React源码解析18(1)------ React.createElement 和 jsx
1.React.createElement
我们知道在React17版本之前,我们在项目中是一定需要引入react的。
import React from “react”
即便我们有时候没有使用到React,也需要引入。原因是什么呢?
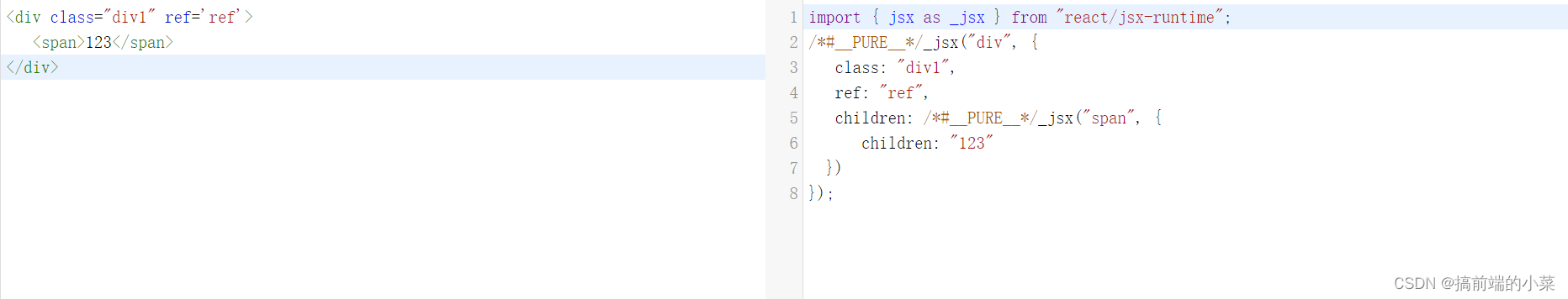
在React项目中,如果我们使用了模板语法JSX,我们知道它要先经过babel的转译。那babel会将JSX转换成什么样子的格式呢?

可以看到,现在的babel会将JSX模板转换成带有jsx方法的内容。但是在17之前,babel是将JSX转换为带有React.createElement方法的内容。
而这也是为什么在17之前我们要引入React才能让项目正常使用。
2.ReactElement元素
如果我们在项目代码中,打印一个react元素:
const jsx = <div><span>123</span></div>
console.log(jsx)
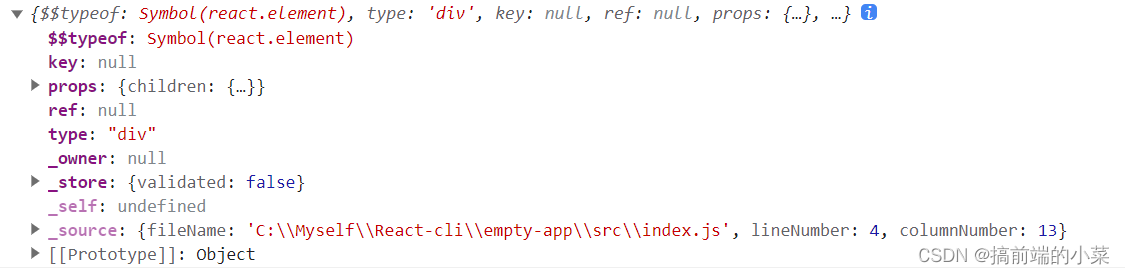
可以在控制台看到:

所以我们通过babel转译后的内容,执行完应该生成这样的一个ReactElement对象。
所以在实现jsx方法前,我们可以定义一个ReactElement类(实际的React源码中是一个方法,但是这里为了好看一些,使用类的结构)。
class ReactElement {constructor(key, props, ref, type) {this.$$typeof = Symbol.for('react.element')this.key = key;this.props = props;this.ref = ref;this.type = type;}
}
3.实现JSX方法
在上面的转译内容我们可以看到,jsx方法接受两个参数,第一个参数是类型:例如div,span或者自定一类型。
第二个参数是配置参数:例如class,ref等参数。
我们只需要将ref,type,key这三个属性,直接赋值给ReactElement元素。而其他的属性全部放在props里面就可以了:
function jsx(type, config) {let key, props = {}, ref;for(let propName in config){if(propName === 'key'){key = config[propName];}else if(propName === 'ref'){ref = config[propName];}else {props[propName] = config[propName]}}return new ReactElement(key,props,ref,type)
}
由于递归的过程已经被babel处理了,所以其实在jsx方法中只需要遍历即可,并不需要太过复杂的处理。
4.测试
现在我们使用babel转译过的内容,对jsx方法进行测试:
const reactElement = jsx("div", {ref: "123",style: {color: 'red'},children: ["123", jsx("span", {children: "456"})]
});console.log(reactElement)
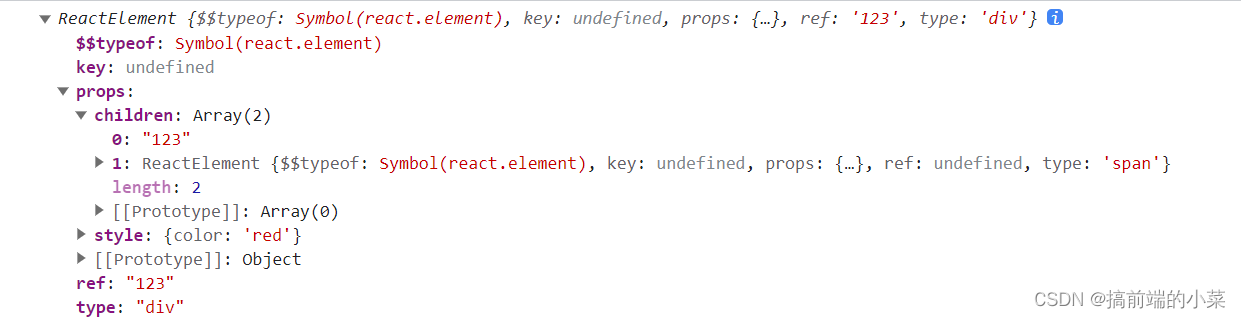
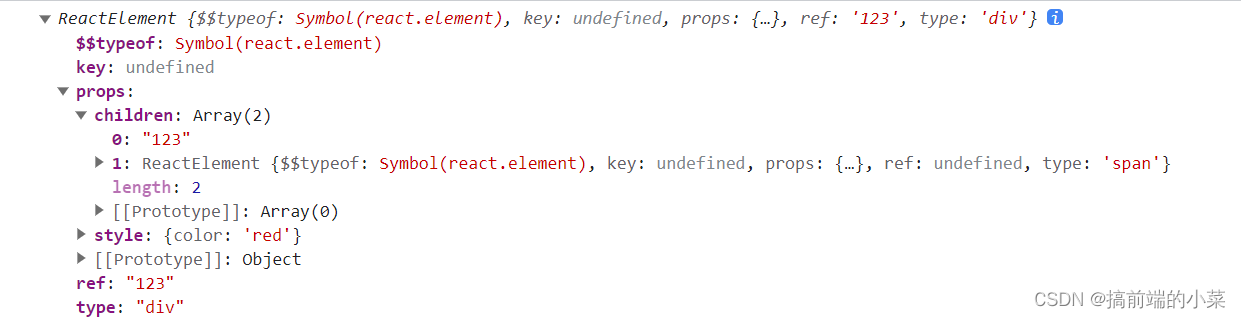
可以在控制台看到jsx方法执行的结果:

以上就是通过babel处理后,react对处理的内容做的初步处理。
相关文章:

React源码解析18(1)------ React.createElement 和 jsx
1.React.createElement 我们知道在React17版本之前,我们在项目中是一定需要引入react的。 import React from “react” 即便我们有时候没有使用到React,也需要引入。原因是什么呢? 在React项目中,如果我们使用了模板语法JSX&am…...

系列3-常见的高可用MySQL解决方案
高可用主要解决两个问题,如何实现数据共享和同步数据、如何处理failover,数据共享的解决方案一般是SAN,数据同步通过rsync和drbd技术来实现。 1、主从复制解决方案 这是MySQL自身的高可用解决方案,数据同步方法采用的是MySQL rep…...

C#登录后携带cookie爬取数据
前一段时间,公司以前的一个数据采集任务突然之间采集下来的数据都是0了,也就是未登录状态能够获取到的数据,于是猜想肯定是网站的服务升级了,升级了数据接口的逻辑,于是便开始解决此问题。 此采集程序是由.net core开…...

