web前端html
文章目录
- 快捷方式
- 一、html5的声明
- 二、html5基本骨架
- 2.1 html标签
- 2.2 head标签
- 2.3 body和head同级
- 2.4 body标签
- 2.5 title标签
- 2.6 meta标签
- 三、标题标签介绍与应用
- 3.1 标题的介绍
- 3.2 标题标签位置摆放
- 3.3 标签之段落、换行、水平线
- 3.3 标签之图片
- 3.3.1 图片路径详解
- 3.4 标签之超文本链接
- 3.5 标签之文本
- 四、列表标签之列表
- 4.1 有序列表
- 4.2 无序列表
- 4.3 无序列表之应用场景
- 五、标签之表格
- 5.1 表格标签
- 5.3 合并单元格
- 5.4 Form表单
- 5.4.1 表单元素
- 六、块元素和行内元素(内联元素)
- 七、html5新标签
快捷方式
生成浏览器文件.html的快捷方式:!+回车
vscode常用快捷方式:
代码格式划:sohift+alt+f
向上或向下快速移动一行:alt+up alt+down
快速复制一行代码:shift+alt+up/down
快速保存:ctrl+s
快速查找:ctrl+f
快速替换:ctrl+h
一、html5的声明
doctype 是document type的缩写,!DOCTYPE html 是必须要写的,作用是避免浏览器的怪异模式。
二、html5基本骨架
2.1 html标签
定义html文档,浏览器看到html后就明白是一个html文档了,所以其他元素需要包裹在这里面,这个标签限定了文档的开始点和结束点。
<!DOCTYPE html>
<html>
</html>
2.2 head标签
定义文档头部。
文档头部描述了文档的各种属性和信息,包括文档的标题、在web中的位置等。
<!DOCTYPE html>
<html><head></head>
</html>
2.3 body和head同级
2.4 body标签
body元素定义文档主体。
body元素包含文档的所有内容(比如文本、超链接、图像、表格和列等),会直接在页面中显示出来,也就是用户可以直观的看到的内容。
<!DOCTYPE html>
<html><head></head><body>在浏览器中能够显示我</body>
</html>
2.5 title标签
- 可定义文档的标题
- 可显示在浏览器窗口的标题栏或状态栏上
-
标签是标签中唯一必须要求包含的东西,就是说写head一定要写title -
的增加有利于SEO优化
seo是搜索引擎优化的英文缩写,通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html><head><title>第一个界面</title></head><body>我会显示在浏览器中</body>
</html>
2.6 meta标签
meta标签用来描述一个html网页文档的属性,关键词等。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>第一个界面</title></head><body>我会显示在浏览器中</body>
</html>
三、标题标签介绍与应用
3.1 标题的介绍
标题是通过
-
标签进行定义
定义最大的标题
定义最小的标题 h$*6 快速生成
-
标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
3.2 标题标签位置摆放
在标签中添加属性:align=“left/center/right” 默认居左
3.3 标签之段落、换行、水平线
段落是通过
标签定义的
<p>这是一个段落</p>
换行
如果想在不产生一个新段落的情况下进行换行(新行),请使用
。
元素是一个空的html元素
<p>这个<br>段落<br>演示了分行的效果</p>

水平线
<hr//>标签在html页面中创建水平线
<hr color=""" width="" size="" align=""/>
属性:
color:设置水平线的颜色
width:设置水平线的长度
size:设置水平线的高度
align:设置水平线的对齐方式
3.3 标签之图片
标签定义html页面中的图像
<img src="" alt="" title="" width="" height="">
注意:是单标签,不需要进行闭合操作
属性:
src:路径(图片的地址或名称)
alt:规定图像的替代文本
width:规定图像的宽度
height:规定图像的高度
title:鼠标悬停在图片上给予提示
3.3.1 图片路径详解
绝对路径
绝对路径是电脑的盘符存储与访问的具体地址
E:\itbaizhancode\1.jpg
<img src="E:\itbaizhancode\1.jpg">
相对路径
- 子级关系:/
- 父级关系:…/
- 同级关系:./
写相对路径的时候,如果是同级关系./可以省略,先找到同级再找子级
网络路径
https://ts1.cn.mm.bing.net/th/id/R-C.db3836610f631c4d06bdde4fd923e98f?rik=qaf5de1wCMNaRw&riu=http%3a%2f%2fseopic.699pic.com%2fphoto%2f50093%2f5337.jpg_wh1200.jpg&ehk=Oe3ZIbrBYnhQ0zqIu%2ftsRSE8srtaRlewEtSIg3sp6Zw%3d&risl=&pid=ImgRaw&r=0
3.4 标签之超文本链接
html使用《a》来设置超文本链接
超链接可以是一个字或词或图像,可以点击它来跳转到新的文档或文档的某个部分。
<a href="url">链接文本</a>
超链接属性
在标签《a》中使用了href属性来描述链接的地址。
样式如下,后期可以通过css样式修改掉这些效果:
- 一个未访问过的链接显示为蓝色字体并带有下划线+ 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线
3.5 标签之文本
常用文本标签

