aardio + customPlus 显示图片演示
看效果:

上代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio + customPlus 显示图片演示 by 光庆";right=927;bottom=607)
winform.add(
button={cls="button";text="下一页";left=664;top=536;right=794;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=2};
button2={cls="button";text="上一页";left=160;top=536;right=290;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=3};
button3={cls="button";text="目录";left=408;top=536;right=538;bottom=596;color=14120960;db=1;dr=1;flat=1;font=LOGFONT(h=-14);z=4};
plus={cls="plus";left=0;top=0;right=928;bottom=528;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/winform.show();
// 定义项目模板
var itemModel = {{ type="img", name = "pic",rectf={x=0;y=0;width=120;height=115},scale = 0;useThumbnail = 1;click=true;}{ type="text", name = "picname",rectf={x=0;y=100;width=120;height=15},align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */font={name="Tahoma",point=11,color=0xFFFF0000},} }//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{itemWidth=125, /*项目宽度*/itemHeight=120, /*项目高度*/autoSizeWidth=0, /*自动根据项目行数及plus高度调整项目高度*/autoSizeHeight=0, /*自动根据项目列数及plus宽度调整项目宽度*/colnum=0, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/rownum=0, /*项目行数,为0则根据项目高度和plus高度自动计算*/padLeft=20, /*plus左边空白距离*/padTop=20, /*plus顶边空白距离*/padRight=20, /*plus右边空白距离*/padBottom=20, /*plus底边空白距离*/bkcolor=0xFFFFFFFF;});
c.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){..win.msgbox("您点击了:"++c.itemList[itemIndex].picname);
}winform.button.oncommand = function(id,event){c.toNextPage();
}winform.adjust = function( cx,cy,wParam ) { c.init();
};winform.button2.oncommand = function(id,event){c.toPrevPage();
}winform.button3.oncommand = function(id,event){import fsys.dlg.dir;import fsys;var dir = fsys.dlg.dir();if dir {var list = fsys.list(dir,"<\.JPG>|<\.PNG>|<\.jpg>|<\.png>");var itemList = {};for(i=1;#list;1){..table.push(itemList,{picname=list[i];pic=list[list[i]]});}c.setItemList(itemList);winform.text = dir;}
}win.loopMessage();相关文章:

aardio + customPlus 显示图片演示
看效果: 上代码: import win.ui; /*DSG{{*/ var winform win.form(text"aardio customPlus 显示图片演示 by 光庆";right927;bottom607) winform.add( button{cls"button";text"下一页";left664;top536;right794;bott…...

收集到大量的名片怎么转为excel?
来百度APP畅享高清图片 参加完展会或集体会议,是不是收了一大堆名片,保管起来超级麻烦,还容易丢三落四?别急,我们有办法!把名片转成电子版保存到电脑上就完美啦!但要是名片数量有点多࿰…...

JAVASE---方法的使用
方法概念及使用 什么是方法(method) 方法就是一个代码片段. 类似于 C 语言中的 "函数"。方法存在的意义(不要背, 重在体会): 1. 是能够模块化的组织代码(当代码规模比较复杂的时候)。 2. 做到代码被重复使用, 一份代码可以在多个位置使用。 3. 让代码更好理解更简单…...

CryptoJS.lib.WordArray.create、CryptoJS.enc.Base64介绍
1、CryptoJS.lib.WordArray.create:它是 CryptoJS 库中的一个方法,用于创建 WordArray 对象。WordArray 对象是 CryptoJS 库中用于处理二进制数据的基本数据类型。它通常用于表示加密算法的输入和输出。 2、CryptoJS.enc.Base64:它是 CryptoJ…...

linux 配置java环境变量
单个用户 vim ~/.bashrc 或者 vim ~/.bash_profile全局用户 vim /etc/profileexport JAVA_HOME/path/to/java export PATH$JAVA_HOME/bin:$PATH立即生效使用 source 命令 source ~/.bashrc source /etc/profilejava -version...

