【CSS3】CSS3 动画 ② ( 动画序列 | 使用 from 和 to 定义动画序列 | 定义多个动画节点 | 代码示例 )
文章目录
- 一、动画序列
- 二、代码示例 - 使用 from 和 to 定义动画序列
- 三、代码示例 - 定义多个动画节点
一、动画序列
定义动画时 , 需要设置动画序列 , 下面的 0% 和 100% 设置的是 动画 在 运行到某个 百分比节点时 的 标签元素样式状态 ;
@keyframes element-move { 0% { transform: translateX(500px); } 100% { transform: translateX(0); }
}
动画序列 规则 :
0%是 动画 的 开始状态 ;100%是 动画 的 终止状态 ;- 使用 百分比 可以 定义 动画样式 变化 的节点 , 也可以使用
from和to关键字 ; - 动画 的 初始状态 和 终止状态 的 样式个数 是 任意多个 ;
- 动画 的 执行次数 是 任意多次 ;
二、代码示例 - 使用 from 和 to 定义动画序列
使用 from 和 to 关键字 定义 动画序列 , 等价于 使用 0% 和 100% 定义的 动画序列 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义动画</title><style>div {/* 设置动画的主要作用元素 */width: 200px;height: 200px;background-color: pink;/* 设置动画相关样式 */animation-name: element-move;animation-duration: 1s;}@keyframes element-move {/* 定义动画 */from {transform: translateX(500px);}to {transform: translateX(0);}}</style>
</head><body><div></div>
</body></html>
执行结果 :
- 刚进入页面后 , div 盒子模型出现在右侧 ;

- 1 秒内 , 上述盒子模型会自动走到最左侧 ;

三、代码示例 - 定义多个动画节点
使用 0% , 25% , 50% , 75% , 100% 定义的 动画序列 中的 多个 动画节点 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义动画</title><style>div {/* 设置动画的主要作用元素 */width: 200px;height: 200px;background-color: pink;/* 设置动画相关样式 */animation-name: element-move;animation-duration: 1s;}@keyframes element-move {/* 定义动画 */0% {/* 第一状态 / 默认状态 在左上角 *//* 没有任何变化 也可以空着 */transform: translate(0, 0);}25% {/* 第二状态 走到右上角 */transform: translate(400px, 0);}50% {/* 第三状态 走到右下角 */transform: translate(400px, 200px);}75% {/* 第四状态 走到左下角 */transform: translate(0, 200px);}100% {/* 回到初始状态 *//* 第五状态 走到左上角 */transform: translate(0, 0);}}</style>
</head><body><div></div>
</body></html>
执行效果 : 执行后 , 盒子模型 绕圈走 ;

相关文章:

【CSS3】CSS3 动画 ② ( 动画序列 | 使用 from 和 to 定义动画序列 | 定义多个动画节点 | 代码示例 )
文章目录 一、动画序列二、代码示例 - 使用 from 和 to 定义动画序列三、代码示例 - 定义多个动画节点 一、动画序列 定义动画时 , 需要设置动画序列 , 下面的 0% 和 100% 设置的是 动画 在 运行到某个 百分比节点时 的 标签元素样式状态 ; keyframes element-move { 0% { tr…...

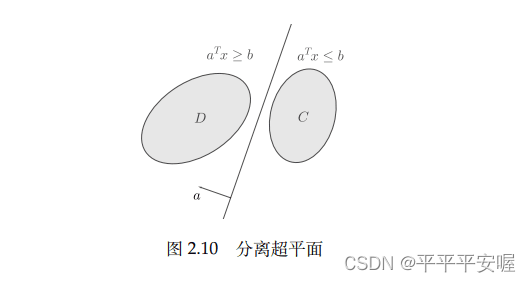
最优化:建模、算法与理论
最优化:建模、算法与理论 目前在学习 最优化:建模、算法与理论这本书,来此记录一下,顺便做一些笔记,在其中我也会加一些自己的理解,尽量写的不会那么的条条框框(当然最基础的还是要有ÿ…...