自动驾驶国家新一代人工智能开放创新平台产业化应用
【摘要】:当前,全球新一轮科技革命和产业变革正孕育兴起,自动驾驶作为人工智能最重要的应用载体之一,对于加快交通强国、智能汽车强国建设,具有十分突出的战略意义。我国自动驾驶研发应用,面临技术、资金、应用等诸多挑战,为此,需要打造一套符合我国国情的自动驾驶系统…...

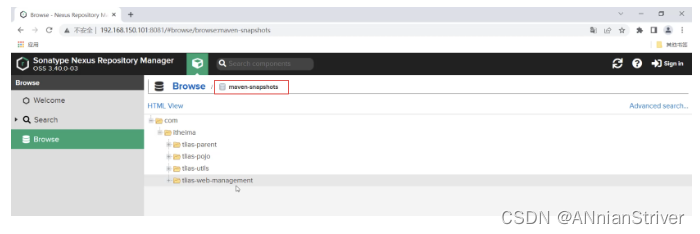
Maven分模块-继承-聚合-私服的高级用法
Maven分模块-继承-聚合-私服的高级用法 JavaWeb知识,介绍Maven的高级用法!!! 文章目录 Maven分模块-继承-聚合-私服的高级用法1. 分模块设计与开发1.1 介绍1.2 实践1.2.1 分析1.2.2 实现 1.3 总结 2. 继承与聚合2.1 继承2.1.1 继承…...

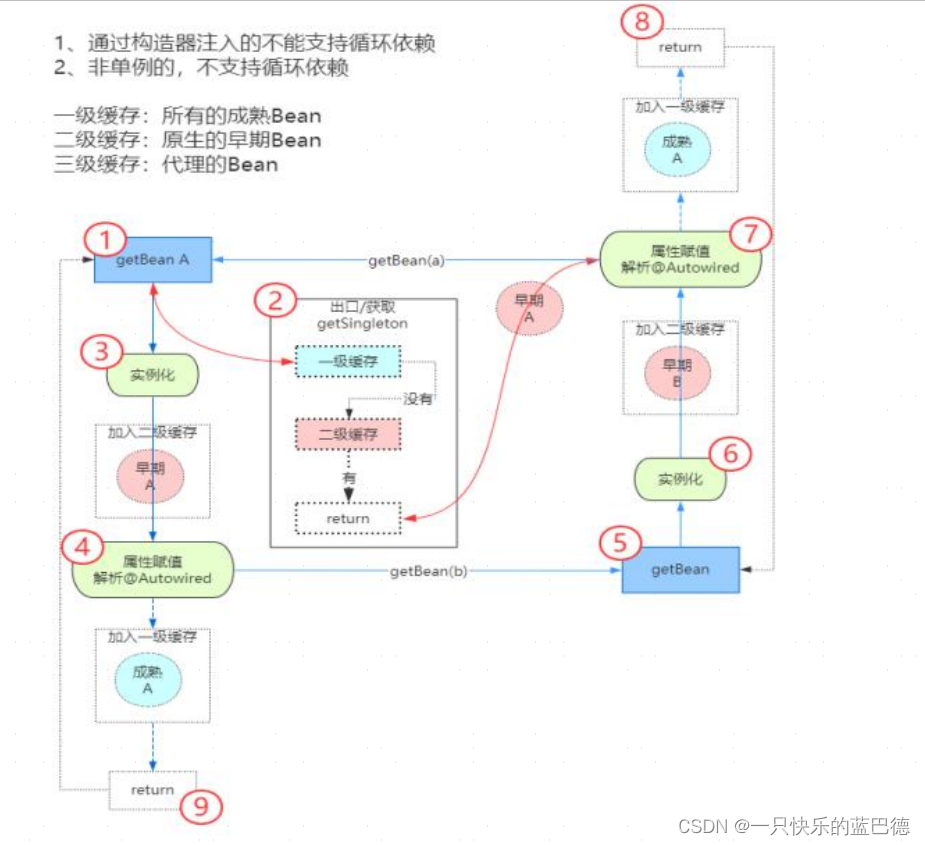
Spring 是如何解决循环依赖问题的?
项目场景: 提示:这里简述项目相关背景: 例如:项目场景:示例:通过蓝牙芯片(HC-05)与手机 APP 通信,每隔 5s 传输一批传感器数据(不是很大) 问题描述 我们都知道,如果在代码中,将两个…...

