十四、vue3项目如何使用three.js
近期在开发过程中,因为项目已经接近尾声,就需要对项目中的数据进行整合,而数据看板不失为一个比较直观的展现形式。在数据看板中3D的展现形式是比较流行的展现形式,那么如何在项目引入一个大的场景,并且能够和后台发生交互呢。
我们首先想到的肯定是大型团队都使用的ue4(虚幻)和unity3d,但是在没有个专门的团队的帮助下,谈这些技术都是扯,最后我还是决定使用three.js这个技术,虽然有一定的上手难度,但是最起码前端配合ui就能玩的转一些小的场景。
我使用的是vue3项目的vben框架,如果有不同的前端技术我想差别应该不大。
一、项目位置
我想我们的项目位置在src/components/Scene创建一个vue页面用于展示页面,在需要展示的地方引入该页面即可

二、首先我们来看一下threejs运行的四个条件
scene场景、renderer渲染器、camera相机、object对象在我的项目中是是如何使用的呢
来看具体代码
<script lang="ts" setup>import { onMounted, onUnmounted, ref, watch } from 'vue';// 导入场景import scene from '/@/threes/scene';//相机import cameraModule from '/@/threes/camera';// 导入控制器import controls from '/@/threes/controls';// 导入辅助坐标轴import axesHelper from '/@/threes/axesHelper';// 导入渲染器import renderer from '/@/threes/renderer';// 初始化调整屏幕import '/@/three/init';// 导入添加物体函数import createMesh from '/@/threes/createMesh';// 