视频监控流程图3
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" type="text/css" href="visio.css"/>
<title>
视频监控流程图
</title>
<script type="text/javascript" language="javascript">
function UpdateTooltip(){};
function OnShapeClick(){};
</script>
<script src="gif_1.js" type="text/jscript" language="jscript"></script>
<script type="text/jscript" language="jscript">
if(parent.isUpLevel)
{
location.replace(parent.g_FileList[parent.g_CurPageIndex].PriImage);
}
</script>
<script type="text/jscript" language="jscript">
var pageID = 5;
var isUpLevel = parent.isUpLevel;
var OnShapeClick = null;
if (!parent.isMac)
{
OnShapeClick = parent.OnShapeClick;
}
var OnShapeKey = parent.OnShapeKey;
var UpdateTooltip = parent.UpdateTooltip;
var clickMenu = parent.clickMenu;
var toggleMenuDiv = parent.toggleMenuDiv;
var toggleMenuLink = parent.toggleMenuLink;
var GoToPage = parent.GoToPage;
if (parent.isUpLevel)
{
if (parent.g_FirstPageToLoad != null && parent.g_FirstPageToLoad.length > 0)
{
if (parent.g_FileList[parent.g_CurPageIndex].PageID != pageID)
{
var fileEntry = parent.g_FileList[parent.g_CurPageIndex];
var fileToLoad = fileToLoad = fileEntry.PriImage;
if (fileEntry.SecImage.length > 0)
{
fileToLoad = fileEntry.SecImage;
}
location.replace(fileToLoad);
}
parent.g_FirstPageToLoad = null;
}
var viewMgr = new parent.CViewMgr();
parent.viewMgr = viewMgr;
viewMgr.SupportsDetails = true;
viewMgr.SupportsSearch = true;
viewMgr.put_Location = ViewMgrSetRasterLocation;
viewMgr.visBBoxLeft = 0.982585;
viewMgr.visBBoxRight = 8.046205;
viewMgr.visBBoxBottom = 0.373219;
viewMgr.visBBoxTop = 11.271352;
viewMgr.highlightDiv = null;
}
function load ()
{
if(isUpLevel)
{
arrowdiv.innerHTML = '<img id="arrowgif" alt="显示所选形状的位置" src="arrow.gif"/>';
var pageIndex = parent.PageIndexFromID (pageID);
parent.CurPageUpdate (pageIndex);
}
}
function unload()
{
if(isUpLevel)
{
viewMgr = null;
parent.viewMgr = null;
}
}
window.onload = load;
window.onunload = unload;
document.onclick = clickMenu;
</script>
</head>
<body class="pageView" bgcolor="#FFFFFF">
<div id=arrowdiv style="position:absolute;top:0;left:0;visibility:hidden;z-index:5">
</div>
<div id="menu1" οnclick="clickMenu()" class="hlMenu">
</div>
<DIV id=RasterDiv>
<center>
<IMG id="ConvertedImage" SRC="gif_3.gif" ALT="二次开发流图" name=RasterImage BORDER="0" USEMAP="#visImageMap">
</center>
<MAP NAME="visImageMap">
<AREA shape="POLYGON" tabindex="1" ALT="HVFStop 停止采集" origTitle="HVFStop 停止采集" TITLE="HVFStop 停止采集" target="_top" COORDS="238,317,346,317,346,284,238,284,238,317" οnmοuseοver="UpdateTooltip(this,5,20)" οnfοcus="UpdateTooltip(this,5,20)" οnclick="return OnShapeClick(5,20);" οnkeyup="OnShapeKey(5,20);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFResume 继续采集" origTitle="HVFResume 继续采集" TITLE="HVFResume 继续采集" target="_top" COORDS="238,273,346,273,346,241,238,241,238,273" οnmοuseοver="UpdateTooltip(this,5,19)" οnfοcus="UpdateTooltip(this,5,19)" οnclick="return OnShapeClick(5,19);" οnkeyup="OnShapeKey(5,19);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFPause 暂停采集数据" origTitle="HVFPause 