纯css实现坤坤经典动作-“铁山靠”
背景
2023年2月16日,晴,今天没有工作,一直在掘金摸鱼,摸的我好累。
不行!我得找点有意义的事情做!
此时间,我发的一条沸点竟然有小黑子给我评论,\
我看到之后气不打一处来,哥哥这么努力,还有这么多人黑我家哥哥,
so!!! 我打算为哥哥正名!
作为工作时间一坤年的ikun,我要尽我的绵薄之力还原哥哥的舞姿!
让你们臣服!
开搞
1. 构思
- 选择题材阶段,我毫不犹豫决定实现坤坤的经典
“铁山靠”动作;
- 然后就是思考怎么实现了,定几个要实现的关键要素;
- 实现帅气中分发型;
- 实现身着背带裤的潇洒身型;
- 实现铁山靠动作;
- 优化细节。
代码就不往文章里贴了,最后直接在码上掘金在线看吧-.-
2. 绘制帅气的中分发型
- 先画个头,设置弧度
border-radius:50%画个圆将就一下; - 所有头发颜色,裤子颜色,皮肤颜色,都是用浏览器自带的
取色器从坤坤的图片上吸的颜色;
- 中分发型分为两瓣儿,用两个div设置
border-radius实现,border-dadius可以设置八个位置的弧度。写法如:
border-radius: 65px 21px 76px 14px / 90px 17px 111px 26px;
//分别设置的是 左上 右上 右下 左下 / 左上 右上 右下 左下 的弧度
- 颜色设置个灰色渐变色
background-image: linear-gradient(to right, lightgrey, grey);
3. 绘制背带裤造型
- 先画个长方形div当身体,背景色设置为黑色,背带我懒得画了,直接写个大写Y代替背带了(没想到效果还不错);
- 然后绘制胳膊和腿,由于考虑身体是主体,所以头,四肢都相对于身体定位;
- 把所有元素都塞身体里,给个id为
“kun”,因为坤坤是唯一的!所以要用id选择器! - 利用
position: absolute设置胳膊腿的位置,然后用transform: rotate()对四肢进行选择调节姿势,在这之前要用transform-origin: center top;设置好四肢的旋转基点。 - 胳膊的大小胳膊大胳膊用div,小胳膊用这个div的
:after伪元素实现
<div id="kun"><div class="arms"><div class="arm arm-l"></div><div class="arm arm-r"></div></div><div class="leg leg-l"></div><div class="leg leg-r"></div>
</div>
.arm{background-color: #333;position: absolute;top: 10px;z-index: 1;transform-origin: center top;width: 30px;height: var(--armLength);&-l{left: 0;transform: rotate(50deg);border-radius: 0 0 30px 30px;&::after{content: '';position: absolute;width: 26px;height: 80px;border-radius: 0 0 30px 30px;background-color: #333;left: 0;bottom: -70px;transform-origin: center top;transform: rotate(-100deg);}}&-r ...
}
4. 实现铁山靠动作
- 精心打磨铁山靠的动作要领,采集每一帧的动画定格
- 由于每次变化都是不规则多边形,我考虑了三种实现方式
transform: skew() rotate()- 用
border实现 - 用
clip-path实现 - 最后考虑方便调试,以及可以实现更自由的图形,选择了用
clip-path实现 - 由于身体用clip-path实现动画过程,占用的位置不会变化,所以胳膊也不会跟着身体
摆动,所以我得单独处理胳膊的动画,通过设置间距和位置体现跟着身体晃动的效果。
//头动画
@keyframes headmove {25% {bottom: 210px;}50% {bottom: 195px;}75% {bottom: 170px;}
}
// 胳膊动画
@keyframes armmove {25% {width: 92%;top: 60px;left: 11%;}50% {width: 72%;top: 66px;left: 12%;}75% {width: 81%;top: 80px;left: 14%;}
}//身体动画
@keyframes bodymove {25% {-webkit-clip-path: polygon(23% 13%, 100% 0%, 75% 100%, 0% 100%);clip-path: polygon(23% 13%, 100% 0%, 75% 100%, 0% 100%);}50% {-webkit-clip-path: polygon(17% 16%, 63% 29%, 75% 100%, 0% 100%);clip-path: polygon(17% 16%, 63% 29%, 75% 100%, 0% 100%);}75% {-webkit-clip-path: polygon(24% 27%, 90% 38%, 75% 100%, 0% 100%);clip-path: polygon(24% 27%, 90% 38%, 75% 100%, 0% 100%);}
}5. 细节调整
- 粗略的实现后,四肢的位置显然狠尴尬。
- 打开控制台,选中身体,用
animation-play-state: paused;将身体分别暂停在不同的关键帧位置,然后慢慢微调四肢位置 - 设置背景
大功告成!!
6. 成果展示
jcode
免责声明!
我是真的ikun
背歌为证
迎面走来的你让我如此蠢蠢欲动*
这种感觉我从未有
Cause I got a crush on you who you
你是我的我是你的谁
再多一眼看一眼就会爆炸
再近一点靠近点快被融化
本文代码仅供娱乐,不存在任何歧视,不存在任何造谣污蔑。如果冒犯,请私信我,我会苏珊!
相关文章:
纯css实现坤坤经典动作-“铁山靠”
背景 2023年2月16日,晴,今天没有工作,一直在掘金摸鱼,摸的我好累。 不行!我得找点有意义的事情做! 此时间,我发的一条沸点竟然有小黑子给我评论,\ 我看到之后气不打一处来ÿ…...

