【React全家桶】reac组件通信
🎞️🎞️🎞️ 博主主页: 糖 -O-
👉👉👉 react专栏:react全家桶
🌹🌹🌹希望各位博主多多支持!!!
组件通信的方式
1. 父子组件通信方式
✨父子组件之间的通信很常见,其中父组件可以通过props,原型方法向子组件通信,同时子组件也可以用回调函数,事件冒泡向父组件通信
(1)父传子
- 原型方法
父组件通过React.createRef()创建Ref,保存在实例属性myRef上。父组件
中,渲染子组件时,定义一个Ref属性,值为刚创建的myRef。父组件调用子组件的myFunc函数,传递一个参数,子组件接收到参数,打印出参数。
- this.props
name作为props由父组件传递给子组件,子组件拿到name后,渲染在页面上。参数有父组件传递给子组件
import React, { Component, Fragment } from 'react';class Son extends Component {myFunc(name) {console.log(name);}render() {return <></>;}
}
// 父组件
export default class Father extends Component {constructor(props) {super(props);// 创建Ref,并保存在实例属性myRef上this.myRef = React.createRef();}componentDidMount() {// 调用子组件的函数,传递一个参数this.myRef.current.myFunc('Jack');}render() {return (<><Son ref={this.myRef} /></>);}
}
(2)子传父
-
回调函数
-
事件冒泡
在子组件内部,修改了父组件中的值,从而完成了子组件向父组件通信
import React, { Component } from 'react'
class Navbar extends Component{render(){return <div style={{background:"red"}}><button onClick={()=>{console.log("子通知父, 让父的isSHow 取反。",this.props.event) this.props.event() //调用父组件传来啊的回调函数}}>click</button><span>navbar</span></div>}
}
class Sidebar extends Component{render(){return <div style={{background:"yellow",width:"200px"}}> <ul><li>11111</li></ul></div>}
}export default class App extends Component {state = {isShow:false}handleEvent = ()=>{this.setState({isShow:!this.state.isShow})// console.log("父组件定义的event事件")}render() {return (<div><Navbar event={this.handleEvent}/>{/* <button onClick={()=>{this.setState({isShow:!this.state.isShow})}}>click</button> */}{this.state.isShow && <Sidebar/>}</div>)}
}/*
父传子 :属性,
子传父: 回调函数 callback
*/2. 非父子组件通信方式
👉状态提升
React中的状态提升概括来说,就是将多个组件需要共享的状态提升到它们最近的父组件上.在父组件上改变这个状态然后通过props
👉发布订阅模式实现
👉context状态树传参
a. 先定义全局context对象
import React from 'react'
const GlobalContext = React.createContext()
export default GlobalContext
b. 根组件引入GlobalContext,并使用GlobalContext.Provider(生产者)
//重新包装根组件 class App {}
<GlobalContext.Provider
value={{
name:"kerwin",
age:100,
content:this.state.content,
show:this.show.bind(this),
hide:this.hide.bind(this)
}}
>
<之前的根组件></之前的根组件>
</GlobalContext.Provider>
c. 任意组件引入GlobalContext并调用context,使用GlobalContext.Consumer(消费者)
<GlobalContext.Consumer>
{
context => {
this.myshow = context.show; //可以在当前组件任意函数触发
this.myhide = context.hide;//可以在当前组件任意函数触发
return (
<div>
{context.name}-{context.age}-{context.content}
</div>
)
}
}
</GlobalContext.Consumer>注意:GlobalContext.Consumer内必须是回调函数,通过context方法改变根组件状态
context优缺点:
优点:跨组件访问数据
缺点:react组件树种某个上级组件shouldComponetUpdate 返回false,当context更新时,不会引起下级组件更新

相关文章:

【React全家桶】reac组件通信
🎞️🎞️🎞️ 博主主页: 糖 -O- 👉👉👉 react专栏:react全家桶 🌹🌹🌹希望各位博主多多支持!!&a…...

