Ajax_3 Ajax原理+ (XMLHttpRequest + Promise )+ 封装一个axios插件库,实现功能。
Ajax_3 Ajax原理
01-Ajax原理-XMLHttpRequest
使用XMLHttpRequest
步骤:
- 创建XMLHttpRequest对象
- 配置请求方法请求url网址
- 监听loadend事件,接受响应结果
- 发起请求
需求:使用XMLHttpRequest对象与服务器通信
代码示例
// 1. 创建 XMLHttpRequest 对象const xhr = new XMLHttpRequest()// 2. 配置请求方法和请求 url 地址xhr.open('GET','http://hmajax.itheima.net/api/province')// 3. 监听 loadend 事件,接收响应结果xhr.addEventListener('loadend', () => {console.log(xhr.response)// 字符串转对象const data = JSON.parse(xhr.response)console.log(data.list)// 数组转字符串console.log(data.list.join('<br>'))// 插入到页面中document.querySelector('.my-p').innerHTML = data.list.join('<br>')})// 4. 发起请求xhr.send() </script>
02-XMLHttpRequest-查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的结果。
语法:
- ?参数名1=值1&参数名2=值2 (在问号后面,多个值用&连接)
参数名是接口文档里面设定的哦!
需求:使用XHR携带查询参数,展示某个省下属的城市列表
代码示例
<script> // 1、创建xhr实例对象const xhr = new XMLHttpRequest()// 2、发起请求xhr.open('GET','http://hmajax.itheima.net/api/city?pname=江西省')xhr.addEventListener('loadend', () => {console.log(xhr.response)// 对象转字符串const data = JSON.parse(xhr.response)console.log(data)// 数组转字符串,用换行符分隔console.log(data.list.join('<br>'))// 插入渲染document.querySelector('.city-p').innerHTML = data.list.join('<br>')})xhr.send()</script>
03-地区查询
需求: 根据省份和城市名字, 查询对应的地区列表
代码示例
<script>// 注册点击事件document.querySelector('.sel-btn').addEventListener('click', () => {// 2.收集省份和城市名字const pname = document.querySelector('.province').valueconst cname = document.querySelector('.city').value// 3.组织查询参数的字符串const qObj = {pname,cname}// 将查询参数对象 -> 查询参数的字符串const paramsObj = new URLSearchParams(qObj)// 使用toString()方法将实例对象转为字符串const queryString = paramsObj.toString()console.log(queryString)// 1.创建xhr实例对象const xhr = new XMLHttpRequest()// 2.向服务器发送请求xhr.open('GET', `http://hmajax.itheima.net/api/area?${queryString}`)// 3.监听函数监听服务器响应的信息xhr.addEventListener('loadend', () => {console.log(xhr.response)// 将返回结果对象转字符串const data = JSON.parse(xhr.response)console.log(data.list)// 将数组里面的数据通过map数组映射给标签,记得将数组转为大的字符串const htmlStr = data.list.map(item => {return `<li class="list-group-item">${item}</li>`}).join('')console.log(htmlStr)document.querySelector('.list-group').innerHTML = htmlStr})// 4.发送请求xhr.send()})</script>
04-XMLHttpRequest-提交数据
需求: 通过XHR提交用户名和密码,完成注册功能
代码示例
document.querySelector('.reg-btn').addEventListener('click', () => {const xhr = new XMLHttpRequest()xhr.open('POST', 'http://hmajax.itheima.net/api/register')xhr.addEventListener('loadend', () => {console.log(xhr.response)})// 自己配置请求参数xhr.setRequestHeader('Content-Type', 'application/json')// 准备好提交的数据const userObj = {username: 'liubuzhu',password: '7654321'}//将参数对象转为字符串 请求体const userStr = JSON.stringify(userObj)// 设置请求体:发起请求xhr.send(userStr)}) </script>无论是请求还是查询都需要自己配置对象通过API转换后进行操作
查询参数使用路径传参在?后面。
提交请求参数则自己配置请求对象后,在xhr.send(请求参数)
05-认识 Promise
定义: promise对象用于表示一个异步操作的最终完成(或失败 及其结果)
promise的好处
- 逻辑更清晰
- 了解axios函数内部运作机制
- 能解决回调函数低于问题
语法:
- 创建一个promise对象,传入resolve和reject参数
- 执行异步任务,并传递结果,成功传入resolve,失败传入reject
- 接受结果:成功then方法 , 失败 catch方法
代码示例
<script> const p = new Promise((resolve,reject) => {// 2.执行异步代码setTimeout(() => {// 成功就直接给resolve传入实参resolve('模拟Ajax请求成功结果')// 失败就直接给reject传入实参reject('模拟Ajax请求失败结果')},2000)})// 3.获取结果p.then(result => {console.log(result)}).catch(error => {console.log(error)})</script>
- 注意第二步的使用。
06-Promise对象的三种状态
作用
- 了解Promise对象如何关联的处理函数,以及代码的执行顺序。
- pending状态(待定) new Promise() : 初始状态,既没有被兑现,也没有被拒绝
- fulfilled状态 (已兑现) .then(回调函数) :意味着,操作成功完成
- rejected状态 (已拒绝) .catch(回调函数) : 意味着,操作失败
- 注意:Promise对象一旦被 兑现 或者 拒绝,就已经被敲定了, 状态无法再被改变。
代码示例
<script> // Promise对象创建时(待定状态),这里的代码都会被执行console.log('Promise对象内开始执行')// 2. 执行异步代码,等待执行结果返回给实参,然后兑现 或者 拒绝给结果setTimeout(() => {// resolve被调用后, fulfilled状态-已兑现 then()resolve('模拟AJAX请求-成功结果')// reject被调用后,rejected状态-已拒绝 catch()reject(new Error('模拟AJAX请求-失败结果'))}, 2000) </script>了解三种状态的执行时机,先是执行Promise里面的同步语句,然后调用兑现和拒绝两种状态,等到 异步代码执行完结果在返回给两种状态。
07-使用Promise + XHR获取省份列表
步骤:
* 1. 创建Promise对象
* 2. 执行XHR异步代码,获取省份列表
* 3. 关联成功或失败函数,做后续处理
代码示例
<script>// 1. 创建Promise对象const p = new Promise((resolve,reject) => {// 2. 执行XHR异步代码,获取省份列表const xhr = new XMLHttpRequest()xhr.open('GET','http://hmajax.itheima.net/api/province')xhr.addEventListener('loadend',() => {// 查看响应状态码// console.log(xhr.status)if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response)) //字符串转对象} else {// 错误我们需要创建一个错误实例对象,并且给构造函数传递错误信息。当实现传递给对调函数reject(new Error(xhr.response)) }})xhr.send()})// 3. 关联成功或失败函数,做后续处理p.then(result => {document.querySelector('.my-p').innerHTML = result.list.join('<br>')}).catch(error => {// 服务器返回的错误信息返回给页面document.querySelector('.my-p').innerHTML = error.message})</script>
08-封装简易的axios-查询、请求、提交
需求:基于Promise + XHR 封装 myAxios函数,获取省份列表展示。
- 目标:封装_简易axios函数_获取省份列表
1. 定义myAxios函数,接收配置对象,返回Promise对象
* 2. 发起XHR请求,默认请求方法为GET
* 3. 调用成功/失败的处理程序
* 4. 使用myAxios函数,获取省份列表展示
代码示例
function myAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()if (config.params) {const paramsObj = new URLSearchParams(config.params)const queryString = paramsObj.toString()config.url += `?${queryString}`}xhr.open(config.method || 'GET', config.url)xhr.addEventListener('loadend', () => {if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(new Error(xhr.response))}})if (config.data) {const jsonStr = JSON.stringify(config.data)xhr.setRequestHeader('Content-Type', 'application/json')xhr.send(jsonStr)} else {xhr.send()}}) } //下面直接调用函数(就先使用axios()一样的)根据实际需求配置 myAxios({url: 'http://hmajax.itheima.net/api/register',method: 'POST',data: {usename: 'myaxios010',password: '99999999'}}).then(result => {console.log(result)}).catch(error => {console.dir(error) })})
2023年8月7日15:38:27
会有综合案例,会单独出一期,同时会补全。
相关文章:
+ 封装一个axios插件库,实现功能。)
Ajax_3 Ajax原理+ (XMLHttpRequest + Promise )+ 封装一个axios插件库,实现功能。
Ajax_3 Ajax原理 01-Ajax原理-XMLHttpRequest 使用XMLHttpRequest 步骤: 创建XMLHttpRequest对象配置请求方法请求url网址监听loadend事件,接受响应结果发起请求 需求:使用XMLHttpRequest对象与服务器通信 代码示例 // 1. 创建 XMLHttpReq…...

