【前端CSS面试题】2023前端最新版css模块,高频15问

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:博主收集的CSS面试题
目录
一、CSS必备面试题
1.CSS3新特性
2.CSS实现元素两个盒子垂直水平居中方法
3.display常用有那些值
4.CSS 常见的伪类和伪元素有哪些
5.BFC的理解
6.如何清除浮动
7.盒子模型的理解
8.flex布局怎么使用
9.用CSS画一个三角形
10.px/em/rem/vh/vw的区别
11.文本溢出的省略样式
12.CSS选择器权重如何计算
13.CSS中哪些属性不可继承
15.position的值有那些,分别有哪些作用
一、CSS必备面试题
1.CSS3新特性
- box-sizing:css3 盒子模型
- border-radius:圆角边框
- box-shadow:盒子阴影
- background-size:背景图片大小
- transition:过渡
- transform:转换(位移 旋转 缩放)
- animation:动画
- linear-gradient:线性渐变
- flex布局
- 媒体查询多栏布局
- 字体图标iconfont
2.CSS实现元素两个盒子垂直水平居中方法
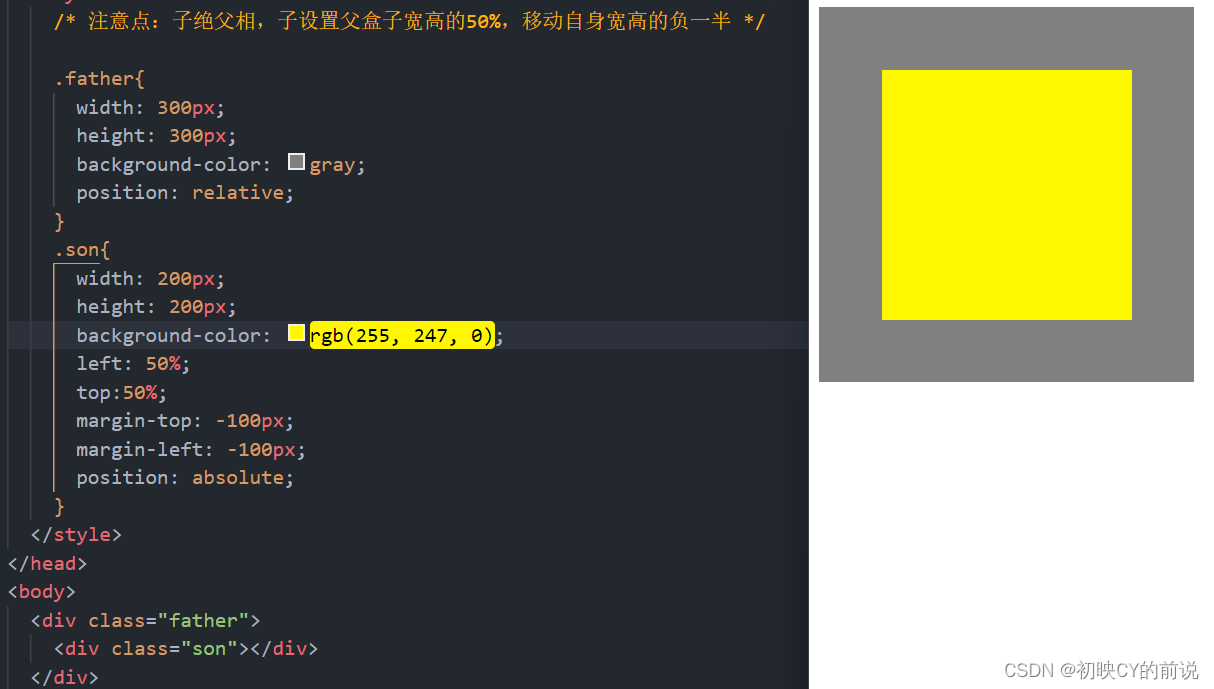
方法1:利用定位