2023,再转行去做软件测试还有前途吗?
近年来,以云计算、移动互联网、物联网、工业互联网、人工智能、大数据及区块链等新一代信息技术构建的智能化应用和产品出现爆发式增长,突破了传统对于软件形态的认知,软件形态正以各种展现方式诠释着对新型智能软件的定义。这也使得软件的质…...

Java程序API数据接口
API:应用程序接口(API:Application Program Interface) 一、使用数据接口的作用 1、封装逻辑 数据接口从数据库查询出数据,并组织成json格式,这个逻辑如果在每个终端都写一遍,那样将编写大量…...
剑指offer 7 数组中和为0的三个数
此问题属于nsum问题,题目链接:力扣 要求在数组中找到不重复的三元组,三个数加起来为0,且每个下标只能用一次。而且需要返回所有这样的不重复数组。 1. 排序 双指针 1. 「不重复」的本质是什么?我们保持三重循环的大…...

DockerFile
大家想想,Nginx,tomcat,mysql 这些镜像都是哪里来的?官方能写,我们不能写吗? 我们要研究自己如何做一个镜像,而且我们写的微服务项目以及springboot打包上云部署,Docker就是最方便的…...

Vue-Router 介绍及路由原理分析
文章目录Vue-Router 路由模式单页面与传统页面跳转的区别Hash 模式History 模式abstract 模式原理解析Hash 模式原理History 模式原理路由使用引入 Vue-Router获取全局路由跳转参数的变化获取路由中带的参数重定向页面Vue-Router 路由模式 单页面与传统页面跳转的区别 单页面…...

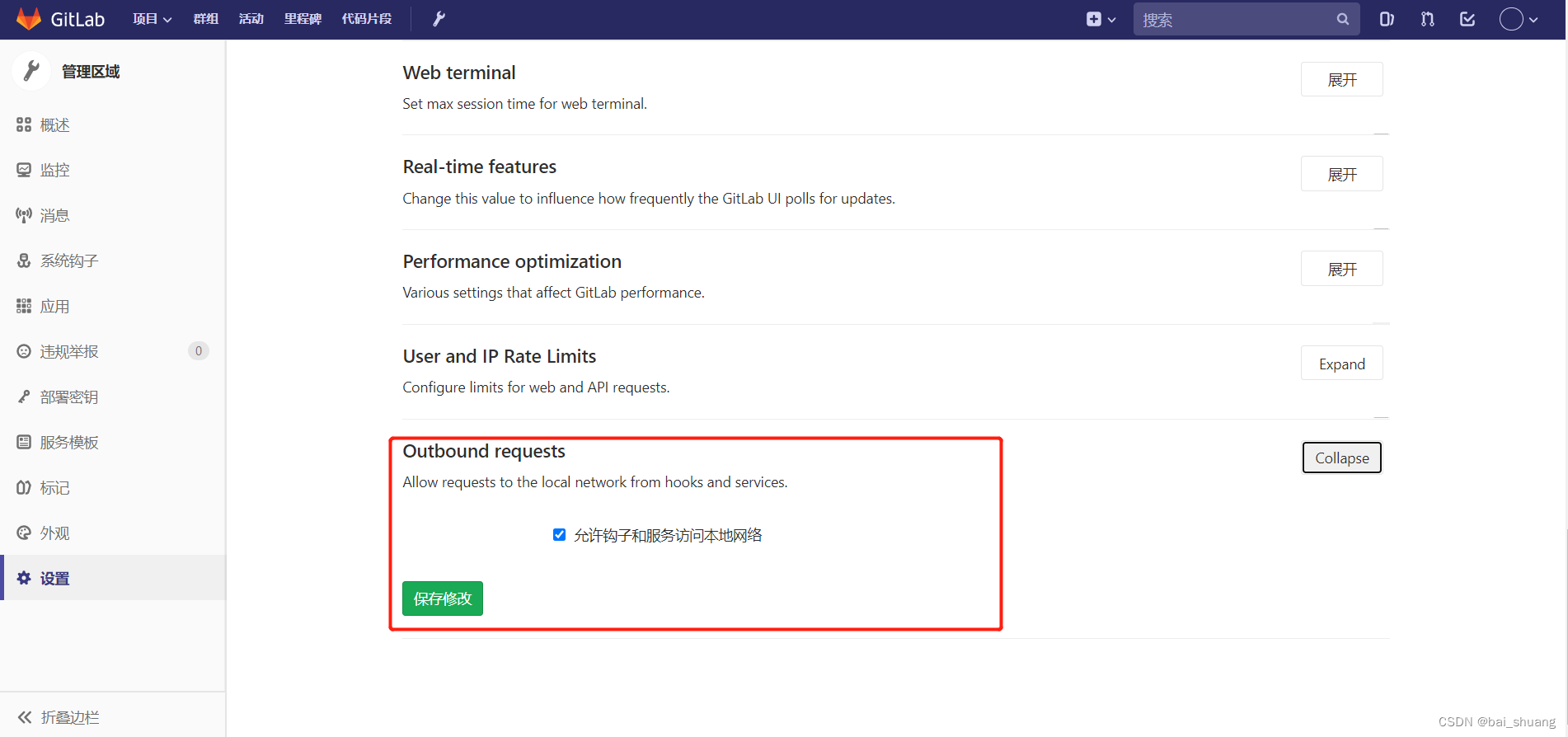
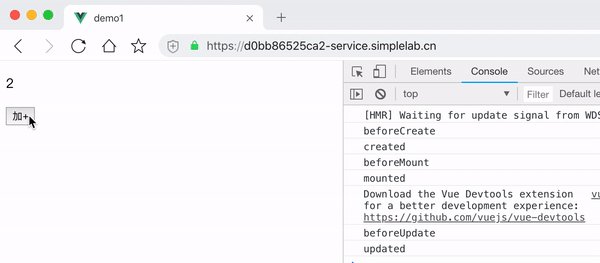
git代码提交后jenkins构建和自动部署
利用jenkins和gitlab的webhook结合,实现提交代码之后,自动触发jenkins的构建。顺带介绍一下通过触发器构建,比如直接通过url去触发的方式。 一、jenkins结合webhook 1、jenkins配置 a、首先jenkins得需要安装两个gitlab的插件:(…...

