vuejs 设计与实现 - 简单diff算法
DOM 复用与key的作用:
DOM 复用什么时候可复用?
- key 属性就像虚拟节点的“身份证”号,只要两个虚拟节点的 type属性值和 key 属性值都相同,那么我们就认为它们是相同的,即可以进行 DOM 的复用。即 我们通过【移动】来操作dom,而不是删除dom,创建dom。这样会更节省性能。
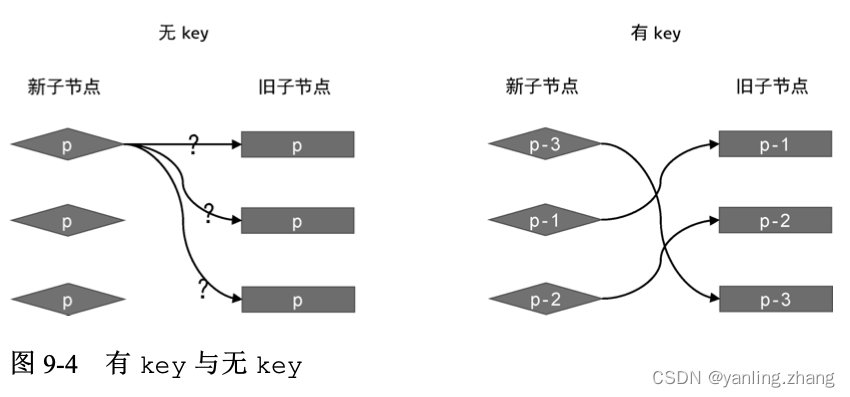
如下图展示了有key和无key时新旧两组子节点的映射情况:

如上图可知:如果没有 key,我们无法知道新子节点与旧子节点 间的映射关系,也就无法知道应该如何移动节点。有 key 的话情况则 不同,我们根据子节点的 key 属性,能够明确知道新子节点在旧子节 点中的位置,这样就可以进行相应的 DOM 移动操作了。
强调:DOM 可复用并不意味着不需要更新.如下所示的2个虚拟节点:
const oldVNode = { type: 'p', key: 1, children: 'text 1' }
const newVNode = { type: 'p', key: 1, children: 'text 2' }
这两个虚拟节点拥有相同的 key 值和 vnode.type 属性值。这意 味着, 在更新时可以复用 DOM 元素,即只需要通过移动操作来完成更 新。但仍需要对这两个虚拟节点进行打补丁操作,因为新的虚拟节点 (newVNode)的文本子节点的内容已经改变了(由’text 1’变成 ‘text 2’)。因此,在讨论如何移动DOM之前,我们需要先完成打补丁操作.
本节以下面的节点为例,进行简单diff算法:
const oldVNode = {type: 'div',children: [{ key: 1, type: 'p', children: '1' },{ key: 2, type: 'p', children: '2' },{ key: 3, type: 'p', children: '3' },]}const newVNode = {type: 'div',children: [{ key: 3, type: 'p', children: '3' },{ key: 2, type: 'p', children: '2' },{ key: 1, type: 'p', children: '1' },]}
每一次寻找可复用的节点时,都会记录该可复用 节点在旧的一组子节点中的位置索引。
找到需要移动的元素
// 1.找到需要移动的元素
function patchChildren(n1, n2) {const oldChildren = n1.childrenconst newChildren = n2.childrenlet lastIndex = 0for (let i = 0; i < newChildren.length; i++) {const newVNode = newChildren[i]for (j = 0; j < oldChildren.length; j++) {const oldVNode = oldChildren[j]if (newVNode.key === oldVNode.key) {// 移动DOM之前,我们需要先完成打补丁操作patch(oldVNode, newVNode, container)if (j < lastIndex) {console.log('需要移动的节点', newVNode, oldVNode, j)} else {lastIndex = j}break;}}}
}
patchChildren(oldVNode, newVNode)

