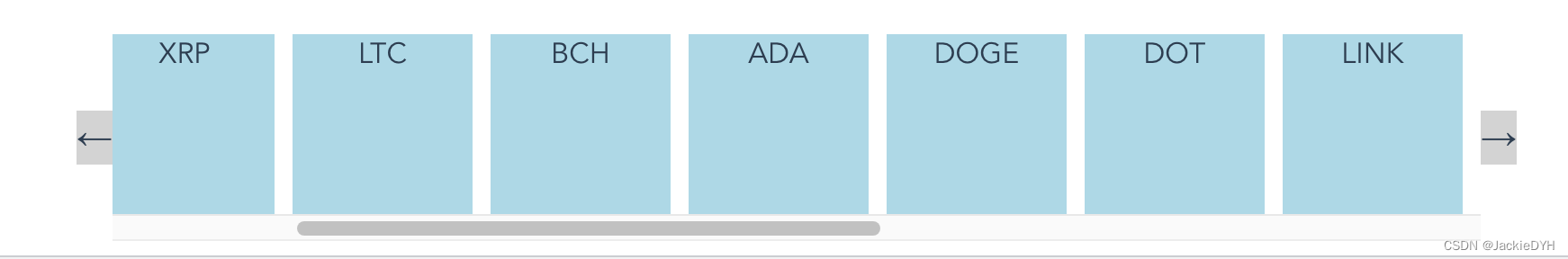
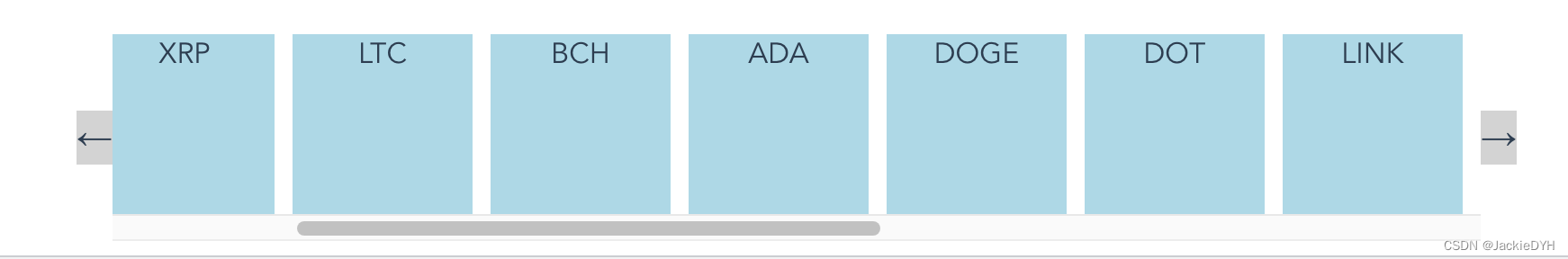
Vue3自定义简单的Swiper滑动组件-触控板滑动鼠标滑动左右箭头滑动-demo

