Vue实战第4章:主页设计之中部内容设计
| 本篇在讲什么 接上篇文章,我们制作了一个自定义的网页导航栏,本篇文章我们简单制作一个内容页 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇需要什么 对Html和css语法有简单认知 对Vue有简单认知 Node.js(博主v18.13.0)的开发环境 Npm(博主v8.19.3)的开发环境 Vue(博主v5.0.8)的开发环境 依赖VS code编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |
♠ 内容概要
内容页包含以下几项
- 页面中部显示头像
- 头像下方补充主题
- 主题下方补充描述
- 描述下方补充跳转按钮
完整效果如下图所示

♠ 修改App.vue
在上一章导航栏的基础上,我们需要稍微修改以下App.vue的内容
♥ 展示背景
我们想要在单调的背景上展示一些动态的效果,这里直接偷懒把Vue官方的动态背景拿来了,下面直接看代码
</script><style>
#app{text-align: center;background-image: url("./assets/bg.svg");
}</style>

直接在css里面添加字段background-image,后边接背景的资源路径
♥ router-view
我们在之前讲过路由相关的内容,这里也是直接通过路由来渲染页面,所以需要添加router-view组件,这里直接到导航栏下方
<template><div class="main"><NavBar/><router-view></router-view>
</div>
</template>
♠ 新增Home页
正文开始了,我们先创建一个HomeView.vue的文件,用来显示我们中间的内容

♥ 定义路由内容
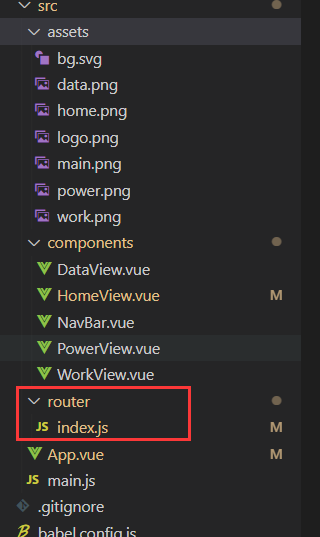
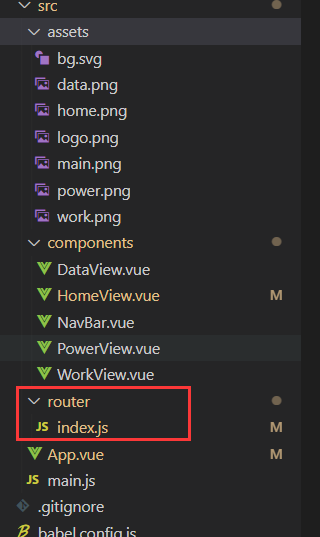
新增的页面,我们需要在路由里去做定义,修改router目录下的index.js文件

