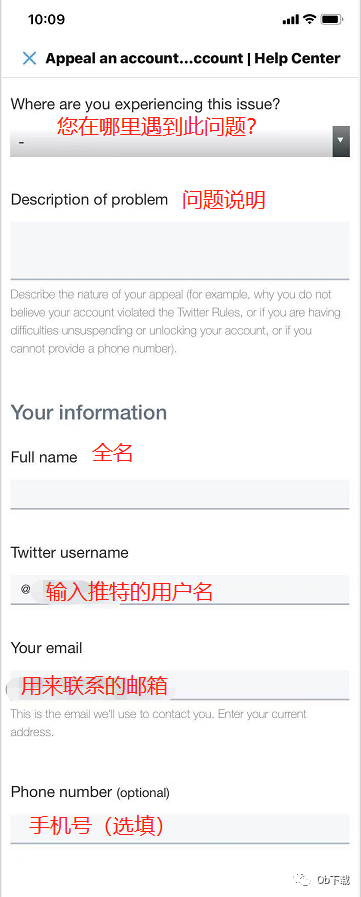
由于Twitter检测系统是十分敏感的,所以在运营的时候很容易莫名就出现“此账号被封禁”或者“此账号被冻结”的情况。出现这种情况大多是因为账号发送了垃圾信息、面临安全风险、发太多广告或者太久没上线被判为机器人这几个原因。被封号后,我们可以通过向…...

Docker 安装配置
本章背景知识 本章主要介绍在 Centos 操作系统平台上进行安装和配置Docker Engine。 环境准备 1、操作系统支持。 CentOS、Debian、Fedora、Raspbian、RHEL、SLES、Ubuntu、Binaries 2、启用yum 软件仓库源。 centos-extras 编者注:Centos 默认已经开启cento…...

死锁检测组件-设想
死锁检测组件-设想 现在有三个临界资源和三把锁绑定了,三把锁又分别被三个线程占用。(不用关注临界资源,因为锁和临界资源是绑定的) 但现在出现这种情况:线程1去申请获取锁2,线程2申请获取锁3,…...

线程池的使用
为什么要使用线程池 复习一下创建线程的几种方式: 继承Thread 实现Runnable 实现Callable 但是如果频繁的创建/销毁线程,就会造成资源浪费。这时候就需要将线程创建好之后存起来,以后要用取出来,用完后再放回去。 注意 ÿ…...

字节码指令
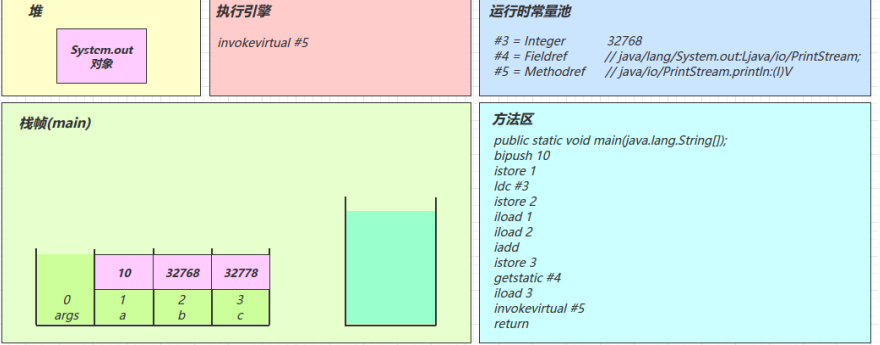
目录 2.1 入门 2.2 javap 工具 2.3 图解方法执行流程 1)原始 java 代码 2)编译后的字节码文件 3)常量池载入运行时常量池 4)方法字节码载入方法区 5)main 线程开始运行,分配栈帧内存 6)…...

TLS/SSL证书彻底扫盲
证书格式 pem Privacy Enhanced Mail文本格式,以 -----BEGIN CERTIFICATE----- 开头,以-----END CERTIFICATE-----结尾 der 二进制格式,只保存证书,不保存私钥java和window服务器常见 pfx/p12 Predecessor of PKCS#12二进制格式&…...

WGCNA | 值得你深入学习的生信分析方法!~(网状分析-第五步-高级可视化)
1写在前面 前面我们用WGCNA分析完成了一系列的分析,聚类分割模块。🥰 随后进一步筛选,找到与我们感兴趣的表型或者临床特征相关的模块,而且进行了模块内部分析。😘 再然后是对感兴趣模块进行功能注释,了解模…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