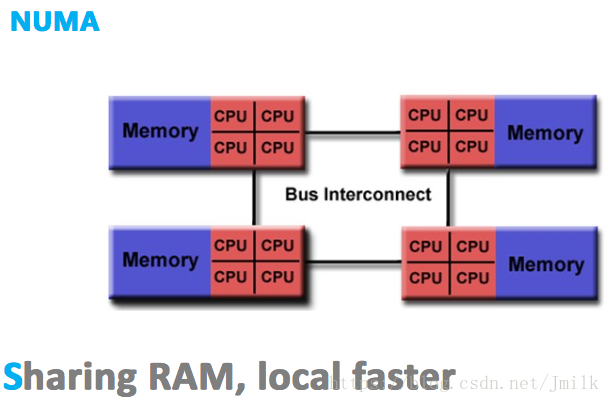
Linux 操作系统原理 — NUMA 体系结构
目录 文章目录 目录NUMA 体系结构NUMA 的基本概念查看 Host 的 NUMA TopologyBash 脚本DPDK 脚步NUMA 体系结构 NUMA(Non-Uniform Memory Access,非一致性存储器访问)的设计理念是将 CPU 和 Main Memory 进行分区自治(Local NUMA node),又可以跨区合作(Remote NUMA nod…...

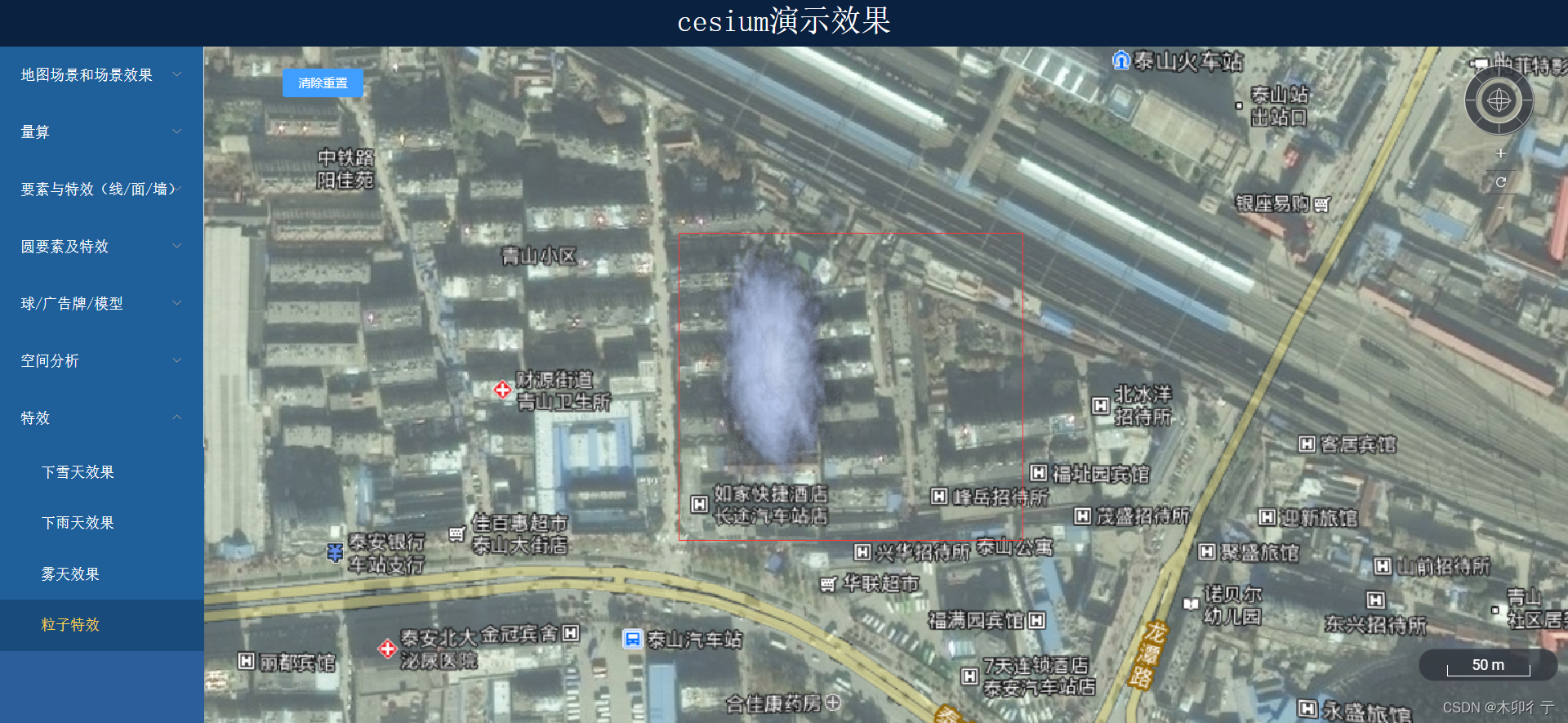
cesium学习记录01
1,将右弦GISer的cesium实战系列的大部分功能(25-110) 都又跟着走了一遍(大部分是CTRL CCTRL V) 2,代码SVN地址(用户名:liu 密码:123) (如果我没有遗漏上传…...

Linux延时队列工作原理与实现
当进程要获取某些资源(例如从网卡读取数据)的时候,但资源并没有准备好(例如网卡还没接收到数据),这时候内核必须切换到其他进程运行,直到资源准备好再唤醒进程。 waitqueue (等待队列) 就是内核…...

【Python】scipy稀疏矩阵的奇异值分解svds
文章目录基本原理scipy实现测试基本原理 当AAA是方阵时,可以很容易地进行特征分解:AWΣW−1AW\Sigma W^{-1}AWΣW−1,其中Σ\SigmaΣ是AAA的特征值组成的对角矩阵。如果WWW由标准正交基组成,则W−1WTW^{-1}W^TW−1WT,…...

网络安全等级保护基础知识汇总
等保 全称是网络安全等级保护,分为两个阶段 等保1.0 1994年国务院147令《中华人民共和国计算机信息系统安全保护条例》 等保2.0 2017年 网络安全法,21条规定的 国家实行网络安全等级保护制度,等保进入了有法可依阶段。 2019年国标22239-2019版…...

ros1使用过程中遇到的问题记录
Failed to fetch current robot state如果使用的是moveit助手生成的demo.launch文件启动机械臂的话,应该是其他在运行的自己写的节点代码中少了spin函数,因为getCurrentPose函数依赖于spin,也可以使用AsyncSpinner。具体看下面这个链接https:…...

