Styled-components,另一种css in js的方案
介绍
Styled-components是一种流行的CSS-in-JS库,它为React和React Native应用程序提供了一种优雅的方式来管理组件的样式。它的设计理念是将CSS样式与组件逻辑紧密绑定在一起,从而使样式在组件层级中作用更加清晰和可维护
使用
- 安装Styled-components:
使用npm:npm install styled-components
或者使用yarn:yarn add styled-components - 导入Styled-components:
在你的React组件文件中,导入Styled-components库。import styled from 'styled-components'; - 创建Styled组件:
使用styled函数创建一个styled组件。这个函数返回一个React组件,它可以接受CSS样式的定义,并根据组件的使用情况生成唯一的类名。
在上面的例子中,我们创建了一个名为const StyledButton = styled.button`background-color: #007bff;color: #fff;padding: 10px 20px;font-size: 16px;border: none;border-radius: 4px;cursor: pointer;&:hover {background-color: #0056b3;} `;StyledButton的styled组件,定义了一个简单的按钮样式。 - 使用Styled组件:
将Styled组件当作普通React组件在你的应用程序中使用。只需像使用普通组件一样,将其放入JSX中并传递必要的属性。const MyComponent = () => {return (<div><StyledButton>Click Me</StyledButton></div>); };这样,StyledButton组件将被渲染为一个带有指定样式的按钮。
以上就是使用Styled-components的基本步骤。你可以在组件内部使用CSS样式来定义各种样式,也可以利用动态props来生成动态样式。Styled-components还提供了许多其他高级功能,例如嵌套选择器、全局样式定义、主题支持等,你可以根据需求进一步探索和使用这些功能。使用Styled-components可以帮助你更好地组织和管理React组件的样式,使你的代码更具可读性和可维护性。
相关文章:

Styled-components,另一种css in js的方案
介绍 Styled-components是一种流行的CSS-in-JS库,它为React和React Native应用程序提供了一种优雅的方式来管理组件的样式。它的设计理念是将CSS样式与组件逻辑紧密绑定在一起,从而使样式在组件层级中作用更加清晰和可维护 使用 安装Styled-components…...

