【javaScript】数组的常用方法(自用记忆版)
目录
一、操作方法
增
push()
unshift()
splice()
concat()
删
pop()
shift()
splice()
slice()
改
splice()
查
indexOf()
includes()
find()
二、排序方法
reverse()
sort()
三、转换方法
join()
四、迭代方法
some()
every()
forEach()
filter()
map()
一、操作方法
数组基本操作可以归纳为 增、删、改、查,需要留意的是哪些方法会对原数组产生影响,哪些方法不会
下面对数组常用的操作方法做一个归纳
增
下面前三种是对原数组产生影响的增添方法,第四种则不会对原数组产生影响
- push()
- unshift()
- splice()
- concat()
push()
push()方法接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度
let colors = []; // 创建一个数组
let count = colors.push("red", "green"); // 推入两项
console.log(count) // 2
unshift()
unshift()在数组开头添加任意多个值,然后返回新的数组长度
let colors = new Array(); // 创建一个数组
let count = colors.unshift("red", "green"); // 从数组开头推入两项
alert(count); // 2
splice()
传入三个参数,分别是开始位置、0(要删除的元素数量)、插入的元素,返回空数组
let colors = ["red", "green", "blue"];
let removed = colors.splice(1, 0, "yellow", "orange")
console.log(colors) // red,yellow,orange,green,blue
console.log(removed) // []
concat()
首先会创建一个当前数组的副本,然后再把它的参数添加到副本末尾,最后返回这个新构建的数组,不会影响原始数组
let colors = ["red", "green", "blue"];
let colors2 = colors.concat("yellow", ["black", "brown"]);
console.log(colors); // ["red", "green","blue"]
console.log(colors2); // ["red", "green", "blue", "yellow", "black", "brown"]
删
下面三种都会影响原数组,最后一项不影响原数组:
- pop()
- shift()
- splice()
- slice()
pop()
pop() 方法用于删除数组的最后一项,同时减少数组的length 值,返回被删除的项
let colors = ["red", "green"]
let item = colors.pop(); // 取得最后一项
console.log(item) // green
console.log(colors.length) // 1
shift()
shift()方法用于删除数组的第一项,同时减少数组的length 值,返回被删除的项
let colors = ["red", "green"]
let item = colors.shift(); // 取得第一项
console.log(item) // red
console.log(colors.length) // 1
splice()
传入两个参数,分别是开始位置,删除元素的数量,返回包含删除元素的数组
let colors = ["red", "green", "blue"];
let removed = colors.splice(0,1); // 删除第一项
console.log(colors); // green,blue
console.log(removed); // red,只有一个元素的数组
slice()
slice() 用于创建一个包含原有数组中一个或多个元素的新数组,不会影响原始数组
let colors = ["red", "green", "blue", "yellow", "purple"];
let colors2 = colors.slice(1);
let colors3 = colors.slice(1, 4);
console.log(colors) // red,green,blue,yellow,purple
concole.log(colors2); // green,blue,yellow,purple
concole.log(colors3); // green,blue,yellow
改
即修改原来数组的内容,常用splice
splice()
传入三个参数,分别是开始位置,要删除元素的数量,要插入的任意多个元素,返回删除元素的数组,对原数组产生影响
let colors = ["red", "green", "blue"];
let removed = colors.splice(1, 1, "red", "purple"); // 插入两个值,删除一个元素
console.log(colors); // red,red,purple,blue
console.log(removed); // green,只有一个元素的数组
查
即查找元素,返回元素坐标或者元素值
- indexOf()
- includes()
- find()
indexOf()
返回要查找的元素在数组中的位置,如果没找到则返回 -1
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
numbers.indexOf(4) // 3
includes()
返回要查找的元素在数组中的位置,找到返回true,否则false
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
numbers.includes(4) // true
find()
返回第一个匹配的元素
const people = [{name: "Matt",age: 27},{name: "Nicholas",age: 29}
];
people.find((element, index, array) => element.age < 28) // // {name: "Matt", age: 27}
二、排序方法
数组有两个方法可以用来对元素重新排序:
- reverse()
- sort()
reverse()
顾名思义,将数组元素方向反转
let values = [1, 2, 3, 4, 5];
values.reverse();
alert(values); // 5,4,3,2,1
sort()
sort()方法接受一个比较函数,用于判断哪个值应该排在前面
function compare(value1, value2) {if (value1 < value2) {return -1;} else if (value1 > value2) {return 1;} else {return 0;}
}
let values = [0, 1, 5, 10, 15];
values.sort(compare);
alert(values); // 0,1,5,10,15
三、转换方法
常见的转换方法有:
join()
join() 方法接收一个参数,即字符串分隔符,返回包含所有项的字符串
let colors = ["red", "green", "blue"];
alert(colors.join(",")); // red,green,blue
alert(colors.join("||")); // red||green||blue
四、迭代方法
常用来迭代数组的方法(都不改变原数组)有如下:
- some()
- every()
- forEach()
- filter()
- map()
some()
对数组每一项都运行传入的测试函数,如果至少有1个元素返回 true ,则这个方法返回 true
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let someResult = numbers.some((item, index, array) => item > 2);
console.log(someResult) // true
every()
对数组每一项都运行传入的测试函数,如果所有元素都返回 true ,则这个方法返回 true
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let everyResult = numbers.every((item, index, array) => item > 2);
console.log(everyResult) // false
forEach()
对数组每一项都运行传入的函数,没有返回值
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
numbers.forEach((item, index, array) => {// 执行某些操作
});
filter()
对数组每一项都运行传入的函数,函数返回 true 的项会组成数组之后返回
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let filterResult = numbers.filter((item, index, array) => item > 2);
console.log(filterResult); // 3,4,5,4,3
map()
对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组
let numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
let mapResult = numbers.map((item, index, array) => item * 2);
console.log(mapResult) // 2,4,6,8,10,8,6,4,2相关文章:
)
【javaScript】数组的常用方法(自用记忆版)
目录 一、操作方法 增 push() unshift() splice() concat() 删 pop() shift() splice() slice() 改 splice() 查 indexOf() includes() find() 二、排序方法 reverse() sort() 三、转换方法 join() 四、迭代方法 some() every() forEach…...