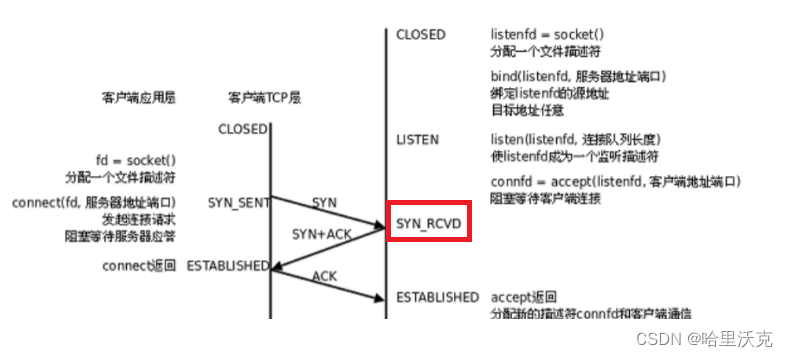
计算机网络(7) --- UDP协议和TCP协议
计算机网络(6) --- https协议_哈里沃克的博客-CSDN博客https协议https://blog.csdn.net/m0_63488627/article/details/132112683?spm1001.2014.3001.5501 目录 1.补充知识 1.PORT端口号 2.端口号范围划分 3.知名端口号 2.UDP协议 1.UDP报头 2.U…...