导入每一帧的执行函数import animate from '/@/threes/animate';//绑定交互事件import eventHub from '/@/utils/eventHub';// 场景元素divlet sceneDiv = ref(null);// 添加相机scene.add(cameraModule.activeCamera);// 添加辅助坐标轴// scene.add(axesHelper);// 创建物体createMesh();// 创建事件的问题const props = defineProps(['eventList']);const onmousedown = (e) => {eventHub.emit('mouseDown', e);};onMounted(() => {sceneDiv.value.appendChild(renderer.domElement);addEventListener('click', onmousedown, false);animate();});watch(() => props.eventList,() => {console.log('触发事件列表更新2');eventHub.emit('setEventList', props.eventList);},{ deep: true },);onUnmounted(() => {console.log('销毁');removeEventListener('click', onmousedown, false);// removeEventListener('mousedown', onmousedown, false);});
</script>scene.js文件主要创建了一个场景,并添加了平行光,当然天气等条件都能加入进来
import * as THREE from 'three';
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js';
// 初始化场景
const scene = new THREE.Scene();// 添加雾霾
// const fog = new THREE.Fog(0x000000, 0, 1000);
// scene.fog = fog;// 导入hdr纹理
const hdrLoader = new RGBELoader();
hdrLoader.loadAsync('./textures/023.hdr').then((texture) => {scene.background = texture;scene.environment = texture;scene.environment.mapping = THREE.EquirectangularReflectionMapping;
});// 添加平行光
const light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(10, 100, 10);
scene.add(light);export default scene;cameraModule.js文件主要设置了相机的位置,新增相机和切换相机的方法,当然这个的命名是根据你的场景里相机的位置来决定的
import * as THREE from 'three';
import eventHub from '/@/utils/eventHub';
// 创建透视相机
const camera = new THREE.PerspectiveCamera(75, window.innerHeight / window.innerHeight, 1, 100000);
// 设置相机位置
camera.position.set(10, 80, 0);