2023面试题目总结
项目遇到的问题难点? 老项目版本过低(angular4),相关框架太少,需要升级成新框架。 1.single-spa 2.qiankun 3.iframe 样式环境隔离/js隔离/公共依赖的加载 JS 原型,原型链,new 原型是存放公共属性地方,所有实例都…...

Vue常用指令及声明周期
文章目录知识点前端开发环境配置v-text && v-htmlv-if、v-else && v-showv-forv-onv-modelv-bind、v-cloak、v-pre&&v-once全局 API 是什么Vue.directive 自定义组件Vue.directive 是什么自定义组件回调函数参数自定义组件的生命周期Vue.set 全局操作为…...

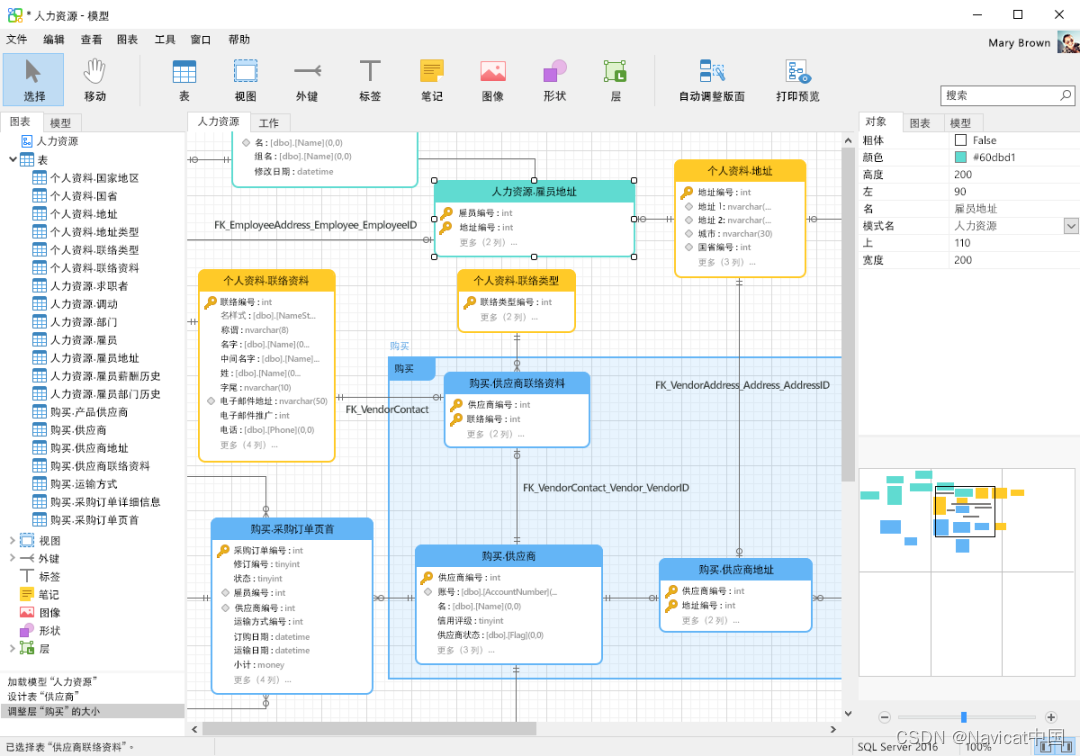
MariaDB 成功敲钟上市 | 它与 Navciat 缘起 10 年前