Jenkins 修改默认管理员帐号
1、新增一个新的超级管理员用户,并验证能正常登录 2、进入 Jenkins 用户管理目录: /data/software/jenkins/users 3、修改超级管理文件夹的名称为其他名称,如:mv admin_*** ifadm_*** 4、重启Jenkins容器...

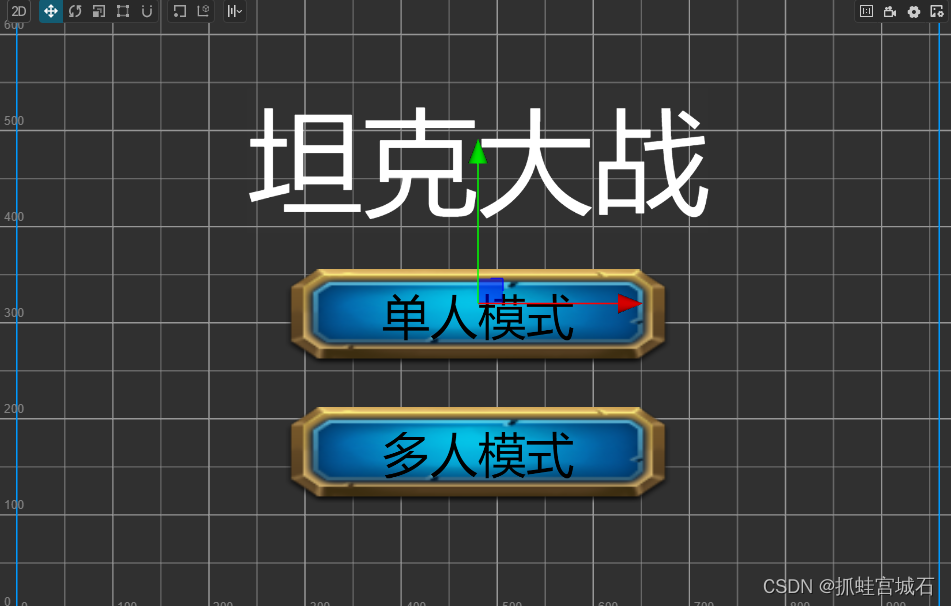
FK-坦克大战制作(一)菜单制作
1、Cocos Creator新建2d项目 2.在资源管理器中新建场景menu 新建scences文件夹》新建场景》改名为menu 3.在层级管理器的Canvas下新建Layout节点,并在此节点下新建Label标签 4.双击Label,在属性检查器中进行编辑 5. 添加动画:(对文本进行放大…...

39.利用matlab寻找素数(matlab程序)
1.简述 MATLAB嵌套循环允许使用一个循环在另一循环内,下面用一个嵌套循环来把所有从1到100的素数显示出来。 2.代码 %% 学习目标:寻找素数 clear sum5; %求0~100素数之和 ss0; %用来标定是否是素数,0表示不是 p…...