注意点:子绝父相,子设置父盒子宽高的50%,移动自身宽高的负一半
方法2:transform

注意点:使用的百分比transform: translate(-50%,-50%);
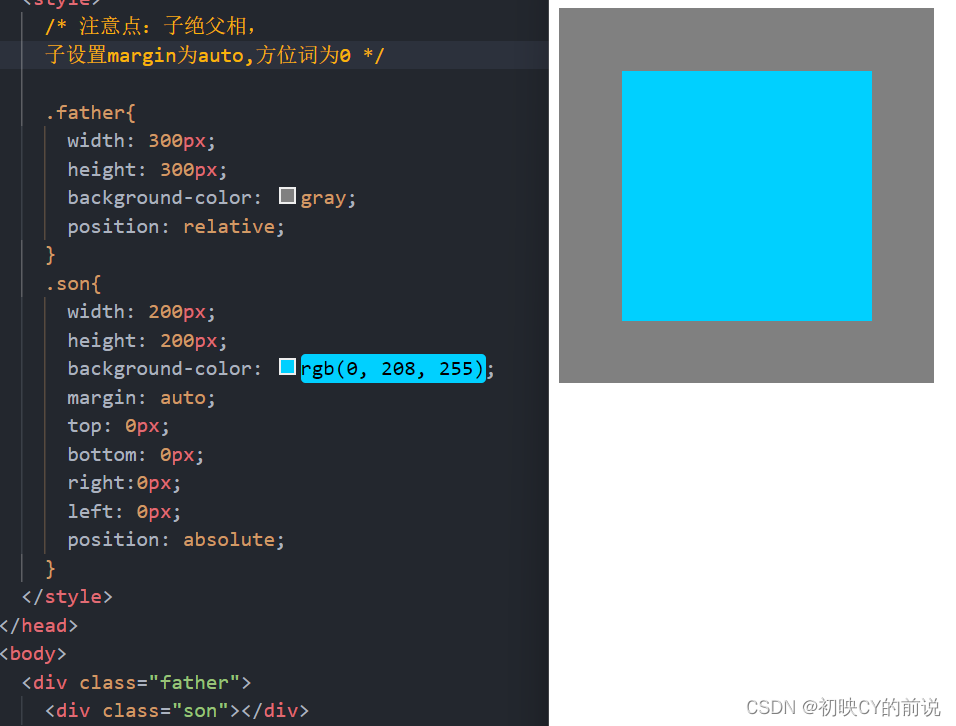
方法3:margin:auto与方位词为0

注意点:子绝父相,子设置margin为auto,方位词为0
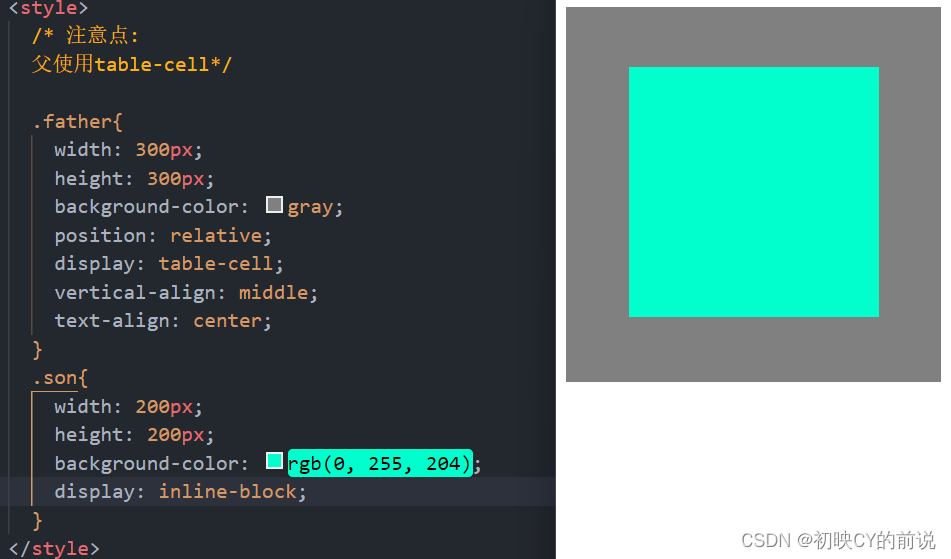
方法4:display:table-cell