全新二开美化版UI好看的社区源码下载/反编译版
2023全新二开美化版UI精美的社区源码下载/反编译版 之前我分享过Rule原版,相信大家已经有很多人搭建好了。这次我要分享的是RuleAPP的二开美化版(请尊重每个作者的版权),这个版本没有加密,可以进行反编译,…...

Docker 发布一个springboot项目
文章目录 1、新建SpringBootDemo项目并打包2、使用Dockerfile打包(基础用法)进一步maven源码打包法 3、更进一步(maven插件打包)docker-maven-pluginspring-boot-maven-plugin前提条件本地环境配置项目环境配置maven插件打包运行校…...

办公信息系统安全基本技术要求
范围 本标准规定了办公信息系统的安全基本技术要求。 本标准适用于指导党政部门的办公信息系统建设,包括在系统设计、产品采购、系统集成等方面应遵循的基本原则,以及应满足的基本技术要求。涉密办公信息系统的建设管理应依据相关国家保密法规和标准要…...

有效管理IT问题的5个原则
问题管理就是发现未知的、隐藏的问题,这是根本原因, 这是您 IT 帮助台无穷无尽的工单来源。当您实施有效的 问题管理,您的 IT 团队可以超越消防模式,专注于战略 IT 目标。以下是可以帮助您实现一流问题管理的五个原则:…...

【MongoDB】解决ProxmoxVE下CentOS7虚拟机安装MongoDB6后启动失败的问题
目录 安装步骤: 2.1 配置yum源 2.2 安装MongoDB 2.3 启 动MongoDB ProxmoxVE上新装的CentOS7.4虚拟机,安装MongoDB6。 安装步骤: 2.1 配置yum源 # 创建mongodb yum源(https://www.mongodb.co...