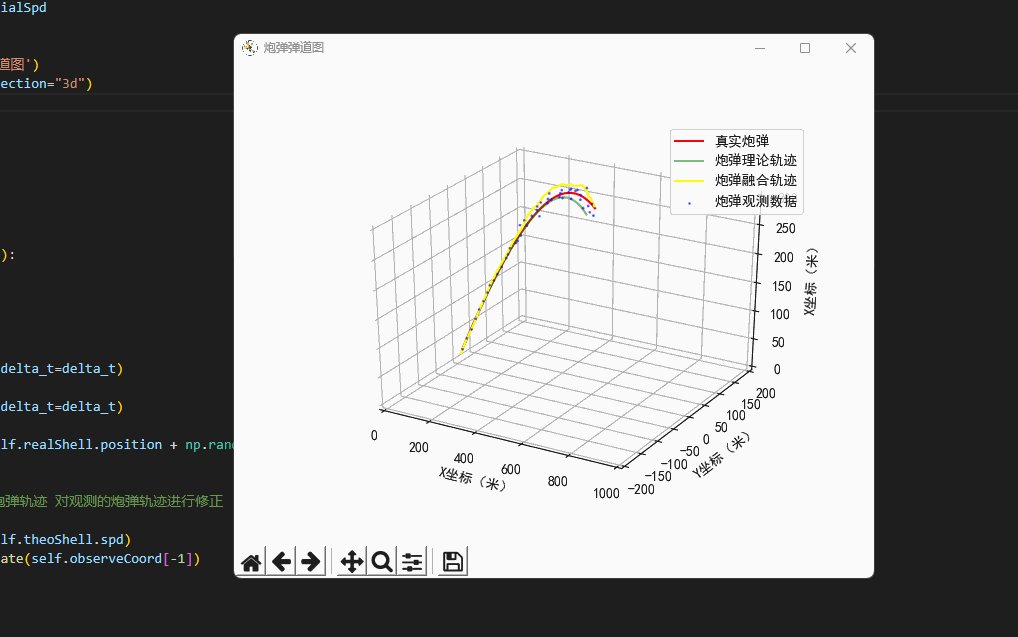
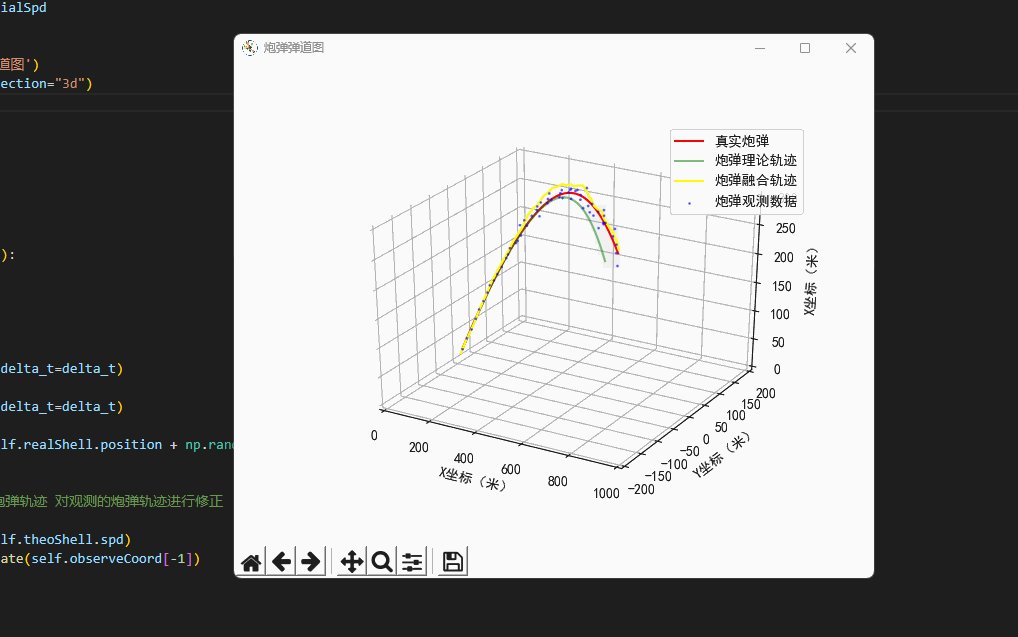
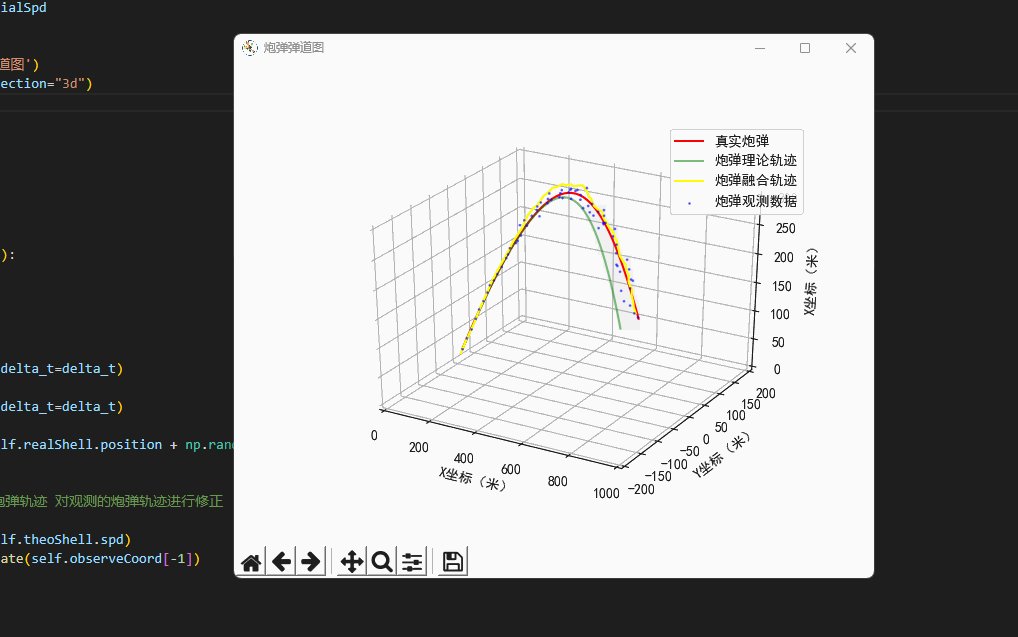
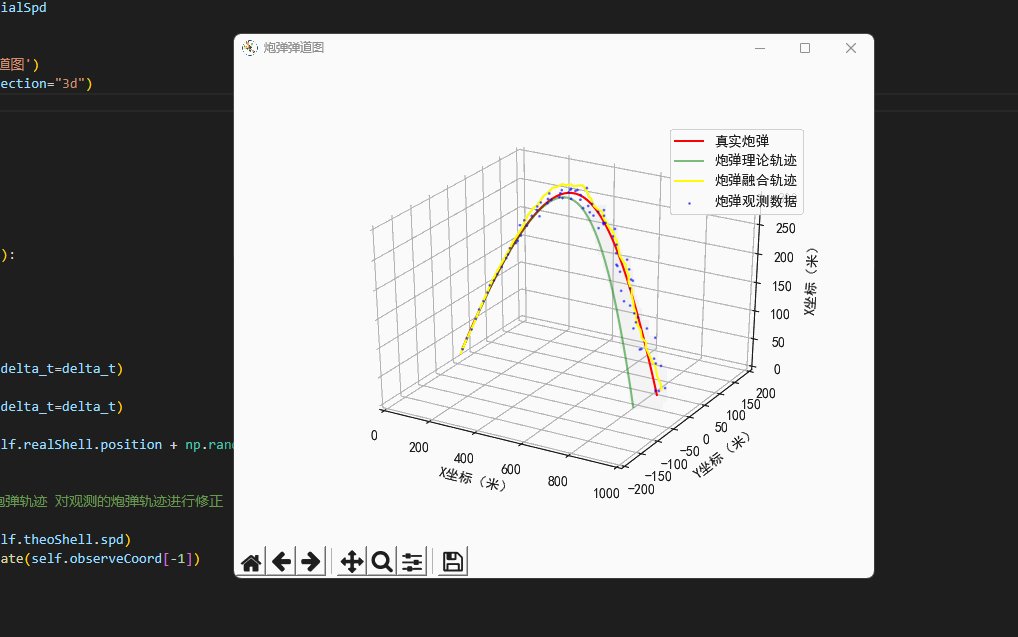
卡尔曼滤波算法demo
代码 learn_kalman.py #codingutf-8 import numpy as np import time from kinematic_model import freedrop from controller import kalman_filterimport matplotlib.pyplot as plt # 支持中文 import matplotlib as mpl mpl.rcParams[font.family]SimHei plt.rcParams[a…...