注意点:父使用table-cell与转换text-allign(可以对行内块生效)
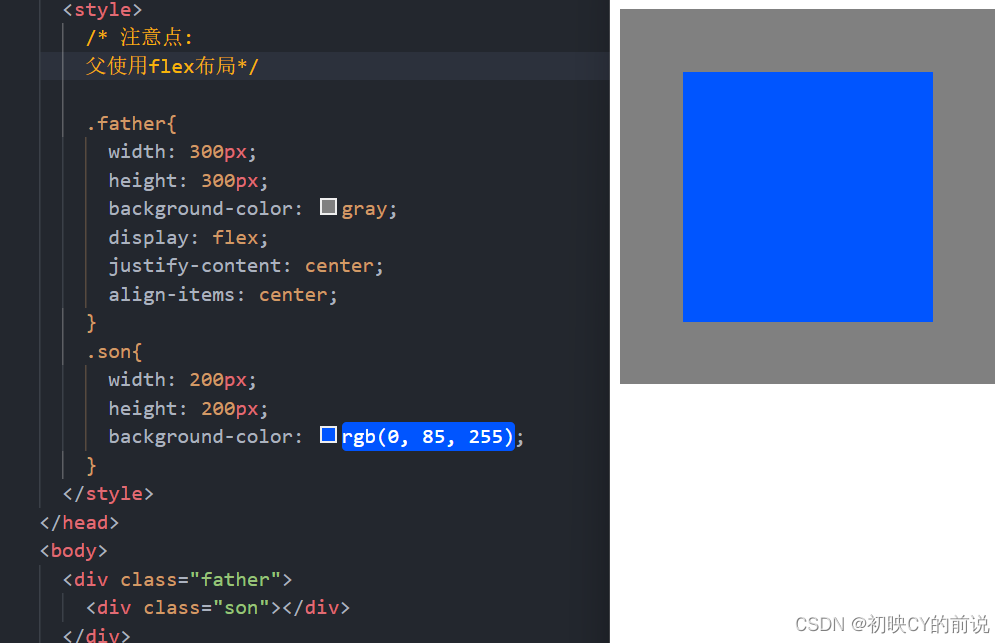
方法5:flex布局

注意点:在父盒子中主轴侧轴都设置居中
3.display常用有那些值
- inline 默认。此元素是行内元素,可以和其他元素存在同一行
- block 此元素为块级元素,独占一行
- none 此元素不会被显示,不占空间
- inline-block 此元素为行内块元素
4.CSS 常见的伪类和伪元素有哪些
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息
伪元素:产生了新的dom元素
1.常见的伪元素:
- :link 应用于未被访问过的链接
- :visited 应用于被访问过的链接
- :hover 应用于鼠标悬停到的元素
- :first-child 选择某元素第一个子元素
- :last-child 选择最后一个元素
2.常见的伪元素
- ::before 在元素内容的最前面添加新内容。
- ::after 在元素内容的最后面添加新内容。
5.BFC的理解
什么是BFC(Block Formatting Contenxts) : 块级格式上下文
1.如何使用BFC?
float不是none (有float属性且不为none,此时盒子自动变成BFC盒子)
overflow属性不是visible(有overflow属性且不为visible,此时盒子自动变成BFC盒子)
position属性不是static和relative
display属性为以下值 : table-cell 、 inline-block 、 table-caption
2.解决了什么问题?
清除元素内部浮动
解决盒子margin合并问题(塌陷也可以解决)
6.如何清除浮动
1.使用before和after双伪元素清除浮动
2.给父元素添加overflow:hidden(转化成BFC)
3.给子元素添加空白标签给其设置属性 clear:both
4.给父元素添加一个高度
7.盒子模型的理解
盒子模型组成有 4 部分,分别为:内容 内边距 外边距(一般不计入盒子实际宽度) 边框
盒子模型有 2 种:标准盒子模型与怪异盒子模型
标准盒子模型=content(内容)+border(边框)+padding(内边距)
怪异盒子模型=content(内容)(已经包含了 padding 和 border)
css3 种可以通过设置 box-sizing 属性来完成标准或许怪异盒子模型之间的切换,怪异盒子模型:box-sizing: border-box;标准盒子模型:box-sizing:content-box
8.flex布局怎么使用
该方法使用之后不分行内、块级元素等都当作元素来对待
flex-direction:用于设置容器主轴的方向
flex-wrap:用于设置是否换行
justify-content:用于设置主轴子元素在容器中的对齐方式
align-items:用于设置侧轴的对齐方式
9.用CSS画一个三角形
方法:宽高为0,设置三个边框透明即可