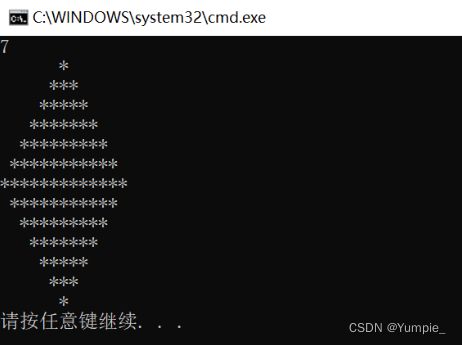
拿捏--->打印菱形
文章目录 题目描述算法思路代码示例 题目描述 在屏幕上输出以下图案: 算法思路 代码示例 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> int main() {int n;scanf("%d", &n);//上半部分菱形for (int i 0; i < n; i) //上半部分…...

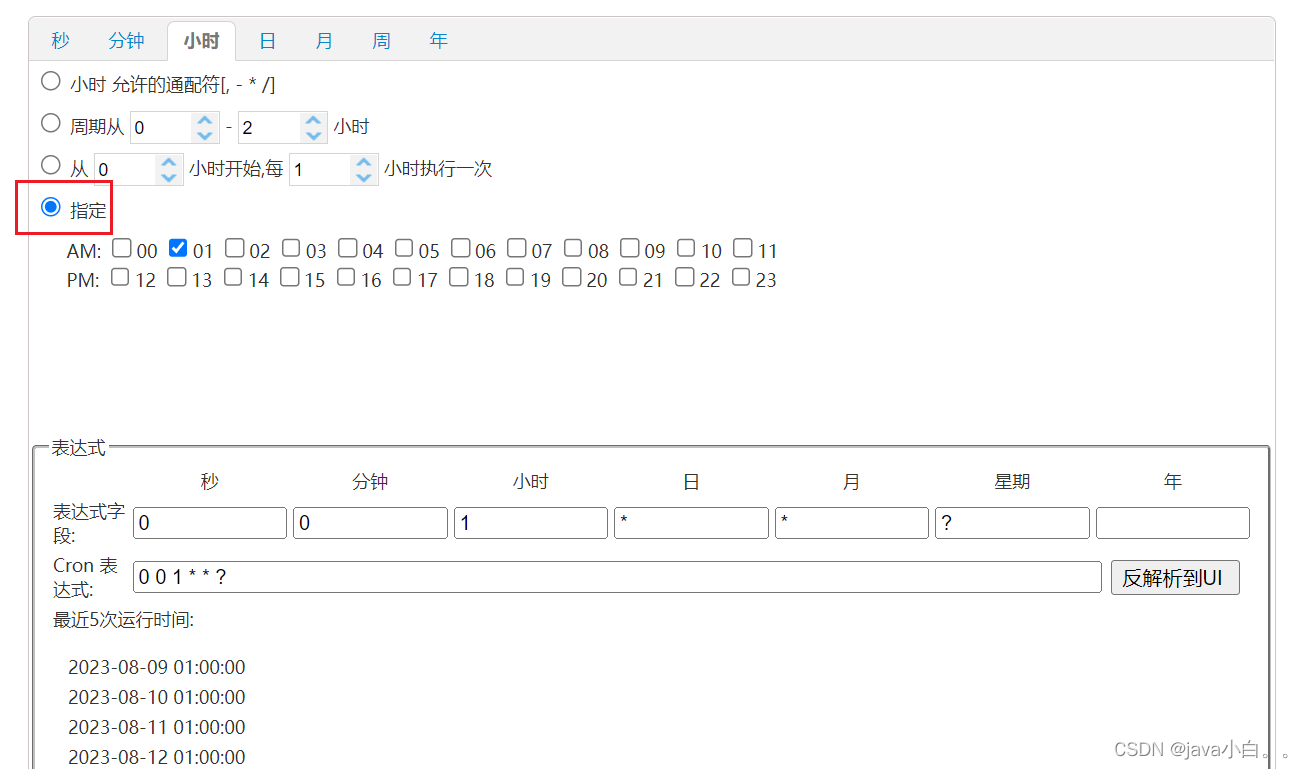
【SpringBoot笔记】定时任务(cron)
定时任务就是在固定的时间执行某个程序,闹钟的作用。 1.在启动类上添加注解 EnableScheduling 2.创建定时任务类 在这个类里面使用表达式设置什么时候执行 cron 表达式(也叫七子表达式),设置执行规则 package com.Lijibai.s…...

