04-7_Qt 5.9 C++开发指南_QTreeWidget和QDockWidget
文章目录
- 1. 实例功能简述
- 2. 源码
- 2.1 可视化UI设计
- 2.2 mainwindow.h
- 2.3 mainwindow.cpp
1. 实例功能简述
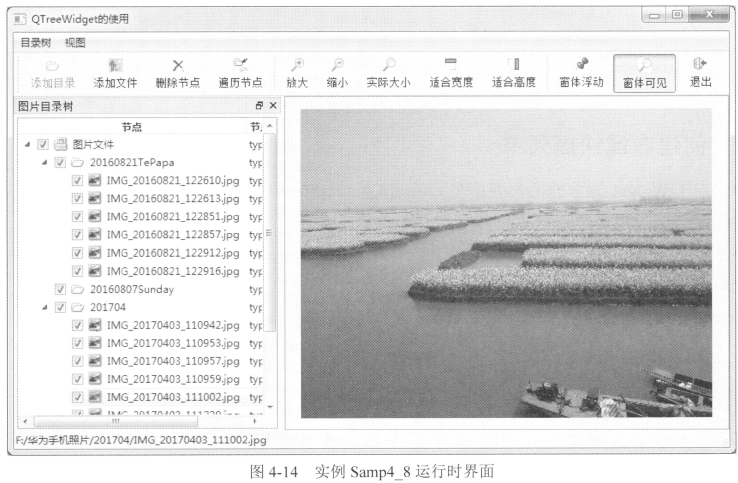
本节介绍 QTreeWidget、QDockWidget 的使用,以及用 QLabel 显示图片的方法。实例 samp4_8以QTreeWidget 为主要组件,创建一个照片管理器,实例运行时的界面如图 4-14 所示。

