创建基于Vue2.0开发项目的两种方式
前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。
其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTML+CSS+JavaScropt+JQuery+Json(或者Xml),后端懂一点PHP、Jsp(或者Servlet)、Asp.net等,掌握这些就足够了。
但是,如果要开发大一点、正规一些的项目,还是要应用主流的开发技术。
大概2000年的时候,我认识一个写VC++程序的朋友,他给我说要到北京去发展,当时我问他ODBC方面的内容,他竟然不知道ODBC,我当时真是惊叹,北京可是技术高精尖人才扎堆的地方,他这水平能立足吗?!
可是,仅仅过了3年,他就当上了他们公司开发部的经理。当时听说后,想起我仍然在单位拿着2000多一点的工资,只能无奈地感叹。
前端依赖以前的框架比如JQuery、LayUI、EaseUI等基本上是通过静态引用,原理简单清晰,使用EAMCScript5语言,略微懂点前端技术的人就可以胜任开发工作,进阶的难度也不大。
现在的项目基于EAMCScript6、组件化、Node.JS、npm、Webpack等,与以前相比,不仅仅是语法的不同,项目创建、开发、理念等发生了很大的变化。
⑴ 项目创建
●以前的项目:创建一个项目目录,在该目录下创建资源目录、JS目录、发布目录,将需要的文件拷贝到相应的目录就可以进行开发了。
●现在的项目:依赖管理、组件的版本控制复杂,手工创建就麻烦一些,一般通过框架的脚手架来进行项目创建。
⑵ 项目开发
●以前的项目:通过普通的记事本编辑器编辑代码即可,编写完代码直接拷贝到发布目录。在其他编辑器里编写代码,安装的插件不多,就是语法提示、测试单元等。
●现在的项目:开发一般不会在简易的记事本里开发了,需要在适用于前端开发编辑器如VSCode、HBuilder X、IDEA中进行,这些编辑器中可以安装众多利于开发的插件,依赖于配置,编辑器和组件可以帮助我们完成一系列的开发、测试、打包、部署工作。
⑶ 项目运行
●以前的项目:在开发测试、部署运行大多在Apache(PHP)、Tomcat(JSP)、IIS(ASP.Net)等web服务器中运行,前端代码基本上都在用户的浏览器端运行,服务器端优化的内容并不多。
●现在的项目:开发测试的手段比较多,使用独立的Web服务器中运行,也可以是在以插件方式运行于编辑器的web服务器(轻量级),实际部署运行也是在Apache、Tomcat等web服务器中运行,可是优化的内容就多了,因为很多代码是基于Node.JS,是在服务器端运行的。
一、通过Vue脚手架创建Vue2.0的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
安装包的下载地址
⑵ 安装Vue-cli
Vue-CLI 是一个官方提供的命令行工具,俗称脚手架,用于快速创建 Vue项目。在终端中输入以下命令安装 Vue-CLI:
npm install -g @vue/cli ⑶ 创建项目
在终端中进入你想要创建项目的目录,执行创建项目的命令:
vue create my-app
⑷ 选择项目属性
我使用Vue-CLI v5.0.8,只需要选择Vue版本即可创建。
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) Manually select features 移动光标到【Default ([Vue 2] babel, eslint) 】,按下回车即可。
⑸ 编写代码
可以根据的需要编写代码。
⑹ 运行测试
npm run serve⑺ 发布项目
npm run build结果显示图:

