实现静态资源访问的几种方法
什么是静态资源?
静态资源是指在服务器端存储的不会变化的文件,如HTML、CSS、JavaScript、图片、音频、视频等文件。这些文件一般不包含动态内容,每次请求时返回的内容都是固定的。
为什么要使用静态资源?
-
提升网站性能:静态资源可以被缓存到客户端,减少了服务器的负载和响应时间,提升了网站的加载速度和性能。
-
减少网络流量:由于静态资源可以被缓存,客户端只需要在初次请求时下载,后续的请求可以直接使用缓存,减少了网络流量的消耗。
-
改善用户体验:快速加载的网页能够提供更好的用户体验,降低了用户的等待时间,增加了用户的满意度。
-
方便管理和维护:静态资源可以独立于服务器端进行管理和维护,更新和替换静态资源也相对简单。
静态资源如何进行存放也有很多中方式,对于如何存放静态资源我们一般会有以下的一些解决方案:
直接编辑放到服务器
这是最简单的一种方法,将静态资源直接编辑放到服务器的指定目录下。当用户访问该服务器时,可以通过URL直接访问到这些静态资源。这种方法适用于小型项目或者对访问速度要求不高的场景。
放置到Nginx等资源服务器
Nginx是一个高性能的HTTP和反向代理服务器,可以用于静态资源的访问。将静态资源放在Nginx服务器上,可以提高访问速度和并发处理能力。通过配置Nginx的静态资源目录,可以直接通过URL访问这些资源。
-
下载安装nginx
-
配置nginx
location /images {root /usr/local/nginx/html;
}
如果把root改为alias,配置需要修改相应配置
location /images {alias /usr/local/nginx/html/images;
}
root和alias的区别是
1.root会把location 后面的也会加到访问地址里。
2.如果location路径是以/结尾,则alias也必须是以/结尾,而root没有要求
- 启动nginx
start nginx
- 访问资源
在/usr/local/nginx/html目录下创建一个 images目录,并在目录下放入一张图片demo.png
访问图片路径为http://[ip]/images/demo.png
使用express、koa等后端服务
在后端服务器中,可以设置特定的路由来处理静态资源的访问请求。例如,使用Node.js的Express框架可以使用express.static中间件来处理静态资源的请求。
以koa为例,使用koa-static插件可以通过url直接访问静态资源
-
安装koa以及koa-static依赖
-
使用koa启动一个服务器,配置相应静态资源地址
import Koa from 'koa';
import KoaStatic from 'koa-static';
