【快应用】list组件属性的运用指导
【关键词】
list、瀑布流、刷新、页面布局
【问题背景】
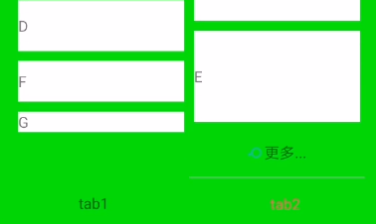
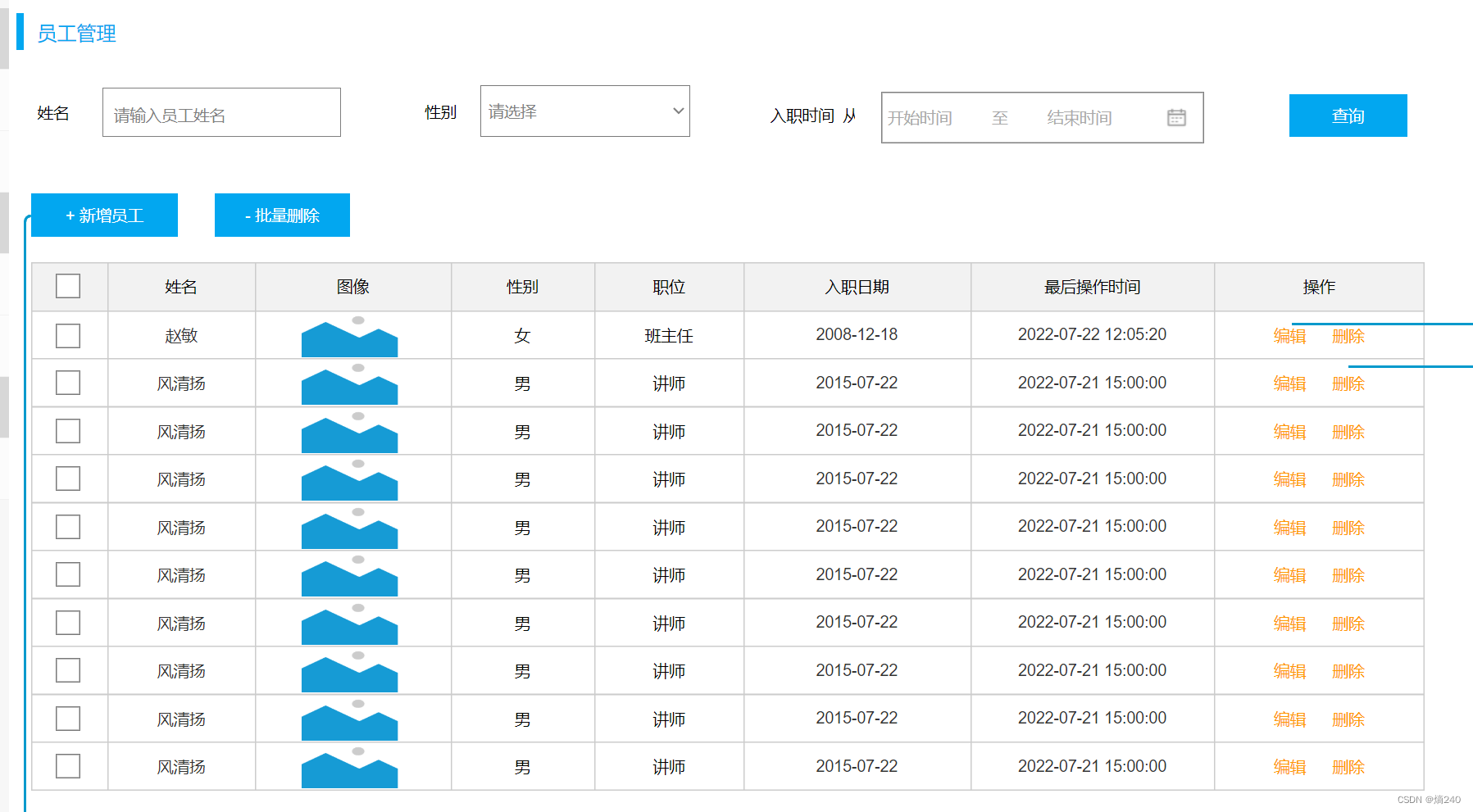
1、 页面部分内容需要瀑布流格式展示,在使用lsit列表组件设置columns进行多列渲染时,此时在里面加入刷新动画时,动画只占了list组件的一列,并没有完全占据一行宽度,这种情形我们该如何处理?
如下图所示

