el-tree 懒加载数据,增删改时局部刷新实现
1.数据过多时进行懒加载孩子节点,根据层级传参获取后端孩子数据
懒加载主要部分:
1参数:
:load="loadNode"
lazy
:props="defaultProps"
2.defaultProps 需要设置isLeaf: 'isLeaf',去除最后一层孩子节点的展开图表
defaultProps: {
children: 'children',
label: 'label',
isLeaf: 'isLeaf'
},
2.增删改时实现局部刷新
主要思路:将展开的层级的node保存当curNode中,在进行添加刷新后调用partialRefreshpartialRefresh()方法【下面代码】
partialRefreshpartialRefresh (node) {
this.mark = true
node.loaded = false // 设置loaded为false;模拟一次节点展开事件,加载重命名后的新数据;
node.expand() // 新建子节点是刷新一次本节点的展开请求,而重命名和删除则需要刷新父级节点的
的展开事件,可以设置node.parent.loaded = false;node.parent.expand();
},
完整案例代码(没和后端交互)
<template><div>树形懒加载 局部刷新:添加或者删除节点时,后端需要返回当前节点下的最新的孩子数据<el-tree:props="defaultProps":data="data":load="loadNode"lazy:expand-on-click-node="false":check-on-click-node="true"@node-click="nodeClick"></el-tree><el-button @click="add">添加局部数据</el-button><el-button @click="deletes">删除局部刷新</el-button></div>
</template><script>export default {data() {return {nodeArr:[],mark:false,delete:false,curPath:'',curNode:'',defaultProps: {children: 'children',label: 'label',isLeaf: 'isLeaf'},data: [{label: '一级 1',filedId:'dddd',children:[{}]}, {label: '一级 2',children:[{}]}, {label: '二级 2-2',children:[{}]}],};},methods: {// 模拟删除deletes() {this.delete=truethis.partialRefreshpartialRefresh(this.curNode)},// 模拟添加数据,add() {this.partialRefreshpartialRefresh(this.curNode)},nodeClick (data, node) {console.log('node',node);this.curNode = node},// 删除// 实现局部刷新,在点击弹窗处调用的partialRefreshpartialRefresh (node) {this.mark = truenode.loaded = false // 设置loaded为false;模拟一次节点展开事件,加载重命名后的新数据;node.expand() // 新建子节点是刷新一次本节点的展开请求,而重命名和删除则需要刷新父级节点的 的展开事件,可以设置node.parent.loaded = false;node.parent.expand();},loadNode(node, resolve) {console.log('nodexx',node);this.curNode = nodeif (node.level === 0) {return resolve(this.data);}if (node.level >= 1) {// 设置定时器模拟接口返回孩子数据setTimeout(() => {node.data.children.pop();node.data.children = []// 模拟添加的// if(this.mark) {// // 模拟添加数据,真正开发应该是后端将当前节点孩子数据返回// node.data.children.push(// {// label: '新添加的孩子',// filedId:'wwww',// isLeaf:true,// },// {// label: '初始的孩子',// filedId:'wwww',// isLeaf:true,// },// {// label: '二级 3-2',// filedId:'wwww',// children:[{}]// })// } else {// node.data.children.pop();// node.data.children.push({// label: '初始的孩子',// filedId:'wwww',// isLeaf:true,// },// {// label: '二级 3-2',// filedId:'wwww',// children:[{}]// })// }// 模拟删除if(this.delete) {// 模拟删除数据,真正开发应该是后端将当前节点孩子数据返回node.data.children.push(// {// label: '新添加的孩子',// filedId:'wwww',// isLeaf:true,// },// {// label: '初始的孩子',// filedId:'wwww',// isLeaf:true,// },{label: '二级 3-2',filedId:'wwww',children:[{}]})} else {node.data.children.pop();node.data.children.push({label: '初始的孩子',filedId:'wwww',isLeaf:true,},{label: '二级 3-2',filedId:'wwww',children:[{}]})}resolve(node.data.children)},3000)}}}};
</script><style></style>相关文章:

el-tree 懒加载数据,增删改时局部刷新实现
1.数据过多时进行懒加载孩子节点,根据层级传参获取后端孩子数据 懒加载主要部分: 1参数: :load"loadNode" lazy :props"defaultProps" 2.defaultProps 需要设置isLeaf: isLeaf,去除最后一层孩子节点的展开图表 defaultProps: { ch…...