虽然使用Vue脚手架就可以方便快捷地创建Vue项目,并且Vue CLI Service提供了许多的功能和开发体验,但是现在很多情况下,大多数开发者都使用npm结合webpack创建项目。
首先,Vue CLI Service的很多定制化的配置也是基于Webpack的使用。
其次,webpack是一个通用的模块打包器,它可以处理许多不同类型的资源,并且可以与许多其他框架和库一起使用。
此外,使用npm和webpack可以提供更好的控制和定制化能力。webpack提供了许多插件和加载器,可以方便地扩展和定制打包过程。npm则可以方便地管理和发布模块以及处理项目的依赖关系。
二、通过npm和webpack手工创建Vue2的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
⑵ 创建项目文件夹
例如在磁盘上创建Vue目录并进入该目录。
⑶ 使用npm初始化
npm init -y⑷ 安装Vue和相关依赖
npm install vue@2.6.12 webpack webpack-cli webpack-dev-server vue-loader vue-template-compiler css-loader style-loader --save-dev
⑸ 创建项目结构及文件
在Vue目录下创建src目录,并在其中建立main.js和App.vue文件(文件内容为空)。
在Vue目录下创建index.html和webpack.config.js文件(文件内容为空)。
其中,src 文件夹存放JavaScript文件和Vue组件,index.html是项目的入口 HTML 文件,webpack.config.js是 webpack 的配置文件。
⑹ 编写代码
● main.js
import Vue from 'vue'
import App from './App.vue'new Vue({el: '#app',render: h => h(App)
})
● App.vue
<template><div><h1>Hello, World!</h1></div>
</template><script>
export default {name: 'App'
}
</script><style>
h1 {color: red;
}
</style>● index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>My Vue App</title></head><body><div id="app"></div><script src="bundle.js"></script></body>
</html>⑺ 配置webpack
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {entry: './src/main.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['style-loader','css-loader']}]},plugins: [new VueLoaderPlugin()]
}⑺ 测试
npm run serve⑻ 发布打包
npm run build
三、可能遇到的问题及解决办法
vue create myapp,项目创建失败
⑴ Vue下载不完全,删除后重新创建
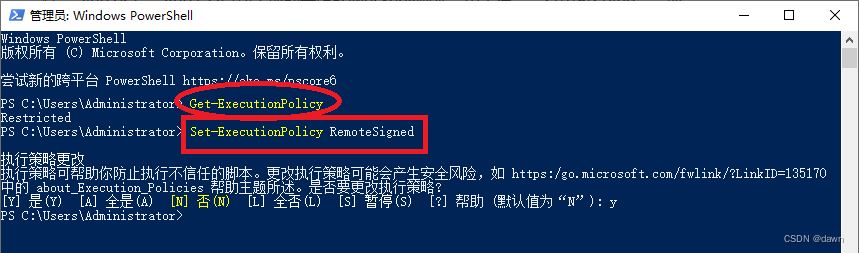
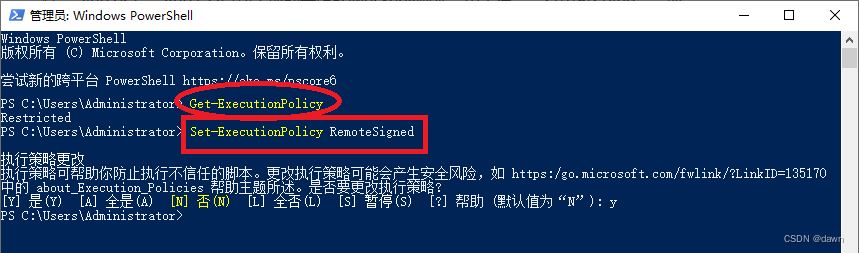
⑵ Vue的执行权限受限,改变权限

四、疑问及解释
⑴ npm install -g @vue/cli,为什么要加@符号?
在npm中,以@符号开头的包名表示这个包是一个作用域包(scoped package)。@vue/cli就是Vue.js官方提供的作用域包,用于安装Vue.js的命令行工具。通过在包名前加上@符号,可以帮助区分这个包属于哪个组织或者作者,避免与其他包重名。
其实,等同于
npm install -g vue-cli⑵ 运行vue-cli-service build就可以打包了,为什么还要使用webpack呢?
运行 vue-cli-service build 实际上就是执行 webpack 打包流程的一个封装。
尽管 Vue CLI 对 webpack 进行了封装,但是在某些场景下,我们需要对 webpack 的配置进行更加精细的控制,或者我们需要使用一些 Vue CLI 中没有默认配置的 webpack 插件。
Vue CLI 中提供的一些自定义配置项,实际上也是针对 webpack 的配置进行的。
虽然在大多数情况下,我们可以直接使用 Vue CLI 提供的命令来进行项目打包,但是对 webpack 进行更深入的学习和使用,对于理解和掌握 Vue CLI 的打包流程和自定义配置,以及在项目开发中遇到问题时进行调试和解决,都是非常有帮助的。
⑶ vue.config.js和Webpack.config.js都包含了对Webpack的定义,不冲突吗?
vue.config.js 和 webpack.config.js都是webpack 的配置文件,它们之间的关系是互补的。
当我们在 vue.config.js 中定义了某些 webpack 配置时,这些配置会被合并到 Vue CLI 默认的 webpack 配置中。而如果我们需要更细粒度地控制 webpack 配置,或者需要使用一些 Vue CLI 中没有提供的 webpack 插件或功能,我们可以在项目根目录下创建一个 webpack.config.js 文件,并在其中编写自己的 webpack 配置。
在使用 vue-cli-service 命令时,Vue CLI 会自动将 webpack.config.js 文件和 vue.config.js 文件中的配置和默认配置进行合并,生成最终的 webpack 配置。
需要注意的是,如果在 vue.config.js 和 webpack.config.js 文件中都定义了相同的 webpack 配置,webpack.config.js 文件中的配置将覆盖 vue.config.js 文件中的配置。因此,开发者需要注意确保不会出现重复的配置。
相关文章:

创建基于Vue2.0开发项目的两种方式
前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。 其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTMLCSSJavaScroptJQueryJson(或者Xml),后端懂一…...

[测试]性能测试
最近遇到一个性能测试的问题,虽然最后确定是一个乌龙问题。这里还是总结一下,看是否有可以从中学到什么。 场景: 月底要出一个新版本。测试人员发现这个新版本在相同的负载的情况下,会有队列使用负荷过高的警告。之前的版本没有。…...

剑指 Offer 21. 调整数组顺序使奇数位于偶数前面
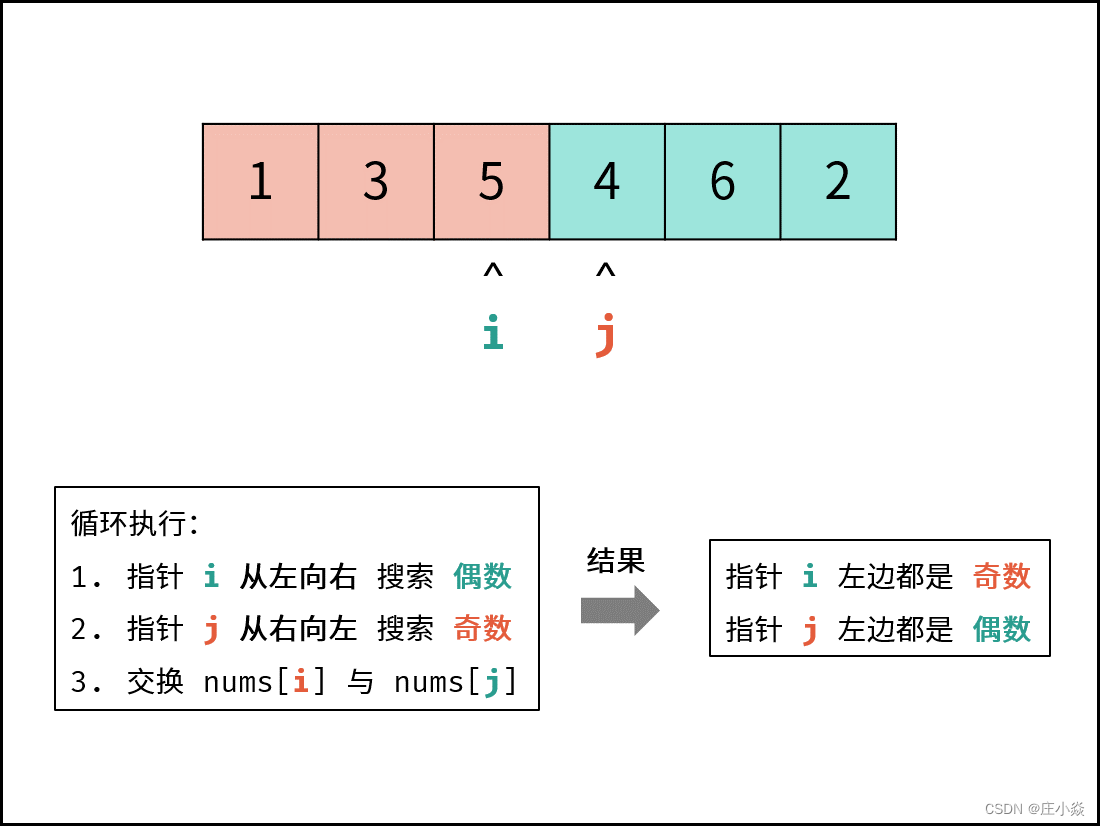
摘要 剑指 Offer 21. 调整数组顺序使奇数位于偶数前面 一、双指针解析 考虑定义双指针 i , j分列数组左右两端,循环执行: 指针 i从左向右寻找偶数;指针 j从右向左寻找奇数;将偶数nums[i]和奇数 nums[j]交换。 可始终保证&…...