如何移动元素
更新的过程:
第一步:取新的一组子节点中第一个节点 p-3,它的 key 为 3,尝试在旧的一组子节点中找到具有相同 key 值的可复用节点。发现能够找到,并且该节点在旧的一组子节点中的索引为 2。此时变量 lastIndex 的值为 0,索引 2 不小于 0,所以节点 p-3 对应的真实 DOM 不需要移动,但需要更新变量 lastIndex 的值为2。
第二步:取新的一组子节点中第二个节点 p-1,它的 key 为 1,尝试在旧的一组子节点中找到具有相同 key 值的可复用节点。发
现能够找到,并且该节点在旧的一组子节点中的索引为 0。此时变量 lastIndex 的值为 2,索引 0 小于 2,所以节点 p-1 对应的真实 DOM 需要移动。
到了这一步,我们发现,节点 p-1 对应的真实 DOM 需要移动,但应该移动到哪里呢?我们知道, children的顺序其实就是更新后真实DOM节点应有的顺序。所以p-1在新children 中的位置就代表了真实 DOM 更新后的位置。由于节点p-1在新children中排在节点p-3后面,所以我们应该把节点p-1 所对应的真实DOM移到节点p-3所对应的真实DOM后面。
可以看到,这样操作之后,此时真实 DOM 的顺序为 p-2、p-3、p-1。
第三步:取新的一组子节点中第三个节点 p-2,它的 key 为 2。尝试在旧的一组子节点中找到具有相同 key 值的可复用节点。发现能够找到,并且该节点在旧的一组子节点中的索引为 1。此时变量 lastIndex 的值为 2,索引 1 小于 2,所以节点 p-2 对应的真实 DOM 需要移动。
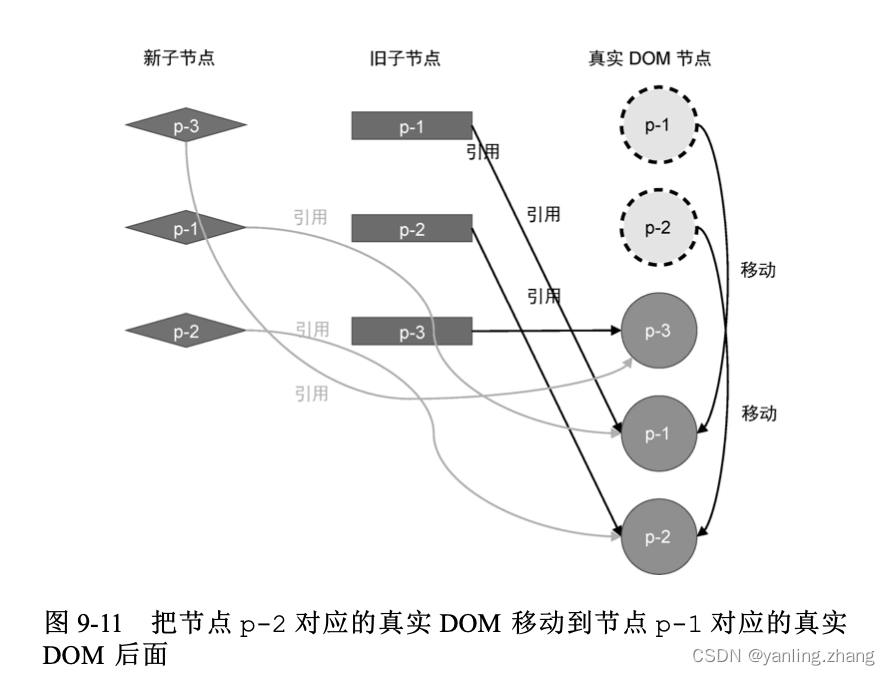
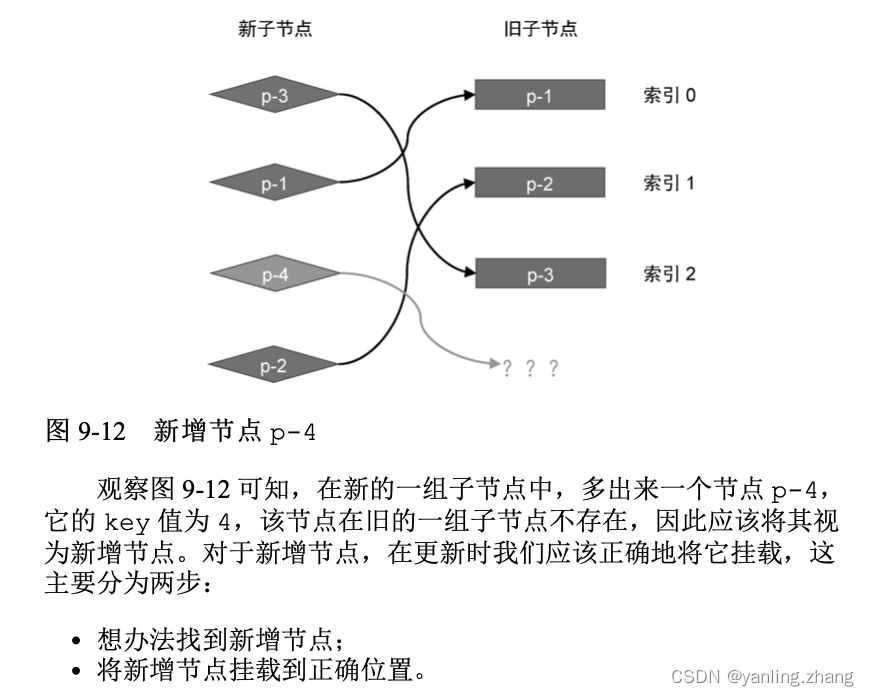
如下图移动节点:

第三步与第二步类似,节点 p-2 对应的真实 DOM 也需要移动。 面后同样,由于节点 p-2 在新 children 中排在节点 p-1 后面,所以我们应该把节点 p-2 对应的真实 DOM 移动到节点 p-1 对应的真实DOM 后面。移动后的结果如图下图所示:

经过这一步移动操作之后,我们发现,真实 DOM 的顺序与新的一组子节点的顺序相同了:p-3、p-1、p-2。至此,更新操作完成。
function patchChildren(n1, n2) {const oldChildren = n1.childrenconst newChildren = n2.childrenlet lastIndex = 0for (let i = 0; i < newChildren.length; i++) {const newVNode = newChildren[i]for (j = 0; j < oldChildren.length; j++) {const oldVNode = oldChildren[j]if (newVNode.key === oldVNode.key) {// 移动DOM之前,我们需要先完成打补丁操作patch(oldVNode, newVNode, container)if (j < lastIndex) {// console.log('需要移动的节点', newVNode, oldVNode, j)// 如何移动元素const prevVNode = newChildren[i - 1]if (prevVNode) {// 2.找到 prevVNode 所对应真实 DOM 的下一个兄 弟节点,并将其作为锚点const anchor = prevVNode?.el?.nextSiblingconsole.log('插入', prevVNode, anchor)}} else {lastIndex = j}break;}}}
}
patchChildren(oldVNode, newVNode)
在上面这段代码中,如果条件j < lastIndex成立,则说明当 前 newVNode 所对应的真实 DOM 需要移动。根据前文的分析可知, 我们需要获取当前 newVNode 节点的前一个虚拟节点,即 newChildren[i - 1],然后使用insert函数完成节点的移动, 其中 insert 函数依赖浏览器原生的 insertBefore 函数。
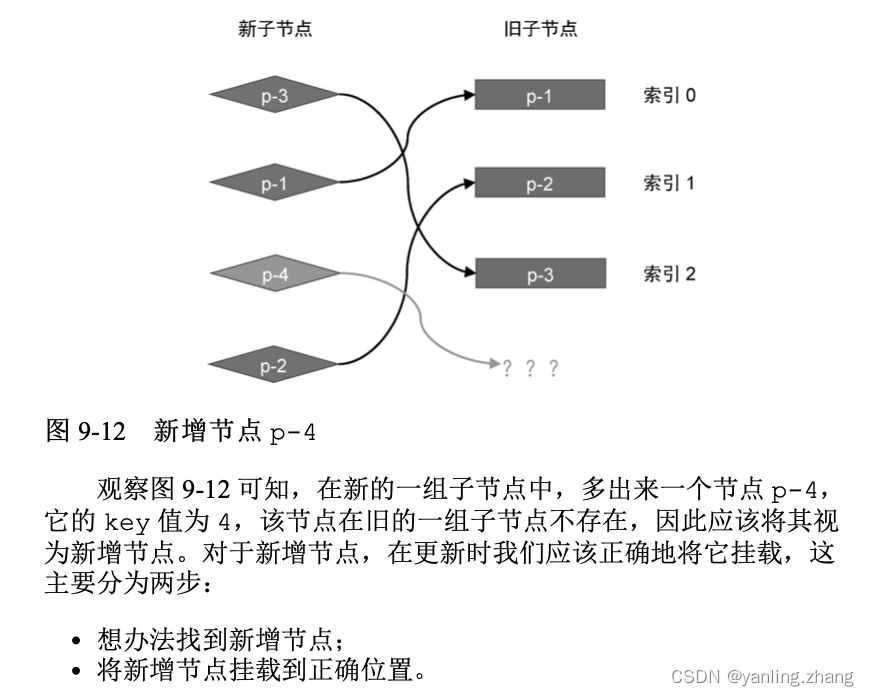
添加新元素

