vue 新学习 06 js的prototype ,export暴露,vue组件,一个重要的内置关系
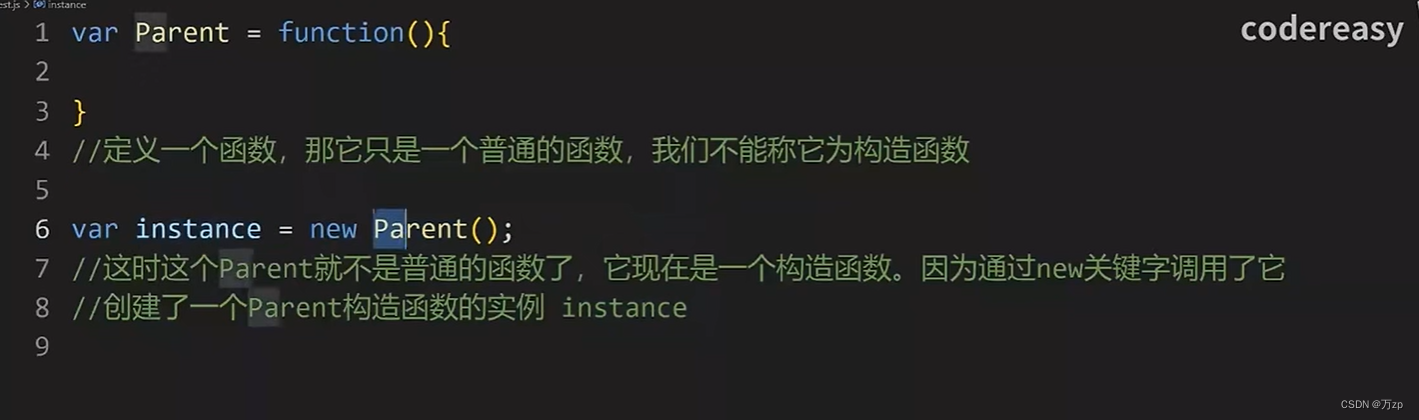