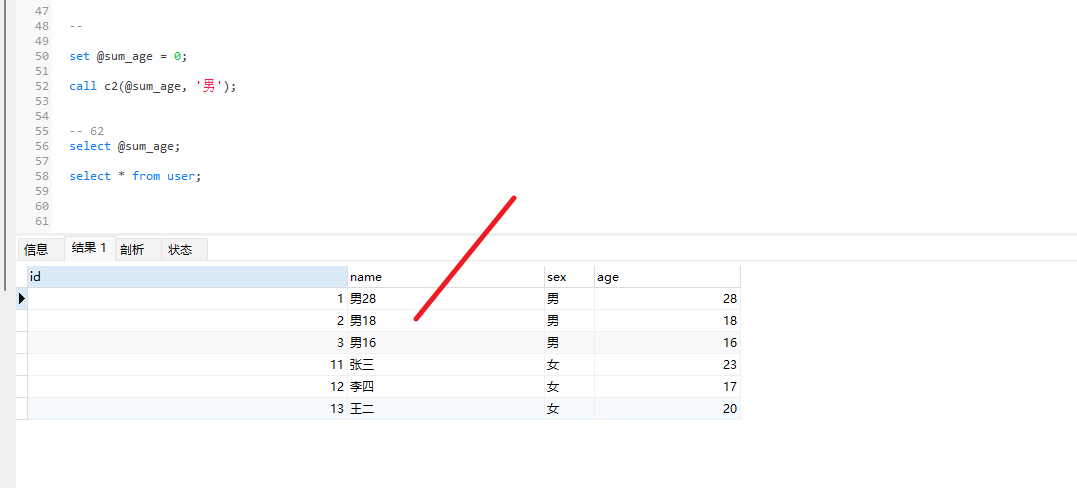
MySQL游标(二十九)
二八佳人体似酥,腰悬利剑斩愚夫,虽然不见人头落,暗里教君骨髓枯。 上一章简单介绍了MySQL流程控制(二十八) ,如果没有看过,请观看上一章 一. 游标 一.一 什么是游标 虽然我们也可以通过筛选条件 WHERE 和 HAVING,或者是限定返回记录的关键…...