function patchChildren(n1, n2) {const oldChildren = n1.childrenconst newChildren = n2.childrenlet lastIndex = 0for (let i = 0; i < newChildren.length; i++) {// 在第一层循环中定义变量 find,代表是否在旧的一组子节点中找到可复用的节点let find = falseconst newVNode = newChildren[i]for (j = 0; j < oldChildren.length; j++) {const oldVNode = oldChildren[j]if (newVNode.key === oldVNode.key) {// 一旦找到可复用的节点,则将变量 find 的值设为 truefind = trueif (j < lastIndex) {// console.log('需要移动的节点', newVNode, oldVNode, j)const prevVNode = newChildren[i - 1]if (prevVNode) {// 2.找到 prevVNode 所对应真实 DOM 的下一个兄 弟节点,并将其作为锚点const anchor = prevVNode?.el?.nextSiblingconsole.log('插入', prevVNode, anchor)}} else {lastIndex = j}break;}}// 添加元素// 如果代码运行到这里,find 仍然为 false,说明当前newVNode没有在旧的一组子节点中找到可复用的节点,也就是说,当前newVNode是新增节点,需要挂载if (!find) {// 为了将节点挂载到正确位置,我们需要先获取锚点元素// 首先获取当前 newVNode 的前一个 vnode 节点const prevVNode = newChildren[i - 1] let anchor = nullif (prevVNode) {// 如果有前一个 vnode 节点,则使用它的下一个兄弟节点作为锚点元 anchor = prevVNode.el.nextSibling} else {// 如果没有前一个 vnode 节点,说明即将挂载的新节点是第一个子节// // 这时我们使用容器元素的 firstChild 作为锚点anchor = container.firstChild}// 挂载 newVNodepatch(null, newVNode, container, anchor)}}
}
patchChildren(oldVNode, newVNode)
移除不存在的元素
// 4.移除不存在的元素
function patchChildren(n1, n2) {const oldChildren = n1.childrenconst newChildren = n2.childrenlet lastIndex = 0for (let i = 0; i < newChildren.length; i++) {// 在第一层循环中定义变量 find,代表是否在旧的一组子节点中找到可复用的节点let find = falseconst newVNode = newChildren[i]for (j = 0; j < oldChildren.length; j++) {const oldVNode = oldChildren[j]if (newVNode.key === oldVNode.key) {// 一旦找到可复用的节点,则将变量 find 的值设为 truefind = trueif (j < lastIndex) {// console.log('需要移动的节点', newVNode, oldVNode, j)const prevVNode = newChildren[i - 1]if (prevVNode) {// 2.找到 prevVNode 所对应真实 DOM 的下一个兄 弟节点,并将其作为锚点const anchor = prevVNode?.el?.nextSiblingconsole.log('插入', prevVNode, anchor)}} else {lastIndex = j}break;}}// 如果代码运行到这里,find 仍然为 false,说明当前newVNode没有在旧的一组子节点中找到可复用的节点,也就是说,当前newVNode是新增节点,需要挂载if (!find) {const prevVNode = newChildren[i - 1] }}// 移除不存在的元素for (let i = 0; i < oldChildren.length; i++) {const oldVNode = oldChildren[i]const has = newChildren.find(vnode => vnode.key === oldVNode.key)// 如果没有找到具有相同 key 值的节点,则说明需要删除该节点if (!has) {// 调用 unmount 函数将其卸载unmount(oldVNode)}}
}
patchChildren(oldVNode, newVNode)
相关文章:

vuejs 设计与实现 - 简单diff算法
DOM 复用与key的作用: DOM 复用什么时候可复用? key 属性就像虚拟节点的“身份证”号,只要两个虚拟节点的 type属性值和 key 属性值都相同,那么我们就认为它们是相同的,即可以进行 DOM 的复用。即 我们通过【移动】来…...