class CameraModule {constructor() {this.activeCamera = camera;this.collection = {default: camera,};eventHub.on('toggleCamera', (name) => {this.setActive(name);});}add (name, camera) {this.collection[name] = camera;}setActive (name) {this.activeCamera = this.collection[name];}
}
export default new CameraModule();
renderer.js渲染器主要是设置了webGL的一些参数,使你的场景不那么假
import * as THREE from 'three';
// 初始化渲染器
const renderer = new THREE.WebGLRenderer({// 设置抗锯齿antialias: true,// depthbufferlogarithmicDepthBuffer: true,physicallyCorrectLights: true,alpha: true,
});
// 设置渲染尺寸大小
// renderer.setSize(window.innerWidth, window.innerHeight);
setTimeout(() => {const container = document.getElementById('sceneDiv');renderer.setSize(container.offsetWidth, container.offsetHeight);renderer.setClearAlpha(0);renderer.shadowMap.enabled = true;renderer.toneMapping = THREE.ACESFilmicToneMapping;renderer.toneMappingExposure = 1.5;
}, 40);export default renderer;我的object对象的加载放在了createMesh.js这个文件里面,能够让分清他们的职责。
import scene from './scene';
import City from './mesh/City';
let city;
export default function createMesh () {// 创建城市city = new City(scene);
}export function updateMesh (time) {city.update(time);
}
当然在city.js里面我也加入了加载的方法,能让public的glb数据文件能够加载到场景中。
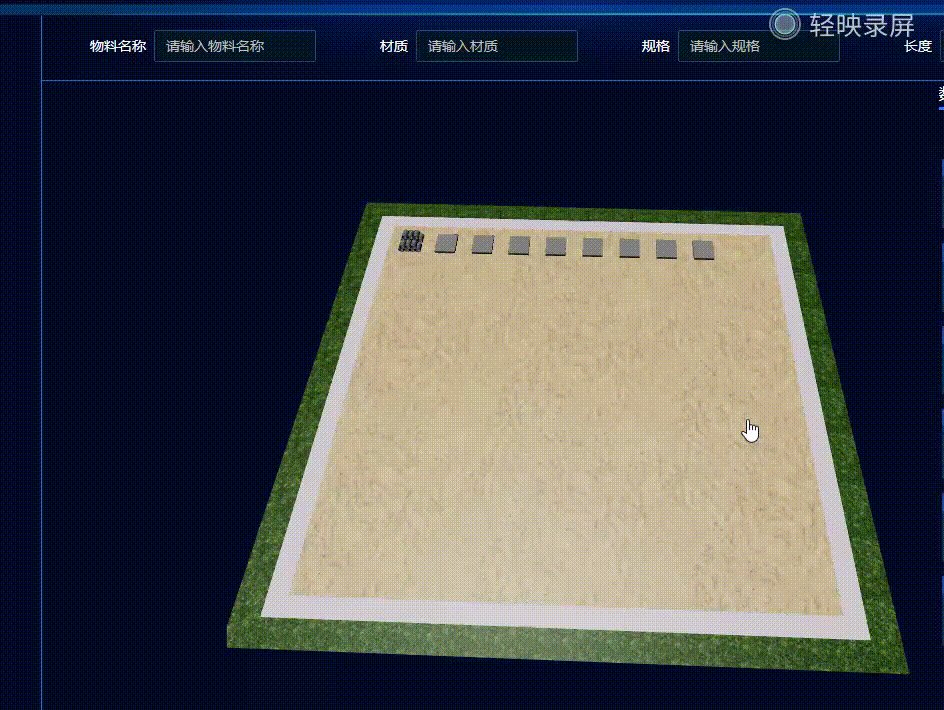
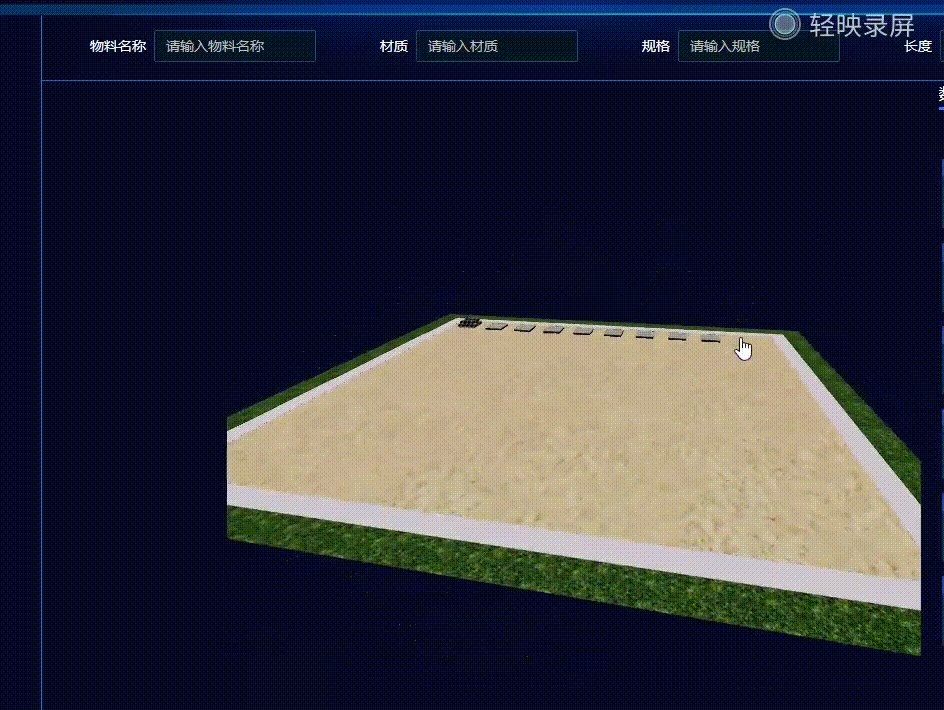
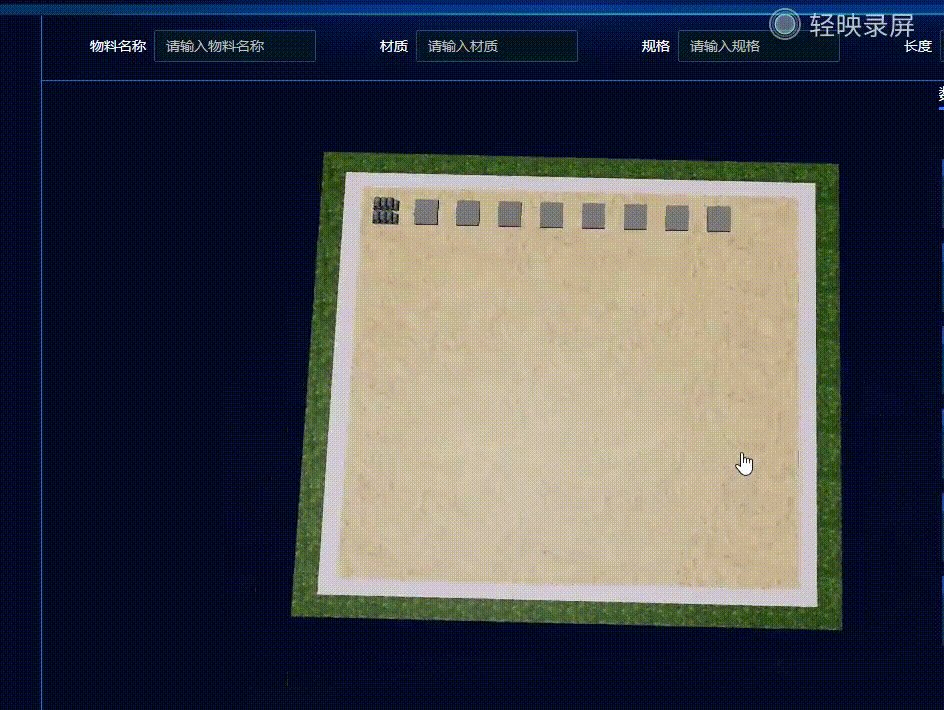
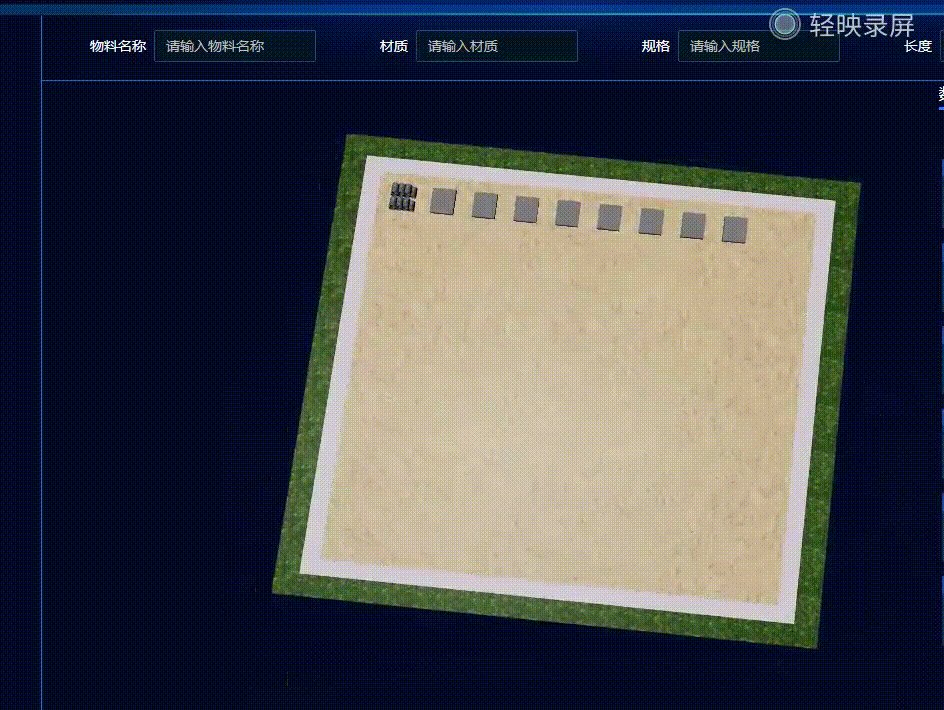
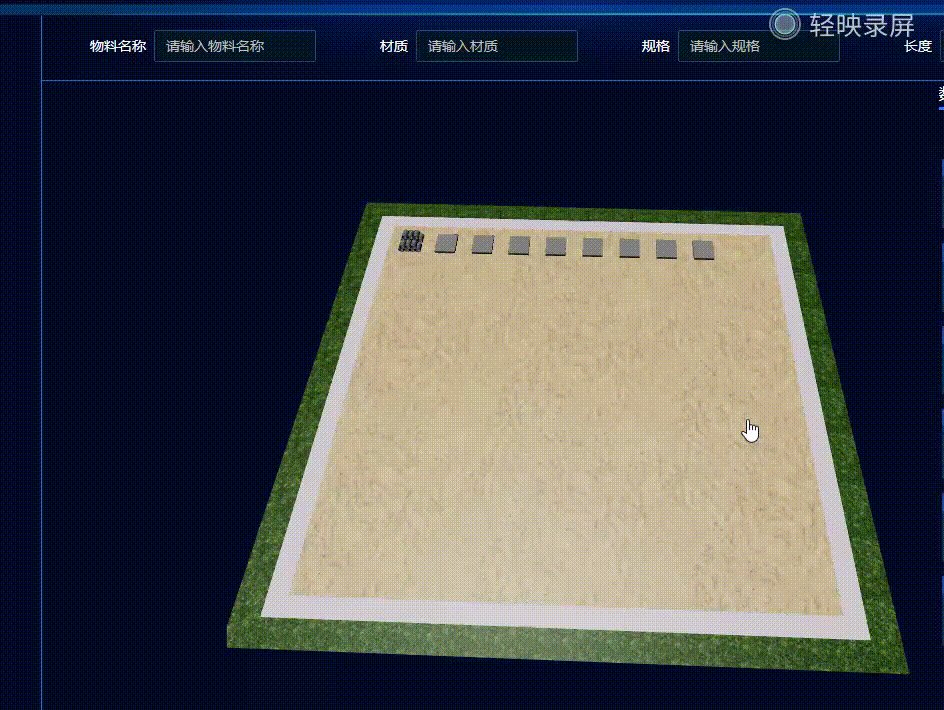
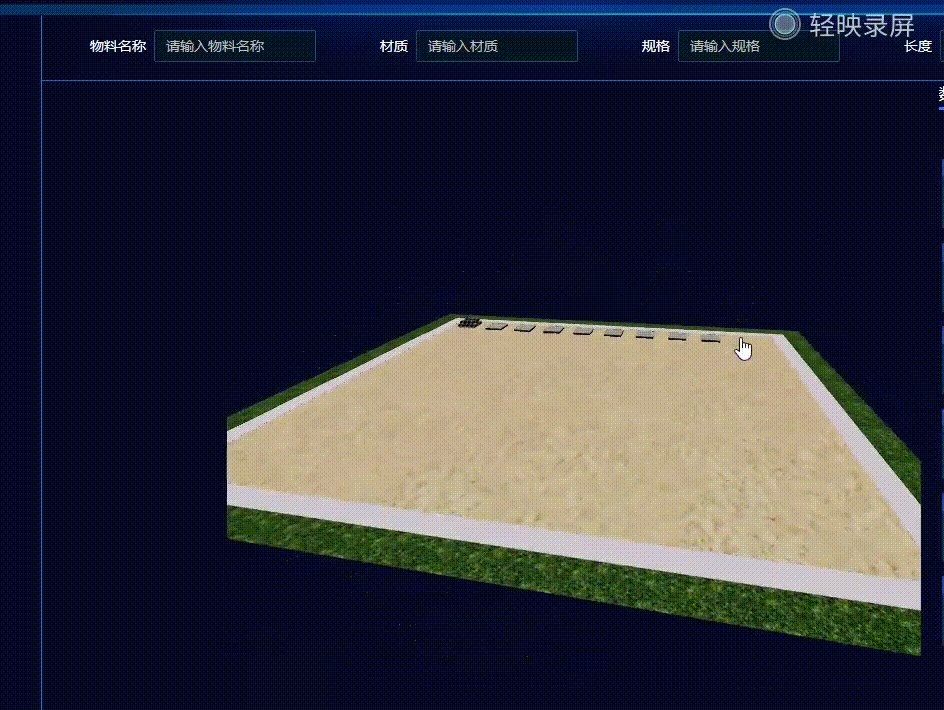
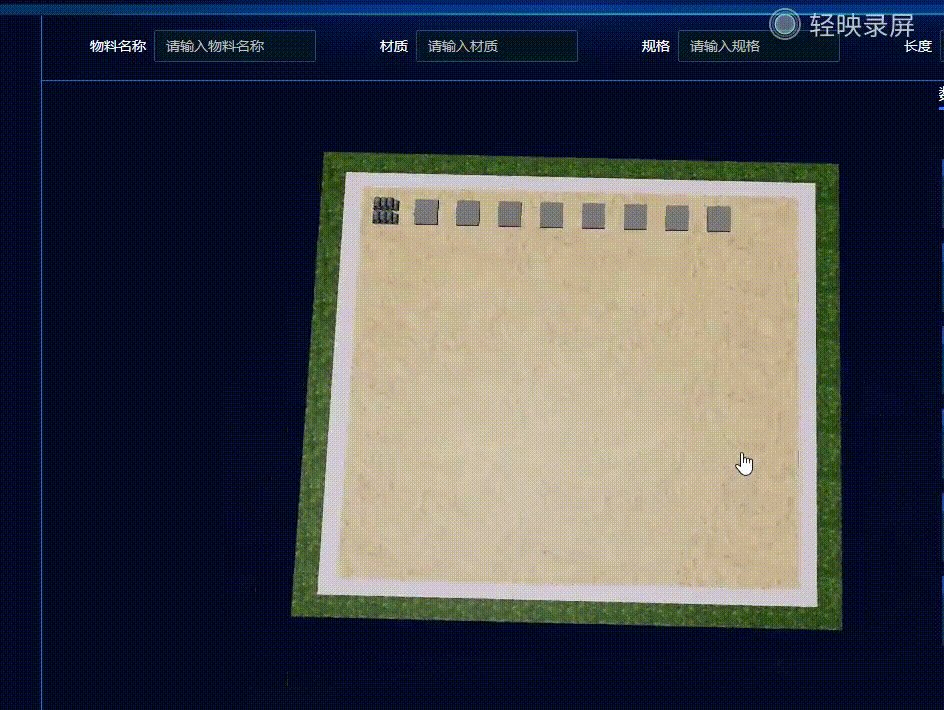
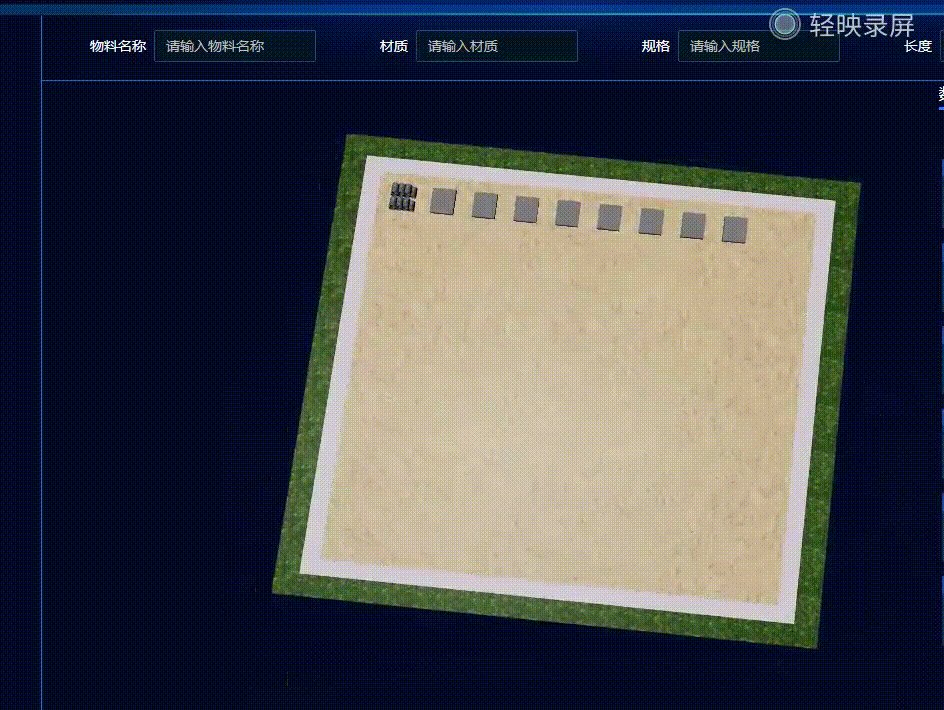
this.loader.load('./screen/earth.glb', (gltf) => {scene.add(gltf.scene);// targetList.push(gltf.scene);// 场景子元素遍历this.gltf = gltf;this.floor1Group = gltf.scene;});好了,基本的数据结构就是这样的,那么就让我们来看看实际的效果图吧