代码实现了一个基本的滑动功能,通过鼠标按下、鼠标松开和鼠标移动事件来监听滑动操作。
具体实现逻辑如下:
- 在
onMounted钩子函数中,我们为滚动容器添加了三个事件监听器:mousedown事件:当鼠标按下时,设置control.isDown为true,记录鼠标起始位置control.startX和滚动条位置control.scrollLeft。mouseup事件:当鼠标松开时,设置control.isDown为false,表示鼠标已经抬起。mousemove事件:当鼠标移动时,如果control.isDown为true,则计算鼠标的滑动距离walk,并将滚动容器的scrollLeft属性设置为control.scrollLeft - walk。通过这些事件监听,我们可以实现鼠标滑动时滚动容器的滚动效果。
另外,该代码还包括了点击左右箭头按钮时的滑动功能。在
onPageLeft方法中,通过修改滚动容器的scrollLeft属性,实现向左滑动一个容器宽度的距离;在onPageRight方法中,通过修改滚动容器的scrollLeft属性,实现向右滑动一个容器宽度的距离。
结构代码
<template><div class="swiper"><div class="watch-list-arrow watch-list-arrow--left" @click="onPageLeft"><div class="watch-list-arrow-btn">←</div></div><div ref="currencyItemsRef" class="currency-items"><div class="currency-item" v-for="(item, index) in symbols" :key="index">{{ item }}</div></div><div class="watch-list-arrow watch-list-arrow--right" @click="onPageRight"><div class="watch-list-arrow-btn">→</div></div></div>
</template>业务逻辑
<script setup>
import { ref, reactive, onMounted } from 'vue';
const symbols = ref(['BTC111','ETH','XRP','LTC','BCH','ADA','DOGE','DOT','LINK','UNI1','UNI2','UNI3','UNI4','UNI5','UNI6','UNI999'
]);const currencyItemsRef = ref(null);// 左右箭头滑动
const onPageLeft = () => {// 版本一// currencyItemsRef.value.scrollLeft -= currencyItemsRef.value.offsetWidth;// 版本二// const containerWidth = currencyItemsRef.value.clientWidth;// const currentScrollLeft = currencyItemsRef.value.scrollLeft;// const nextScrollLeft = currentScrollLeft - containerWidth;// if (nextScrollLeft >= 0) {// currencyItemsRef.value.scrollTo({// left: nextScrollLeft,// behavior: 'smooth'// });// } else {// currencyItemsRef.value.scrollTo({// left: 0,// behavior: 'smooth'// });// }// 版本三currencyItemsRef.value.scroll({left:currencyItemsRef.value.scrollLeft - currencyItemsRef.value.offsetWidth,behavior: 'smooth'});
};const onPageRight = () => {// 版本一// currencyItemsRef.value.scrollLeft += currencyItemsRef.value.offsetWidth;// 版本二// const containerWidth = currencyItemsRef.value.clientWidth;// const maxScrollLeft = currencyItemsRef.value.scrollWidth - containerWidth;// const currentScrollLeft = currencyItemsRef.value.scrollLeft;// const nextScrollLeft = currentScrollLeft + containerWidth;// if (nextScrollLeft <= maxScrollLeft) {// currencyItemsRef.value.scrollTo({// left: nextScrollLeft,// behavior: 'smooth'// });// } else {// currencyItemsRef.value.scrollTo({// left: maxScrollLeft,// behavior: 'smooth'// });// }// 版本三currencyItemsRef.value.scroll({left:currencyItemsRef.value.scrollLeft + currencyItemsRef.value.offsetWidth,behavior: 'smooth'});
};// 鼠标滑动
const control = reactive({isDown: false, // 是否按下鼠标startX: 0, // 鼠标起始位置scrollLeft: 0 // 滚动条位置
});const move = (e) => {if (!control.isDown) return;e.preventDefault();const x = e.pageX - currencyItemsRef.value.offsetLeft;const walk = (x - control.startX) * 2; // 滑动距离currencyItemsRef.value.scrollLeft = control.scrollLeft - walk;// control.scrollLeft = control.scrollLeft - walk;// requestAnimationFrame(() => {// currencyItemsRef.value.scrollLeft = control.scrollLeft;// });
};onMounted(() => {console.log('dom', currencyItemsRef.value);// 总结web端实现滑动,就是对鼠标按下、鼠标松开、鼠标移动事件进行监听currencyItemsRef.value.addEventListener('mousedown', (e) => {control.isDown = true;control.startX = e.pageX - currencyItemsRef.value.offsetLeft;control.scrollLeft = currencyItemsRef.value.scrollLeft;});currencyItemsRef.value.addEventListener('mouseup', (e) => {control.isDown = false;});currencyItemsRef.value.addEventListener('mousemove', move);
});
</script>
<!-- 在这个示例中,我们使用 vue 的 ref 函数创建了 currencyItemsRef 引用,它指向滚动容器的 div 元素。我们还定义了 onPageLeft 和 onPageRight 方法,用于处理点击左右箭头时的滑动事件。在 onPageLeft 方法中,我们通过减去滚动容器的宽度,实现了向左滑动一个容器宽度的距离。同样地,在 onPageRight 方法中,我们通过加上滚动容器的宽度,实现了向右滑动一个容器宽度的距离。通过点击左右箭头按钮,你可以看到滚动容器会相应地滑动,展示出不同的项目。-->样式
<style lang="scss" scoped>
.swiper {display: flex;align-items: center;width: 800px;overflow: hidden;
}.watch-list-arrow {display: flex;align-items: center;justify-content: center;width: 30px;height: 30px;background-color: lightgray;cursor: pointer;
}.watch-list-arrow-btn {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;font-size: 20px;
}.currency-items {display: flex;gap: 10px;overflow-x: scroll;scroll-behavior: smooth;scroll-snap-type: x mandatory;-webkit-overflow-scrolling: touch;/* &::-webkit-scrollbar {display: none;} */
}.currency-item {flex: 0 0 auto;width: 100px;height: 100px;background-color: lightblue;
}
</style>
相关文章:

Vue3自定义简单的Swiper滑动组件-触控板滑动鼠标滑动左右箭头滑动-demo
代码实现了一个基本的滑动功能,通过鼠标按下、鼠标松开和鼠标移动事件来监听滑动操作。 具体实现逻辑如下: 在 onMounted 钩子函数中,我们为滚动容器添加了三个事件监听器:mousedown 事件:当鼠标按下时,设置…...

三个主流数据库(Oracle、MySQL和SQL Server)的“单表造数
oracle 1.创建表 CREATE TABLE "YZH2_ORACLE" ("VARCHAR2_COLUMN" VARCHAR2(20) NOT NULL ENABLE,"NUMBER_COLUMN" NUMBER,"DATE_COLUMN" DATE,"CLOB_COLUMN" CLOB,"BLOB_COLUMN" BLOB,"BINARY_DOUBLE_COLU…...

TypeScript 中【class类】与 【 接口 Interfaces】的联合搭配使用解读
导读: 前面章节,我们讲到过 接口(Interface)可以用于对「对象的形状(Shape)」进行描述。 本章节主要介绍接口的另一个用途,对类的一部分行为进行抽象。 类配合实现接口 实现(impleme…...

JavaWeb 手写Tomcat底层机制
目录 一、Tomcat底层整体架构 1.简介 : 2.分析图 : 3.基于Socket开发服务端的流程 : 4.打通服务器端和客户端的数据通道 : 二、多线程模型的实现 1.思路分析 : 2.处理HTTP请求 : 3.自定义Tomcat : 三、自定义Servlet规范 1. HTTP请求和响应 : 1 CyanServletRequest …...

Gof23设计模式之组合模式
1.定义 组合模式又名部分整体模式,是用于把一组相似的对象当作一个单一的对象。组合模式依据树形结构来组合对象,用来表示部分以及整体层次。这种类型的设计模式属于结构型模式,它创建了对象组的树形结构。 2.结构 组合模式主要包含三种…...