【前端|Javascript第3篇】探秘JavaScript的作用域与作用域链:小白也能轻松搞懂!
大家好!欢迎来到本篇博客,今天我们将解开JavaScript编程世界中的一道神秘面纱:作用域与作用域链。很多Javascript开发者并不真正理解它们,但这些概念对掌握Javascript至关重要。如果你对这些概念感到困惑,不要担心&…...

【Spring AOP】结合日志面向切面编程 两种写法
概念 这里需要提前了解什么是Spring的AOP(Aspect Oriented Programming)。是在OOP(面向对象)思想的一种拓展思想。简单来说就是将某个代码块嵌入到其它的代码块中。笔者先前学Spring也有学什么IoC啊AOP啊,但实际上没有…...

C#在自动化领域的应用前景与潜力
人机界面(HMI)开发:使用C#开发人机界面软件,实现与自动化设备的交互和监控。C#的图形界面设计能力和丰富的控件库使得开发人员能够创建直观、易用的界面。 数据采集与处理:C#可以与各种传感器、设备进行数据通信和采集…...

string模拟实现:
string模拟实现: 上一篇博客,我们对String类有了一个基本的认识,本篇博客我们来从0~1去模拟实现一个String类,当然我们实现的都是一些常用的接口。 ❓我们这里定义了一个string类型,然后STL标准库里面也有string&#…...
)
系统与软件安全研究(八)
FUZZ101入门 Detail gcc,clang,llvm都有啥区别GCC (GNU Compiler Collection), Clang, 和 LLVM 都是用于编译代码的工具链。它们在某些方面有相似之处,但也有一些重要的区别。 GCC (GNU Compiler Collection):GCC 是由 GNU 组织开发的,是一个非常流行的开源编译器集合。它…...

jmeter测试rpc接口-使用dubbo框架调用【杭州多测师_王sir】
1.基于SOAP架构。基于XML规范。基于WebService协议。特点:接口地址?wsdl结尾2.基于RPC架构,基于dubbo协议,thrift协议。SpringCloud微服务。3.基于RestFul架构,基于json规范。基于http协议(我们常用的都是这种,cms平台也是) Rest…...

Java8中forEach()里使用return的效果
先总结:使用forEach()处理集合时不能使用break和continue这两个方法,可以使用无返回值的return跳出此次循环,效果同标准for循环的continue。 首先,forEach()先对入参判空,然后使用增强for循环调用action.accept(t)&am…...

MVC配置原理
如果你想保存springboot的mvc配置并且还想自己添加自己的配置就用这个。 视图解析器原理,它会从IOC容器里获取配置好视图解析器的配置类里的视图解析器集合, 然后遍历集合,生成一个一个的视图对象,放入候选 视图里,…...

rabbitmq安装
安装erlang方案二 vi /etc/yum.repos.d/rabbitmq-erlang.repo 文件内容: In /etc/yum.repos.d/rabbitmq-erlang.repo [rabbitmq-erlang] namerabbitmq-erlang baseurlhttps://dl.bintray.com/rabbitmq-erlang/rpm/erlang/22/el/7 gpgcheck1 gpgkeyhttps://dl.bi…...

轻松抓取网页内容!API助力开发者,快速数据采集
在如今这个信息爆炸的时代,人们需要从各种渠道获取数据来支持自己的业务需求。而对于开发者们来说,如何快速、准确地从互联网上抓取所需的数据也成为了一项重要的技能。而抓取网页内容 API 则是一种能够帮助开发者轻松实现数据抓取的工具。 一、什么是抓…...