2、当页面是可滑动时,嵌套了一个list组件,滑动list组件时,页面的内容不会跟着list组件滑动,只有当list组件滑动到顶/底,不能滑动时才能滑动页面的内容,这个我们该如何避免?
【解决方案】
1、是因为在设置list列数后,list-item是会跟设置的列数平均分配,所以会出现动画组件占了一部分的问题,我们可以给想要独占一行渲染的list-item组件设置column-span属性即可解决,即list中的columns设置的是多少,在对应的list-item中的column-span就设为多少。
修改如下:
<div class="item-container"><div class="item-content"><list class="list" style="columns: 2; layout-type: stagger"><list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;"><text class="txt">{{ item.name }}</text></list-item><list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2"><progress type="circular"></progress><text>更多...</text></list-item></list></div></div>截图:

Tips:ist-item的column-span数值小于等于其父组件list的columns数值,则表现为占有column-span列宽度的样式;否则,list-item 组件将表现为column-span: 1的样式。
2、 该问题可以设置list的scrollpage属性为true,将list顶部页面中非list部分随list一起滑出可视区域。
实现代码如下:
<template><!-- Only one root node is allowed in template. --><div class="container"><tabs><tab-content><div class="item-container"><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image><div class="item-content"><list class="list" style="columns: 2; layout-type: stagger" scrollpage="true"><list-item type="item1" style="background-color: white; border-radius: 10px; column-span: 2"><div style="flex-wrap: wrap"><text class="item" for="textlist">{{ $item }}</text></div></list-item><list-item type="item2" style="column-span: 2"><swiper style="width: 100%; height: 200px; margin-top: 20px"><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image><image src="/Common/logo.png" style="width: 100%; height: 200px; margin-top: 20px"></image></swiper></list-item><list-item type="item3" style="margin-top: 20px; background-color: white; border-radius: 10px; column-span: 2"><text style="width: 100px">1</text><text style="width: 100px">2</text><text style="width: 100px">3</text></list-item><!-- <list-item type="item4" for="itemlist"><text class="txt" style="height: 150px">{{ $item }}</text></list-item> --><list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;"><text class="txt">{{ item.name }}</text></list-item><list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2"><progress type="circular"></progress><text>更多...</text></list-item></list></div></div><!-- tab page2 --><div class="item-container"><div class="item-content"><list class="list" style="columns: 2; layout-type: stagger"><list-item type="item5" for="item in staggerlist" style="height:{{item.height}}px;"><text class="txt">{{ item.name }}</text></list-item><list-item type="item6" class="load-more" if="{{loadMore}}" style="column-span: 2"><progress type="circular"></progress><text>更多...</text></list-item></list></div></div></tab-content><tab-bar><text class="tab-text">tab1</text><text class="tab-text">tab2</text></tab-bar></tabs></div></template><style>.container {flex-direction: column;justify-content: center;align-items: center;background-color: rgb(9, 253, 9);}.tab-bar {height: 100px;border-color: #bbbbbb;color: #bbbbbb;border-bottom-width: 1px;}.tab-text {width: 300px;text-align: center;}.tab-text:active {color: #f76160;}.list {width: 100%;height: 100%;}.txt {width: 100%;margin: 10px;background-color: white;}.item {height: 150px;width: 150px;text-align: center;border: 1px solid #000000;margin: 10px;}.item-container {padding-top: 30px;padding-left: 30px;padding-right: 30px;flex-direction: column;}.load-more {justify-content: center;align-items: center;height: 100px;border-color: #bbbbbb;border-bottom-width: 1px;}</style><script>module.exports = {data: {textlist: ['test1', 'test2', 'test3', 'test4', 'test5', 'test6', 'test7', 'test8'],itemlist: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],staggerlist: [{ height: 100, name: 'A' }, { height: 300, name: 'B' }, { height: 250, name: 'C' }, { height: 220, name: 'D' }, { height: 300, name: 'E' }, { height: 100, name: 'F' }, { height: 90, name: 'G' }, { height: 170, name: 'A' }, { height: 320, name: 'B' }, { height: 150, name: 'C' }, { height: 120, name: 'D' }, { height: 200, name: 'E' }, { height: 100, name: 'F' }, { height: 60, name: 'G' }],loadMore: true,},}</script>相关文章:

【快应用】list组件属性的运用指导
【关键词】 list、瀑布流、刷新、页面布局 【问题背景】 1、 页面部分内容需要瀑布流格式展示,在使用lsit列表组件设置columns进行多列渲染时,此时在里面加入刷新动画时,动画只占了list组件的一列,并没有完全占据一行宽度&…...

js 面试题总结
js 面试题总结 文章目录 js 面试题总结近百道面试题1、实现 子元素 在父元素中垂直居中的方式2、实现 子元素 在父元素中水平 垂直居中的方式3、描述 Keepealive 的作用,有哪些钩子函数,如何控制组件级存列表?4、请写出判断对象是数组的三个方法5、请说…...

HTML之表单标签
目录 表单标签 Form表单 定义: 基本语法结构: form属性: enctyoe属性 fieldeset标签 fieldeset属性 legend标签 label标签 优势 label属性 input标签 input属性 input标签中的type属性 text text输入框有以下配套属性 searc bu…...

Java经典面试题总结(一)
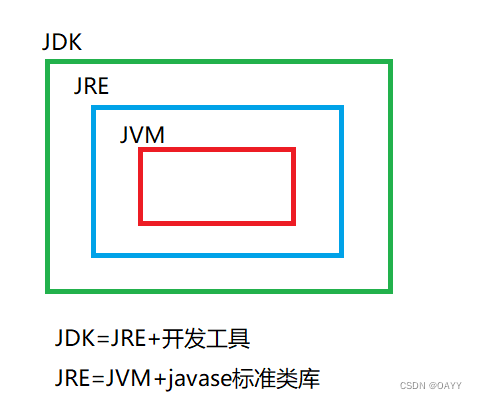
Java经典面试题总结(一) 题一:Java编译运行原理题二:JDK,JVM,JRE三者之间的关系题三:谈一下对冯诺依曼体系的了解题四:重载与重写的区别题五:拆箱装箱是指什么࿱…...

Android监听设备亮灭屏广播(动态广播代码)
MainActivity中 public class MainActivity extends Activity {private WakeAndLockReceiver wakeAndLockReceiver;Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//注册亮屏和息…...

【前端面试手撕题】简易深拷贝、深拷贝、寄生组合式继承、发布订阅模式、观察者模式
FED16 简易深拷贝 描述 请补全JavaScript代码,要求实现对象参数的深拷贝并返回拷贝之后的新对象。 注意: 参数对象和参数对象的每个数据项的数据类型范围仅在数组、普通对象({})、基本数据类型中]无需考虑循环引用问题 <!DO…...

【生物医学】应激(应激反应)全身适应综合征
最近在探索疲劳、负荷、应激方面的底层发生机制,遂整理了一些相关内容,以脑图方式呈现。本文以生物医学向为主。 OK,开始基础介绍:应激 (stress)是指在收到外部或内部、心理社会刺激下的非特异性适应反应。 本文主要收集整理了相…...

浅析基于安防监控EasyCVR视频汇聚融合技术的运输管理系统
一、项目背景 近年来,随着物流行业迅速发展,物流运输费用高、运输过程不透明、货损货差率高、供应链协同能力差等问题不断涌现,严重影响了物流作业效率,市场对于运输管理数字化需求愈发迫切。当前运输行业存在的难题如下…...

