css-3:什么是响应式设计?响应式的原理是什么?如何做?
1、响应式设计是什么?
响应式网站设计(Responsive WEB desgin)是一个网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的相应和调整。
描述响应式界面最著名的一句话就是:content is like water.
大白话就是:如果将屏幕看作容器,那么内容就像是水一样。
响应式网站常见特点:
同时适配PC+平板+手机等。
标签导航在接近手持终端设备时改变为经典的抽屉式导航。
网站的布局会根据视口来调整模块的大小和位置。

2、实现方式
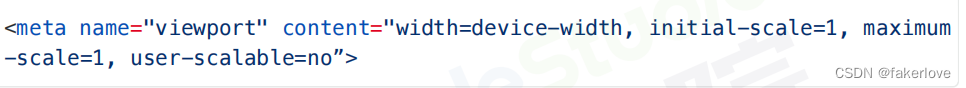
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport。

属性对应如下:
width=device-width:是自适应手机屏幕的尺寸宽度
maximum-scale:是缩放比例的最大值。
inital-scale:是缩放的初始化。
user-scalable:是用户的可以缩放的操作。
实现响应式布局的方式有如下:
媒体查询
百分比
vm/vh
rem
媒体查询:
CSS3中的增加了更多的媒体查询,就像if条件表达式一样,我们可以设置不同类型的媒体条件,并根据对应的条件,给相应符合条件的媒体调用相对应的样式表。
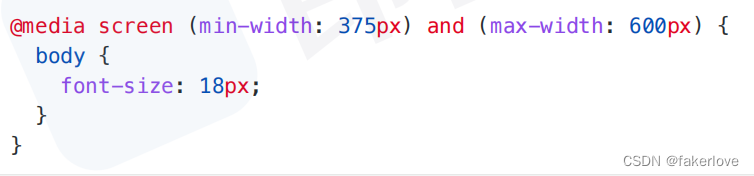
使用@Media查询,可以针对不同的媒体类型定义不同的样式,如:

当视口在375px-600px之间,设置特定的字体大小18px

通过媒体查询,可以通过给不同的分辨率的设备编写不同的样式来实现响应式布局,比如我们为不同的分辨率的屏幕,设置不同的背景图片。
比如给小屏幕手机设置@2x图,为大屏幕手机设置@3x图,通过媒体查询就能很方便的实现。
百分比:通过百分比单位%,来实现响应式的效果。
比如当浏览器的宽度或者高度发生变化时,通过百分比单位,可以使得浏览器中的组件的宽和高随着浏览器的变化而变化,从而实现响应式的效果。
height、width属性是百分比依托于父标签的宽高,但是其他盒子属性则不完全依赖父元素。
子元素的top/left和bottom/right如果设置百分比,则相对于直接非static定位(默认定位)的父元素的高度/宽度
子元素的padding如果设置百分比,不论垂直方向或者是水平方向,都相对于直接父亲元素的width,而于父亲元素的height无关。
子元素的margin如果设置成百分比,不论是垂直方向还是水平方向,都相对于直接父亲元素的width
border-radius不一样,如果设置border-radius为百分比,则是相对于自身的宽度.
可以看到每个属性都使用百分比,会造成布局的复杂度,所以不建议使用百分比来实现响应式。
vm/vh
vm表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。任意层级元素,在使用vm单位的情况下,1vm都等于视图宽度的百分之一。
与百分比布局很相似,在以前的文章提过与%的区别,这里就不展开述说。
rem:rem是相对于根元素HTML的font-size属性,默认情况下浏览器字体大小为16px,此时1rem=16px
可以利用前面提到的媒体查询,针对不同设备分辨率改变font-size的值。如下:

为了更准确监听设备可视窗口变化,我们可以在css之前插入scrpit标签,内容如下:

无论设备可视窗口如何变化,始终设置rem为width的1/10;
实现了百分比布局
除此之外,可以利用主流的ui框架,如element-ui,antd提供的栅格布局实现响应式。
小结:
响应式设计实现通常会从以下几方面思考:
弹性盒子(包括图片、表格、视频)和媒体查询技术
使用百分比布局创建流式布局的弹性UI,同时使用媒体查询限制元素的尺寸和内容变更范围
使用相对单位使得内容自适应调节
选择断点,针对不同断点实现不同布局和内容展示。
3、总结
响应式布局有点可以看到:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
仅适用布局、信息、框架并不复杂的部门类型网站
兼容各种设备工作量大、效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长。
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
相关文章:

css-3:什么是响应式设计?响应式的原理是什么?如何做?
1、响应式设计是什么? 响应式网站设计(Responsive WEB desgin)是一个网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的相应和调整。 描述响应式…...