CSDN 直播:腾讯云大数据 ES 结合 AI 大模型与向量检索的新一代云端检索分析引擎 8月-8号 19:00-20:30
本次沙龙围绕腾讯云大数据ES产品展开,重点介绍了腾讯云ES自研的存算分离技术,以及能与AI大模型和文本搜索深度结合的高性能向量检索能力。同时,本次沙龙还将为我们全方位介绍腾讯云ES重磅推出的Elasticsearch Serverless服务,期待…...

区块链智能合约代码示例
以下是一个简单的区块链智能合约代码示例: pragma solidity ^0.4.17;contract SimpleContract {uint public myData;function setMyData(uint newData) public {myData newData;} }该合约具有以下功能: 定义了一个名为 SimpleContract 的合约。定义了一…...

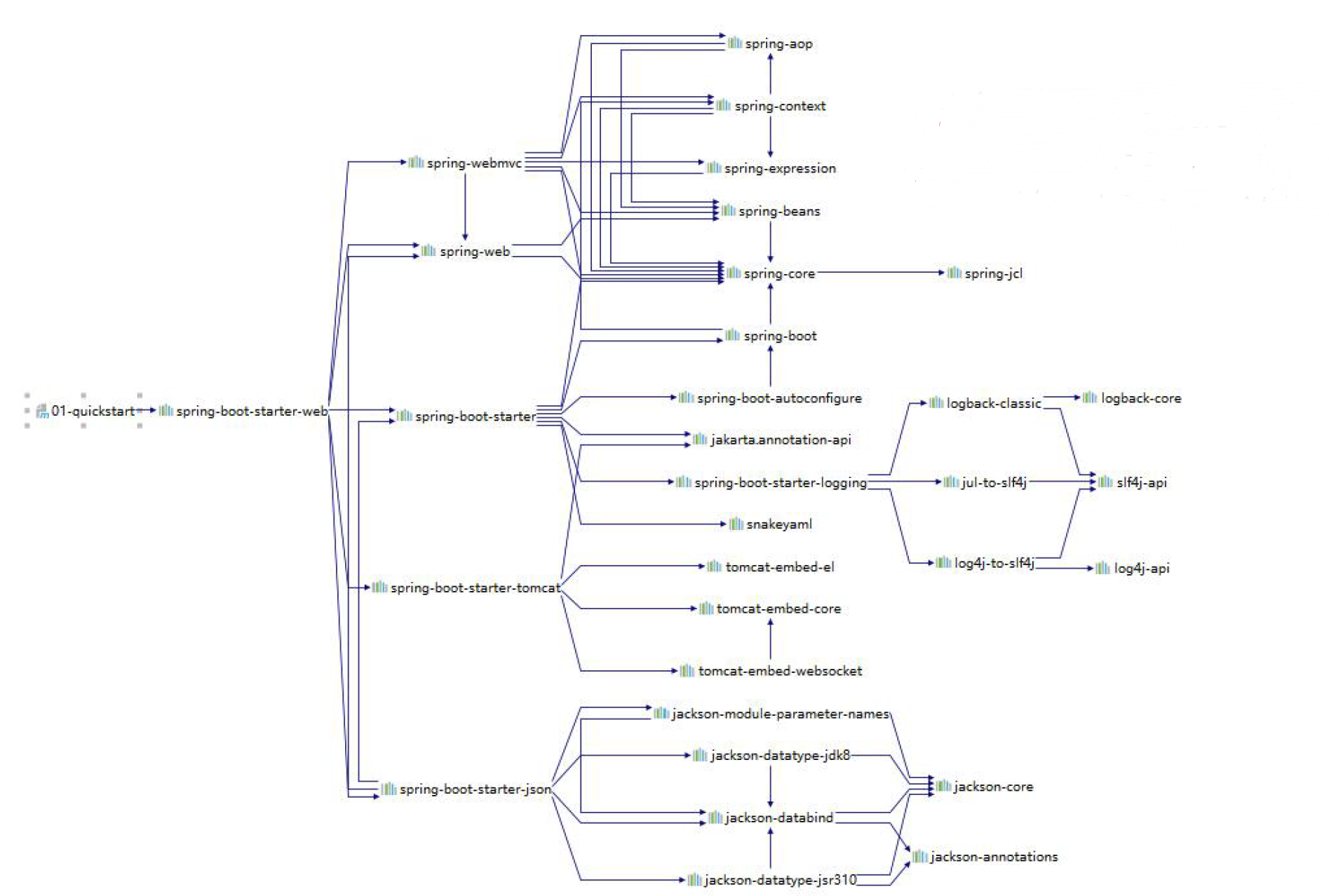
Spring Boot介绍--快速入门--约定优于配置
文章目录 SpringBoot 基本介绍官方文档Spring Boot 是什么?SpringBoot 快速入门需求/图解说明完成步骤快速入门小结 Spring SpringMVC SpringBoot 的关系总结梳理关系如何理解-约定优于配置 SpringBoot 基本介绍 官方文档 官网: https://spring.io/projects/spring-boot 学习…...