这个实例主要演示如下几个组件的使用方法。
- QTreeWidget目录树组件
QTreeWidget 类是创建和管理目录树结构的类。实例使用一个 QTreeWidget 组件管理照片目录,可以添加、删除节点,每个节点设置一个自定义类型,另外,还设置了一个自定义数据,图片节点存储完整文件名,以便单击节点时显示该图片。
- QDockWidget 停靠区域组件
QDockWidget 是可以在QMainWindow 窗口停靠,或在桌面最上层浮动的界面组件。本实例将一个QTreeWidget 组件放置在 QDockWidget 区域上,设置其可以在主窗口的左或右侧停靠,也可以浮动。 - QLabel组件显示图片
右侧是一个QScrollArea 组件,ScrollArea 上面放置一个 QLabel组件,通过为 QLabel设置一个QPixmap 显示图片。通过 QPixmap 操作可进行缩放显示,包括放大、缩小、实际大小、适合宽度、适合高度等。
QTreeWidget、QDockWidget和QLabel组件详细的使用方法,请见源码或书籍
2. 源码
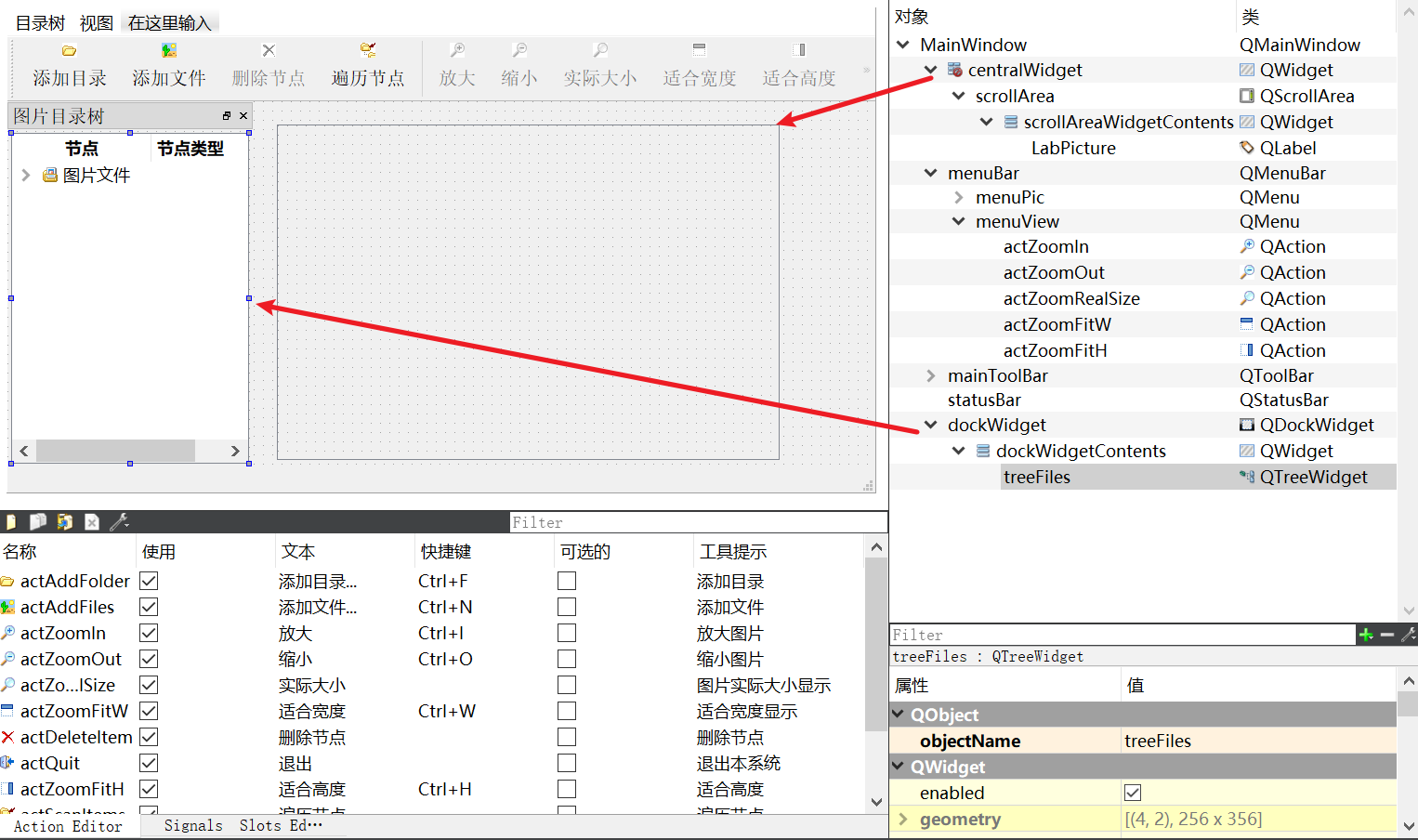
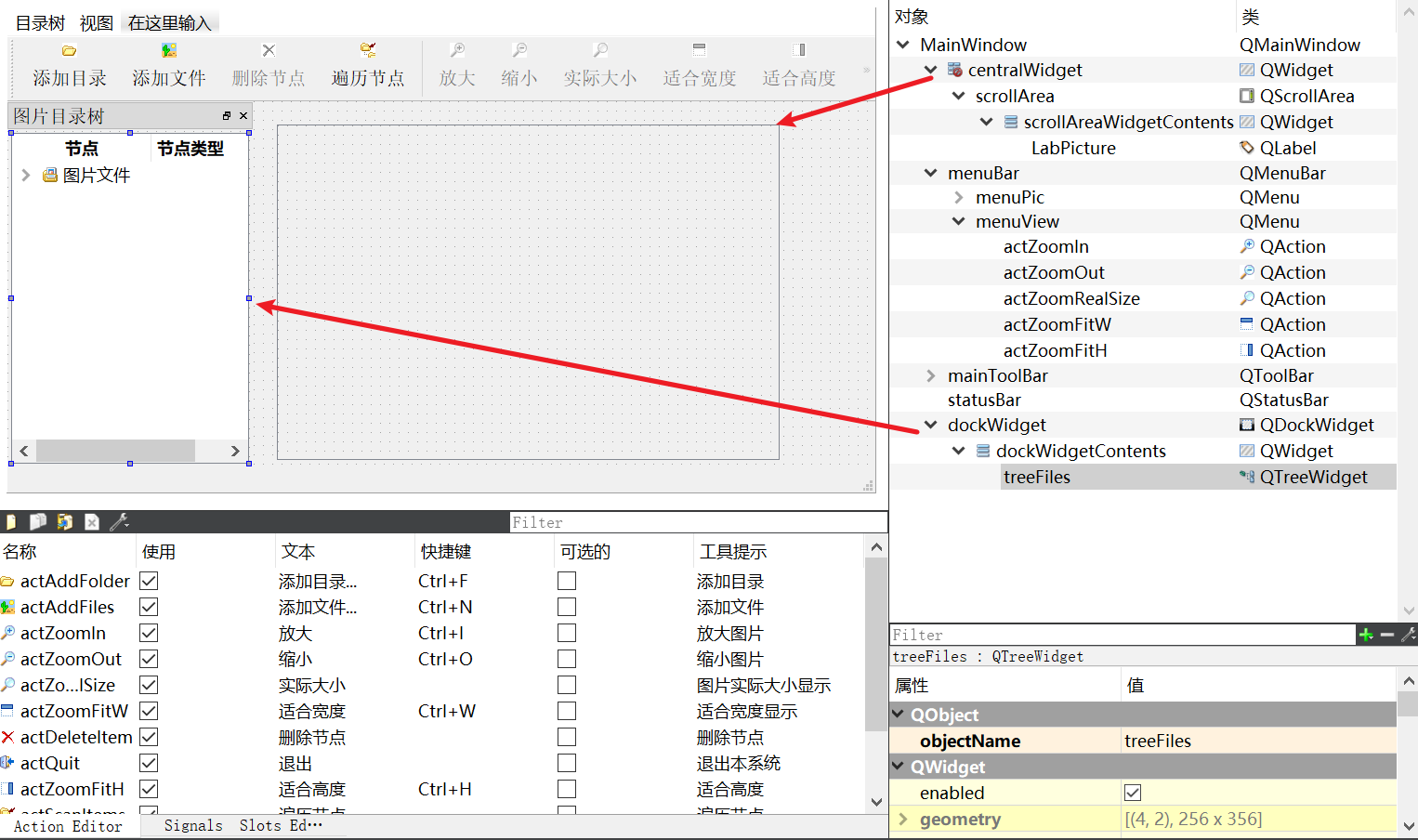
2.1 可视化UI设计