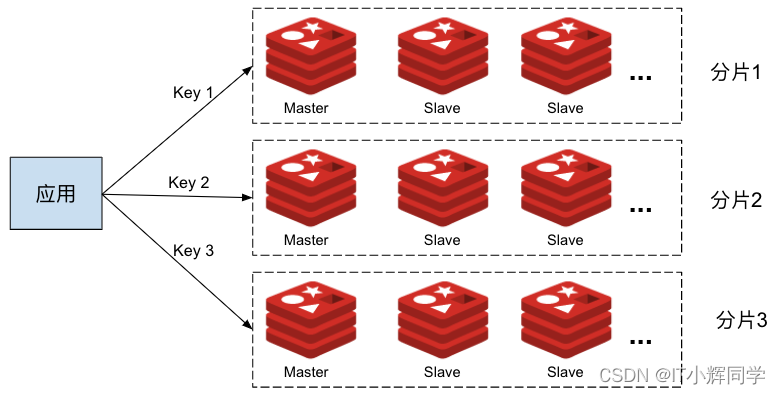
Redis单机,主从,哨兵,集群四大模式
Redis 单机模式 Redis 单机模式是指 Redis 数据库在单个服务器上以独立的、单一的进程运行的模式。在这种模式下,Redis 不涉及数据分片或集群配置,所有的数据和操作都在一个实例中进行。以下是关于 Redis 单机模式的详细介绍: 单一实例&#…...

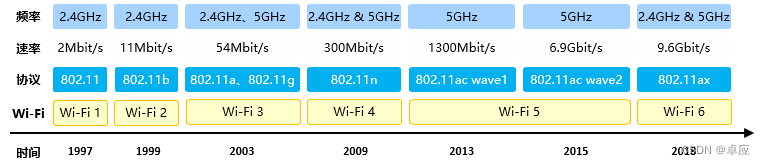
2023年8月份华为H12-811更新了
801、[单选题]178/832、在系统视图下键入什么命令可以切换到用户视图? A quit B souter C system-view D user-view 试题答案:A 试题解析:在系统视图下键入quit命令退出到用户视图。因此答案选A。 802、[单选题]“网络管理员在三层交换机上创建了V…...

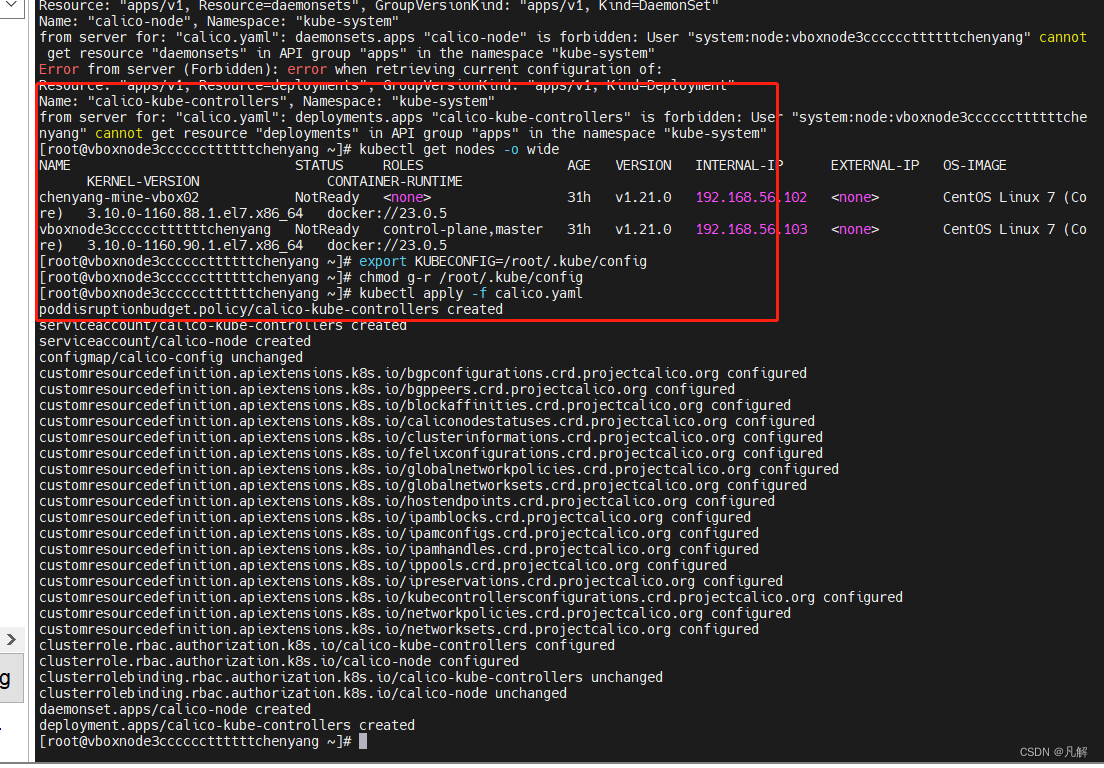
[K8S:命令执行:权限异常:解决篇]:通过更新kubeconfig配置相关信息
文章目录 一:场景复现:1.1:关键信息:1.2:全异常日志输出: 二:解决流程:2.1:更新 kubeconfig:2.1.1:执行命令: 2.2:再次执行…...

