使用vite创建Vue/React前端项目,配置@别名和Sass样式,又快又方便

Vite官方网站:Vite | 下一代的前端工具链
Vite 并不是基于 Webpack 的,它有自己的开发服务器,利用浏览器中的原生 ES 模块。这种架构使得 Vite 比 Webpack 的开发服务器快了好几个数量级。Vite 采用 Rollup 进行构建,速度也更快。
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
搭建一个 Vite 项目
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite根据提示,填写项目名称和使用的框架
 然后进入项目里面,安装依赖项和启动项目,就可以正常打开项目了:
然后进入项目里面,安装依赖项和启动项目,就可以正常打开项目了: 
配置环境变量
vite 提供了开发模式和生产模式,这里我们可以建立 4 个.env文件,一个通用配置和三种环境:开发、测试、生产。
env文件中的变量名建议以VITE_APP开头,和vue cli中的VUE_APP相同 ,用法也一致
.env文件 通用配置 用来配置一些公用的,栗子:网页的title VITE_APP_TITLE=hello
.env.dev文件 开发环境配置 以api url为例 VITE_APP_PROXY_URL=/api
.env.test文件 测试环境配置 以api url为例 VITE_APP_PROXY_URL=/api
.env.prod文件 测试环境配置 以api url为例 VITE_APP_PROXY_URL=/apiProd
在写api的时候可以这么使用
const baseUrl = import.meta.env.VITE_APP_PROXY_URL
export const getTabList = (params) => {return axios({method: 'post',url: baseUrl + 'QueryTabReq',data: params})
}配置proxy代理
vite.config.js中配置server
proxy: {'/api': {target: 'http://10.0.40.200:8979',ws: false,changeOrigin: true,rewrite: path => path.replace(/^\/api/, '')}
配置@别名使用
如果path或者__dirname报红,需要安装支持@types/node到本地 npm i @types/node -D
在vite.config.ts中配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from "path"// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],resolve: {alias:{"@": path.resolve(__dirname, "src")}},server: {host: "",proxy: {"api/": {target: "",ws:false,changeOrigin: true,rewrite: path=> path.replace(/^\/api/, '')}}}
})配置了@别名之后去引入文件发现vcode没有智能提示,需要配置tsconfig.json:
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"lib": ["ES2020", "DOM", "DOM.Iterable"],"module": "ESNext","skipLibCheck": true,/* Bundler mode */"moduleResolution": "Node","allowSyntheticDefaultImports": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "react-jsx",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true,"baseUrl": "./","paths": {"@": ["src"],"@/*": ["src/*"]}},"include": ["src"],"references": [{ "path": "./tsconfig.node.json" }]
}
配置sass使用
直接安装sass即可:
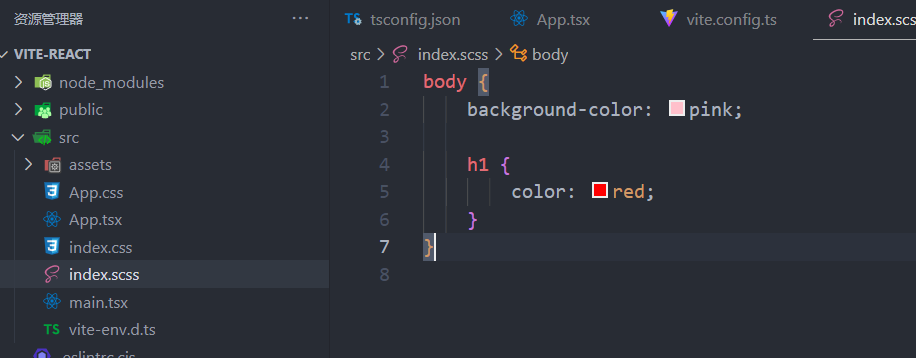
yarn add -D sass然后写个scss文件试试:

效果出来了:
配置Antd组件库
安装组件库,然后导入样式,然后使用
npm install antd --save或者
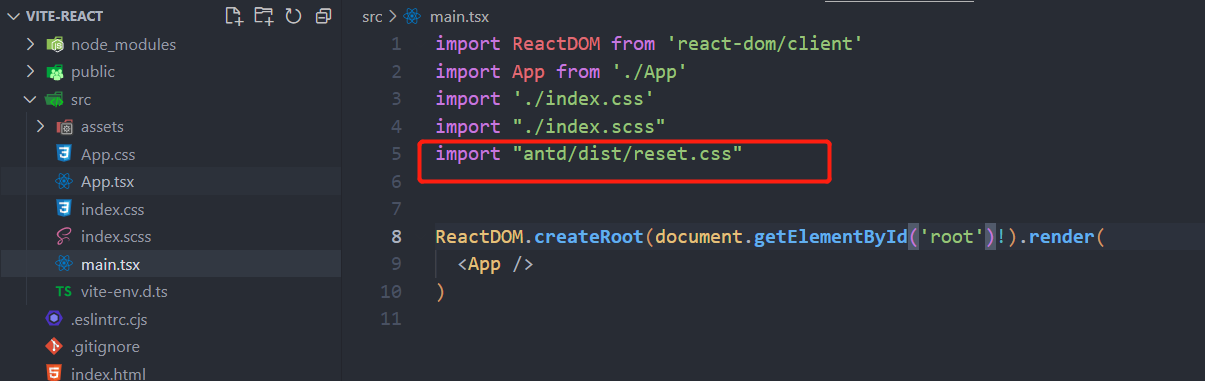
yarn add antd在main.ts中导入样式:
然后在组件中使用:
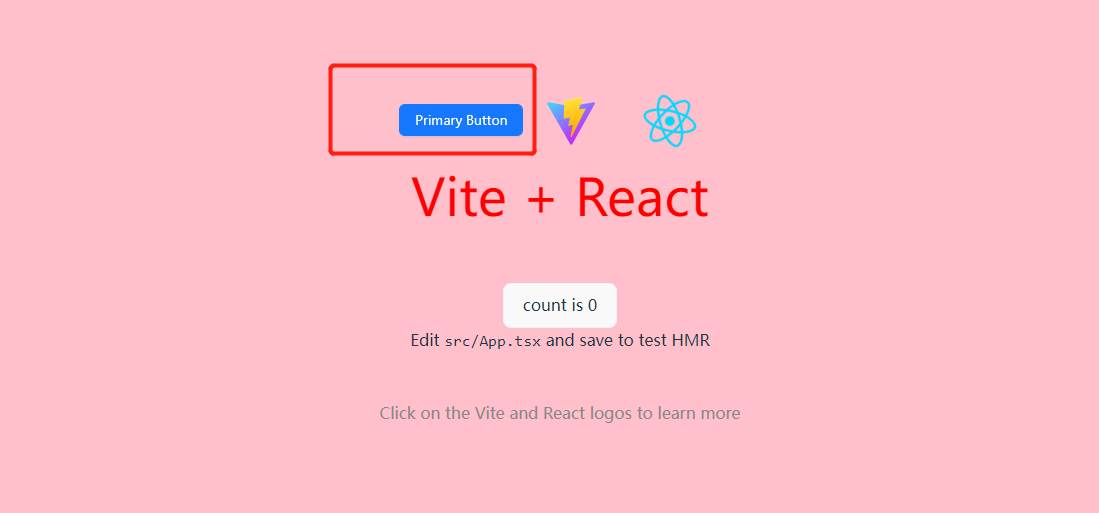
效果展示:
相关文章:

使用vite创建Vue/React前端项目,配置@别名和Sass样式,又快又方便
Vite官方网站:Vite | 下一代的前端工具链 Vite 并不是基于 Webpack 的,它有自己的开发服务器,利用浏览器中的原生 ES 模块。这种架构使得 Vite 比 Webpack 的开发服务器快了好几个数量级。Vite 采用 Rollup 进行构建,速度也更快…...