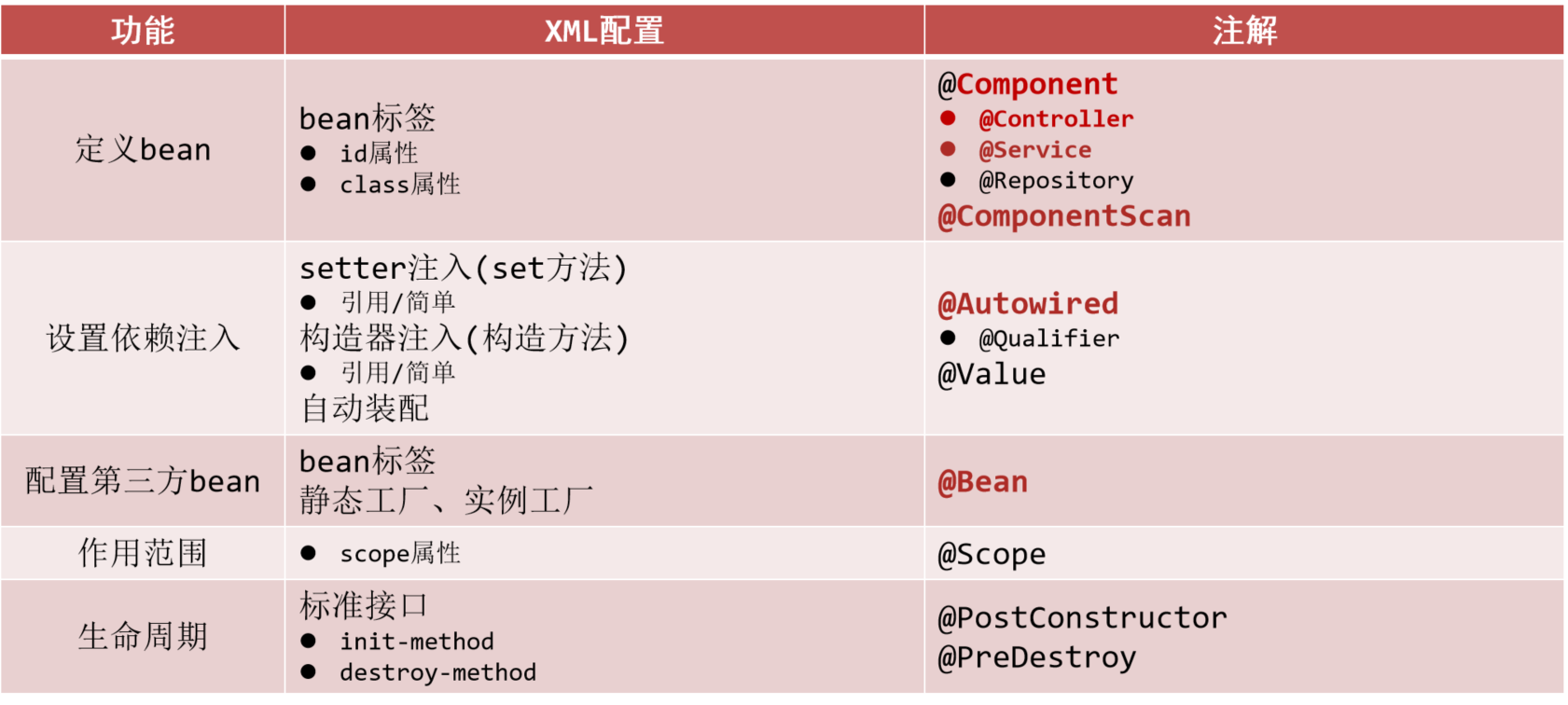
Spring-2-深入理解Spring 注解依赖注入(DI):简化Java应用程序开发
今日目标 掌握纯注解开发依赖注入(DI)模式 学习使用纯注解进行第三方Bean注入 1 注解开发依赖注入(DI)【重点】 问题导入 思考:如何使用注解方式将Bean对象注入到类中 1.1 使用Autowired注解开启自动装配模式(按类型) Service public class StudentS…...

java 强密码验证策略工具类
java 强密码验证策略工具类 package com.neusoft.caeid.common.utils;import java.util.regex.Matcher; import java.util.regex.Pattern;/*** author dume*/ public class PasswordUtil {public static final String REGEX "^\\S*(?\\S{6,})(?\\S*\\d)(?\\S*[a-zA-Z…...