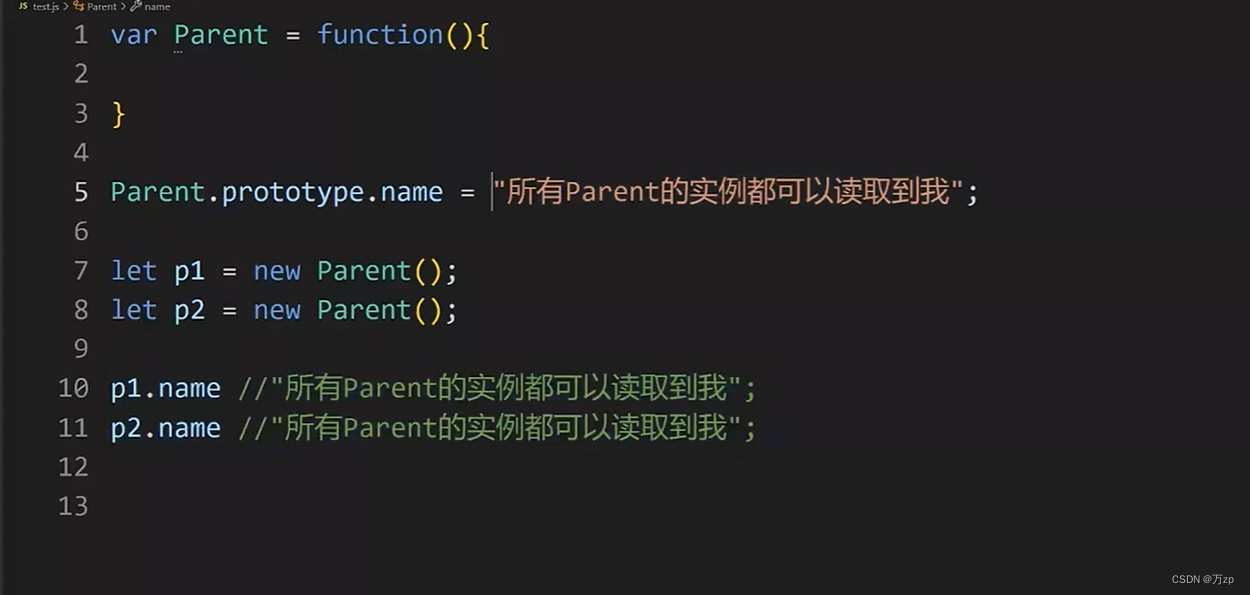
01
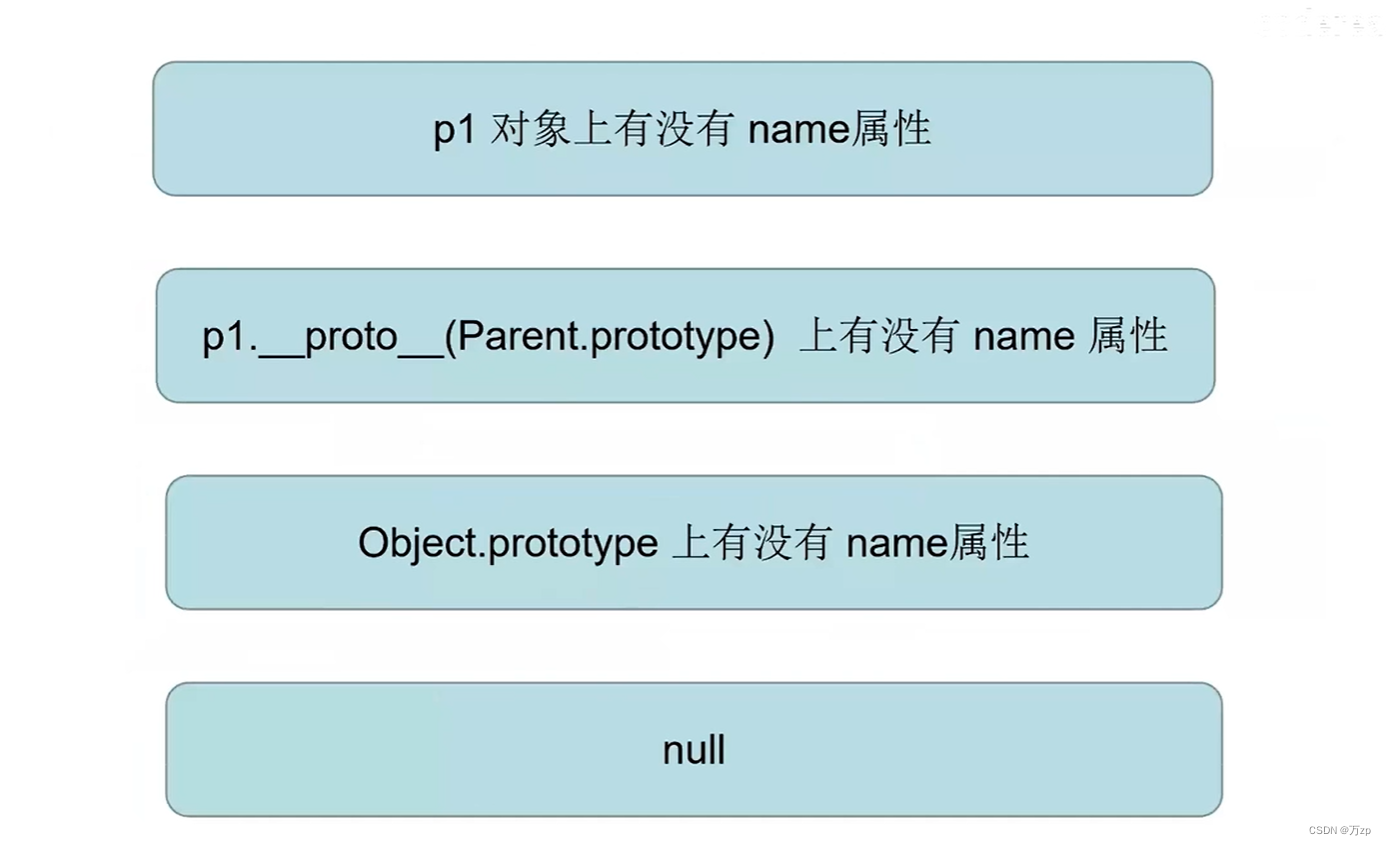
在js中:




原型链

注意:构造函数.prototype=实例化对象.__proto__,都是指向函数的原型。
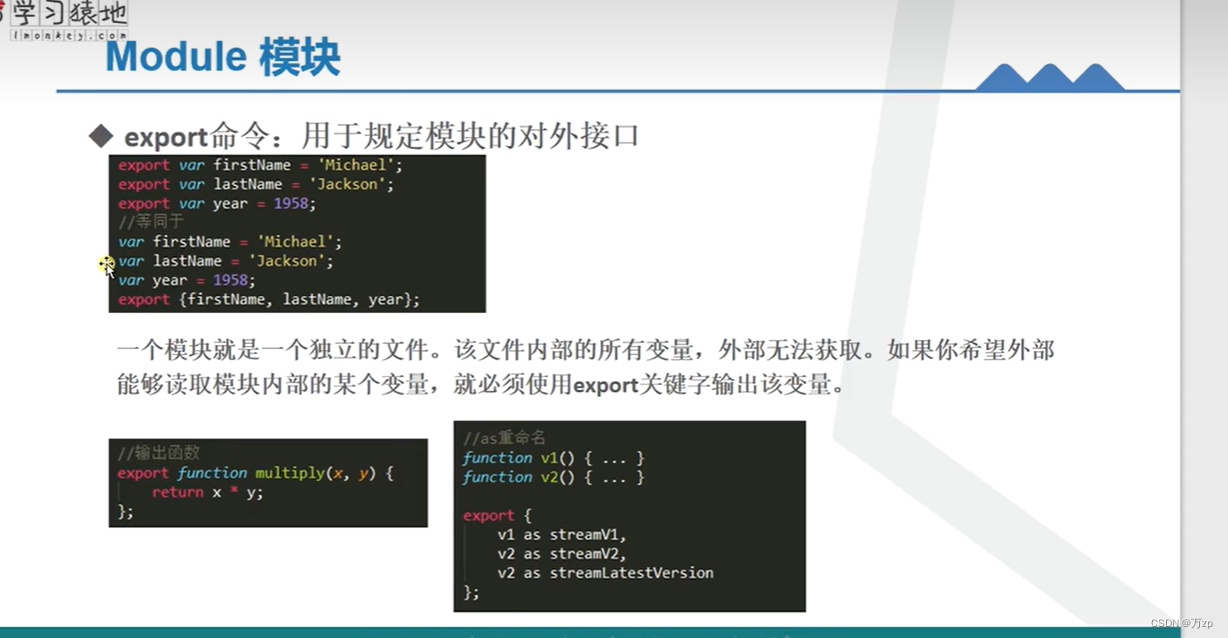
export:

-export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
-import用于在一个模块中加载另一个含有export接口的模块。
有两种导出方式:
01.分别导出 (export + 数据类型/函数声明 + 变量名字/函数名字)
一个a.js文件有如下代码:
export var name="李四";
在其它文件里引用如下:(vue组件内部)
import { name } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},created:function(){alert(name)//可以弹出来“李四”}上面的例子是导出单个变量的写法,如果是导出多个变量就应该按照下边的方法,用大括号包裹着需要导出的变量:
var name1="李四";var name2="张三";export { name1 ,name2 }
在其他vue组件里引用如下:
import { name1 , name2 } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},created:function(){//create:打开文件默认执行的方法alert(name1)//可以弹出来“李四”alert(name2)//可以弹出来“张三”}}
如果导出的是个函数呢,那应该怎么用呢,其实一样,如下
function add(x,y){alert(x*y)// 想一想如果这里是个返回值比如: return x-y,下边的函数怎么引用
}
export { add }
在其他vue组件里引用如下:
import { add } from "/.a.js" //路径根据你的实际情况填写
export default {data () {return { }},methods:function(){add(4,6) //弹出来24}}02.export与export default
export跟export default 有什么区别捏?如下:
1、export与export default均可用于导出常量、函数、文件、模块等
2、你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用
3、在一个文件或模块中,export、import可以有多个,export default仅有一个
4、通过export方式导出,在导入时要加{ },export default则不需要
这样来说其实很多时候export与export default可以实现同样的目的,只是用法有些区别。注意第四条,通过export方式导出,在导入时要加{ },export default则不需要。使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
var name="李四";
export { name }
//import { name } from "/.a.js"
可以写成:
var name="李四";
export default name
//import name from "/.a.js" 这里name不需要大括号
vue组件:
1.组件的概念
传统方式编写应用
存在问题:
1.依赖关系混乱,不好维护
2.代码复用率不高

