react-use-gesture
介绍
react-use-gesture 是一个基于 React Hooks 的库,用于处理手势事件。它提供了一种简单且灵活的方式来处理用户的手势操作,例如拖动、缩放、旋转等。
使用
- 安装 react-use-gesture:
npm install react-use-gesture - 导入所需的模块和钩子函数:
// jsximport React from 'react'; import { useGesture } from 'react-use-gesture'; - 创建一个 React 组件,并在组件中使用 useGesture 钩子函数来处理手势事件:
// jsxfunction MyComponent() {// 定义手势处理逻辑const gestureHandlers = useGesture({onDrag: ({ down, movement }) => {// 在拖动过程中的处理逻辑console.log('Drag:', down, movement);},onPinch: ({ origin, movement }) => {// 在缩放过程中的处理逻辑console.log('Pinch:', origin, movement);},onRotate: ({ delta }) => {// 在旋转过程中的处理逻辑console.log('Rotate:', delta);},});return (<div {...gestureHandlers()} style={{ width: 200, height: 200, background: 'red' }}>{/* 在此处渲染组件内容 */}</div>); } - 在组件中渲染你的内容,并将 gestureHandlers 应用到适当的元素上。
通过上述步骤,你就可以在 React 组件中使用 react-use-gesture 来处理手势事件了。在 useGesture 钩子函数中,你可以定义各种手势事件的处理逻辑,并将 gestureHandlers 应用到相应的元素上,以捕获用户的手势操作。你可以根据需要处理拖动、缩放、旋转等手势,并在处理函数中对手势事件进行相应的操作和逻辑处理。
react-use-gesture 提供了一套简单且灵活的 API,使得手势事件处理变得更加便捷和可控。你可以根据具体需求定制和扩展手势事件的处理逻辑,以实现交互性强且用户友好的界面效果。
相关文章:

react-use-gesture
介绍 react-use-gesture 是一个基于 React Hooks 的库,用于处理手势事件。它提供了一种简单且灵活的方式来处理用户的手势操作,例如拖动、缩放、旋转等。 使用 安装 react-use-gesture: npm install react-use-gesture 导入所需的模块和钩…...

智能中的“一体两面”
一体两面指的是一个事物或问题同时具有两个相互依存、互为对立的方面或特征。一体表示两个方面或特征是不可分割、相互联系的整体,两面表示这两个方面或特征又是相互对立、互相影响的。常用于描述矛盾问题或复杂事物的本质。例如,事物的存在与发展、利益…...