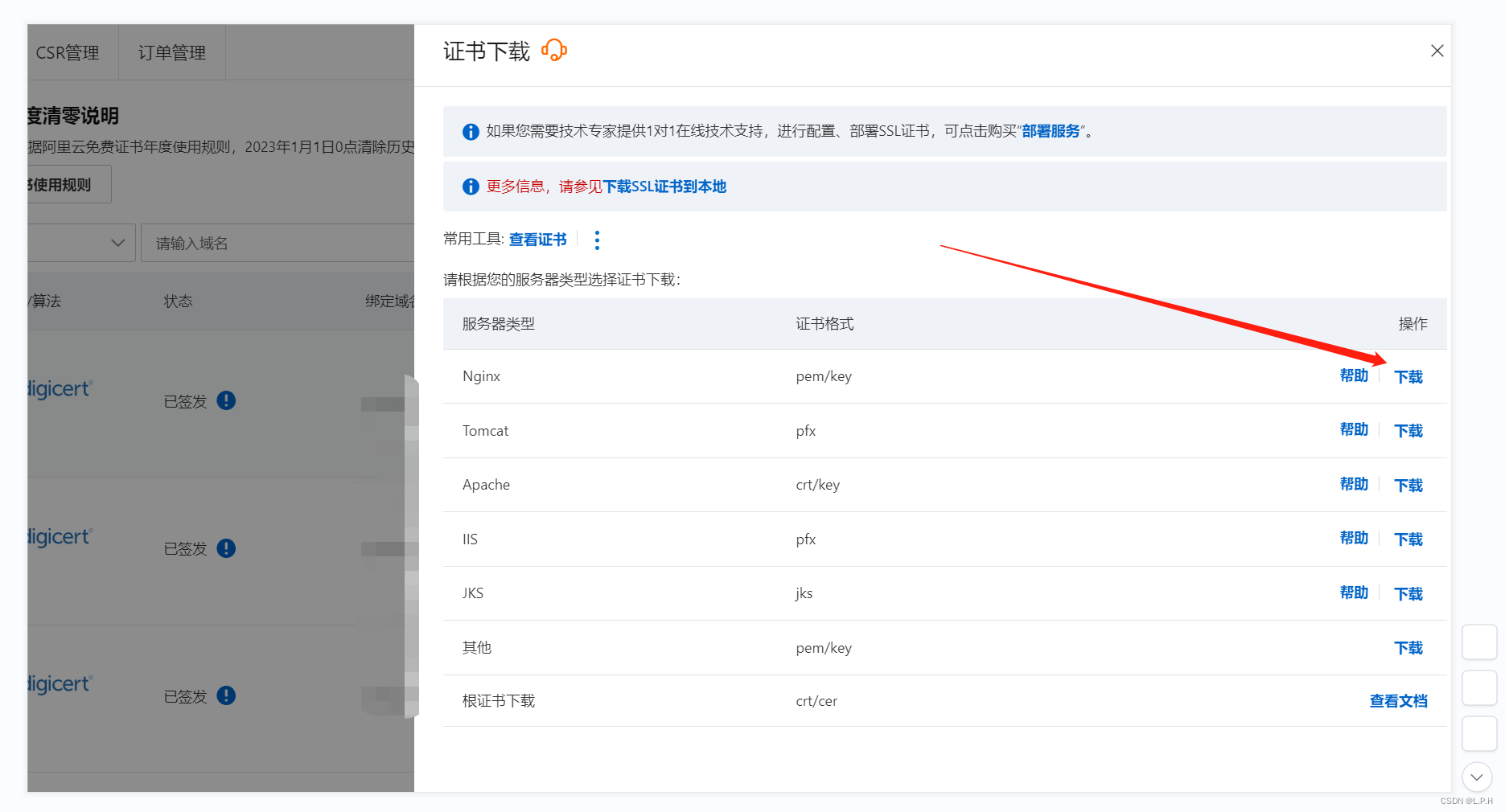
nginx部署以及反向代理多域名实现HTTPS访问
nginx部署以及反向代理多域名实现 1.nginx部署 1.1 编写nginx部署文件 docker-compose.yml version: 3 services: nginx:restart: always image: nginx:1.20container_name: nginx-mainports:- 80:80- 443:443volumes: # 基础配置- /opt/nginx_main/nginx-info/nginx.conf:/…...

24届近5年东华大学自动化考研院校分析
今天给大家带来的是东华大学控制考研分析 满满干货~还不快快点赞收藏 一、东华大学 学校简介 东华大学(Donghua University),地处上海市,是教育部直属全国重点大学,国家“双一流”、“211工程”建设高校…...

nacos伪集群启动成功,但是服务注册不上的问题
项目场景: nacos 伪集群启动成功,但是服务未注册上的问题: 问题描述 在学习nacos中,我买了一台阿里云服务器,在其上部署了nginx及三个nacos 端口分别是 8848 8868 8888 我按照正常的流程 解压nacos修改application.p…...

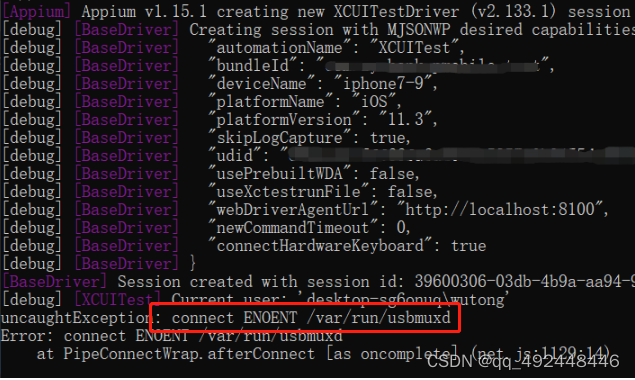
tidevice+appium在windows系统实施iOS自动化
之前使用iOS手机做UI自动化都是在Mac电脑上进行的,但是比较麻烦,后来看到由阿里开源的tidevice工具可以实现在windows上启动WDA,就准备试一下,记录一下过程。 tidevice的具体介绍可以参考一下这篇文章:tidevice 开源&…...