MariaDB 敲钟上市2022 年底,云数据库公司 MariaDB 与 Angel Pond Holdings 公司完成合并,并在纽交所上市。新公司更名为 MariaDB,MySQL 之父奋斗了13年终敲钟。这标志着 MariaDB 开启新篇章。无论从开源还是商业之路,都将成为业内…...

LESS模型与随机森林
模型学习 1 随机森林 https://blog.csdn.net/weixin_35770067/article/details/107346591? 森林就是建立了很多决策树,把很多决策树组合到一起就是森林。 这些决策树都是为了解决同一任务建立的,最终的目标也都是一致的,最后将其结果来平均…...

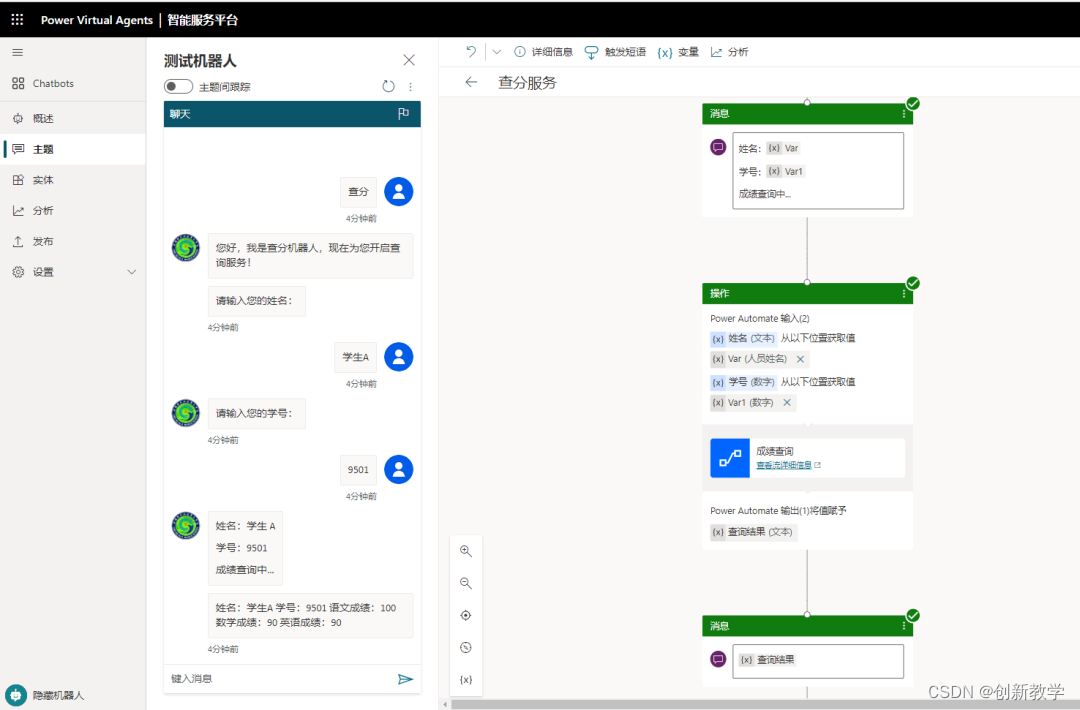
如何利用Power Virtual Agents机器人实现成绩查询服务
今天我们继续介绍如何利用Power Virtual Agents来实现成绩查询服务。设计思路是在PVA聊天机器人的对话框中输入学生的姓名和学号来进行成绩的查询。首先,在Microsoft 365的OneDrive中制作一个Excel格式的成绩单。 可以将学生的学号、姓名、各学科成绩进行添加。 在P…...