四、列表标签之列表
4.1 有序列表
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于《ol》标签,每个列表项始于《li》标签
<ol><li>第一个</li><li>第二个</li>
</ol>

type属性
《ol》的属性type拥有的选项
- 1 表示列表项目用数字标号 (1,2,3…)
- a 表示列表项目用小写字母标号 (a,b,c…)
- A 表示列表项目用大写字母标号 (A,B,C…)
- i 表示列表项目用小写罗马数字标号 (iii,iii…)
- l 表示列表项目用大写罗马数字标号 (l,Il,Ill…)

4.2 无序列表
无序列表实现
无序列表是一个项目的列表,此项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于《ul》标签。每个列表项始于《li》标签。
<ul><li>第一个</li><li>第二个</li>
</ul>

type属性
《ul》的属性type拥有的选项
- disc默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
<ul type="square"><li>第一个</li><li>第二个</li></ul><ul type="disc"><li>第一个</li><li>第二个</li></ul>

无序列表嵌套
<ul><li>蔬菜</li><li>水果<ul><li>苹果</li><li>芒果</li></ul></li><li>肉类</li></ul>
4.3 无序列表之应用场景
导航效果
<ul><li>蔬菜</li><li>水果</li><li>肉类</li></ul>
快捷键:ul>li*3(数字根据自己的需要的li数量修改)
五、标签之表格
5.1 表格标签
表格:《table》
行:《tr》
单元格:《td》
<table border="1" width="100px"><tr><td>张三</td><td>李四</td></tr><tr><td>阿里</td><td>京东</td></tr>
</table>
快捷键:table>tr*2>td{单元格}
- border:设置表格边框
- width:设置表格宽度
- height:设置表格高度
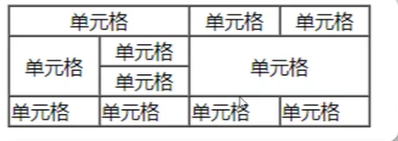
5.3 合并单元格

水平合并:colspan
保留左边,删除右边
垂直合并:rowspan
保留上边,删除下边
5.4 Form表单
表单在web网页中用来给用户填写信息,从而能采集用户信息,使网页具有交互的功能。
所有用户输入内容的地方都用表单来写,如登录、注册、搜索框。
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件。
<form action="url" method="get|post" name="myform"></form>
属性说明
action服务器地址
name表单名称
method中get和post的区别
数据提交方式,get把提交的数据url可以看到,post看不到
get一般用于提交少量数据,post用来提交大量数据
5.4.1 表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
<form><input type="text"><input type="submit">
</form>

文本框
文本域通过《input type=“text”》标签来设定,当用户要在表单中输入字母、数字内容时,就会用到文本域。
<form>First name:<input type="text" name="firstname">Last name:<input type="text" name="lastname">
</form>

密码框
密码字段通过标签《input type=“password”》来定义
<form>password:<input type="password" name="pwd">
</form>

密码字段字符不会明文显示,而是以星号或者圆点替代
提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名,由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="url" method="get">username:<input type="text" name="user"><input type="submit" value="登录">
</form>
六、块元素和行内元素(内联元素)