import {createRouter, createWebHistory} from 'vue-router'
import HomeView from "../components/HomeView.vue"const routes = [{name: 'home',path: '/home',component: HomeView,},
];const router = createRouter({history: createWebHistory(), routes,
})export default router
上述是完整的index.js的代码,我们引用了HomeView.vue文件,并且在路由内对其进行了定义,重定向为/home
♥ 设置初始页面
我们希望router-view在初始的时候就可以直接显示主页,所以需要在路由内对\根路径做出重定向,使其指向主页
import {createRouter, createWebHistory} from 'vue-router'
import HomeView from "../components/HomeView.vue"const routes = [{path: '/',redirect:'/home'},{name: 'home',path: '/home',component: HomeView,},
];const router = createRouter({history: createWebHistory(), routes,
})export default router
如此写法router-view在初始渲染的时候会去加载/home的页面
♥ 添加头像
我们在HomeView.vue内补充头像的显示
<img src="../assets/main.png" class="img_main">
♥ 添加文本
<p class="txt_main">Welcome to Sun'home
</p>
<p class="txt_dec">限定目的,能使人生变得简洁。 ——村上春树 《没有色彩的多崎作和他的巡礼之年》
</p>
我们希望欢迎语和描述语能够占据一整行的位置,所以这里使用了p标签来定义组件
♥ 添加跳转徽章
<a href="https://github.com/KingSun5" class="btn_badge"><img src="https://img.shields.io/badge/github-KingSun5-brightgreen.svg" alt="github" class="btn_badge">
</a>
<a href="https://blog.csdn.net/Mr_Sun88"><img src="https://img.shields.io/badge/csdn-%E5%BE%AE%E7%AC%91%E7%9A%84%E5%AD%99%E5%90%9B-red" alt="csdn" class="btn_badge">
</a>
<a href="//qzonestyle.gtimg.cn/qzone/hybrid/app/404"><img src="https://img.shields.io/badge/404-%E8%85%BE%E8%AE%AF%E5%85%AC%E7%9B%8A-orange" alt="404" class="btn_badge">
</a>
这里我们希望徽章能够展示在一行里,所以这里用上了a标签来定义
注:徽章制作网站传送门
♥ 完整代码
光定义肯定是不行的,这里我们在补一点点细节,补充一些CSS里的内容,我们看一下HomeView.vue的完整内容吧
<template><main class="home"><header class="hero"><img src="../assets/main.png" class="img_main"><p class="txt_main">Welcome to Sun'home</p><p class="txt_dec">限定目的,能使人生变得简洁。 ——村上春树 《没有色彩的多崎作和他的巡礼之年》</p></header><a href="https://github.com/KingSun5" class="btn_badge"><img src="https://img.shields.io/badge/github-KingSun5-brightgreen.svg" alt="github" class="btn_badge"></a><a href="https://blog.csdn.net/Mr_Sun88"><img src="https://img.shields.io/badge/csdn-%E5%BE%AE%E7%AC%91%E7%9A%84%E5%AD%99%E5%90%9B-red" alt="csdn" class="btn_badge"></a><a href="//qzonestyle.gtimg.cn/qzone/hybrid/app/404"><img src="https://img.shields.io/badge/404-%E8%85%BE%E8%AE%AF%E5%85%AC%E7%9B%8A-orange" alt="404" class="btn_badge"></a></main>
</template><script>export default {name: "HomeView"}
</script><style>.home{height: 860px;}.txt_main{color:#2c2c2c;font-size: 30px;font-family:"Microsoft YaHei";margin-top: 20px;font-weight: bold;}.txt_dec{color:#2c2c2c;margin-top: 25px;font-size: 20px;font-family:"Microsoft YaHei";}.img_main{width: 280px;height: 280px;margin-top: 8%;} .btn_badge{margin-left: 20px;}
</style>
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
相关文章:

Vue实战第4章:主页设计之中部内容设计
前言 本篇在讲什么 接上篇文章,我们制作了一个自定义的网页导航栏,本篇文章我们简单制作一个内容页 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇…...

数据结构代码总结(C语言实现)
目录如何应对数据结构的代码题?采取的学习流程①首先对C语言的语法的熟悉②学习掌握基本代码的写法,做到熟练2.1插入排序2.2快速排序2.3二分查找2.4树的遍历③跟着网上视频开始熟悉对一些问题的解答④结合真题的代码,寻找其中的结题规律如何应…...

zookeeper 复习 ---- chapter04
zookeeper 复习 ---- chapter04zookeeper 的精髓是什么? 1:它有四个节点类型 持久无序的节点 临时无序的节点 持久有序的节点 临时有序的节点 临时的节点的特征:当客户端和服务器端断开连接,当前客户端创建的节点被服务器端自动删…...

thinkphp6.0连接MYSQL
目录8.连接多个数据库7.多级控制器不存在6.分页5.非法请求4.关于路由**3.初体验页面****2.加入fileheader添加注释****1.配置mysql0. 官方开发手册一些网址 http://127.0.0.1:8000/index 原桌面 http://127.0.0.1:8000/hello/fsh hello,fsh(index中hello方法&#x…...

商家必读!超店有数分享,tiktok达人营销变现如何更快一步?
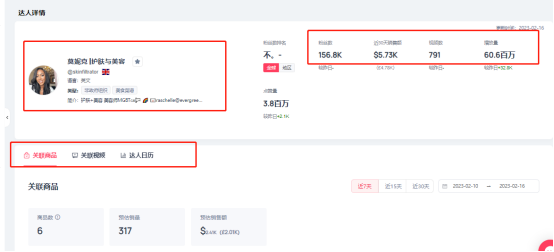
近几年来,“粉丝经济”发展越来越迅猛,“网红带货”已经成为了一种营销的方式。这种方式让商家能基于达人的影响下迅速抢占自己的私域流量池。消费者会基于对达人的信任,购买达人推荐的产品。达人效应可以助力品牌走出营销困境。如果商家想要…...