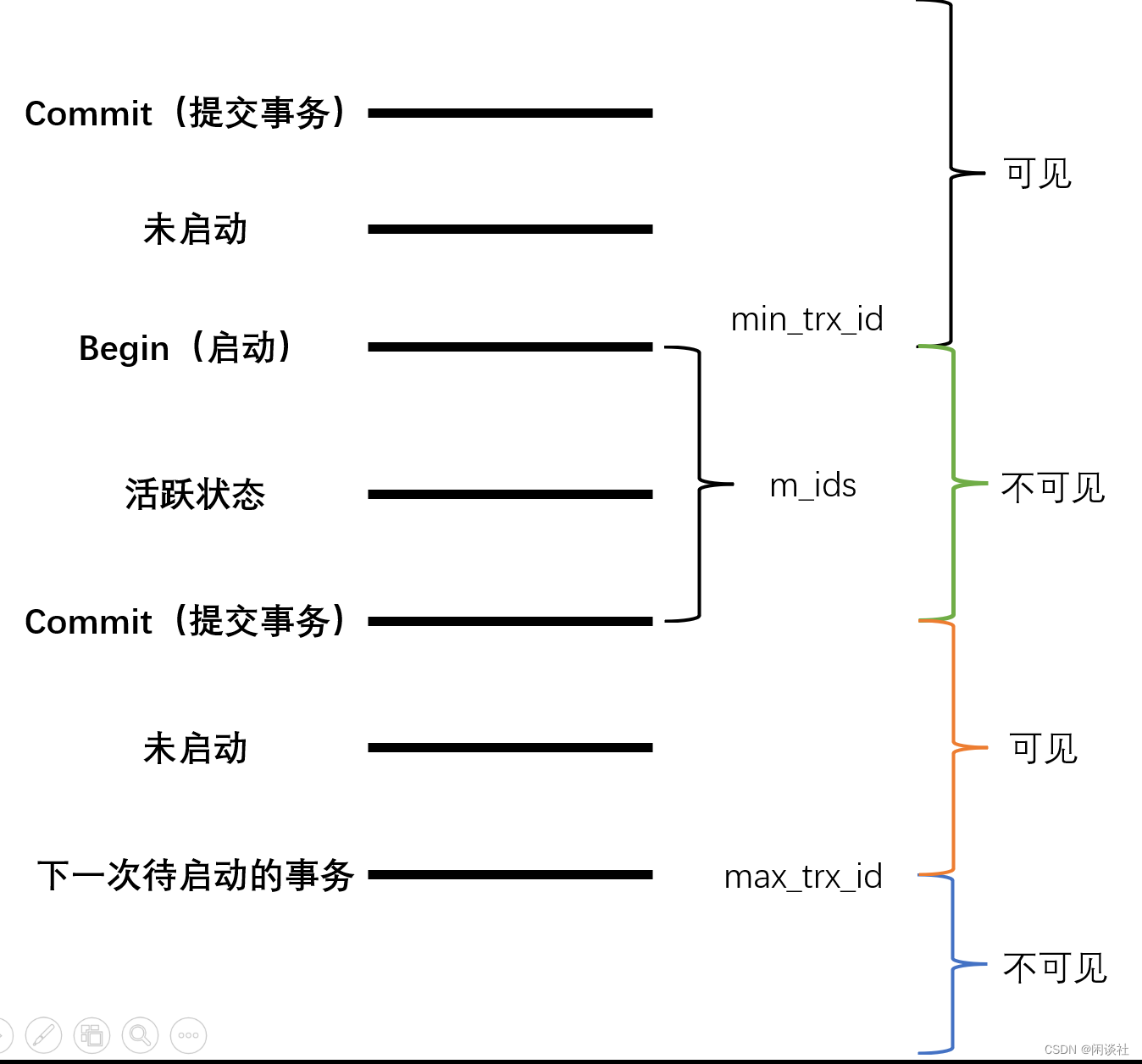
MySQL 事务原理:事务概述、隔离级别、MVCC
文章目录 一、事务1.1 事务概述1.2 事务控制语句1.3 ACID特性 二、隔离级别2.1 隔离级别的分类2.1.1 读未提交(RU)2.1.2 读已提交(RC)2.1.3 可重复读(RR)2.1.4 串行化 2.2 命令2.3 并发读异常2.3.1 脏读2.3…...

useEffect从入门到入土
副作用是相对于纯函数概念来说的, 除事件回调处理副作用,其他副作用尽量放在useEffect中; 组件首次渲染、有依赖项更新(Object.is方法判断)时,该useEffect触发 jsx渲染完成后立马触发useEffectÿ…...