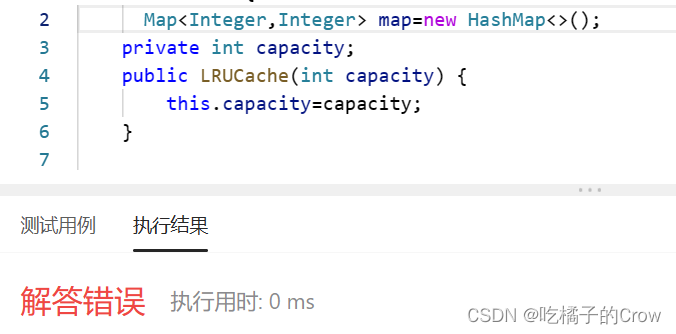
面试热题(LRU缓存)
请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否则返回 -1 …...

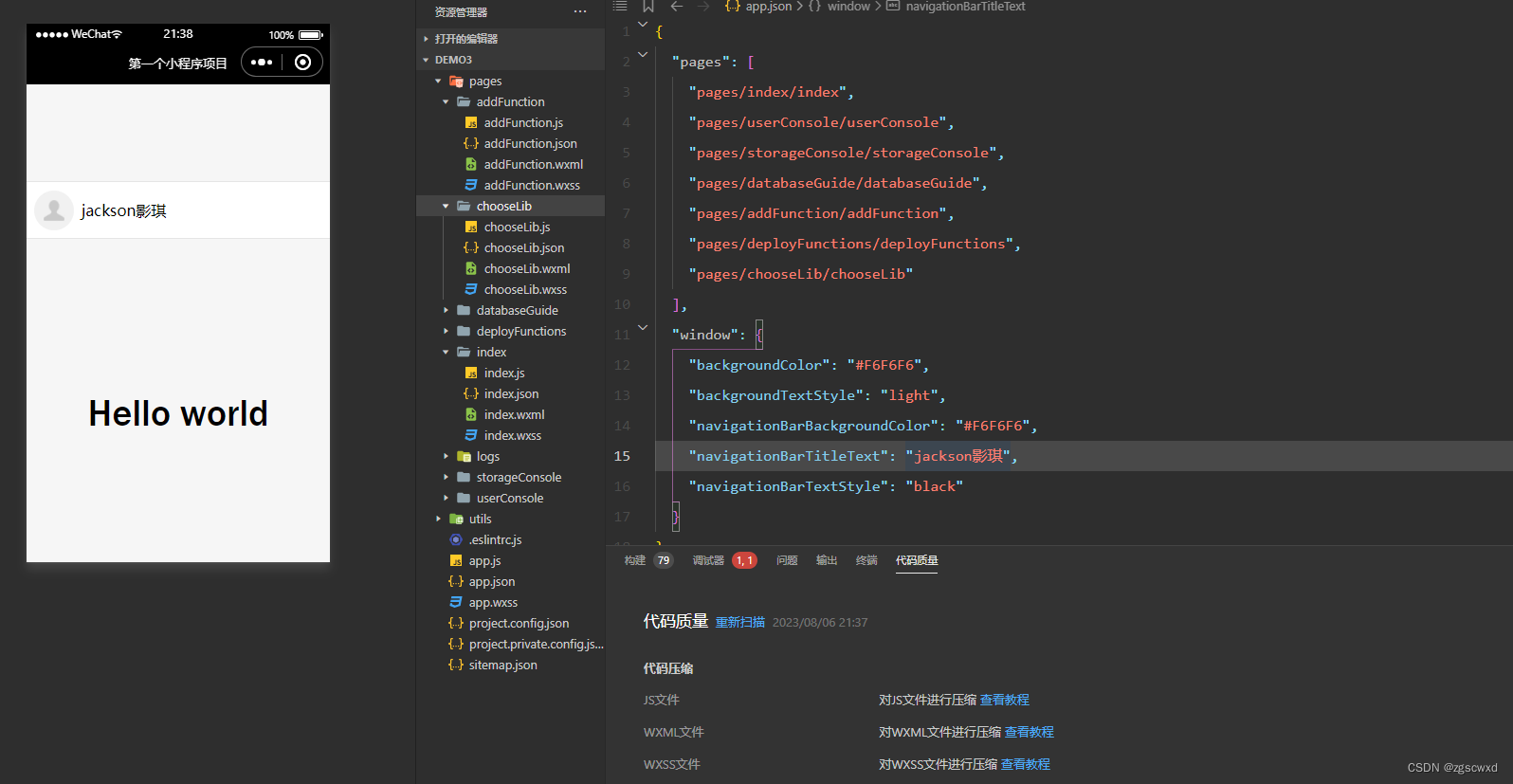
微信小程序开发【从0到1~入门篇】2023.08
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下: 文件必须作用app.js是小程序逻辑app.json是小程序公告配置app.wxss否小程序公告样式表 3. 小程序项目结构 一个小程序页面由四个文件组成,分别是: 文…...

