HTML 是什么?它的全称是什么?
聚沙成塔·每天进步一点点
- 专栏简介
- HTML是什么?
- HTML的全称是什么?
- 写在最后
专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。
不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
HTML是什么?
HTML是超文本标记语言(Hypertext Markup Language)的缩写。它是一种用于创建网页结构和内容的标记语言。HTML使用标签(tag)来定义文档中的元素,这些元素可以包括标题、段落、图像、链接等。HTML在Web开发中具有重要的作用和意义:
- 结构化网页:HTML定义了网页的结构,通过使用不同的标签和元素,可以将内容划分为段落、标题、列表等,使网页具有良好的组织结构。
- 内容展示:HTML可以嵌入文本、图像、音频、视频等多媒体内容,并通过合适的标签和属性进行展示。它提供了丰富的元素和功能,使得开发者能够创建出各种吸引人的网页。
- 跨平台兼容性:HTML是一种跨平台的标记语言,在不同操作系统和设备上都能够被正确解析和显示。这使得开发者能够轻松地创建适应不同终端和浏览器的网页。
- 可访问性:HTML支持无障碍访问(Accessibility),通过使用特定的标签和属性,可以提供给残障人士更好的浏览和理解网页内容的方式。
- 搜索引擎优化:良好的HTML结构可以帮助搜索引擎更好地理解网页内容并进行索引。合理使用标题、关键词等元素能够提高网站在搜索结果中的排名。
- 与CSS和JavaScript配合使用:HTML与CSS(层叠样式表)和JavaScript(脚本语言)结合使用,能够实现更丰富的网页效果和交互功能。CSS用于控制样式和布局,JavaScript用于实现动态效果和用户交互。
HTML作为Web开发的基础技术之一,在构建网页结构、展示内容、跨平台兼容性、可访问性、搜索引擎优化等方面具有重要的作用。它与CSS和JavaScript配合使用,能够创造出丰富多样的网页和应用程序。
HTML的全称是什么?
HTML(Hypertext Markup Language)由一系列的标签组成,每个标签都有特定的含义和作用。HTML 使用尖括号(<>)来定义标签,通常成对出现,包括起始标签和结束标签。起始标签用于定义元素的开始位置,而结束标签用于定义元素的结束位置。例如,<p> 表示一个段落的起始位置,而 </p> 表示该段落的结束位置。除了起始和结束标签外,HTML 标签还可以包含属性(attribute),用于提供附加信息。属性位于起始标签中,并具有名称和值两部分。例如,在 <img> 标签中使用 src 属性指定要显示的图像文件路径。HTML 文档由多个元素组成。一个典型的 HTML 文档包含以下几个主要部分:
- DOCTYPE 声明:位于文档开头,用于指定所使用的 HTML 版本。
<html>元素:作为整个 HTML 文档的根元素。<head>元素:包含了关于文档的元数据信息,如标题、字符编码、引入外部样式表和脚本等。<body>元素:包含了实际要显示在网页上的内容,如段落、标题、图像、链接等。
HTML 的主要作用是定义网页的结构和内容,通过使用不同的标签和属性,可以创建各种元素和功能。它还支持超文本链接(hyperlinks),使用户能够在不同页面之间进行导航。HTML 是 Web 开发的基础,与 CSS 和 JavaScript 一起构成了现代 Web 页面的核心技术。CSS 用于控制页面的样式和布局,JavaScript 用于实现交互和动态效果。通过这三种技术的组合使用,可以创建出丰富多样的网页和应用程序。总结起来,HTML 是一种标记语言,用于创建网页结构和内容。它使用标签和属性来定义元素,并与 CSS 和 JavaScript 一起构成了现代 Web 开发的基础。
我们打开VScode编辑器,创建一个名为index.html的文件,直接切换到英文模式下,输入一个!回车就会得到下面一个基础的HTML架子;赶快尝试一下吧!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>

写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏
Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏
TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏
相关文章:

HTML 是什么?它的全称是什么?
聚沙成塔每天进步一点点 专栏简介HTML是什么?HTML的全称是什么?写在最后 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对We…...
安全通告)
ATF(TF-A)安全通告
目录计划如下,相关内容补充中,待完成后进行超链接,敬请期待,欢迎关注 1、Advisory TFV-1 (CVE-2016-10319) 2、Advisory TFV-2 (CVE-2017-7564) 3、Advisory TFV-3 (CVE-2017-7563) 4、Advisory TFV-4 (CVE-2017-9607) 5、Adviso…...

