C#中GDI+的矩形功能扩展
文章目录
- 一、中心定位绘制图形
- 1、矩形及椭圆中心定位
- 2、圆的中心定位矩形
- 二、圆角矩形
- 三、收缩功能
- 四、移动复制功能
原文出处: https://haigear.blog.csdn.net/article/details/129060020
GDI发展到GDI+绘制函数中的参数往往都有矩形这个参数(除绘制直线和路径),所以我们用好了矩形绘图就容易多了。
一、中心定位绘制图形
但当我们绘制一个图形时都需要定位,而按照我们的定位习惯或者可预见的能力,一般都还是喜欢中心定位,恰恰gdi+不提供。
所以,这里我特意扩展了两个函数,我想一定可以给大家带来便利:
1、矩形及椭圆中心定位
/// <summary>/// 为画矩形和椭圆提供rectangle中心/// </summary>/// <param name="centerPoint"></param>/// <param name="width"></param>/// <param name="hight"></param>/// <returns></returns>Rectangle getRectByCenter(Point centerPoint,int width,int hight) {return new Rectangle(centerPoint.X - width/2, centerPoint.Y - hight/2, width, hight);}2、圆的中心定位矩形
/// <summary>
/// 为画圆或者圆弧提供rect中心
/// </summary>
/// <param name="centerPoint"></param>
/// <param name="radius"></param>
/// <returns></returns>
Rectangle getRectByCenter(Point centerPoint, int radius){//圆半径在水平是的X坐标和垂直时的Y坐标刚好是矩形的起始坐标,半径的两倍刚好是正方形的边长return new Rectangle(centerPoint.X - radius, centerPoint.Y - radius, 2 * radius, 2 * radius);}
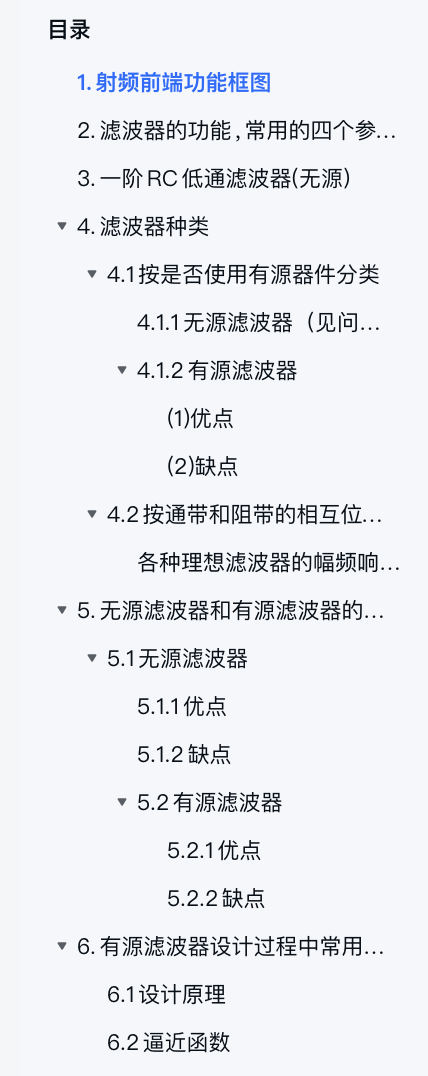
有了中心定位,我们只要给定一个中心,那么绘制图形就随心所欲啦,比如我们在屏幕的中心绘制一个圆:
g.DrawEllipse(new Pen(Color.Red, 3), getRectByCenter(new Point(this.Width / 2, this.Height / 2), 100));

