SpringBoot集成百度人脸识别实现登陆注册功能Demo(二)
前言
上一篇SpringBoot集成百度人脸demo中我使用的是调用本机摄像头完成人脸注册,本次demo根据业务需求的不同我采用文件上传的方式实现人脸注册。
效果演示
首页

注册

后端响应数据:

登录

后端响应数据:

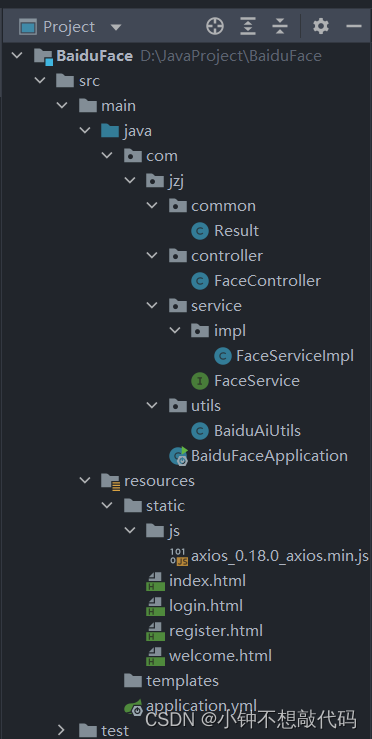
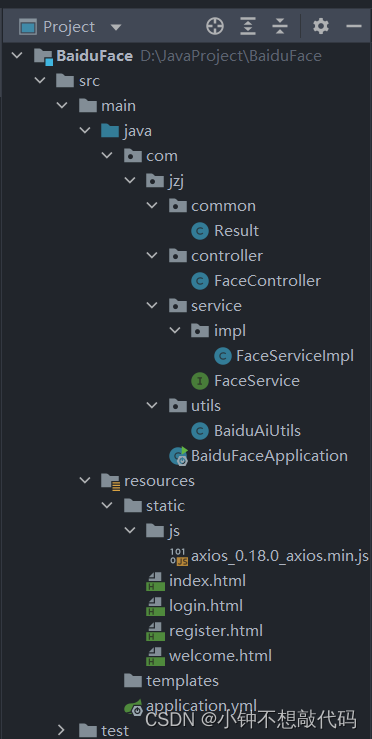
项目结构