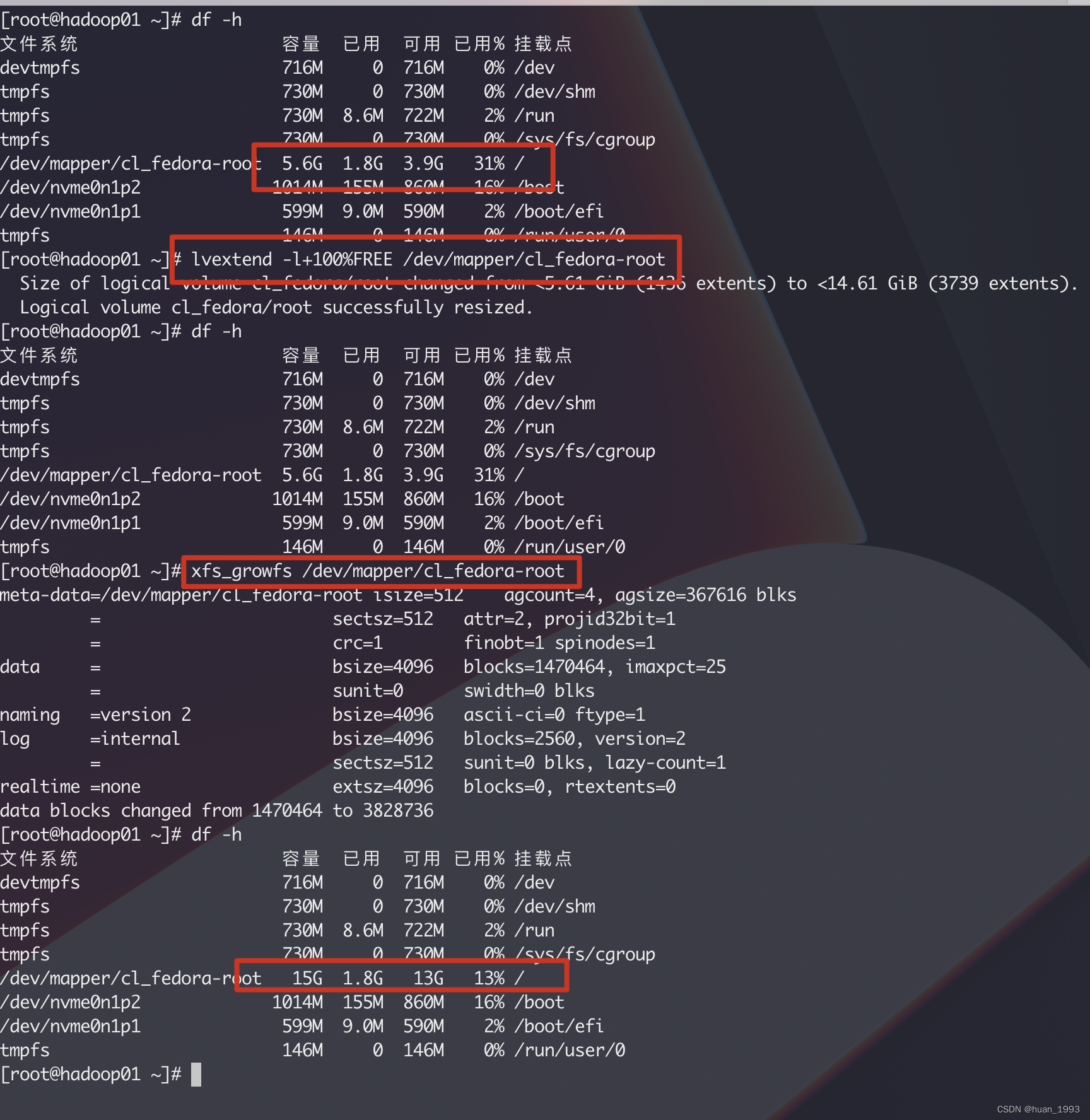
centos7给已有分区进行扩容
1、背景 最近我在虚拟机上安装软件,发现磁盘空间不足,通过上网查找资料,发现可以通过如下方法进行磁盘扩容,此处进行记录一下。 2、实现扩容 1、虚拟机上添加一个新的硬盘 2、查看我们刚刚加入的硬盘 此处我们可以看到/dev/nvm…...

package.json
{"name": "project-name", 项目名字"version": "0.1.0", 版本号"private": true, 项目包,不需要发版"scripts": { 脚本"serve": "vue-cli-service serve", 运行命令后缀是 se…...