2.2 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTreeWidgetItem>
#include <QLabel>namespace Ui {
class MainWindow;
}class MainWindow : public QMainWindow
{Q_OBJECT
private:
//枚举类型treeItemType, 用于创建 QTreeWidgetItem 时作为节点的type, 自定义类型必须大于1000
//itTopItem 顶层节点; itGroupItem 组节点; itImageItem 图片enum treeItemType{itTopItem=1001,itGroupItem,itImageItem};//枚举类型,表示列号enum treeColNum{colItem=0, colItemType=1}; //目录树列的编号定义QLabel *LabFileName;QPixmap curPixmap; //当前的图片float pixRatio;//当前图片缩放比例void iniTree();//目录树初始化void addFolderItem(QTreeWidgetItem *parItem, QString dirName);//添加一个目录节点QString getFinalFolderName(const QString &fullPathName);//从目录全名称中获取最后的文件夹名称void addImageItem(QTreeWidgetItem *parItem,QString aFilename);//添加一个图片节点void displayImage(QTreeWidgetItem *item); //显示一个图片节点的图片void changeItemCaption(QTreeWidgetItem *item); //遍历改变节点标题
public:explicit MainWindow(QWidget *parent = 0);~MainWindow();private slots:
//目录树当前节点变动的信号void on_treeFiles_currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous);void on_actAddFolder_triggered();//添加目录节点void on_actAddFiles_triggered();//添加图片节点void on_actZoomOut_triggered(); //缩小,zoom outvoid on_actZoomIn_triggered(); //放大,zoom invoid on_actZoomFitW_triggered(); //适合宽度void on_actZoomFitH_triggered();//适合高度void on_actZoomRealSize_triggered(); //实际大小void on_actDeleteItem_triggered(); //删除节点void on_actScanItems_triggered(); //遍历节点void on_actDockVisible_toggled(bool arg1);void on_dockWidget_visibilityChanged(bool visible);void on_dockWidget_topLevelChanged(bool topLevel);void on_actDockFloat_triggered(bool checked);private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H2.3 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QTreeWidgetItem>
#include <QFileDialog>void MainWindow::iniTree()
{ //初始化TreeQString dataStr=""; // Item的Data 存储的stringui->treeFiles->clear();//清除目录树所有节点QIcon icon;icon.addFile(":/images/icons/15.ico"); //设置ICON的图标QTreeWidgetItem* item=new QTreeWidgetItem(MainWindow::itTopItem); //新建节点时设定类型为 itTopItemitem->setIcon(MainWindow::colItem,icon); //设置第1列的图标item->setText(MainWindow::colItem,"图片文件"); //设置第1列的文字item->setText(MainWindow::colItemType,"type=itTopItem"); //设置第2列的文字item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate);item->setCheckState(colItem,Qt::Checked);//设置为选中item->setData(MainWindow::colItem,Qt::UserRole,QVariant(dataStr)); //设置节点第1列的Qt::UserRole的Dataui->treeFiles->addTopLevelItem(item);//添加顶层节点
}void MainWindow::addFolderItem(QTreeWidgetItem *parItem, QString dirName)
{//添加一个目录节点QIcon icon(":/images/icons/open3.bmp");QString NodeText=getFinalFolderName(dirName); //从一个完整目录名称里,获得最后的文件夹名称QTreeWidgetItem *item; //节点item=new QTreeWidgetItem(MainWindow::itGroupItem); //新建节点, 设定type为 itGroupItemitem->setIcon(colItem,icon); //设置图标item->setText(colItem,NodeText); //最后的文件夹名称,第1列item->setText(colItemType,"type=itGroupItem"); //完整目录名称,第2列item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate); //设置节点选项item->setCheckState(colItem,Qt::Checked); //节点选中item->setData(colItem,Qt::UserRole,QVariant(dirName)); //设置角色为Qt::UserRole的Data,存储完整目录名称parItem->addChild(item); //在父节点下面添加子节点
}QString MainWindow::getFinalFolderName(const QString &fullPathName)
{//从一个完整目录名称里,获得最后的文件夹名称int cnt=fullPathName.length(); //字符串长度int i=fullPathName.lastIndexOf("/");// 最后一次出现的位置QString str=fullPathName.right(cnt-i-1); //获得最后的文件夹的名称return str;
}void MainWindow::addImageItem(QTreeWidgetItem *parItem, QString aFilename)
{//添加一个图片文件节点QIcon icon(":/images/icons/31.ico");//ICON的图标QString NodeText=getFinalFolderName(aFilename); //获得最后的文件名称QTreeWidgetItem *item; //节点item=new QTreeWidgetItem(MainWindow::itImageItem); //新建节点时设定类型为 itImageItemitem->setIcon(colItem,icon); //设置图标item->setText(colItem,NodeText); //最后的文件夹名称item->setText(colItemType,"type=itImageItem"); //完整目录名称item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate); //设置节点选项item->setCheckState(colItem,Qt::Checked); //节点选中item->setData(colItem,Qt::UserRole,QVariant(aFilename)); //设置节点Qt::UserRole的Data,存储完整文件名称parItem->addChild(item); //在父节点下面添加子节点
}void MainWindow::displayImage(QTreeWidgetItem *item)
