vue3-ts-vite:vue 项目 配置 多页面应用
一、Vue项目,什么是多页面应用
Vue是一种单页面应用程序(SPA)框架,这意味着Vue应用程序通常只有一个HTML页面,而在该页面上进行动态的内容更改,而不是每次都加载新的HTML页面。
但是,有时候我们需要在同一应用程序中拥有多个独立的页面,每个页面都可以单独处理路由和逻辑。这就是多页面应用(MPA)的概念。在Vue中,实现多页面应用程序的方法是使用Vue的多入口特性,即通过配置多个入口文件来实现。
每个入口文件都有自己的路由配置、组件和其他相关资源。这些入口文件可以在构建时生成多个独立的HTML文件,每个HTML文件都有对应的JavaScript和CSS文件。这些文件可以独立部署和运行,使得应用程序能够更灵活地扩展和维护。
二、什么场景适合开发多页面应用程序
2.1、企业级应用程序:对于大型企业级应用程序,可能需要许多独立的功能模块,每个模块都有自己的独立需求和逻辑。使用多页面应用程序可以更好地组织和管理这些模块,使得每个模块的代码更加清晰和易于维护。
2.2、多语言站点:在多语言站点中,每个页面都需要独立处理语言切换和文本翻译。使用多页面应用程序可以更好地管理这些独立的页面,并且可以针对不同的语言生成不同的页面。
2.3、营销活动页面:在营销活动页面中,通常需要快速开发和部署大量的独立页面。使用多页面应用程序可以更好地组织和管理这些页面,使得开发人员可以更快速地开发和部署页面,而不用担心影响其他页面的问题。
2.4、大规模、独立和独立需求的应用程序,那么多页面应用程序是非常适合的选择。
三、创建vue-ts-vite项目
vue3:vue3+vite+ts+pinia_vue3+ts+vite+pinia_snow@li的博客-CSDN博客
四、代码实现 / vue3 ts vite 项目 配置多页面应用
4.1、本文目标实现配置三个(入口)页面的vue-ts-vite多页面应用
index.html
about.html
contact.html4.2、vite.config.ts文件添加配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],build: {rollupOptions: {// 配置多页面input: {index: './index.html',about: './about.html',contact: './contact.html',},},},
})
以上配置中,input对象用于指定多个入口文件,每个入口文件都应该对应于项目根目录下的一个HTML文件。
4.3、依据main.ts创建入口文件
创建 src/main-index.ts(main.ts重命名为main-index.ts)
创建 src/main-about.ts
创建 src/main-contact.ts
文件内容来自初始项目main.ts,均为如下内容:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'createApp(App).mount('#app')
4.4、在每个HTML文件中,需要使用script标签引入每个页面的入口文件
4.4.1、index.html更新页面入口文件为main-index.ts,完整代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Index Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-index.ts"></script>
</body>
</html>
4.4.2、同理,about.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>About Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-about.ts"></script>
</body>
</html>
4.4.3、同理,contact.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Contact Page</title>
</head>
<body><div id="app"></div><script type="module" src="/src/main-contact.ts"></script>
</body>
</html>
4.5、运行项目
pnpm run dev

