通过easyui实现动态控制表格字段显示、导出表格数据
前言
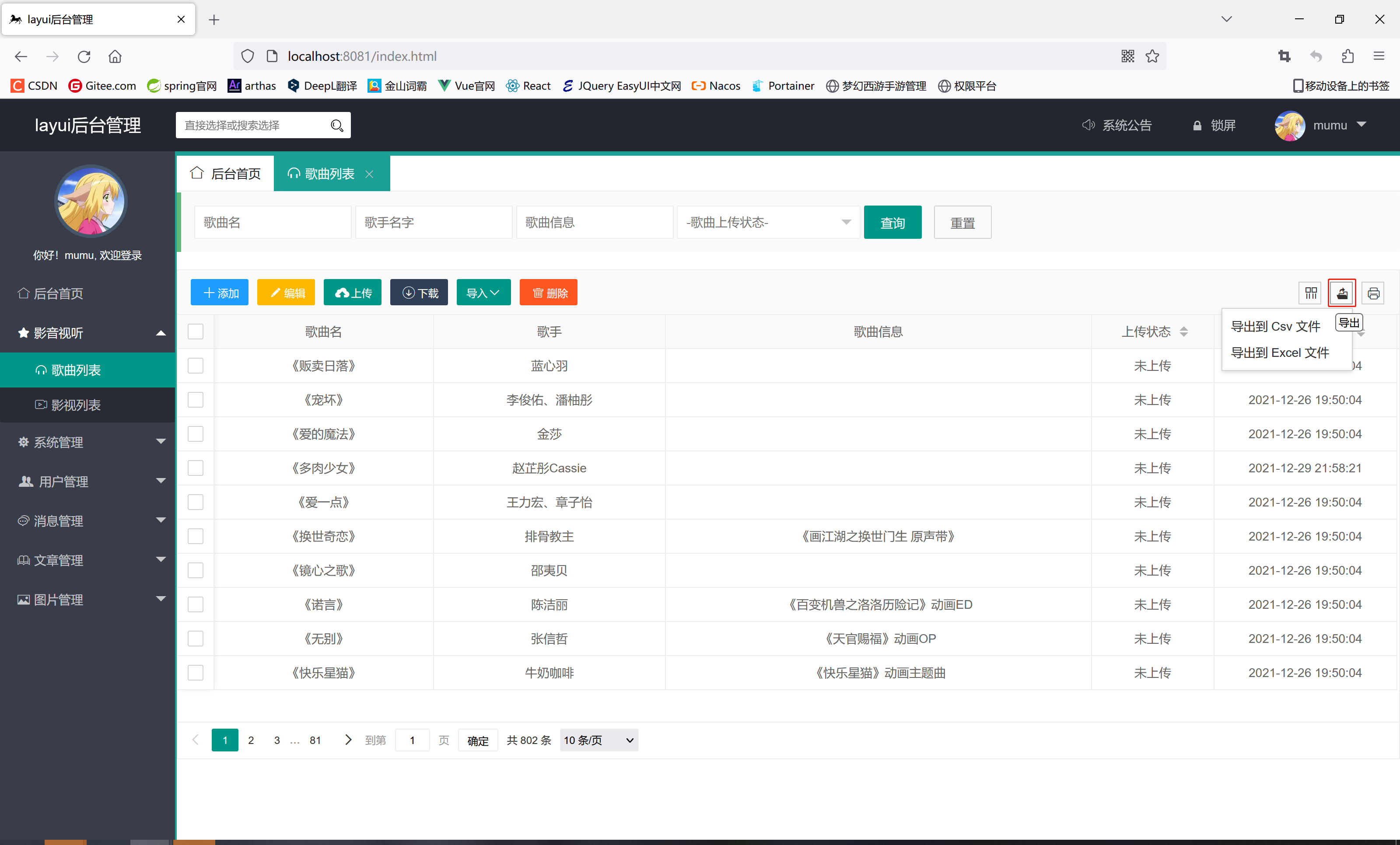
学过layui前端框架的都知道,layui默认帮我们实现了控制表格字段显示以及数据的导出功能。
1、控制表格字段显示