import path from 'path';const app = new Koa();// public 目录下内容作为静态文件输出
const staticPath = './public'// 注册KoaStatic
app.use(KoaStatic(path.join(__dirname, staticPath)));const port = process.env.PORT || '8082';
app.listen(port, function () {console.log(`服务器运行在http://127.0.0.1:${port}`);
});在public文件夹中放入demo.png 就可以通过http://localhost:8082/demo.png直接访问图片
资源存放在CDN
CDN(内容分发网络)是一种分布式网络架构,可以将静态资源缓存到离用户最近的节点上,从而提高资源的访问速度,让用户可以更快的下载资源文件。
CDN的基本原理
将内容缓存到离用户更近的节点上,使用户能够从就近的节点获取所需的资源,从而减少网络延迟和带宽消耗。下面是CDN的基本工作流程:
- 用户发送请求到目标网站,请求的资源如图片或静态文件。
- CDN节点会检查是否有缓存的副本。如果有,CDN节点将缓存的资源返回给用户;如果没有,进入下一步。
- CDN节点向源服务器发起请求,获取源服务器上的资源。
- 源服务器将资源传输给CDN节点。
- CDN节点将资源缓存到本地节点,并返回资源给用户。
通过将资源缓存到离用户最近的节点,CDN能够提供更快速和可靠的内容交付,减少了跨越长距离网络的延迟和拥塞。
CDN的优势
- CDN可以分担源服务器的负载。当网站有大量用户访问时,CDN节点可以缓存并提供静态资源,减轻源服务器的压力,提高网站的稳定性和可扩展性。
- CDN可以加速静态资源的加载。将常用的CSS和JavaScript文件托管到CDN上,用户在访问网站时可以从离他们最近的CDN节点加载这些文件,加快网页加载速度,提升用户的体验。
以下是几种常见的同步文件到CDN的方式:
手动同步
将静态资源上传到CDN提供商的控制台,并手动触发同步操作。这种方式适用于静态资源更新频率较低的情况。
自动同步
通过脚本或工具实现自动同步静态资源到CDN。可以使用FTP、Rsync等工具,或者编写脚本进行定时同步。这种方式适用于静态资源更新频率较高的场景。
1.使用rsync工具进行同步,rsync是一个强大的文件同步工具,可以用于在本地和远程服务器之间同步文件。
基本语法如下:
rsync [OPTION]... SRC [SRC]... DEST
其中,SRC是源文件或目录的路径,DEST是目标文件或目录的路径。
以下是一些常用的rsync选项:
-a:归档模式,保持文件的所有属性,包括权限、所有者和组、时间戳等。-v:显示详细输出,可以查看文件同步的进度和结果。-z:启用压缩传输,可以加快网络传输速度。--delete:删除目标目录中不存在于源目录中的文件。--exclude:排除指定的文件或目录,可以使用通配符。
以下是一些示例用法:
- 将本地目录
/path/to/source同步到远程服务器的/path/to/destination目录:
rsync -avz /path/to/source remoteuser@remotehost:/path/to/destination
- 同步文件时排除某些文件或目录:
rsync -avz --exclude 'file.txt' /path/to/source remoteuser@remotehost:/path/to/destination
rsync需要在本地和远程服务器上都安装并可用。另外,确保在使用rsync时,你有足够的权限来访问源和目标文件。
- 使用scp命令进行同步,SCP(Secure Copy)是一种在本地主机和远程主机之间进行安全文件传输的命令行工具。它基于SSH协议,提供了加密的数据传输。
使用SCP进行文件传输的基本语法如下:
scp [选项] [源文件路径] [目标路径]
其中,[选项]是可选的,可以用于指定一些参数,如连接端口、指定密钥等。[源文件路径]是要传输的文件或目录的路径,可以是本地路径或远程路径。[目标路径]是文件传输的目标路径,可以是本地路径或远程路径。
以下是一些常用的SCP命令示例:
- 从本地主机拷贝文件到远程主机:
scp /path/to/local/file username@remote:/path/to/remote/directory
- 从本地主机拷贝整个目录到远程主机:
scp -r /path/to/local/directory username@remote:/path/to/remote/directory
在执行SCP命令时,可能需要输入密码或提供密钥进行身份验证。如果远程主机使用非默认的SSH端口,可以使用-P选项指定端口号。
基于版本控制系统的同步
将静态资源放在版本控制系统(如Gitlab)中,并通过钩子脚本实现自动同步到CDN。每次提交代码时,自动触发同步操作。这种方式适用于团队协作开发,需要保持静态资源与代码同步的情况。
在Gitlab中使用ci同步文件:
-
安装Gitlab Runner
-
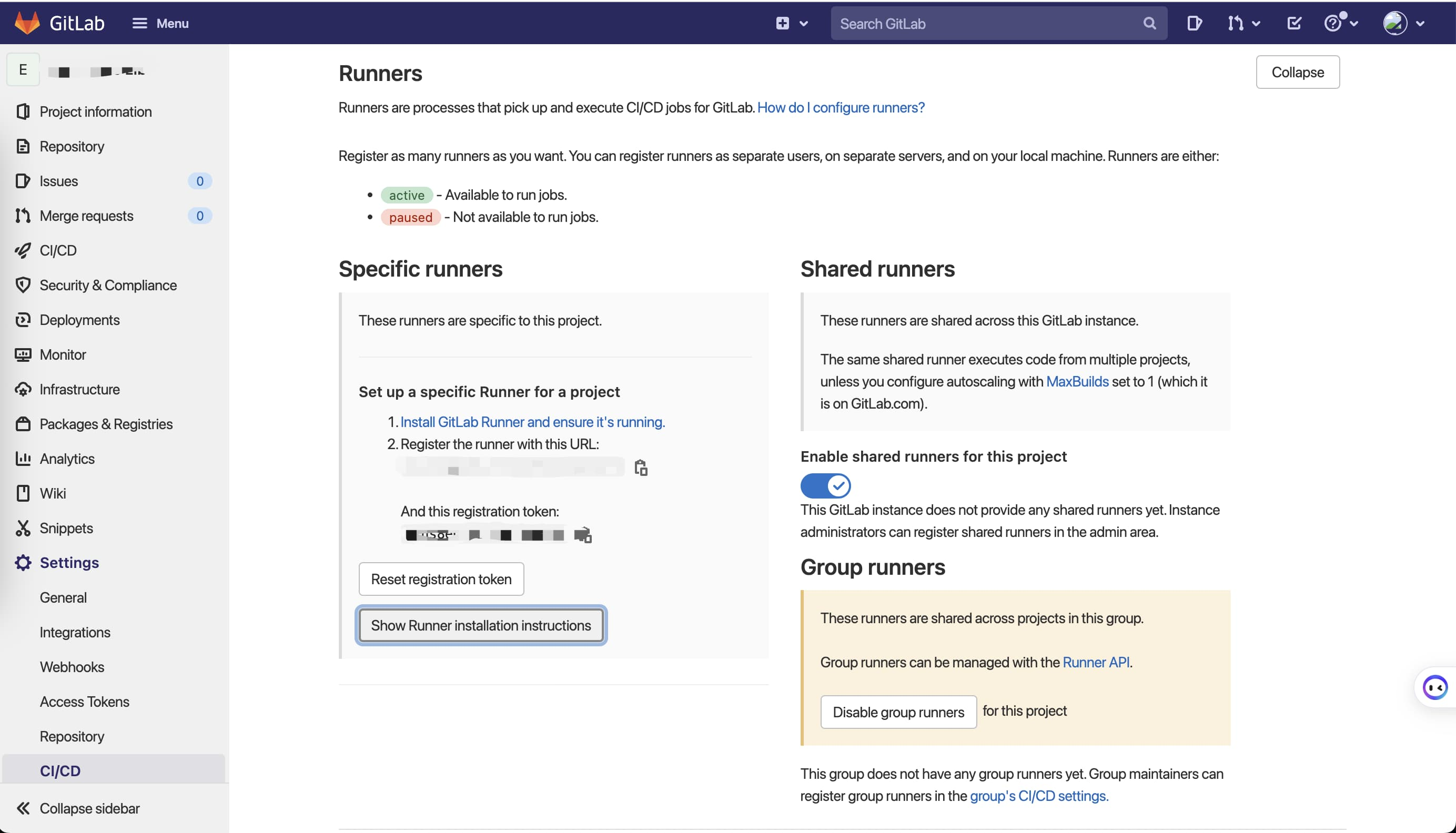
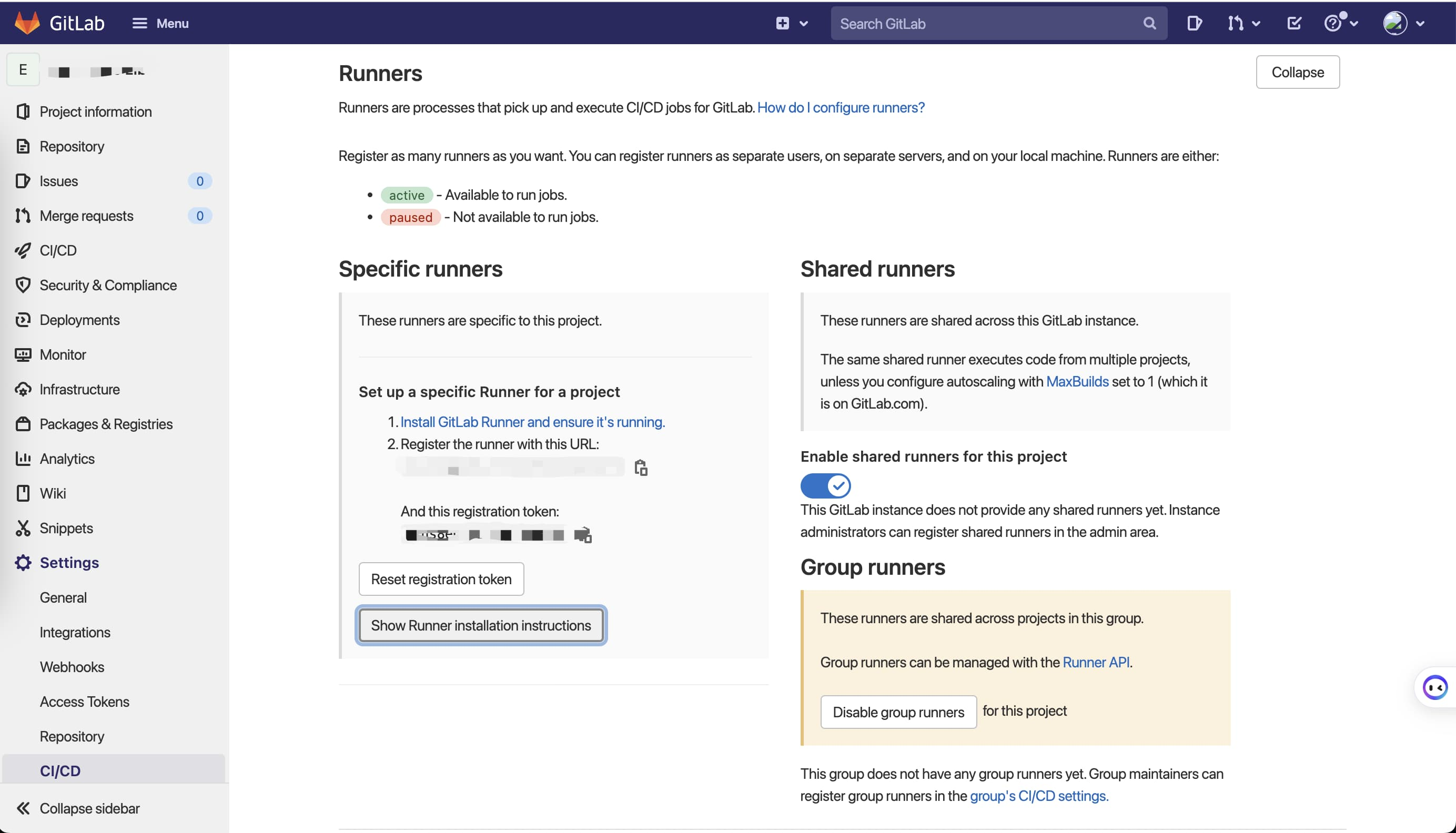
执行注册Runner注册,根据提示输入token等内容,相关内容在gitlab网站中可以看到
gitlab-runner register