使用组件方式编写应用

组件的定义——实现应用中局部功能代码和资源的集合

- 非单文件组件
2.1 使用组件的三大步骤
1.定义组件(创建组件)
2.注册组件
3.使用组件(写组件标签)
2.2 如何定义一个组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但有以下区别:
1.不要写el——最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
2.data必须写成函数——避免组件被复用时,数据存在引用关系
【备注】使用tempalte可以配置组件结构
2.3 如何注册组件
局部注册:new Vue的时候传入components选项
全局注册:Vue.component(‘组件名’, 组件)
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><hello></hello><hr><h1>{{msg}}</h1><hr><!-- 第三步:编写组件标签 --><school></school><hr><!-- 第三步:编写组件标签 --><student></student></div><div id="root2"><hello></hello></div>
</body><script type="text/javascript">Vue.config.productionTip = false//第一步:创建school组件const school = Vue.extend({template: `<div class="demo"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button> </div>`,// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。data() {return {schoolName: '尚硅谷',address: '北京昌平'}},methods: {showName() {alert(this.schoolName)}},})//第一步:创建student组件const student = Vue.extend({template: `<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data() {return {studentName: '张三',age: 18}}})//第一步:创建hello组件const hello = Vue.extend({template: `<div> <h2>你好啊!{{name}}</h2></div>`,data() {return {name: 'Tom'}}})//第二步:全局注册组件Vue.component('hello', hello)//创建vmnew Vue({el: '#root',data: {msg: '你好啊!'},//第二步:注册组件(局部注册)components: {school,student}})new Vue({el: '#root2',})
</script></html>2.4 注意点
关于组件名
一个单词组成
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注
① 组件名尽可能回避HTML中已有的元素名称,例如h2、H2
② 可以使用name配置项指定组件在开发者工具中呈现的名字
关于组件标签
第一种写法:<school></school>
第二种写法:<school/> (不使用脚手架会导致后续组件不能渲染)
简写方式
const school = Vue.extend(options) 可以简写成 const school = options
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>几个注意点</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><h1>{{msg}}</h1><school></school></div>
</body><script type="text/javascript">Vue.config.productionTip = false//定义组件const s = Vue.extend({name: 'atguigu',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div>`,data() {return {name: '尚硅谷',address: '北京'}}})new Vue({el: '#root',data: {msg: '欢迎学习Vue!'},components: {school: s}})
</script></html>组件的嵌套:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>组件的嵌套</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"></div>
</body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。//定义student组件const student = Vue.extend({name: 'student',template: `<div><h2>学生姓名:{{name}}</h2> <h2>学生年龄:{{age}}</h2> </div>`,data() {return {name: '尚硅谷',age: 18}}})//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <student></student></div>`,data() {return {name: '尚硅谷',address: '北京'}},//注册组件(局部)components: {student}})//定义hello组件const hello = Vue.extend({template: `<h1>{{msg}}</h1>`,data() {return {msg: '欢迎来到尚硅谷学习!'}}})//定义app组件const app = Vue.extend({template: `<div> <hello></hello><school></school></div>`,components: {school,hello}})//创建vmnew Vue({template: '<app></app>',el: '#root',//注册组件(局部)components: {app}})
</script></html>3.VueComponent
app组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
我们只需要写<app/>或<app></app>,Vue解析时会帮我们创建app组件的实例对象,即Vue帮我们执行new VueComponent(options)
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
关于this指向
① 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】
② new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称为vm
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>VueComponent</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><!-- 准备好一个容器--><div id="root"><school></school><hello></hello></div>
</body><script type="text/javascript">Vue.config.productionTip = false//定义school组件const school = Vue.extend({name: 'school',template: `<div><h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> <button @click="showName">点我提示学校名</button></div>`,data() {return {name: '尚硅谷',address: '北京'}},methods: {showName() {console.log('showName', this)}},})const test = Vue.extend({template: `<span>atguigu</span>`})//定义hello组件const hello = Vue.extend({template: `<div><h2>{{msg}}</h2><test></test> </div>`,data() {return {msg: '你好啊!'}},components: {test}})// console.log('@',school)// console.log('#',hello)//创建vmconst vm = new Vue({el: '#root',components: {school,hello}})
</script></html>vue和vue组件的内置关系
内置关系:

相关文章:

vue 新学习 06 js的prototype ,export暴露,vue组件,一个重要的内置关系
01 在js中: 原型链 注意:构造函数.prototype实例化对象.__proto__,都是指向函数的原型。 export: -export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口 -import用于在一个模块中加载另一个…...

冠达管理:“高温超导”不是“室温超导”,5天4板百利电气再次澄清
短短半个月,“室温超导”在惊喜、质疑间回转,但资本市场对“超导概念股”的炒作还在进行,8月7日室温超导概念持续疯涨。同花顺显现,到8月7日收盘,18只超导概念股中,有16只股票飘红。 广东研山私募证券投资&…...

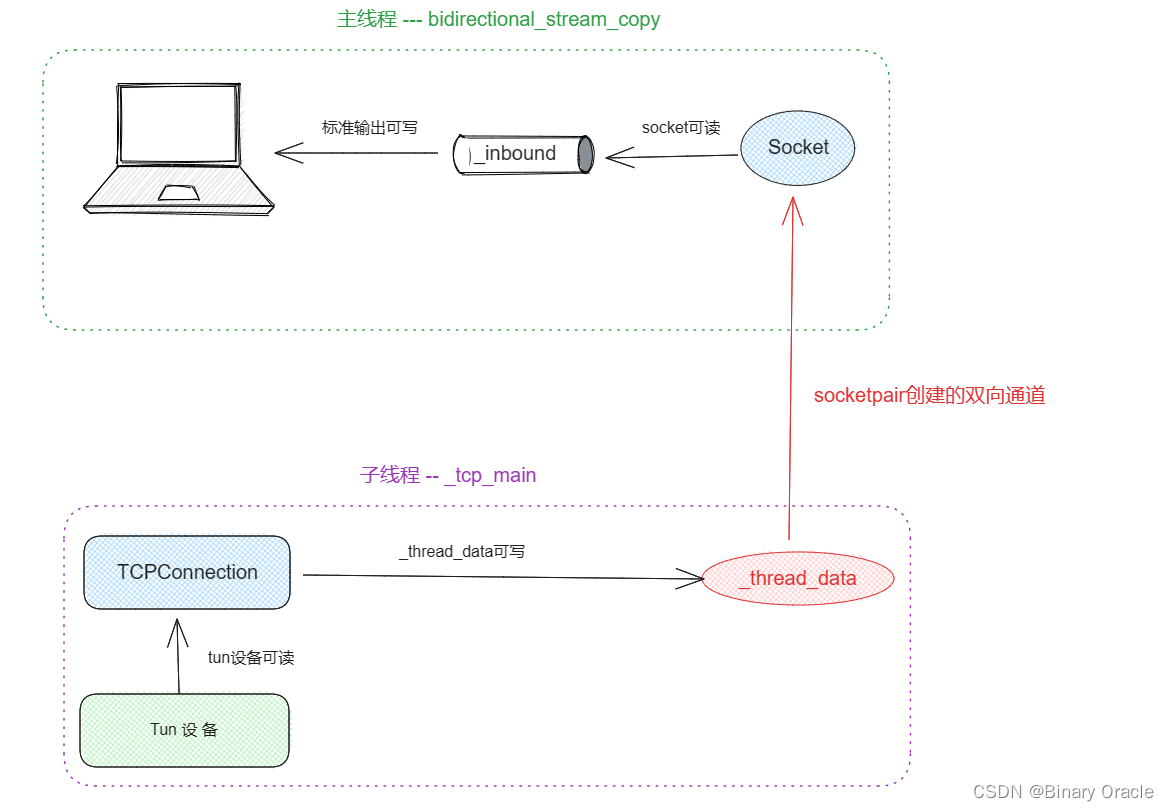
CS 144 Lab Four 收尾 -- 网络交互全流程解析
CS 144 Lab Four 收尾 -- 网络交互全流程解析 引言Tun/Tap简介tcp_ipv4.cc文件配置信息初始化cs144实现的fd家族体系基于自定义fd体系进行数据读写的adapter适配器体系自定义socket体系自定义事件循环EventLoop模板类TCPSpongeSocket详解listen_and_accept方法_tcp_main方法_in…...