后端代码实现
1、BaiduAiUtils工具类封装
package com.jzj.utils;import com.baidu.aip.face.AipFace;
import lombok.extern.slf4j.Slf4j;
import org.json.JSONArray;
import org.json.JSONObject;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;import javax.annotation.PostConstruct;
import java.util.HashMap;/*** 百度AI工具类封装** @author 黎明* @version 1.0* @date 2023/8/5 9:35*/
@Component
@Slf4j
public class BaiduAiUtils {/*注入百度个人用户相关配置*/@Value("${baidu.face.appId}")private String APP_ID;@Value("${baidu.face.apiKey}")private String API_KEY;@Value("${baidu.face.secretKey}")private String SECRET_KEY;@Value("${baidu.face.imageType}")private String IMAGE_TYPE;@Value("${baidu.face.groupId}")private String groupId;// 声明私有变量client,AipFace是百度人脸识别 API 的 Java 客户端类,用于与人脸识别服务进行通信。private AipFace client;// 用于存储一些参数配置(图片质量控制、活体检测控制)private HashMap<String, String> map = new HashMap<>();/*私有的构造函数,表明该类是一个单例类,只能通过静态方法获取实例*/private BaiduAiUtils() {// 图片质量控制 NONE: 不进行控制 LOW:较低的质量要求 NORMAL: 一般的质量要求 HIGH: 较高的质量要求 默认 NONEmap.put("quality_control", "NORMAL");// 活体检测控制 NONE: 不进行控制 LOW:较低的活体要求(高通过率 低拒绝率) NORMAL: 一般的活体要求(平衡的拒绝率, 通过率) HIGH: 较高的活体要求(高拒绝率 低通过率) 默认NONEmap.put("liveness_control", "LOW");}/*用于在类初始化时执行client的初始化操作*/@PostConstructpublic void init() {client = new AipFace(APP_ID, API_KEY, SECRET_KEY);}/*** 人脸注册:用户照片存入人脸库中*/public Boolean faceRegister(String userId, String image) {JSONObject res = client.addUser(image, IMAGE_TYPE, groupId, userId, map);log.info("人脸注册响应数据 :{}", res);Integer errorCode = res.getInt("error_code");return errorCode == 0 ? true : false;}/*** 人脸更新:更新人脸库中的用户照片*/public Boolean faceUpdate(String userId, String image) {JSONObject res = client.updateUser(image, IMAGE_TYPE, groupId, userId, map);log.info("人脸更新响应数据 :{}", res);Integer errorCode = res.getInt("error_code");return errorCode == 0 ? true : false;}/*** 人脸检测:判断上传的图片中是否具有面部信息*/public Boolean faceCheck(String image) {JSONObject res = client.detect(image, IMAGE_TYPE, map);log.info("人脸检测响应数据 :{}", res);if (res.has("error_code") && res.getInt("error_code") == 0) {JSONObject resultObject = res.getJSONObject("result");Integer faceNum = resultObject.getInt("face_num");return faceNum == 1 ? true : false;} else {return false;}}/*** 1.搜索人脸库中相似的人脸并返回数据* <p>* 2.判断人脸匹配得分(score)大于80分则认为是同一个人*/public String faceSearch(String image) {JSONObject res = client.search(image, IMAGE_TYPE, groupId, map);log.info("人脸搜索响应数据 :{}", res);if (res.has("error_code") && res.getInt("error_code") == 0) {JSONObject result = res.getJSONObject("result");JSONArray userList = result.getJSONArray("user_list");if (userList.length() > 0) {JSONObject user = userList.getJSONObject(0);double score = user.getDouble("score");if (score > 80) {return user.getString("user_id");}}}return null;}}
2、FaceServiceImpl
package com.jzj.service.impl;import com.jzj.service.FaceService;
import com.jzj.utils.BaiduAiUtils;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;/*** FaceService实现类** @author 黎明* @version 1.0* @date 2023/8/5 9:53*/
@Service
@Slf4j
public class FaceServiceImpl implements FaceService {// 注入BaiduAiUtils@Autowiredprivate BaiduAiUtils baiduAiUtils;/*** 人脸登录** @param imagebast64 图片base64编码* @return userId*/@Overridepublic String loginByFace(StringBuffer imagebast64) {// 处理base64编码内容String image = imagebast64.substring(imagebast64.indexOf(",") + 1, imagebast64.length());return baiduAiUtils.faceSearch(image);}/*** 人脸注册** @param userId 用户Id* @param imagebast64 图片base64编码* @return ”“*/@Overridepublic Boolean registerFace(String userId, StringBuffer imagebast64) {// 处理base64编码内容String image = imagebast64.substring(imagebast64.indexOf(",") + 1, imagebast64.length());log.info("处理后的图片base64编码:{}",image);return baiduAiUtils.faceRegister(userId, image);}
}
3、FaceController
package com.jzj.controller;import com.alibaba.fastjson.JSON;
import com.jzj.common.Result;
import com.jzj.service.FaceService;
import lombok.extern.slf4j.Slf4j;
import org.json.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;import java.util.UUID;/*** controller控制层** @author 黎明* @version 1.0* @date 2023/8/5 10:01*/
@RestController
@RequestMapping("/face")
@Slf4j