希望对大家学习使用three.js有用,有什么不懂的都可以问我哦
相关文章:

十四、vue3项目如何使用three.js
近期在开发过程中,因为项目已经接近尾声,就需要对项目中的数据进行整合,而数据看板不失为一个比较直观的展现形式。在数据看板中3D的展现形式是比较流行的展现形式,那么如何在项目引入一个大的场景,并且能够和后台发生…...

python 向excel表中添加新的sheet页或者向旧sheet中写入数据
import xlwt import xlrd from xlutils.copy import copy import os import numpy as np import pandas as pd class Excel_Add_Sheet():def save_table(self, table, file_name):# 保存表table.save(file_name)def add_new_sheet(self, file_name, sheet_name, titleNone):&q…...

RPC-grpc实践
参考:https://developer.aliyun.com/article/1152352?spma2c6h.12873639.article-detail.33.344f6446zEnbRi&scm20140722.ID_communityarticle1152352._.ID_communityarticle1152352-OR_rec-V_1 参考:https://onejson.blog.csdn.net/article/detai…...

JavaEE——MyBatis配置文件的详细介绍
简单介绍: 需要我们编写的配置文件主要有三个,分别是核心配置文件(mybatis-config.xml),数据库连接信息文件(db.properties),SQL语句映射文件(Mappers)&…...

bwmarrin/snowflake生成ID重复问题排查记录
现象 某日,运营反馈,在某个时间区间丢失了一段日志,让看看是什么问题。 排查 查看项目日志有无错误 发现项目日志有报错信息Error 1062 Duplicate entry 149059529550598144 for key PRIMARY,很显然,问题在此,数据库…...
)
操作系统题目收录(十)
1、在存储管理中,采用覆盖与交换技术的目的是()。 A:节省主存空间B:物理上扩充主存容量C:提高CPU效率D:实现主存共享 解析 覆盖和交换的提出就是为了解决主存空间不足的问题,但不…...

IOS 自动化测试环境搭建
购买MacPDD 比TB JD 便宜500,下单安装homebrew/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"安装npm cnpmbrew install node; npm install -g cnpm --registryhttps://registry.npm.taobao.org;安装类似Andro…...

系统设计原则
系统设计原则 好的系统是迭代出来的。先解决核心问题,预测未来可能出现的问题,对现有的问题有方案,对未来的问题有预案。不是一上来就按1亿用户量设计,也不要过度复杂化系统。 业务千变万化,技术层出不穷,…...

推荐130个网站,非常实用,比涨工资都重要
搞学习 TED(最优质的演讲):https://www.ted.com/ 谷粉学术:https://gfsoso.99lb.net/scholar.html 大学资源网:http://www.dxzy163.com/ 简答题:http://www.jiandati.com/ 网易公开课:https…...

手机棋牌游戏开发的流程是怎样的?
最近几年,随着网络游戏的兴起,棋牌手游开发也越来越受欢迎,在国内,几乎随处可见从事手游和手游的公司。不过,虽然公司和产品很多,但效果也不一样,区别就在于,他们能不能掌握好这款游…...

浅谈C++函数重载
C相较于C语言来说,重载是一重大特性,让我们一起简单的回顾一下重载那些事 传送门函数重载是什么为什么有函数重载函数重载是如何实现的总结函数重载是什么 函数重载:是函数的一种特殊情况,C允许在同一作用域中声明几个功能相似的同名函数 这些同名函数的形参列表(参数个数or类…...

数据分析spss应急考试
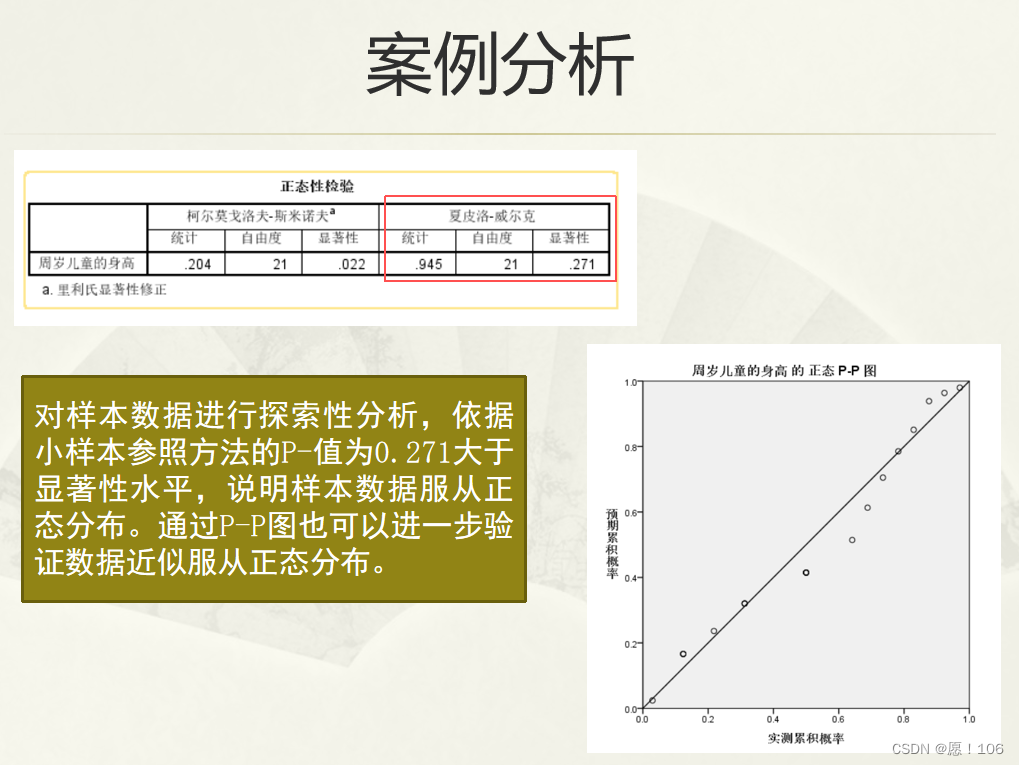
数据分析spss应急考试 前言 单项选择 15(项)*2(分)30 判断题 10*1 10 计算题 2*10 案例分析题目(考实验内容) 总四十分,分值不等 老师重点强调了回归分析因子分析方差分析参数、非参数检验 2独立样本的非参数检验应该用什么方法多独立样本…...