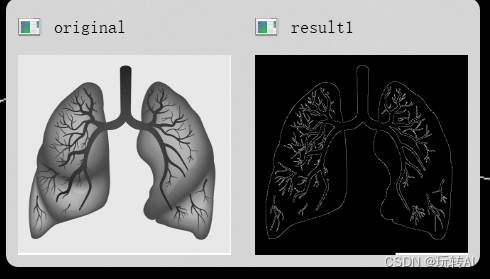
opencv基础44- Canny边缘检测详解-cv.Canny()
什么是Canny边缘检测? Canny边缘检测是一种经典的边缘检测算法,由John F. Canny在1986年提出。它被广泛应用于计算机视觉和图像处理领域,是一种多阶段的边缘检测算法,能够有效地检测图像中的边缘并抑制噪声。 Canny边缘检测的主要…...
--函数)
neo4j查询语言Cypher详解(三)--函数
函数 Cypher中的函数如果输入参数为null,则返回null。 以字符串作为输入的函数都对Unicode字符进行操作,而不是对标准字符进行操作。例如,size()函数应用于任何Unicode字符将返回1,即使该字符不适合一个字符的16位。 可以通过 …...

kafka权威指南(阅读摘录)
零复制 Kafka 使用零复制技术向客户端发送消息——也就是说,Kafka 直接把消息从文件(或者更确切地说是 Linux 文件系统缓存)里发送到网络通道,而不需要经过任何中间缓冲区。这是 Kafka 与其他大部分数据库系统不一样的地方&#…...

【爬虫实践】使用Python从网站抓取数据
一、说明 本周我不得不为客户抓取一个网站。我意识到我做得如此自然和迅速,分享它会很有用,这样你也可以掌握这门艺术。【免责声明:本文展示了我的抓取做法,如果您有更多相关做法请在评论中分享】 二、计划策略 2.1 策划 确定您…...

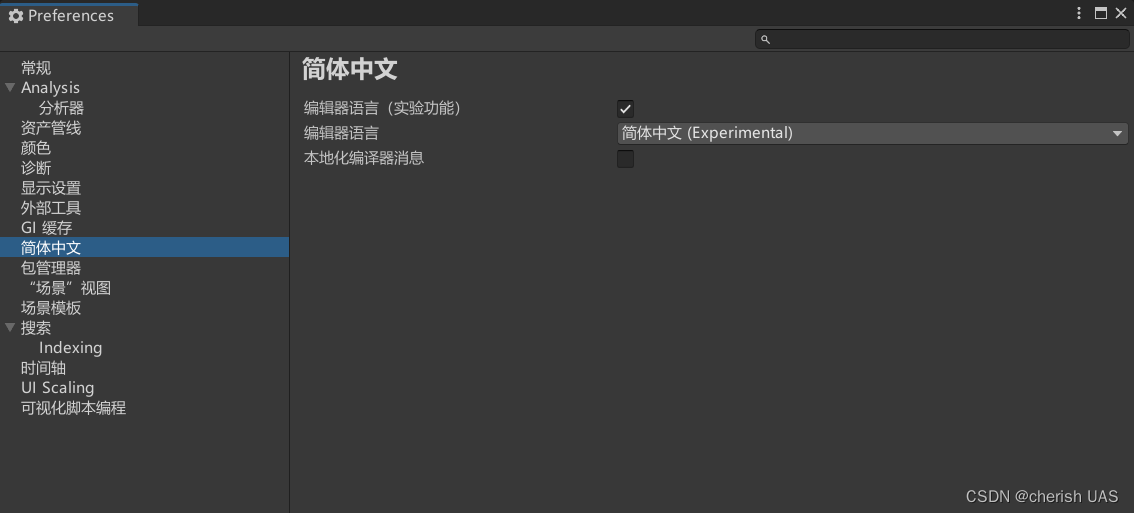
win10 2022unity设置中文
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言解决方法 前言 在Edit->preferences里找不到language选项。 解决方法 【1】打开下面地址 注意 :把{version}换成你当前安装的版本,比如说如果…...

python表白代码大全可复制,python表白代码大全简单
大家好,小编来为大家解答以下问题,python表白代码大全可复制,python表白程序代码完整版,现在让我们一起来看看吧! 今天是20230520,有人说:5代表的是人生五味,酸甜苦辣咸;…...