- 在GitLab仓库中创建一个名为.gitlab-ci.yml的文件,定义一个名为job的任务。例如:
job:script:- sh script.sh
script.sh 中可以进行同步文件
rsync -av -e ssh ./ root@ip:/data/
- 提交并推送.gitlab-ci.yml文件到你的GitLab仓库。
- 当你提交代码时,GitLab将会自动执行定义的任务,并执行你的shell脚本。
注意,你需要确保你的GitLab仓库已经启用了CI/CD功能,并且你的GitLab Runner已经正确配置和连接到你的仓库。
API同步
一些CDN提供商提供API接口,可以通过编写程序调用API实现静态资源的同步。通过API可以实现更加灵活和精细化的资源同步操作。
比如在阿里云使用CDN加速OSS访问,使用oss的api进行文件的同步
main.ts
import fs from 'fs';
import path from 'path';
import OSSClient from './OSSClient';const ProjectName = require('./package.json').name;// bucket 需要替换为自己的oss
const ossClient = new OSSClient('bucket');function main() {const dir = './lib';const list = [];getIndexOfPathByDeep(list, dir, '');const promiseList = list.map(url => {const file = fs.readFileSync(url);return ossClient.client.put(ProjectName + '/' +url, file, {'Content-Encoding': 'gzip'});});Promise.all(promiseList).then(list => {console.log('async oss complate');}, err => {console.log('error=====');console.log(err);})
}function getIndexOfPathByDeep(dirList, dir, curDir) {let curPath = path.join(dir, curDir);// 搜索到文件,停止if(fs.statSync(curPath).isDirectory()) {let lists = fs.readdirSync(curPath);lists.forEach(childDir => getIndexOfPathByDeep(dirList, curPath, childDir));} else {dirList.push(curPath);}
}main();OSSClient.ts
import OSS from 'ali-oss';//默认配置
const DEFAULT = {region: 'oss-cn-beijing',accessKeyId: 'accessKeyId',accessKeySecret: 'accessKeySecret',secure: true,
};
/*** 文件上传下载类,使用的是OSS的SDK*/
class OSSClient {constructor(bucket: string, opts: OSS.Options = DEFAULT) {this.Options = Object.assign({ bucket }, opts);this.Host = bucket;//初始化this.client = new OSS(this.Options);}client: OSS;Options: OSS.Options;Host: string;async getFileName(file: File) {const mime = file.name.substring(file.name.lastIndexOf('.'));const filename = Date.now() + Math.round(Math.random() * 1000);return `file/${filename}${mime}`;}/*** 简单的上传文件,小于100MB* @param file 文件对象* @param opts 参数* @returns 文件结果对象*/async upload(file: File, opts: OSS.PutObjectOptions = {}) {const fileName = await this.getFileName(file);opts.mime = file.type.includes('image') ? 'image/jpg' : file.type;const result = await this.client.put(fileName, file, opts);return {uid: result.name,key: result.name,url: this.Host + fileName,downloadUrl: this.client.signatureUrl(result.name),name: result.name,textUrl: this.Host + fileName,};}
}
export default OSSClient;
以上是实现静态资源访问的几种方法,包括直接编辑放到服务器、koa搭建静态服务器、单独放在Nginx服务器以及放在CDN并同步文件的几种方式。每种方法都有其适用的场景和优势,读者可以根据自己项目的需求选择合适的方法。在实际应用中,可以根据项目的规模、访问量和资源更新频率等因素综合考虑,选择最合适的静态资源访问方式
参考
阿里云oss文档
Koa文档
相关文章:

实现静态资源访问的几种方法
什么是静态资源? 静态资源是指在服务器端存储的不会变化的文件,如HTML、CSS、JavaScript、图片、音频、视频等文件。这些文件一般不包含动态内容,每次请求时返回的内容都是固定的。 为什么要使用静态资源? 提升网站性能…...
不起作用解决方案)
chrome 下 autocomplete=off (禁止记住密码)不起作用解决方案
chrome 下 autocompleteoff (禁止记住密码)不起作用解决方案: 不知道是否是CHROME一个BUG,按说不应该,但事实它确实存在。 因时间关系,懒得查阅官方资料,这类问题解锁容易,思路如下: 初始化设置…...

设计模式-简单工厂模式(静态工厂模式)java实现
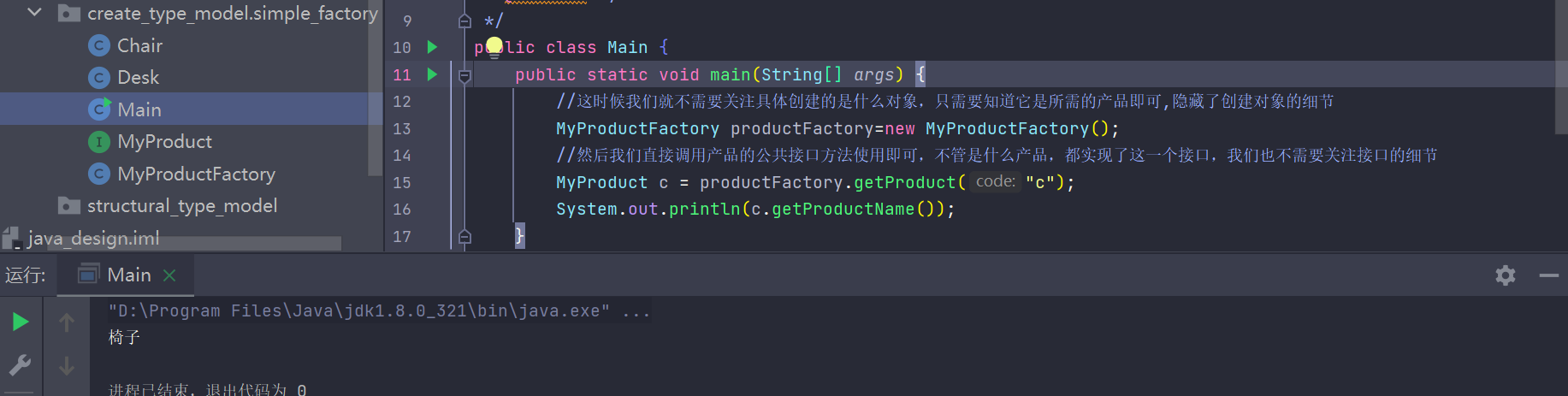
介绍 简单工厂模式根据所提供的参数数据返回几个可能类中的一个类的实例。通常返回的类都有一个公共的父类和公共的方法。 意图 提供一个类,负责根据一定的条件创建某一具体类的实例。同时使用工厂模式也是为了隐藏创建对象的过程 角色及其职责 (1)工厂(Creator…...