Handler postDelayed的实现原理
Handler postDelayed的实现原理 问题描述 Handler.postDelayed()的原理是如何保证延时执行的? 扩展:这样实现的好处是什么? 题目分析 猜测一下 以我们对Handler的了解,内部使用了Looper对消息队列进行循环获取执行࿰…...

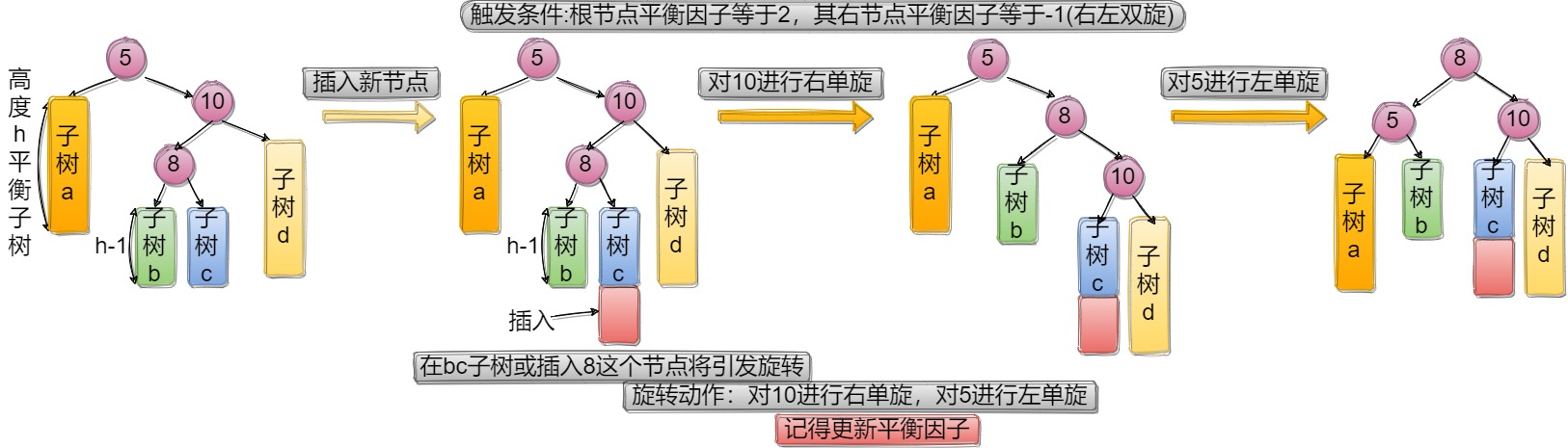
【数据结构】平衡二叉树
目录 一、平衡二叉树的介绍 二、平衡二叉树的插入 1、平衡二叉树的插入步骤 2、平衡二叉树的旋转 2.1左单旋 2.2右单旋 2.3左右双旋 2.4右左双旋 三、平衡二叉树的删除(略) 四、个人对平衡二叉树见解 五、平衡二叉树整体代码 一、平衡二叉树的…...

Minecraft服务端配置
✨✨前言 ✨✨ 我的世界大家肯定都不陌生,在网易拿下中国区的代理后,很多小伙伴也是都转向了网易版我的世界,网易版我的世界可以说已经做是的十分全面了,使用起来也十分方便,一部分小伙伴也是看重了网易庞大的玩家数量…...

yunUI组件库解析:图片上传与排序组件yImgPro
yunUI是笔者开源的微信小程序功能库。目前其中包含了一些复杂的功能组件。方便使用。未来它将分为组件、样式、js三者合为一体,但分别提供。 本文所用代码皆来源于组件库中的yImgPro组件。详细代码可至github查看。地址: yunUI 。 npm地址:yu…...