Armstrong数,n位数等于其各位数的n次方之和。
//Armstrong数具有以下特征:一个n位数等于其各位数的n次方之和。 //例如:1531^35^33^3 16341^46^43^44^4 #include<stdio.h> #include<math.h> //实在不知道的暴力求解方法 int main() {//Armstrong数具有以下特征:一个…...

blender的下载安装和配置中文环境
引言 在3D建模和动画设计领域,Blender 作为一款强大且免费的开源软件,一直以优秀的性能和对众多技术的支持赢得了大批用户的喜爱。然而,对于刚接触这款软件的用户而言,其安装和配置过程可能会带来一定困扰,尤其是在设…...

MyCat配置rule.xml、server.xml讲解
1. rule.xml分片规则配置文件 rule.xml中配置的主要就是拆分表的规则,rule.xml中主要包含两类标签 tableRule 和Function。 tableRule标签里面主要配置我们的分片规则,Function里面涉及的是分片规则里面所涉及的java类,都是在function中配置…...

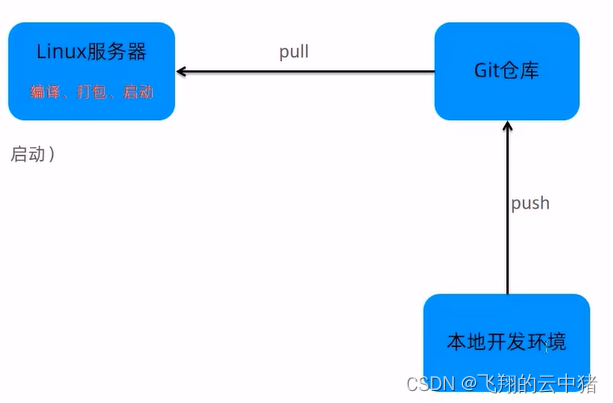
Linux项目部署
目录 一JAVAWeb环境的部署【安装JDK,MySQL数据库,Tomcat】 二.手工部署SpringBoot项目(写的最好的) 1.在IDEA中开发SpringBoot项目并打成jar包--点击右侧的Maven执行package命令 2.将jar包上传到Linux服务器 3.执行以下命令&a…...

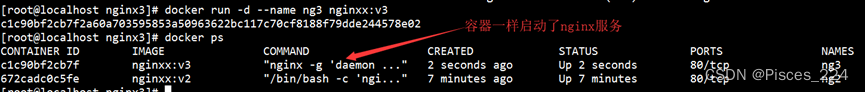
案例:Docker 镜像的创建及使用(commit与dockerfile方式)
文章目录 1、commit方式创建镜像1.1、前期准备1.2、制成镜像1.3、启动镜像1.3.1、启动镜像启动nginx1.3.2、一个命令直接全部启动1.3.3、两种方式区别 1.4、commit创建镜像方式的本质 2、Dockerfile的使用2.1、Dockerfile指令2.2、nginx镜像制作案例2.3、查看构建历史ÿ…...

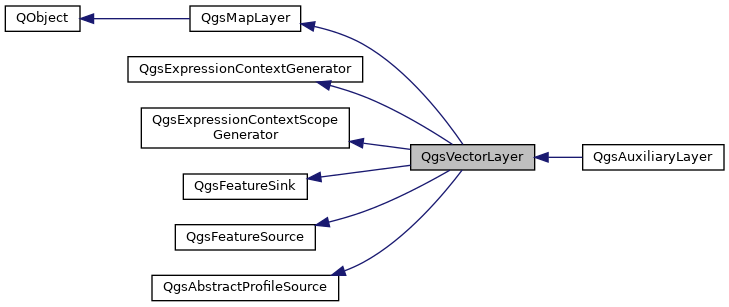
QGIS二次开发三:显示Shapefile
Shapefile 为 OGR 所支持的最重要的数据格式之一,自然可以被 QGIS 加载。那么该如何显示Shapefile呢? 一、先上代码 #include <qgsapplication.h> #include <qgsproviderregistry.h> #include <qgsmapcanvas.h> #include <qgsvec…...