如何共享笔记本电脑网络
为了让手机连接笔记本网络,我们通常通过在笔记本上安装诸如WiFi共享精灵来实现,其实没有那么麻烦: 1、在电脑上打开“设置”—>选择“网络和Internet”—>选择“移动热点”(如果系统是Windows 7或更低版本,则需要…...

Android 高级进阶知识整理
Android Framework 启动流程 init 进程启动过程 Android系统启动流程 Zygote启动流程及源码分析 APP启动流程 init进程是Android用户空间第一个进程,主要做以下3件事情: 创建和挂载启动所需的文件目录。初始化和启动关键服务,守护关键…...

一文详解 DolphinDB SQL 标准化
为了提升用户体验,降低用户学习成本和脚本迁移复杂度,自 1.30.17 / 2.00.5 版本开始,DolphinDB 逐步支持了标准化 SQL 的书写方法;并于 1.30.22 / 2.00.10 版本起,对标准 SQL 的常用语法和关键字实现了兼容。 1. 与标…...
安全通告汇总)
ATF(TF-A)安全通告汇总
目录计划如下,相关内容补充中,待完成后进行超链接,敬请期待,欢迎您的关注 1、Advisory TFV-1 (CVE-2016-10319) 2、Advisory TFV-2 (CVE-2017-7564) 3、Advisory TFV-3 (CVE-2017-7563) 4、Advisory TFV-4 (CVE-2017-9607) 5、Ad…...

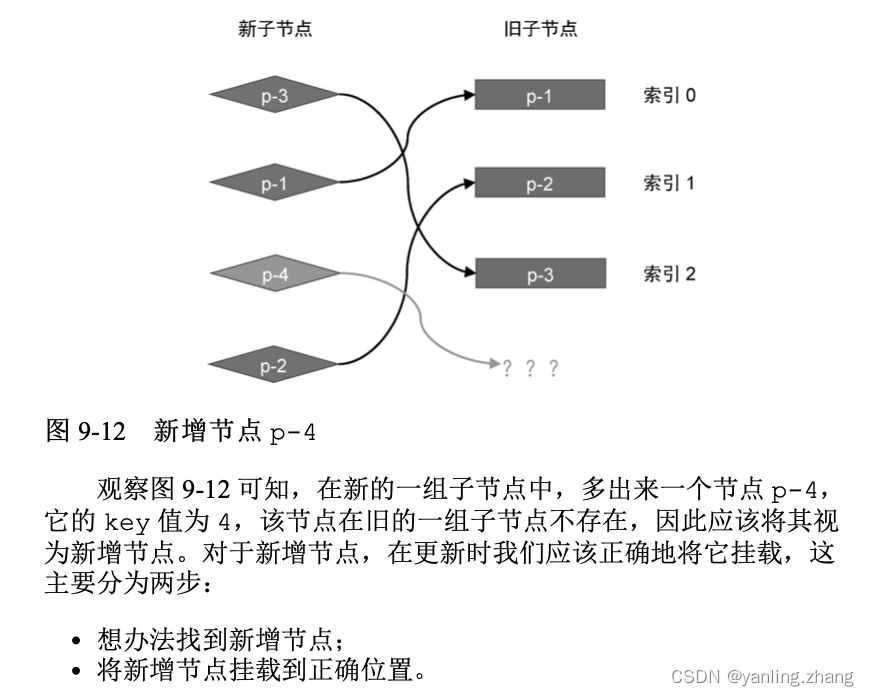
vuejs 设计与实现 - 简单diff算法
DOM 复用与key的作用: DOM 复用什么时候可复用? key 属性就像虚拟节点的“身份证”号,只要两个虚拟节点的 type属性值和 key 属性值都相同,那么我们就认为它们是相同的,即可以进行 DOM 的复用。即 我们通过【移动】来…...

【前端|Javascript第3篇】探秘JavaScript的作用域与作用域链:小白也能轻松搞懂!
大家好!欢迎来到本篇博客,今天我们将解开JavaScript编程世界中的一道神秘面纱:作用域与作用域链。很多Javascript开发者并不真正理解它们,但这些概念对掌握Javascript至关重要。如果你对这些概念感到困惑,不要担心&…...

【Spring AOP】结合日志面向切面编程 两种写法
概念 这里需要提前了解什么是Spring的AOP(Aspect Oriented Programming)。是在OOP(面向对象)思想的一种拓展思想。简单来说就是将某个代码块嵌入到其它的代码块中。笔者先前学Spring也有学什么IoC啊AOP啊,但实际上没有…...