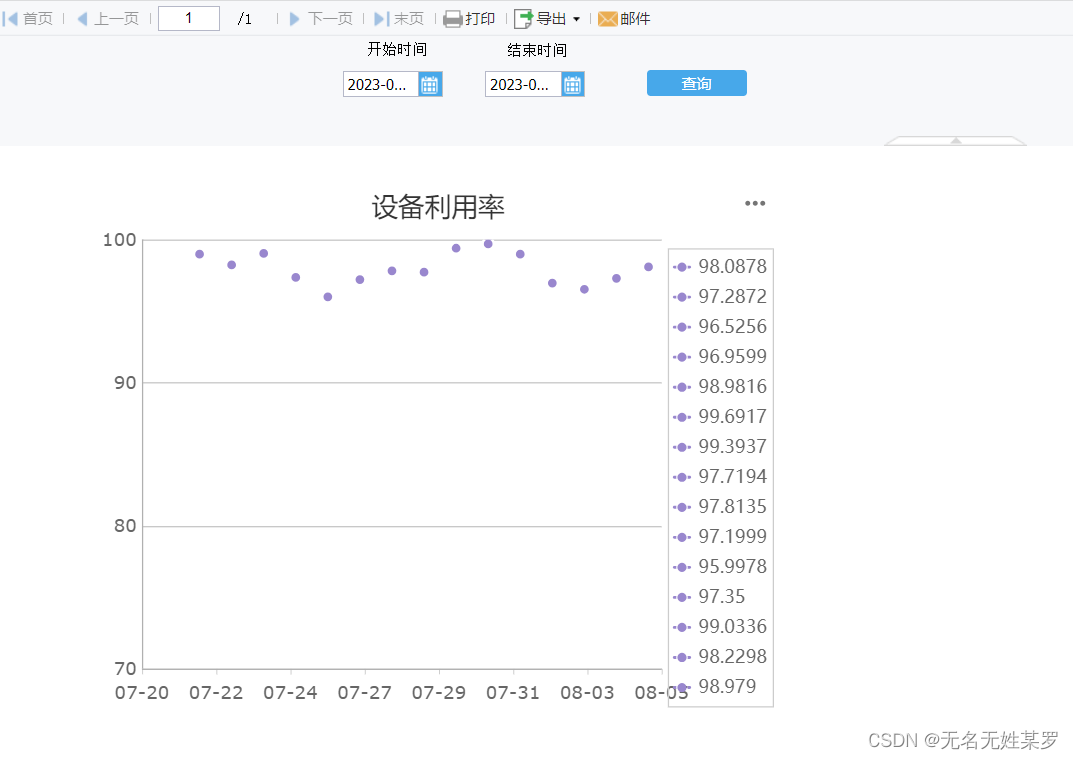
帆软设计器报表加载不出折线图的原因
最近在用帆软设计器做可视化图表。偶有遇到因为数据集的字段类型导致加载不出折线,现记录如下。做报表的同行可以参考。 数据库使用了 Oracle 11g。数据集的 SQL 代码片是之前用在另一个单元格报表里面的。页面上有一个率是直接计算得出,我为了方便、就…...

[QCA6174]sdx12平台WiFi QCA6174在驱动加载的时候增加模块参数方法
需求描述 由于开发需要,有时候需要在驱动模块加载的时候增加一个参数,传递给到驱动使用 平台描述 Qualcomm SDX12+QCA6174平台 驱动信息 [ 112.281429] wlan: loading driver v4.0.11.213X [ 112.340262] msm_pcie_enable: PCIe: Assert the reset of endpoint of RC0. …...