public class FaceController {// 注入FaceService@Autowiredprivate FaceService faceService;/*** 人脸登录* @param request 图片base64编码* @return userId*/@RequestMapping("/login")public Result searchface(@RequestBody String request) {StringBuffer image = new StringBuffer(request);String userId = faceService.loginByFace(image);/*判断人脸库中是否有改用户*/if (StringUtils.hasText(userId)){// !null且不为空,返回用户ID,和状态码:0return Result.ok(userId);}return Result.err(userId);}/*** 人脸注册* @param request 图片base64编码* @return res*/@PostMapping("/register")public Result registerFace(@RequestBody String request) {StringBuffer image = new StringBuffer(request);String userId = UUID.randomUUID().toString().substring(0, 4);Boolean registerFace = faceService.registerFace(userId, image);/*判断是否注册成功*/if (registerFace){// 注册成功,返回用户ID、状态码:0return Result.ok(userId);}// 注册失败,返回用户ID、状态码:1return Result.err(userId);}
}
前端代码实现
1、index
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录注册</title><script type="application/javascript" src="js/axios_0.18.0_axios.min.js"></script><link rel="stylesheet" href="css/login.css"><link rel="stylesheet" href="css/index.css">
</head>
<body><div class="container"><h1>欢迎来到网站</h1><div class="button-container"><button class="login-button" onclick="showLoginForm()">登录</button><button class="register-button" onclick="goToRegisterPage()">注册</button></div>
</div><div id="loginForm" class="login-form"><div class="form-container"><h2>人脸识别登录</h2><video id="video" width="320" height="240" autoplay></video><button id="loginBtn">登录</button></div>
</div><script>function showLoginForm() {var loginForm = document.getElementById("loginForm");loginForm.style.display = "block";// 获取视频流navigator.mediaDevices.getUserMedia({video: true, audio: false}).then(function (stream) {var video = document.getElementById("video");video.srcObject = stream;}).catch(function (error) {console.error("访问视频流出错: ", error);});}// 登录事件监听document.getElementById("loginBtn").addEventListener("click", function () {var video = document.getElementById("video");var canvas = document.createElement('canvas');canvas.width = video.videoWidth;canvas.height = video.videoHeight;var context = canvas.getContext('2d');context.drawImage(video, 0, 0, canvas.width, canvas.height);var imageBase64 = canvas.toDataURL("image/jpeg");axios.post("/face/login", {imagebast64: imageBase64}).then(function (response) {var res = response.data;if (res.code === 0) {alert("登录成功! UserId: " + res.userId);// 跳转到index页面window.location.href = "welcome.html";} else {alert("登录失败!");}}).catch(function (error) {console.error("登录错误: ", error);});});function goToRegisterPage() {window.location.href = "register.html";}
</script>
</body>
</html>
2、register
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script type="application/javascript" src="js/axios_0.18.0_axios.min.js"></script>
</head>
<body>
<h1>Register</h1>
<input type="file" id="fileInput">
<button id="registerBtn">注册</button><script>// 获取注册按钮元素,并为其添加点击事件监听器document.getElementById("registerBtn").addEventListener("click", function () {// 获取文件选择框元素和选择的文件var fileInput = document.getElementById("fileInput");var file = fileInput.files[0];// 验证图片格式if (file) {var allowedFormats = ['image/png', 'image/jpeg', 'image/jpg', 'image/bmp'];if (allowedFormats.includes(file.type)) {// 创建一个 FileReader 对象,用于读取文件的内容var reader = new FileReader();// 文件读取完成后的处理逻辑reader.onloadend = function () {// 从读取的结果中提取图像数据的 Base64 编码部分,使用正则表达式去除前缀部分const imageBase64 = reader.result// 发送POST请求axios.post('/face/register', {imagebast64: imageBase64}).then(function (response) {// 请求成功处理逻辑console.log("响应数据:", response.data);console.log("用户userId:", response.data.userId);console.log("用户注册状态码:", response.data.code);if (response.data.code === 0) {alert("注册成功! UserId: " + response.data.userId);// 跳转到index页面window.location.href = "https://www.baidu.com";} else {alert("注册失败!");}}).catch(function (error) {// 请求失败处理逻辑console.error("错误注册信息: ", error);});};// 读取文件内容,并将其保存在 reader.result 中reader.readAsDataURL(file);} else {// 文件格式不符合要求,显示错误提示alert("只能上传PNG、JPG、JPEG和BMP格式的图片!");}}});
</script>
</body>
</html>
详细代码已放到gitee仓库需要的源码请自取,链接https://gitee.com/bitliming/baidu_face.git
相关文章:

SpringBoot集成百度人脸识别实现登陆注册功能Demo(二)
前言 上一篇SpringBoot集成百度人脸demo中我使用的是调用本机摄像头完成人脸注册,本次demo根据业务需求的不同我采用文件上传的方式实现人脸注册。 效果演示 首页 注册 后端响应数据: 登录 后端响应数据: 项目结构 后端代码实现 1、Bai…...

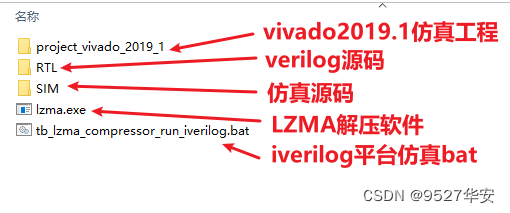
FPGA纯verilog实现 LZMA 数据压缩,提供工程源码和技术支持
目录 1、前言2、我这儿已有的FPGA压缩算法方案3、FPGA LZMA数据压缩功能和性能4、FPGA LZMA 数据压缩设计方案输入输出接口描述数据处理流程LZ检索器数据同步LZMA 压缩器 为输出LZMA压缩流添加文件头 5、vivado仿真6、福利:工程代码的获取 1、前言 说到FPGA的应用&…...

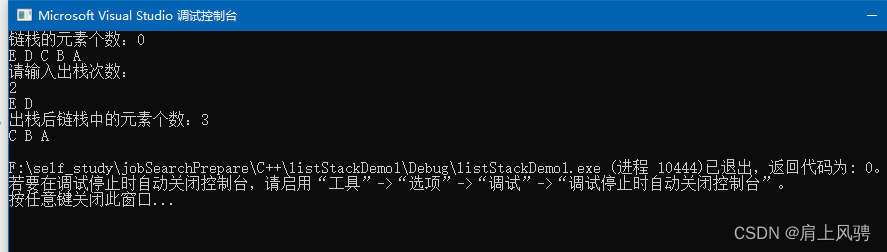
C++实现一个链栈
C实现一个链栈 什么是链栈如何实现链栈链栈的实现开发环境代码实现运行结果 什么是链栈 链栈不名思意,就是既具有链表的特性,又具有栈的特性。 即: 链栈中的元素由指针域和数据域组成,通过指针指向下一个元素;2.链栈同…...