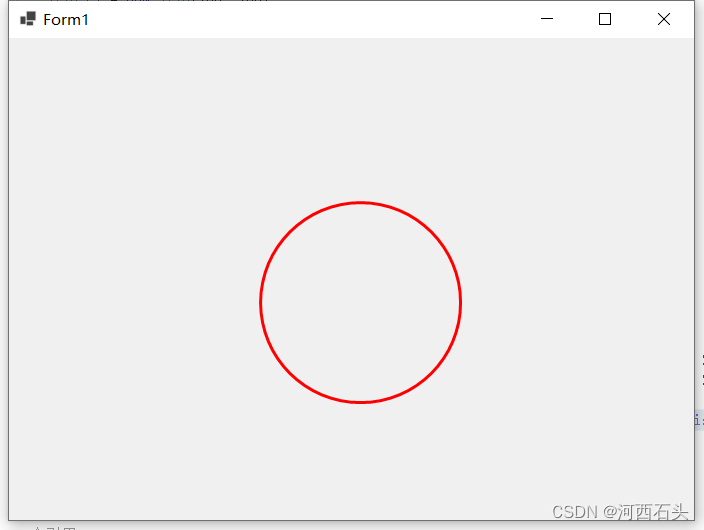
如果,我们想绘制一个圆球体,那就纵横都绘制一些椭圆即可,如下图:

二、圆角矩形
下面的方法其实是将一个矩形转化为了一个Path,里面添加了几个Arc
void drawRoundRectangle(Graphics gp,Rectangle rectangle,int radius)
{GraphicsPath graphicsPath = new GraphicsPath(); for(int i = 0; i < 4; i++){var x= (i>0 && i<3)?rectangle.X+rectangle.Width-radius: rectangle.X ;var y = (i>1)?rectangle.Y +(rectangle.Height-radius): rectangle.Y ;graphicsPath.AddArc(new Rectangle(x,y,radius,radius),180+i*90,90);}graphicsPath.CloseFigure();gp.DrawPath(new Pen(Color.Red, 4),graphicsPath);}
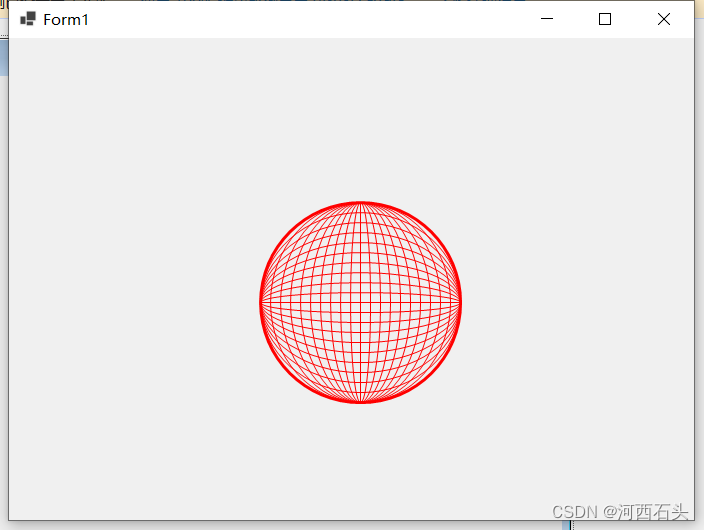
但这样以后我们绘制圆角矩形就容易多了
drawRoundRectangle(g, getRectByCenter(new Point(this.Width / 2, this.Height / 2), 100,200),40);

再配合我们后面的移动复制函数,很随意就画出一排圆角矩形,适合做界面

drawRoundRectangle(g, centerRect,40);
drawRoundRectangle(g, copyRectWithGap(centerRect, 20), 40);
drawRoundRectangle(g, copyRectWithGap(centerRect, -20), 40);
三、收缩功能
官方有自带的inflate功能,但它不能返回一个矩形,所以代码需要两步才能完成,和offSet用法一样,我这里主要想一步完成。所以有了这个代码。
Rectangle shrinkRectangle(ref Rectangle rectangle,int offset){rectangle.Offset(offset,offset);rectangle.Width = rectangle.Width-2*offset;rectangle.Height= rectangle.Height-2*offset;return rectangle;}
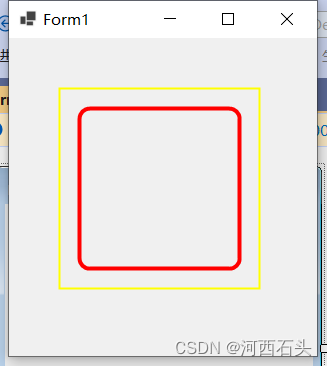
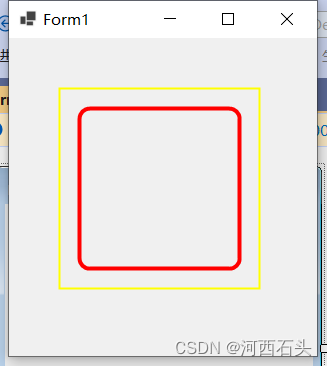
我们将上面的图形收缩一下,就很容易了:

Rectangle rect1 = new Rectangle(50, 50, 200, 200);g.DrawRectangle(new Pen(Color.Yellow, 2), rect1);shrinkRectangle(ref rect1, 20);drawRoundRectangle(g, rect1, 20);
这里调用了前面的drawRoundRectangle绘制圆角矩形函数。
四、移动复制功能
这个系统自带了,但我们还是想给它扩展出一个相对另一个矩形的移动功能,也就是所,我们一只一个矩形,在这个矩形的基础上再移动一定的距离
Rectangle copyRectWithGap(Rectangle rect, int gapx=0,int gapy=0){Rectangle rt = rect; rt.Offset(gapx+rect.Width,gapy+rect.Height);return rt;}
暂时扩展了这四种功能,后面有时间再多扩展一些便于我们使用的函数,弥补、gdi+的绘制功能灵活度的不足。
码字不易,请标明出处:https://haigear.blog.csdn.net/article/details/129060020
相关文章:

C#中GDI+的矩形功能扩展
文章目录一、中心定位绘制图形1、矩形及椭圆中心定位2、圆的中心定位矩形二、圆角矩形三、收缩功能四、移动复制功能原文出处: https://haigear.blog.csdn.net/article/details/129060020GDI发展到GDI绘制函数中的参数往往都有矩形这个参数(除绘制直线和…...

数字经济活动题
讨论活动1-1:数字化 经济数字化(数据数字化,高速通信,大容量存储)将如何影响您所居住的国家?在网上搜索新闻文章(两三篇就够了),并讨论数字化如何影响经济、公共部…...

html 的相对路径和绝对路径
整篇文章是以 src 标签进行演示。 文章目录 一、相对路径 1、同级目录查找 2、上一级目录查找 3、下一级目录查找 二、绝对路径 一、相对路径 👵相对路径:从当前目录开始查找。 1、同级目录查找 写法: 1.1.直接写文件名字;…...

selenium进行QQ空间登录
一、selenium简要说明 selenium是基于浏览器自动化的一个模块,它能便捷的获取网站中动态加载的数据,和实现模拟登录、爬虫等操作 二、实现流程 2.1 selenium前置操作 1. 安装selenium模块 pip3 install selenium 2. 下载浏览器内核程序 注意࿱…...

SpringCloud(二)负载均衡服务调用Ribbon、服务接口调用OpenFeign案例详解
五、负载均衡服务调用Ribbon 技术版本Spring Cloud版本Hoxton.SR1Spring Boot版本2.2.2RELEASECloud Alibaba版本2.1.0.RELEASE Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端负载均衡的工具。 简单的说,Ribbon是Netflix发布的开源项目,主…...

大数据第一轮复习笔记(2)
Spark ./spark-submit --class com.kgc.myspark01.WordCount --master yarn --deploy-mode cluster /opt/myspark01-1.0-SNAPSHOT.jar 1.Client向YARN的ResourceManager申请启动Application Master。Client中创建SparkContext同时初始化中将创建DAGScheduler和TASKScheduler…...

LeetCode 2108. 找出数组中的第一个回文字符串
给你一个字符串数组 words ,找出并返回数组中的 第一个回文字符串 。如果不存在满足要求的字符串,返回一个 空字符串 “” 。 回文字符串 的定义为:如果一个字符串正着读和反着读一样,那么该字符串就是一个 回文字符串 。 示例 …...

