uni-app微信小程序开发自定义select下拉多选内容篇
分享-2023年高级前端进阶:前端登顶之巅-最全面的前端知识点总结站点
*分享一个使用比较久的🪜
技术框架公司的选型:uni-app + uni-ui + vue3 + vite4 + ts
需求分析:微信小程序-uni-ui内容
1、创建一个自定义的下拉,支持多个内容的同时多选
2、定义好出入参数,支持回显内容等
3、绑定对应的v-model数据响应

1、代码信息
<template><view tabindex="1" ref="customSelectRef" class="uni-select" @click.stop="handleClickDiv"><view><template v-if="modelLabel.length"><span class="custom-tag" :key="index" v-for="(item, index) in modelLabel"><span>{{ item }}</span></span></template><span class="custom-tag" v-if="modelLabel.length && checkList.length - maxLength > 0">+ {{ checkList.length - maxLength }}</span><span v-if="!modelLabel.length" class="cus_placeholder">{{ placeholder }}</span><imgclass="icon-delete"v-if="modelLabel.length"@click.stop="handleRemove":src="'../../static/icons/delete.png'"/></view><transition><view class="cus_select_background" ref="cusSelectDropdown" v-if="isShowDropdown" @click="handleMemory"><view class="cus_tabs" :key="index" v-for="(item, index) in cusDataListChecked"><template v-if="item.children"><view class="cus_tabs_title">{{ item.text }}</view><view class="cus_tabs_body"><uni-data-checkboxmode="tag":multiple="multiple"v-model="item.checkList":localdata="item.children"@change="(val) => handleCheckedChange(val, item)"></uni-data-checkbox></view></template></view></view></transition><view v-if="isShowDropdown" class="custom_mask"></view></view>
</template><script setup lang="ts">
import { watch } from "vue";
import { toRaw } from "vue";
import { ref, onMounted, nextTick, onBeforeMount } from "vue";const props = withDefaults(defineProps<{dataSource: any;modelValue?: any;placeholder?: string;multiple?: boolean;maxLength?: number;}>(),{multiple: true,dataSource: [],modelValue: [],maxLength: 3,placeholder: "请选择",}
);const emit = defineEmits(["update:modelValue", 'change']);const customSelectRef = ref();const cusSelectDropdown = ref();const modelLabel = ref<Record<string, any>[]>([]);const checkList = ref<string[]>([]);const cusDataListChecked = ref<Record<string, any>[]>([]);const isShowDropdown = ref<boolean>(false);const isShowDownMemory = ref<boolean>(false);const handleClickDiv = () => {isShowDropdown.value = isShowDownMemory.value ? true : !isShowDropdown.value;isShowDownMemory.value = false;
};const handleMemory = () => {isShowDownMemory.value = true;
};const handleCheckedChange = (e: Record<string, any>, row: Record<string, any>) => {const { data } = e.detail;row.checkLabel = data.map((opt) => opt.text);getModelVal();
};const getModelVal = () => {const newValue = toRaw(cusDataListChecked.value);const newLabel = newValue.map((item) => item.checkLabel);const newModelVal = newValue.map((item) => item.checkList);const deconstructLabel = newLabel?.flat();const deconstructVal = newModelVal?.flat();modelLabel.value = deconstructLabel.slice(0, props.maxLength);checkList.value = deconstructVal;emit("update:modelValue", newModelVal);
};const handleRemove = (e) => {modelLabel.value = [];checkList.value = [];if (isShowDropdown.value) {isShowDropdown.value = false;}if (props.multiple) {cusDataListChecked.value = addCheckProperties(props.dataSource);}emit("update:modelValue", []);
};const addCheckProperties = (treeData) => {let result = [];result = JSON.parse(JSON.stringify(treeData));result.forEach((node) => {const child = node.children;node.checkList = [];node.checkLabel = [];if (child && child.length > 0) {addCheckProperties(child);}});return result;
};const findTreeChecked = (treeData) => {const newLabel = [];const val = toRaw(props.modelValue);treeData.forEach((node, index) => {if (node.children?.length) {const child = node.children;const bool = child.some((opt) => {const isExist = val[index] && val[index].includes(opt.value);isExist ? newLabel.push(opt.text) : void null;return isExist;});if (bool) {node.checkLabel = newLabel;node.checkList = val[index];}}});return treeData;
};watch(isShowDropdown, (newVal) => {emit('change', newVal, props.modelValue)
})onBeforeMount(() => {if (props.multiple) {cusDataListChecked.value = addCheckProperties(props.dataSource);}
});onMounted(async () => {await nextTick();if (props.multiple && props.modelValue.length) {cusDataListChecked.value = findTreeChecked(cusDataListChecked.value);getModelVal();}
});
</script><style lang="scss" scoped>
.uni-select {font-size: 14px;border: 1px solid #e5e5e5;box-sizing: border-box;border-radius: 4px;padding: 0 5px 0 10px;position: relative;display: flex;user-select: none;flex-direction: row;align-items: center;border-bottom: solid 1px #e5e5e5;width: 100%;flex: 1;height: 35px;position: relative;
}.cus_placeholder {color: #6a6a6a;font-size: 12px;
}.icon-delete {position: absolute;width: 18px;height: 18px;right: 5px;margin-top: 3.5px;z-index: 10;
}.cus_select_background {width: 95vw;max-height: 260px;box-sizing: border-box;border-radius: 4px;font-size: 13px;color: #606266;background: #ffffff;border: 1px solid #e4e7ed;position: absolute;top: 40px;left: 0px;padding: 5px 8px;z-index: 10;
}.cus_tabs {margin-bottom: 8px;.cus_tabs_title {font-weight: 600;margin-bottom: 4px;}.cus_tabs_body {margin-left: 12px;}
}.custom-tag {color: #909399;display: inline-flex;justify-content: center;align-items: center;height: 24px;padding: 0 9px;line-height: 1;border-radius: 4px;white-space: nowrap;font-size: 13px;margin-right: 5px;background-color: #f0f2f5;
}.custom_mask {position: fixed;top: 0;bottom: 0;left: 0;right: 0;z-index: 1;display: flex;justify-content: center;align-items: center;
}
</style>
2、使用api介绍
1、树形结构入参:
dataSource=[{ ext: "服务器状态", children: [{ text: "在线", value: 0}]}],
2、标签引用:<ivuSelect :maxLength="2" ref="ivuSelectRef" v-model="customSelect" :dataSource="deviceDataList" style="width: 100%; margin-left: 5px" />
3、相关api说明文档在文章底部
| 参数 | 说明 | 类型 | 默认值 | 必填项 |
|---|---|---|---|---|
| dataSource | [{}]-label,value;树形结构 | Array[] | [] | 是 |
| modelValue | 当前选中项内容 | Array | [] | 否 |
| placeholder | 输入框内容 | String | 请输入 | 否 |
| multiple | 是否开启多选 | Boolean | false | 否 |
| maxLength | 输入框最大标签长度 | Number | 3 | 否 |
相关文章:

uni-app微信小程序开发自定义select下拉多选内容篇
分享-2023年高级前端进阶:前端登顶之巅-最全面的前端知识点总结站点 *分享一个使用比较久的🪜 技术框架公司的选型:uni-app uni-ui vue3 vite4 ts 需求分析:微信小程序-uni-ui内容 1、创建一个自定义的下拉,支持多…...

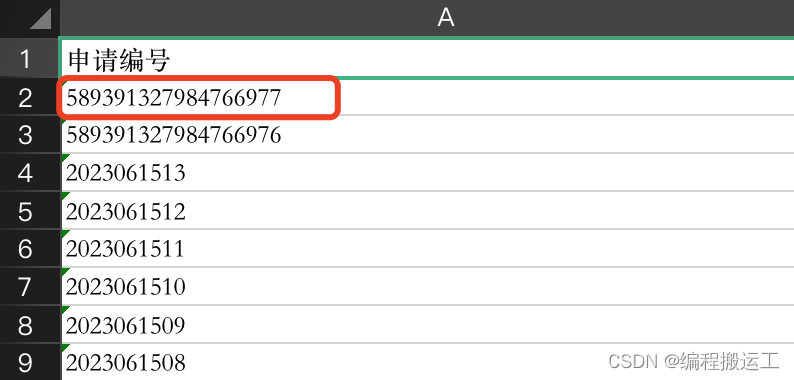
VUE+view table.exportCsv()导出.csv文档时如何防止数据格式为科学计数
当使用table.exportCsv()方法导出数据时,出现科学计数法问题,像电话号码,身份证号码等,当数据大于15位后面的会用0替代。 针对这一问题,解决方法如下:就是再数字前加上制表符“\t”注意双引号,…...
)
Java基础练习六(排序)
排序 1. 第n大数 给定一个整数数组,输入一个值 n, 输出数组中第 n 大的数。 import java.util.Arrays; import java.util.Scanner;public class Work0801 {public static void main(String[] args) {int[] arr {2,3,1,8,3,9,6};// 冒泡排序,第n大数for (int i 0; …...