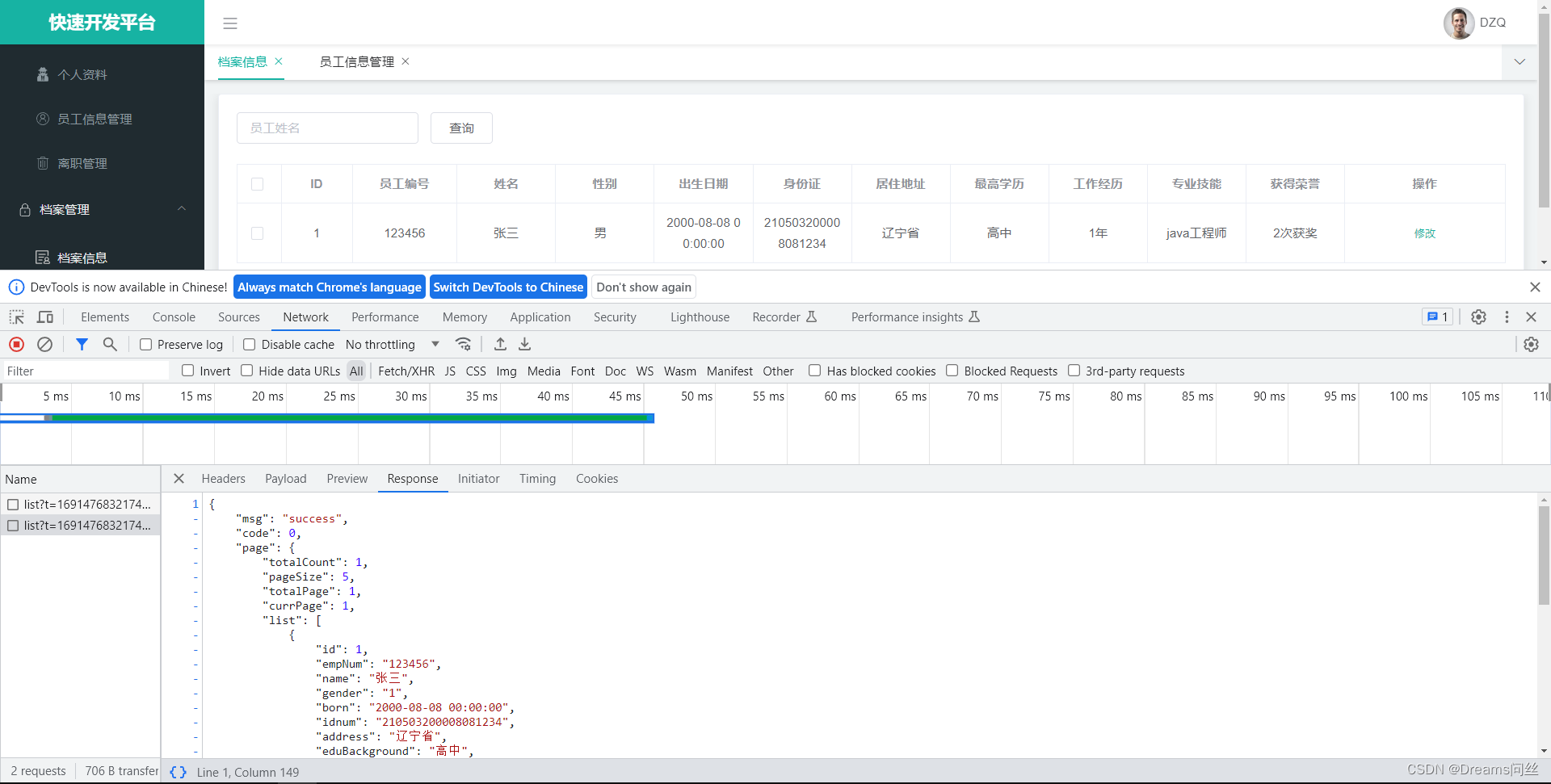
前端渲染数据
在前端对接受后端数据处理后返回的接收值的时候,为了解决数据过于庞大,而对数据进行简化处理例如性别,经常会使用1, 0这俩个来代替文字的男,女。以下就是前端渲染的具体实现。 以下是部分代码 <el-table-columnpr…...

【Linux操作系统】深入了解系统编程gdb调试工具
在软件开发过程中,调试是一个非常重要的步骤。无论是在开发新的软件还是维护现有的代码,调试都是解决问题的关键。对于Linux开发者来说,GDB是一个非常有用的调试工具。在本文中,我们将探讨Linux中使用GDB进行调试的方法和技巧。 …...

linux 安装go 1.18版本
首先去官网找到对应的版本 直接下载下来(如果服务器可以直接访问到go 官网也可以wget直接下载到服务器) 然后把该包上传到linux 的/usr/local 目录下 然后直接解压安装该包: sudo tar -C /usr/local -zxvf go1.18.10.linux-amd64.tar.gz 然…...

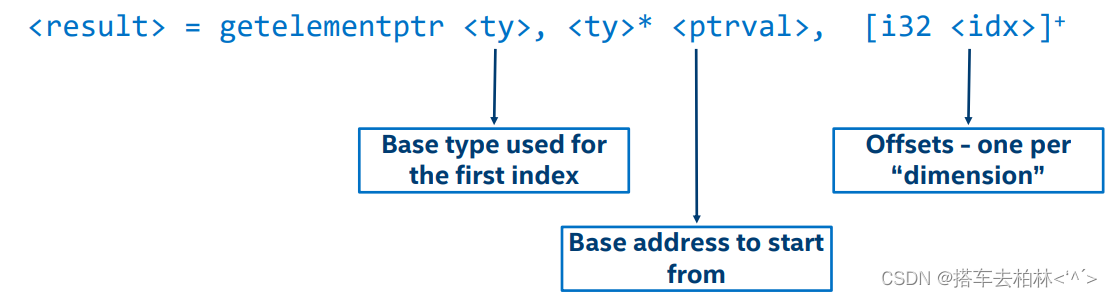
LLVM笔记2 Intermediate Representation (IR)
参考链接:https://llvm.org/devmtg/2019-04/slides/Tutorial-Bridgers-LLVM_IR_tutorial.pdf https://zhuanlan.zhihu.com/p/163063995 https://zhuanlan.zhihu.com/p/163328574 文章目录 IR的布局1. IR语法2.IR递归函数3.使用迭代的方式4.全局变量5.LLVM’s type s…...