2、数据导出

3、导出为pdf:导出按钮的右边那个按钮就是打印pdf的
那么,easyui要怎么实现这些功能呢?这篇文章就要介绍一下怎么通过前端实现表格数据导出以及控制字段显示的效果。
一、easyui数据导出
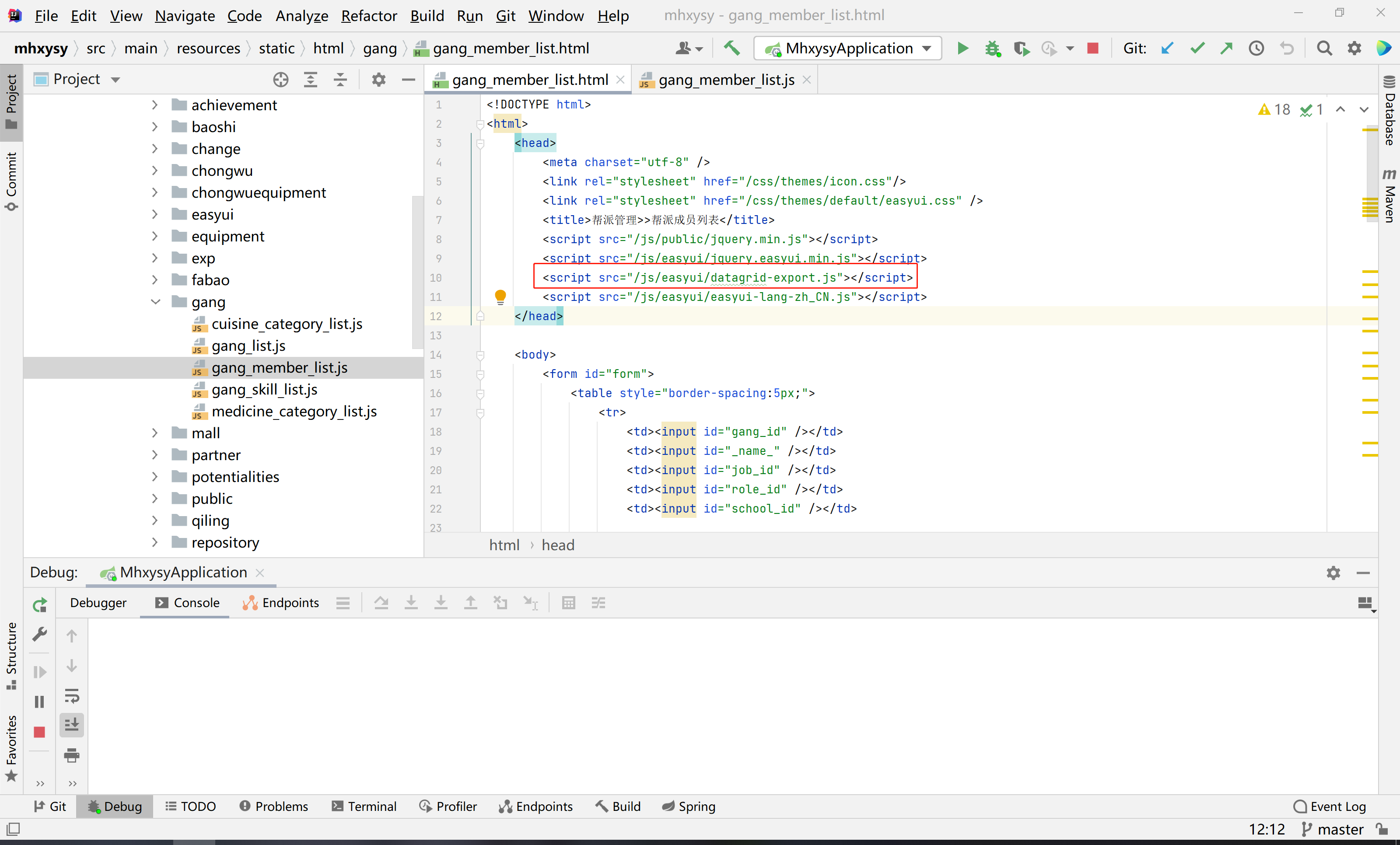
其实和layui一样,easyui已经帮我们实现了数据导出的功能,不过需要额外引入 datagrid-export.js 这个JS文件。
如图,把 datagrid-export.js 下载到本地,复制到springboot项目的 resources/static/js/easyui 目录下,然后在页面引入。