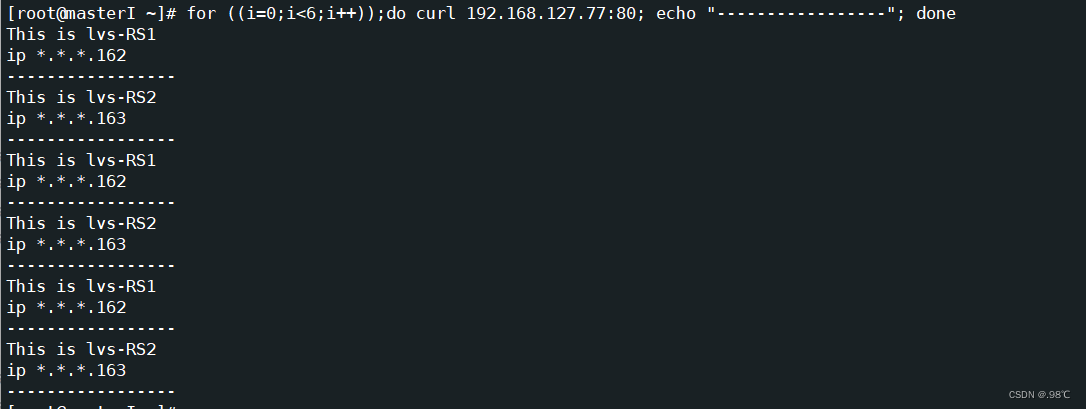
LVS—DR集群的搭建
目录 lvs-dr模式工作原理: 搭建结构: 1、RS: 1)两台RS准备好httpd环境和测试文件 2)添加虚拟IP(vip)、添加访问本地vip的静态路由 并抑制ARP 2、DS: 1)安装ipvasadm…...

如何理解容量测试?如何做容量测试?
1、如何理解容量测试? 容量测试,是性能测试里的一部分,它的目的是测量系统的最大容量,为系统扩容、性能优化提供参考,节省成本投入,提高资源利用率。就是运用各种方法和工具在这种复杂的情况下去不断验证容…...

文件上传漏洞(webshell)
一、防护 1、防护 1、判断文件后缀,为图片的话才让上传成功。 2、解析文件内容(文件幻数)判断文件头和文件尾部是否一致 幻数 常见的 3、隐藏按钮(带上code唯一值) 4、二次渲染(类似拿着你的图片ÿ…...

.net几行代码音乐API各排行榜 热搜 入库
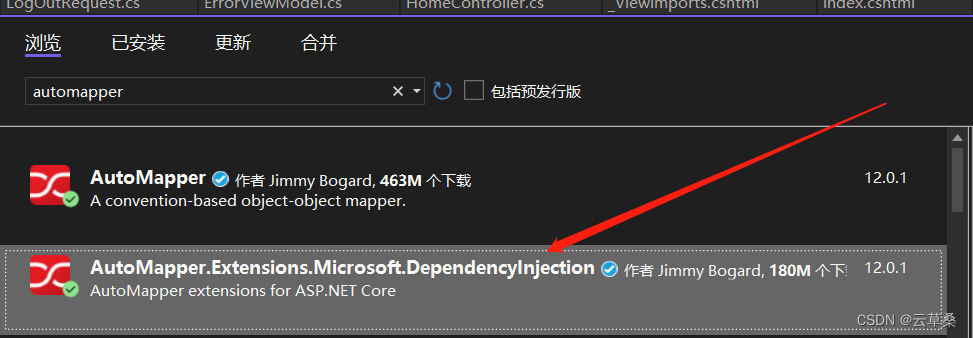
对比了几家大厂的音乐API的接口 这家相对规范些 现在开始从零开始 net6敏捷开发对接 入库吧 关键技术工具和思维 1 json 生成类 2 分析类 规划表设计3 sqlsuger codefirst 生成表 4 封装get post 连接5 类映射automapper6 sqlsuger 插入数据 1 json 生成类 宇宙 第 一的…...

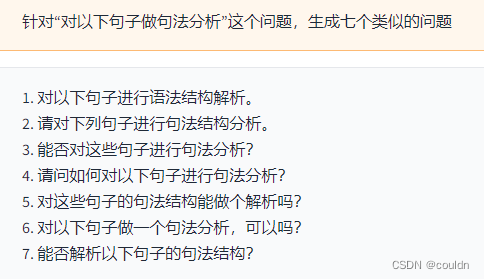
使用gpt对对话数据进行扩增,对话数据扩增,数据增强
我们知道一个问题可以使用很多方式问,但都可以使用完全一样的回答,基于这个思路,我们可以很快的扩增我们的数据集。思路就是使用chatgpt或者gpt4生成类似问题,如下: 然后我们可以工程化这个过程,从而快速扩…...