Linux面试专题
Linux面试专题 1 Linux中主要有哪几种内核锁?2 Linux 中的用户模式和内核模式是什么含意?3 怎样申请大块内核内存?4用户进程间通信主要哪几种方式?5通过伙伴系统申请内核内存的函数有哪些?6) Linux 虚拟文件系统的关键数据结构有哪些?(至少写出四个)7) 对文件或设备的操作…...
详解)
MySQL错误日志(Error Log)详解
错误日志(Error Log)是 MySQL 中最常用的一种日志,主要记录 MySQL 服务器启动和停止过程中的信息、服务器在运行过程中发生的故障和异常情况等。 作为初学者,要学会利用错误日志来定位问题。下面介绍如何操作查看错误日志。 启动…...

Qt应用开发(基础篇)——LCD数值类 QLCDNumber
一、前言 QLCDNumber类继承于QFrame,QFrame继承于QWidget,是Qt的一个基础小部件。 QLCDNumber用来显示一个带有类似lcd数字的数字,适用于信号灯、跑步机、体温计、时钟、电表、水表、血压计等仪器类产品的数值显示。 QLCDNumber可以显示十进制…...

新版百度、百家号旋转验证码识别
昨天突然发现,百度旋转验证码发生了变化,导致使用老版本验证码训练出来的识别模型效果不佳。所有昨天花了一天时间完成了新版模型的训练。 老版本验证码 新版本验证码 新版的验证码感觉像是AI绘画随机生成的,还有随机阴影出现。 验证码识别…...
)
PMP考试每日一练(8月8日)
1、项目经理正在领导一个正在努力协作的多元文化团队。项目经理一开始将此视为团队建设的典型震荡阶段,但团队未能成功通过该阶段。结果,项目开始落后于进度。 项目经理在第一次发现这个问题时应该做哪两项工作?(选两个࿰…...

机器学习实战1-kNN最近邻算法
文章目录 机器学习基础机器学习的关键术语 k-近邻算法(KNN)准备:使用python导入数据实施kNN分类算法示例:使用kNN改进约会网站的配对效果准备数据:从文本文件中解析数据分析数据准备数据:归一化数值测试算法…...

【eNSP】静态路由
【eNSP】静态路由 原理网关路由表 实验根据图片连接模块配置路由器设备R1R2R3R4 配置PC的IP地址、掩码、网关PC1PC2PC3 配置静态路由查看路由表R1R2R3R4测试能否通信 原理 网关 网关与路由器地址相同,一般路由地址为.1或.254。 网关是当电脑发送的数据的目标IP不在…...

算法训练Day42|1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
背包类别 01背包:有n种物品,每种物品只有一个. 完全背包:有n种物品,每种物品有无限个. 多重背包:有n种物品,每种物品个数各不相同. 区别:仅仅体现在物品个数上的不同而已。 确定dp[i][j]数组的…...

HBase-组成
client 读写请求HMaster 管理元数据监控region是否需要进行负载均衡,故障转移和region的拆分RegionServer 负责数据cell的处理,例如写入数据put,查询数据get等 拆分合并Region的实际执行者,由Master监控,由regionServ…...

