uniapp封装手写签名
组件代码 cat-signature
<template><view v-if="visibleSync" class="cat-signature" :class="{'visible':show}" @touchmove.stop.prevent="moveHandle"><view class="mask" @tap="close" /><view class="content"><canvas class='firstCanvas' :canvas-id="canvasId" @touchmove='move' @touchstart='start($event)'@touchend='end' @touchcancel='cancel' @longtap='tap' disable-scroll='true' @error='error' /><view class="btns"><view class="btn" @tap="clear">清除</view><view class="btn" @tap="save">保存</view></view></view></view>
</template><script>var content = null;var touchs = [];var canvasw = 0;var canvash = 0;//获取系统信息uni.getSystemInfo({success: function(res) {canvasw = res.windowWidth;canvash = canvasw * 9 / 16;},})export default {name: 'cat-signature',props: {visible: {type: Boolean,default: false},canvasId: {type: String,default: 'firstCanvas'}},data() {return {show: false,visibleSync: false,signImage: '',hasDh: false,}},watch: {visible(val) {this.visibleSync = val;this.show = val;this.getInfo()}},created(options) {this.visibleSync = this.visiblethis.getInfo()setTimeout(() => {this.show = this.visible;}, 100)},methods: {getInfo() {//获得Canvas的上下文content = uni.createCanvasContext(this.canvasId, this)//设置线的颜色content.setStrokeStyle("#000")//设置线的宽度content.setLineWidth(5)//设置线两端端点样式更加圆润content.setLineCap('round')//设置两条线连接处更加圆润content.setLineJoin('round')},// close() {this.show = false;this.hasDh = false;this.$emit('close')},moveHandle() {},// 画布的触摸移动开始手势响应start(e) {let point = {x: e.touches[0].x,y: e.touches[0].y,}touchs.push(point);this.hasDh = true},// 画布的触摸移动手势响应move: function(e) {let point = {x: e.touches[0].x,y: e.touches[0].y}touchs.push(point)if (touchs.length >= 2) {this.draw(touchs)}},// 画布的触摸移动结束手势响应end: function(e) {//清空轨迹数组for (let i = 0; i < touchs.length; i++) {touchs.pop()}},// 画布的触摸取消响应cancel: function(e) {// console.log("触摸取消" + e)},// 画布的长按手势响应tap: function(e) {// console.log("长按手势" + e)},error: function(e) {// console.log("画布触摸错误" + e)},//绘制draw: function(touchs) {let point1 = touchs[0]let point2 = touchs[1]// console.log(JSON.stringify(touchs))content.moveTo(point1.x, point1.y)content.lineTo(point2.x, point2.y)content.stroke()content.draw(true);touchs.shift()},//清除操作clear: function() {//清除画布content.clearRect(0, 0, canvasw, canvash)content.draw(true)// this.close()this.hasDh = false;this.$emit('clear')},save() {var that = this;if (!this.hasDh) {uni.showToast({title: '请先签字',icon: 'none'})return;}uni.showLoading({title: '生成中...',mask: true})setTimeout(() => {uni.canvasToTempFilePath({canvasId: this.canvasId,success: function(res) {that.signImage = res.tempFilePath;that.$emit('save', res.tempFilePath);uni.hideLoading()that.hasDh = false;that.show = false;},fail: function(err) {console.log(err)uni.hideLoading()}}, this)}, 100)}}}
</script><style lang="scss">.cat-signature.visible {visibility: visible}.cat-signature {display: block;position: fixed;top: 0;left: 0;right: 0;bottom: 0;overflow: hidden;z-index: 11;height: 100vh;visibility: hidden;.mask {display: block;opacity: 0;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4);transition: opacity .3s;}.content {display: block;position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;width: 94%;height: 60vh;background: #fff;border-radius: 8upx;box-shadow: 0px 3px 3px #333;// canvas.firstCanvas {background-color: #fff;width: 100%;height: 100%;}// canvas.btns {padding: 0 15px;height: 100upx;overflow: hidden;position: absolute;bottom: 10upx;left: 0;right: 0;margin: auto;display: flex;justify-content: space-between;.btn {width: 40%;text-align: center;font-size: 28upx;height: 60upx;line-height: 60upx;background-color: #999;color: #fff;border-radius: 6upx;}}}}.visible .mask {display: block;opacity: 1}
</style>页面代码
<template><view class="content"><button type="primary" @tap="doss">点击签名</button><view class="imgs"><image class="img" :src="img" mode="widthFix"></image></view><catSignature canvasId="canvas1" @close="close" @save="save" :visible="isShow" /></view>
</template><script>import catSignature from "@/components/cat-signature/cat-signature.vue"export default {components: {catSignature},data() {return {img: '',isShow: false,}},onLoad() {},methods: {doss() {this.isShow = true;},close() {this.isShow = false;},save(val) {console.log(val);this.isShow = false;this.img = valconst result = this.uploadImg(val)//调用接口上传图片到服务器console.log(JSON.parse(result));},uploadImg(url) {//这个是上传到服务器的代码,可根据具体需求自行修改return new Promise((resolve, reject) => {console.log(this.$http.fsApiUrl + '/Image/UploadImg');let a = uni.uploadFile({url: this.$http.fsApiUrl + '/Image/UploadImg',filePath: url,name: 'file',success: (res) => {console.log(res);if (res.statusCode == 500) {this.imageList.splice(0, 1);this.onImageOversize()} else {setTimeout(() => {resolve(res.data);}, 1000);}}});})},}}
</script><style>.imgs {width: 500upx;height: 500upx;display: flex;margin: 0 auto;flex-wrap: wrap;}.imgs img {width: 100%;height: 100%;}
</style>
相关文章:

uniapp封装手写签名
组件代码 cat-signature <template><view v-if"visibleSync" class"cat-signature" :class"{visible:show}" touchmove.stop.prevent"moveHandle"><view class"mask" tap"close" /><view c…...

掌握 JVM 调优命令
常用命令 1、jps查看当前 java 进程2、jinfo实时查看和调整 JVM 配置参数3、jstat查看虚拟机统计信息4、jstack查看线程堆栈信息5、jmap查看堆内存的快照信息 JVM 日常调优总结起来就是:首先通过 jps 命令查看当前进程,然后根据 pid 通过 jinfo 命令查看…...

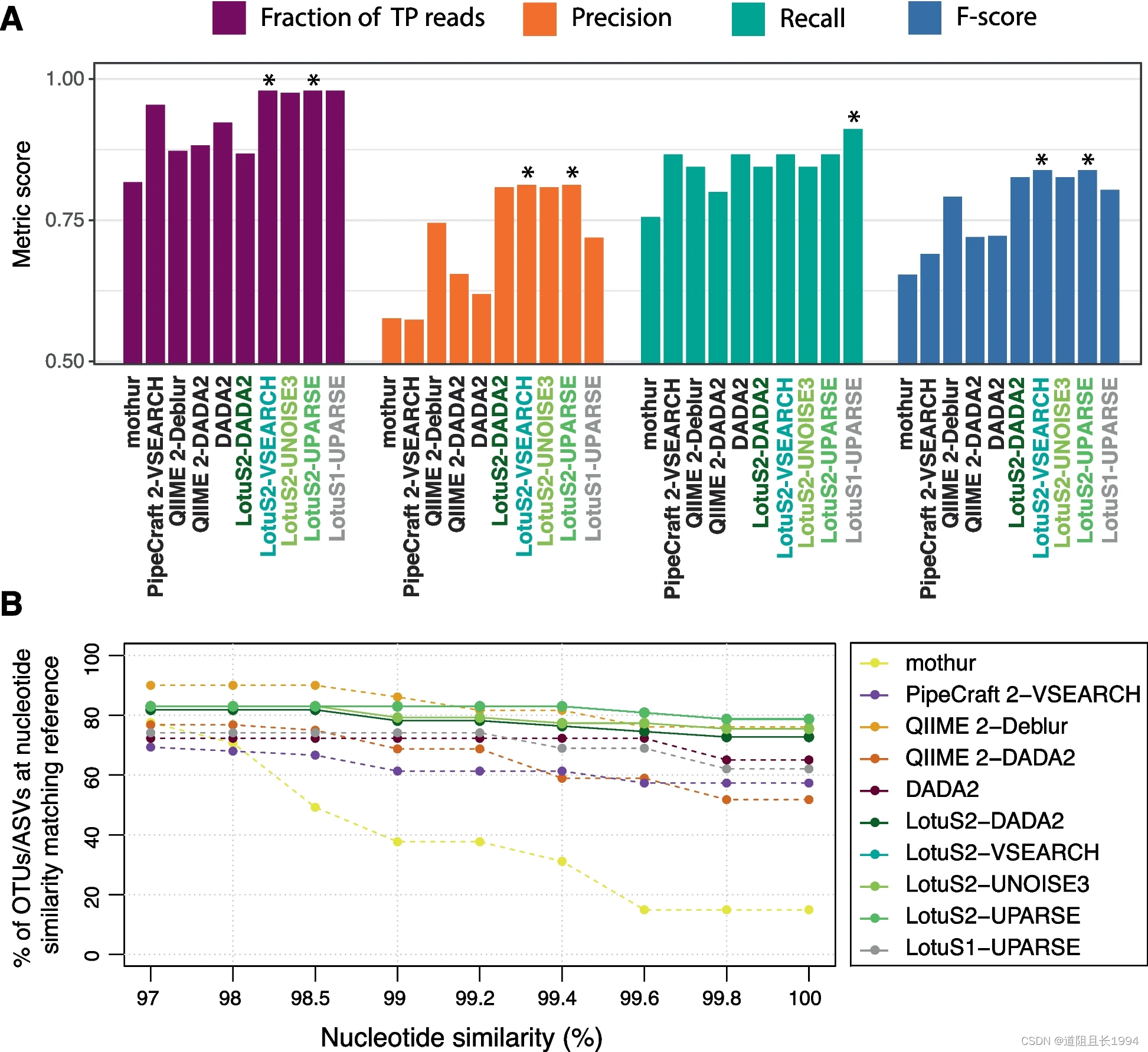
扩增子分析流程——Lotus2: 一行命令完成所有分析
为什么介绍lotus2 因为快,作者比较了lotus2流程和qiime2、dada2、vsearch等,lotus2的速度最快、占用内存最小。 因为方便,只需要一行代码,即可完成全部分析。 lotus2 -i Example/ -m Example/miSeqMap.sm.txt -o myTestRun而且分…...