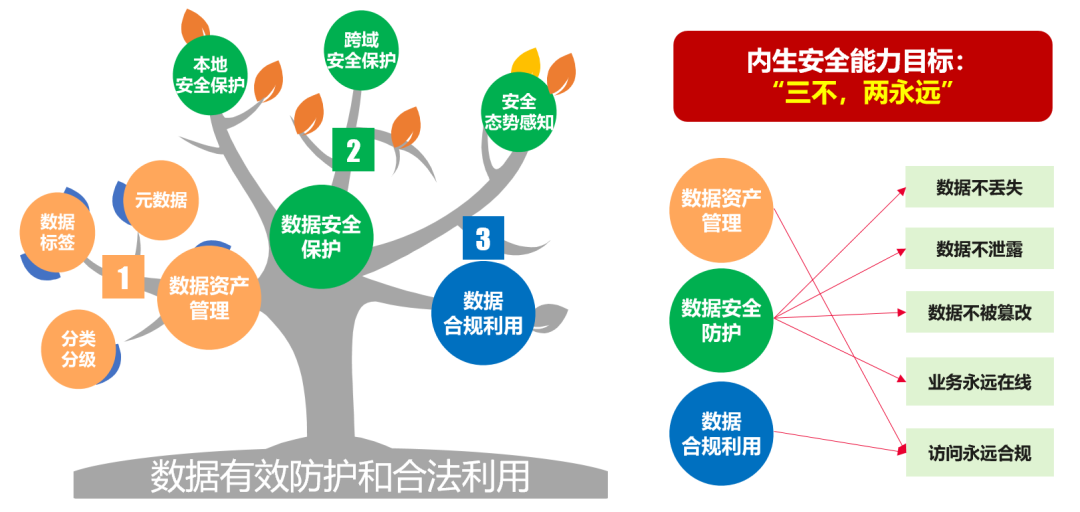
内生安全构建数据存储
一、数据安全成为防护核心,存储安全防护不容有失 1、数据作为企业的核心资产亟需重点保护,数据安全已成网络空间防护核心 2、国家高度重视关键信息基础设施的数据安全,存储安全已成为审核重点 二、存储安全是数据安全的关键一环,应…...

Docker+Consul+Registrator 实现服务注册与发现
第四阶段 时 间:2023年8月8日 参加人:全班人员 内 容: DockerConsulRegistrator 实现服务注册与发现 目录 一、服务注册中心引言 CAP理论是分布式架构中重要理论: 二、服务注册中心软件 (一)Zoo…...

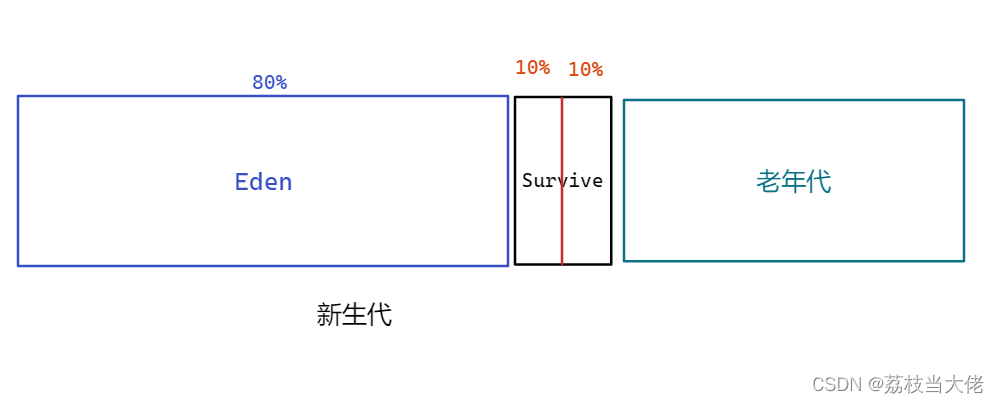
深入学习JVM —— GC垃圾回收机制
前言 前面荔枝已经梳理了有关JVM的体系结构和类加载机制,也详细地介绍了JVM在类加载时的双亲委派模型,而在这篇文章中荔枝将会比较详细地梳理有关JVM学习的另一大重点——GC垃圾回收机制的相关知识,重点了解的比如对象可达性的判断、四种回收…...
)
Centos7.6 + Apache Ranger 2.4.0编译(docker方式)
目录 一、Ranger简介 1、组件列表 2、支持的数据引擎服务 二、主机环境准备 1、关闭防火墙 2、关闭SELINUX 3、安装docker 4、下载Ranger源码包 5、下载Maven安装包 三、编译Ranger源码 1、修改官方包中的build_ranger_using_docker.sh 2、运行脚本编译 3、编译检…...