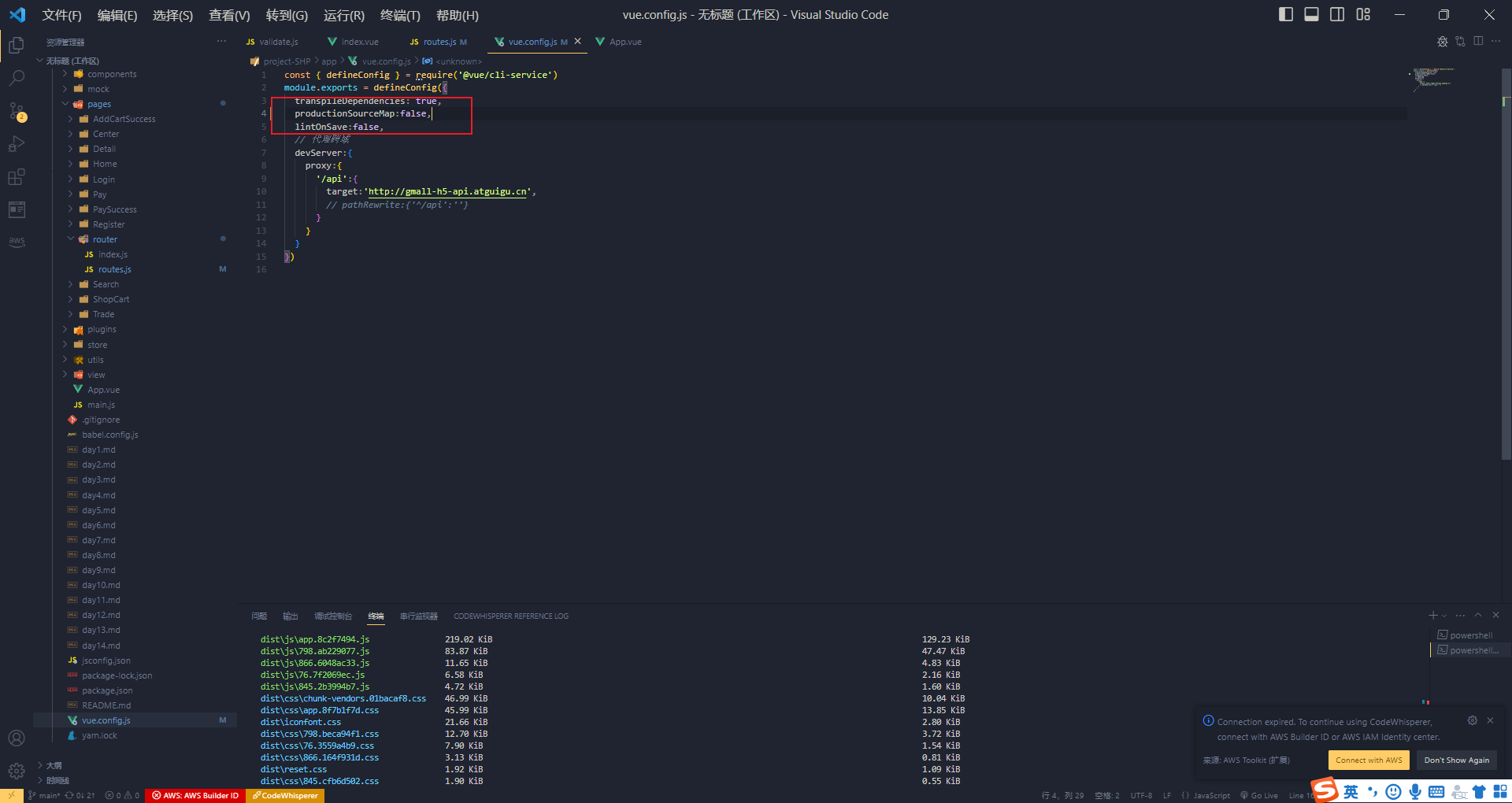
Vue电商项目--VUE插件的使用及原理
图片懒加载 图片懒加载,就是图片延迟加载。只加载页面可视区域上的图片,等滚动到页面下面时,再加载对应视口上的图片 而在vue中有一个插件 vue-lazyload - npm (npmjs.com) npm i vue-lazyload 去使用他,这里我们引入了一张图片…...

2.部署kubernetes的组件
文章目录 部署kubernetes单master的K8S集群Linux初始化部署etcd证书环境etcd软件备份还原etcd 部署master组件部署apiserver部署controller-manager部署scheduler部署kubectl 部署node组件部署dockernode01节点node02节点部署kube-proxy K8S 二进制搭建总结 部署kubernetes 常见…...

后端开发4.Elasticsearch的搭建
使用docker安装 安装elasticsearch 拉取镜像 docker pull elasticsearch:7.17.0容器间建立通信,创建 elastic的网关 docker network create elastic 创建es容器【自启动】【虚拟机处理器数量至少两个】 docker run --restart=always -p 9200:9200 -p 9300:9300 -e "…...

嵌入式该往哪个方向发展?
1. 你所在的城市嵌入式Linux岗位多吗?我觉得这是影响你做决定的另一个大问题。我们学嵌入式Linux这门技术,绝大部分人是为了从事相关的工作,而不是陶冶情操。但是根据火哥统计来看,嵌入式Linux的普遍薪资虽然高于单片机࿰…...