P1398 [NOI2013] 书法家
题目描述 输入 #1 3 13 1 1 -1 -1 1 -1 1 1 1 -1 1 1 1 1 -1 1 -1 1 -1 1 -1 1 -1 -1 1 -1 1 -1 -1 1 1 -1 1 1 1 -1 1 1 1 输出 #1 24 输入 #2 3 13 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1 -1…...

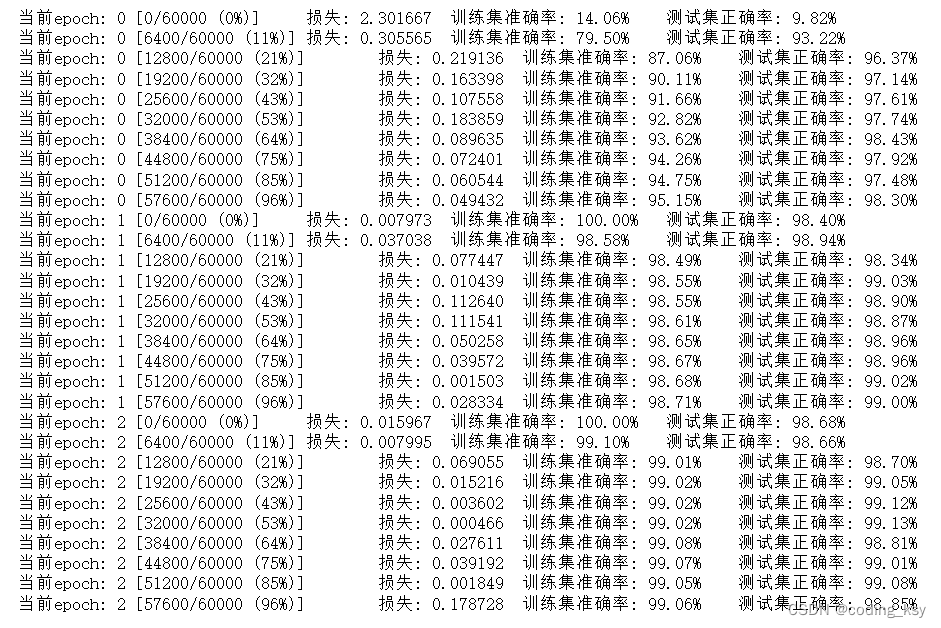
【构建卷积神经网络】
构建卷积神经网络 卷积网络中的输入和层与传统神经网络有些区别,需重新设计,训练模块基本一致 全连接层:batch784,各个像素点之间都是没有联系的。 卷积层:batch12828,各个像素点之间是有联系的。 impor…...