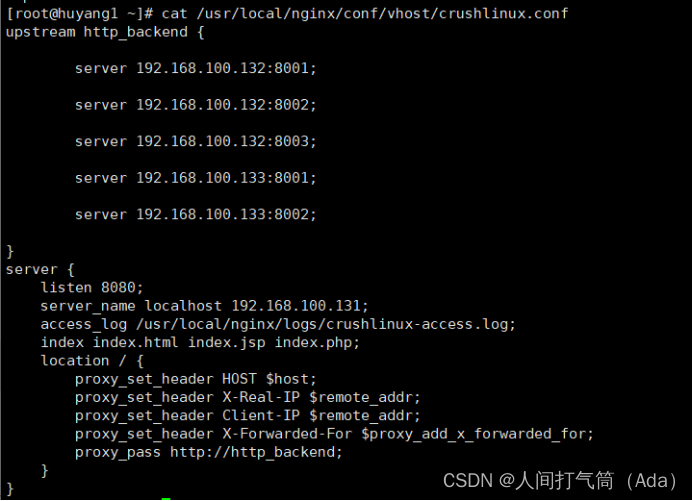
LVS-DR模式集群配置
四台虚拟机 node1:128 node2:135 RS端: node3:130 node4:132 [rootnode2 ~]# yum install -y ipvsadm #配置LVS虚拟IP,没有ifconfig命令则先安装 [rootnode2 ~]# yum install net-tools -y #配置VIP [root…...
)
【数据分析】pandas( 二)
目录 简介: 一,1.1来自Series字典或字典 1.2 来自ndarray或者列表的字典: 1.3来自结构化或记录数组; 1.4来自字典列表: 1.4来自元组的字典: 1.5 来自Series 二,代替构造函数: 2.1DataFram…...

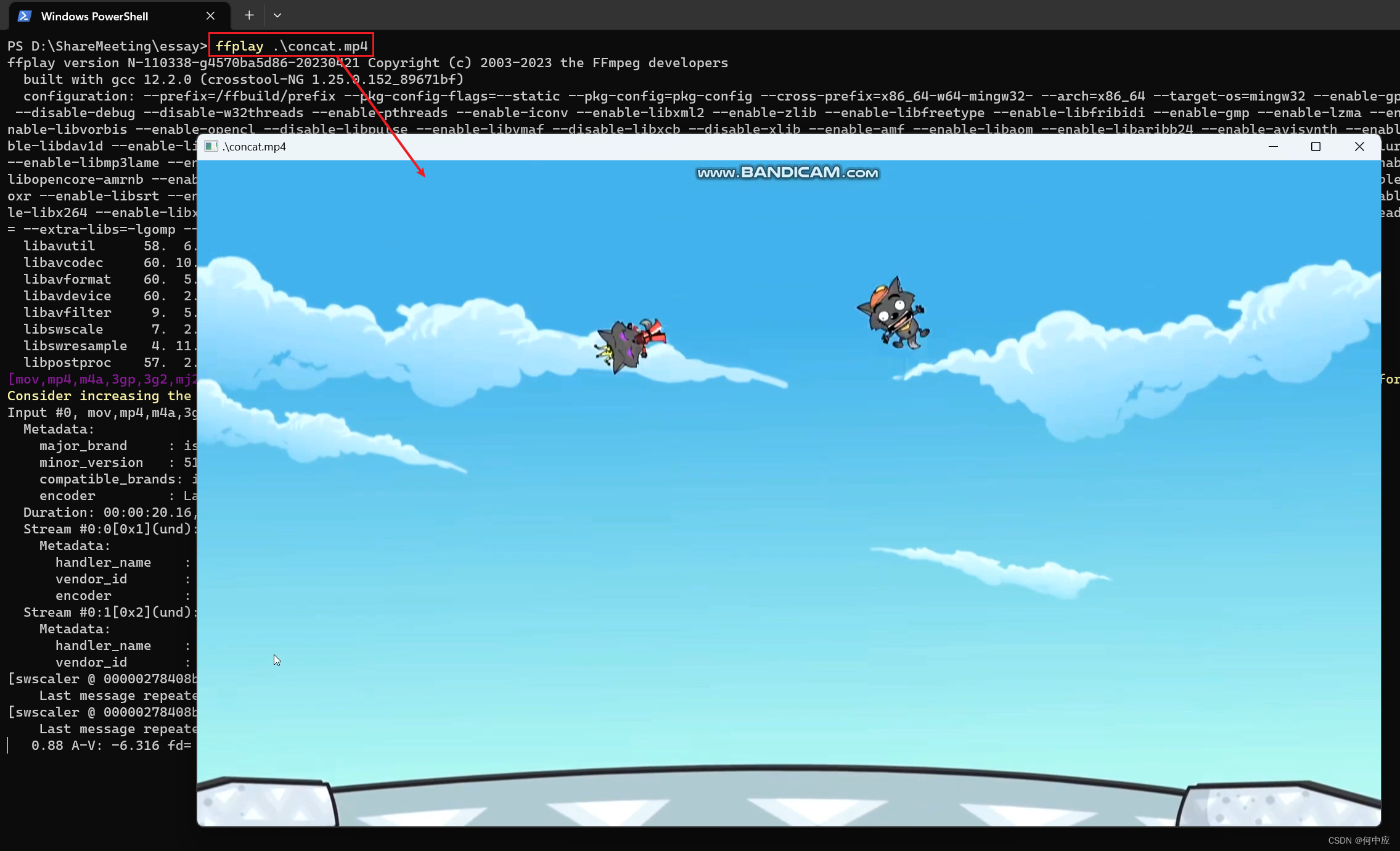
ffmpeg工具实用命令
说明:ffmpeg是一款非常好用的媒体操作工具,包含了许多对于视频、音频的操作,有些视频播放器里面实际上就是使用了ffmpeg。本文介绍ffmpeg的使用以及一些较为实用的命令。 安装 ffmpeg是命令行操作的,不需要安装,可在…...