FFmpeg中相关结构体介绍
AVFormatContext:此结构体存储音视频封装格式中包含的信息,并且这个结构体是贯穿整个播放流程的。在这个结构体中主要包含AVInputFormat,AVOutputFormat、AVStream等。 struct AVInputFormat *iformat; // 输入数据的封装格式 AVIOContext *…...

Llama 2 云端部署与API调用【AWS SageMaker】
Meta 刚刚发布了 Llama 2 大模型。如果你和我们一样,你一定会迫不及待地想要亲自动手并用它来构建。 推荐:用 NSDT设计器 快速搭建可编程3D场景。 使用任何类型的 LLM 进行构建的第一步是将其托管在某处并通过 API 使用它。 然后你的开发人员可以轻松地将…...

根文件系统制作
1.官网下载工具 制作工具:busybox https://busybox.net/downloads/ 2.制作根文件系统 2.1准备工作 a.把压缩包放在FSP1M目录下,并解压 2.2正式开始 2.2.1配置交叉编译工具链 1. 打开Makefile文件 2. 修改ARCH ?$(SUBARCH) …...

Linux ARM64架构 动态替换 altinstructions
文章目录 简介一、altinstructions节1.1 .altinstructions1.2 .rela.altinstructions 二、内核模块重定位源码分析参考资料 简介 在内核开发中,有时需要对内核代码进行修补,以解决bug、优化性能或引入新功能。替代指令(altinstructions&…...

Mac显示隐藏文件夹
1、设置隐藏文件可见 defaults write com.apple.finder AppleShowAllFiles TRUE 2、killall Finder killall Finder...

使用 Habana Gaudi2 加速视觉语言模型 BridgeTower
🤗 宝子们可以戳 阅读原文 查看文中所有的外部链接哟! 在对最先进的视觉语言模型 BridgeTower 进行微调时,使用 Optimum Habana v1.6, Habana Gaudi2 可以达到 近 3 倍于 A100 的速度。硬件加速的数据加载以及 fast DDP 这两个新特…...

mysql查询语句之实践篇
基础查询语句 完整语法格式如下: select 字段列表 from 表名列表 where 条件列表 group by 分组字段 having 分组之后的条件 order by 排序 limit 分页限定 -- 创建表 create table stu(id int,name varchar(20),chinese double,english double,math double ); --…...
)
Linux 和 MacOS 中的 profile 文件详解(二)
上篇文章讲解了 profile 文件的作用、login shell 和 non-login shell 的定义、不同 profile 被 bash shell 在不同情况下的加载顺序和作用,本文讲解一下 zsh shell 相关的知识。 zsh shell MacOS 从 Catalina 版本开始将 zsh 作为默认登录 shell 和交互式 shell。…...

Python之多重继承
一、多重继承 Python支持多重继承,一个子类可以有多个“直接父类”。这样,就具备了“多个父类”的特点。但是由于,这样会被“类的整体层次”搞的异常复杂,尽量避免使用。 class A:def aa(self):print("aa") class B…...

前端CSS文字阴影text-shadow记录
前端CSS文字阴影text-shadow记录 一、文字阴影 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Doc…...