4.6、分别访问三个页面
4.6.1、访问index页面

4.6.2、访问about页面

4.6.3、访问contact页面

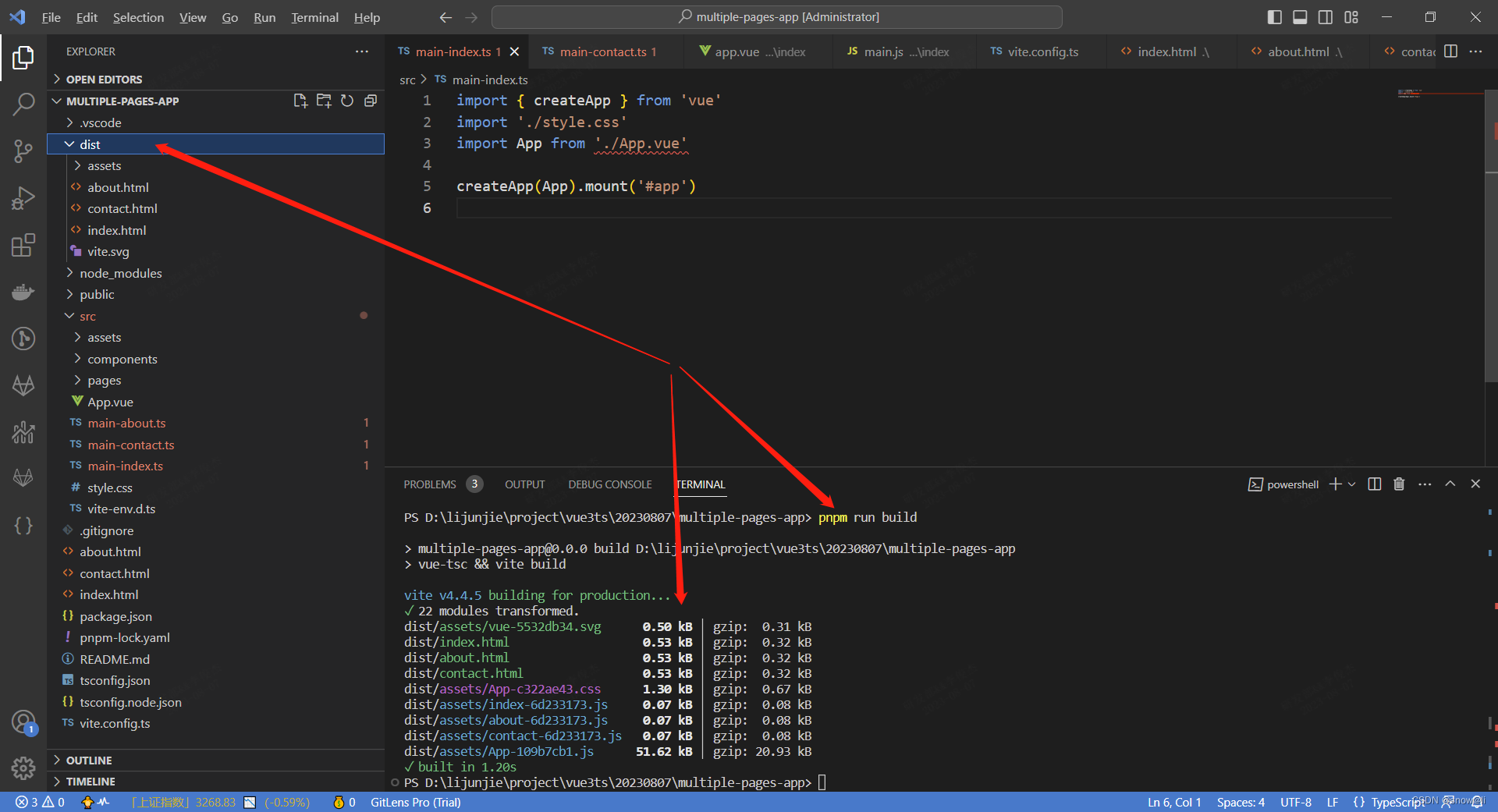
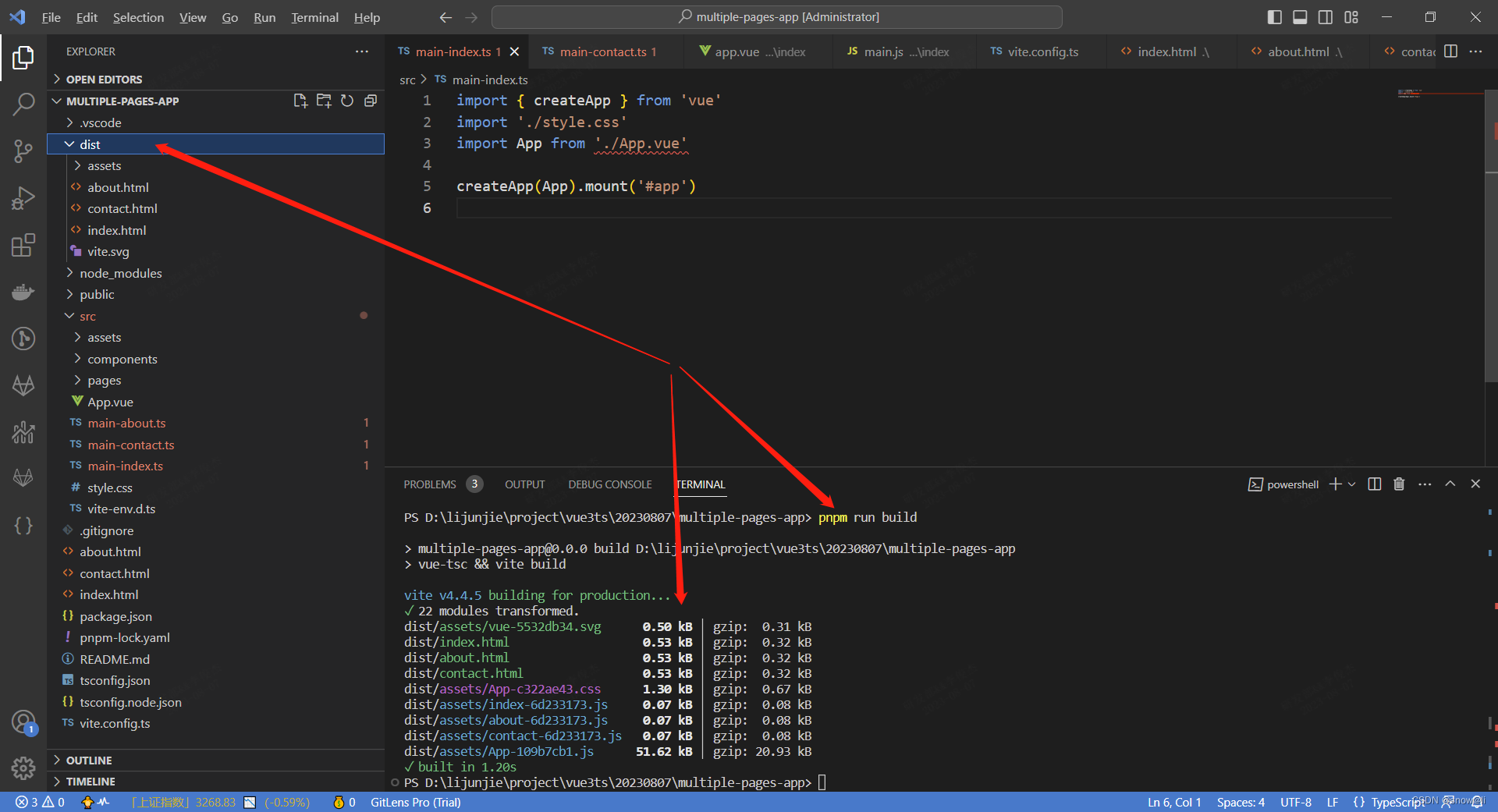
4.7、构建项目
pnpm run build