SSH 认证原理
SSH协议登录服务器: $ ssh userhost 主要有两种登录方式:第一种为密码口令登录,第二种为公钥登录 密码口令登录 通过密码进行登录,主要流程为: 1、客户端连接上服务器之后,服务器把自己的公钥传给客户端…...

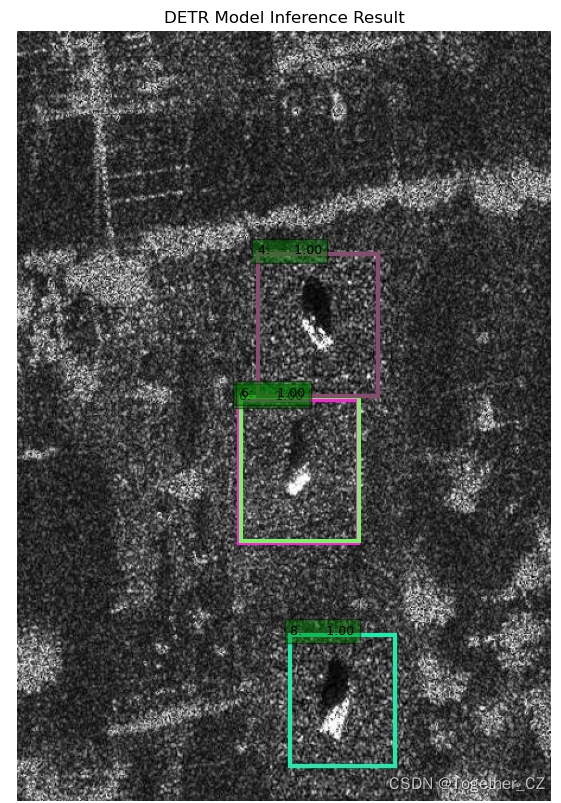
基于DETR (DEtection TRansformer)开发构建MSTAR雷达影像目标检测系统
关于DETR相关的实践在之前的文章中很详细地介绍过,感兴趣的话可以自行移步阅读即可: 《DETR (DEtection TRansformer)基于自建数据集开发构建目标检测模型超详细教程》 《书接上文——DETR评估可视化》 基于MSTAR雷达影像数据开发构建目标检测系统&am…...

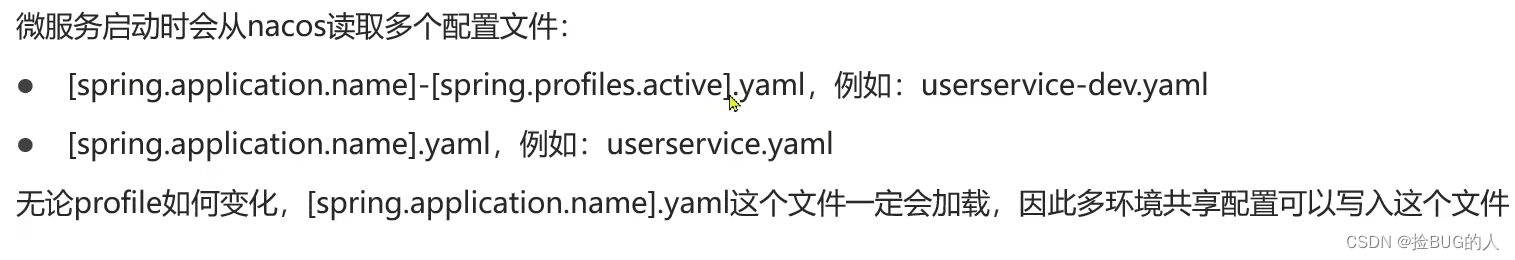
Java分布式微服务1——注册中心(Eureka/Nacos)
文章目录 基础知识注册中心Eureka注册中心与Ribbon负载均衡1、Eureka注册中心2、Eureka的搭建3、Eureka服务注册4、复制服务实例5、拉取服务6、Ribbon负载均衡的流程及Eureka规则调整:7、Ribbon负载均衡饥饿加载 Nacos注册中心1、服务端Nacos安装与启动2、客户端Nac…...