暂停采集数据" TITLE="HVFPause 暂停采集数据" target="_top" COORDS="238,231,346,231,346,198,238,198,238,231" οnmοuseοver="UpdateTooltip(this,5,18)" οnfοcus="UpdateTooltip(this,5,18)" οnclick="return OnShapeClick(5,18);" οnkeyup="OnShapeKey(5,18);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFRecord 采集数据" origTitle="HVFRecord 采集数据" TITLE="HVFRecord 采集数据" target="_top" COORDS="238,183,346,183,346,151,238,151,238,183" οnmοuseοver="UpdateTooltip(this,5,17)" οnfοcus="UpdateTooltip(this,5,17)" οnclick="return OnShapeClick(5,17);" οnkeyup="OnShapeKey(5,17);">
<AREA shape="POLYGON" tabindex="1" ALT="CloseDriver 关闭设备驱动" origTitle="CloseDriver 关闭设备驱动" TITLE="CloseDriver 关闭设备驱动" target="_top" COORDS="0,409,108,409,108,376,0,376,0,409" οnmοuseοver="UpdateTooltip(this,5,9)" οnfοcus="UpdateTooltip(this,5,9)" οnclick="return OnShapeClick(5,9);" οnkeyup="OnShapeKey(5,9);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFUnlock 释放设备" origTitle="HVFUnlock 释放设备" TITLE="HVFUnlock 释放设备" target="_top" COORDS="0,359,108,359,108,326,0,326,0,359" οnmοuseοver="UpdateTooltip(this,5,8)" οnfοcus="UpdateTooltip(this,5,8)" οnclick="return OnShapeClick(5,8);" οnkeyup="OnShapeKey(5,8);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFClose 关闭对流数据的访问" origTitle="HVFClose 关闭对流数据的访问" TITLE="HVFClose 关闭对流数据的访问" target="_top" COORDS="0,309,108,309,108,276,0,276,0,309" οnmοuseοver="UpdateTooltip(this,5,7)" οnfοcus="UpdateTooltip(this,5,7)" οnclick="return OnShapeClick(5,7);" οnkeyup="OnShapeKey(5,7);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFSet 配置流数据" origTitle="HVFSet 配置流数据" TITLE="HVFSet 配置流数据" target="_top" COORDS="0,206,108,206,108,173,0,173,0,206" οnmοuseοver="UpdateTooltip(this,5,6)" οnfοcus="UpdateTooltip(this,5,6)" οnclick="return OnShapeClick(5,6);" οnkeyup="OnShapeKey(5,6);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFOpen 建立对流数据的访问" origTitle="HVFOpen 建立对流数据的访问" TITLE="HVFOpen 建立对流数据的访问" target="_top" COORDS="0,163,108,163,108,130,0,130,0,163" οnmοuseοver="UpdateTooltip(this,5,5)" οnfοcus="UpdateTooltip(this,5,5)" οnclick="return OnShapeClick(5,5);" οnkeyup="OnShapeKey(5,5);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFLock 锁定设备" origTitle="HVFLock 锁定设备" TITLE="HVFLock 锁定设备" target="_top" COORDS="0,119,108,119,108,87,0,87,0,119" οnmοuseοver="UpdateTooltip(this,5,4)" οnfοcus="UpdateTooltip(this,5,4)" οnclick="return OnShapeClick(5,4);" οnkeyup="OnShapeKey(5,4);">
<AREA shape="POLYGON" tabindex="1" ALT="HVFAssign 将驱动与设备关联" origTitle="HVFAssign 将驱动与设备关联" TITLE="HVFAssign 将驱动与设备关联" target="_top" COORDS="0,76,108,76,108,43,0,43,0,76" οnmοuseοver="UpdateTooltip(this,5,3)" οnfοcus="UpdateTooltip(this,5,3)" οnclick="return OnShapeClick(5,3);" οnkeyup="OnShapeKey(5,3);">
<AREA shape="POLYGON" tabindex="1" ALT="OpenDriver 打开设备驱动" origTitle="OpenDriver 打开设备驱动" TITLE="OpenDriver 打开设备驱动" target="_top" COORDS="0,33,108,33,108,0,0,0,0,33" οnmοuseοver="UpdateTooltip(this,5,2)" οnfοcus="UpdateTooltip(this,5,2)" οnclick="return OnShapeClick(5,2);" οnkeyup="OnShapeKey(5,2);">
</MAP>
</DIV>
</body>
</html>
相关文章:

视频监控流程图3
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...
 2.14.3 CANFD协议介绍)
Linux ARM平台开发系列讲解(CAN) 2.14.3 CANFD协议介绍
1. 概述 前面章节介绍了CAN2.0协议,CAN现在主要是用在汽车领域,随着CAN的发展, 又衍生除了CANFD协议,该协议是在CAN的基础之上进行了升级,CAN2.0的最高速率是1Mbps,有限的速率导致CAN总线上负载率变高,所以CANFD就出现了,CANFD目前最高支持10Mbps。除此之外,CANFD还拥…...

参考 | 给C盘 “搬家“
参考 | 给C盘 “搬家” 将在C盘准备 “搬家” 的 文件/文件夹 完整路径 copy 下来 e.g. 路径一 “C:\Users\你的用户名\AppData\Roaming\kingsoft” 将这个 文件/文件夹 CTRLX 剪切下来 注意: 剪切后, 不需要自己重新新建, 直接执行第三步 将这个 文件/文件夹 CTRLV 粘贴到你要…...

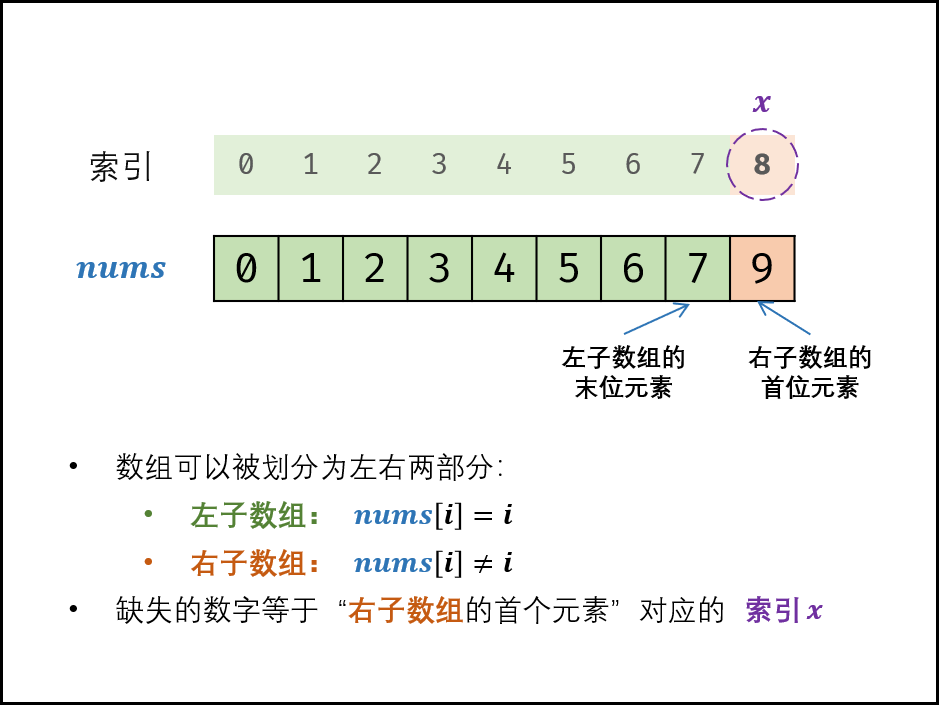
剑指 Offer 53 - II. 0~n-1中缺失的数字
原题链接 难度:easy\color{Green}{easy}easy 题目描述 一个长度为n-1的递增排序数组中的所有数字都是唯一的,并且每个数字都在范围0~n-1之内。在范围0~n-1内的n个数字中有且只有一个数字不在该数组中,请找出这个数字…...

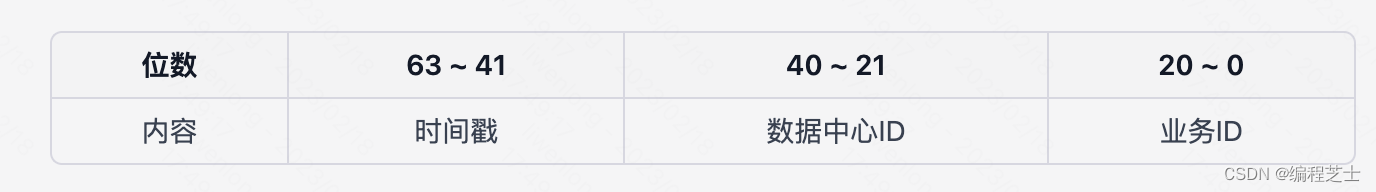
分布式id
一、分布式系统 1.1 分布式系统的定义和应用场景 分布式系统是由多个独立的计算机节点协同工作,以共同完成一个任务的系统。这些节点通过网络进行通信和协调,共享计算和存储资源,从而实现对更大规模问题的处理和更高系统可用性的要求。 分…...

创意编程py模拟题
前言:好久没写博客了,来水好好写一篇 注:本篇文章为py,不是c 1、敲七 版本1 题目: 题目描述 输出7和7的倍数,还有包含7的数字例如(17,27,37…70,71&#…...

uniapp中条件编译
官方:https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9 #ifndef H5 代码段… #endif 表示除了H5其他都可以编译 #ifdef H5 代码段… #endef 表示只能编译H5,其他的都不能编译 其他编译平台请查看官方文档。 …...