4.8、部署
构建完成后,每个页面的文件都会被打包到dist目录下,然后可以将这些文件部署到Web服务器上。
五、欢迎交流指正,关注我,一起学习
相关文章:

vue3-ts-vite:vue 项目 配置 多页面应用
一、Vue项目,什么是多页面应用 Vue是一种单页面应用程序(SPA)框架,这意味着Vue应用程序通常只有一个HTML页面,而在该页面上进行动态的内容更改,而不是每次都加载新的HTML页面。 但是,有时候我…...

docker部署jenkins且jenkins中使用docker去部署项目
docker部署jenkins且jenkins中使用docker去部署项目 1、确定版本 2.346.1是最后一个支持jdk8的 2、编写docker-compose.yml并执行 在这个目录中新增data文件夹,注意data是用来跟docker中的文件进行映射的 docker-compose.yml version: "3.1" service…...

无锚框原理 TOOD:Task-aligned One-stage Object Detection
无锚框原理 TOOD:Task-aligned One-stage Object Detection 一 摘要二 引言TOOD设计 三 具体设计Task-aligned Head任务对齐的预测器 TAP预测对齐 TAL 任务对齐学习Task-aligned Sample Assignment多任务损失 一 摘要 一阶段目标检测通常通过优化两个子任务来实现&…...