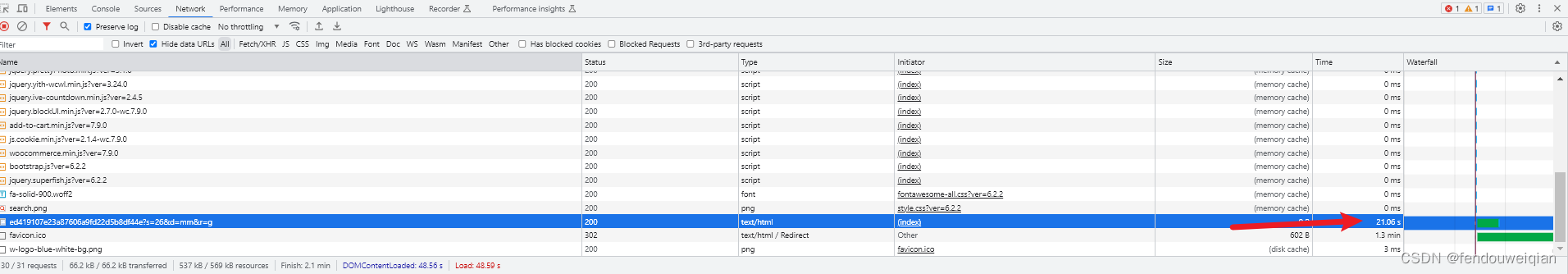
wordpress 打开缓慢处理
gravatar.com 头像网站被墙 追踪发现请求头像时长为21秒 解决方案一 不推荐,容易失效,网址要是要稳定为主,宁愿头像显示异常,也不能网址打不开 网上大部分搜索到的替换的CDN网址都过期了,例如:gravatar.du…...

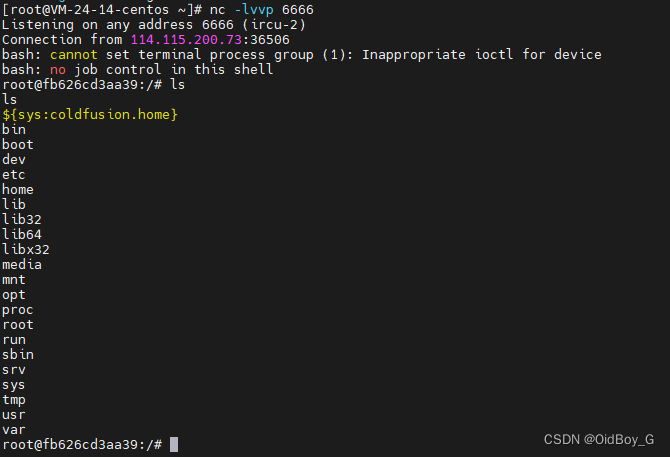
Adobe ColdFusion 反序列化漏洞复现(CVE-2023-29300)
0x01 产品简介 Adobe ColdFusion是美国奥多比(Adobe)公司的一套快速应用程序开发平台。该平台包括集成开发环境和脚本语言。 0x02 漏洞概述 Adobe ColdFusion存在代码问题漏洞,该漏洞源于受到不受信任数据反序列化漏洞的影响,攻击…...