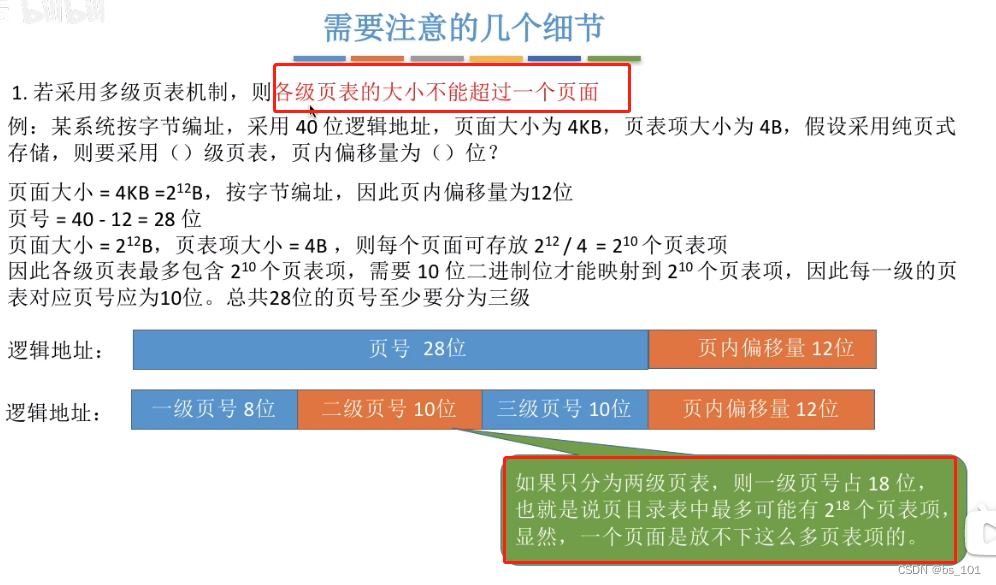
操作系统(day11)--快表,两级页表
具有快表的地址变换机构 时间局限性:会有大量连续的指令需要访问同一个内存块的数据的情况(程序中的循环) 空间局限性:一旦程序访问了某个存储单元,在不久之后,其附近的存储单元也很有可能被访问。…...

预告| 亮点抢先看!第四届OpenI/O启智开发者大会主论坛24日启幕!
2023年2月24日至25日,第四届OpenI/O启智开发者大会将在深圳隆重举行。“算网筑基、开源启智、AI赋能”作为今年大会的主题,吸引了全球业界关注的目光。大会集结中国算力网资源基座、开源社区治理及AI开源生态建设、国家级开放创新应用平台、NLP大模型等前…...
的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交)
猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit) 一、背景与简介 1、首先我们申请表提交,分为【保存】提交与【其他】提交; 1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的…...

CISCN(Web Ezpentest)GC、序列化、case when
目录 REGEXP的一个点(正则) like(默认不区分大小写) 当禁用了空格 regexp,like的区分大小写的使用方法 [CISCN 2022 初赛]ezpentest 卡点 2022 HFCTF babysql 最近又学到了一道新知识,case when的错…...

OSG三维渲染引擎编程学习之五十七:“第六章:OSG场景工作机制” 之 “6.1 OSG访问器”
目录 第六章 OSG场景工作机制 6.1 OSG访问器 6.1.1 访问器模式 6.1.2 osg::NodeVisitor 6.1.3 访问器示例...

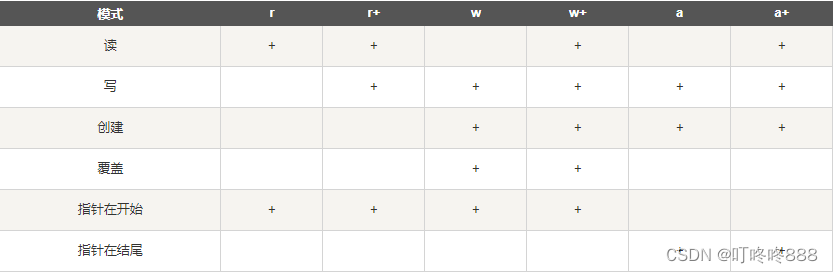
Python3 输入和输出实例及演示
在前面几个章节中,我们其实已经接触了 Python 的输入输出的功能。本章节我们将具体介绍 Python 的输入输出。 输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数。 第3种方式是使用文件对象的 write() 方法,标准输出文件可以用 sys.std…...
)
召回-回忆录(持续更新)
0.召回方法 词召回 swing、itemCF 缺点: 有冷启动问题不是全局召回,冷门活动难以得到召回结果容易召回过多的头部热门活动 向量召回 参考文献: 经典推荐算法学习(七)| Graph Embedding技术学习 | 从DeepWalk到No…...