然后通过一句代码就可以完成表格数据的导出
$(表格的选择器).datagrid("toExcel", 导出的文件名);
例如:
$('#member_list').datagrid("toExcel", "帮派成员.xls");在这里贴出已经实现了导出功能的页面代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><link rel="stylesheet" href="/css/themes/icon.css"/><link rel="stylesheet" href="/css/themes/default/easyui.css" /><title>帮派管理>>帮派成员列表</title><script src="/js/public/jquery.min.js"></script><script src="/js/easyui/jquery.easyui.min.js"></script><script src="/js/easyui/datagrid-export.js"></script><script src="/js/easyui/easyui-lang-zh_CN.js"></script></head><body><form id="form"><table style="border-spacing:5px;"><tr><td><input id="gang_id" /></td><td><input id="_name_" /></td><td><input id="job_id" /></td><td><input id="role_id" /></td><td><input id="school_id" /></td><td><a id="search">搜索</a></td><td><a id="clear">清空</a></td></tr></table></form><div id="member_dialog" style="display:none;"><form id="member_form"><table style="border-spacing:5px;"><tr><td>成员ID</td><td><input id="id" name="id" /></td><td>昵  称</td><td><input id="name" name="name" /></td><td>等  级</td><td><input id="grade" name="grade" /></td></tr><tr><td>门  派</td><td><input id="schoolId" name="schoolId" /></td><td>角色造型</td><td><input id="roleId" name="roleId" /></td></tr><tr><td>本周帮贡</td><td><input id="thisWeek" name="thisWeek" /></td><td>现有帮贡</td><td><input id="current" name="current" /></td><td>历史帮贡</td><td><input id="history" name="history" /></td></tr><tr><td>所属帮派</td><td><input id="gangId" name="gangId" /></td><td>担任职务</td><td><input id="jobId" name="jobId" /></td></tr></table><table style="border-spacing:5px;"><tr><td>入帮时间</td><td><input id="enterTime" name="enterTime" /></td><td>离线时间</td><td><input id="lastOnline" name="lastOnline" /></td></tr></table></form></div><table id="member_list"></table><script src="/js/public/util.js"></script><script src="/js/public/public.js"></script><script src="/js/gang/gang_member_list.js"></script></body>
</html>let requestUrl;
let height = 550;
let image_size = 40;function addHandler() {let gangId = $("#gang_id").combobox("getValue");if (gangId) {$("#gangId").combobox("setValue", gangId);}requestUrl = "/gang_member/insert";$("#member_dialog").dialog("open");
}function editHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {requestUrl = "/gang_member/updateById";$("#id").textbox("setValue", rowData.id);$("#name").textbox("setValue", rowData.name);$("#jobId").combobox("setValue", rowData.jobId);$("#gangId").combobox("setValue", rowData.gangId);$("#roleId").combobox("setValue", rowData.roleId);$("#grade").numberspinner("setValue", rowData.grade);$("#schoolId").combobox("setValue", rowData.schoolId);$("#current").numberspinner("setValue", rowData.current);$("#history").numberspinner("setValue", rowData.history);$('#enterTime').datebox("setValue", rowData.enterTime);$('#lastOnline').datebox("setValue", rowData.lastOnline);$("#thisWeek").numberspinner("setValue", rowData.thisWeek);$("#member_dialog").dialog("open");} else {alertMsg("请选择要修改的记录!", "warning");}
}function deleteHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {$.messager.confirm('系统提示', '是否确认删除该帮派成员?', function(bool) {if (bool) {get("/gang_member/deleteById", {id: rowData.id}, function(response) {showMsg(response.message);$("#member_list").datagrid("reload");}, error);}});} else {alertMsg("请选择要删除的记录!", "warning");}
}/*** 保存为pdf需要提供此方法*/
function toPdf() {let body = $("#member_list").datagrid("toArray");let docDefinition = {content: [{table: {body: body,headerRows: 1,widths: ["*", "*", "*", "*", "auto", "*"]}}]};pdfMake.createPdf(docDefinition).open();
}$(document).ready(function() {// 帮派$("#gang_id").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "-选择帮派-"});// 角色名$("#_name_").textbox({width: 150,prompt: "输入角色名模糊查询"});$("#job_id").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "输入帮派职务"});// 门派$("#school_id").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 150,prompt: "-选择门派-",panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 角色造型$("#role_id").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",groupField: "phyle",prompt: "-请选择角色造型-",groupFormatter: function(group) {get("/phyle/selectById", {id: group}, function (res) {$("#_phyle_" + group).html(res.name);}, error);return "<span class='blue' id='_phyle_" + group + "'></span>";},formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 搜索按钮$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let name = $("#_name_").textbox("getValue");let jobId = $("#job_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let gangId = $("#gang_id").combobox("getValue");let schoolId = $("#school_id").combobox("getValue");$("#member_list").datagrid('load', {name: name,jobId: jobId,roleId: roleId,gangId: gangId,schoolId: schoolId});});// 清空按钮$("#clear").linkbutton({iconCls: "icon-delete"}).click(function() {$("#form").form("clear");});$("#id").textbox({width: 100,required: true});$("#name").textbox({width: 100,required: true});$("#schoolId").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;},onSelect: function(record){if(record) {let url = "/role_modeling/selectByPhyle?phyle=" + record.phyle;$('#roleId').combobox("reload", url);}}});$("#roleId").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {get("/role_modeling/selectImageById", {id: row.id}, function(response) {$("#_modeling_" + row.id).attr("src", response.data);}, error);return "<img width='20' id='_modeling_" + row.id + "' /> " + row.name;}});$("#grade").numberspinner({min: 0,width: 100,max: 115,editable: true,required: true});$("#jobId").