{//显示图片,节点item存储的图片文件名QString filename=item->data(colItem,Qt::UserRole).toString();//获取节点data里存的文件名LabFileName->setText(filename);curPixmap.load(filename); //从文件载入图片on_actZoomFitH_triggered(); //自动适应高度显示ui->actZoomFitH->setEnabled(true);ui->actZoomFitW->setEnabled(true);ui->actZoomIn->setEnabled(true);ui->actZoomOut->setEnabled(true);ui->actZoomRealSize->setEnabled(true);
}void MainWindow::changeItemCaption(QTreeWidgetItem *item)
{ //改变节点的标题文字QString str="*"+item->text(colItem); //节点标题前加“*”item->setText(colItem,str); //设置节点标题if (item->childCount()>0) //如果有子节点for (int i=0;i<item->childCount();i++) //遍历子节点changeItemCaption(item->child(i)); //调用自己,可重入的函数
}MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);LabFileName=new QLabel("");ui->statusBar->addWidget(LabFileName);this->setCentralWidget(ui->scrollArea); //设置中心布局组件iniTree();//初始化目录树
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_treeFiles_currentItemChanged(QTreeWidgetItem *current, QTreeWidgetItem *previous)
{ //当前节点选择变化时触发Q_UNUSED(previous);if (current==NULL)return;int var=current->type();//节点的类型switch(var){case itTopItem: //顶层节点ui->actAddFolder->setEnabled(true);ui->actAddFiles->setEnabled(true);ui->actDeleteItem->setEnabled(false); //顶层节点不能删除break;case itGroupItem: //文件组节点ui->actAddFolder->setEnabled(true);ui->actAddFiles->setEnabled(true);ui->actDeleteItem->setEnabled(true);break;case itImageItem: //图片文件节点ui->actAddFolder->setEnabled(false); //图片节点下不能添加目录节点ui->actAddFiles->setEnabled(true);ui->actDeleteItem->setEnabled(true);displayImage(current); //显示图片break;}
}void MainWindow::on_actAddFolder_triggered()
{// 选择一个文件夹,作为当前节点的子节点加入QString dir=QFileDialog::getExistingDirectory();//选择目录if (!dir.isEmpty()) //选择目录名称不为空{QTreeWidgetItem* parItem=ui->treeFiles->currentItem(); //当前节点addFolderItem(parItem,dir);//在父节点下面添加一个组节点}
}void MainWindow::on_actAddFiles_triggered()
{//添加图片文件节点QStringList files=QFileDialog::getOpenFileNames(this,"选择一个或多个文件","","Images(*.jpg)");//多选文件if (files.isEmpty()) //如果一个文件都没选return;QTreeWidgetItem *parItem,*item; //节点item=ui->treeFiles->currentItem(); //当前节点if (item->type()==itImageItem) //若当前节点是图片节点,取其父节点作为父节点parItem=item->parent();else //否则取当前节点为父节点parItem=item;for (int i = 0; i < files.size(); ++i){QString aFilename=files.at(i); //得到StringList里的一行,也就是一个文件名addImageItem(parItem,aFilename); //添加一个图片节点}
}void MainWindow::on_actZoomOut_triggered()
{ //缩小显示pixRatio=pixRatio*0.8; //在当前比例基础上乘以0.8int w=pixRatio*curPixmap.width();// 显示宽度int h=pixRatio*curPixmap.height();//显示高度QPixmap pix=curPixmap.scaled(w,h); //图片缩放到指定高度和宽度,保持长宽比例ui->LabPicture->setPixmap(pix);
}void MainWindow::on_actZoomIn_triggered()
{//放大显示pixRatio=pixRatio*1.2;//在当前比例基础上乘以0.8int w=pixRatio*curPixmap.width();// 显示宽度int h=pixRatio*curPixmap.height();//显示高度QPixmap pix=curPixmap.scaled(w,h);//图片缩放到指定高度和宽度,保持长宽比例ui->LabPicture->setPixmap(pix);
}void MainWindow::on_actZoomFitW_triggered()
{ //适应宽度显示int w=ui->scrollArea->width()-20;//得到scrollArea的高度int realw=curPixmap.width();//原始图片的实际宽度pixRatio=float(w)/realw;//当前显示比例,必须转换为浮点数QPixmap pix=curPixmap.scaledToWidth(w-30);ui->LabPicture->setPixmap(pix);
}void MainWindow::on_actZoomFitH_triggered()
{//适应高度显示图片int H=ui->scrollArea->height();//得到scrollArea的高度int realH=curPixmap.height(); //原始图片的实际高度pixRatio=float(H)/realH; //当前显示比例,必须转换为浮点数QPixmap pix=curPixmap.scaledToHeight(H-30); //图片缩放到指定高度ui->LabPicture->setPixmap(pix); //设置Label的PixMap
}void MainWindow::on_actZoomRealSize_triggered()
{ //实际大小显示pixRatio=1; //恢复显示比例为1ui->LabPicture->setPixmap(curPixmap);
}void MainWindow::on_actDeleteItem_triggered()
{//删除节点QTreeWidgetItem* item =ui->treeFiles->currentItem(); //当前节点QTreeWidgetItem* parItem=item->parent(); //父节点parItem->removeChild(item);//The removed item will not be deleteddelete item;
}void MainWindow::on_actScanItems_triggered()
{//遍历节点for (int i=0;i<ui->treeFiles->topLevelItemCount();i++){QTreeWidgetItem *item=ui->treeFiles->topLevelItem(i); //顶层节点changeItemCaption(item); //更改节点标题}
}void MainWindow::on_actDockVisible_toggled(bool arg1)
{// 停靠区的可见性ui->dockWidget->setVisible(arg1);
}void MainWindow::on_dockWidget_visibilityChanged(bool visible)
{//停靠区可见性变化ui->actDockVisible->setChecked(visible);
}void MainWindow::on_dockWidget_topLevelChanged(bool topLevel)
{//停靠区浮动性变化ui->actDockFloat->setChecked(topLevel);
}void MainWindow::on_actDockFloat_triggered(bool checked)
{//停靠区浮动性ui->dockWidget->setFloating(checked);
}相关文章:

04-7_Qt 5.9 C++开发指南_QTreeWidget和QDockWidget
文章目录 1. 实例功能简述2. 源码2.1 可视化UI设计2.2 mainwindow.h2.3 mainwindow.cpp 1. 实例功能简述 本节介绍 QTreeWidget、QDockWidget 的使用,以及用 QLabel 显示图片的方法。实例 samp4_8以QTreeWidget 为主要组件,创建一个照片管理器ÿ…...

Keburnetes YAML配置文件管理
Kubernetes 支持 YAML 和 JSON 格式管理资源对象JSON 格式:主要用于 api 接口之间消息的传递YAML 格式:用于配置和管理,YAML 是一种简洁的非标记性语言,内容格式人性化,较易读 YAML 语法格式 大小写敏感使用缩进表示层…...

opencv基础-33 图像平滑处理-中值滤波cv2.medianBlur()
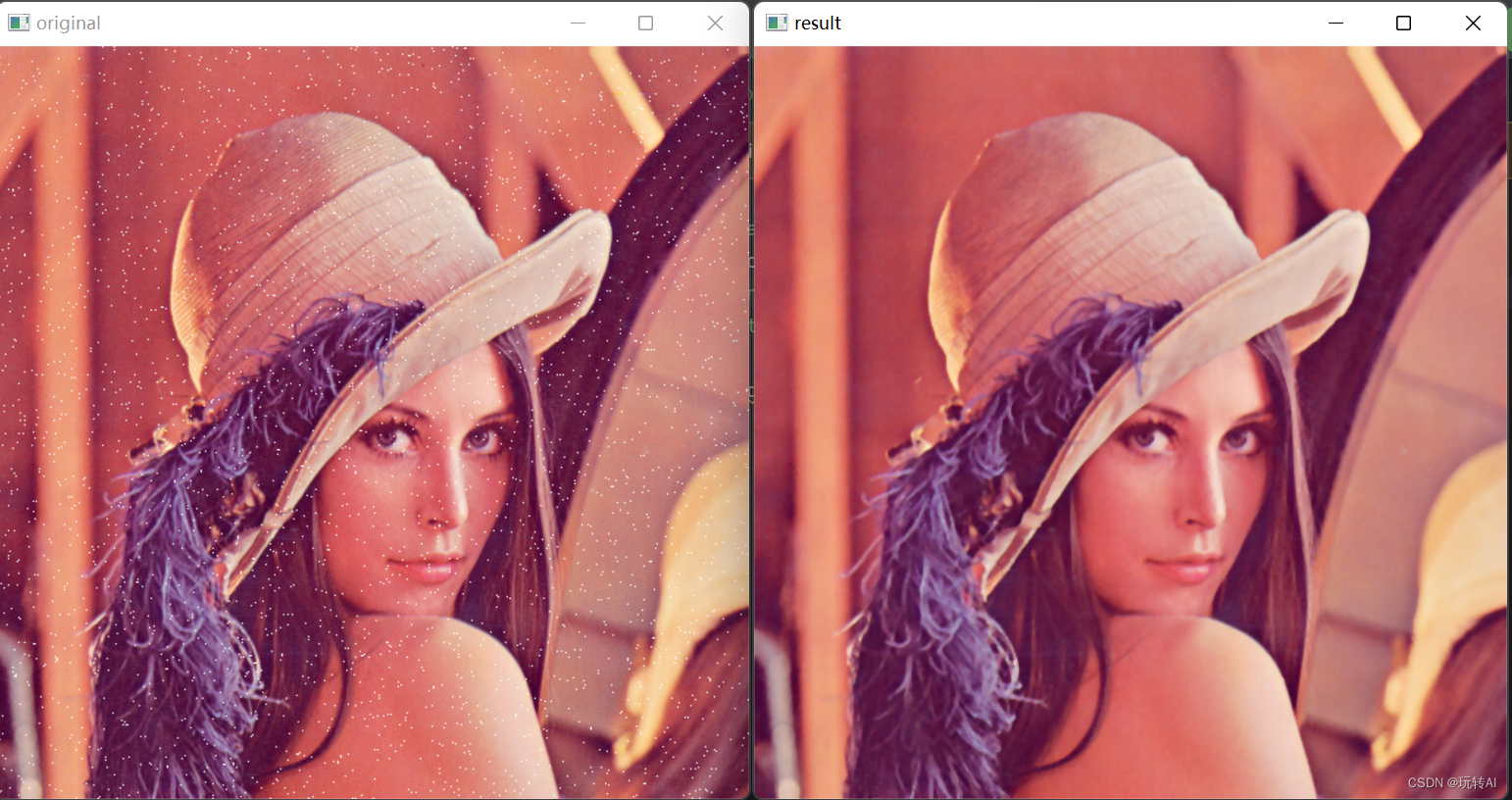
中值滤波是一种常见的图像处理滤波技术,用于去除图像中的噪声。它的原理是用一个滑动窗口(也称为卷积核)在图像上移动,对窗口中的像素值进行排序,然后用窗口中像素值的中值来替换中心像素的值。这样,中值滤…...