封装 YoloV5 detect.py 成 Python 库以供 python 程序使用
本项目地址 Github 本项目地址 Github Introduction YoloV5 作为 YoloV4 之后的改进型,在算法上做出了优化,检测的性能得到了一定的提升。其特点之一就是权重文件非常的小,可以在一些配置更低的移动设备上运行,且提高速度的同时…...

PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离
标签 PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离 背景 PostGIS中有两种常用的空间类型geometry和geography,这两种数据类型有什么差异,应该如何选择? 对于GIS来说,首先是坐标系,有两种&#…...

K3S 系列文章-5G IoT 网关设备 POD 访问报错 DNS ‘i/o timeout‘分析与解决
开篇 《K3s 系列文章》《Rancher 系列文章》 问题概述 20220606 5G IoT 网关设备同时安装 K3S Server, 但是 POD 却无法访问互联网地址,查看 CoreDNS 日志提示如下: ... [ERROR] plugin/errors: 2 update.traefik.io. A: read udp 10.42.0.3:38545-&…...

社会工程学介绍
目录前言手段和术语假托在线聊天/电话钓鱼下饵(Baiting)等价交换同情心尾随(Tailgating or Piggybacking)社交工程学的演进钓鱼式攻击电脑蠕虫垃圾邮件特别人物总结前言 在信息安全方面,社会工程学是指对人进行心理操…...

干货 | 有哪些安慰剂按钮的设计?
仔细观察我们的生活,你会发现处处都是安慰剂按钮,ATM的点钞声、开启空调的呼呼声,这些都对用户心里产生了有意的引导作用,当你打开了空调按钮,先播放声音会让你感觉你按下的按钮起到了作用。 我们的大脑不喜欢杂乱无章…...

LeetCode 每日一题 2023/2/13-2023/2/19
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录2/13 1234. 替换子串得到平衡字符串2/14 1124. 表现良好的最长时间段2/15 1250. 检查「好数组」2/16 2341. 数组能形成多少数对2/17 1139. 最大的以 1 为边界的正方形2/18 1…...

SAP 关于多种语言配置
怎样才能在登录时选择自己需要的语言登录呢?虽然这个问题对很多人来说可能根本就算不上问题,但对很多新手来说可能却是很想尽快解决的问题。 曾经有位Puber说有个很简单的办法,但可惜的是在我一直没找到这个办法。今天看到一份资料ÿ…...

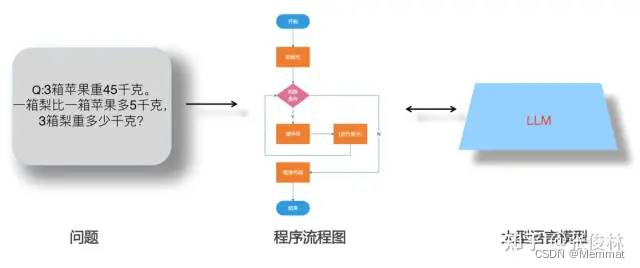
万字长文讲述由ChatGPT反思大语言模型的技术精要
文|张俊林 源|知乎张俊林 导读:ChatGPT出现后惊喜或惊醒了很多人。惊喜是因为没想到大型语言模型(LLM,Large Language Model)效果能好成这样;惊醒是顿悟到我们对LLM的认知及发展理念,…...

SpringBoot静态资源访问
静态资源路径 类路径下:/resources/static/、/resources/public/、/resources/resources/、/resources/META-INF/resources 这些路径下的资源均可直接访问;通过 http://ip:port/资源名称 访问即可 可在配置文件中对访问路径和访问拦截规则进行设置&…...

【物联网】智慧农业病虫害精准辨识竞赛思路及代码分享
来源:投稿 作者:LSC 编辑:学姐 比赛官网: https://www.dataglobal.cn/cmpt/signUpInfo200.html 任务描述 请参赛者设计智慧农业病虫害检测系统,给出一体化问题解决方案,鼓励参赛选手结合某一果园/农作物实际情况建立…...

Properties类读取配置文件
文章目录前言一、Properties类的使用 :1、创建sk.properties文件2、编写读取 properties 属性文件,并输出属性值。3、运行结果总结前言 Properties类的介绍 : 在Java中提供了 java.util.Properties 类,来读取 .properties 属性文件。在程序调用 Propert…...