CI/CD—K8S 基本理解与部署
1 K8S 是什么 Kubernetes 是一款容器的编排调度工具,来源于 Google 开源的 Brog 系统。Kubernetes简称K8S,是用8代替8个字符 “ubernete” 而成的缩写,用于管理云平台中多个主机上的容器化的应用,Kubernetes 的目标是让部署容器化…...

2023网络安全常用工具汇总(附学习资料+工具安装包)
几十年来,攻击方、白帽和安全从业者的工具不断演进,成为网络安全长河中最具技术特色的灯塔,并在一定程度上左右着网络安全产业发展和演进的方向,成为不可或缺的关键要素之一。 话不多说,网络安全10款常用工具如下 1、…...

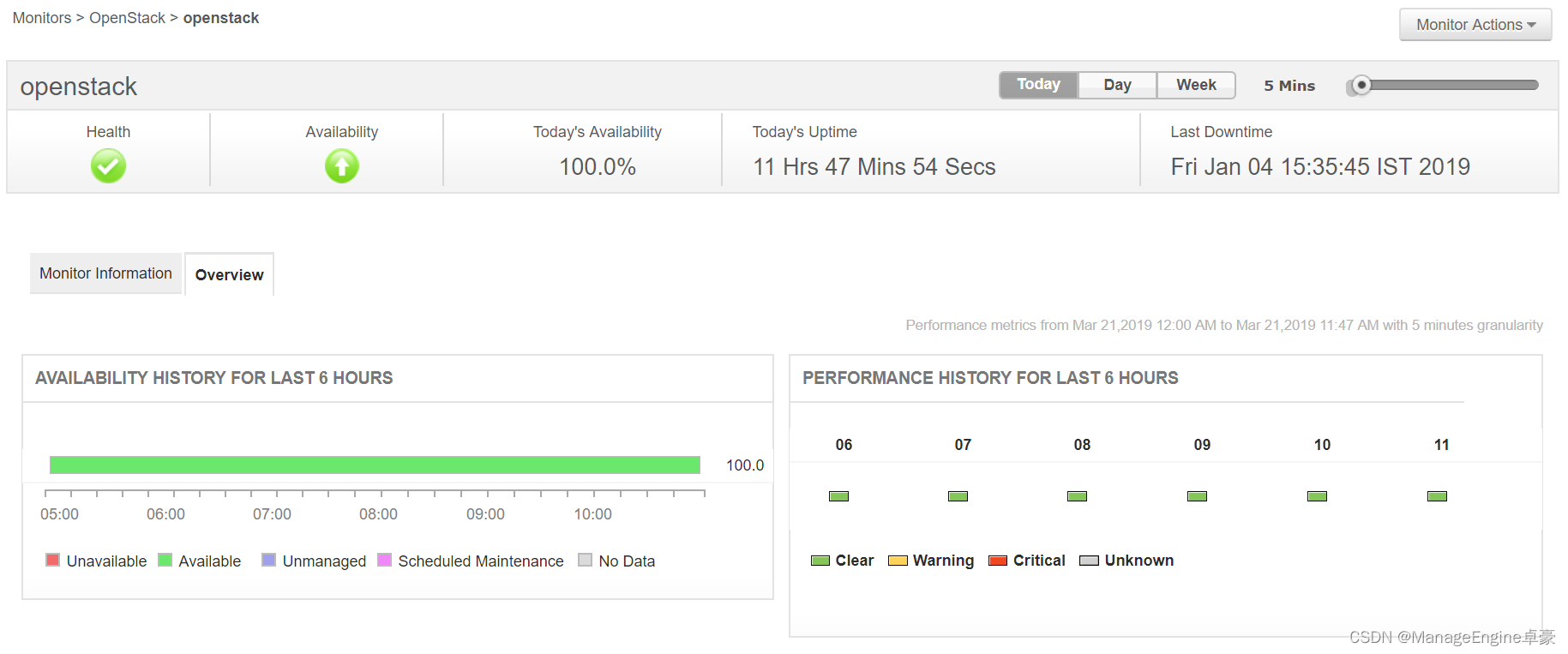
OpenStack监控工具
OpenStack是一个开源的云计算管理平台项目,是一系列软件开源项目的组合。由NASA和Rackspace合作研发并发起,以Apache许可证(Apache软件基金会发布的一个自由软件许可证)授权。 OpenStack为私有云和公有云提供可扩展的弹性的云计算…...