微服务 云原生:搭建 Harbor 私有镜像仓库
Harbor官网 写在文前: 本文中用到机器均为虚拟机 CentOS-7-x86_64-Minimal-2009 镜像。 基础设施要求 虚拟机配置达到最低要求即可,本次系统中使用 docker 24.0.4、docker-compose 1.29.2。docker 及 docker-compose 的安装可以参考上篇文章 微服务 &am…...

Ceph入门到精通-远程开发Windows下使用SSH密钥实现免密登陆Linux服务器
工具: win10、WinSCP 服务器生成ssh密钥: 打开终端,使账号密码登录,输入命令 ssh-keygen -t rsa Winscp下载 Downloading WinSCP-6.1.1-Setup.exe :: WinSCP window 生成密钥 打开powershell ssh-keygen -t rsa 注意路径 …...

APP外包开发的开发语言对比
在开发iOS APP时有两种语言可以选择,Swift(Swift Programming Language)和 Objective-C(Objective-C Programming Language),它们是两种不同的编程语言,都被用于iOS和macOS等苹果平台的软件开发…...

基于Python++PyQt5马尔科夫模型的智能AI即兴作曲—深度学习算法应用(含全部工程源码+测试数据)
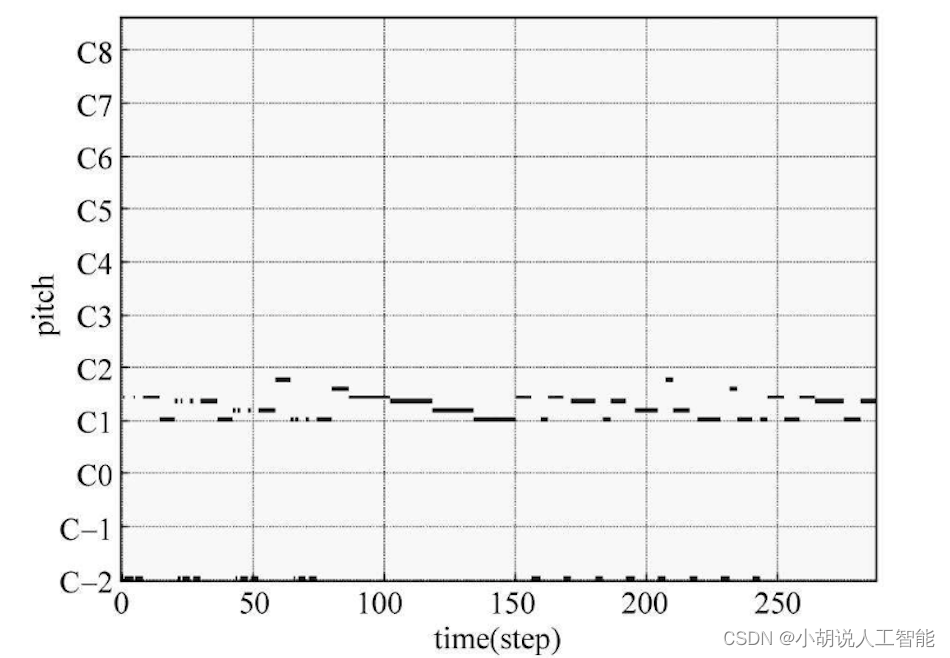
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境PC环境配置 模块实现1. 钢琴伴奏制作1)和弦的实现2)和弦级数转为当前调式音阶3)根据预置节奏生成伴奏 2. 乐句生成1)添加音符2)旋律生成3)节…...