1243. 糖果/状态压缩dp【AcWing】
1243. 糖果 糖果店的老板一共有 M种口味的糖果出售。 为了方便描述,我们将 M种口味编号 1∼M。 小明希望能品尝到所有口味的糖果。 遗憾的是老板并不单独出售糖果,而是 K颗一包整包出售。 幸好糖果包装上注明了其中 K颗糖果的口味,所以小…...

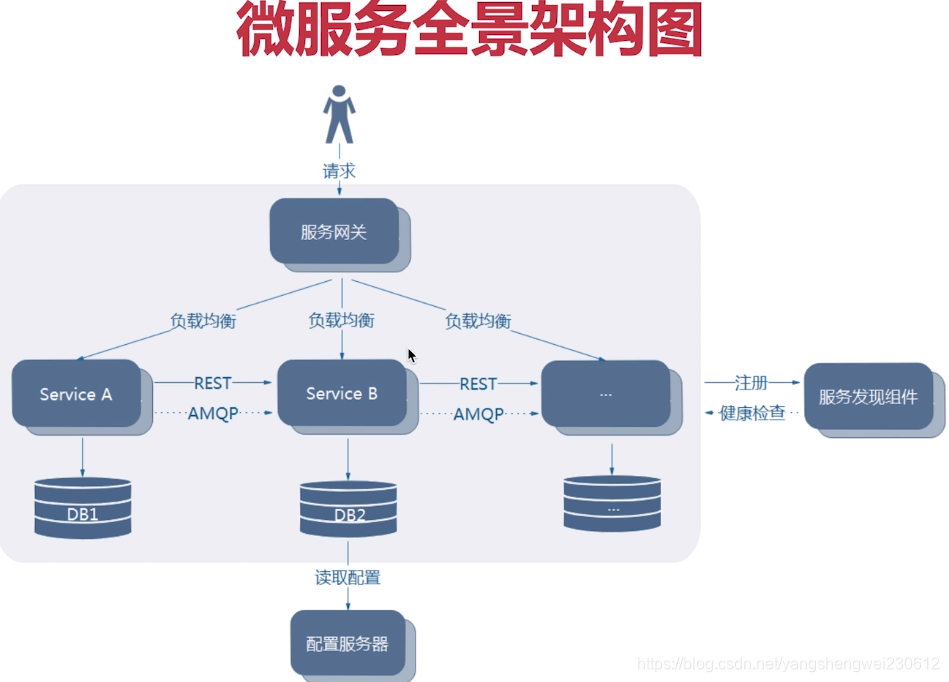
【Spring Cloud Alibaba】001-单体架构与微服务架构
【Spring Cloud Alibaba】001-单体架构与微服务 文章目录【Spring Cloud Alibaba】001-单体架构与微服务一、单体架构1、单体应用与单体架构2、单体应用架构图3、单体架构优缺点优点缺点二、微服务1、微服务的“定义”2、微服务的特性3、微服务架构图4、微服务的优缺点优点缺点…...

Renderer 使用材质分析:materials、sharedMaterials 及 MaterialPropertyBlock
一、materials 与 sharedMaterials 1.1 使用上的区别与差异 Unity 开发时,在 C# 中通过 Renderer 取材质操作是非常常见的操作,Renderer 有两种常规获取材质的方式: sharedMaterials:可以理解这个就是原始材质,所有使…...

java学习----网络编程
网络编程入门 网络编程概述 计算机网络 计算机网络是指地理位置不同的具有独立功能的计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理协调下,实现资源共享和信息传递的计算机系统…...

这些「误区」99%的研发都踩过
意识不到误区的存在最为离谱; 01生活中,职场上,游戏里,都少不了正面对喷过:意识太差; 在个人的认知中意识即思维,意识太差即思维中存在的误区比较多; 每个人或多或少都存在思维上的…...

Bi系统跟数据中台的区别是什么?
随着数据时代的发展,BI分析是当今数据时代必不可少的能力之一。BI系统通过系统化产品化的方法,能够大幅降低数据的获取成本、提升数据使用效率。同时借助可视化、交互式的操作,可以高效支持业务的分析及发展。 BI如此火热,随之而…...