讲解密码学综合应用
密码学综合应用是指将密码学的理论和技术应用于各种场景中,以保障信息的安全性、完整性和可靠性。密码学的应用范围非常广泛,包括通信安全、网络安全、电子商务、数字签名、认证、密钥管理等。下面将简要介绍一些密码学综合应用的实例: 1. 加…...

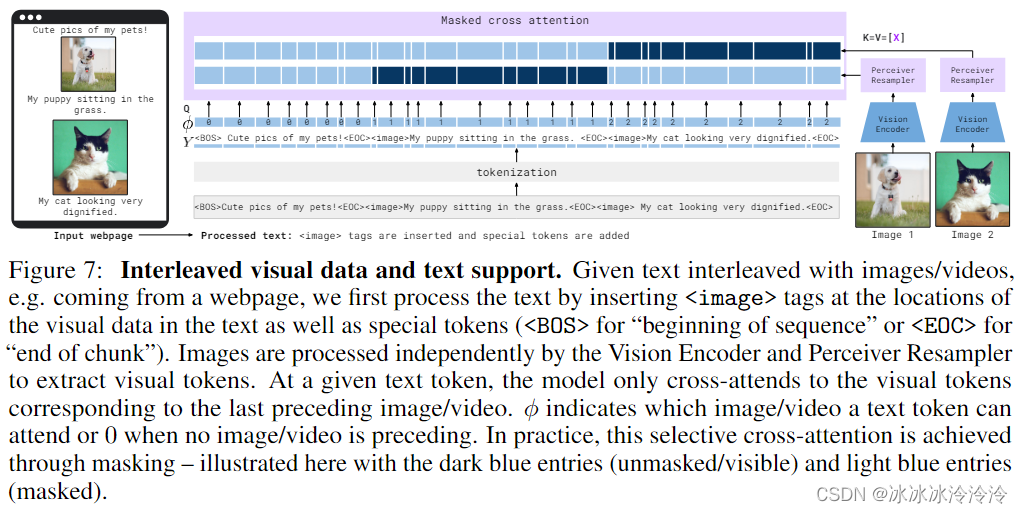
Flamingo
基于已有的图像模型和文本模型构建多模态模型。输入是图像、视频和文本,输出是文本。 Vision encoder来自预训练的NormalizerFree ResNet (NFNet),之后经过图文对比损失学习。图片经过图像模型的输出是2D grid,视频按1FPS的频率采样后经过图…...

Leetcode-每日一题【剑指 Offer 12. 矩阵中的路径】
题目 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相邻的单元格。同一个单元格内的字母不允许被重复使用。 例如,在下面的 34 的矩阵中包含单词 "ABCCED"(单词中的字母…...