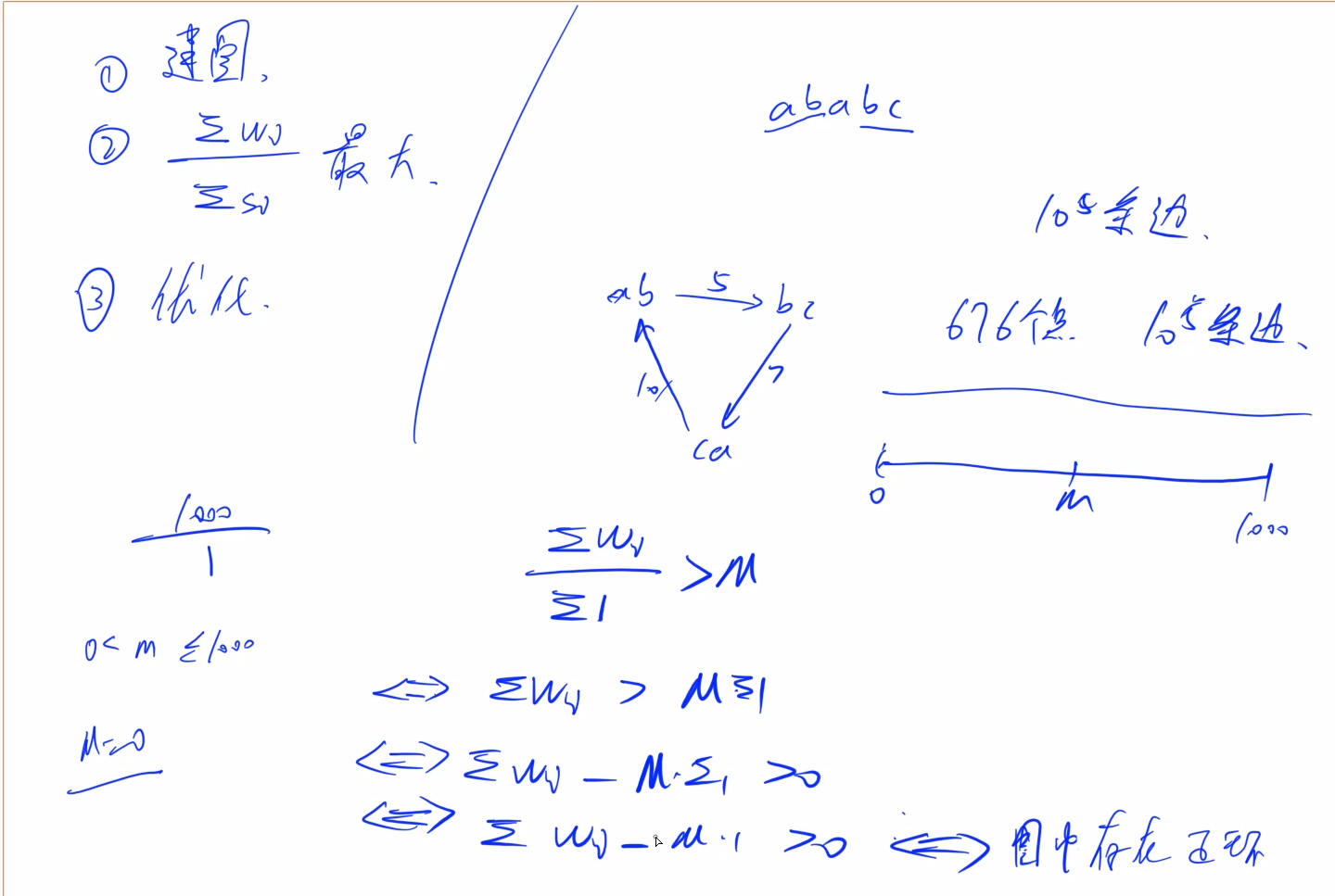
第三章 图论 No.6负环之01分数规划与特殊建图方式
文章目录 裸题:904. 虫洞01分数规划:361. 观光奶牛特殊建图与01分数规划trick:1165. 单词环 裸题:904. 虫洞 904. 虫洞 - AcWing题库 // 虫洞是负权且单向边,道路是正权且双向边,题目较裸,判…...

