uniapp 微信小程序 封装公共的请求js(api版本)
一、新建api文件夹
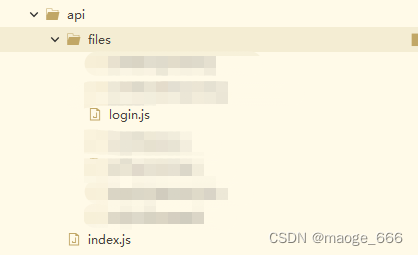
在项目目录下创建api文件夹,内放files跟index.js文件夹,files文件夹内放每个页面对应的js请求接口

1、index.js
/*** api接口的统一出口*/
const api = {};
const requireComponent = require.context('./files', false, /\.js$/)
requireComponent.keys().forEach(fileName => {const componentName = fileName.replace(/^\.\/(.*)\.\w+$/, '$1')const componentConfig = requireComponent(fileName)api[componentName] = componentConfig.default
})
export default api;
2、例如:login.js
/*** 登录用到的接口*/
import http from '@/utils/http.js'
import config from '@/utils/config.js'
const login = {//角色001-账号登录transportLogin(data){return new Promise((resolve, reject) => {http.request({domain:config.adminDomain,//接口ip地址+端口号(第一种)url: "/user/login",method: "POST",data,callBack: res => {resolve(res);}})})},//角色002-账号登录regulatorLogin(data){return new Promise((resolve, reject) => {http.request({domain:config.domain,//接口ip地址+端口号(第二种)url: "/wx/login",method: "POST",data,callBack: res => {resolve(res);}})})}
}
export default login;
二、config.js
const domain = "http://192.888.888.6:80/my"
const adminDomain = "http://192.888.444.9:800"
const adminH5 = "http://192.888.666.7:82/#";
module.exports = {domain,adminDomain,adminH5
}
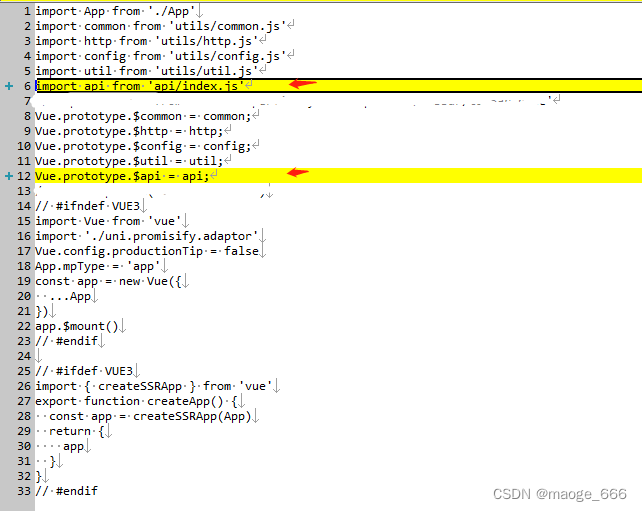
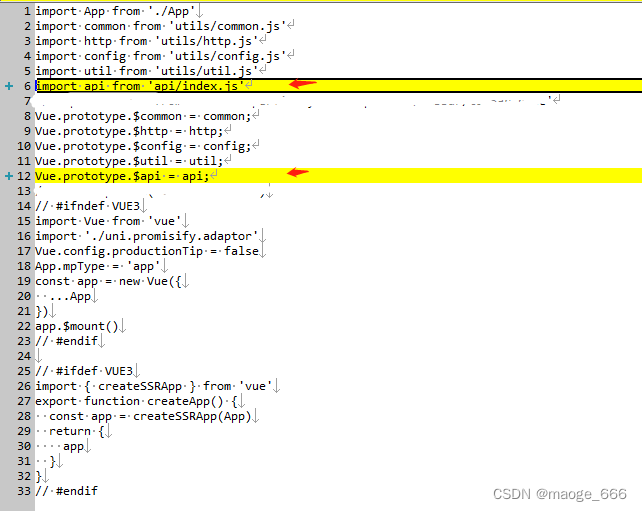
三、main.js