后端进阶之路——深入理解Spring Security配置(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

怎么绘制汤姆索亚历险记思维导图?掌握这几个绘制步骤就可以
怎么绘制汤姆索亚历险记思维导图?如果你正在为学习汤姆索亚历险记而感到困惑,或者你想要更好地理解小说中的人物关系、情节和舞台背景,那么一个清晰的思维导图就可以帮助你梳理思路。那么下面就给大家介绍一下绘制步骤。 在进行思维导图绘制的…...

Redis和数据库更新先后顺序
在使用 Redis 和数据库时,更新的先后顺序可以根据具体场景来决定。一般来说,有以下两种典型的更新顺序: 先更新数据库,再更新 Redis: 这种更新顺序适用于需要保证数据的一致性和可靠性的场景。当有数据更新时,首先将数据更新到数据库中,确保数据持久化。然后再更新 Redi…...

JavaScript--AJAX
概述 传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从…...

AI Chat 设计模式:13. 代理模式
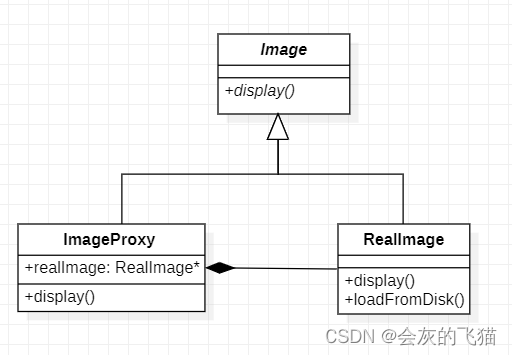
本文是该系列的第十三篇,采用问答式的方式展开,和前面的文章有一些不同,我不再进行提问了,改为由 GPT 1 号提问,GPT 2 号作答,每一节的小标题是我从 GPT 1 号的提问中总结出来的。我现在是完完全全的旁观者…...

嵌入式开发实用工具——QFSViewer
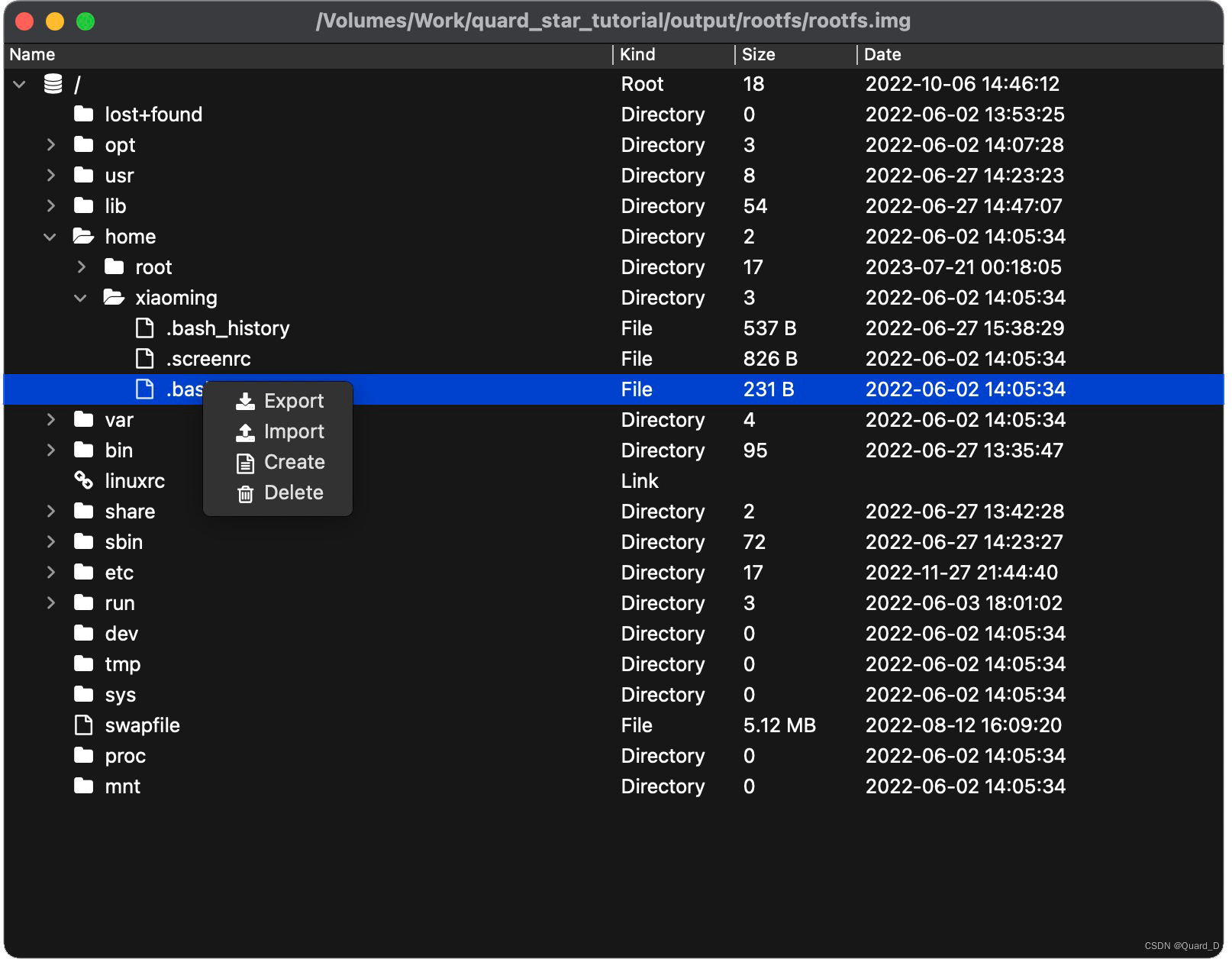
嵌入式开发实用工具——QFSViewer 介绍 今天给大家推荐个我个人业余时间开发的一个嵌入式开发实用工具——QFSViewer,这个工具主要是用来加载查看各种嵌入式常用的文件系统映像,目前支持JFSS2、Fat32、Fat16、Fat12、exFat、Ext2、Ext3、Ext4等文件系统…...