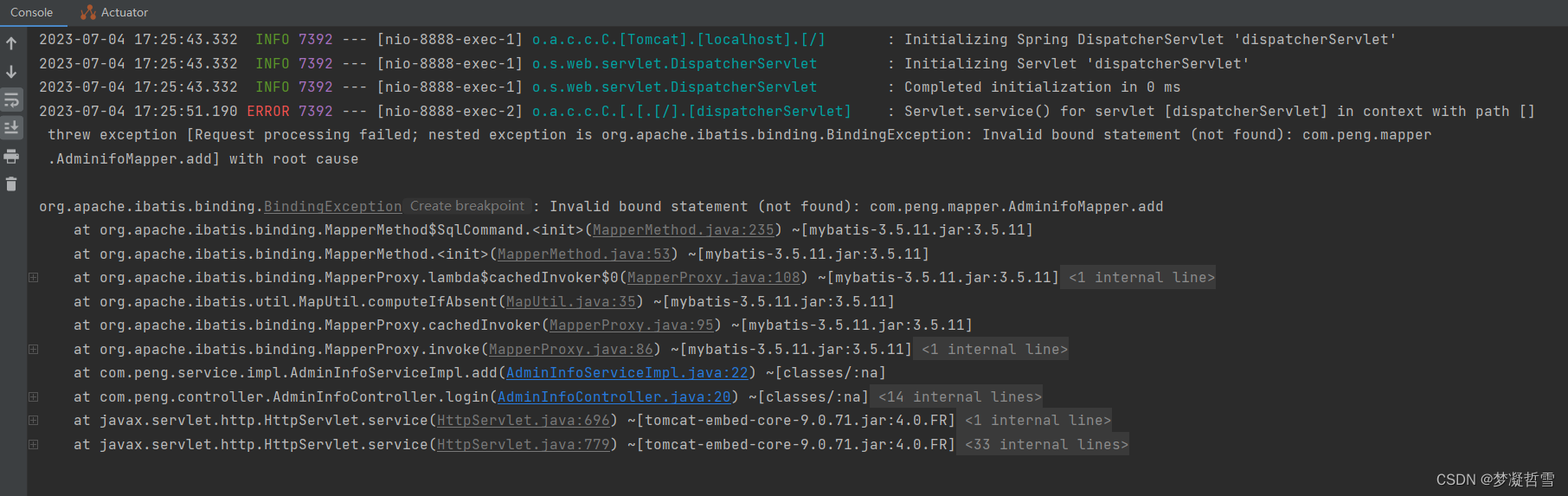
Mybatis异常Invalid bound statement (not found)原因之Mapper文件配置不匹配
模拟登录操作 $.post("/admin/login", {aname, pwd }, rt > {if (rt.code 200) {location.href "manager/index.html";return;}alert(rt.msg)});网页提示服务器代码错误 POST http://localhost:8888/admin/login 500后端显示无法找到Mapper中对应的…...

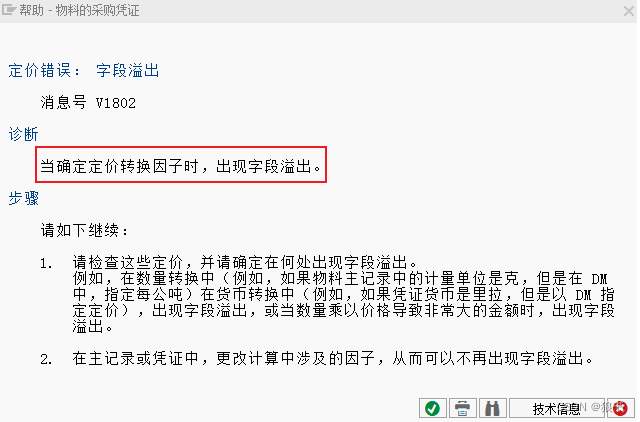
SAP中采购文档出现定价转换因子字段溢出是何原因?
近期处理了一笔用户反馈的主题问题。这个问题有意思的地方在于,多重错误的叠加,导致了问题在开始就暴露出来,可以将隐患消除在萌芽状态。 在公司的应用中,会由采购创建价格合同,物流参照价格合同创建计划协议。但采购…...