四、页面使用
<template><view class="login-btn" @click="toLogin">登录</view><view class="login-btn" @click="toLogin2">登录</view>
</template>
methods: {toLogin(){this.$api.login.transportLogin(data).then(res=>{uni.hideLoading()if (res.code === 200) {// 保存登陆信息uni.setStorageSync('loginResult', res)uni.setStorageSync('token', res.token);uni.setStorageSync('login',false);uni.reLaunch({url: "/pages/learning/learning"})}})},toLogin2(){let data = {account: "", //用户名pwd: "" //密码};this.$api.login.regulatorLogin(data).then(res=>{uni.hideLoading()if (res.code === 200) {// 保存登陆信息uni.setStorageSync('loginResult', res)uni.setStorageSync('token', res.token);uni.setStorageSync('login',false);uni.reLaunch({url: "/pages/learning/learning"})}})}
}
相关文章:

uniapp 微信小程序 封装公共的请求js(api版本)
一、新建api文件夹 在项目目录下创建api文件夹,内放files跟index.js文件夹,files文件夹内放每个页面对应的js请求接口 1、index.js /*** api接口的统一出口*/ const api {}; const requireComponent require.context(./files, false, /\.js$/) requi…...
格式化后数据恢复,教你3个实用方法!
“格式化后数据还能恢复吗?前几天因为我的电脑中了病毒,我不得不将它进行格式化操作。但是我电脑里有很多比较重要的文件,有什么方法可以帮我恢复电脑中的文件吗?求解答!” 格式化是一种比较常见的数据清除方法&#x…...

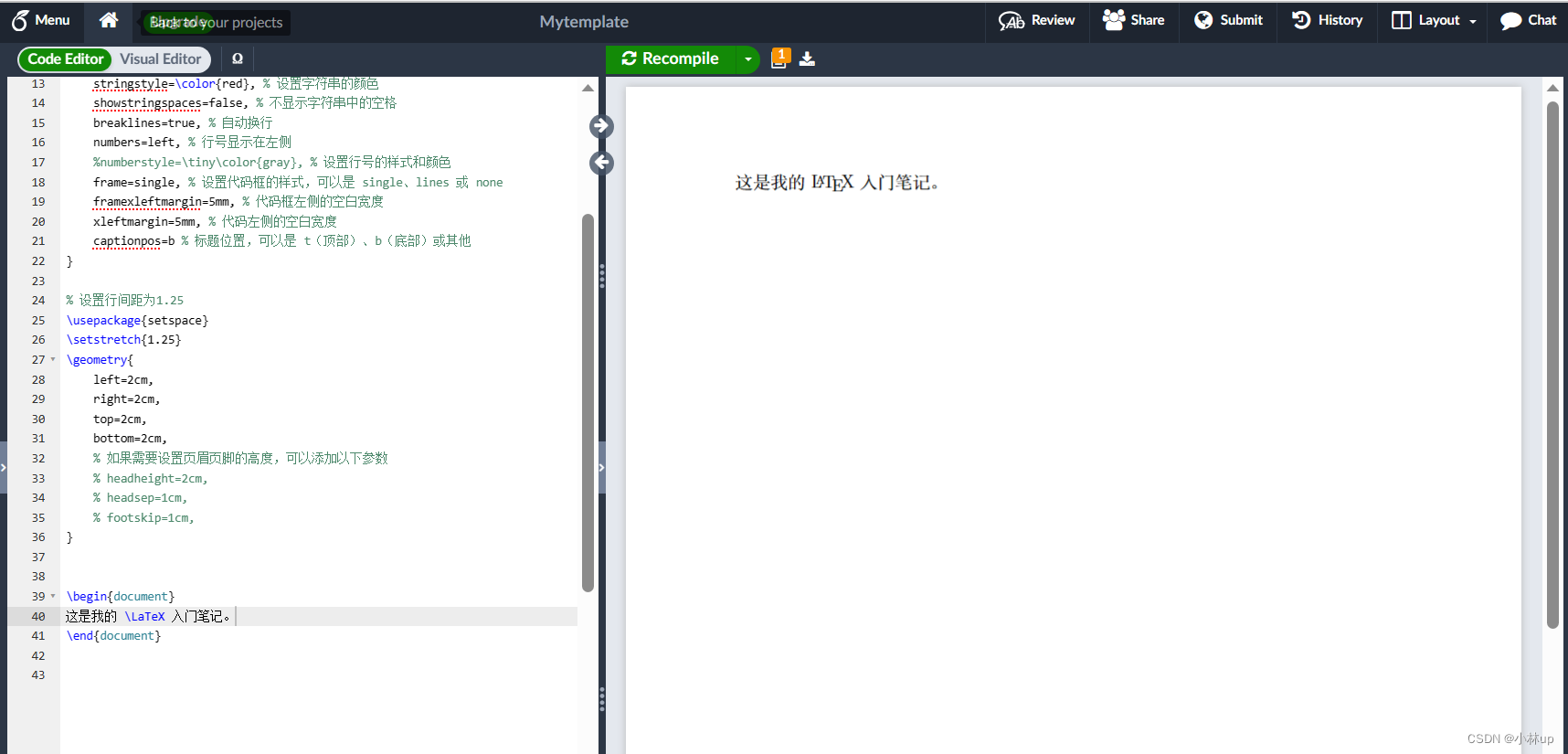
LaTex使用技巧21:设置中文环境、字体、行间距和页边距
我在Overleaf上编写我的中文LaTex,设置了中文环境,字体、行间距以及页间距,记录一下方便以后查询。 使用中文环境命令为: \usepackage{xeCJK}可以使用Overleaf上支持的中文字体Fonts for CJK Chinese,设置字体的命令…...