篇五:原型模式:复制对象的秘密
篇五:"原型模式:复制对象的秘密" 设计模式是软件开发中的重要组成部分,原型模式是创建型设计模式中的一种。原型模式旨在通过复制现有对象来创建新的对象,而不是通过调用构造函数来创建。在C中,原型模式广泛…...

为什么ip地址一直在变化
IP地址是计算机网络中用于唯一标识一台设备的二进制数字串。在互联网中,每台计算机都需要一个唯一的IP地址,以便与其他计算机进行通信。然而,有些情况下,IP地址可能会发生变化。 有多种原因可能导致IP地址发生变化。下面虎观代理…...

10.物联网操作系统之低功耗管理
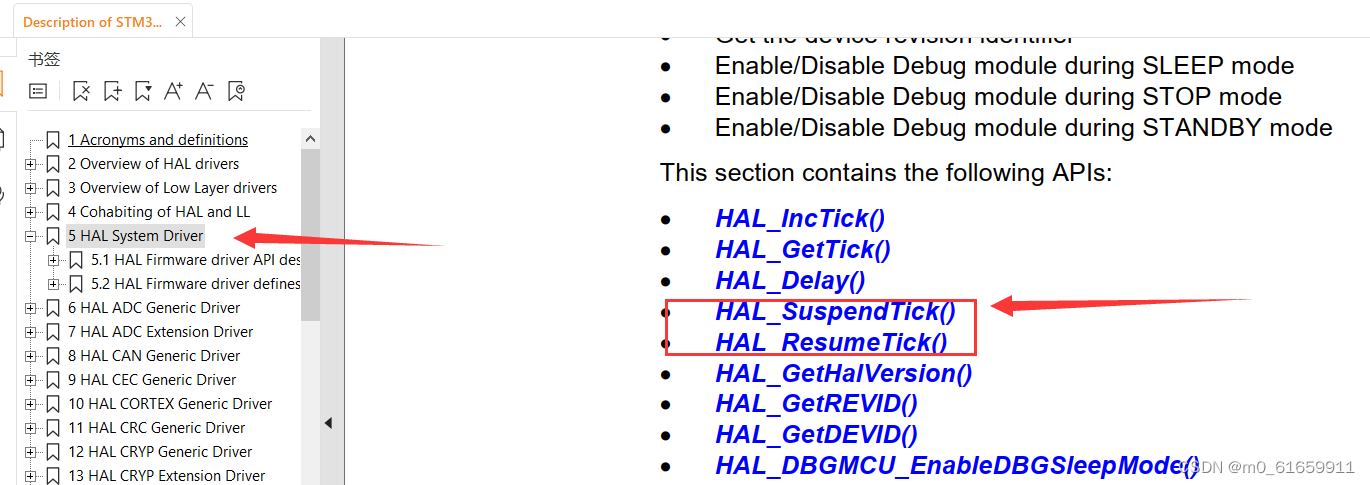
一。低功耗管理概念及其应用 1.STM32低功耗设计详解 STM32的电源管理系统主要分为: 1.备份域:备份电源,仔细在stm32的板子上寻找,大多都有纽扣电池。 注意:参考手册(PWR)章节有详细的介绍。 2.…...

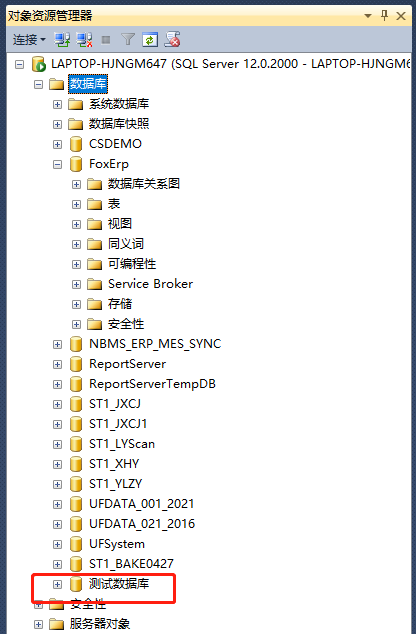
SQL SERVER 2019 数据库还原测试库的方法
1、备份正式库数据 2、在其它电脑上还原备份的数据库 不需要覆盖其它数据库,直接还原出数据库 还原时修改文件名和数据库名称: 修改文件名称 还原成功...