appium自动爬取数据
爬取类容:推荐知识点中所有的题目 爬取方式:appium模拟操作获取前端数据 入门级简单实现,针对题目和答案是文字内容的没有提取出来 适用场景;数据不多,参数加密,反爬严格等场景 from appium import webdriver impor…...

jenkins 在pinline克隆代码的两种方式
在pinline克隆代码的两种方式 1.pipline语法直接实现方式1.1例子11.2例子2 2.jenkins pinline 流水线中调用 shell脚本方式 jenkins搭建流水线从拉取代码开始其实是最正规的方式,但是如何拉取有多种方式 可以用jenkins的插件以钩子的形式,也可以在piplin…...

Python入门【编辑、组合、设计模式_工厂模式实现 、设计模式_单例模式实现、工厂和单例模式结合、异常是什么?异常的解决思路 】(十七)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

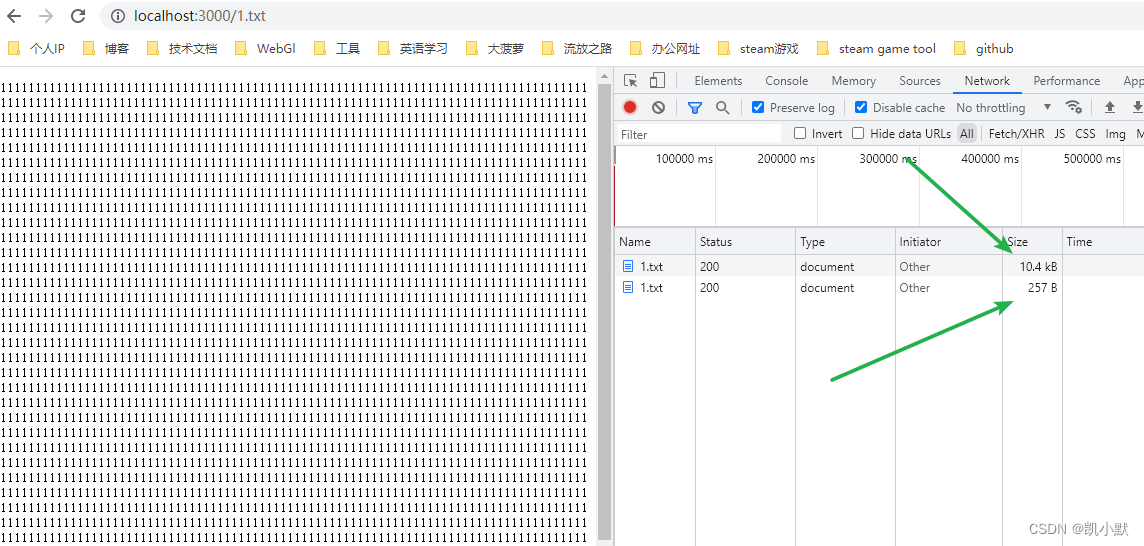
65 # 实现 http-server 里的 gzip 压缩
用 zlib 来实现 gzip 压缩 服务端优化都是:压缩 缓存 前端可以通过 webpack 插件进行压缩 gzip 根据替换来实现的,重复率越高,压缩后的结果越小 const zlib require("zlib"); const fs require("fs"); const path …...