九、Spring 声明式事务学习总结
文章目录 一、声明式事务1.1 什么是事务1.2 事务的应用场景1.3 事务的特性(ACID)1.4 未使用事务的代码示例1.5 配置 Spring 声明式事务学习总结 一、声明式事务 1.1 什么是事务 把一组业务当成一个业务来做;要么都成功,要么都失败…...

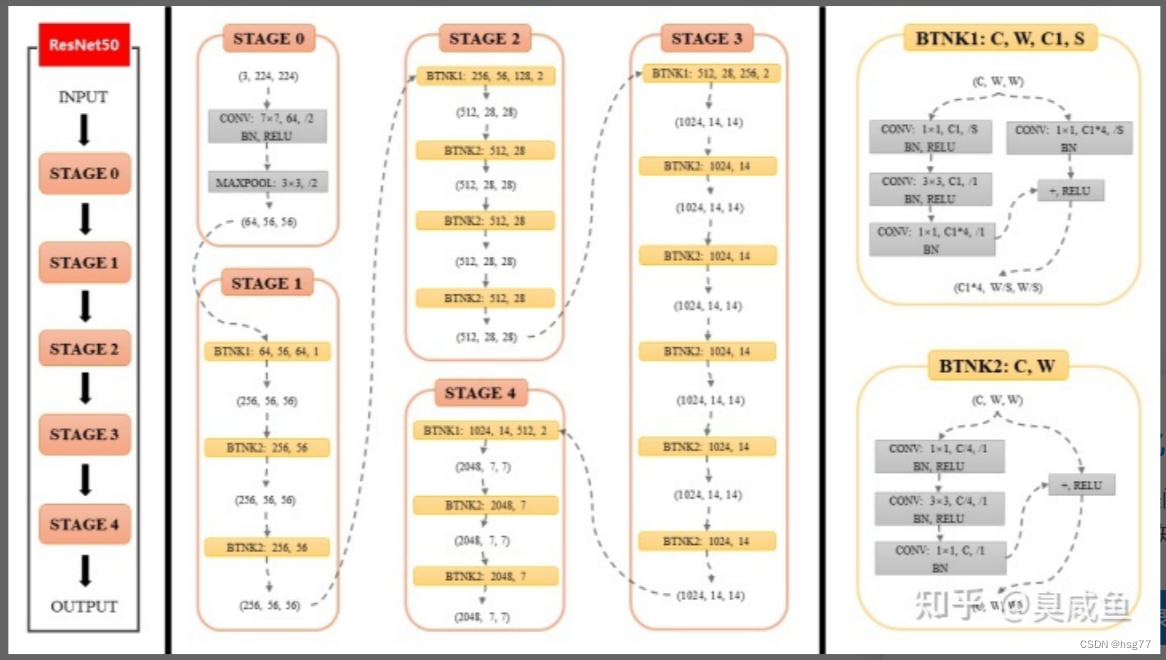
ResNet50卷积神经网络输出数据形参分析-笔记
ResNet50卷积神经网络输出数据形参分析-笔记 ResNet50包含多个模块,其中第2到第5个模块分别包含3、4、6、3个残差块 5049个卷积(3463)*31和一个全连接层 分析结果为: 输入数据形状:[10, 3, 224, 224] 最后输出结果:linear_0 [10,…...