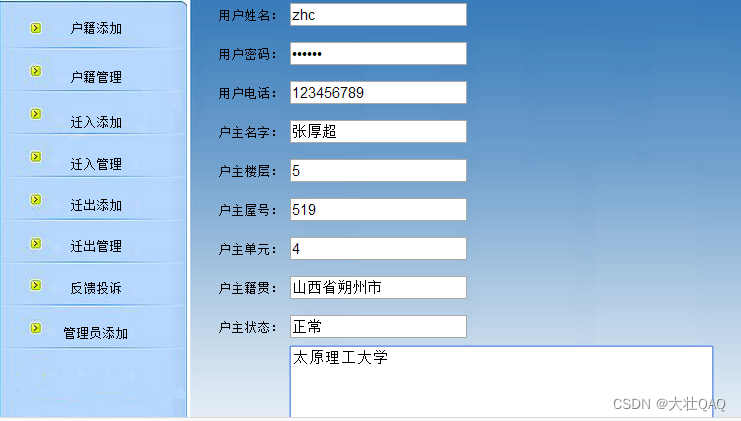
【项目精选】户籍管理系统(视频+论文+源码)
点击下载源码 当今社会人们生活质量越来越高,人们对生活品质的追求不断提升,对于孩子求学,变更住所等情况时有发生,因此对于户籍变动管理就显得十分重要,管理用户的户籍信息可以有效防止信息错乱,信息管理过…...

【IP技术】网络安全防护措施
网络安全威胁造成的形式主要包含运用系统软件缺点或侧门,运用网络防火墙安全隐患,内部结构客户的泄密、泄露和毁坏,动态口令进攻和拒绝服务式攻击等。针对该网络安全威胁,现阶段的预防措施主要有五种:1.访问控制技术&a…...
)
基于AIOT技术的智慧教室智能物联管控系统设计与实现(提纲)
摘要随着物联网技术的不断发展和智能化的不断推进,智慧教室已经成为现代教育中不可或缺的一部分。本文提出了一种基于AIOT技术的智慧教室智能物联管控系统设计与实现方案,该方案集成了物联网技术、人工智能技术、大数据技术和云计算技术等先进技术&#…...

C 指针的深造
C 指针1 关于内存那点事2 指针的概念3 指针变量的定义方法4 指针的分类5 指针和变量的关系6 指针和数组元素之间的关系7 指针数组8 指针的指针9 字符串和指针9.1 字符串的定义9.2 字符串的可修改性:9.3 初始化赋值9.4 使用时赋值9.5 字符串和指针总结10 数组指针11 …...

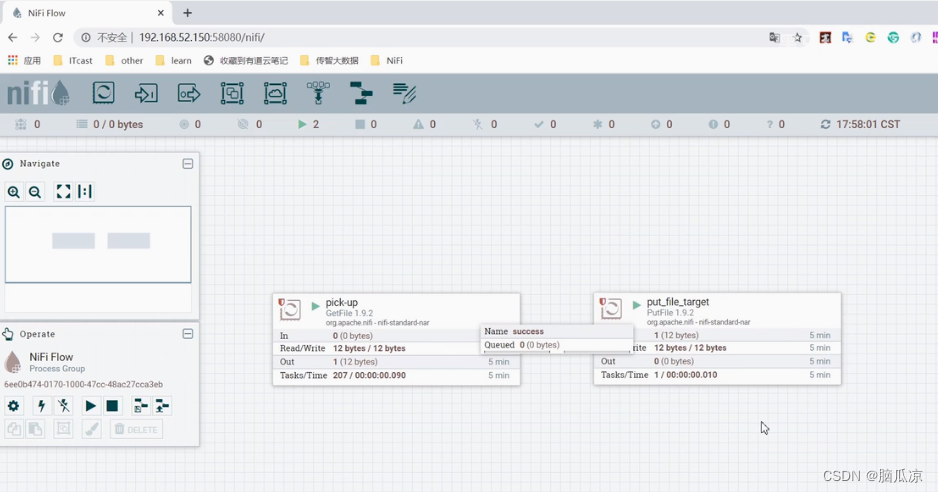
大数据之-Nifi-应用场景2-2_设置putfile处理器自动创建目标文件夹_以及存在重复文件时自动覆盖---大数据之Nifi工作笔记0006
上一节我们留了两个问题,一个是,如果我们没有创建putfile要写入的目标文件夹,会报错吗? 可以看到我们putfile目标文件夹是上面这个目录 我们来试一试,如果目标文件夹不存在,putfile处理器会自动创建吗 首先我们删除这个target目标文件夹 然后我们进入cd source目录,源文件夹目…...