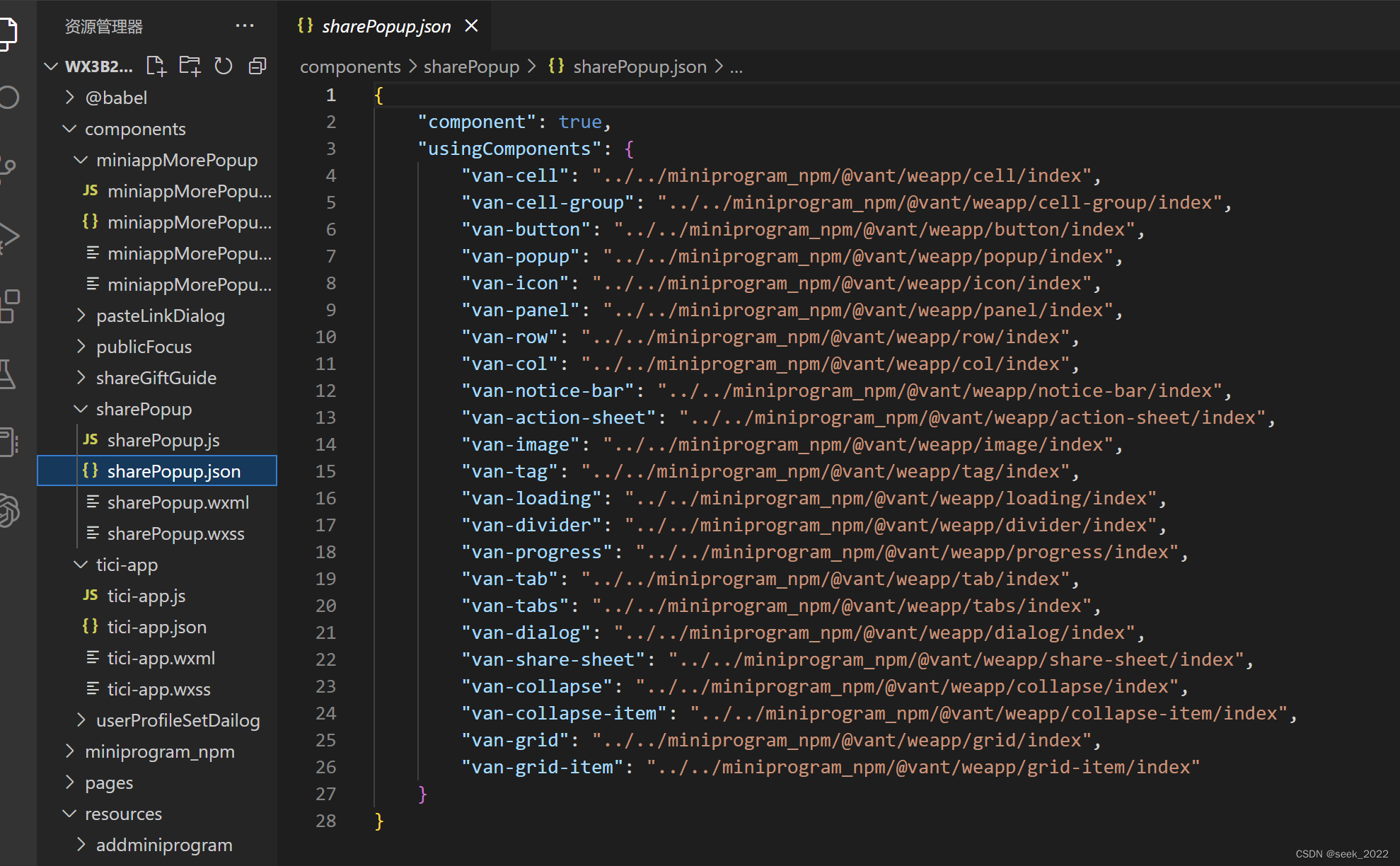
微信小程序反编译方法分享
文章目录一、前言二、准备工作(一)安装Nodejs(二)解密和逆向工具三、小程序缓存文件解密(一)定位小程序缓存路径(二)源码解密(三)源码反编译四、小结一、前言…...

有了这些接口测试用例+工具,测试效率想不提升都难
写在前面:在日常开发过程中,有人做前端开发,有人负责后端开发。接口的主要作用就是连接前后台。但是,由于前端和后端开发的速度可能不一样,尤其是后端开发好了,但前端还未开发。这种时候我们需要做接口测试…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