【RabbitMQ】golang客户端教程3——发布订阅(使用fanout交换器)
发布订阅 在上一个教程中,我们创建了一个工作队列。工作队列背后的假设是每个任务只传递给一个工人。在这一部分中,我们将做一些完全不同的事情——我们将向多个消费者传递一个消息。这就是所谓的“订阅/发布模式”。 为了说明这种模式,我们…...

图像处理学习笔记
图像处理的流程:获取图像-分割区域-特征提取。 嵌入式工业读码器 :包括DM码、QR码、vericode码 Blob分析与形态学 1.Blob区域是Blobs这一数据类型在halcon中的一种贴切的表达形式。 采集图像-区域分割,最后通过特征(如圆度、面积、…...

87端口无法访问-GoogleChrome非安全端口列表
以下为Google Chrome 默认非安全端口列表 平时我们服务器尽量不要开启这些端口,会产生访问不了的错误! 1, // tcpmux7, // echo9, // discard11, // systat13, // daytime15, // netstat17, // qotd19, // chargen20, // ftp data…...

pyautogui 配合 selenium 实现桌面坐标系定位元素坐标,模拟真实鼠标行为
pyautogui 配合 selenium 实现桌面坐标系定位元素坐标,模拟真实鼠标行为。 场景:当我需要点击某个元素,或者触发浏览器的自动填充账号密码时,自动化点击无效。但是想要模拟真实鼠标点击又需要元素的坐标通过pyautogui来实现。通过…...

c#设计模式-创建型模式 之 工厂模式
前言: 工厂模式(Factory Pattern)是一种常用的对象创建型设计模式。该模式的主要思想是提供一个创建对象的接口(也可以是抽象类、静态方法等),将实际创建对象的工作推迟到子类中进行。这样一来,…...