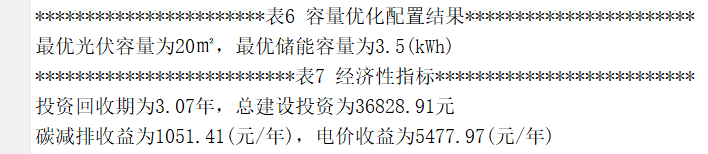
(文章复现)建筑集成光储系统规划运行综合优化方法matlab代码
参考文献: [1]陈柯蒙,肖曦,田培根等.一种建筑集成光储系统规划运行综合优化方法[J].中国电机工程学报,2023,43(13):5001-5012. 1.基本原理 本文建立的双层耦合模型内、外层分别对应求解容量配置与能量调度问题。外层模型设置光伏与储能容量备选集并将容量配置组合…...

【Redis】——RDB快照
Redis 是内存数据库,但是它为数据的持久化提供了两个技术,一个是AOF日志,另一个是RDB快照: AOF 文件的内容是操作命令;RDB 文件的内容是二进制数据。 RDB 快照就是记录某一个瞬间的内存数据,记录的是实际…...

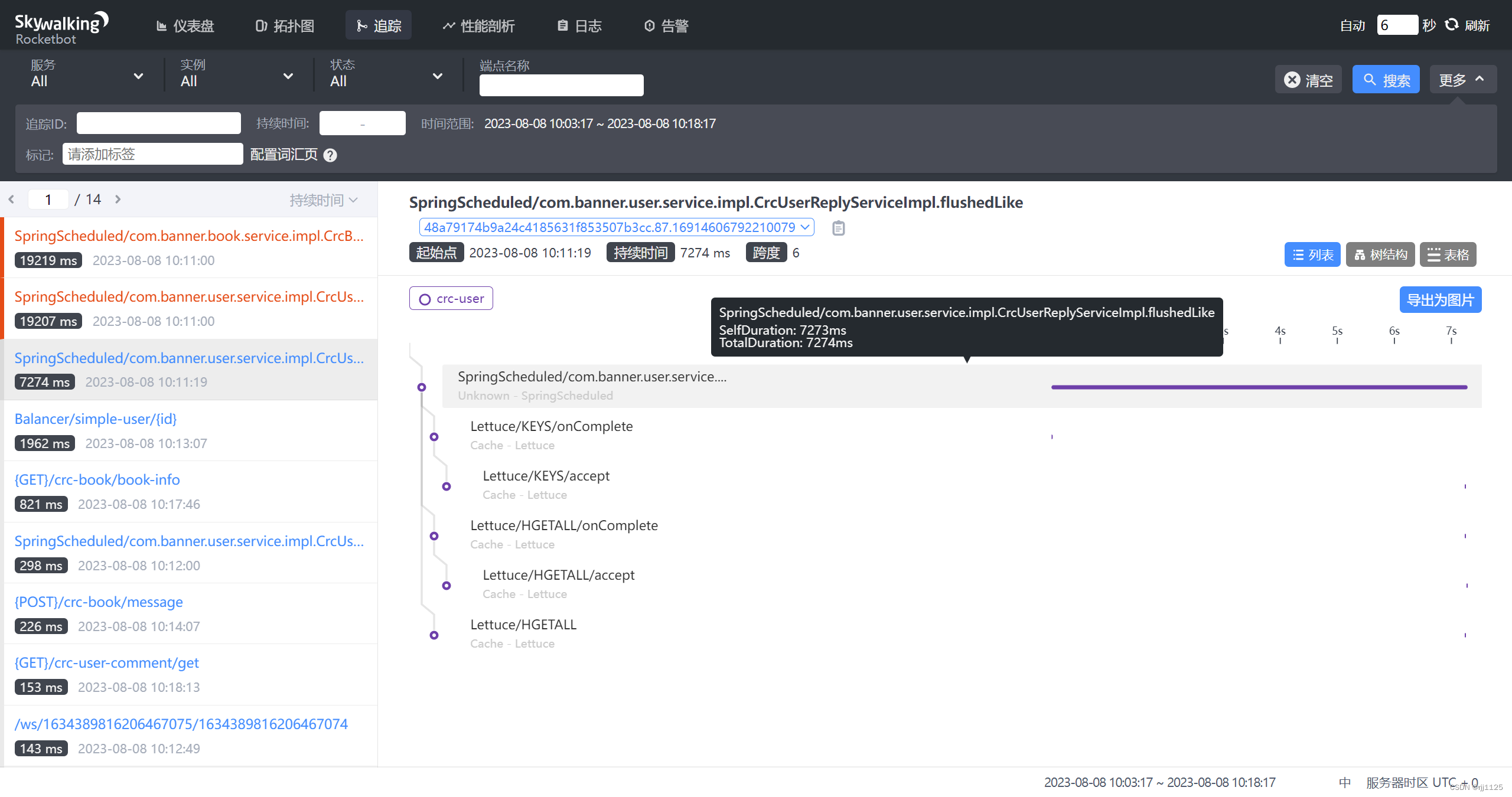
微服务监控技术skywalking的部署与使用(亲测无坑)
微服务监控技术skywalking的部署与使用 1. 前期准备2. skywalking安装部署2.1 Java Agent2.2 apache/skywalking-oap-server2.3 apache/skywalking-ui 3. 项目启动4.效果展示 1. 前期准备 注:本篇文章采用docker部署,采用8.2.0版本,版本一定…...