实用版ChatBing论文阅读助手教程+新测评
实用版ChatBing论文阅读助手新测评 AI进化(更新)的速度太快了!距离我上次的【Chat嘴硬!基于NewBing的论文调研评测报告】,才四天,它已经进化到快能用的地步了! 这次是我刷B站看到热门推荐&…...

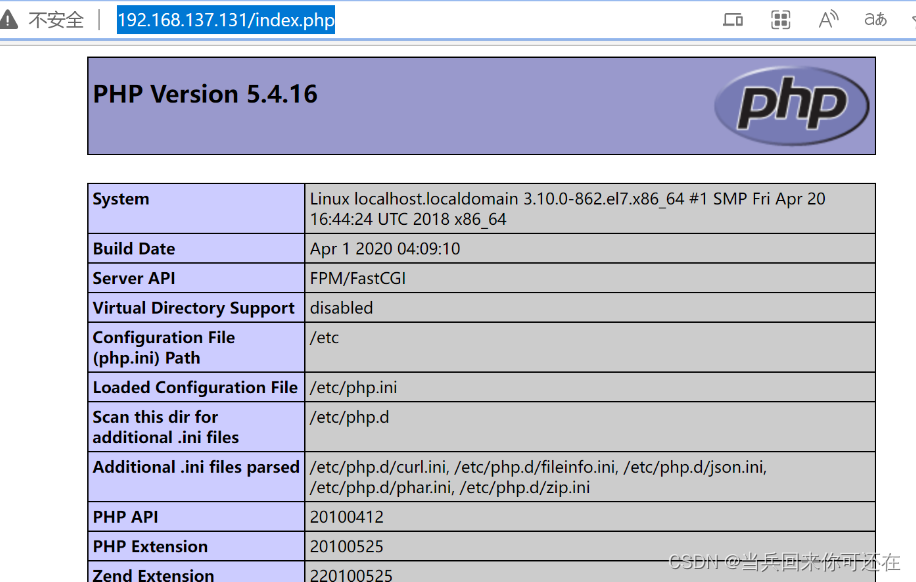
Linux生产者消费模型
1.生产者消费者模型 1.1 为何要使用生产者消费者模型 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题。生产者和消费者彼此之间不直接通讯,而通过阻塞队列来进行通讯,所以生产者生产完数据之后不用等待消费者处理,直接…...

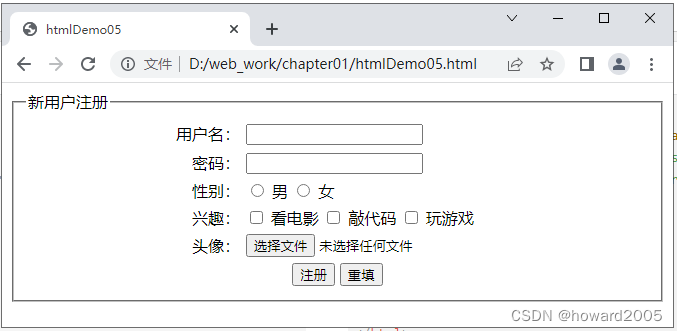
动态网站开发讲课笔记01:网页开发基础
文章目录零、本讲学习目标一、HTML基础(一)HTML简介1、HTML2、HTML语言的基本格式3、<!DOCTYPE>声明4、html标签5、head标签6、body标签7、编写第一个网页8、关于编写HTML文件的工具9、HTML标签概述(1)单标签(2&…...