10.px/em/rem/vh/vw的区别
- em/px/rem/vh/vw 都属于 css 的单位,这些单位可以分为相对单位、绝对单位
- px:绝对单位,网页按照精确像素来显示.
- em:相对单位,相对自身定义的 font-size 来计算,自身没有设置字体大小,相对父元素的字体大小
- rem:相对单位,相对 html 根元素的字体大小来计算,常为 1rem=10px(font-size=62.5%)
- vw/vh:相对视口大小布局,把屏幕平均划分为 100 等份.
11.文本溢出的省略样式?
1.单行文本溢出换省略号:
white-space: nowrap; // 文字强制不换行text-overflow: ellipsis; // 文字溢出换省略号overflow: hidden; // 溢出文字隐藏2.多行文本溢出换省略号
display: -webkit-box; // 元素转换为弹性容器,在一行排列-webkit-box-orient: vertical; /_ 表示盒子对象的子元素的排列方式 _/-webkit-line-clamp: 3; /_ 限制文本的行数,表示文本第多少行省略 _/text-overflow: ellipsis;/_ 打点展示 _/overflow: hidden;/_ 超出部分进行隐藏 _/12.CSS选择器权重如何计算
CSS权重排行:
!important > 行内样式 >ID选择器 > 类选择器 > 标签选择器 > 通配符 > 继承 > 浏览器默认属性
权重表:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| important | 最大 |
从左往右比较,需要相同权重比较后面其他项,谁权重高就用哪个CSS
13.CSS中哪些属性不可继承
- display:元素的格式
- 文本属性:vertical-align、text-decoration
- 盒子模型属性:width、height、margin、border、padding
- 背景属性:background、background-color、background-image
- 注:元素的自带属性不可被继承,比如a标签的颜色
14.display:none与visibility:hidden区别
元素隐藏显示和显示最常用的是 display:none 与 visibility:hidden
display:none 设置该属性后,该元素下的元素会被隐藏,占据空间消失。会引起回流与重绘(区别见博主的javaScript面试题整理)
visibility:hidden 设置该属性后,下面的元素会被隐藏但是依旧占据了空间。会引起重绘
15.position的值有那些,分别有哪些作用
1.静态定位:static(默认)
默认值不脱离文档流top,right,bottom,left等属性不生效
2.绝对定位: absolute
绝对定位的关键是找对参照物。找到最近的一级带有带定位的父级元素进行位置移动如果找不到,那么相对于浏览器窗口进行定位注:设置了position:absolute;属性后,元素会脱离正常文档流,不在占据空间。
3.相对定位:relative
元素相对于自身位移的变化top,right,bottom,left。没有脱离文档流
4.固定定位
参照物:浏览器窗口,会脱离文档流
补充:固定定位与绝对定位的区别
当绝对定位和固定定位参照物都是浏览器窗口时的区别:当出现滚动条时,固定定位的元素不会跟随滚动条滚动,绝对定位会跟随滚动条滚动
相关文章:

【前端CSS面试题】2023前端最新版css模块,高频15问
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:博主收集的CSS面试题 目录 一、CSS必备面试题 1.CSS3新特性 2.CSS实现元素两个盒子垂…...

Linux命令大全,赶紧收藏!
新的一年 新的征程 新的课程开班 等你来学! 本文为Linux命令大全,从A到Z都有总结,建议大家收藏以便查用,或者查漏补缺! A 命令 描述 access 用于检查调用程序是否可以访问指定的文件,用于检查文件…...

大数据入门怎么学习
大数据学习不能停留在理论的层面上,大数据方向切入应是全方位的,基础语言的学习只是很小的一个方面,编程落实到最后到编程思想。学习前一定要对大数据有一个整体的认识。 大数据是数据量多吗?其实并不是,通过Hadoop其…...

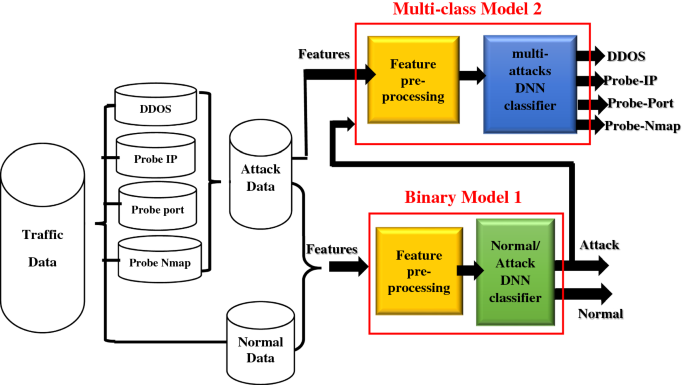
用于异常检测的深度神经网络模型融合
用于异常检测的深度神经网络模型融合 在当今的数字时代,网络安全至关重要,因为全球数十亿台计算机通过网络连接。近年来,网络攻击的数量大幅增加。因此,网络威胁检测旨在通过观察一段时间内的流量数据来检测这些攻击,…...