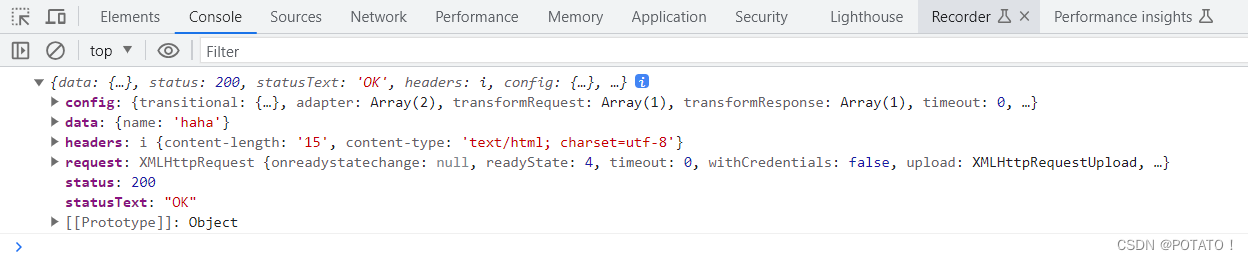
Ajax-AJAX请求的不同发送方式
🥔:你一定能成为想要成为的人 发送AJAX请求不同方式 发送AJAX请求不同方式1、jQuery发送AJAX请求2、axios发送AJAX请求(重点)3、fetch发送AJAX请求 发送AJAX请求不同方式 1、jQuery发送AJAX请求 首先需要jquery的js文件…...

简易图书管理系统(面向对象思想)
目录 前言 1.整体思路 2.Book包 2.1Book类 2.2BookList类 3.user包 3.1User类 3.2NormalUser类 3.3AdminUser类 4.operation 4.1IOPeration接口 4.2ExitOperation类 4.3FindOperation类 4.4ShowOperation类 4.5AddOperation类 4.6DelOperation类 4.7BorrowOpera…...

C++ 函数模板与类模板
C最重要的特性之一就是代码重用,为了实现代码重用,代码必须具有通用性。通用代码应不受数据类型的影响,并且可以自动适应数据类型的变化。这种程序设计类型称为参数化程序设计。模板是C支持参数化程序设计的工具,通过它可以实现参…...

Tailwind CSS:简洁高效的工具,提升前端开发体验
112. Tailwind CSS:简洁高效的工具,提升前端开发体验 1. 什么是Tailwind CSS? Tailwind CSS是由Adam Wathan、Jonathan Reinink、David Hemphill和Steve Schoger等人共同创建的一种现代CSS框架。与传统的CSS框架不同,Tailwind CS…...

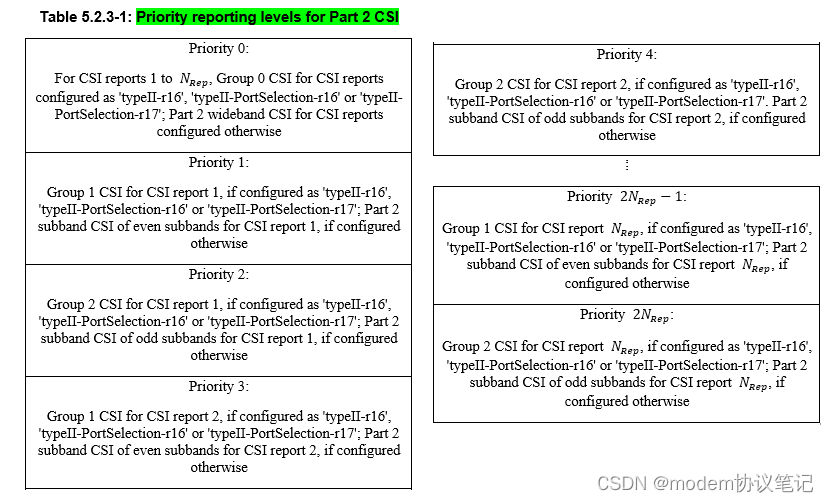
NR CSI(六) CSI reporting using PUCCH
之前NR CSI(二) the workflow of CSI report有对CSI report的相关流程进行介绍,而这篇主要看下CSI reporting over PUCCH的相关规定。 CSI report在PUCCH上传输的场景如上表红色字体,有三种场景,具体的对应的是Periodic 和Semi-Persistent CS…...