VBA技术资料MF41:VBA_将常规数字转换为文本数字
【分享成果,随喜正能量】时有落花至,远随流水香。人生漫长,不攀缘,不强求,按照自己喜欢的方式生活,不必太过在意,顺其自然就好。路再长也有终点,夜再黑也有尽头。 我给VBA的定义&am…...

Wavefront .OBJ文件格式解读【3D】
OBJ(或 .OBJ)是一种几何定义文件格式,最初由 Wavefront Technologies 为其高级可视化器动画包开发。 该文件格式是开放的,已被其他 3D 图形应用程序供应商采用。 OBJ 文件格式是一种简单的数据格式,仅表示 3D 几何体&…...

JavaScript:ES6中类与继承
在JavaScript编程中,ES6引入了一种更现代、更清晰的方式来定义对象和实现继承,那就是通过类和继承机制。本文将以通俗易懂的方式解释ES6中类与继承的概念,帮助你更好地理解和应用这些特性。 1. 类的创建与使用 类是一种模板,用于…...

通用指令(汇编)
一、数据处理指令1)数学运算数据运算指令的格式数据搬移指令立即数伪指令加法指令带进位的加法指令减法指令带借位的减法指令逆向减法指令乘法指令数据运算指令的扩展 2)逻辑运算按位与指令按位或指令按位异或指令左移指令右移指令位清零指令 3ÿ…...

苏宁数据治理实战方法论和三字经
随着移动互联网和大数据的蓬勃发展,“数据即资产”的理念深入人心。大数据已发展成为具有战略意义的生产资料,在各行各业发挥着极其重要的作用,而大数据也给很多企业带来了前所未有的自豪感和自信感。 但是,大数据真的是越“大”越…...
)
创建型设计模式:3、单例模式(C++实现实例 线程安全)
目录 1、单例模式(Singleton Pattern)的含义 2、单例模式的优缺点 (1)优点: (2)缺点: 3、C实现单例模式的示例(简单) 4、C实现单例模式的示例ÿ…...

JavaWeb学习笔记
Maven:自动导入配置jar包。 Maven项目架构管理工具:核心思想:约定大于配置 Maven:环境优化 1.修改web.xml为最新的 <?xml version"1.0" encoding"UTF-8"?> <web-app xmlns"http://xmlns.jcp.org/xml/ns/javaee&…...

ad+硬件每日学习十个知识点(24)23.8.4(时序约束,SignalTap Ⅱ)
文章目录 1.建立时间和保持时间2.为什么要建立时序约束?3.SignalTap Ⅱ4.SignalTap Ⅱ使用方法5.HDL的仿真软件(modelsim)6.阻抗匹配 1.建立时间和保持时间 答: 2.为什么要建立时序约束? 答: 3.Sign…...

FortiGate防火墙日志审计运维
环境介绍 CPU:8核,内存:16GB,硬盘:100GB 操作系统版本:CentOS-7-x86_64-DVD-2003 平台版本:鸿鹄2.7.0 安装组件 安装环境支持确认 鸿鹄计算引擎使用了 AVX2 高级指令集做向量计算加速…...

基于yolo v5与Deep Sort进行车辆以及速度检测与目标跟踪实战
项目实验结果展示: 基于yolo v5与Deep Sort进行车辆以及速度检测与目标跟踪实战——项目可以私聊 该项目可以作为毕业设计,以及企业级的项目开发,主要包含了车辆的目标检测、目标跟踪以及车辆的速度计算,同样可以进行二次开发。 …...

以指标驱动,保险、零售、制造企业开启精益敏捷运营的新范式
近日,以“释放数智生产力”为主题的 Kyligence 用户大会在上海前滩香格里拉大酒店成功举行。大会包含上午的主论坛和下午的 4 场平行论坛,并举办了闭门会议、Open Day 等活动。来自金融、零售、制造、医药等行业的客户及合作伙伴带来了超过 23 场主题演讲…...

MyBatis-动态SQL-foreach
目录 标签有以下常用属性: 小结 <froeach> <foreach>标签有以下常用属性: collection:指定要迭代的集合或数组的参数名(遍历的对象)。item:指定在迭代过程中的每个元素的别名(遍历…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