Android中简单封装Livedata工具类
Android中简单封装Livedata工具类 前言: 之前讲解过livedata和viewmodel的简单使用,也封装过room工具类,本文是对livedata的简单封装和使用,先是封装了一个简单的工具类,然后实现了一个倒计时工具类的封装. 1.LiveD…...

国内大模型在局部能力上已超ChatGPT
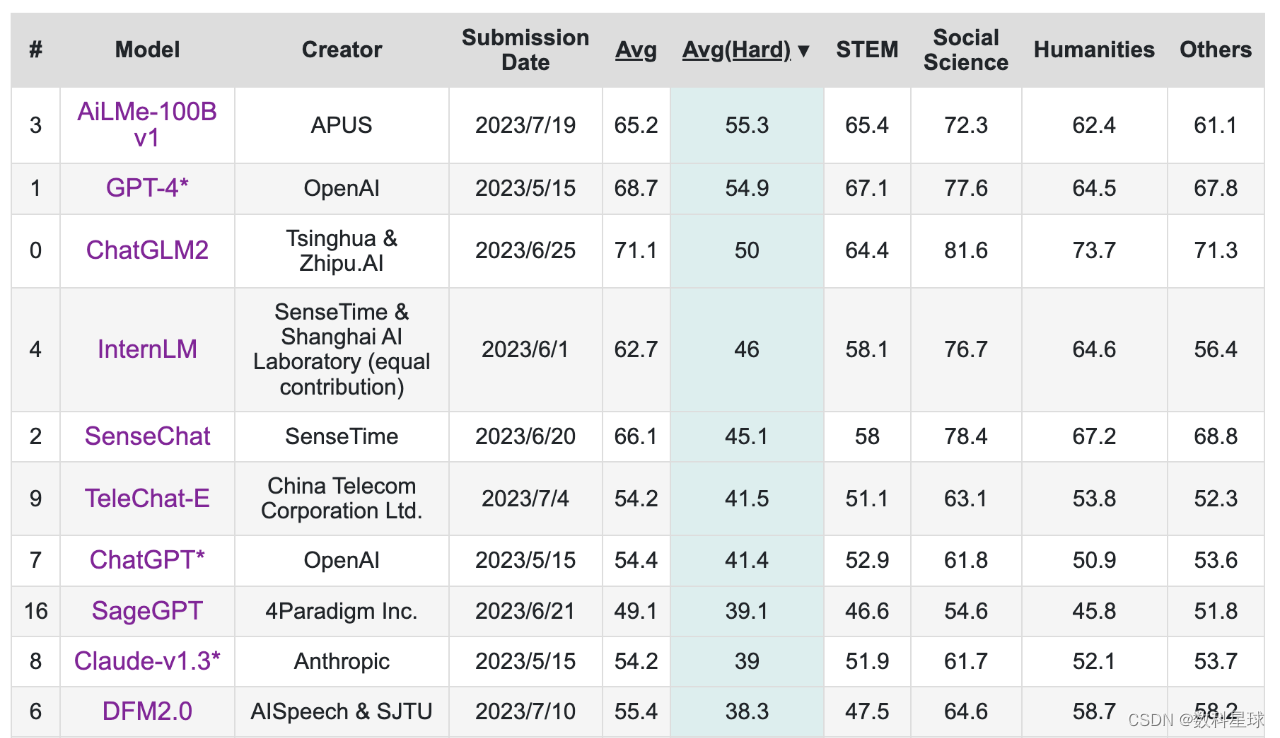
中文大模型正在后来居上,也必须后来居上。 数科星球原创 作者丨苑晶 编辑丨大兔 从GPT3.5彻底出圈后,大模型的影响力开始蜚声国际。一段时间内,国内科技公司可谓被ChatGPT按在地上打,毫无还手之力。 彼时,很多企业…...