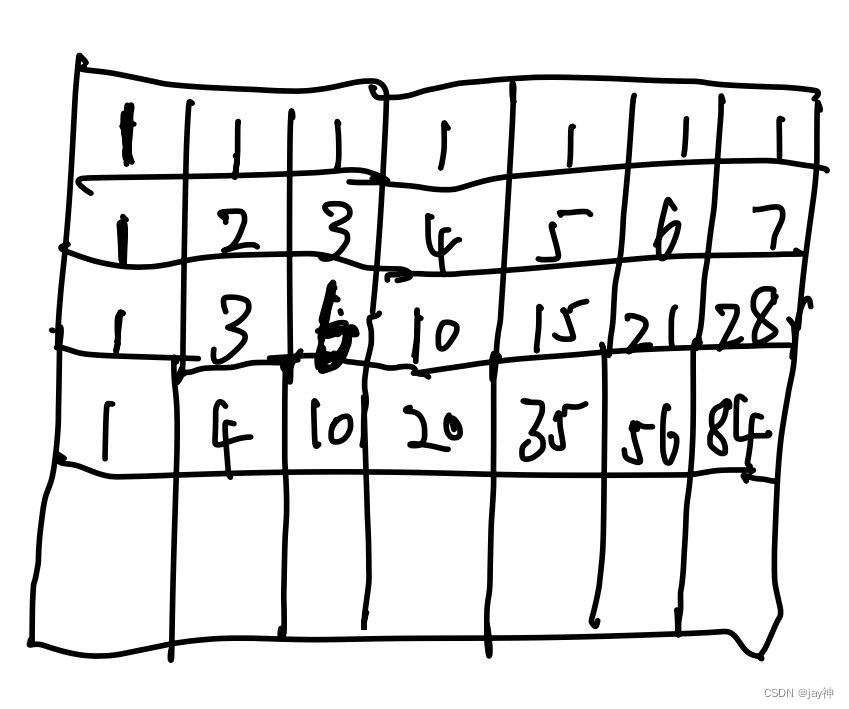
leetcode 62. 不同路径
2023.8.8 用dp算法一遍过了,很舒服。 重点还是要确定dp数组的含义,本题的dp数组要设成二维的,dp[i][j]的含义是:到(i,j)这个点一共有多少种路径。由于题中说了m和n都大于1,所以假设一…...

ad+硬件每日学习十个知识点(25)23.8.5(常见芯片类型、数字隔离芯片、IO扩展芯片TCAL6416)
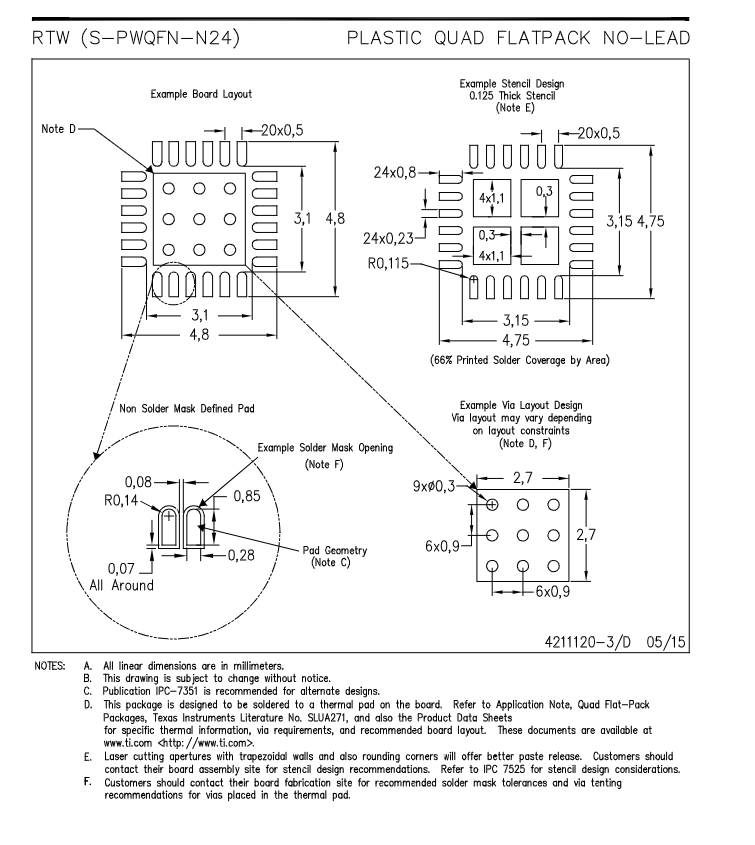
文章目录 1.常见的芯片类型2.数字隔离芯片有什么用?3.I2C的I/O扩展芯片说明4.16位I/O扩展芯片TCAL6416的features、applications、description5.TCAL6416的引脚功能6.TCAL6416的电气特性7.TCAL6416的典型特性(图像)8.TCAL6416的参数测量信息&…...