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#thisWeek").numberspinner({min: 0,width: 100,required: true});$("#current").numberspinner({min: 0,width: 100,required: true});$("#history").numberspinner({min: 0,width: 100,required: true});$("#gangId").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#enterTime").datebox({width: 185,required: true});$("#lastOnline").datebox({width: 185,required: true});$("#member_dialog").dialog({title: "成员信息",modal: true,closed: true,closable: true,draggable: false,buttons: [{iconCls: "icon-save",text: "保存",handler: function() {let selector = "#member_form";checkForm(selector, function () {let data = $(selector).serialize();post(requestUrl, data, function(response) {showMsg(response.message);$(selector).form("clear");$("#member_dialog").dialog("close");$("#member_list").datagrid("close");}, error);});}}, {iconCls: "icon-cancel",text: "取消",handler: function() {$("#member_dialog").dialog("close");$("#member_form").form("clear");}}]});$("#member_list").datagrid({url: "/gang_member/selectByPage",striped: true,height: height,multiSort: true,remoteSort: true,fitColumns: true,singleSelect: true,pagination: true,pageList: pageList,pageSize: pageList[0],loadFilter: function(result) {if (result.code === 200) {return result.data;} else {return null;}},toolbar: [{iconCls: "icon-add",text: "添加",handler: function() {addHandler();}}, "-", {iconCls: "icon-edit",text: "修改",handler: function() {editHandler();}}, "-", {iconCls: "icon-delete",text: "删除",handler: function() {deleteHandler();}}, "-", {iconCls: "icon-pdf",text: "导出为pdf",handler: function() {$('#member_list').datagrid("print", "DataGrid");}}, "-", {iconCls: "icon-save",text: "保存为excell",handler: function() {$('#member_list').datagrid("toExcel", "帮派成员.xls");}}],columns: [[{field: "id", title: "角色ID", align:"center", width:100, sortable: true},{field: "roleId", title: "角色造型", align: "center", width: 80, formatter: function(value, rowData, rowIndex) {get("/role_modeling/selectById", {id: value}, function(result) {$("#role_" + rowIndex).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='role_" + rowIndex + "' />";}},{field: "name", title: "帮派成员", align:"center", width: 100},{field: "grade", title: "等级", align:"center", width: 100, sortable: true},{field: "schoolId", title: "门派", align:"center", width: 100, formatter: function(value, rowData, rowIndex) {get("/school/selectById", {id: value}, function(result) {$("#school_" + rowData.id).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='school_" + rowData.id + "' />";}},{field: "jobId", title: "职务", align:"center", width: 100, sortable: true, formatter: function(value, rowData, rowIndex) {get("/gang_job/selectById", {id: value}, function(res) {$("#job_" + rowData.id).html(res.name);}, error);return "<div id='job_" + rowData.id + "'></div>";}},{field: "thisWeek", title: "本周帮贡", align:"center", width: 100, sortable: true},{field: "current", title: "现有帮贡", align:"center", width: 100, sortable: true},{field: "history", title: "历史帮贡", align:"center", width: 100, sortable: true},{field: "lastUpdateTime", title: "最后一次修改", align:"center", width: 120}]]});});二、easyui控制表格字段显示
实现控制easyui表格datagrid的字段显示只需要一个方法。
let columnMenu;/*** 创建表格的右键菜单* @param selector 表格dom对象的选择器*/
function createColumnMenu(selector) {let datagrid = $(selector);let checked = "icon-checked";let unchecked = "icon-unchecked";columnMenu = $("<div/>").appendTo("body");columnMenu.menu({onClick: function(item){if (item.iconCls === checked){datagrid.datagrid("hideColumn", item.name);columnMenu.menu("setIcon", {target: item.target,iconCls: unchecked});} else {datagrid.datagrid("showColumn", item.name);columnMenu.menu("setIcon", {target: item.target,iconCls: checked});}}});let fields = datagrid.datagrid("getColumnFields");for(let i = 0; i< fields.length; i++){let field = fields[i];let column = datagrid.datagrid("getColumnOption", field);columnMenu.menu("appendItem", {text: column.title,name: field,iconCls: column.hidden ? unchecked : checked});}
}然后在页面渲染表格的js代码中加入以下代码片段
onHeaderContextMenu: function(e) {e.preventDefault();if (!columnMenu){createColumnMenu(表格dom对象的选择器);}columnMenu.menu("show", {left: e.pageX,top: e.pageY});
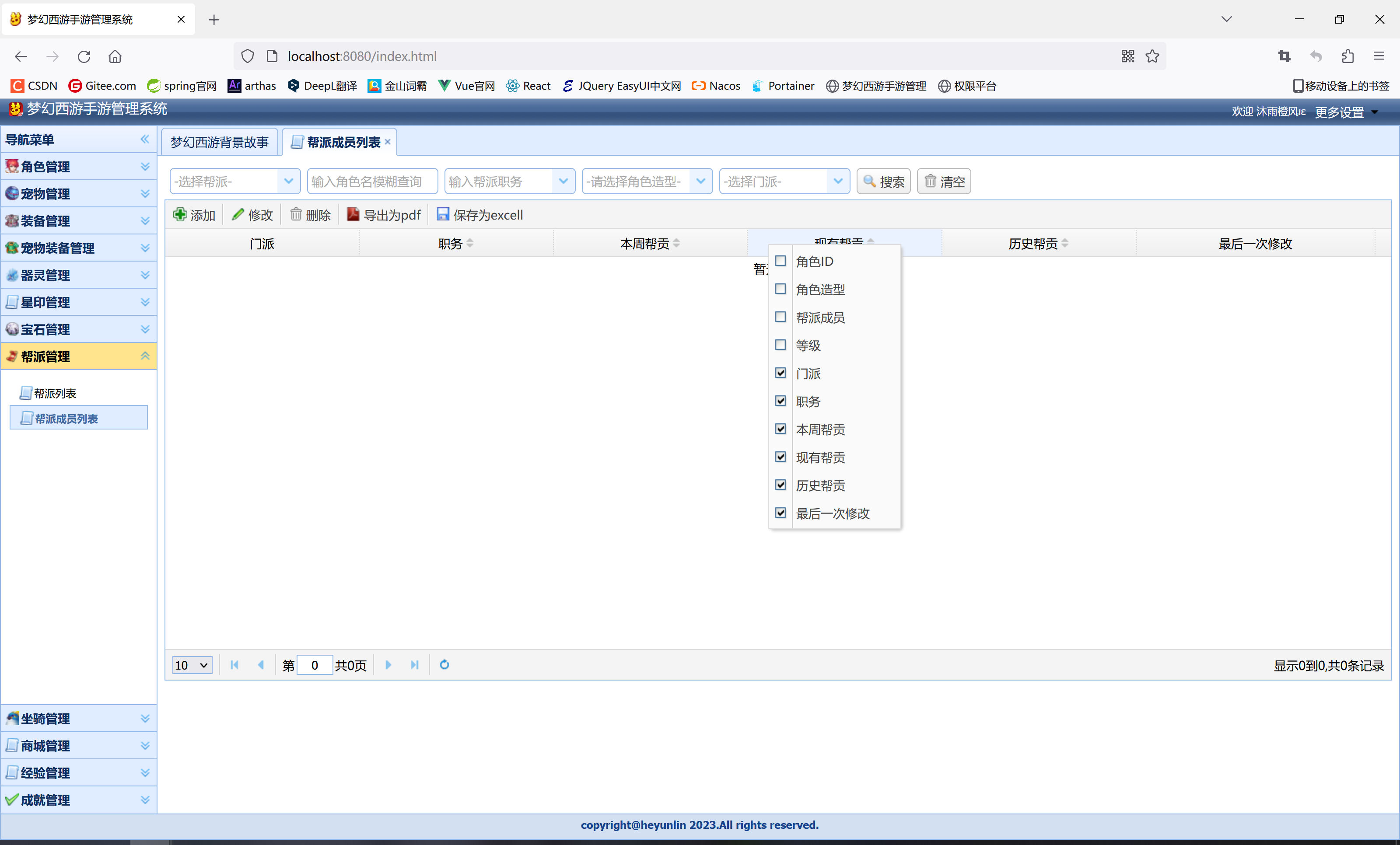
},比如,在上面给出的页面上添加这个功能之后
let requestUrl;
let height = 550;
let image_size = 40;function addHandler() {let gangId = $("#gang_id").combobox("getValue");if (gangId) {$("#gangId").combobox("setValue", gangId);}requestUrl = "/gang_member/insert";$("#member_dialog").dialog("open");
}function editHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {requestUrl = "/gang_member/updateById";$("#id").textbox("setValue", rowData.id);$("#name").textbox("setValue", rowData.name);$("#jobId").combobox("setValue", rowData.jobId);$("#gangId").combobox("setValue", rowData.gangId);$("#roleId").combobox("setValue", rowData.roleId);$("#grade").numberspinner("setValue", rowData.grade);$("#schoolId").combobox("setValue", rowData.schoolId);$("#current").numberspinner("setValue", rowData.current);$("#history").numberspinner("setValue", rowData.history);$('#enterTime').datebox("setValue", rowData.enterTime);$('#lastOnline').datebox("setValue", rowData.lastOnline);$("#thisWeek").numberspinner("setValue", rowData.thisWeek);$("#member_dialog").dialog("open");} else {alertMsg("请选择要修改的记录!", "warning");}
}function deleteHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {$.messager.confirm('系统提示', '是否确认删除该帮派成员?', function(bool) {if (bool) {get("/gang_member/deleteById", {id: rowData.id}, function(response) {showMsg(response.message);$("#member_list").datagrid("reload");}, error);}});} else {alertMsg("请选择要删除的记录!", "warning");}