【Go】Go数据操作 - 处理JSON文件
目录 何为JSON 编码JSON 实践时刻 解码JSON 实践时刻 延伸拓展 何为JSON JSON (JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。JSON最初是JavaScript的一部分,后由于便于快速编写的特性,被开发者独立出来。基本上所有的语…...

服务器之LNMP
lnmp的构成 L:linux系统,操作系统。 N:nginx网站服务,前端,提供前端的静态页面服务。同时具有代理,转发的作用。 转发:主要是转发后端请求。转发到PHP。nginx没有处理动态资源的功能,他有可以支持转发动态请求的模块。 M&…...

恒运资本:定向增发一般多久完成?
随着现代企业的不断发展壮大,企业需求的资金也越来越多,而定向增发成为了企业融资的一个不可或缺的方法之一。那么,定向增发一般需求多长时刻来完结呢?本文将从多个角度进行剖析,以期对此问题有更深化的了解。 一、 定…...

mysql进阶篇(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

考研C语言进阶题库——更新31-32题
目录 31.姜太公门前有一个池塘,他每天都会去池塘里面钓鱼,他钓鱼技术非常高,距离水面五米的深度之内,包括五米的鱼,他都能钓到池塘里面一共有n条鱼,给出每条鱼距离水面的高度,问姜太公一次能钓…...
)
机动车号牌正则表达式(兼容新能源车牌)
说明:“|”前面面是绿牌车(8位)规则,“|”后面是蓝牌车(7位)规则。 ([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领]A-Z)|(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵…...

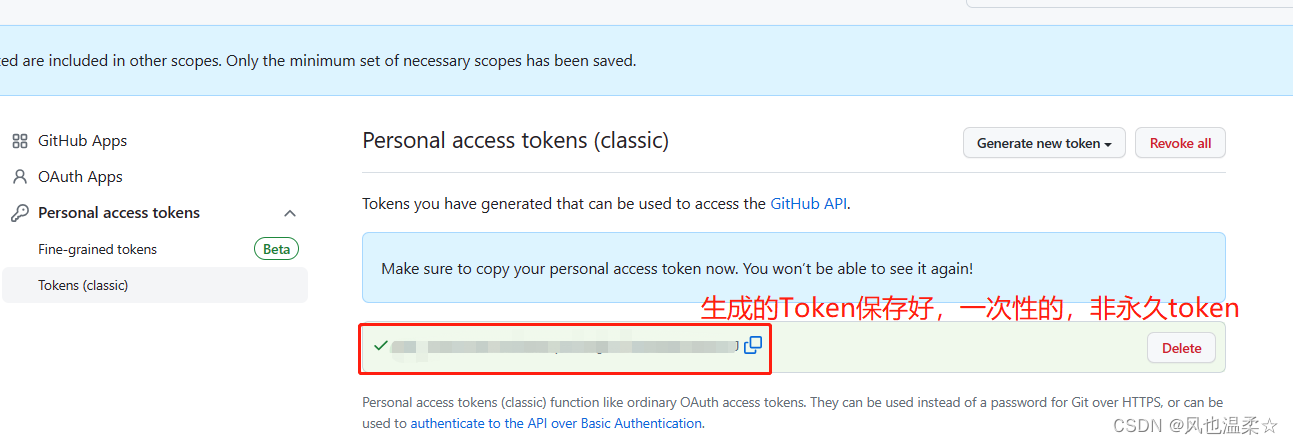
idea如何上传项目到github(超详细)
idea如何上传项目到github 1、IDEA配置2、项目上传到本地仓库2.1、创建本地git仓库2.2、Add操作2.3、Commit操作 3、项目上传到Github4、拿到登录Github的token 1、IDEA配置 File-Settings-VersionControl-Git Git的安装路径下bin目录下的git.exe可执行文件 可以直接点 Gene…...