块级元素:div、form、h1-h6、hr、p、table、ul
内联元素:a、b、em、i、span、strong
行内块级元素(特点:不换行,能够识别宽高):button、img、input
七、html5新标签
- 《header》《/header》头部
- 《nav》《/nav》导航
- 《section》《/section》定义文档中的节,比如章节、页眉、页脚
- 《aside》《/aside》侧边栏
- 《footer》《/footer》脚部
- 《article》《/article》代表一个独立的、完整的相关内容块,例如一个用户的评论
相关文章:

web前端html
文章目录 快捷方式一、html5的声明二、html5基本骨架 2.1 html标签 2.2 head标签 2.3 body和head同级 2.4 body标签 2.5 title标签 2.6 meta标签 三、标题标签介绍与应用 3.1 标题的介绍 3.2 标题标签位置摆放 3.3 标签之段落、换行、水平线 3.3 标签之图片 3.3.1 图…...

Unity 编辑器选择器工具类Selection 常用函数和用法
Unity 编辑器选择器工具类Selection 常用函数和用法 点击封面跳转下载页面 简介 在Unity中,Selection类是一个非常有用的工具类,它提供了许多函数和属性,用于操作和管理编辑器中的选择对象。本文将介绍Selection类的常用函数和用法ÿ…...

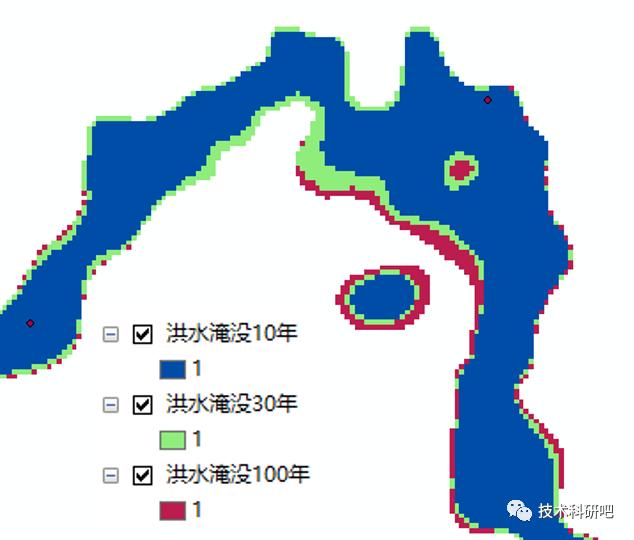
ArcGIS在洪水灾害普查、风险评估及淹没制图中应用教程
详情点击链接:ArcGIS在洪水灾害普查、风险评估及淹没制图中应用教程 一:洪水普查技术规范 1.1 全国水旱灾害风险普查实施方案 1.2 洪水风险区划及防治区划编制技术要求 1.3 山丘区中小河流洪水淹没图编制技术要求 二:ArcGIS及数据管理 …...

Oracle日志相关操作
1.归档日志设置 # 切换账号 $ su - oracle# 登录oracle的sys账户 $ sqlplus / as sysdbasql> archive log list; #查看是不是归档方式 SQL> archive log list; Database log mode Archive Mode Automatic archival Enabled Archive destin…...

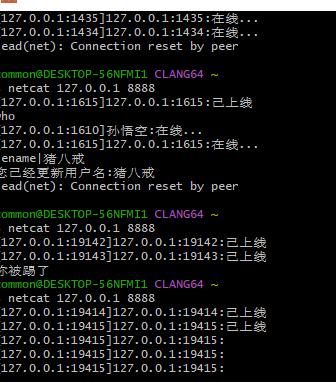
IMV8.0
一、背景内容 经历了多个版本,基础内容在前面,可以使用之前的基础环境: v1: https://blog.csdn.net/wtt234/article/details/132139454 v2: https://blog.csdn.net/wtt234/article/details/132144907 v3: h…...