flavor 配置
文章目录1. flavorDimensions1.1 单维度1.2 多维度2. BuildConfig3. sourceSets4. 参考资料1. flavorDimensions 与 productFlavors 配合使用使用 flavorDimensions 定义风味维度,维度越多,能打出的渠道包越丰富 1.1 单维度 defaultConfig {...flavor…...

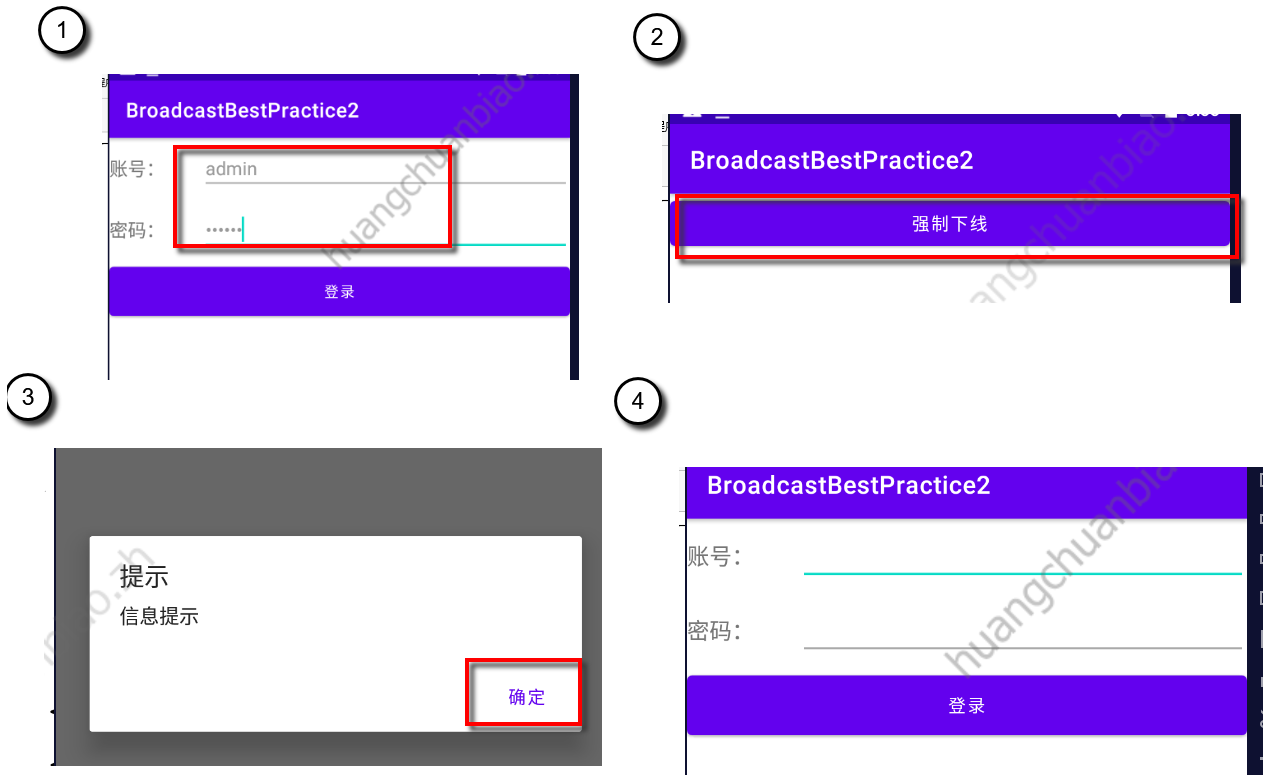
《第一行代码》 第五章:详解广播机制
如果你了解网络通信原理应该会知道,在一个 IP 网络范围中最大的IP 地址是被保留作为广播地址来使用的。比如某个网络的 IP 范围是 192.168.0XXX,子网掩码是255.255.255.0那么这个网络的广播地址就是 192.168.0255广播数据包会被发送到同-网络上的所有端口…...