DLA 神经网络的极限训练方法:gradient checkpointing
gradient checkpointing 一般来说,训练的过程需要保存中间结果(不管是GPU还是CPU)。前向传播根据输入(bottom_data)计算输出(top_data),后向传播由top_diff计算bottom_diff(如果某个变量打开梯度进行训练的话ÿ…...

python excel 操作
excel文件内容如下: 一、xlrd 读Excel 操作 1、打开Excel文件读取数据 filexlrd.open_workbook(filename)#文件名以及路径,如果路径或者文件名有中文给前面加一个 r 2、常用函数 (1)获取一个sheet工作表 table file.sheets(…...

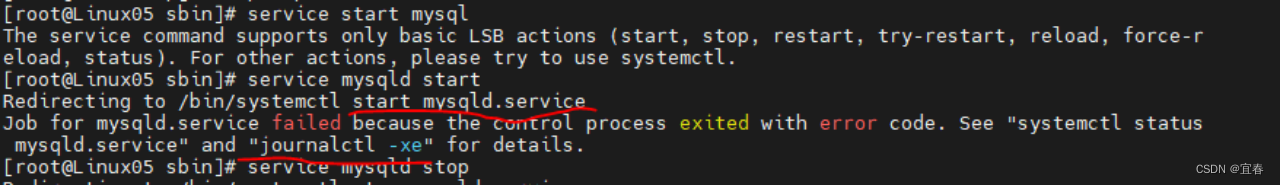
记一次Linux启动Mysql异常解决
文章目录 第一步: netstat -ntlp 查看端口情况2、启动Mysql3、查看MySQL日志 tail -100f /var/log/mysqld.log4、查看磁盘占用情况:df -h5、思路小结 第一步: netstat -ntlp 查看端口情况 并没有发现3306数据库端口 2、启动Mysql service …...

ATFX汇市:美联储年内或仍将加息依次,美指向下空间不大
环球汇市行情摘要—— 昨日,美元指数上涨0.08%,收盘在102.08点, 欧元贬值0.07%,收盘价1.1003点; 日元贬值0.51%,收盘价142.47点; 英镑升值0.28%,收盘价1.2784点; 瑞…...

【博客687】k8s informer的list-watch机制剖析
k8s informer的list-watch机制剖析 1、list-watch场景: client-go中的reflector模块首先会list apiserver获取某个资源的全量信息,然后根据list到的rv来watch资源的增量信息。希望使用client-go编写的控制器组件在与apiserver发生连接异常时,…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