配置Picgo图床之COS、OSS、Github图床
简介 PicGo是一款开源的图片上传和管理工具,它提供了简单易用的界面和丰富的功能,方便用户上传、管理和分享图片。 以下是PicGo的一些主要特点和功能: 图片上传:PicGo支持将本地图片快速上传到云存储服务,如七牛云、…...

【LangChain】Prompts之自定义提示模板
LangChain学习文档 【LangChain】向量存储(Vector stores)【LangChain】向量存储之FAISS【LangChain】Prompts之Prompt templates【LangChain】Prompts之自定义提示模板 概要 假设我们希望LLM生成给定函数名称的英语解释。为了实现此任务,我们将创建一个自定义提示…...

EFLFK——ELK日志分析系统+kafka+filebeat架构(3)
zookeeperkafka分布式消息队列集群的部署 紧接上期,在ELFK的基础上,添加kafka做数据缓冲 附kafka消息队列 nginx服务器配置filebeat收集日志:192.168.116.40,修改配置将采集到的日志转发给kafka; kafka集群ÿ…...

支付总架构解析
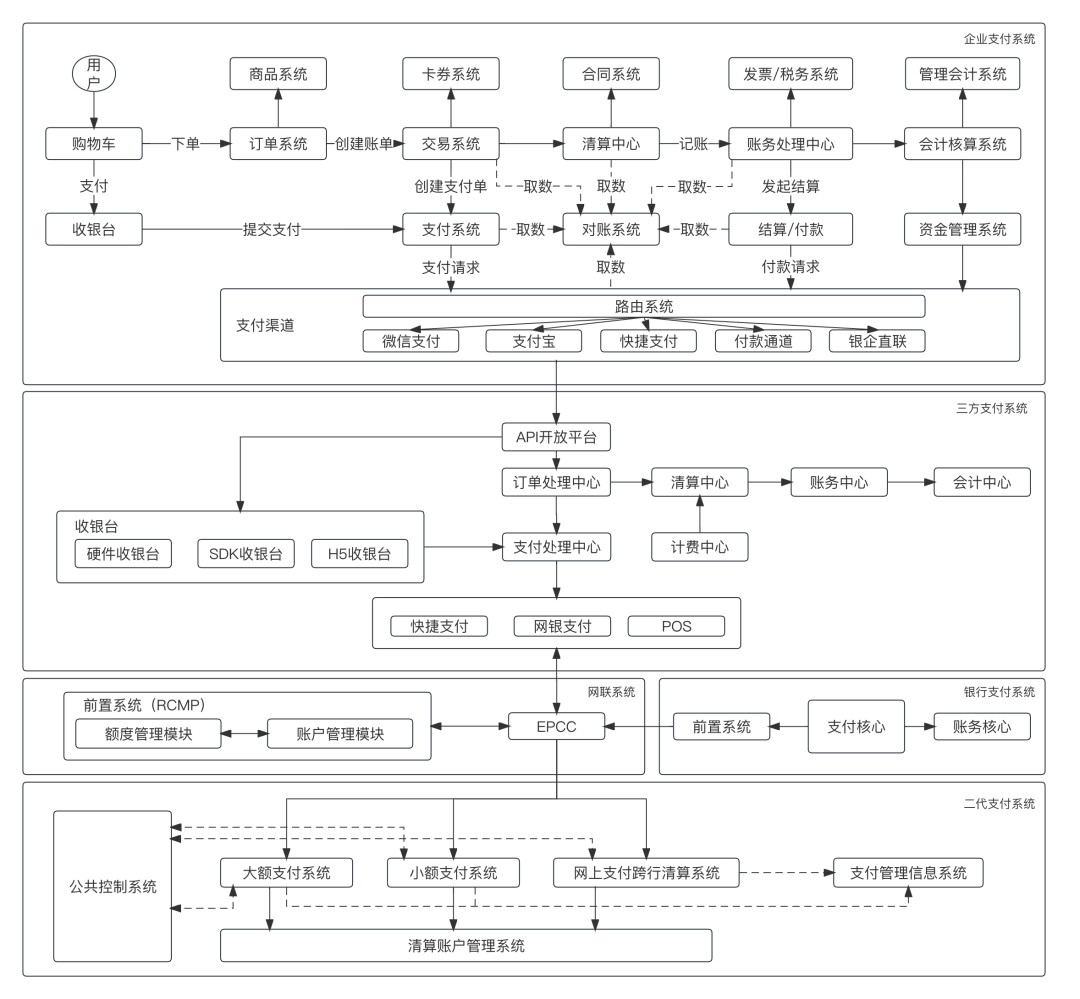
一、支付全局分层 一笔支付以用户为起点,经过众多支付参与者之后,到达央行的清算账户,完成最终的资金清算。那么我们研究支付宏观,可以站在央行清算账户位置,俯视整个支付金字塔,如图1所示: 图…...