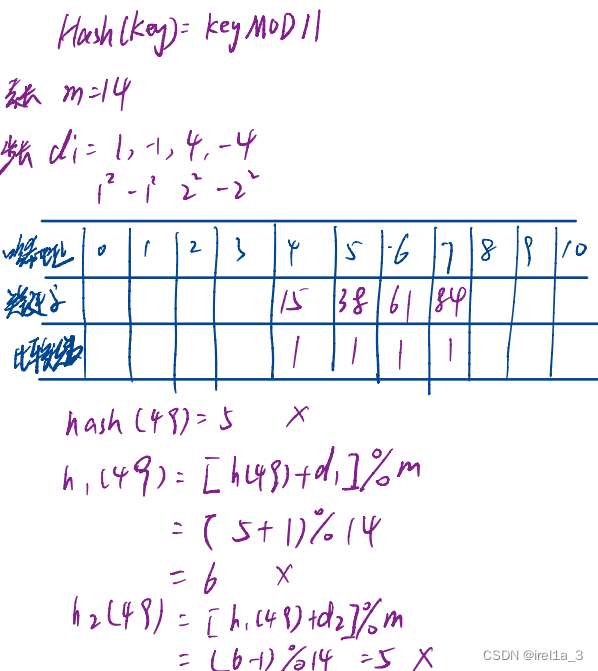
林【2018】
关键字: BST插入叶子结点、ADT结伴操作、队列插入前r-1、哈希函数二次探测法(1,-1,4,-4)、队列元素个数、折半查找失败次数、广义表链表结构、B-树构建、单链表指定位置插入数组元素 一、判断 二、单选 h(49)+1,-1,+4,-4...

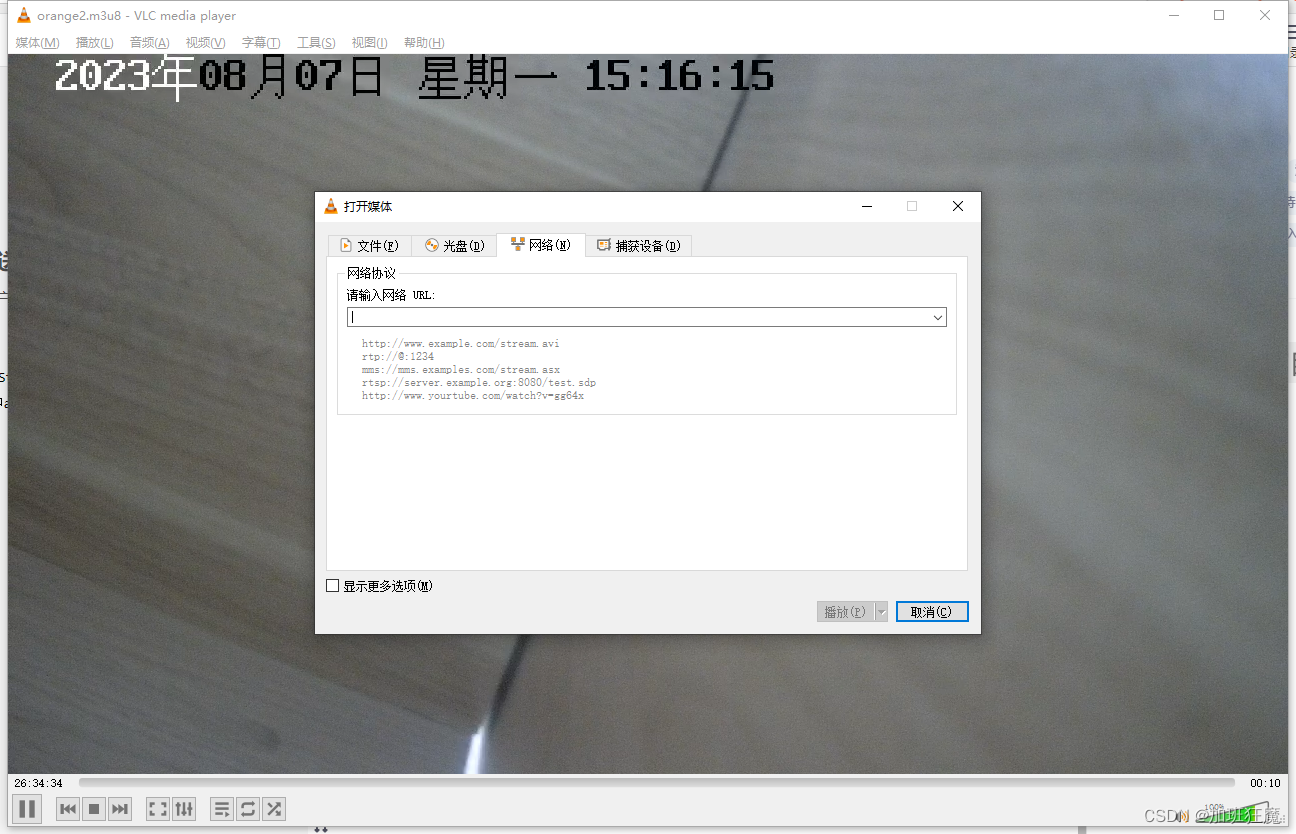
ffmpeg+nginx实现rtsp协议摄像头web端播放
ffmpegnginx实现rtsp协议摄像头web端播放 环境准备准备nginx环境添加rtmp模块添加hls转发 使用ffmpeg,将摄像头rtsp转为rtmp并推送到nginxVLC播放验证 环境准备 nginx(需要安装rtmp模块)ffmpeg 6.0vlc播放器(本地播放验证&#x…...