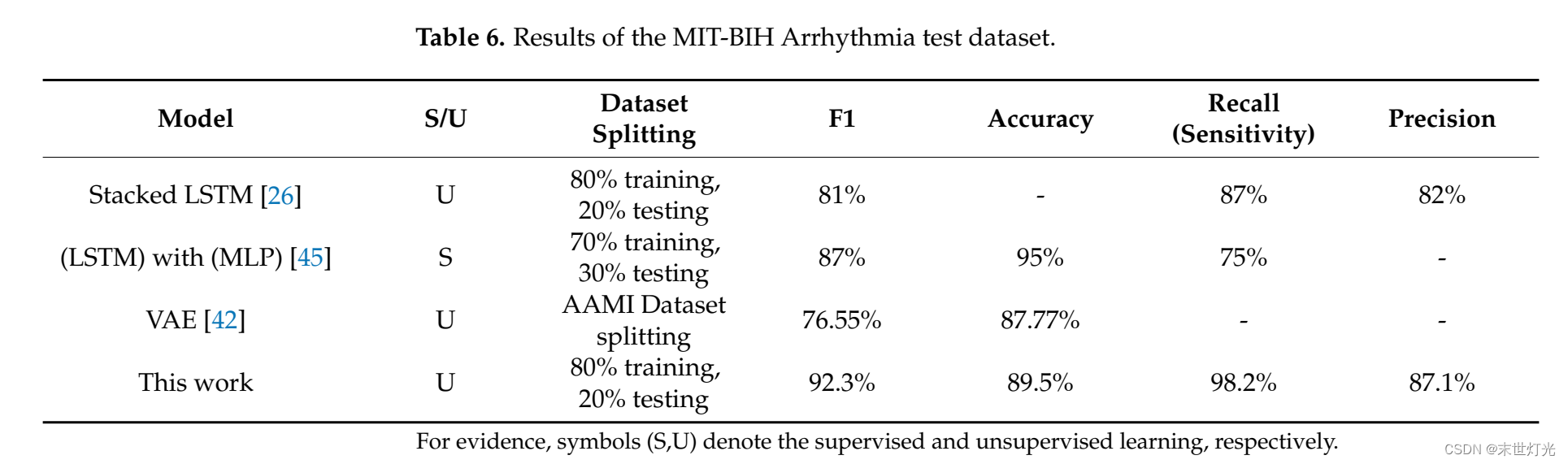
论文阅读---《Unsupervised Transformer-Based Anomaly Detection in ECG Signals》
题目:基于Transformer的无监督心电图(ECG)信号异常检测 摘要 异常检测是数据处理中的一个基本问题,它涉及到医疗感知数据中的不同问题。技术的进步使得收集大规模和高度变异的时间序列数据变得更加容易,然而ÿ…...

5G上行干扰规避的参数策略
LNR干扰避让 1. 干扰避让特性 D1/D2干扰避让:干扰与非干扰带宽独立测量,避免部分频带受干扰拉低整个带宽MCS,基于测量结果, 用户级自适应调度60/80/100M,躲避干扰频带。 窄带干扰避让:避免部分带宽的干扰对…...