龙芯积极研发二进制翻译,提升软硬件兼容性,提高LoongArch架构
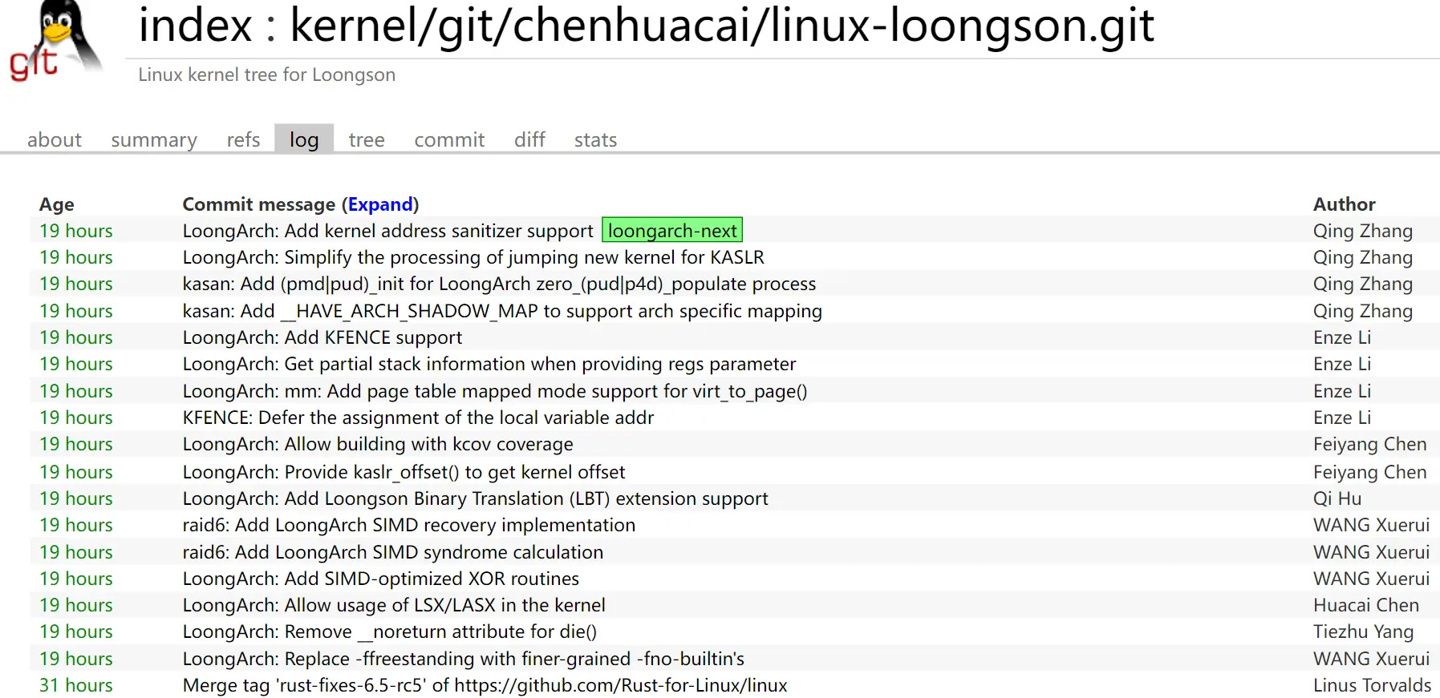
根据8月8日Phoronix报道,龙芯正在积极研发龙芯二进制翻译功能(Loongson Binary Translationm,LBT)以提高LoongArch架构与其他处理器(如MIPS/x86/Arm)的二进制翻译能力,这重要举措将显著提升龙芯…...

3天爆肝整理,自动化测试-YAML文件读写实战(超细总结)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 YAML 简介 YAML&…...

算法通关村——透彻理解二分查找
1. 循环法 public static int binarySearch(int[] arr, int low, int high, int target) {while (low < high) {// 这样写主要是避免溢出的情况,以及>>优先级小于,避免出现死循环int mid low ((high - low) >> 1);if (arr[mid] target…...
刷题指南 —— 第六弹(⭐有点难度⭐))
PAT(Advanced Level)刷题指南 —— 第六弹(⭐有点难度⭐)
一、1010 Radix 1. 问题重述 2. Sample Input1 6 110 1 103. Sample Output1 24. Sample Input 2 1 ab 1 25. Sample Output 2...

个人对智能家居平台选择的思考
本人之前开发过不少MicroPython程序,其中涉及到自动化以及局域网控制思路,也可以作为智能家居的实现方式。而NodeMCUESPHome的方案具有方便添加硬件、容易更新程序和容量占用小的优势,本人也查看过相关教程后感觉部署ESPHome和编译固件的步骤…...

无涯教程-Lua - while语句函数
只要给定条件为真,Lua编程语言中的 while 循环语句就会重复执行目标语句。 while loop - 语法 Lua编程语言中 while 循环的语法如下- while(condition) dostatement(s) end while loop - 流程图 在这里,需要注意的关键是 while 循环可能根本不执行。…...

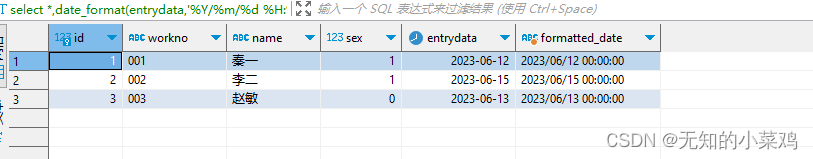
MySql学习3:常用函数
常用字符串函数 CHAR_LENGTH(s):返回字符串的长度 select *, char_length(name) as nameLength from emp;CONCAT(s1,s2…sn):字符串拼接 select name,concat(name,入职时间:,entrydata) as 入职时间 from emp;CONCAT_WS(x, s1,s2…sn)&a…...