【HCIP】OSPF综合实验
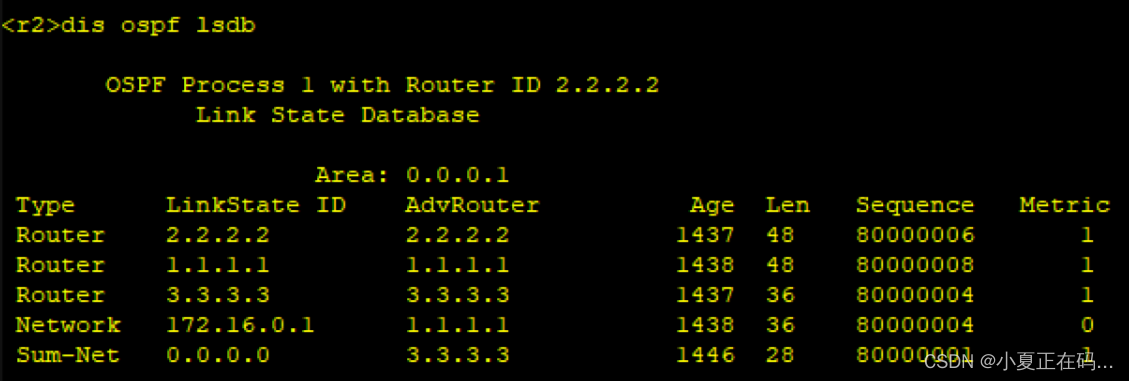
题目: 配置: R1 //ip分配 [r1]int g0/0/0 [r1-GigabitEthernet0/0/0]ip add 172.16.0.1 27 [r1-GigabitEthernet0/0/0]q [r1]int lo [r1]int LoopBack 0 [r1-LoopBack0]ip add 172.16.1.1 24//配置缺省 [r1]ip route-static 0.0.0.0 0 172.16.0.3 //启动…...

PyTorch深度学习实战(10)——过拟合及其解决方法
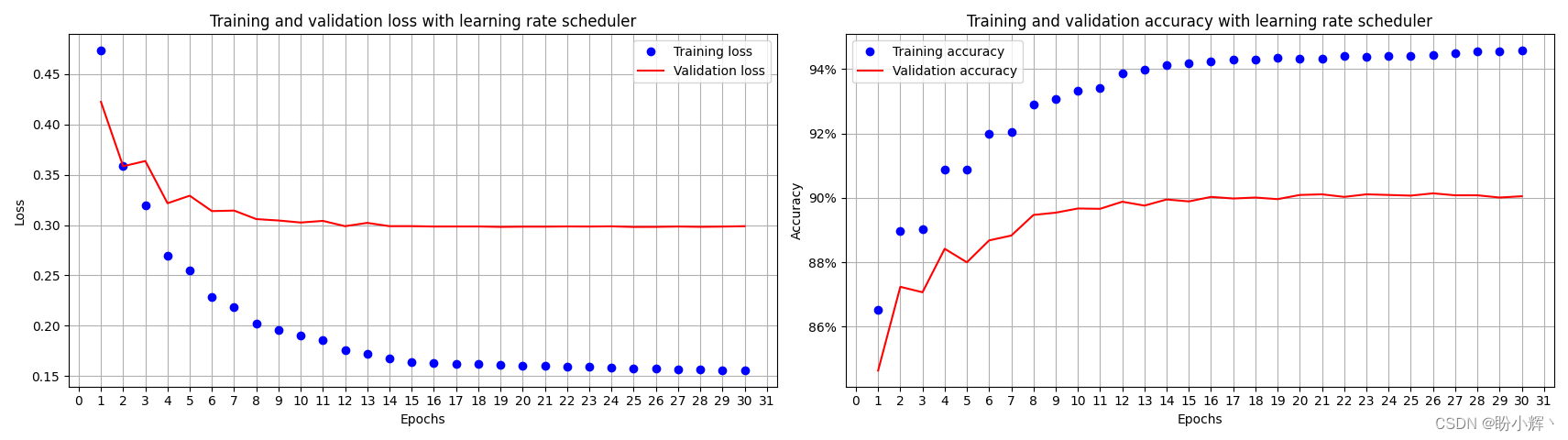
PyTorch深度学习实战(10)——过拟合及其解决方法 0. 前言1. 过拟合基本概念2. 添加 Dropout 解决过拟合3. 使用正则化解决过拟合3.1 L1 正则化3.2 L2 正则化 4. 学习率衰减小结系列链接 0. 前言 过拟合 (Overfitting) 是指在机器学习中,模型…...