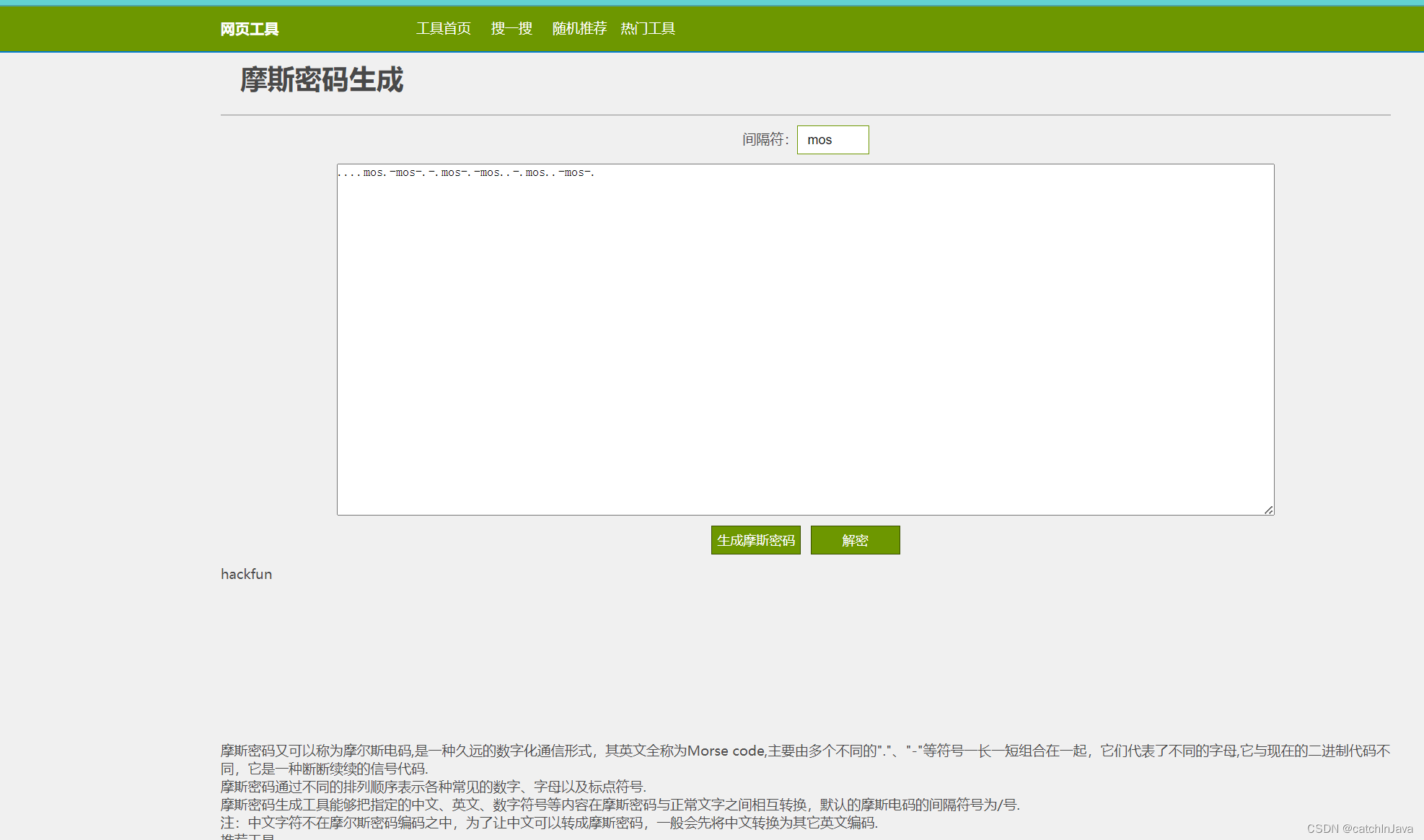
CTF流量题解tcp1
用流量工具进行分析。发现消息长度有点异常。右键TCP跟踪。 ....mos.-mos-.-.mos-.-mos..-.mos..-mos-. 摩斯密码生成-网页工具 (adminun.com)...

Django快速入门
文章目录 一、安装1.创建虚拟环境(virtualenv和virtualenvwrapper)2. 安装django 二、改解释器三、创建一个Django项目四、项目目录项目同名文件夹/settings.py 五、测试服务器启动六、数据迁移七、创建应用八、基本视图1. 返回响应 response2. 渲染模板…...

Python “牵手” 淘宝商品详情数据获取方法,淘宝API申请指南
淘宝详情接口 API 是淘宝开放平台提供的一种 API 接口,它可以帮助开发者获取淘宝商品的详细信息,包括商品的标题、描述、图片等信息。在淘宝电商平台的开发中,淘宝详情接口 API 是非常常用的 API,因此本文将详细介绍淘宝详情接口 …...

OpenScene
paper:OpenScene: 3D Scene Understanding with Open Vocabularies code: https://github.com/pengsongyou/openscene 摘要:传统的3D场景理解方法依赖于带标签的3D数据集,在有监督的情况下为单个任务训练模型。我们提出了OpenScene,一种替代性的方法,模型预测CLIP特征空…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...