互联网新时代要到来了(三)什么是ChatGPT?
什么是ChatGPT? tips:资料来自百度百科、openAi、CSDN博主「琦在江湖飘」、Info写作社区、CSDN博主「夕小瑶」等网页资料。 1.什么是ChatGPT? ChatGPT(全名:Chat Generative Pre-trained Transformer),…...
)
华为OD机试 - 环中最长子串(Python)
环中最长子串 题目 给你一个字符串s,首尾相连成一个环形, 请你在环中找出o字符出现了偶数次最长子字符串的长度. 备注: 1 <= s.lenth <= 5x10^5 s只包含小写英文字母 输入 输入是一个小写字母组成的字符串 输出描述 输出是一个整数 示例一 输入 alolobo输出 6说…...

安全—08day
ApabilitiesapabilitiesLinux Capabilities线程的 capabilitiesPermitted 允许Effective 有效InheritableBoundingAmbient文件的 capabilitiesPermittedInheritableEffective运行 execve() 后 capabilities 的变化案例分析方法一、依次执行如下命令方法二、iptables端口转发方案…...

【看表情包学Linux】进程地址空间 | 区域和页表 | 虚拟地址空间 | 初识写时拷贝
🤣 爆笑教程 👉 《看表情包学Linux》👈 猛戳订阅 🔥 💭 写在前面:本章核心主题为 "进程地址空间",会通过验证 Linux 进程的地址空间来开头,抛出 "同一个值能有不同内…...

响应式编程(Reactive Programming)介绍
什么是响应式编程? 在互联网上有着一大堆糟糕的解释与定义。Wikipedia 一如既往的空泛与理论化。Stackoverflow 的权威答案明显不适合初学者。Reactive Manifesto 看起来是你展示给你公司的项目经理或者老板们看的东西。微软的 Rx terminology"Rx Observables LINQ S…...

你不知道的美化列表的两种方案-<ul/><ol/>
大家好,我是半夏👴,一个励志更文1000篇沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 一起学习交流前端,成为更优秀的工程师~ CSS为什么这么难学?一定是你方法不对!!! 只要一杯奶茶,CSS任你学。学透CSS,拒绝切图仔!!! 学透CSS传送门 文章目录 学透CSS传送门前言li…...

2023年浙江理工大学MBA招生考试初试成绩查询及复查的通知
根据往年的情况,2023浙江理工大学MBA考试初试成绩可能将于2月21日下午两点公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。 一、成绩查询考生可登录中国研究生招生信息网“全国硕士研究生招生考试初试成绩查询…...

SVNH数据(.mat格式)转为图像(.png)matlab代码
一、获取SVNH数据数据集集地址-http://ufldl.stanford.edu/housenumbers/提供两种格式的数据:1.Format 1,图像形式,压缩包2.Format 2, .mat格式的数据10 classes, 1 for each digit. Digit 1 has label 1, 9 has label 9 and 0 ha…...

【总结】vim教程与详细命令总结,该来的躲不掉啊晕
B站|公众号:啥都会一点的研究生 目录写在前面vim的工作模式普通模式编辑模式命令模式命令大全,最详细(建议收藏)光标的移动插入模式 - 插入/追加文本编辑文本选择文本(可视化模式)可视化模式命令剪切, 复制…...