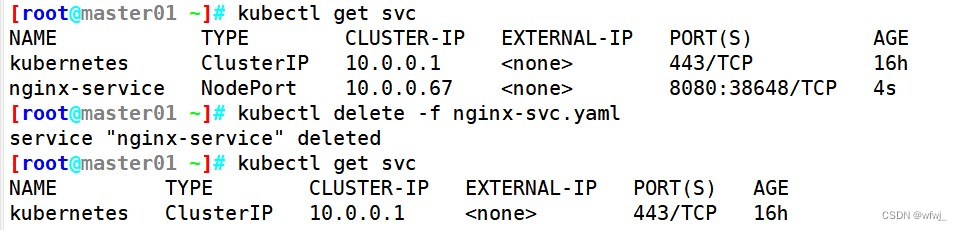
Linux6.33 Kubernetes kubectl详解
文章目录 计算机系统5G云计算第三章 LINUX Kubernetes kubectl详解一、陈述式资源管理方法1.基本信息查看2.项目的生命周期:创建-->发布-->更新-->回滚-->删除 二、声明式管理方法 计算机系统 5G云计算 第三章 LINUX Kubernetes kubectl详解 一、陈述…...

小程序uni-select溢出文字处理方式
<uni-data-select v-model="customFormData.limitedBy" :localdata="cancelWays" @change="change"></uni-data-select>溢出效果如下图...

【MacOS】mac OS 安装HP 打印机驱动 hp laserjet m1213nf mfp
先确认一下机器复印是否正常.确认一下打印机的硬件. 如果复印没问题 1. 下载v5.1集合包Hewlett-Packard 打印机驱动程序 v5.1.1 (OS X) (中国) 2. 苹果商城中,下载Pacifist,运行Pacifist,用Pacifist程序打开v5.1并安装 3. 电脑--系统偏好设置--打印…...

【搜索】DFS剪枝与优化
算法提高课笔记 目录 小猫爬山题意思路代码 数独题意思路代码 木棒题意思路代码 生日蛋糕题意思路代码 剪枝是什么意思呢? 我们知道,不管是内部搜索还是外部搜索,都可以形成一棵搜索树,如果将搜索树全部遍历一遍,效率…...

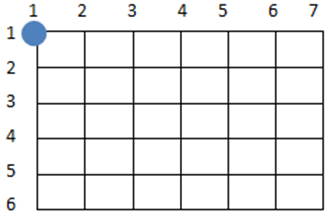
dfs之卒的遍历
题面 题目描述 在一张nm 的棋盘上(如 6 行 7 列)的最左上角(1,1) 的位置有一个卒。该卒只能向下或者向右走,且卒采取的策略是先向下,下边走到头就向右,请问从(1,1) 点走到 (n,m) 点可以怎样走,输出这些走法…...

Springboot整合activiti5,达梦数据库,mybatis中间件
Springboot整合activiti5,达梦数据库,mybatis中间件 问题现象解决方案 问题现象 由于工作流引擎不支持达梦数据库以及国产中间件,所以我们引入的时候会报错,这个时候就需要去改造代码和配置文件。各种文档和资料查找一天…...

使用Python + Flask搭建web服务
示例脚本 from flask import Flask# 获取一个实例对象 app Flask(__name__)# 1、注册 app.route(/reg, methods[get]) def reg():return {code: 200,msg: reg ok!}# 2、登录 app.route(/login, methods[get]) def login():return login ok!if __name__ __main__:…...

Winform 打开文件夹、文件、拖拽上传
参考原文:https://blog.csdn.net/u012543266/article/details/21834073 1、打开文件 private void button1_Click(object sender, EventArgs e){OpenFileDialog dialog new OpenFileDialog();dialog.Multiselect true;//该值确定是否可以选择多个文件dialog.Titl…...
热评国内AI四小龙:此一时彼一时,彼此彼此
引言:阿里“清仓”全部持股 商汤科技表示“没啥事” 【科技明说 | 热点关注】 作为国内AI领域的知名科技上市公司,商汤科技SenseTime的一举一动都牵动着业内人士的心。 然而,商汤科技的财报表现没有出奇制胜,却让不…...

[国产MCU]-BL602开发实例-GPIO控制
GPIO与控制 文章目录 GPIO与控制1、GPIO介绍2、GPIO管理相关API介绍3、硬件准备4、软件准备5、代码实现3.1 GPIO输出3.2 GPIO输入3.3 GPIO中断BL602的GLB(Global Register)是芯片通用全局设定模块,主要包含了时钟管理、复位管理、总线管理、内存管理以及GPIO管理等功能。 本文…...

Firefox 配置 Burp_proxy 和 证书
安装代理拓展 安装拓展: chrome : switchomega firefox : foxyproxy 创建代理 : 127.0.0.1:8080 安装burp证书 先开启burp,然后切换到 burp 的代理访问 https://burp/ 下载证书打开firefox设置 - 搜索”证书“ -…...