【周赛第69期】满分题解 软件工程选择题 枚举 dfs
目录 选择题1.2.3.4.面向对象设计七大原则 编程题S数最小H值 昨晚没睡好,脑子不清醒,痛失第1名 选择题 1. 关于工程效能,以下哪个选项可以帮助提高团队的开发效率? A、频繁地进行代码审查 B、使用自动化测试工具 C、使用版本控…...

P2015 二叉苹果树
P2015 二叉苹果树 类似于带限制背包问题,但不知道也能做。 n , q n,q n,q 范围小,大胆设 dp 状态。设 f u , i \large f_{u,i} fu,i 表示 u u u 子树内保留 i i i 根树枝的最大苹果数,可得状态转移方程 f u , i f u , j f v , i − …...

Linux 内核音频数据传递主要流程
Linux 用户空间应用程序通过声卡驱动程序(一般牵涉到多个设备驱动程序)和 Linux 内核 ALSA 框架导出的 PCM 设备文件,如 /dev/snd/pcmC0D0c 和 /dev/snd/pcmC0D0p 等,与 Linux 内核音频设备驱动程序和音频硬件进行数据传递。PCM 设…...

torch.device函数
torch.device 是 PyTorch 中用于表示计算设备(如CPU或GPU)的类。它允许你在代码中指定你希望在哪个设备上执行张量和模型操作,本文主要介绍了 torch.device 函数的用法和功能。 本文主要包含以下内容: 1.创建设备对象2.将张量和模…...

火车头采集器AI伪原创【php源码】
大家好,本文将围绕python作业提交什么文件展开说明,python123怎么提交作业是一个很多人都想弄明白的事情,想搞清楚python期末作业程序需要先了解以下几个事情。 火车头采集ai伪原创插件截图: I have a python project, whose fold…...

Python中常见的6种数据类型
数字(Numbers):数字类型用于表示数值,包括整数(int)和浮点数(float)。 字符串(Strings):字符串类型用于表示文本,由一系列字符组成。字…...