}/*** 保存为pdf需要提供此方法*/
function toPdf() {let body = $("#member_list").datagrid("toArray");let docDefinition = {content: [{table: {body: body,headerRows: 1,widths: ["*", "*", "*", "*", "auto", "*"]}}]};pdfMake.createPdf(docDefinition).open();
}$(document).ready(function() {// 帮派$("#gang_id").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "-选择帮派-"});// 角色名$("#_name_").textbox({width: 150,prompt: "输入角色名模糊查询"});$("#job_id").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "输入帮派职务"});// 门派$("#school_id").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 150,prompt: "-选择门派-",panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 角色造型$("#role_id").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",groupField: "phyle",prompt: "-请选择角色造型-",groupFormatter: function(group) {get("/phyle/selectById", {id: group}, function (res) {$("#_phyle_" + group).html(res.name);}, error);return "<span class='blue' id='_phyle_" + group + "'></span>";},formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 搜索按钮$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let name = $("#_name_").textbox("getValue");let jobId = $("#job_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let gangId = $("#gang_id").combobox("getValue");let schoolId = $("#school_id").combobox("getValue");$("#member_list").datagrid('load', {name: name,jobId: jobId,roleId: roleId,gangId: gangId,schoolId: schoolId});});// 清空按钮$("#clear").linkbutton({iconCls: "icon-delete"}).click(function() {$("#form").form("clear");});$("#id").textbox({width: 100,required: true});$("#name").textbox({width: 100,required: true});$("#schoolId").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;},onSelect: function(record){if(record) {let url = "/role_modeling/selectByPhyle?phyle=" + record.phyle;$('#roleId').combobox("reload", url);}}});$("#roleId").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {get("/role_modeling/selectImageById", {id: row.id}, function(response) {$("#_modeling_" + row.id).attr("src", response.data);}, error);return "<img width='20' id='_modeling_" + row.id + "' /> " + row.name;}});$("#grade").numberspinner({min: 0,width: 100,max: 115,editable: true,required: true});$("#jobId").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#thisWeek").numberspinner({min: 0,width: 100,required: true});$("#current").numberspinner({min: 0,width: 100,required: true});$("#history").numberspinner({min: 0,width: 100,required: true});$("#gangId").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#enterTime").datebox({width: 185,required: true});$("#lastOnline").datebox({width: 185,required: true});$("#member_dialog").dialog({title: "成员信息",modal: true,closed: true,closable: true,draggable: false,buttons: [{iconCls: "icon-save",text: "保存",handler: function() {let selector = "#member_form";checkForm(selector, function () {let data = $(selector).serialize();post(requestUrl, data, function(response) {showMsg(response.message);$(selector).form("clear");$("#member_dialog").dialog("close");$("#member_list").datagrid("close");}, error);});}}, {iconCls: "icon-cancel",text: "取消",handler: function() {$("#member_dialog").dialog("close");$("#member_form").form("clear");}}]});$("#member_list").datagrid({url: "/gang_member/selectByPage",striped: true,height: height,multiSort: true,remoteSort: true,fitColumns: true,singleSelect: true,pagination: true,pageList: pageList,pageSize: pageList[0],loadFilter: function(result) {if (result.code === 200) {return result.data;} else {return null;}},onHeaderContextMenu: function(e) {e.preventDefault();if (!columnMenu){createColumnMenu("#member_list");}columnMenu.menu("show", {left: e.pageX,top: e.pageY});},toolbar: [{iconCls: "icon-add",text: "添加",handler: function() {addHandler();}}, "-", {iconCls: "icon-edit",text: "修改",handler: function() {editHandler();}}, "-", {iconCls: "icon-delete",text: "删除",handler: function() {deleteHandler();}}, "-", {iconCls: "icon-pdf",text: "导出为pdf",handler: function() {$('#member_list').datagrid("print", "DataGrid");}}, "-", {iconCls: "icon-save",text: "保存为excell",handler: function() {$('#member_list').datagrid("toExcel", "帮派成员.xls");}}],columns: [[{field: "id", title: "角色ID", align:"center", width:100, sortable: true},{field: "roleId", title: "角色造型", align: "center", width: 80, formatter: function(value, rowData, rowIndex) {get("/role_modeling/selectById", {id: value}, function(result) {$("#role_" + rowIndex).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='role_" + rowIndex + "' />";}},{field: "name", title: "帮派成员", align:"center", width: 100},{field: "grade", title: "等级", align:"center", width: 100, sortable: true},{field: "schoolId", title: "门派", align:"center", width: 100, formatter: function(value, rowData, rowIndex) {get("/school/selectById", {id: value}, function(result) {$("#school_" + rowData.id).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='school_" + rowData.id + "' />";}},{field: "jobId", title: "职务", align:"center", width: 100, sortable: true, formatter: function(value, rowData, rowIndex) {get("/gang_job/selectById", {id: value}, function(res) {$("#job_" + rowData.id).html(res.name);}, error);return "<div id='job_" + rowData.id + "'></div>";}},{field: "thisWeek", title: "本周帮贡", align:"center", width: 100, sortable: true},{field: "current", title: "现有帮贡", align:"center", width: 100, sortable: true},{field: "history", title: "历史帮贡", align:"center", width: 100, sortable: true},{field: "lastUpdateTime", title: "最后一次修改", align:"center", width: 120}]]});});右键单击表格的标题,通过点击菜单对应的表格中的字段名可以控制字段显示/隐藏。