算法练习工程1.2
题目要求: * 问题标题:删除有序数组中的重复项: * 题意说明: * 给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。 * …...

数字IC流片经历有多重要?怎样才能有流片机会?
都说拥有流片经验可以显示你在实际项目中的实践能力和对整个设计流程的了解程度,流片经历的重要性不言而喻。 什么是芯片流片 像流水线一样通过一系列工艺步骤制造芯片,这就是流片。在芯片制造过程中一般有两段时间可以叫作流片。 流片:英…...

fontfaceobserver 第三方字体加载优化方案
fontfaceobserver 第三方字体加载优化方案 1. github地址 https://github.com/bramstein/fontfaceobserver 2. 基础使用方法 const font new FontFaceObserver(My Family, {weight: 400 });font.load().then(function () {console.log(Font is available); }, function ()…...

laravel安装composer依赖
一.问题描述 拉取的新项目没有依赖 项目根目录没有vendor目录 报错 二.安装composer,拉取依赖 1.如果没有composer先去下载 官网地址:Packagist / Composer 中国全量镜像 我的博客安装composer:composer最新版本安装_荒-漠的博客-CSDN博客 2.进入项目根目录cmd或者在项目中…...

问题聚集度Hive SQL
问题聚集度:最小的分母占比,贡献最多的分子占比,即小规模贡献大问题。 selectcity_name,user_id,rf_type,deal_ord_cnt,sale_amt,rf_ord_cnt,rf_amt,rf_ra,rf_amt_ra,rf_all,ord_cnt_all,rf_gx,ord_cnt_gx,del_gx,row_number() over(partiti…...

Windows11右键菜单
刚开始使用Windows11时,新的右键菜单用起来很不习惯。 记录一下修改和恢复Windows11的右键菜单的方法。 1.Win11切换到旧版右键菜单: 方法:WinR打开CMD,运行下面的命令行 添加注册列表重启Windows资源管理器 reg add "HKC…...

篇十四:观察者模式:对象间的通知与更新
篇十四:“观察者模式:对象间的通知与更新” 设计模式是软件开发中的重要知识,观察者模式(Observer Pattern)是一种行为型设计模式,用于在对象间建立一种一对多的依赖关系,当一个对象的状态发生…...

Hadoop知识点总结
1. MapReduce中Shuffle的执行流程是什么样的? - 阶段:Map端Shuffle、Reduce端Shuffle - 功能:分区、排序、分组 Map端Shuffle 分区(Partition):在这个阶段,Map任务会调用分区器,根据Key的Hash值取模&a…...

相关搜索量激增10000%!“芭比周边”产品火爆亚马逊!
据外媒报道,芭比娃娃是今年夏天最热的话题。今年7月份,“芭比娃娃”是亚马逊上搜索最多的词。第二季度,Shopify上的芭比娃娃销量激增了56%。知名玩具制造商美泰(Mattel)预计,受电影的推动,在未来…...

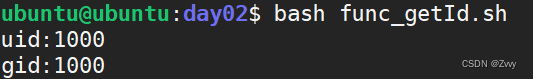
C高级第四讲
1、思维导图 2、写一个shell函数,获取用户的uid和gid并使用变量接收 #!/bin/bash function get_id() {uidid -u ubuntugidid -g ubuntu } get_id echo "uid:$uid" echo "gid:$gid"运行结果 3、排序 冒泡排序 /* ------------------------…...

Idea小操作
Idea操作 idea提取内容构成一个方法 idea提取内容构成一个方法...

【计算机网络】socket编程
文章目录 1. 网络通信的理解2.进程PID可以取代端口号吗?3. 认识TCP协议4. 认识 UDP协议5. socket编程接口udp_server.hpp的代码解析socket——创建 socket 文件描述符Initserver——初始化1.创建套接字接口,打开网络文件bind——绑定的使用 2.给服务器指…...

2023华为OD机试真题 Python 实现【寻找最大价值的矿堆/深度优先搜索】
前言 本题使用Python解答,如果需要Java代码,请点击以下链接:点我 题目 我们规定,0表示空地,1表示银矿、2表示金矿,矿堆表示由相邻的金矿或银矿连接形成的地图。 银矿价值是1 ,金矿价值是2 ,你的目标是找出地图中最大价值的矿堆,并且输出该矿堆的价值 示例1 输入:…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