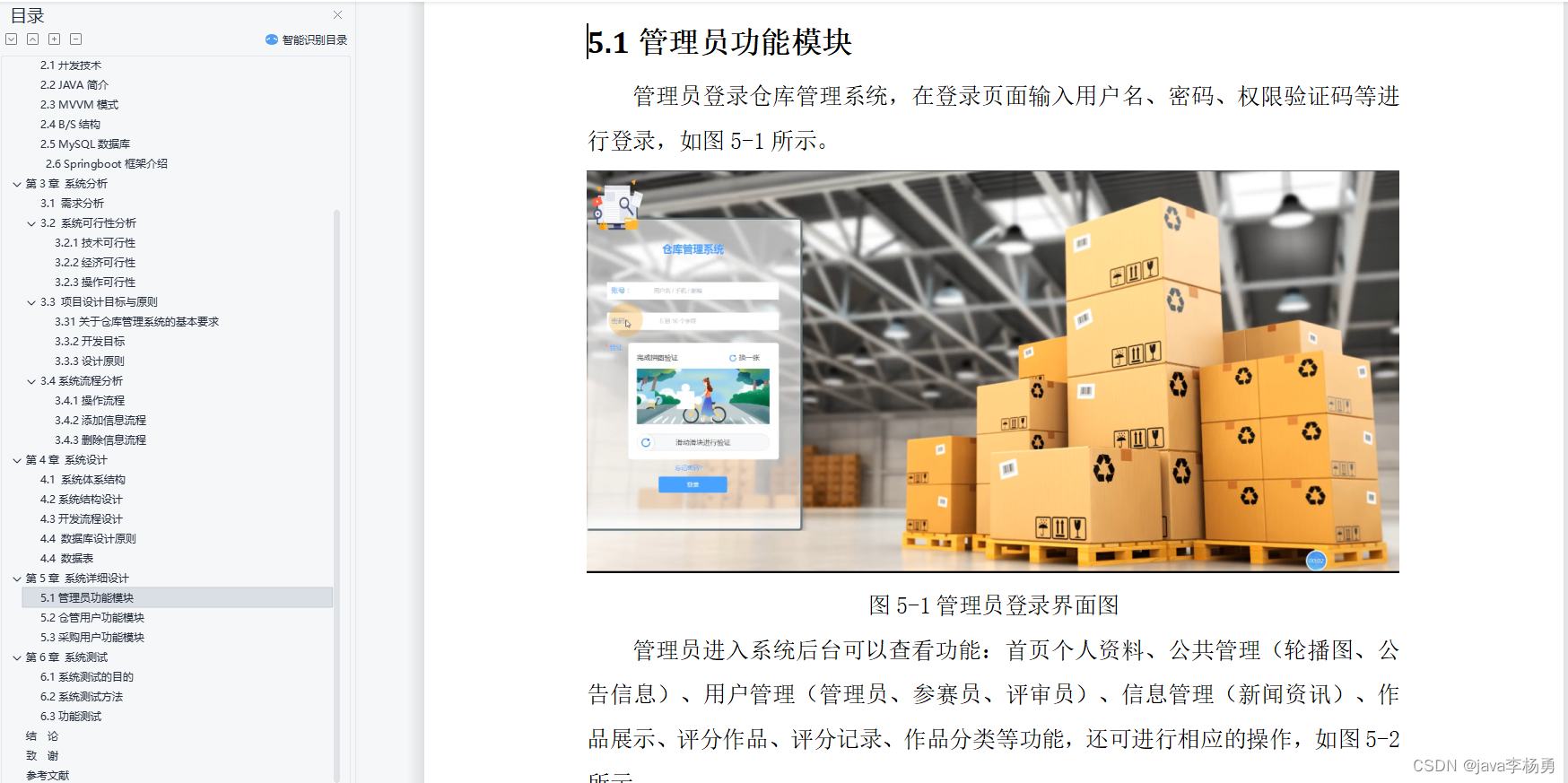
基于Java+SpringBoot+Vue前后端分离仓库管理系统详细设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

PyTorch Lightning教程七:可视化
本节指导如何利用Lightning进行可视化和监控模型 为何需要跟踪参数 在模型开发中,我们跟踪感兴趣的值,例如validation_loss,以可视化模型的学习过程。模型开发就像驾驶一辆没有窗户的汽车,图表和日志提供了窗口,让我们…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