文章中使用的导出js文件可以通过以下网盘连接获取:
easyui常用的js文件![]() https://pan.baidu.com/s/1lez6R9DbdCeoDv_-45KNPQ?pwd=dxe1
https://pan.baidu.com/s/1lez6R9DbdCeoDv_-45KNPQ?pwd=dxe1
或者通过以下gitee项目
mhxysy![]() https://gitee.com/he-yunlin/mhxysy.git
https://gitee.com/he-yunlin/mhxysy.git
好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~
相关文章:
通过easyui实现动态控制表格字段显示、导出表格数据
前言 学过layui前端框架的都知道,layui默认帮我们实现了控制表格字段显示以及数据的导出功能。 1、控制表格字段显示 2、数据导出 3、导出为pdf:导出按钮的右边那个按钮就是打印pdf的 那么,easyui要怎么实现这些功能呢?这篇文章就…...

JWT入门,jwt可以解密吗?
JWT 什么是 JWT JSON Web Token,通过数字签名的方式,以 JSON 对象为载体,在不同的服务终端之间安全地传输信息 官网:https://jwt.io/SDK: https://jwt.io/libraries (含Java和各种语言)Java SDK(上面的SDK链接得到): https://g…...

36.利用解fgoalattain 有约束多元变量多目标规划问题求解(matlab程序)
1.简述 多目标规划的一种求解方法是加权系数法,即为每一个目标赋值一个权系数,把多目标模型转化为一个单目标模型。MATLAB的fgoalattain()函数可以用于求解多目标规划。 基本语法 fgoalattain()函数的用法: x fgoalattain(fun,x0,goal,weig…...

EPPlus 读取和生成Excel
在项目中添加了EPPlus库的引用,你可以通过NuGet包管理器或手动将EPPlus库添加到项目中。同时,需要注意的是EPPlus库支持的是xlsx格式的Excel文件。 读取 使用EPPlus读取本地Excel文件的示例代码如下: using OfficeOpenXml;public void Rea…...

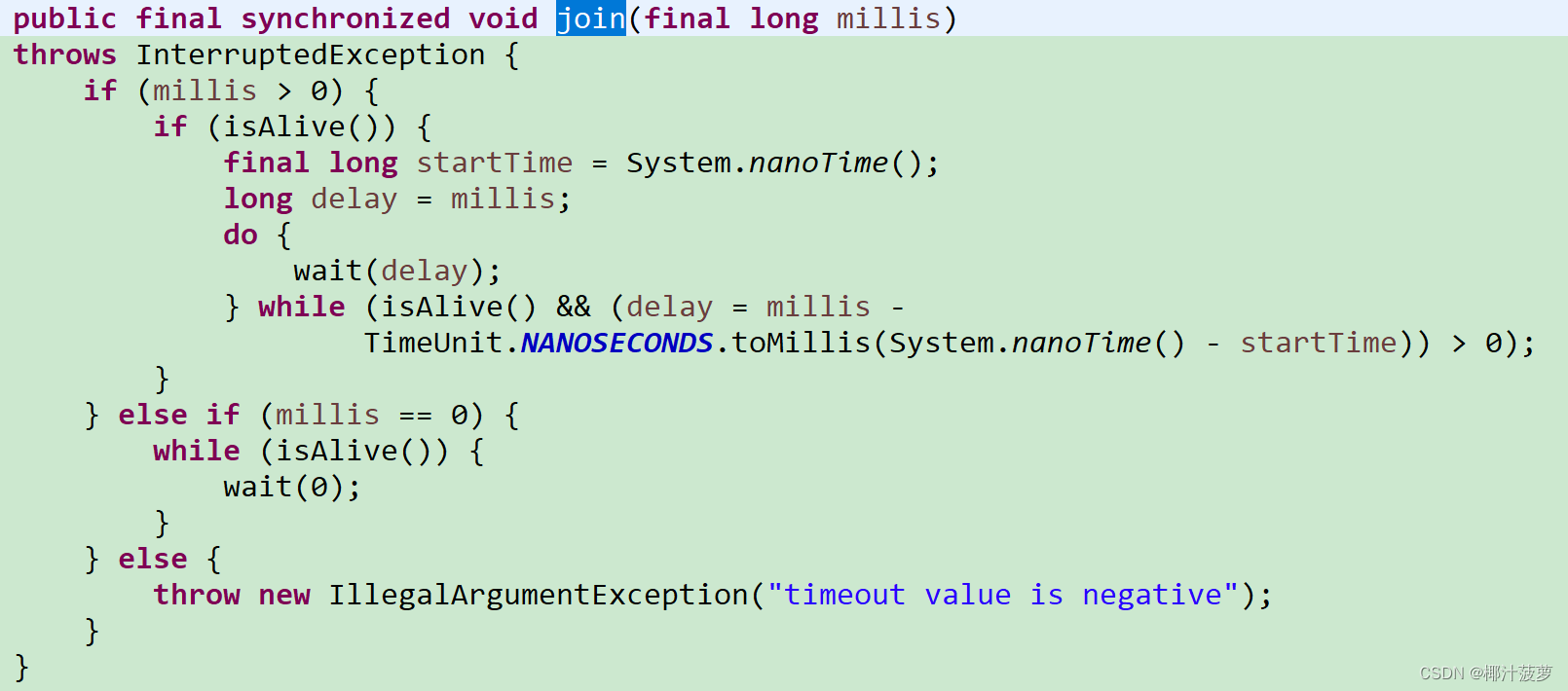
Java wait() notify() join()用法讲解
一、wait() 1. 源码: 实际调用本地方法 2. 作用 释放当前锁,并让当前线程进入等待状态;timeoutMillis为等待时间,单位毫秒,如果为0则表示无限等待下去;该方法使用前提是:当前执行线程必须持…...