游戏服务器如何选择合适的服务器配置
游戏服务器如何选择合适的服务器配置 大家好,今天给大家分享一下游戏服务器配置的选择,为什么特别的说明一下服务器呢?服务器是决定服稳定性和安全性最重要的一个程序,如果是服务器配置不够,可能会导致服掉线、卡顿的…...

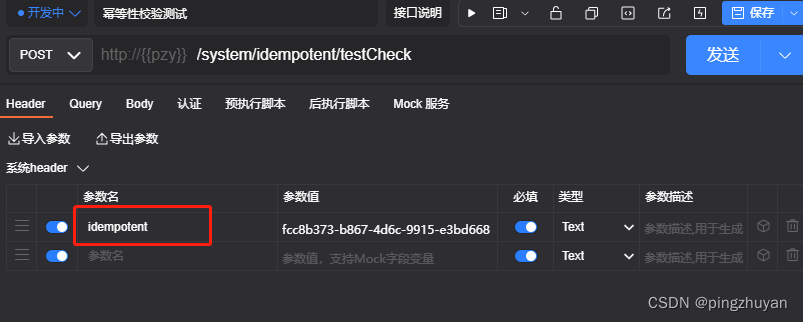
01-幂等性解释,问题及常用解决方案
目录 1. 幂等性简介 2. 后端如何解决幂等性问题 2.1 数据库层面 -> 2.1.1 防重表 -> 2.1.2 数据库悲观锁(不建议,容易出现死锁情况) -> 2.1.3 数据库乐观锁 -> 2.1.4 乐观锁CAS算法原理 2.2 锁层面 2.3 幂等性token层面 -> 2.3.1 简介文字描述: …...

SpringBoot配置文件
配置文件有两种格式: .properties .yml .properties是老版配置文件,.yml是新版配置文件 一、properties详解 IDEA社区版不支持 properties格式的日志的提示,需要安装相应插件。 3.1properties 基本语法 (ps:小技巧࿰…...

基于蜣螂算法改进的DELM分类-附代码
蜣螂算法改进的深度极限学习机DELM的分类 文章目录蜣螂算法改进的深度极限学习机DELM的分类1.ELM原理2.深度极限学习机(DELM)原理3.蜣螂算法4.蜣螂算法改进DELM5.实验结果6.参考文献7.Matlab代码1.ELM原理 ELM基础原理请参考:https://blog.c…...

FPGA纯verilog代码实现图像对数变换,提供工程源码和技术支持
目录1、图像对数变换理论2、log系数的matlab生成3、FPGA实现图像对数变换4、vivado与matlab联合仿真5、vivado工程介绍6、上板调试验证并演示7、福利:工程代码的获取1、图像对数变换理论 对数变换可以将图像的低灰度值部分扩展,显示出低灰度部分更多的细…...

【Python百日进阶-Web开发-Vue3】Day516 - Vue+ts后台项目3:首页
文章目录 一、首页头部1.1 element-plus中找到适合的Container布局容器1.2 头部容器Layout 布局1.3 src/views/HomeView.vue二、侧边菜单栏2.1 element-plus中找到适合的Menu侧栏2.2 src/views/HomeView.vue三、侧边栏的动态路由3.1 src/views/HomeView.vue3.2 src/views/Goods…...