知其然更要知其所以然,聊聊SQLite软件架构
SQLite是一个非常受欢迎的数据库,在数据库排行榜中已经进入前十的行列。这主要是因为该数据库非常小巧,而且可以支持Linux、Windows、iOS和Andriod的主流的操作系统。 SQLite非常简单,是一个进程内的动态库数据库。其最大的特点是可以支持不同…...

微服务架构的演变
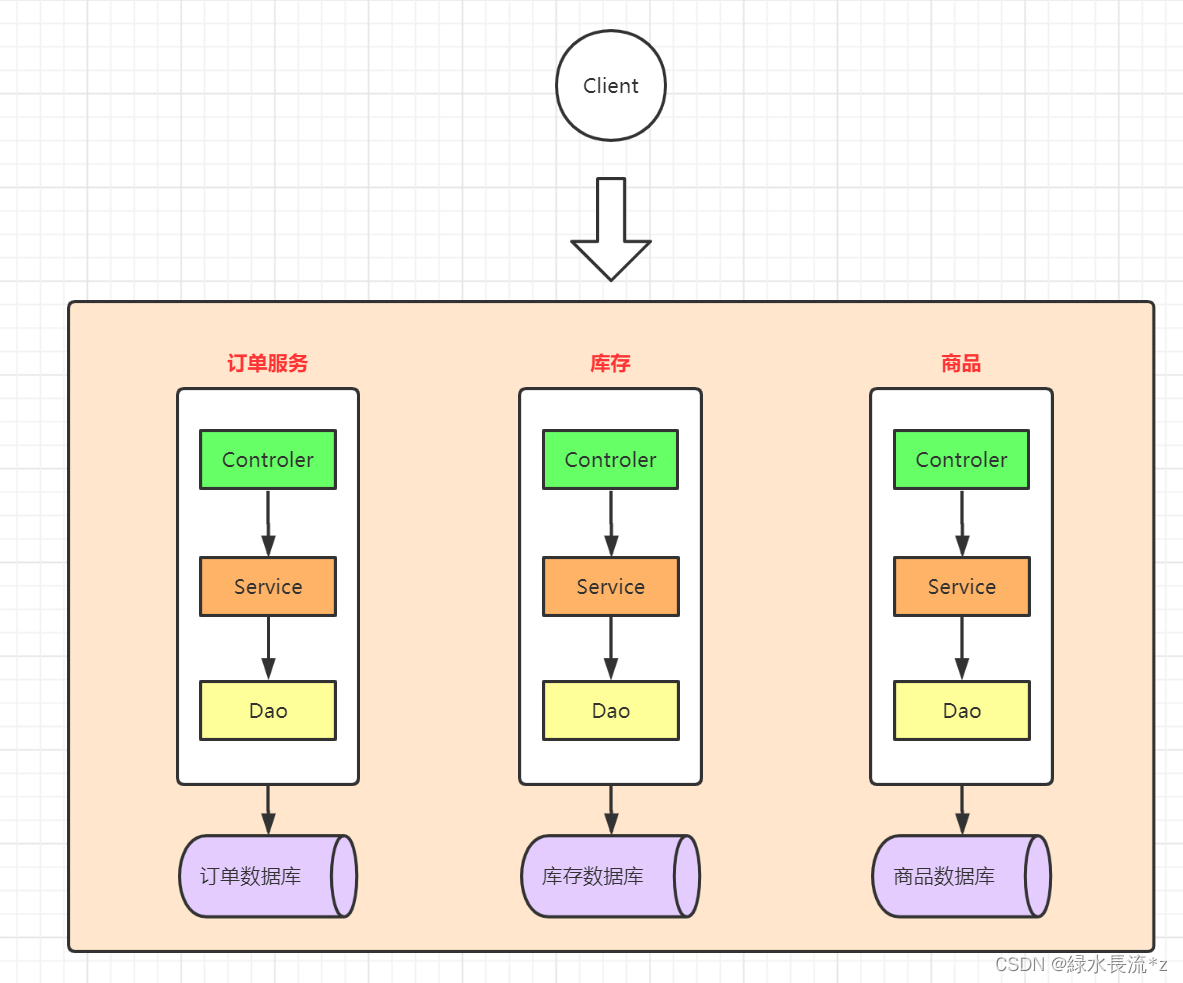
文章目录1.1 系统架构的演变过程1.1.1 单体应用架构1.1.2 垂直应用架构1.1.3 分布式架构1.1.4 SOA架构1.1.5 微服务架构1.2 微服务架构设计原则1.2.1 AKF拆分原则1.2.1.1 X轴扩展(水平复制)1.2.1.2 Y轴扩展(模块拆分)1.2.1.3 Z轴扩…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