C#在自动化领域的应用前景与潜力
人机界面(HMI)开发:使用C#开发人机界面软件,实现与自动化设备的交互和监控。C#的图形界面设计能力和丰富的控件库使得开发人员能够创建直观、易用的界面。 数据采集与处理:C#可以与各种传感器、设备进行数据通信和采集…...

string模拟实现:
string模拟实现: 上一篇博客,我们对String类有了一个基本的认识,本篇博客我们来从0~1去模拟实现一个String类,当然我们实现的都是一些常用的接口。 ❓我们这里定义了一个string类型,然后STL标准库里面也有string&#…...
)
系统与软件安全研究(八)
FUZZ101入门 Detail gcc,clang,llvm都有啥区别GCC (GNU Compiler Collection), Clang, 和 LLVM 都是用于编译代码的工具链。它们在某些方面有相似之处,但也有一些重要的区别。 GCC (GNU Compiler Collection):GCC 是由 GNU 组织开发的,是一个非常流行的开源编译器集合。它…...

jmeter测试rpc接口-使用dubbo框架调用【杭州多测师_王sir】
1.基于SOAP架构。基于XML规范。基于WebService协议。特点:接口地址?wsdl结尾2.基于RPC架构,基于dubbo协议,thrift协议。SpringCloud微服务。3.基于RestFul架构,基于json规范。基于http协议(我们常用的都是这种,cms平台也是) Rest…...

Java8中forEach()里使用return的效果
先总结:使用forEach()处理集合时不能使用break和continue这两个方法,可以使用无返回值的return跳出此次循环,效果同标准for循环的continue。 首先,forEach()先对入参判空,然后使用增强for循环调用action.accept(t)&am…...

MVC配置原理
如果你想保存springboot的mvc配置并且还想自己添加自己的配置就用这个。 视图解析器原理,它会从IOC容器里获取配置好视图解析器的配置类里的视图解析器集合, 然后遍历集合,生成一个一个的视图对象,放入候选 视图里,…...

rabbitmq安装
安装erlang方案二 vi /etc/yum.repos.d/rabbitmq-erlang.repo 文件内容: In /etc/yum.repos.d/rabbitmq-erlang.repo [rabbitmq-erlang] namerabbitmq-erlang baseurlhttps://dl.bintray.com/rabbitmq-erlang/rpm/erlang/22/el/7 gpgcheck1 gpgkeyhttps://dl.bi…...

轻松抓取网页内容!API助力开发者,快速数据采集
在如今这个信息爆炸的时代,人们需要从各种渠道获取数据来支持自己的业务需求。而对于开发者们来说,如何快速、准确地从互联网上抓取所需的数据也成为了一项重要的技能。而抓取网页内容 API 则是一种能够帮助开发者轻松实现数据抓取的工具。 一、什么是抓…...

CSDN 直播:腾讯云大数据 ES 结合 AI 大模型与向量检索的新一代云端检索分析引擎 8月-8号 19:00-20:30
本次沙龙围绕腾讯云大数据ES产品展开,重点介绍了腾讯云ES自研的存算分离技术,以及能与AI大模型和文本搜索深度结合的高性能向量检索能力。同时,本次沙龙还将为我们全方位介绍腾讯云ES重磅推出的Elasticsearch Serverless服务,期待…...

区块链智能合约代码示例
以下是一个简单的区块链智能合约代码示例: pragma solidity ^0.4.17;contract SimpleContract {uint public myData;function setMyData(uint newData) public {myData newData;} }该合约具有以下功能: 定义了一个名为 SimpleContract 的合约。定义了一…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

通过Wrangler CLI在worker中创建数据库和表
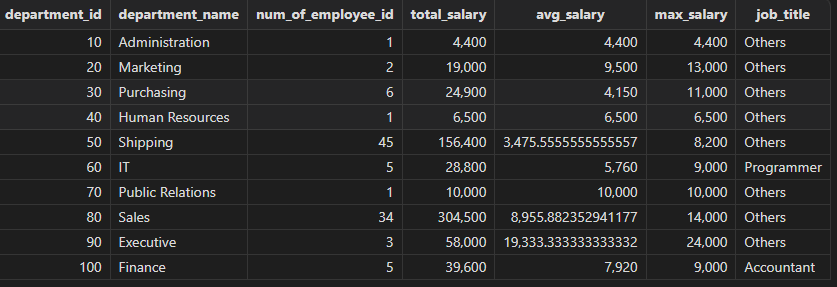
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