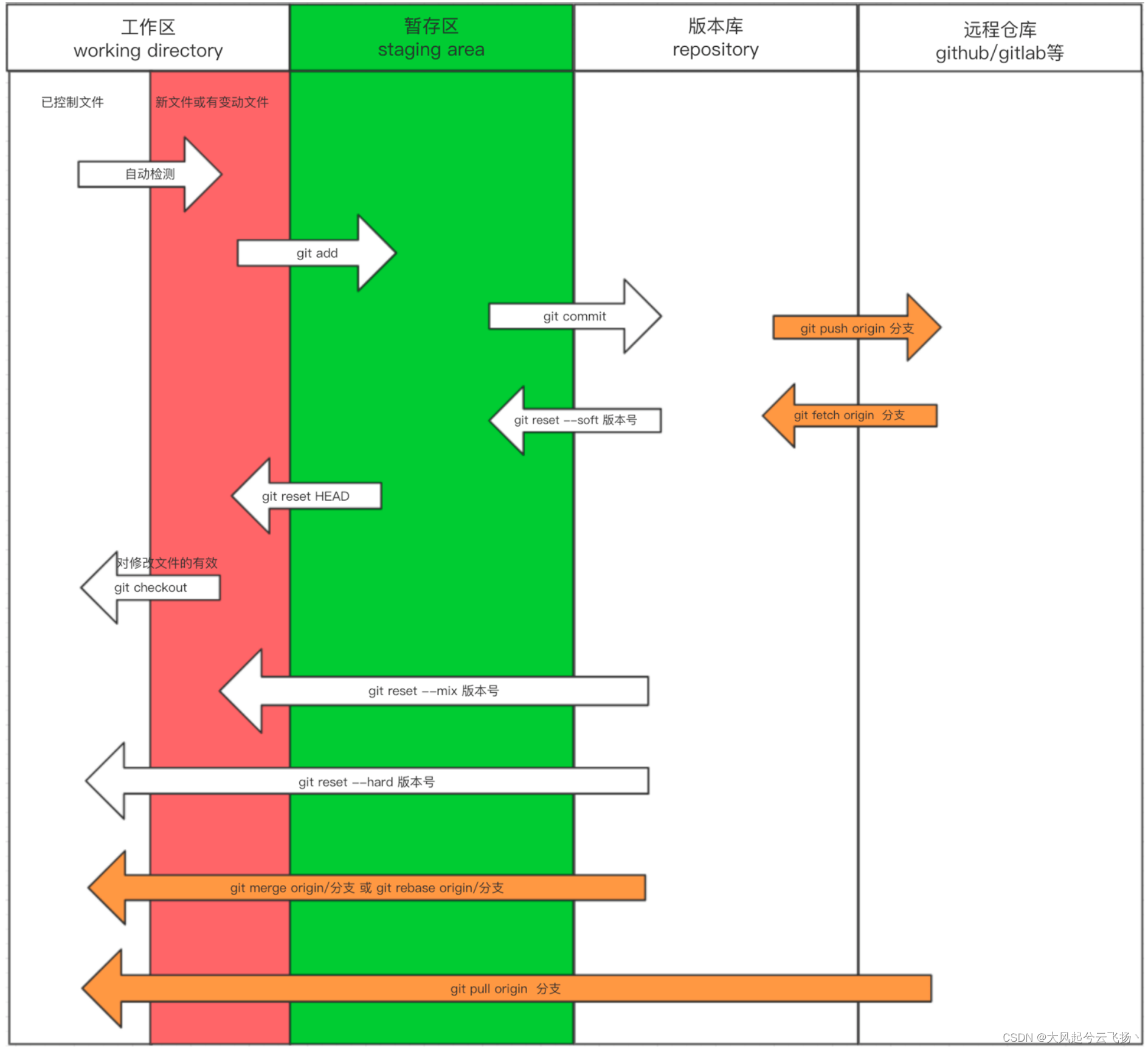
git基础使用
Git安装 去安装>> 正式开始 进入要管理的目录,执行命令 git init 查看管理目录下的状态 git status 注:新增文件和修改过后的文件都是红色 管理指定文件(红变绿) 指定文件:git add 文件名 当前目录下所有&…...

基于 RANSAC 的地面分割与聚类算法
文章目录 前言 一、算法原理 参考文献 二、代码实现 1.头文件 2.源文件...