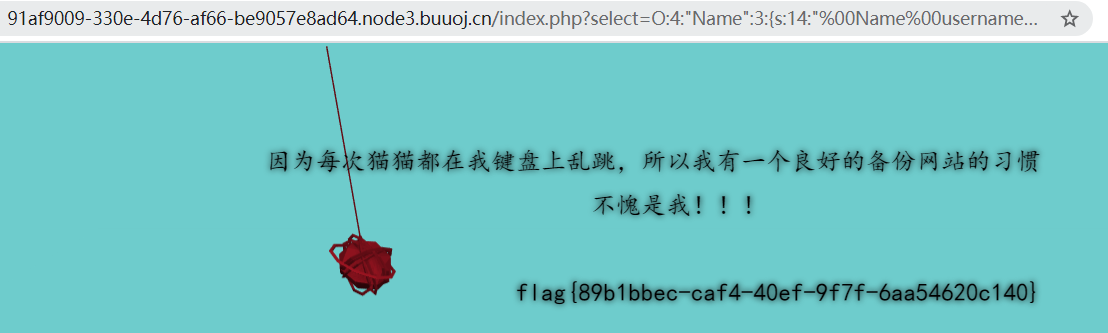
buuctf Web 下
9.[ACTF2020 新生赛]Exec 访问url: http://cc3c6c27-e2df-4665-baba-1d9a32dc963e.node3.buuoj.cn/ 首页如下: 直接ping ip可以得到结果 常见管道符 1、|(就是按位或),直接执行|后面的语句 127.0.0.1 | cat /flag…...

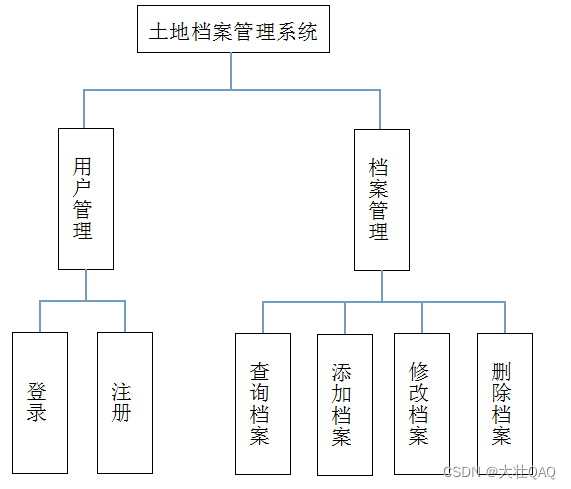
【项目精选】javaEE土地档案管理系统(源码+论文+视频)
技术:java、jsp、struts、spring、hibernate 数据库:oracle 集成开发工具:eclipse 点击下载源码 本土地项目管理系统在可行性研究的基础上,是为了进一步明确土地项目管理系统的软件需求,以便安排项目规划和进度&#x…...

JVM那些事——垃圾回收和内存分配
内存分配 默认情况下新生代和老年区的内存比例是1:2,新生代中Eden区和Survivor区的比例是8:1。 对象优先分配在Eden区。大对象直接进入老年区。通过-XX:PertenureizeThreshold参数设置临界值。长期存活的对象进入老年区。对象每熬过一次Minor GC,年龄1&…...

什么牌的运动耳机比较好、运动耳机排行榜10强
现在运动健身的潮流持续不下,而且人们长期坐于办公室办公,严重影响身体的健康,这时不论是去健身房锻炼,还是户外跑步都是非常必要的了,而蓝牙耳机作为运动必备的一款数码产品,更是受到了大家的青睐…...
)
华为OD机试题 - N 进制减法(JavaScript)
最近更新的博客 2023新华为OD机试题 - 斗地主(JavaScript)2023新华为OD机试题 - 箱子之形摆放(JavaScript)2023新华为OD机试题 - 考古学家(JavaScript)2023新华为OD机试题 - 相同数字的积木游戏 1(JavaScript)2023新华为OD机试题 - 最多等和不相交连续子序列(JavaScri…...

MyBatis 之三(查询操作 占位符#{} 与 ${}、like查询、resultMap、association、collection)
文章目录1. 参数占位符 #{} 和 ${} 的区别2. ${} 的优点3. SQL 注入问题4. like 查询5. 返回字典映射:resultMap6. 一对一查询:association7. 一对多查询:collection回顾一下,在上一篇 MyBatis 之二(增、删、改操作&am…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