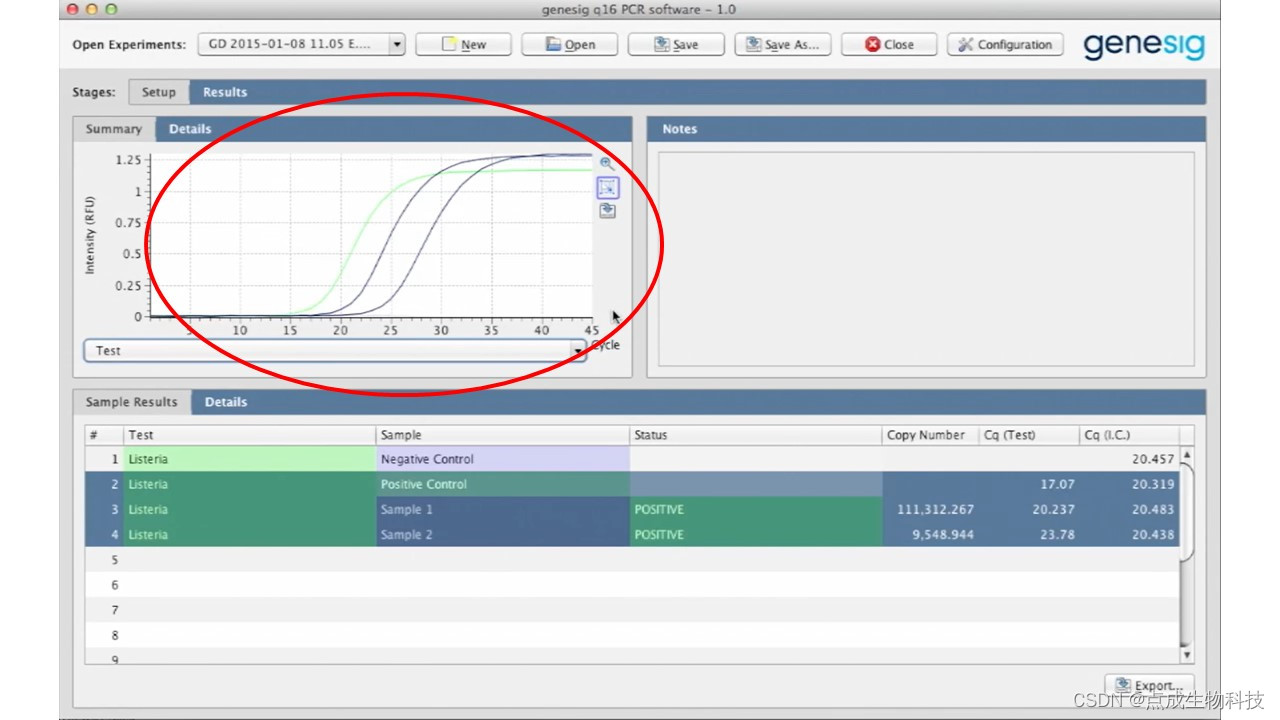
点成分享丨qPCR仪的原理与使用——以Novacyt产品为例
近年来,PCR检测在多种领域发挥着巨大的作用。短时高效和即时监测都成为了PCR仪发展的方向。作为世界领先的制造商之一,Novacyt公司为来自全球多个国家和行业的用户提供了优质的qPCR仪。 MyGo Mini S qPCR仪是一种紧凑型的实时qPCR仪,非常适合…...

Postman如何做接口测试
目录 Postman如何做接口测试1:如何导入 swagger 接口文档 Postman如何做接口测试2:如何切换测试环境 Postman如何做接口测试3:什么?postman 还可以做压力测试? Postman如何做接口测试4:如何自动添加请求…...

每天一道leetcode:剑指 Offer 32 - II. 从上到下打印二叉树 II(适合初学者)
今日份题目: 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行。 示例 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层次遍历结果: [ [3], […...

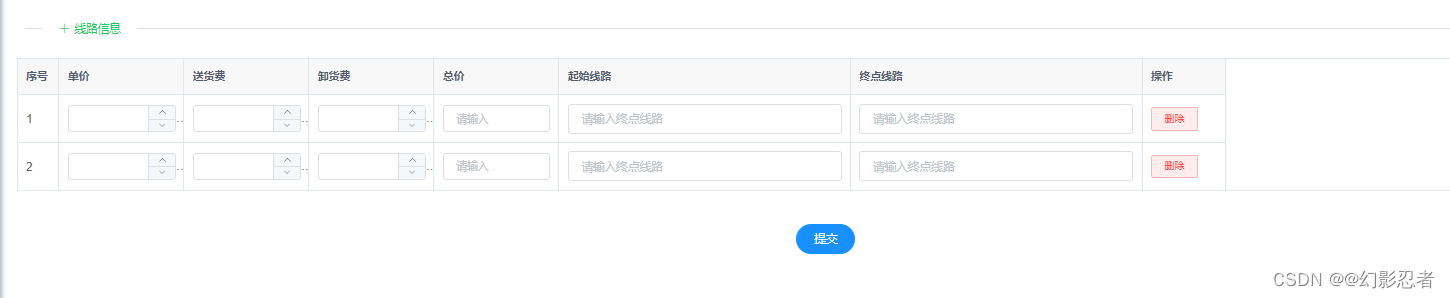
vue动态生成行
vue代码 <el-table :data"form.lineInfos" :bordertrue style"width: 99.99%;"> <el-table-column type"index" label"序号" width"50"></el-table-column> <el-table-column prop"unitPrice&qu…...

IPC之一:使用匿名管道进行父子进程间通信的例子
IPC 是 Linux 编程中一个重要的概念,IPC 有多种方式,本文主要介绍匿名管道(又称管道、半双工管道),尽管很多人在编程中使用过管道,但一些特殊的用法还是鲜有文章涉及,本文给出了多个具体的实例,每个实例均附…...

前端将页面转化为图片---进行下载导出、打印等功能
1.需要实现一个将div页面的东西导出,使用到了html2canvas 官网: 配置型 | HTML2CANVAS 中文文档 (allenchinese.github.io) 2.下载html2canvas npm install --save html2canvas 3.导入使用到的页面 import html2canvas from html2canvas 4.创建图片基础应用 …...

docker安装code-service在线开发vscode工具及node版本过低问题
docker安装code-service 拉去镜像 docker pull codercom/code-server创建项目存放映射路径 mkdir /data/code-service/project运行 这里不唯一,但注意密码 docker run -itd --name code-service -u root -p 1024:8080 -v /data/code-service/project:/home/cod…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