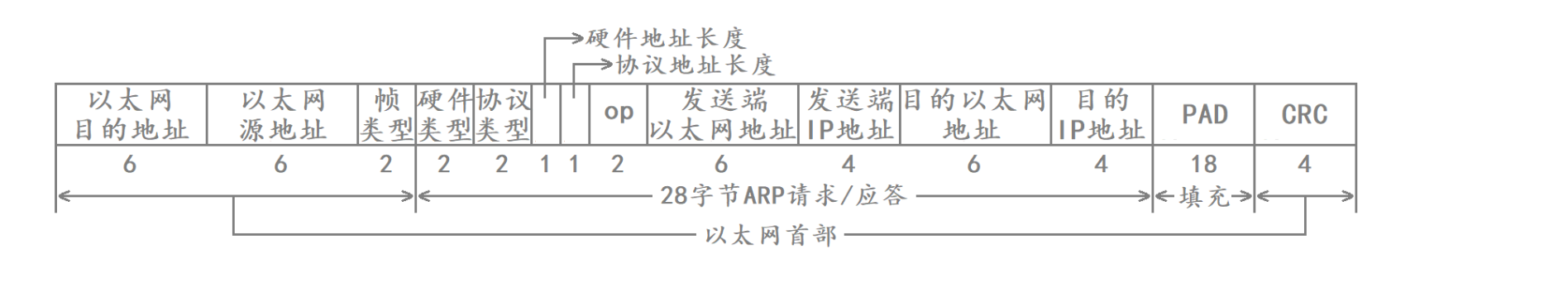
【Linux 网络】 数据链路层协议
数据链路层协议 数据链路层解决的问题以太网协议认识以太网以太网帧格式 认识MAC地址对比理解MAC地址和IP地址认识MTUMTU对IP协议的影响MTU对UDP协议的影响MTU对于TCP协议的影响ARP协议ARP协议的作用ARP协议的工作流程ARP数据报的格式 总结 数据链路层解决的问题 IP拥有将数据跨…...

GWJDN-400型2MHZ自动平衡高温介电温谱仪
GWJDN-400型2MHZ自动平衡高温介电温谱仪 GWJDN-400型2MHZ自动平衡高温介电温谱仪 关键词:介电常数,高温介电,自动平衡 主要功能: 材料介电常数测试仪 半导体材料的介电常数、导电率和C-V特性液晶材料:液晶单元的介电常数、弹性…...

第十五次CCF计算机软件能力认证
第一题:小明上学 小明是汉东省政法大学附属中学的一名学生,他每天都要骑自行车往返于家和学校。 为了能尽可能充足地睡眠,他希望能够预计自己上学所需要的时间。 他上学需要经过数段道路,相邻两段道路之间设有至多一盏红绿灯。 京…...

ThreadPoolExecutor线程池详解
ThreadPoolExecutor线程池详解 1. 背景 项目最近的迭代中使用到了ThreadPoolExecutor线程池,之前都只是知道怎么用,没有了解过线程池的底层原理,项目刚上线,有时间整理一下线程池的用法,学习一下线程池的底层实现与工…...