24届近5年江南大学自动化考研院校分析
今天给大家带来的是江南大学控制考研分析 满满干货~还不快快点赞收藏 一、江南大学 学校简介 江南大学(Jiangnan University)是国家“双一流”建设高校,“211工程”、“985工程优势学科创新平台”重点建设高校,入选…...

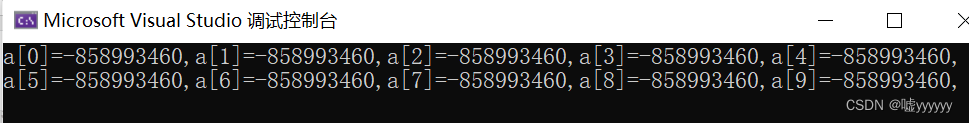
C++ 数组
数组是具有一定顺序关系的若干对象的集合体,组成数组的对象称为该数组的元素。 数组元素用数组名与带方括号的下标表示,同一数组的各个元素具有相同的类型。数组可以由除void型以外的任何一种类型构成,构成数组的类型和数组之间的关系&#x…...
Android LinearLayout dynamic add child ImageView,Glide load,kotlin
Android LinearLayout dynamic add child ImageView,Glide load,kotlin images.xml <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"andro…...

HTML 是什么?它的全称是什么?
聚沙成塔每天进步一点点 专栏简介HTML是什么?HTML的全称是什么?写在最后 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对We…...
安全通告)
ATF(TF-A)安全通告
目录计划如下,相关内容补充中,待完成后进行超链接,敬请期待,欢迎关注 1、Advisory TFV-1 (CVE-2016-10319) 2、Advisory TFV-2 (CVE-2017-7564) 3、Advisory TFV-3 (CVE-2017-7563) 4、Advisory TFV-4 (CVE-2017-9607) 5、Adviso…...

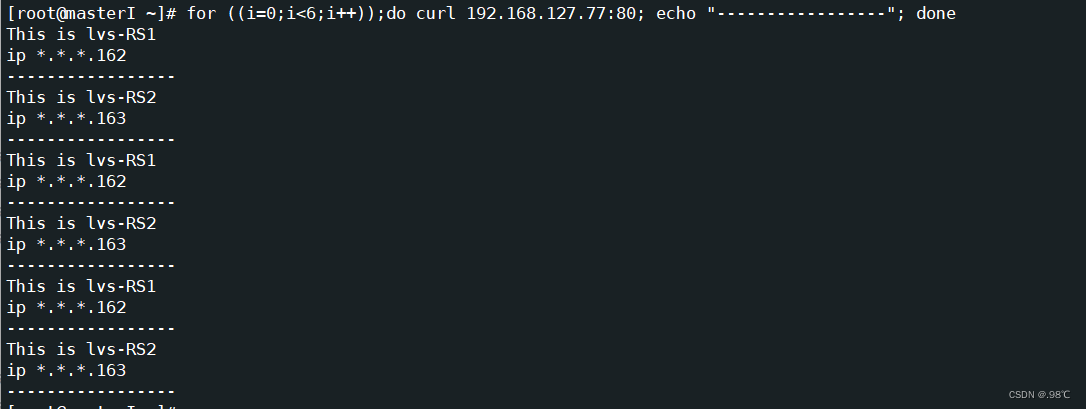
LVS—DR集群的搭建
目录 lvs-dr模式工作原理: 搭建结构: 1、RS: 1)两台RS准备好httpd环境和测试文件 2)添加虚拟IP(vip)、添加访问本地vip的静态路由 并抑制ARP 2、DS: 1)安装ipvasadm…...

如何理解容量测试?如何做容量测试?
1、如何理解容量测试? 容量测试,是性能测试里的一部分,它的目的是测量系统的最大容量,为系统扩容、性能优化提供参考,节省成本投入,提高资源利用率。就是运用各种方法和工具在这种复杂的情况下去不断验证容…...

文件上传漏洞(webshell)
一、防护 1、防护 1、判断文件后缀,为图片的话才让上传成功。 2、解析文件内容(文件幻数)判断文件头和文件尾部是否一致 幻数 常见的 3、隐藏按钮(带上code唯一值) 4、二次渲染(类似拿着你的图片ÿ…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