Photoshop 2023 25.0beta「Mac」
Photoshop 2023是一款专业图像处理软件,它主要用于图像编辑、合成和设计等方面。 Photoshop beta创新式填充的功能特色包括: 自动识别和删除对象:该功能可以自动识别图像中的对象,并用周围的图像填充空白部分,使图像看…...

机器学习基础07-模型选择01-利用scikit-learn 基于Pima 数据集对LogisticRegression算法进行评估
选择合适的模型是机器学习和深度学习中非常重要的一步,它直接影响到模型的性能和泛化能力。 “所有模型都是坏的,但有些模型是有用的”。建立模型之后就要去评 估模型,确定模型是否有用。模型评估是模型开发过程中不可或缺的一部 分ÿ…...

单片机实现动态内存管理
1.简介 多数传统的单片机并没有动态内存管理功能。单片机通常具有有限的存储资源,包括固定大小的静态RAM(SRAM)用于数据存储和寄存器用于特定功能。这些资源在编译时被分配并且在程序的整个生命周期中保持不变。 2.动态内存管理好处 灵活性和…...

(JS逆向专栏十一)某融平台网站登入RSA
声明: 本文章中所有内容仅供学习交流,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除! 名称:点融 目标:登入参数 加密类型:RSA 目标网址:https://www.dianrong.com/accoun…...

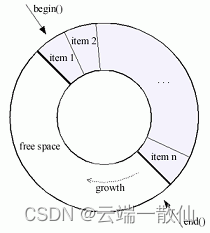
c++ boost circular_buffer
boost库中的 circular_buffer顾名思义是一个循环缓冲器,其 capcity是固定的当容量满了以后,插入一个元素时,会在容器的开头或结尾处删除一个元素。 circular_buffer为了效率考虑,使用了连续内存块保存元素 使用固定内存&#x…...

网络编程——端口
端口 一、端口概述 TCP/IP 协议采用端口标识通信的进程 用于区分一个系统里的多个进程 二、端口特点 1、对于同一个端口,在本同系统中对应着不同的进程 2、对于同一个系统,一个端口只能被一个进程拥有 3、一个进程拥有一个端口后,传输层送…...

【网络】自定义协议 | 序列化和反序列化 | Jsoncpp
本文首发于 慕雪的寒舍 以tcpServer的计算器服务为例,实现用jsoncpp来进行序列化和反序列化 阅读本文之前,请先阅读 自定义协议 | 序列化和反序列化 | 以tcpServer为例 1.安装jsoncpp 我所用的系统是centos7.6,先用下面的命令查找相关的包 …...

PHP实践:用openssl打造安全可靠的API签名验证系统
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 🏆本文已…...

每天一道leetcode:剑指 Offer 50. 第一个只出现一次的字符(适合初学者)
今日份题目: 在字符串 s 中找出第一个只出现一次的字符。如果没有,返回一个单空格。 s 只包含小写字母。 示例1 输入:s "abaccdeff" 输出:b 示例2 输入:s "" 输出: 提示 0 …...

【第五章 flutter学习之flutter进阶组件-下篇】
文章目录 一、Scaffold属性二、TabBar三、路由四、AlertDialog、SimpleDialog、showM...五、PageView六、Key七、AnimatedList八、动画 一、Scaffold属性 Flutter Scaffold 是一个用于构建基本用户界面的布局组件。它提供了许多属性,使得开发者能够轻松地创建一个完…...

单元测试和集成测试有什么区别
单元测试和集成测试有什么区别 单元测试和集成测试是软件开发中的两个重要测试阶段,它们的主要区别如下: 目的: 单元测试:主要针对代码的最小可测试单元,通常是一个函数或方法,确保它按照预期工作。集成…...

如何实现基于场景的接口自动化测试用例?
自动化本身是为了提高工作效率,不论选择何种框架,何种开发语言,我们最终想实现的效果,就是让大家用最少的代码,最小的投入,完成自动化测试的工作。 基于这个想法,我们的接口自动化测试思路如下…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