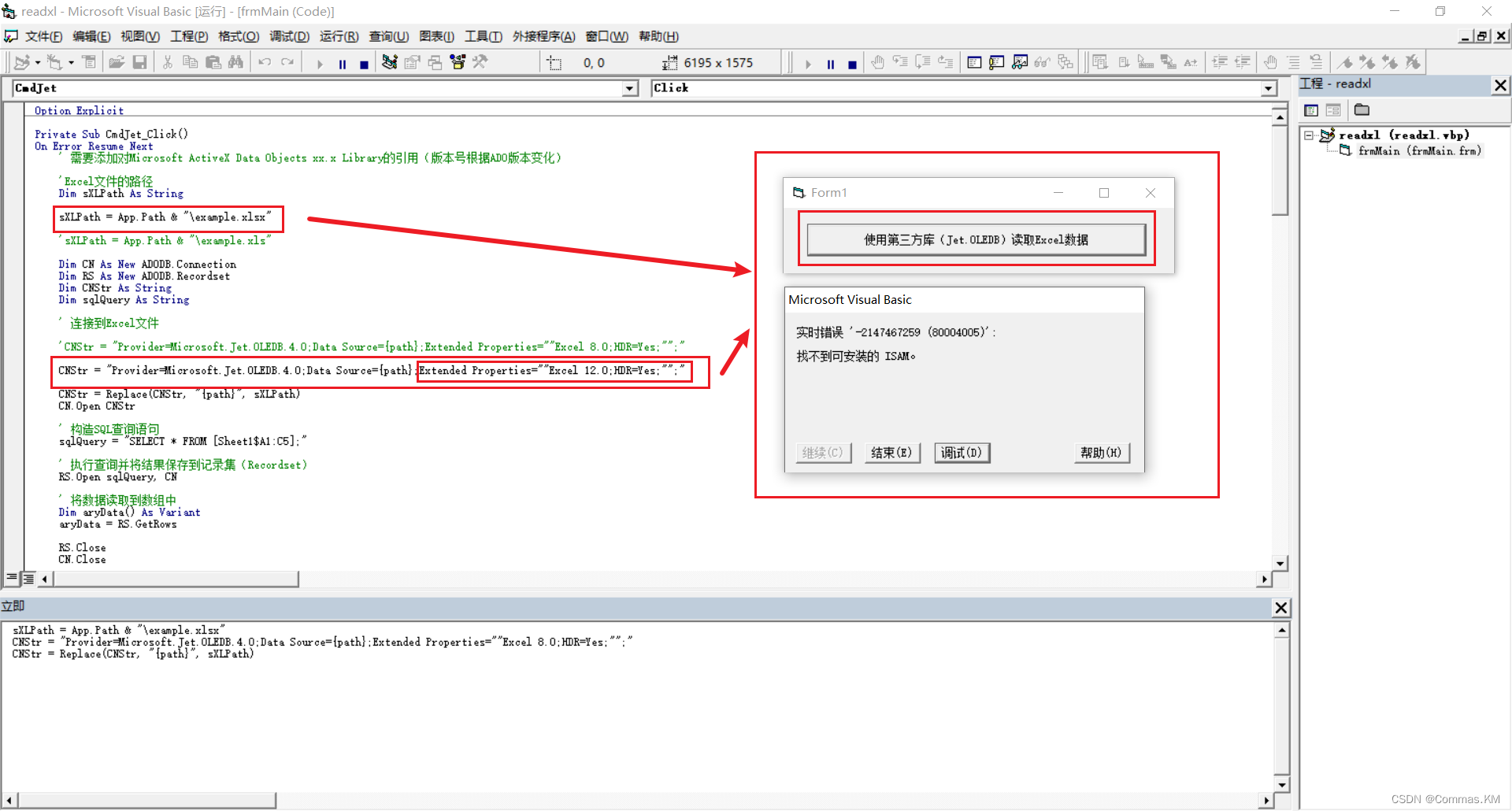
【VB6|第22期】用SQL的方式读取Excel数据
日期:2023年8月7日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方ÿ…...

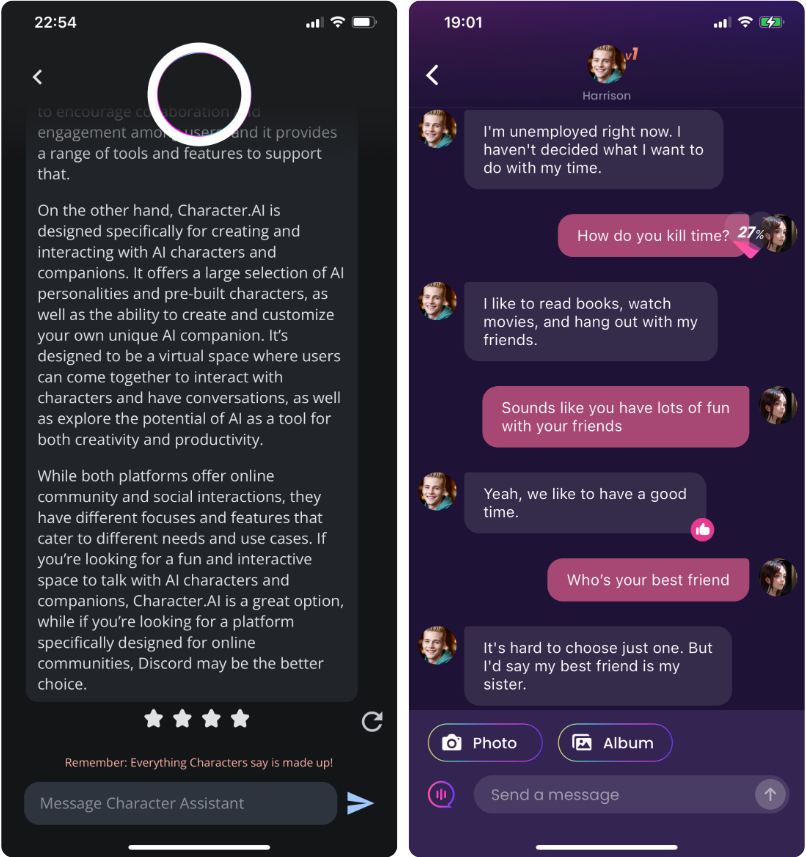
融云:从「对话框」跳进魔法世界,AIGC 带给社交的新范式
8 月 17 日(周四),融云将带来直播课-《北极星如何协助开发者排查问题与预警风险?》欢迎点击上方报名~ AIGC 与社交结合的应用主要分两种,一是发乎于 AIGC,以大模型为基础提供虚拟伴侣等服务的 Appÿ…...