【工作记录】week7
day3 1.本地切换分支 本地切换分支时,可以直接用 vscode 集成的工具 点击后直接选择即可: 其中红框中为本地分支,蓝框中则是远程分支! 当在本地切换到一个本地不存在的远程分支时,会在本地创建一个同名的分支&…...

安防监控视频融合EasyCVR平台接入RTSP流后设备显示离线是什么原因?
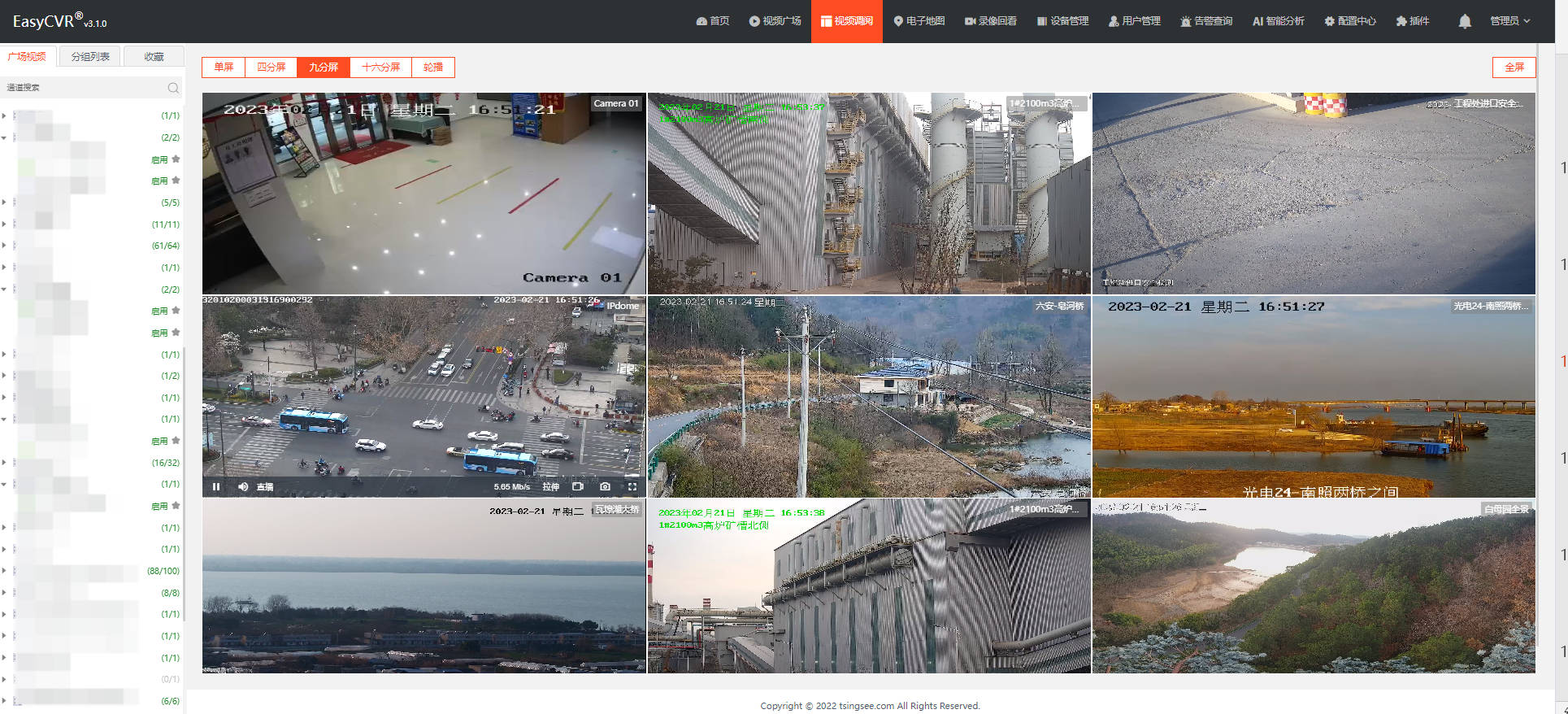
安防监控视频EasyCVR视频汇聚融合平台基于云边端智能协同架构,具有强大的数据接入、处理及分发能力,平台支持海量视频汇聚管理、全网分发、按需调阅、鉴权播放、智能分析等视频能力与服务。平台开放度高、兼容性强、可支持灵活拓展与第三方集成ÿ…...