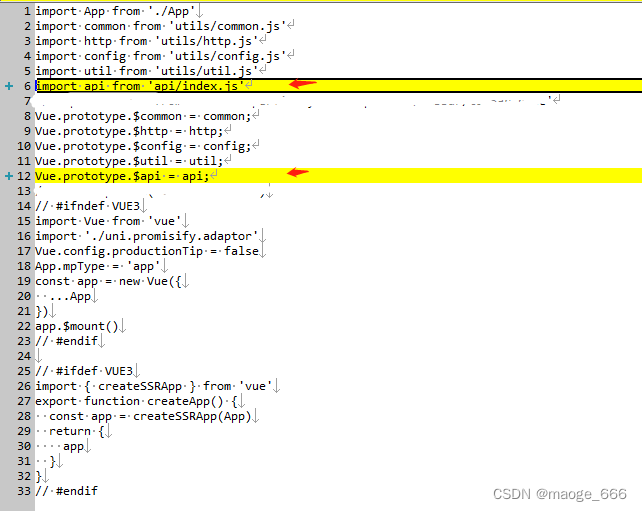
uniapp 微信小程序 封装公共的请求js(api版本)
一、新建api文件夹 在项目目录下创建api文件夹,内放files跟index.js文件夹,files文件夹内放每个页面对应的js请求接口 1、index.js /*** api接口的统一出口*/ const api {}; const requireComponent require.context(./files, false, /\.js$/) requi…...
格式化后数据恢复,教你3个实用方法!
“格式化后数据还能恢复吗?前几天因为我的电脑中了病毒,我不得不将它进行格式化操作。但是我电脑里有很多比较重要的文件,有什么方法可以帮我恢复电脑中的文件吗?求解答!” 格式化是一种比较常见的数据清除方法&#x…...

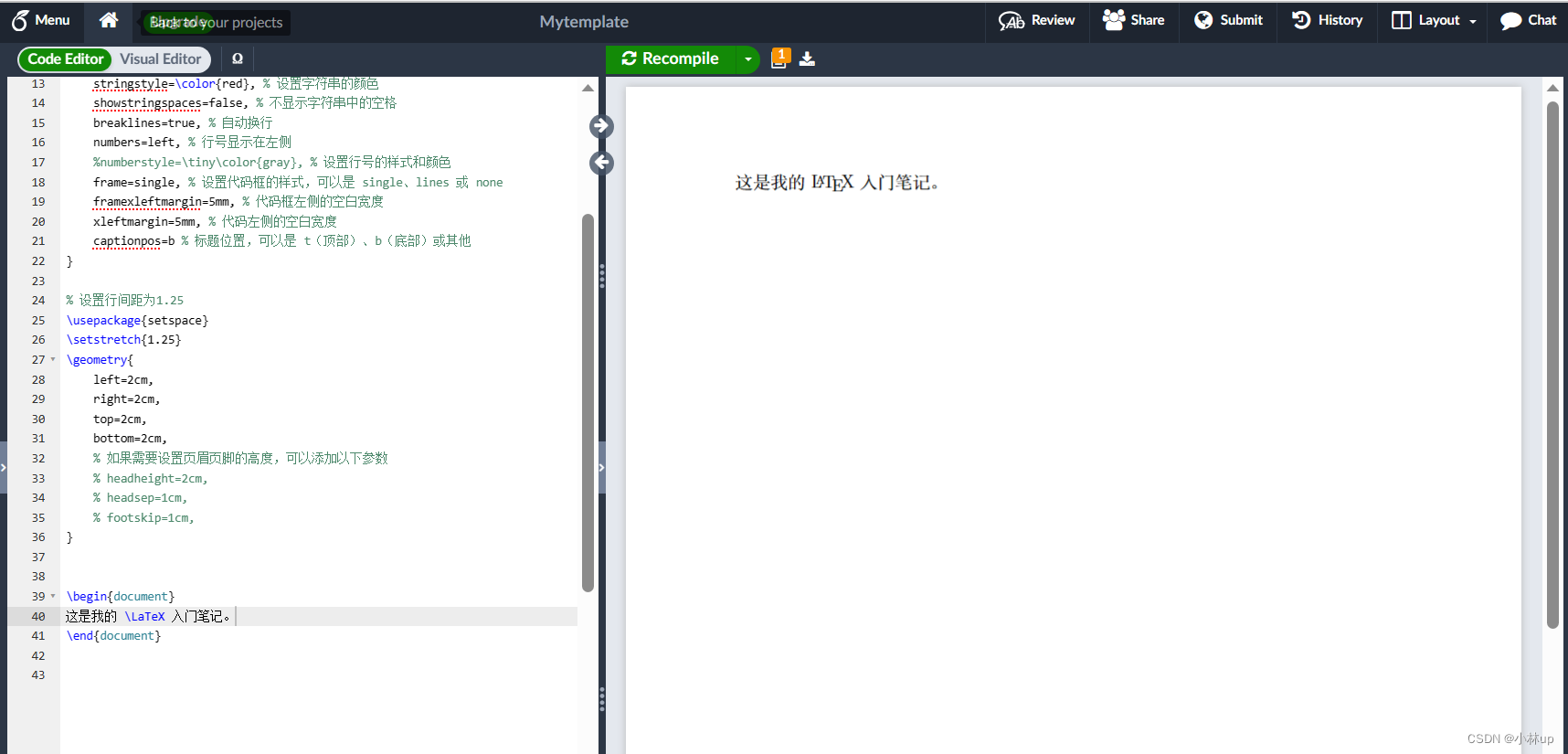
LaTex使用技巧21:设置中文环境、字体、行间距和页边距
我在Overleaf上编写我的中文LaTex,设置了中文环境,字体、行间距以及页间距,记录一下方便以后查询。 使用中文环境命令为: \usepackage{xeCJK}可以使用Overleaf上支持的中文字体Fonts for CJK Chinese,设置字体的命令…...