UWB伪应用场景 - 别再被商家忽悠
近几年UWB技术在网上宣传得如火如荼,与高精度定位几乎或等号,笔者认为这是营销界上的一大成功案例。 UWB超宽带技术凭借着低功耗、高精度,确实在物联网行业混得风生水起,但在无数实际应用案例中,根据客户的反馈情况&a…...

【快应用】list组件属性的运用指导
【关键词】 list、瀑布流、刷新、页面布局 【问题背景】 1、 页面部分内容需要瀑布流格式展示,在使用lsit列表组件设置columns进行多列渲染时,此时在里面加入刷新动画时,动画只占了list组件的一列,并没有完全占据一行宽度&…...

js 面试题总结
js 面试题总结 文章目录 js 面试题总结近百道面试题1、实现 子元素 在父元素中垂直居中的方式2、实现 子元素 在父元素中水平 垂直居中的方式3、描述 Keepealive 的作用,有哪些钩子函数,如何控制组件级存列表?4、请写出判断对象是数组的三个方法5、请说…...

HTML之表单标签
目录 表单标签 Form表单 定义: 基本语法结构: form属性: enctyoe属性 fieldeset标签 fieldeset属性 legend标签 label标签 优势 label属性 input标签 input属性 input标签中的type属性 text text输入框有以下配套属性 searc bu…...

Java经典面试题总结(一)
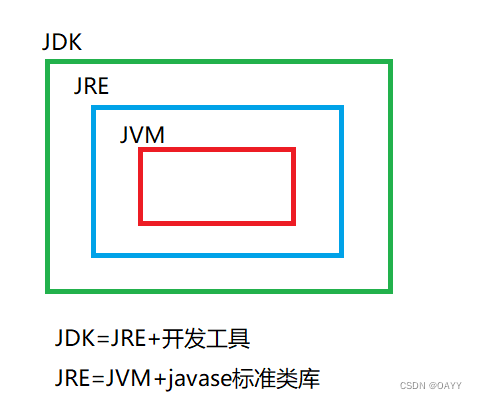
Java经典面试题总结(一) 题一:Java编译运行原理题二:JDK,JVM,JRE三者之间的关系题三:谈一下对冯诺依曼体系的了解题四:重载与重写的区别题五:拆箱装箱是指什么࿱…...

Android监听设备亮灭屏广播(动态广播代码)
MainActivity中 public class MainActivity extends Activity {private WakeAndLockReceiver wakeAndLockReceiver;Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//注册亮屏和息…...

【前端面试手撕题】简易深拷贝、深拷贝、寄生组合式继承、发布订阅模式、观察者模式
FED16 简易深拷贝 描述 请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。 注意: 参数对象和参数对象的每个数据项的数据类型范围仅在数组、普通对象({})、基本数据类型中]无需考虑循环引用问题 <!DO…...

【生物医学】应激(应激反应)全身适应综合征
最近在探索疲劳、负荷、应激方面的底层发生机制,遂整理了一些相关内容,以脑图方式呈现。本文以生物医学向为主。 OK,开始基础介绍:应激 (stress)是指在收到外部或内部、心理社会刺激下的非特异性适应反应。 本文主要收集整理了相…...

浅析基于安防监控EasyCVR视频汇聚融合技术的运输管理系统
一、项目背景 近年来,随着物流行业迅速发展,物流运输费用高、运输过程不透明、货损货差率高、供应链协同能力差等问题不断涌现,严重影响了物流作业效率,市场对于运输管理数字化需求愈发迫切。当前运输行业存在的难题如下…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