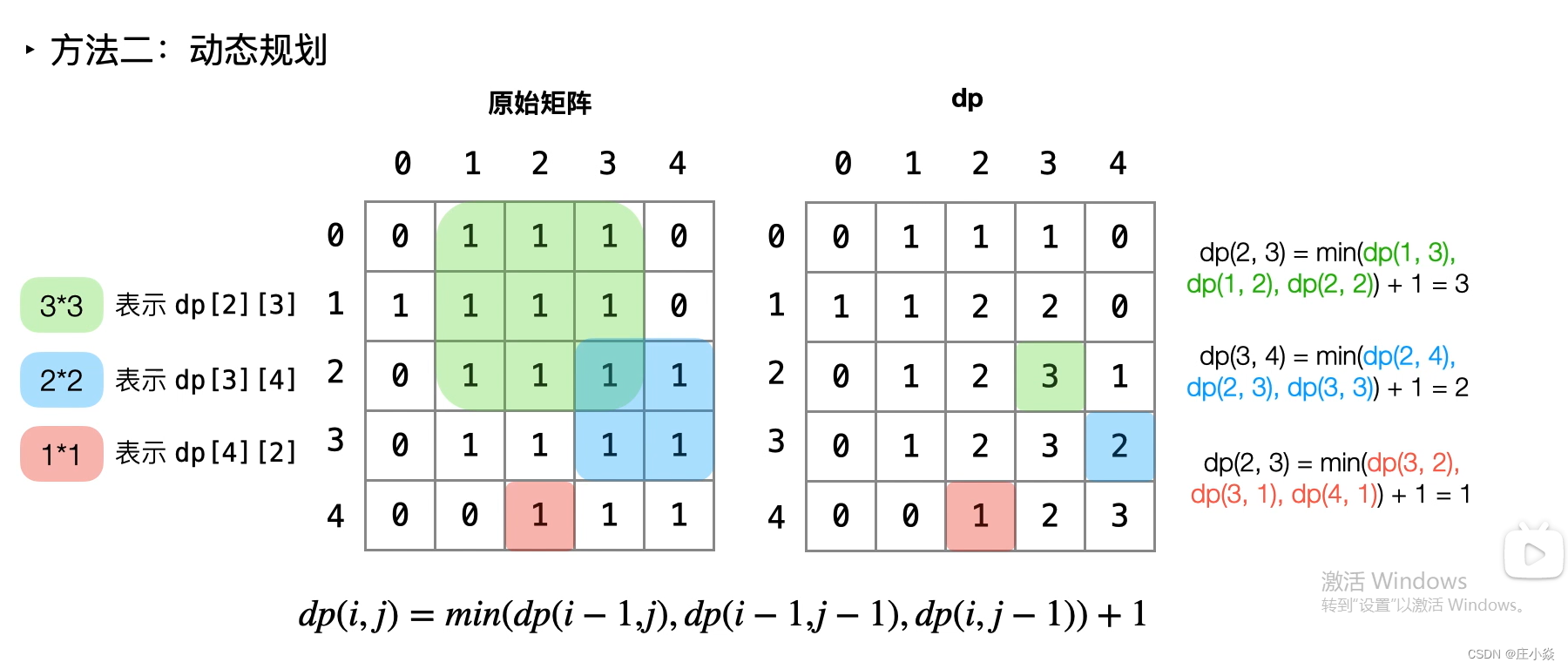
Leetcode(每日一题)——1139. 最大的以 1 为边界的正方形
摘要 1139. 最大的以 1 为边界的正方形 一、以1为边界的最大正方形 1.1 动态规划 第530题需要正方形所有网格中的数字都是1,只要搞懂动态规划的原理,代码就非常简洁。而这题只要正方形4条边的网格都是1即可,中间是什么数字不用管。 这题…...