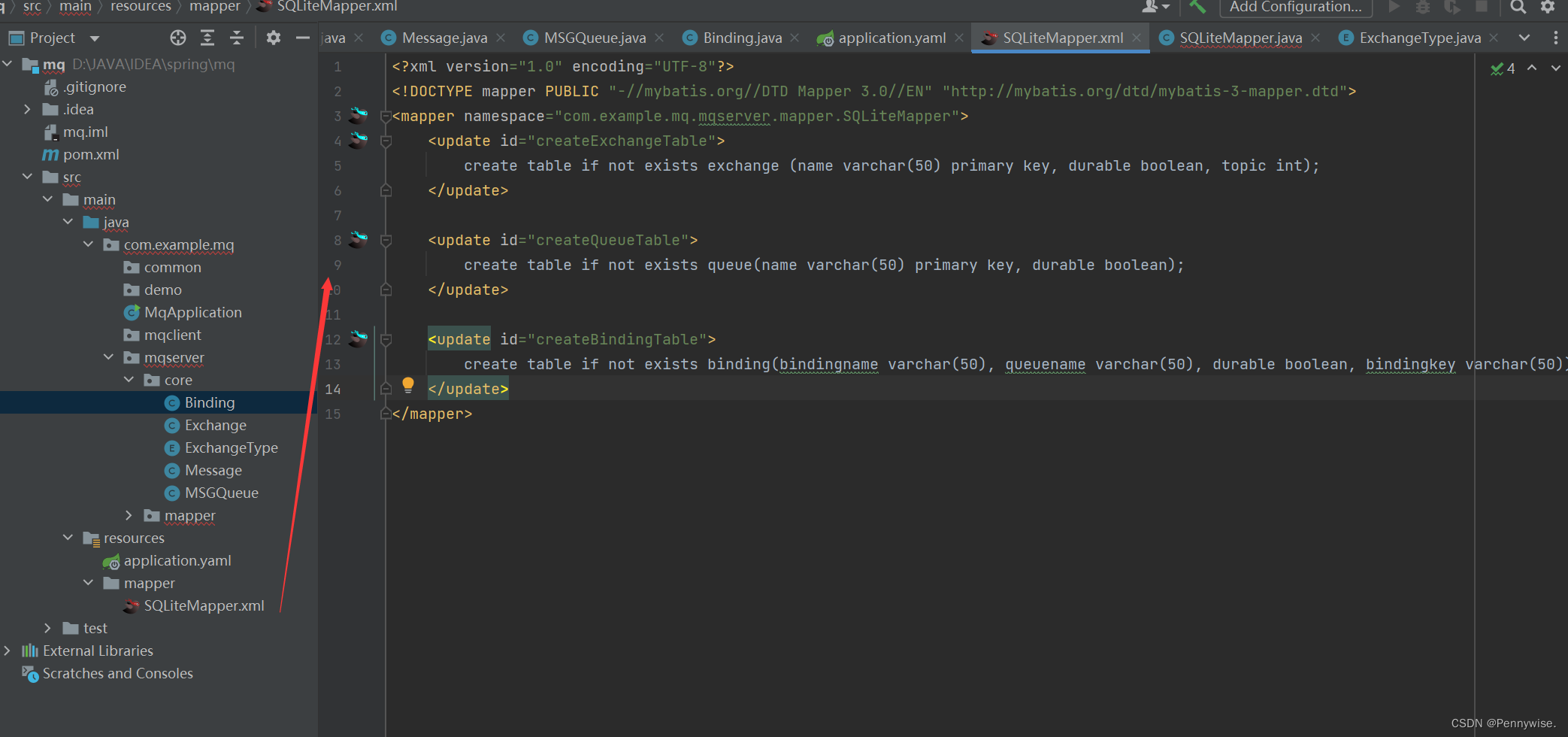
消息队列项目(2)
我们使用 SQLite 来进行对 Exchange, Queue, Binding 的硬盘保存 对 Message 就保存在硬盘的文本中 SQLite 封装 这里是在 application.yaml 中来引进对 SQLite 的封装 spring:datasource:url: jdbc:sqlite:./data/meta.dbusername:password:driver-class-name: org.sqlite.…...

解决MAC M1处理器运行Android protoc时出现的错误
Protobuf是Google开发的一种新的结构化数据存储格式,一般用于结构化数据的序列化,也就是我们常说的数据序列化。这个序列化协议非常轻量级和高效,并且是跨平台的。目前,它支持多种主流语言,比传统的XML、JSON等方法更具…...

C#使用SnsSharp实现鼠标键盘钩子,实现全局按键响应
gitee下载地址:https://gitee.com/linsns/snssharp 一、键盘事件,使用SnsKeyboardHook 按键事件共有3个: KeyDown(按键按下) KeyUp(按键松开) KeyPress(按键按下并松开) 以KeyDown事件为例,使用代码如下&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