非凸科技受邀参加中科大线上量化分享
7月30日,非凸科技受邀参加由中国科学技术大学管理学院学生会、超级量化共同组织的“打开量化私募的黑箱”线上活动,分享量化前沿以及求职经验,助力同学们拿到心仪的offer。 活动上,非凸科技量化策略负责人陆一洲从多个角度分享了如…...
)
Linux 命令之 - chown(改变文件拥有者及所属组)
基本语法: chown [-R] 账号名称 文件或目录 chown [-R] 账号名称:用户组名称 文件或目录 参数: -R : 进行递归( recursive )的持续更改,即连同子目录下的所有文件、目录 都更新成为这个用户组。常常用在更改某一目录的情况。 参考&…...

【基于openharmony的多路摄像头功能:USB设备插拔检测】
前言 最近项目接触的模块比较繁多而杂,因此开始写文章记录下用以总结。 目前在做的是基于openharmony3.2的多camera功能主要涉及HDF(HAL)层与framework层。 本文章涉及多路摄像头功能的第一步:支持USB摄像头插拔检测。 内容 目前openharmony在HDF层…...

uni-app:实现数字文本框,以及左右加减按钮
效果 代码 <template><view><view classline3><view classline3_position><view classleft>数量<text>*</text></view> <view class"right"><view class"quantity_btn"><view class"…...

跨平台开发框架Qt:面向对象、丰富API
Qt是一个跨平台C图形用户界面应用程序开发框架,它具有以下三大优势: 优良的跨平台特性:Qt支持多种操作系统,包括Windows、Linux、Solaris、HP-UX、Irix、FreeBSD等,使开发人员能够在不同平台上开发和部署应用程序&…...

An unexpected error has occurred. Conda has prepared the above report
今日在服务器上创建anaconda虚拟环境的时候,出现了如下报错 An unexpected error has occurred. Conda has prepared the above report 直接上解决方案 在终端中输入如下指令 conda config --show-sources 如果出现以下提示,说明多了一个文件 输入以下…...

考研C语言进阶题库——更新6-10题
目录 6输入一个字符串,输出其中字母的个数 7用递归求函数值x1,f(x)10,x>1.f(x)f(x-1)2 8所给字符串正序反序连接,形成新串并输出 9输入若干个整数以-1标记为结束输出其中的最大值 10求矩阵的两条对角线之和 6输入一个字符串,输出其中…...

汽车BOOTLOADER开发经历
鄙人参与电动汽车BOOTLOADER开发近三年,从完全没有这方面的基础到参与国内外大小知名或不知名车企的电动车三大件的BOOTLOADER开发,总结了以下一点学习心得。 1.熟悉基本术语含义 诊断、寻址方式、FBL、擦除、驱动 2.熟悉国际标准、UDS服务格式 汽车的…...

适配器模式(C++)
定义 将一个类的接口转换成客户希望的另一个接口。Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 应用场景 在软件系统中,由于应用环境的变化,常常需要将“一些现存的对象 ”放在新的环境中应用,但是新环境要求…...

HTTP连接之出现400 Bad Request分析
1、400简介 400是一种HTTP状态码,告诉客户端它发送了一条异常请求。400页面是当用户在打开网页时,返回给用户界面带有400提示符的页面。其含义是你访问的页面域名不存在或者请求错误。主要分为两种。 1、语义有误,当前请求无法被服务器理解…...

后端开发, 接口幂等性是什么意思
在后端开发中,接口的幂等性是指同一个请求的多次执行所产生的效果与执行一次的效果相同。简而言之,对于同一个接口请求,无论发送多少次,其对资源的状态修改结果都是一致的。 幂等性在接口设计和实现中非常重要,特别是在涉及数据修改或资源状态变更的情况下。如果一个接口…...

k8s手动发布镜像的方法
kubectl edit deploy编辑对应的文件,并:wq!保存即可...

十二、ESP32控制步进电机
1. 运行效果 2. 步进电机 最大特点:能够控制旋转一定的角度 3. 步进电机原理...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