【RabbitMQ】golang客户端教程3——发布订阅(使用fanout交换器)
发布订阅 在上一个教程中,我们创建了一个工作队列。工作队列背后的假设是每个任务只传递给一个工人。在这一部分中,我们将做一些完全不同的事情——我们将向多个消费者传递一个消息。这就是所谓的“订阅/发布模式”。 为了说明这种模式,我们…...

图像处理学习笔记
图像处理的流程:获取图像-分割区域-特征提取。 嵌入式工业读码器 :包括DM码、QR码、vericode码 Blob分析与形态学 1.Blob区域是Blobs这一数据类型在halcon中的一种贴切的表达形式。 采集图像-区域分割,最后通过特征(如圆度、面积、…...

87端口无法访问-GoogleChrome非安全端口列表
以下为Google Chrome 默认非安全端口列表 平时我们服务器尽量不要开启这些端口,会产生访问不了的错误! 1, // tcpmux7, // echo9, // discard11, // systat13, // daytime15, // netstat17, // qotd19, // chargen20, // ftp data…...

pyautogui 配合 selenium 实现桌面坐标系定位元素坐标,模拟真实鼠标行为
pyautogui 配合 selenium 实现桌面坐标系定位元素坐标,模拟真实鼠标行为。 场景:当我需要点击某个元素,或者触发浏览器的自动填充账号密码时,自动化点击无效。但是想要模拟真实鼠标点击又需要元素的坐标通过pyautogui来实现。通过…...

c#设计模式-创建型模式 之 工厂模式
前言: 工厂模式(Factory Pattern)是一种常用的对象创建型设计模式。该模式的主要思想是提供一个创建对象的接口(也可以是抽象类、静态方法等),将实际创建对象的工作推迟到子类中进行。这样一来,…...

Photoshop 2023 25.0beta「Mac」
Photoshop 2023是一款专业图像处理软件,它主要用于图像编辑、合成和设计等方面。 Photoshop beta创新式填充的功能特色包括: 自动识别和删除对象:该功能可以自动识别图像中的对象,并用周围的图像填充空白部分,使图像看…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