第一部分:领域中的基本概念
目录 一、什么是模型 二、什么是领域 三、什么是领域模型 四、什么是领域建模 一、什么是模型 模型是一种简化、它是对现实的解释,它与解决问题密切相关的方面抽象出来,而忽略无关细节。 二、什么是领域 领域是指某一专业或事物方面范围的涵盖。比如…...

react使用ref调用子组件的方法
Class类组件 import React, { useRef } from react;const MyComponent () > {const myComponentRef useRef(null);const handleClick () > {// 调用MyComponent组件的方法myComponentRef.current.myMethod();};return (<div><MyComponent ref{myComponentRe…...

JVM面试突击班2
JVM面试突击班2 对象被判定为不可达对象之后就“死”了吗 对象的生命周期 创建阶段 (1)为对象分配存储空间 (2)开始构造对象 (3)从超类到子类对static成员进行初始化 (4)超类成…...

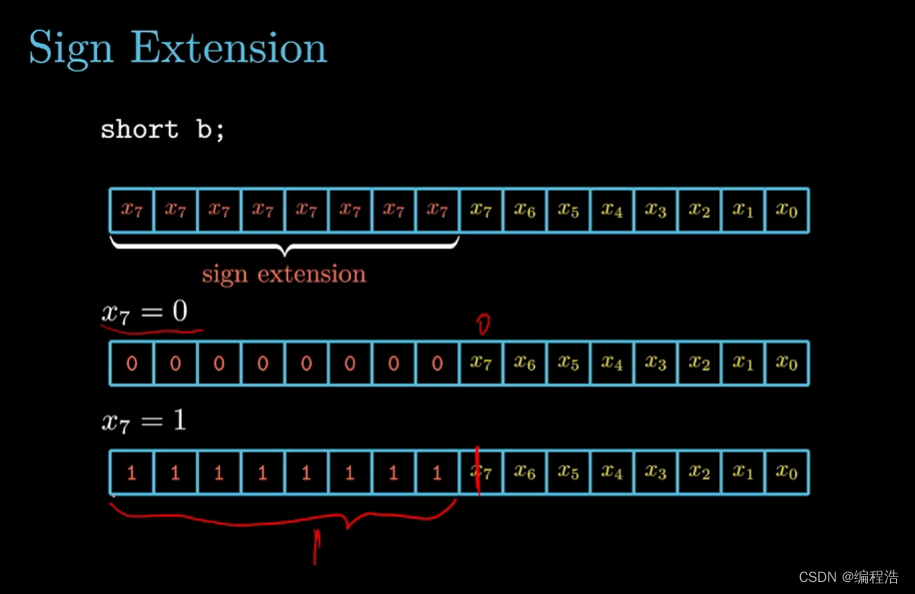
【80天学习完《深入理解计算机系统》】第二天 2.2 整数的表示【有符号数,无符号数,符号数的扩展,有无符号数的转变】
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

基于 CentOS 7 构建 LVS-DR 群集以及配置nginx负载均衡
目录 一、基于 CentOS 7 构建 LVS-DR 群集 1、前期准备 1、关闭防火墙 2、安装ifconfig 3、准备四台虚拟机 2、在DS上 2.1、配置LVS虚拟IP 2.2、手工执行配置添加LVS服务并增加两台RS 2.3、查看配置 3、在RS端(第三台、第四台) 上 3.1、配置W…...

golang trace view 视图详解
大家好,我是蓝胖子,在golang中可以使用go pprof的工具对golang程序进行性能分析,其中通过go trace 命令生成的trace view视图对于我们分析系统延迟十分有帮助,鉴于当前对trace view视图的介绍还是很少,在粗略的看过tra…...