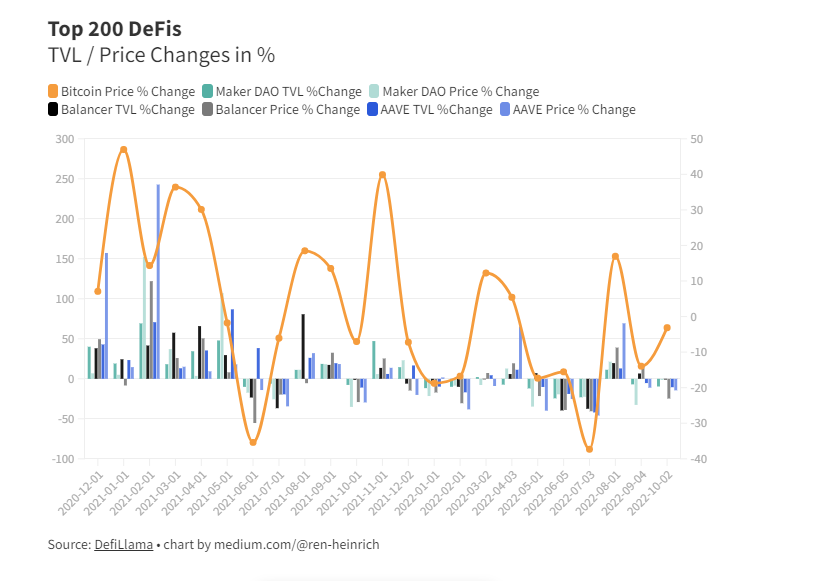
分析了 200 个 DeFi 项目,我发现了这些规律
作者:Ren & Heinrich翻译:dongdong在这篇文章中,我分享了我通过分析当前排名前 200 的 DeFi 加密项目的见解。这不是一项学术研究。尽管如此,这些发现对加密货币投资者来说具有附加值。我使用 https://defillama.com/ 的公共数…...

你领证了吗?各地2022下半年软考纸质证书发放中
不少同学都在关注2022下半年软考证书领取时间,截止至目前,江苏、南京、山东、浙江、贵州、云南、大连、广西地区的纸质证书可以领取了,请大家在证书申领时间内及时预约证书邮寄发放哦~ 江苏 证书领取时间:2023年2月3日起 南京 …...

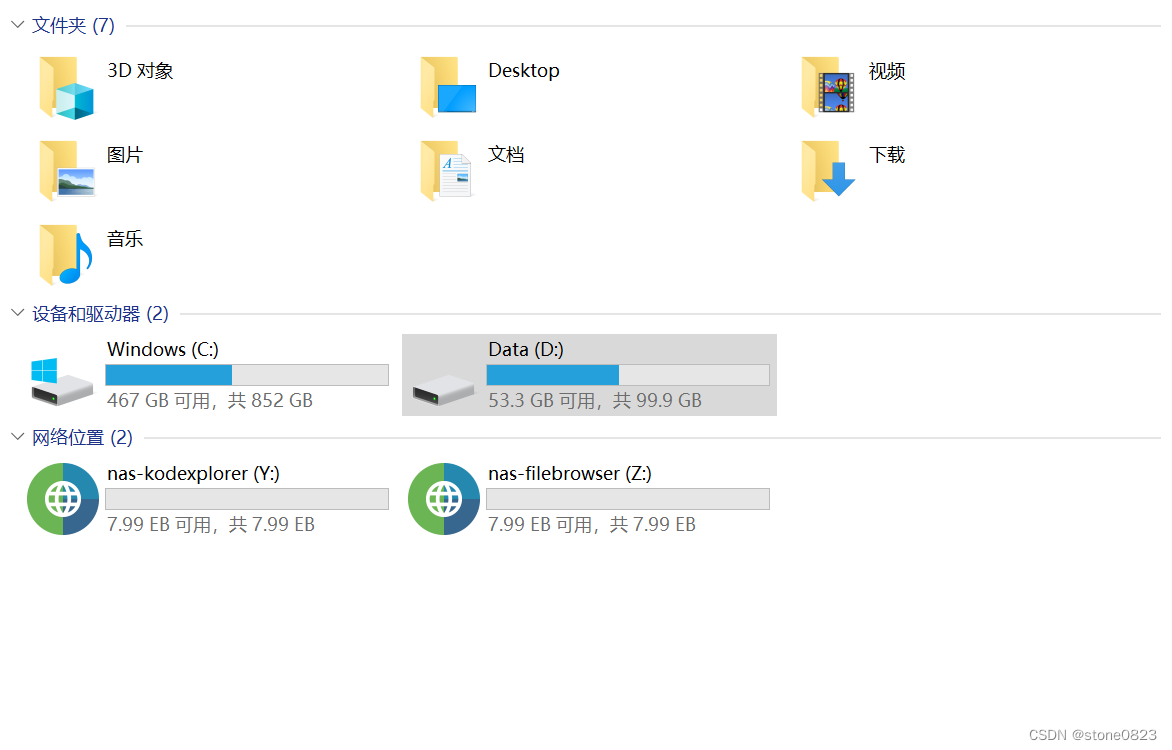
将群晖NAS变为本地盘
本文介绍一个工具,可以在 Windows 系统下将群晖NAS的目录变为本地盘,好处是在外部访问的时候,能够大大改善体验。可以用本地的应用程序直接打开,速度依赖网络带宽,正常情况下,看视频是没有问题的。当然&…...