第63章 SQL 快速参考教程
第63章 SQL 快速参考教程 SQL 语句语法AND / ORSELECT column_name(s) FROM table_name WHERE condition AND|OR conditionALTER TABLEALTER TABLE table_name ADD column_name datatypeor ALTER TABLE table_name DROP COLUMN column_name AS (alias)SELECT column_name AS …...

机器学习笔记
一 1.类型 有监督:分类、回归 无监督:聚类、降维 2.挑战: 过拟合:泛化能力弱 欠拟合:模型过于简单 二、 1.开发流程 数据收集->数据清洗->特征工程->数据建模 2.选择性能指标: 回归问题 均方根…...

L1-072 刮刮彩票
“刮刮彩票”是一款网络游戏里面的一个小游戏。如图所示: 每次游戏玩家会拿到一张彩票,上面会有 9 个数字,分别为数字 1 到数字 9,数字各不重复,并以 33 的“九宫格”形式排布在彩票上。 在游戏开始时能看见一个位置上…...
)
互联网摸鱼日报(2023-02-18)
互联网摸鱼日报(2023-02-18) InfoQ 热门话题 从用云焦虑到“深度云化”,新云原生时代带给我们哪些思考? 数据治理之需求层次 GitHub 更新 Copilot 以阻止不安全代码,并称其支持了超 60% 的 Java 开发者 数据库隔离…...

Spring 中经典的 9 种设计模式
1.简单工厂(非23种设计模式中的一种) 2.工厂方法 3.单例模式 4.适配器模式 5.装饰器模式 6.代理模式 7.观察者模式 8.策略模式 9.模版方法模式 Spring中涉及的设计模式总结 1.简单工厂(非23种设计模式中的一种) 实现方式: BeanFactory。Spring中的BeanFa…...

CentOS7突然没法上网【Network 中wired 图标消失】
参考文章(七种办法):CentOS 7 右上角网络连接图标消失,设置网络有线消失解决办法 正常图标消失,先在 终端命令 依次执行以下命令 service NetworkManager stop service network restart service NetworkManager start 一、问题真烦 CentOS7图形化界面安装…...

SpringBoot3集成TDengine自适应裂变存储
前言 首先很遗憾的告诉大家,今天这篇分享要关注才可以看了。原因是穷啊,现在基本都是要人民币玩家了,就比如chatGPT、copilot,这些AI虽然都是可以很好的辅助编码,但是都是要钱。入驻CSDN有些年头了,中间有几…...

golang alpine 配置gstreamer开发环境
启动容器 sudo docker run -it --name golang -v $PWD:/home/leon -d golang:1.18-alpine3.17tar zxvf x86_64-linux-musl-cross.tgz mv x86_64-linux-musl-cross /usr/local/musl export PATH$PATH:/usr/local/musl/bin/:/usr/local/musl/x86_64-linux-musl/bin 下载gstre…...

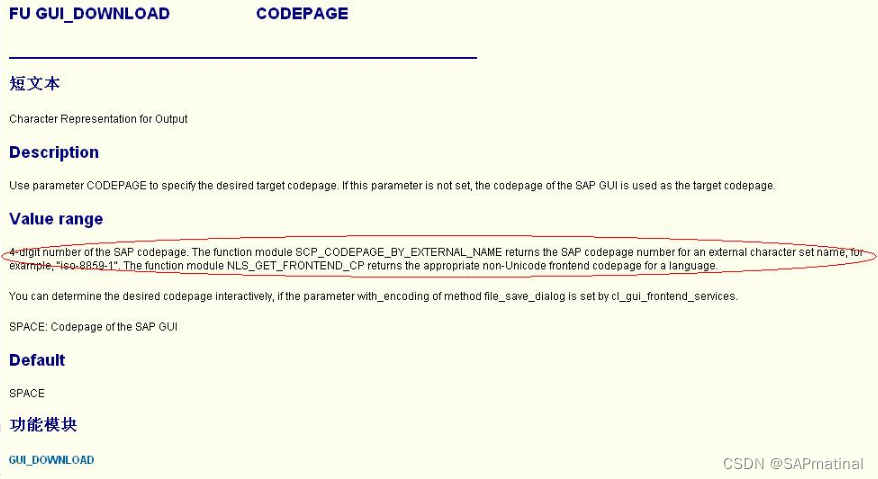
SAP ABAP GUI_DOWNLOAD中下载乱码的问题
1 GUI_DOWNLOAD 1.1 问题表现 GUI_DOWNLOAD在应用当中有时会导致输出的文件在某些电脑正常显示,在某些电脑乱码显示。这个固然是由于各个电脑系统配置有差异,但是我们可以在应用该函数时就排除该差异来保证任意台电脑正常显示输出的文件。 如下…...