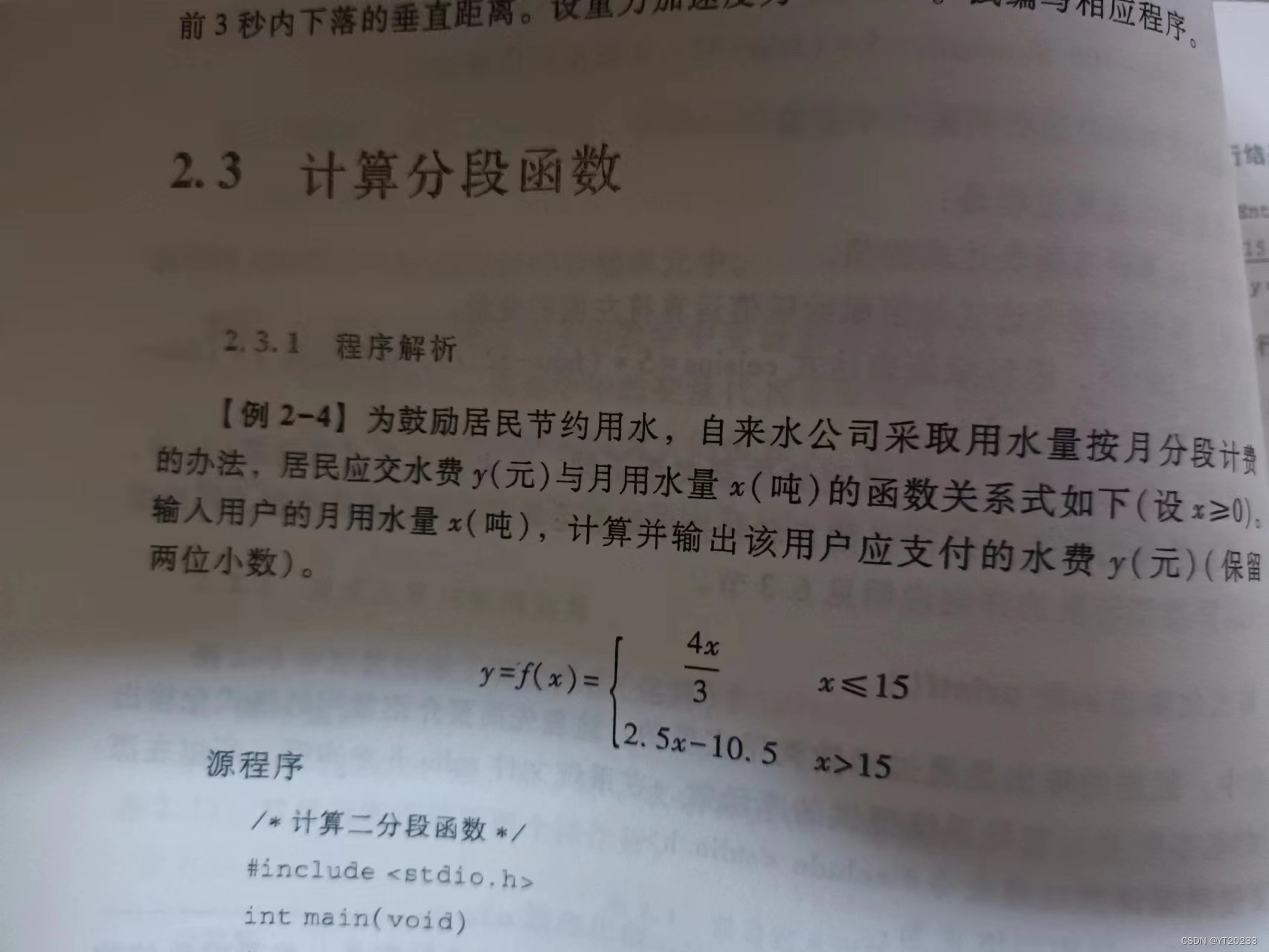
zju代码题:4-6
一 分段函数算水费 #include <stdio.h>int main() {/*** 定义两个* 定义浮点型变量* y:水费* x:用水的吨数* */double x, y;printf("Enter x(x>=0):\n"...

数据链路层概述
数据传输过程如下: 数据包按上述过程传输,详见(计算机网络概述三)。在分析数据链路层时可以假象成其沿着水平传播。 这三段链路层的传播方式可能会有所不同。 基本概念: 链路:指一个节点到相邻节点的一段物…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