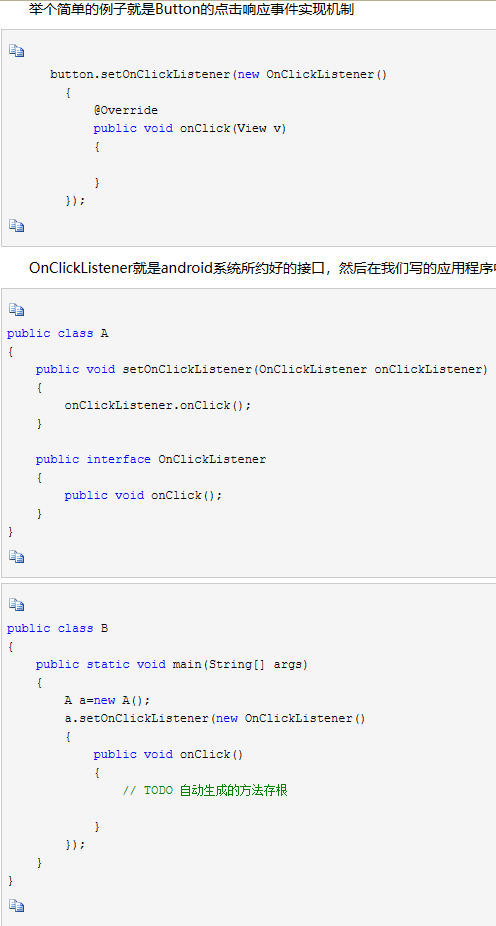
Java基础:回调函数
因为在看Android代码的时候发现了许多关于回调函数的知识, 所以去了解了一下. 对于我来说不太好懂, 因为我觉得看的那些博文的讲法对我来说很绕, 所以我在理解了之后想写一篇关于回调函数的博文来给和我一样理解能力稍差的人一点帮助. 回调函数的作用其实就是将需要这个功能的调…...

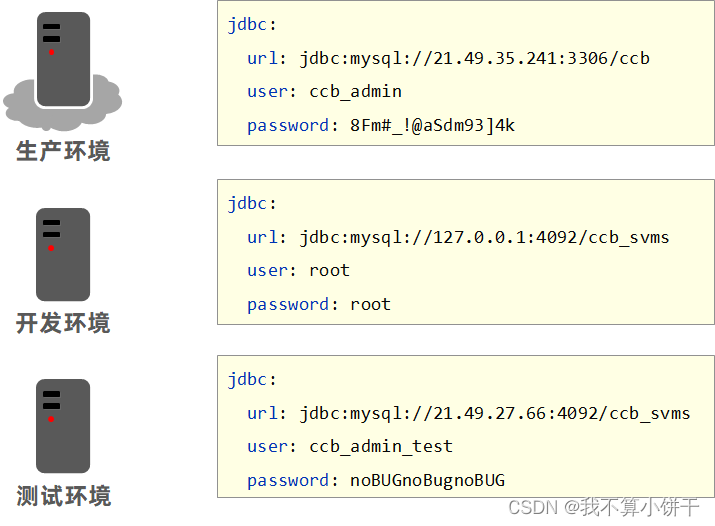
Springboot多环境配置
此文章是根据黑马程序员课程所做的笔记课程视频 多环境开发 什么是多环境?其实就是说你的电脑上写的程序最终要放到别人的服务器上去运行。每个计算机环境不一样,这就是多环境。常见的多环境开发主要兼顾3种环境设置,开发环境——自己用的…...

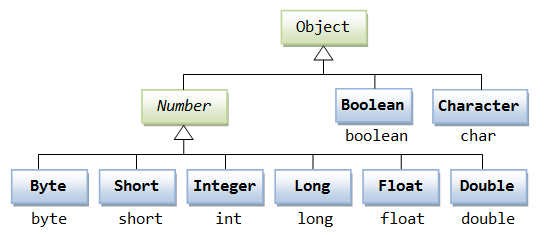
Java Number Math 类,超详细整理,适合新手入门
目录 一、什么是Java Number类? 二、Java Number类提供了哪些基本的数字操作? 三、什么是包装类? 所有的包装类都是抽象类 Number 的子类。 四、什么是Java Math 类 Test类案例:(Math.PI 表示一个圆的周长与直径…...

俯瞰·明统系列·落霞与孤鹜齐飞、南征与北伐并举
尽江南百万兵,腰间宝剑血尤腥。 引言 元至正二十七年(1367年)四月,吴王朱元璋命中书右丞相徐达为征虏大将军、平章常遇春为副将军,率军25万由淮入河、北进中原(第一次北伐)。北伐中发布告北方官…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