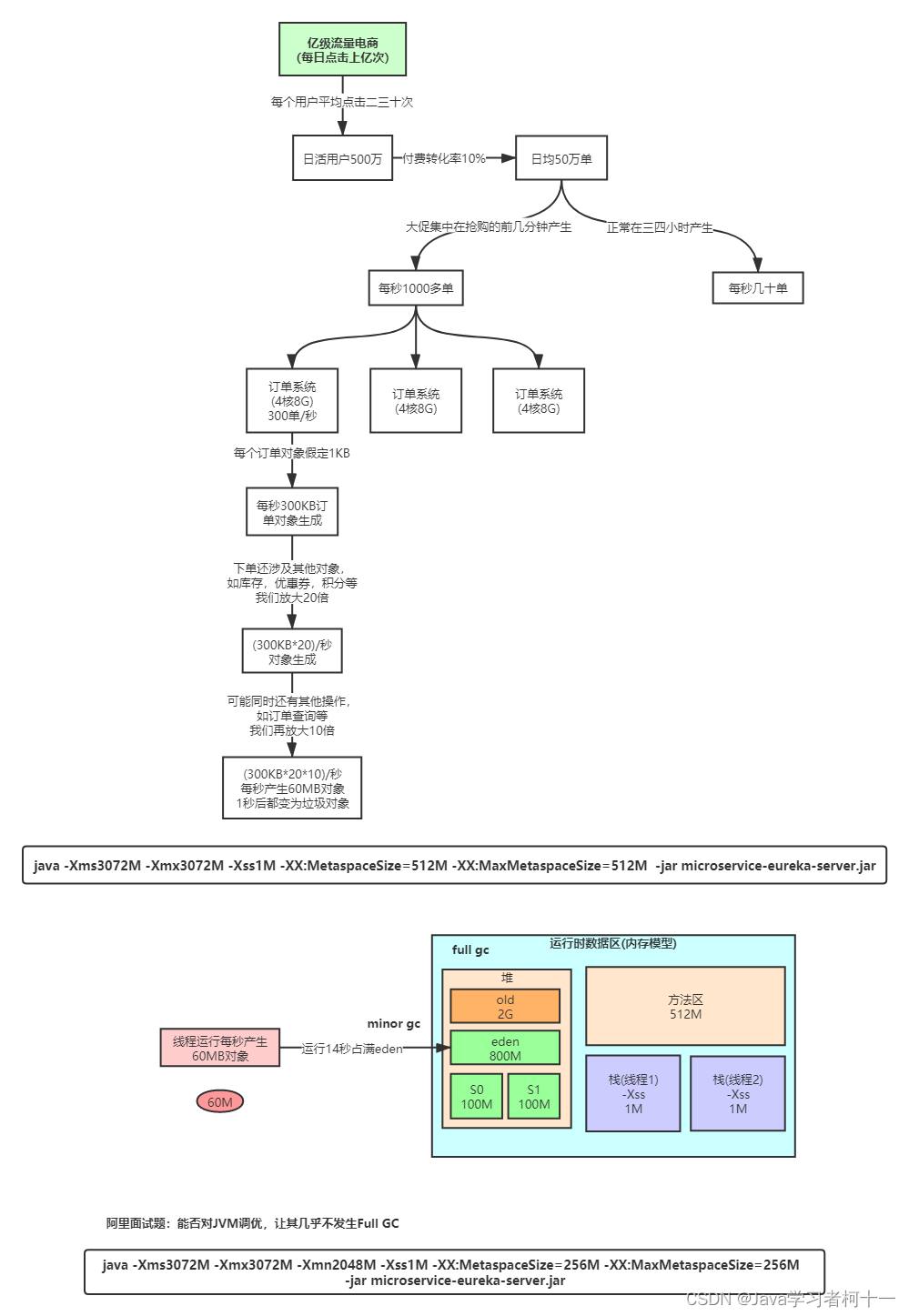
JVM内存模型深度剖析与优化
1. Java语言的跨平台特性 2. JVM整体结构及内存模型 堆存放着对象信息每个线程都会分配一块属于自己的内存空间(栈空间) 每个方法都会分配一块内存空间(栈桢),上图 compute()方法 和 main()方法 都会分配到各自的栈桢空…...

软件性能测试定义中文
From Wiki软件性能测试在软件质量保证中,性能测试通常是一种测试实践,用于确定系统在特定工作负载下的响应能力和稳定性方面的表现。它还可以用于调查、测量、验证或验证系统的其他质量 属性,例如可扩展性、可靠性和资源使用。性能测试是性能…...

2023情人节正经性生活调研报告
省时查报告-专业、及时、全面的行研报告库省时查方案-专业、及时、全面的营销策划方案库【免费下载】2023年1月份热门报告合集ChatGPT的发展历程、原理、技术架构及未来方向2023年,如何科学制定年度规划?《底层逻辑》高清配图今天给大家带来丁香医生最新…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