Scons编译lib库
实例目录结构: include文件夹:test.hsrc文件夹:test.cSConscriptSConstruct 如下图所示: SConstruct: #执行当前目录下的SConscript SConscript(SConscript);SConscript: import os from SCons.Script…...

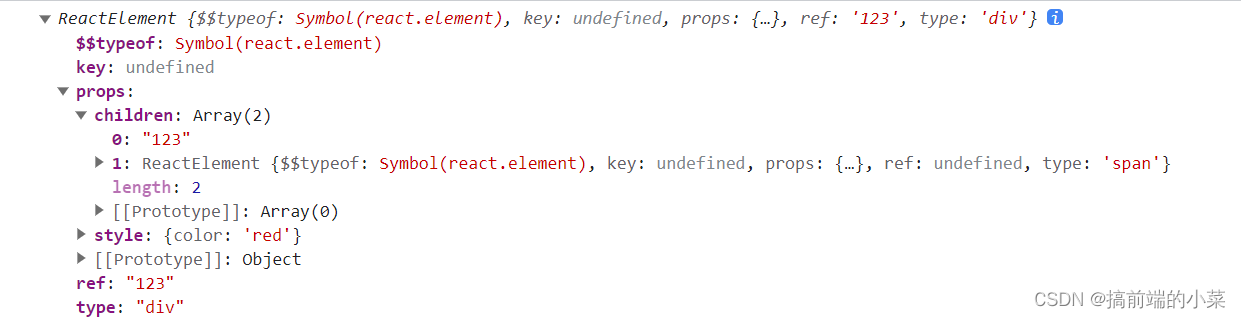
React源码解析18(1)------ React.createElement 和 jsx
1.React.createElement 我们知道在React17版本之前,我们在项目中是一定需要引入react的。 import React from “react” 即便我们有时候没有使用到React,也需要引入。原因是什么呢? 在React项目中,如果我们使用了模板语法JSX&am…...

系列3-常见的高可用MySQL解决方案
高可用主要解决两个问题,如何实现数据共享和同步数据、如何处理failover,数据共享的解决方案一般是SAN,数据同步通过rsync和drbd技术来实现。 1、主从复制解决方案 这是MySQL自身的高可用解决方案,数据同步方法采用的是MySQL rep…...

C#登录后携带cookie爬取数据
前一段时间,公司以前的一个数据采集任务突然之间采集下来的数据都是0了,也就是未登录状态能够获取到的数据,于是猜想肯定是网站的服务升级了,升级了数据接口的逻辑,于是便开始解决此问题。 此采集程序是由.net core开…...

自动驾驶国家新一代人工智能开放创新平台产业化应用
【摘要】:当前,全球新一轮科技革命和产业变革正孕育兴起,自动驾驶作为人工智能最重要的应用载体之一,对于加快交通强国、智能汽车强国建设,具有十分突出的战略意义。我国自动驾驶研发应用,面临技术、资金、应用等诸多挑战,为此,需要打造一套符合我国国情的自动驾驶系统…...

Maven分模块-继承-聚合-私服的高级用法
Maven分模块-继承-聚合-私服的高级用法 JavaWeb知识,介绍Maven的高级用法!!! 文章目录 Maven分模块-继承-聚合-私服的高级用法1. 分模块设计与开发1.1 介绍1.2 实践1.2.1 分析1.2.2 实现 1.3 总结 2. 继承与聚合2.1 继承2.1.1 继承…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