新手注意事项-visual studio 来实现别踩白块儿
自己之前为了熟悉easyx练习过一个简单的项目,别踩白块儿,链接在这里,别踩白块儿,当时比较稚嫩,很多东西都不会,可以说是只知道最基本的语法,头文件都不知道,一个一个查资料弄懂的&am…...

【力扣】2810. 故障键盘 <模拟>
【力扣】2810. 故障键盘 你的笔记本键盘存在故障,每当你在上面输入字符 ‘i’ 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。给你一个下标从 0 开始的字符串 s ,请你用故障键盘依次输入每个字符。返回最终笔记本屏幕上输出的字…...

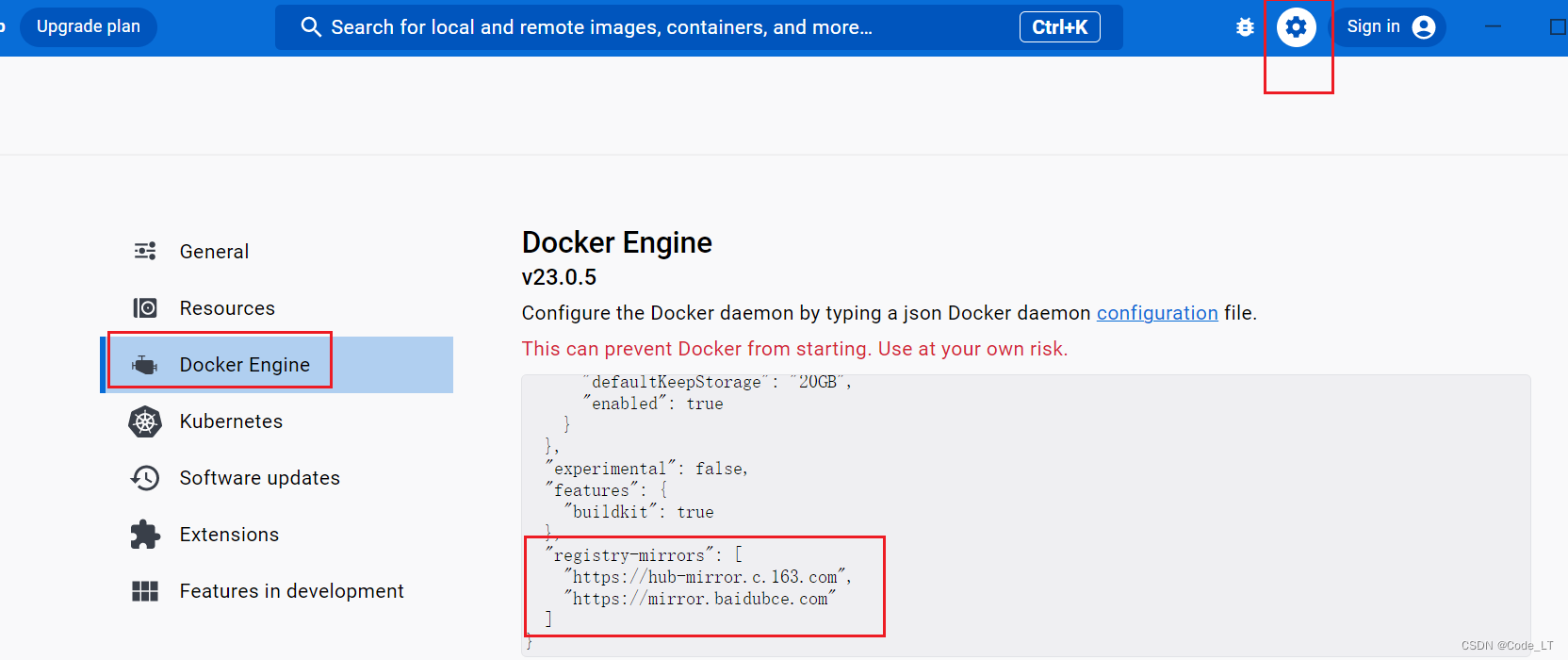
Docker desktop使用配置
1. 下载安装 https://www.docker.com/ 官网下载并安装doker desktop 2. 配置镜像 (1)首先去阿里云网站上进行注册:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors (2)注册完成后搜索:容…...