以太坊上交易异常Pending的处理方法
交易Pending ETH交易pending的原因: 1.交易GasPrice设置过低,共识节点不打包 2.账户Nonce不连续,一直处于交易池队列当中 只要确认了是哪种原因引起的,就可以做出对应的解决方案。 GasPrice设置过低 由于ETH共识节点是按照Gas价格从高到低打包交易,如果每笔交易的GasPr…...

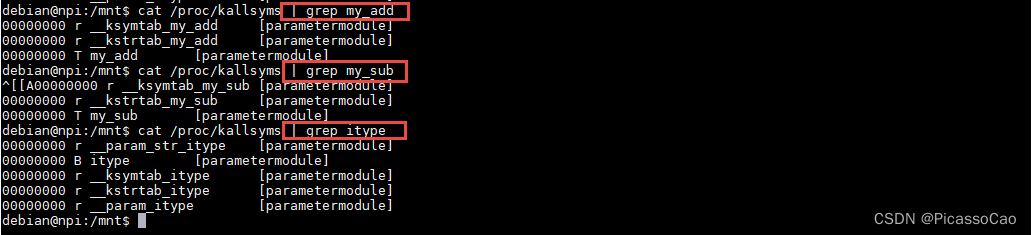
第三节 第一个内核模块
hellomodule 实验 实验说明 硬件介绍 本节实验使用到STM32MP157 开发板 实验代码讲解 本章的示例代码目录为:linux_driver/module/hellomodule 从前面我们已经知道了内核模块的工作原理,这一小节就开始写代码了,跟hello world 一样&…...

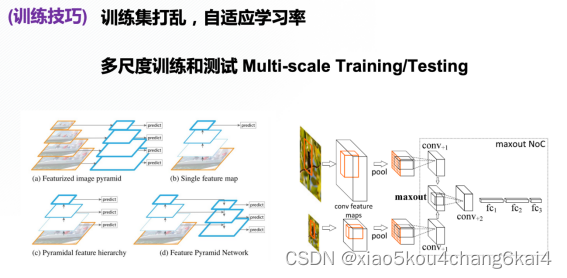
从CNN到Transformer:基于PyTorch的遥感影像、无人机影像的地物分类、目标检测、语义分割和点云分类
我国高分辨率对地观测系统重大专项已全面启动,高空间、高光谱、高时间分辨率和宽地面覆盖于一体的全球天空地一体化立体对地观测网逐步形成,将成为保障国家安全的基础性和战略性资源。随着小卫星星座的普及,对地观测已具备多次以上的全球覆盖…...

操作系统的奋斗(三)内存管理
第三章 内存管理3.1内存管理概念3.1.1 内存管理的基本原理和要求(1)内存管理的主要功能3.1.2 覆盖和交换(1)覆盖(2)交换3.1.3 连续分配管理方式(1)单一连续分配(2&#x…...

多选多的一种通用处理逻辑
开发的时候,我们经常会涉及元素的多选多,并且还需要对选中的元素进行拖动排序 通用的设计方案如下 游戏资源集合与游戏资源的绑定关系处理(多选多的一种通用处理逻辑) 可能的情况: 1.之前被选中的资源,现…...

Redis 的安装 + SpringBoot 集成 Redis
1.安装 Redis此处的 Redis 安装是针对 Linux 版本的安装, 因为 Redis 官方没有提供 Windows 版本, 只提供了 Linux 版本. 但是我们可以通过Windows 去远程连接 Redis.1.1 使用 yum 安装 Redis使用如下命令, 将 Redis 安装到 Linux 服务器:yum -y install redis1.2 启动 Redis使…...

为什么在容器中 1 号进程挂不上 arthas?
作者:卜比 本文是《容器中的 Java》系列文章之 4/n ,欢迎关注后续连载 😃 。 系列1:JVM 如何获取当前容器的资源限制? 系列2:Java Agent 踩坑之 appendToSystemClassLoaderSearch 问题 系列3:让…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