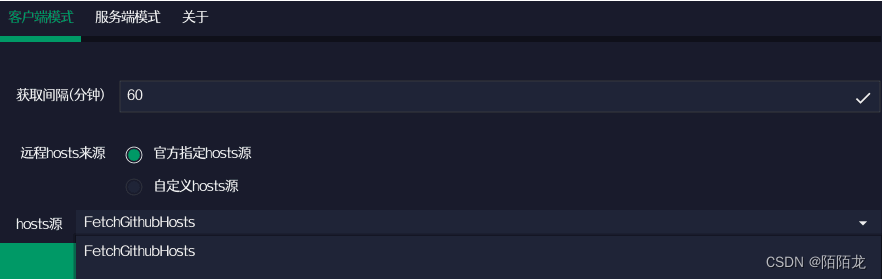
fetch-github-hosts间隔一年大更新v2.6发布,多端支持
前言 fetch-github-hosts是一款同步 github hosts 的工具,用于帮助您解决github时而无法访问的问题。在间隔了一年之久的时间,最近抽空将fetch-github-hosts的依赖及UI进行了一波大更新,同时也增加了一些实用的功能。 主要更新 更新了基础依…...

K最近邻算法:简单高效的分类和回归方法(三)
文章目录 🍀引言🍀训练集和测试集🍀sklearn中封装好的train_test_split🍀超参数 🍀引言 本节以KNN算法为主,简单介绍一下训练集和测试集、超参数 🍀训练集和测试集 训练集和测试集是机器学习和深…...

【数据分析专栏之Python篇】五、pandas数据结构之Series
前言 大家好!本期跟大家分享的知识是 Pandas 数据结构—Series。 一、Series的创建 Series 是一种类似于一维数组的对象,由下面两部分组成: values:一组数据,ndarray 类型index:数据索引 顾名思义&…...

中间件多版本冲突的4种解决方案和我们的选择
背景 在小小的公司里面,挖呀挖呀挖。最近又挖到坑里去了。一个稳定运行多年的应用,需要在里面支持多个版本的中间件客户端;而多个版本的客户端在一个应用里运行时会有同名类冲突的矛盾。在经过询问chatGPT,百度,googl…...

对 async/await 的理解
async/await 的理解 async/await 其实是 Generator 的语法糖,它能实现的效果都能用then 链来实现,它是为优化 then 链而开发出来的。从字面上来看,async 是“异步”的简写,await 则为等待,所以很好理解async用于申明一…...

Vue 整合 Element UI 、路由嵌套、参数传递、重定向、404和路由钩子(五)
一、整合 Element UI 1.1 工程初始化 使用管理员的模式进入 cmd 的命令行模式,创建一个名为 hello-vue 的工程,命令为: # 1、目录切换 cd F:\idea_home\vue# 2、项目的初始化,记得一路的 no vue init webpack hello-vue 1.2 安装…...

修改 Ubuntu 系统的时区
修改 Ubuntu 系统的时区 如果 Ubuntu 系统的时区设置不正确,您可以按照以下步骤进行调整: 1. 查看当前的时区设置,可以使用以下命令: timedatectl 这将显示当前系统的日期、时间和时区信息。 2. 如果时区设置不正…...

如何离线安装ModHeader - Modify HTTP headers Chrome插件?
如何离线安装ModHeader - Modify HTTP headers Chrome插件? 1.1 前言1.2 打开Chrome浏览器的开发者模式1.3 下载并解压打包好的插件1.4 解压下载好的压缩包1.5 加载插件1.6 如何使用插件? 1.1 前言 ModHeader 是一个非常好用的Chrome浏览器插件,可以用…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...