护网专题简单介绍
护网专题简单介绍 一、护网红蓝队介绍1.1、网络安全大事件1.2、护网行动由来1.3、护网行动中的角色二、红队介绍2.1、红队所需技能2.2、红队攻击流程 三、蓝队介绍3.1、蓝队所需技能3.2、蓝队防守四阶段3.3、蓝队前期准备 四、常见安全厂商介绍4.1、常见安全厂商 五、常见安全产…...

GO学习之 网络通信(Net/Http)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、 文章目录 GO系列前言一、H…...

<dependency> idea中为什么这个变黄色
在IDE中,当你的代码出现黄色高亮时,通常表示存在警告或建议的提示。对于Maven的<dependency>标签来说,黄色高亮可能有以下几种原因: 依赖项未找到:黄色高亮可能表示IDE无法找到指定的依赖项。这可能是由于配置错…...

SA8000 社会责任要求之健康安全准则
【SA8000 社会责任要求之健康安全准则】 健康和安全 准则 3.1 组织应提供一个安全和健康的工作环境,并应采取有效的措施防止潜在的健康和安全事故和职业伤害,或在工作的过程中发生的或引起的疾病。基于产业相关的安全与健康的知识以及任何特定的危害&…...

SpringMVC的架构有什么优势?——控制器(三)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

AI和ChatGPT:人工智能的奇迹
AI和ChatGPT:人工智能的奇迹 引言什么是人工智能?ChatGPT:AI的语言之王ChatGPT的工作原理ChatGPT的优势和挑战AI和ChatGPT的未来展望结论 引言 人工智能(Artificial Intelligence,简称AI)是一项令人兴奋的…...

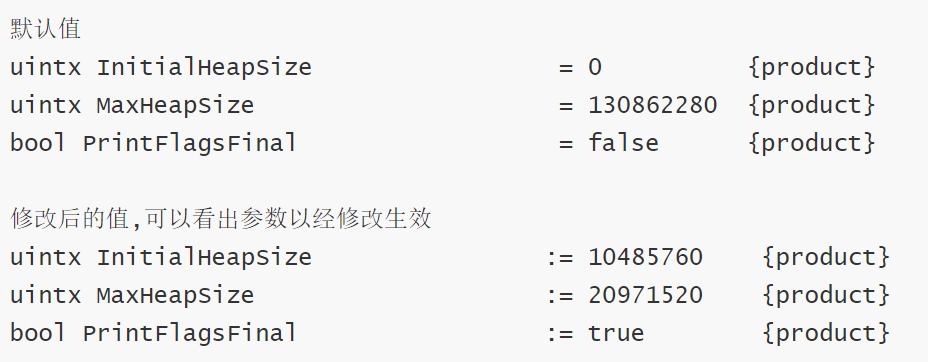
掌握 JVM 的参数及配置
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ JVM(Java虚拟机)是Java编程语言的核心组件之一,它负责执行Java程序,并提供一系列参数和配置选项,可以调整Java程…...
如何高性能、高效率地实现3D Web轻量化?
随着互联网和Web技术的发展,3D Web应用的需求越来越多。然而,复杂的3D模型在Web上展示和交互通常需要大量的带宽和计算资源。为了解决这一问题,HOOPS技术作为一套专业的3D图形技术开发工具包,发挥着关键作用。本文将探讨HOOPS技术…...