第一百二十一天学习记录:线性代数:矩阵乘法运算(宋浩板书)
在编程和学习数据结构的过程中,发现有些算法会用到矩阵和矩阵的乘法运算,因此先将这一个知识点学习一下。 矩阵和行列式的区别 各种矩阵的概念 矩阵运算 乘法☆ 总结三条不满足...

模拟实现消息队列项目(系列3) -- 服务器模块(硬盘管理)
目录 前言 1. 创建项目 2. 创建核心类 2.1 Exchange 2.2 MSQueue 2.3 Binding 2.4 Message 3. 数据库设计 3.1 SQLite 配置 3.2 Mapper层代码实现 3.2.1 创建表操作 3.2.2 交换机 队列 绑定的增加和删除 3.3 实现DataBaseManager 3.4 DataBaseManager单元测试 4.…...

【iOS】锁
线程安全 当一个线程访问数据的时候,其他的线程不能对其进行访问,直到该线程访问完毕。简单来讲就是在同一时刻,对同一个数据操作的线程只有一个。而线程不安全,则是在同一时刻可以有多个线程对该数据进行访问,从而得…...
2021笔试题)
杰发科技(合肥)2021笔试题
笔试时间:2020.10.17 ,10:30-12:00。 岗位:Linux 驱动工程师。 题型:选择题8道,填空题10道,编程题4道。 杰发科技主要做汽车电子,由北京四维图新控股,对汽车电子感兴趣的有机会可以应聘试试。 选择题 1、128,4 #include<stdio.h> unsigned int getstrsiz…...

Java堆排序
目录 PriorityQueue自己实现 PriorityQueue public class PriorityQueueMain {public static void main(String[] args) {int[] temp {40, 2, 33, 26, 35, 8, 8, 26, 29, 2};PriorityQueue<Integer> priorityQueue new PriorityQueue<>();for (int i 0; i <…...

GitHub的基本使用教程
GitHub是一个基于web的版本控制和协作平台。它允许开发人员将他们的代码存储库存储在云中,并与其他人一起进行工作。GitHub还提供了各种工具和功能来帮助开发人员管理和组织他们的代码项目,包括拉出请求、问题跟踪、代码评论等等。此外,它托管…...

objectMapper.configure 方法的作用和使用
objectMapper.configure 方法是 Jackson 提供的一个用于配置 ObjectMapper 对象的方法。ObjectMapper 是 Jackson 库的核心类,用于将 Java 对象与 JSON 数据相互转换。 configure 方法的作用是设置 ObjectMapper 的配置选项,例如设置日期格式、设置序列…...

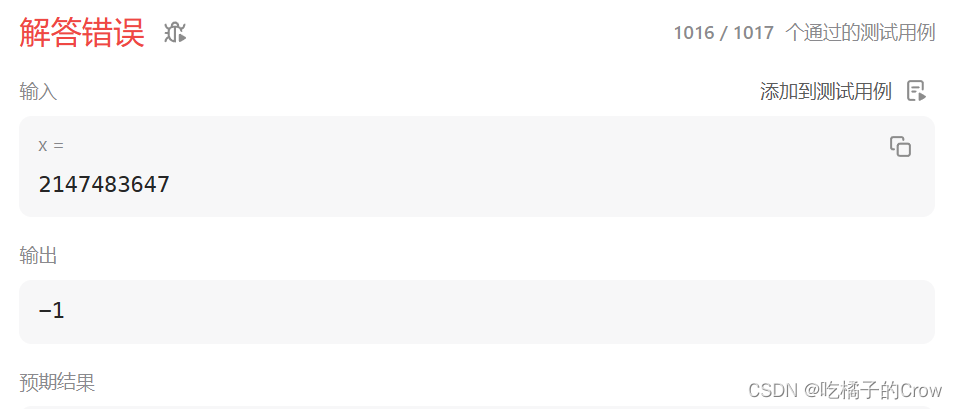
面试热题(x的平方根)
给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0.5) 或者 x ** 0.5 。 这道题虽然是简单题…...

食品溯源合约 -- 智能合约实例
前提 Roles: 实现对用户地址的角色权限管控,添加、删除角色。 Producer: 生产商角色管控。 ... FoodInfoItem: 食品信息管控。生产商、中间商、超市添加食品信息。 Trace:食品溯源合约,主要负责对以上几个合约的统筹协作。 Roles // SPDX-License-Identifier: MIT pragm…...

SAP系统中二代增强提供了4中增强函数的查找方法
1 Introduction The second enhancement is used widely by sap .We can set break-point in the function . The function is in the SMOD FG. 2 Detail SAP系统中二代增强提供了4中增强函数的查找方法: MODX_ALL_ACTIVE_MENUENTRIES (菜单增强) MODX_FUNCTION…...

RabbitMQ-SpringBoot2
1.依赖引用 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-amqp</artifactId> </dependency> 2.配置文件 spring: rabbitmq: host: 192.168.2.17 port: 5672 usernam…...

MyBatis核心 - SqlSession如何通过Mapper接口生成Mapper对象
书接上文 MyBatis – 执行流程 我们通过SqlSession获取到了UserMapper对象,代码如下: // 获取SqlSession对象 SqlSession sqlSession sqlSessionFactory.openSession();// 执行查询操作 try {// 获取映射器接口UserMapper userMapper sqlSession.get…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