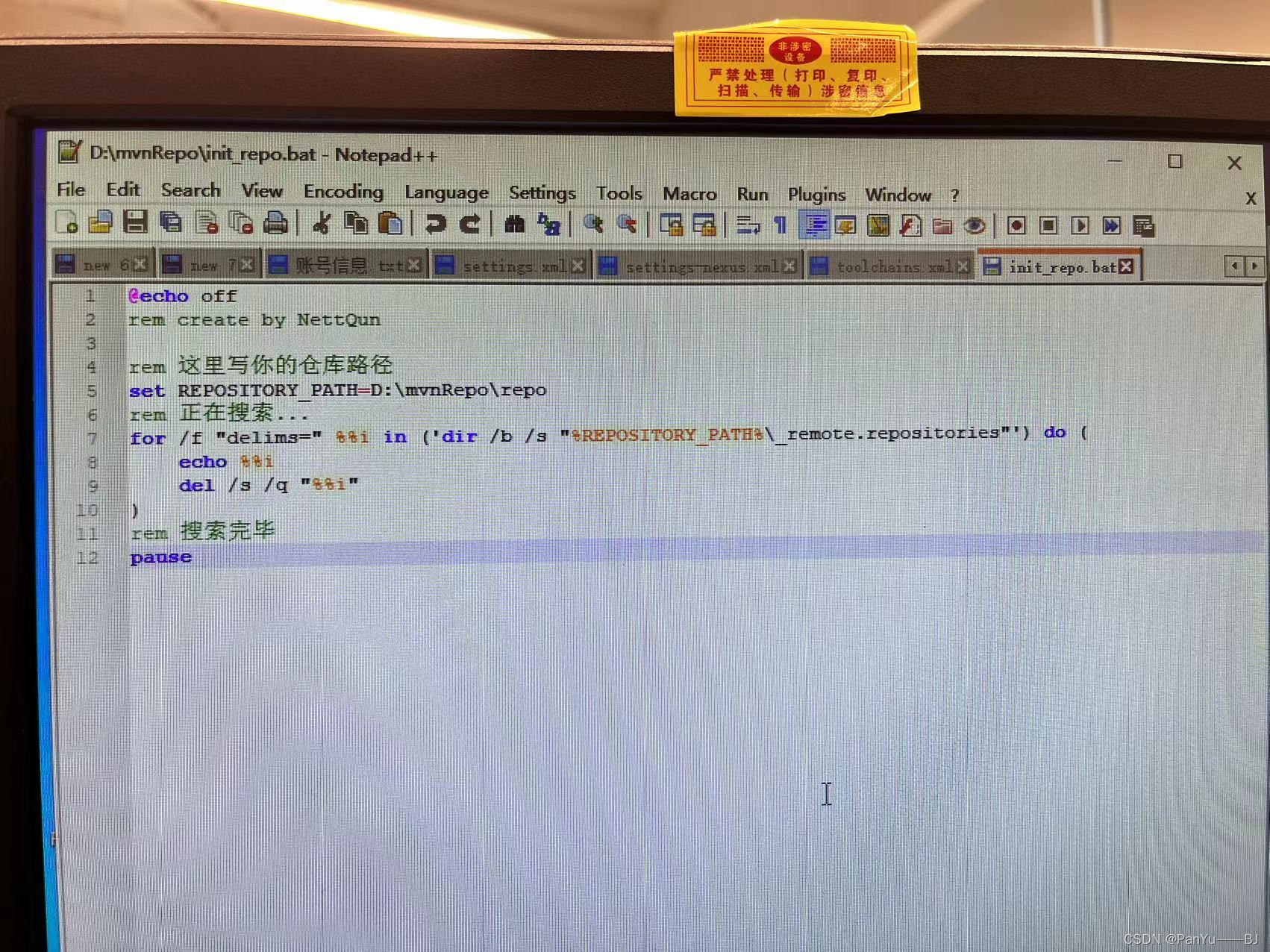
maven 删除下载失败的包
本文介绍了当Maven包报红时,使用删除相关文件的方法来解决该问题。文章详细说明了_remote.repositories、.lastUpdated和_maven.repositories文件的作用,以及如何使用命令行删除这些文件。这些方法可以帮助开发者解决Maven包报红的问题,确保项…...

《吐血整理》高级系列教程-吃透Fiddler抓包教程(37)-掌握Fiddler中Fiddler Script用法你有多牛逼-下
1.简介 Fiddler是一款强大的HTTP抓包工具,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大的帮助。Fiddler提供的功能基本上能…...

网络安全进阶学习第十二课——SQL手工注入3(Access数据库)
文章目录 注入流程:1、判断数据库类型2、判断表名3、判断列名4、判断列数1)判断显示位 5、判断数据长度6、爆破数据内容 注入流程: 判断数据库类型 ——> 判断表名 ——> 判断列名 ——> 判断列名长度 ——> 查出数据。 asp的网…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

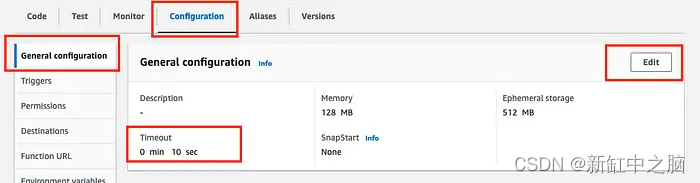
阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