安全渗透知识总结二
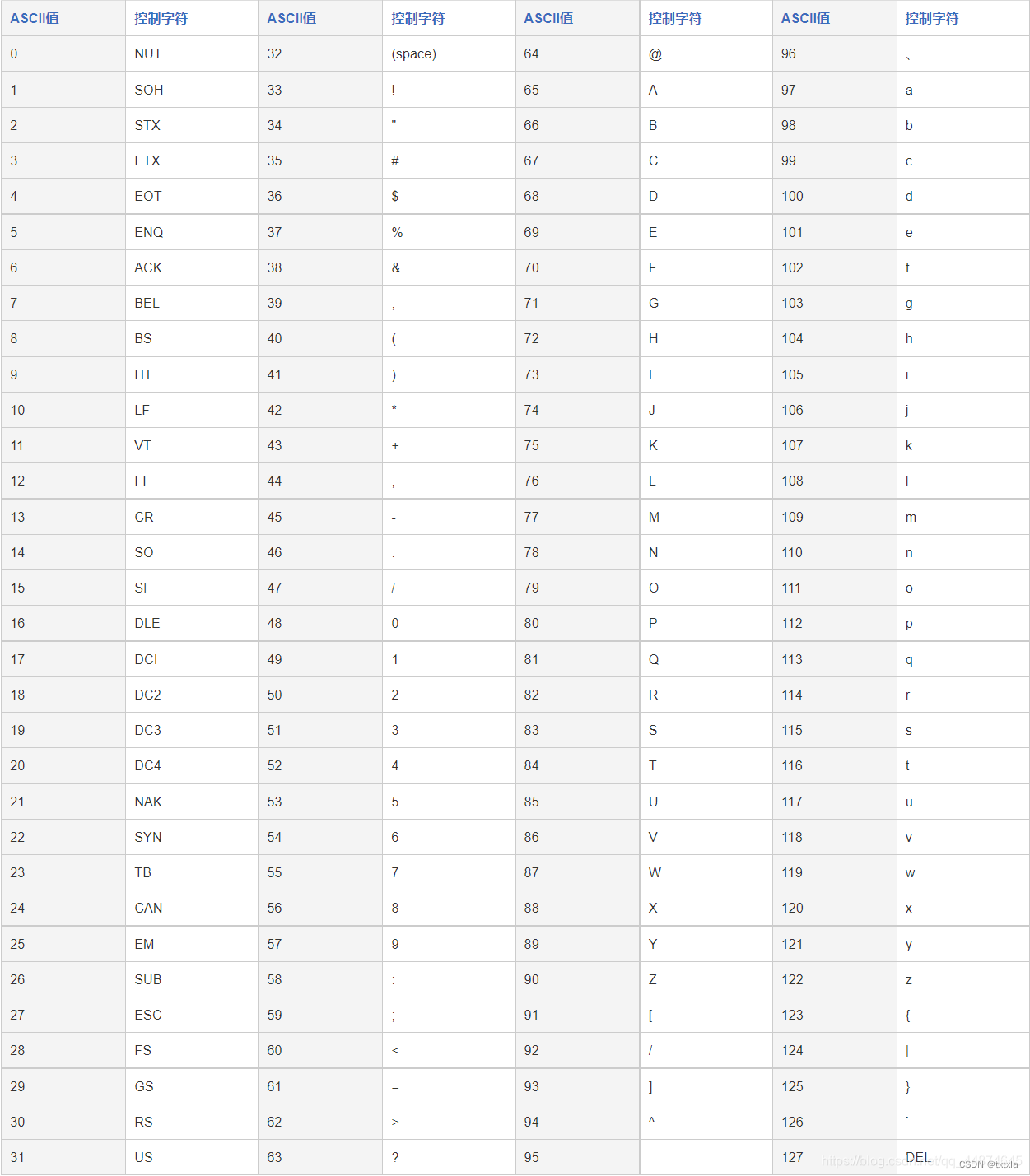
目录 一、html实体编码 1、Unicode字符编码 2、字符的数字表示 3、常见实体编码 4、url 协议 主机 http状态码 http常用的状态码 端口 常见协议端口 查询参数 锚点 url字符 urlcode字符 绝对url和相对url 二、字符编码 Ascll字符集 html字符集 html的url编码 …...
+notifyAll()实现多个线程交替遍历,输出ABCABC)
【线程】wait()+notifyAll()实现多个线程交替遍历,输出ABCABC
背景 有三个线程,每个线程分别循环输出A、B、C,各线程循环10次,要求输出结果是ABCABCABC这样的 代码 Data public class PrintThread extends Thread {private String string; // 输出的字符串private int order; …...