监控设置ip地址怎么设置
监控设备的IP地址设置是保障监控系统正常工作的基础。通过设置IP地址,我们可以确定监控设备在局域网内的位置,并远程访问监控设备进行实时查看、存储视频等操作。下面虎观代理小二二将介绍具体步骤。 方法一: 和电脑连接在一起,…...
)
力扣:56. 合并区间(Python3)
题目: 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 来源:力扣(Lee…...

最小二乘问题和非线性优化
最小二乘问题和非线性优化 0.引言1.最小二乘问题2.迭代下降法3.最速下降法4.牛顿法5.阻尼法6.高斯牛顿(GN)法7.莱文贝格马夸特(LM)法8.鲁棒核函数 0.引言 转载自此处,修正了一点小错误。 1.最小二乘问题 在求解 SLAM 中的最优状态估计问题时,我们一般…...

Selenium/webdriver原理解析
最近在看一些底层的东西。driver翻译过来是驱动,司机的意思。如果将webdriver比做成司机,竟然非常恰当。 我们可以把WebDriver驱动浏览器类比成出租车司机开出租车。在开出租车时有三个角色: 乘客:他/她告诉出租车司机去哪里&…...

多用户跨境B2B2C商城后台管理系统快速搭建
搭建一个多用户跨境B2B2C商城后台管理系统需要考虑多个方面,包括系统架构设计、用户权限管理、商品管理、订单管理、支付管理、物流管理等。搭建步骤如下: 1. 系统架构设计 首先,需要设计一个稳定可靠的系统架构。选择一个适合B2B2C商城的商…...

MySQL 优化
问题描述 MySQL 的性能优化分为四个部分: 硬件和操作系统层面的优化架构设计层面的优化MySQL 程序配置优SQL 优化 一、硬件及操作系统层面优化 从硬件层面来说,影响 Mysql 性能的因素有,CPU、可用内存大小、磁盘读写速度、 网络带宽。 从操作…...

VMware Workstation及CentOS-7虚机安装
创建新的虚机: 选择安装软件(这里选的是桌面版,也可以根据实际情况进行选择) 等待检查软件依赖关系 选择安装位置,自主配置分区 创建一个普通用户 安装完成后重启 点击完成配置,进入登陆界面…...

双向带头循环链表+OJ题讲解
💓博主个人主页:不是笨小孩👀 ⏩专栏分类:数据结构与算法👀 刷题专栏👀 C语言👀 🚚代码仓库:笨小孩的代码库👀 ⏩社区:不是笨小孩👀 🌹欢迎大家三连关注&…...

电脑开不了机如何解锁BitLocker硬盘锁
事情从这里说起,不想看直接跳过 早上闲着无聊,闲着没事干,将win11的用户名称改成了含有中文字符的用户名,然后恐怖的事情发生了,蓝屏了… 然后就是蓝屏收集错误信息,重启,蓝屏收集错误信息&…...

Python Web开发 Jinja2模板引擎
在之前的文章中,简单介绍了Python Web开发框架Flask,知道了如何写个Hello World,但是距离用Flask开发真正的项目,还有段距离,现在我们目标更靠近一些 —— 学习下Jinja2模板。 模板的作用 模板是用来做什么的呢&…...
ubuntu上安装mosquitto服务
1、mosquitto是什么 Mosquitto 项目最初由 IBM 和 Eurotech 于 2013 年开发,后来于 2016 年捐赠给 Eclipse 基金会。Eclipse Mosquitto 基于 Eclipse 公共许可证(EPL/EDL license)发布,用户可以免费使用。作为全球使用最广的 MQTT 协议实现之一 &#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