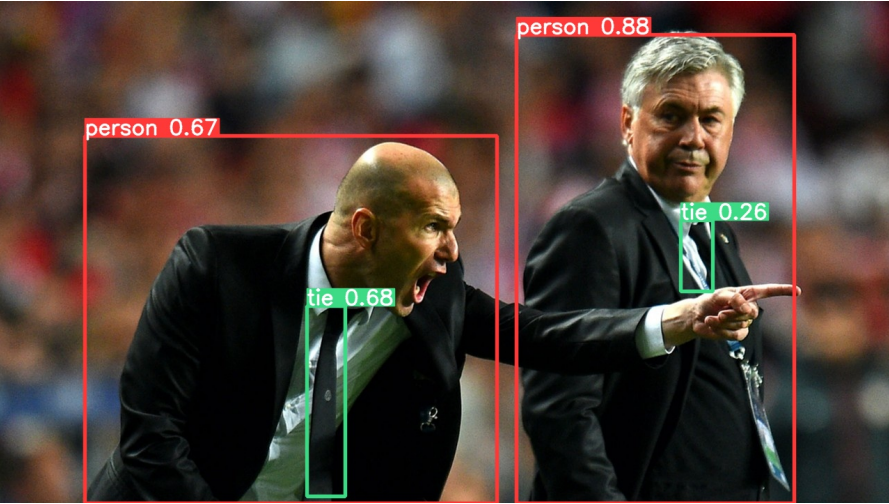
YOLOv5:GitHub两万八Star项目
来源:投稿 作者:王同学 编辑:学姐 Yolov5详解 官方源码仓库:https://github.com/ultralytics/yolov5 相关论文:未发表(改进点都被你们抢先发了) 0 前言 截止到2022年7月,Yolov5项…...

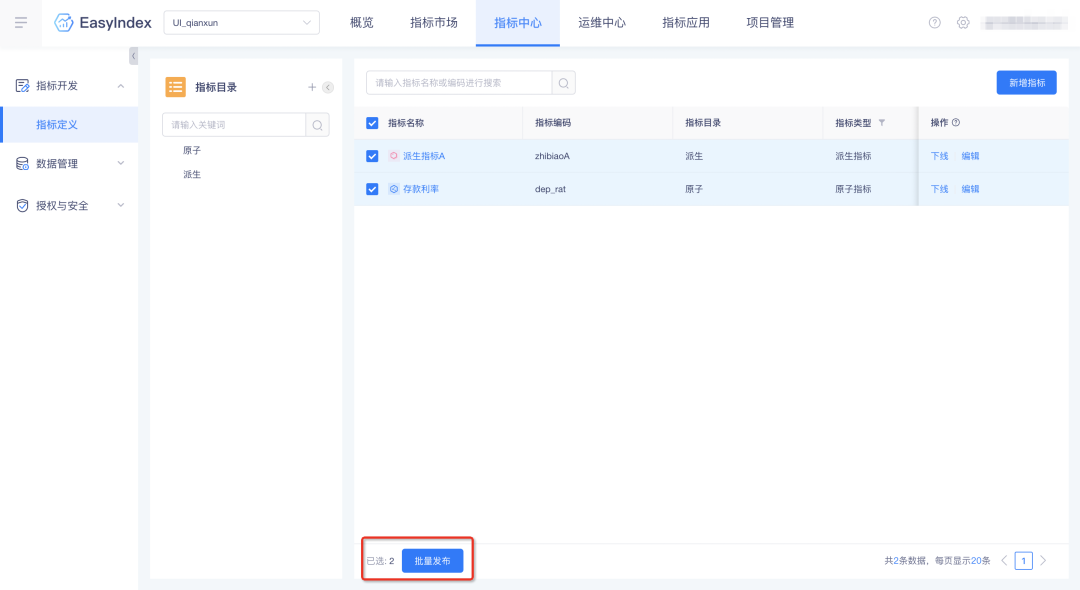
袋鼠云产品功能更新报告04期丨2023年首次,产品升级“狂飙”
新的一年我们加紧了更新迭代的速度,增加了数据湖平台EasyLake和大数据基础平台EasyMR,超40项功能升级优化。我们将继续保持产品升级节奏,满足不同行业用户的更多需求,为用户带来极致的产品使用体验。 以下为袋鼠云产品功能更新报…...