MongoDB:Linux环境全套安装指南
😊 作者: 一恍过去 💖 主页: https://blog.csdn.net/zhuocailing3390 🎊 社区: Java技术栈交流 🎉 主题: MongoDB:Linux环境全套安装指南 ⏱️ 创作时间:…...

PostgreSql 启停
一、启动 直接运行 postgres 进程启动。使用 pg_ctl 命令启动。(pg_ctl 命令实际也是封装的 postgres 进程) 示例: pg_ctl -D /data/pg13/data start 或 postgres -D /data/pg13/data &二、停止 使用 pg_ctl 命令停止,优先…...

中介者模式(C++)
定义 用一个中介对象来封装(封装变化)一系列的对象交互。中介者使各对象不需要显式的相互引用(编译时依赖->运行时依赖),从而使其耦合松散(管理变化),而且可以独立地改变它们之间的交互。 应用场景 在软件构建过程中,经常会出现多个对象…...

LeetCode热题 100整理
53. 最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输…...

SDE与ODE
看这篇文章不错https://spaces.ac.cn/archives/9209 然后在结合https://www.bilibili.com/video/BV1814y1n7Eh/?spm_id_from333.788&vd_sourceeb433c8780bdd700f49c6fc8e3bd0911这个B站的视频...

AWK实战案例——筛选给定时间范围内的日志
时间戳与当地时间 概念: 1.时间戳: 时间戳是指格林威治时间自1970年1月1日(00:00:00 GMT)至当前时间的总秒数。它也被称为Unix时间戳(Unix Timestamp)。通俗的讲,时间戳是一份能够表示一份数据…...

摄影入门基础笔记
1.认识相机,传感器和镜头 微单相机和单反相机 运动相机、卡片机 微单和单反的区别? 微单的光学结构少了反光板的结构以及棱镜的结构 DSLR [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PCSYr2Ob-1691407493645)(https:/…...

如何在业务中体现TCC事务模型?
在分布式系统设计中,随着微服务的流行,通常一个业务操作被拆分为多个子任务,比如电商系统的下单和支付操作,就涉及到了创建和更新订单、扣减账户余额、扣减库存、发送物流消息等,那么在复杂业务开发中,如何…...

TouchGFX字库外置的另一种处理方式
最近有个带UI的项目,采用STM32F429做主控方案,对比touchgfx、lvgl和emwin,发现TouchGFX性能最好,并且界面设计工具也很好用,于是选择此图形引擎。 最开始是熟悉UI设计工具,需要一个表格控件,无…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