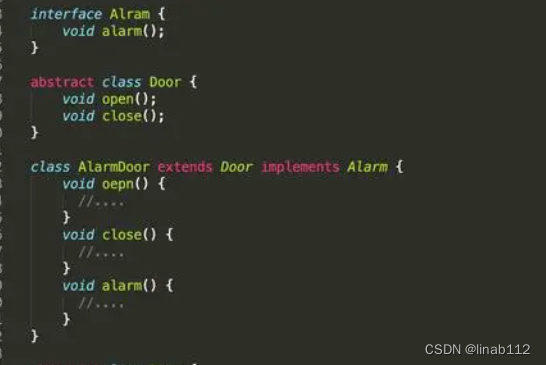
接口和抽象类
接口(Interface)和抽象类(Abstract Class)是支持抽象类定义的两种机制。 1.抽象类 (1)说明 在Java中被abstract关键字修饰的类称为抽象类,被abstract关键字修饰的方法称为抽象方法,抽象方法只有方法的声明,没有方法体。抽象类是用来捕捉子…...

ES7新特性
1. ES7 新特性 1.1. Array.prototype.includes includes 方法用来检测是否包含某个数组,返回布尔类型值 其他检测包含字符串的方法: indexOf(),返回的是下标值,如果没有则返回-1 1.2 指数操作符 指数…...

【软件测试】资深测试总结的几个自动化测试点,提升跨越一大步......
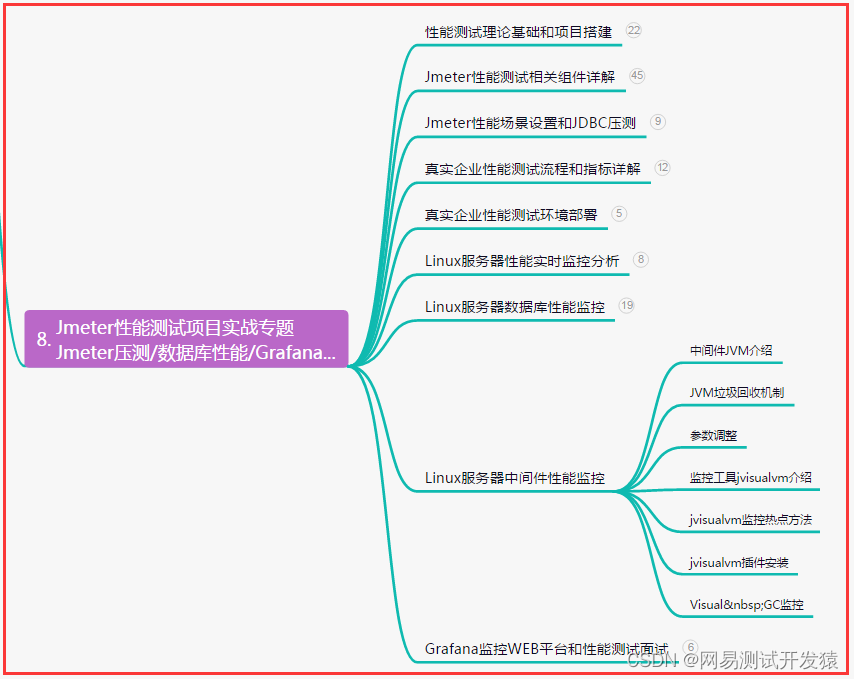
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 自动化的软件测试与…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...