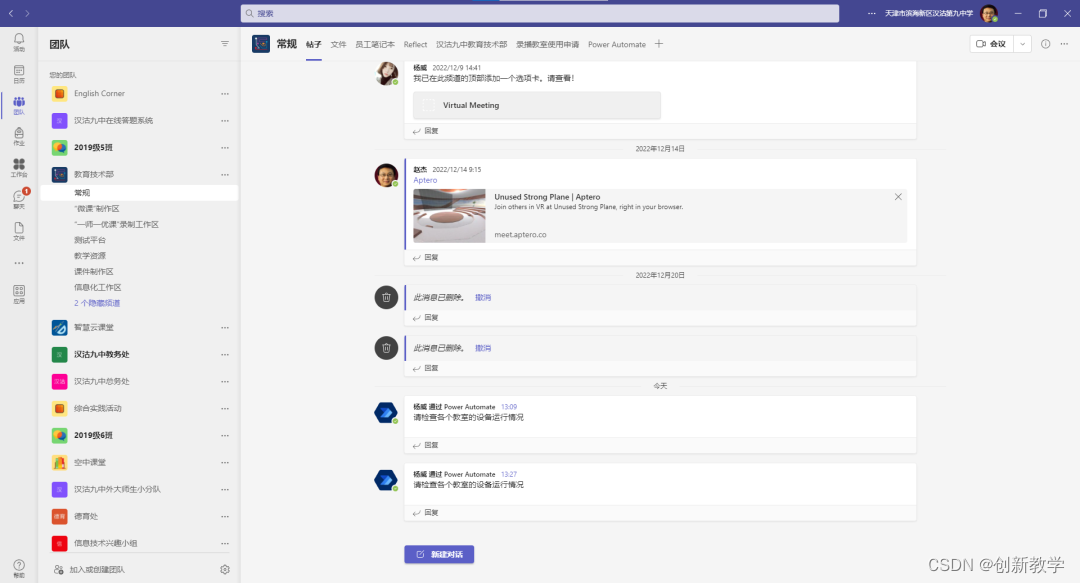
如何在Power Virtual Agents中使用Power Automate
今天我们来介绍一下如何在Power Virtual Agents中使用PowerAutomate。我们以通过在PVA聊天机器人的对话框中输入“发布通知”后会把预设好的通知信息自动发布到Teams中的某个团队中为例。首先进入PVA聊天机器人编辑界面后选择“主题”-“新建主题”。 在“新建主题”中添加“触…...

BXC6332A第二代智能头盔方案助力电动车市场,为安全保驾护航
随着2020年6月1日起,公安部交管局在全国开展“一盔一带”安全守护行动,摩托车、电动车驾驶人乘车人按照规定正确使用头盔,是保障司乘安全的一道重要屏障,据统计,摩托车、电动自行车驾乘人员死亡事故中约80%为颅脑损伤致…...

浮点数值计算精度丢失问题剖析及解决方法
文章目录1、原因分析2、解决方法2.1、Java中使用 BigDecimal 类2.2、JavaScript 中解决计算精度丢失的问题3、使用建议1、原因分析 首先我们来看个反直觉的浮点数值计算 System.out.println(0.3*3);有的同学可能要问为啥不是0.9? 首先要知道为什么会产生这个问题…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