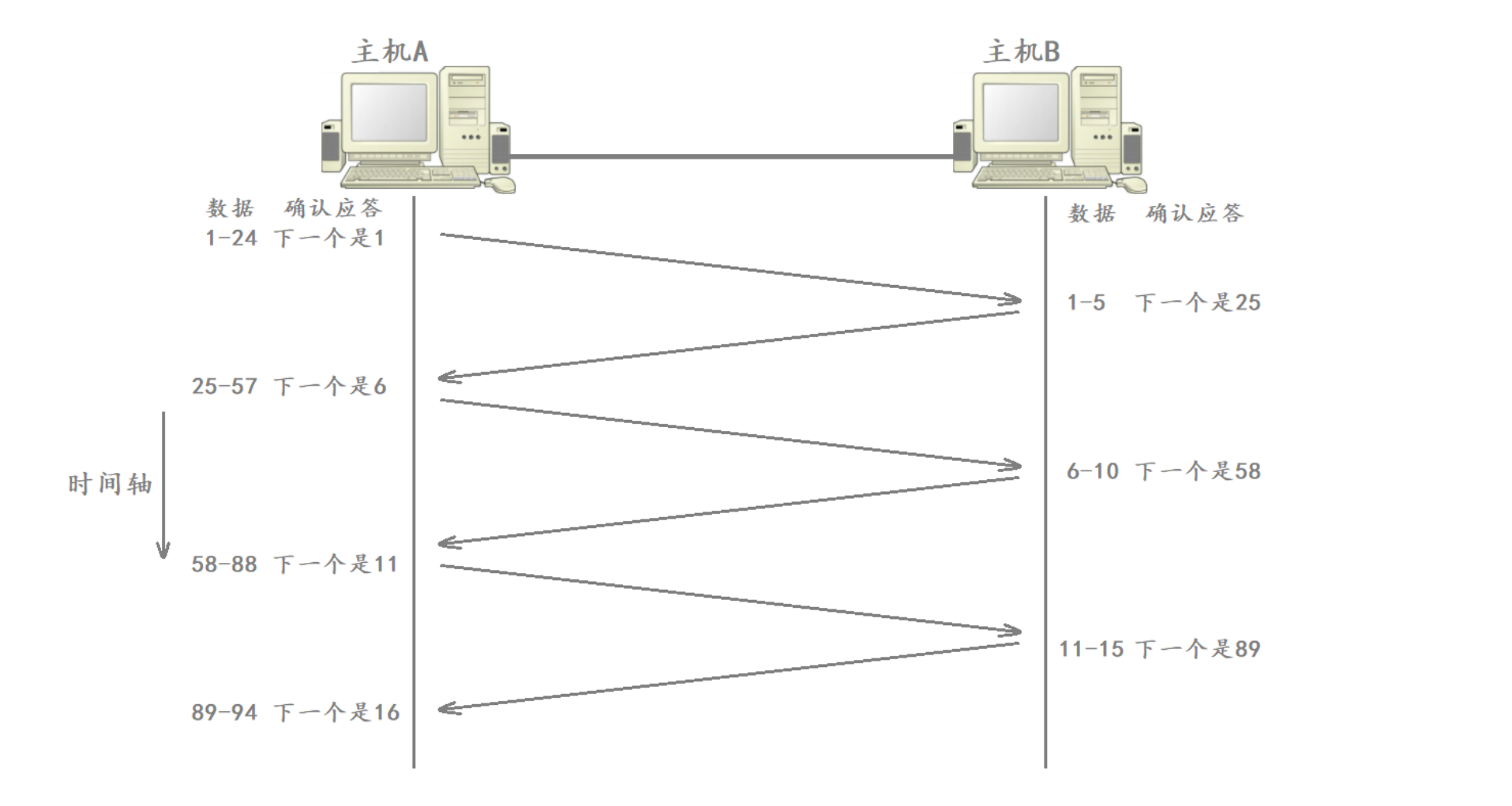
【Linux 网络】 传输层协议之TCP协议 TCP的三次握手和四次挥手
TCP协议 TCP协议段格式谈谈什么是 “可靠” 和 “不可靠”TCP协议段——序号与确认序号TCP协议段——窗口大小TCP协议段 —— 六个标志位确认应答机制(ACK)超时重传机制连接管理机制TCP 的三次握手四次挥手TCP三次握手四次挥手总结图 滑动窗口流量控制拥…...

git仓库与本地暂存区的同步问题
向下同步 对于远程仓库的项目,初始化一个配置文件,配置远程仓库及相关信息,赋值远程仓库的地址,使用git pull命令即可拉取仓库代码。 git pull [remote_addr] 该部分完成向下同步 向上同步 向上同步时会遇到很多的问题…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