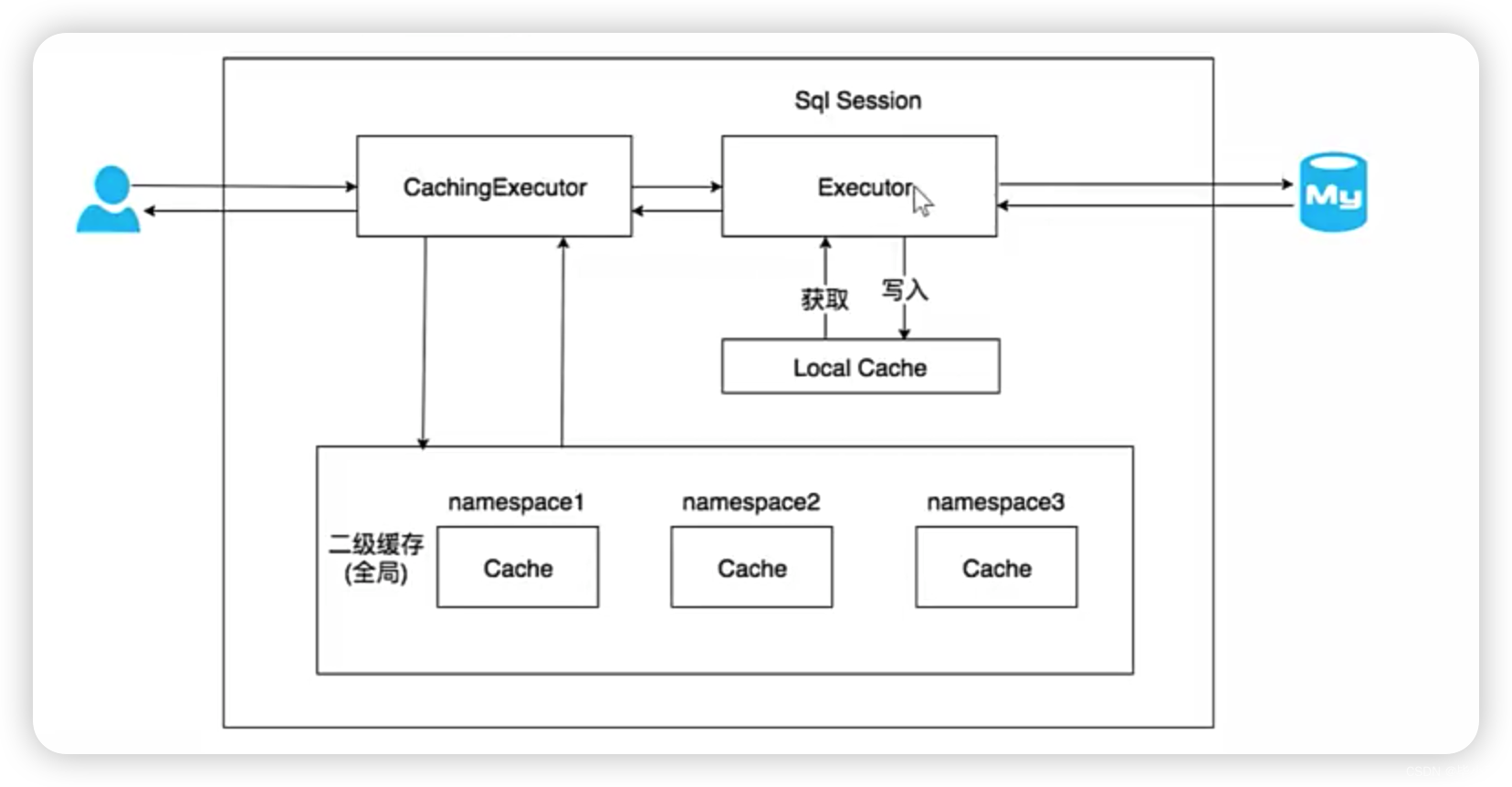
MyBatis 缓存机制复习及项目中的应用经历
背景 想起前两年工作中因为二级缓存默认开启导致的问题,完整的看了一个介绍 MyBatis 缓存机制的视频《MyBatis 缓存基础知识讲解》。 总计知识点: 缓存的类型及开关这是个形同虚设的功能,线上环境应该禁用缓存 MyBatis 缓存分类 MyBasit…...

匈牙利算法详解
匈牙利算法(Hungarian Algorithm)是一种组合优化算法(combinatorial optimization algorithm),用于求解指派问题(assignment problem),算法时间复杂度为O(N^3)。Harold Kuhn发表于1955年,由于该算法基于两位匈牙利数学家的早期研究成果&#…...

script的三种加载模式
默认加载:阻断dom树构建(html文档解析),下载资源,然后立即执行,完毕后再进行dom树构建defer 加载:下载照旧,但执行延后。即下载资源和dom构建同时进行,但等dom树构建完再执行async:下…...

mongo 中两张表联合查询
表1:user 表 表2:dept表 需要查询user表中roleCodes 包含shr 的数据 然后联合dept表 需要部门名称 db.user.aggregate([{$match: {roleCodes: "shr" // 匹配roleCodes包含"shr"的文档}},{$lookup: {from: "dept", // 关联的集合名称loc…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