zabbix API笔记
博客园原文 python简单demo 输出id为111主机的主机群组信息 import requests import json request_headers {"Content-Type": "application/json"} zabbix_url "http://xxx.xxx.xxx.xxx:8080/zabbix/api_jsonrpc.php" get_hostgroup_from_h…...

[HDLBits] Mt2015 q4a
Module A is supposed to implement the function z (x^y) & x. Implement this module. module top_module (input x, input y, output z);assign z(x^y)&x; endmodule...

HarmonyOS NEXT,生命之树初长成
在不同的神话体系中,都有着关于生命之树的记载。 比如在北欧神话中,一株巨大的树木联结着九大世界,其被称为“尤克特拉希尔”Yggdrasill。在中国的《山海经》中,也有着“建木”的传说,它“有九欘,下有九枸&…...

PHPstudy配置伪静态步骤,tp5.1的框架
搜索mod_rewrite.so,然后去掉前面的#(即放开注释) 2.找到index.php 同级文件.htaccess(没有就新建) 这些是tp5.1自带的内容,把它注释掉,是错误的内容,添加下面的这段配置 #<If…...

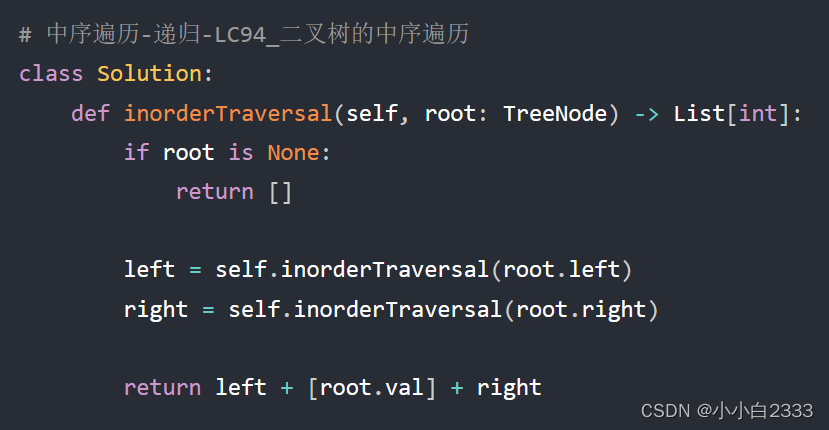
LeetCode:Hot100的python版本
94. 二叉树的中序遍历...

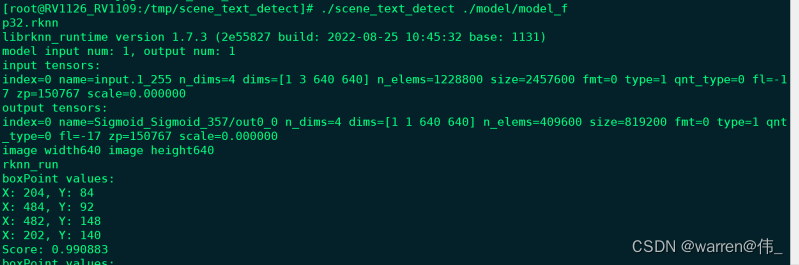
rv1126更新rknpu驱动教学
测试平台:易佰纳rv1126 38板 查看板端版本-------------------------------------------------- 1:查看npu驱动版本 dmesg | grep -i galcore,可以看到版本为6.4.3.5 2:查看rknn-server版本 strings /usr/bin/rknn_server | g…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