从前序与中序遍历序列构造二叉树,从中序与后序遍历序列构造二叉树
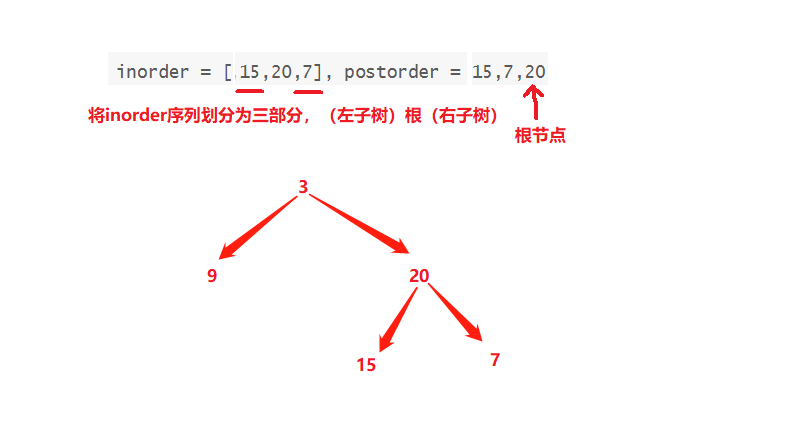
目录 从前序与中序遍历序列构造二叉树从中序与后序遍历序列构造二叉树 从前序与中序遍历序列构造二叉树 题目链接 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返…...

【JS常见数据结构】
JS数据结构 前言数组JavaScript 中数组的常见操作:1. 创建数组:2. 访问数组元素:3. 插入元素:4. 删除元素:5. 查询元素: 链表单向链表双向链表循环链表 栈队列树二叉树示例 图图的定义图的分类图的表示方法…...

算法基础之插入排序
1、插入排序基本思想 插入排序的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常采用in-place排序(即只需用到O(1)的额外空间的排序)&a…...

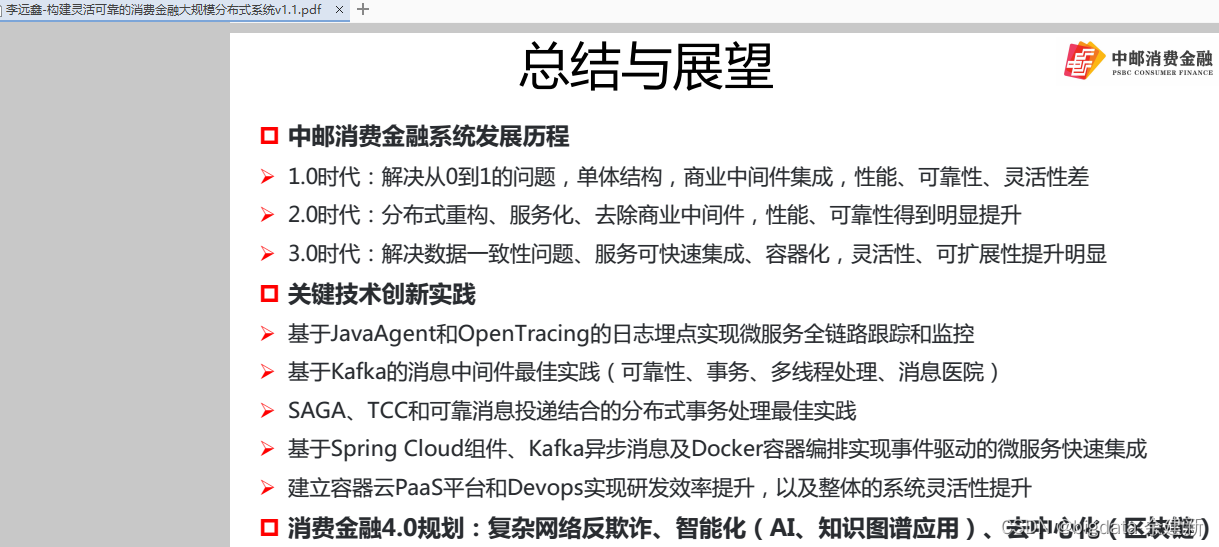
InfoQ 分享
...

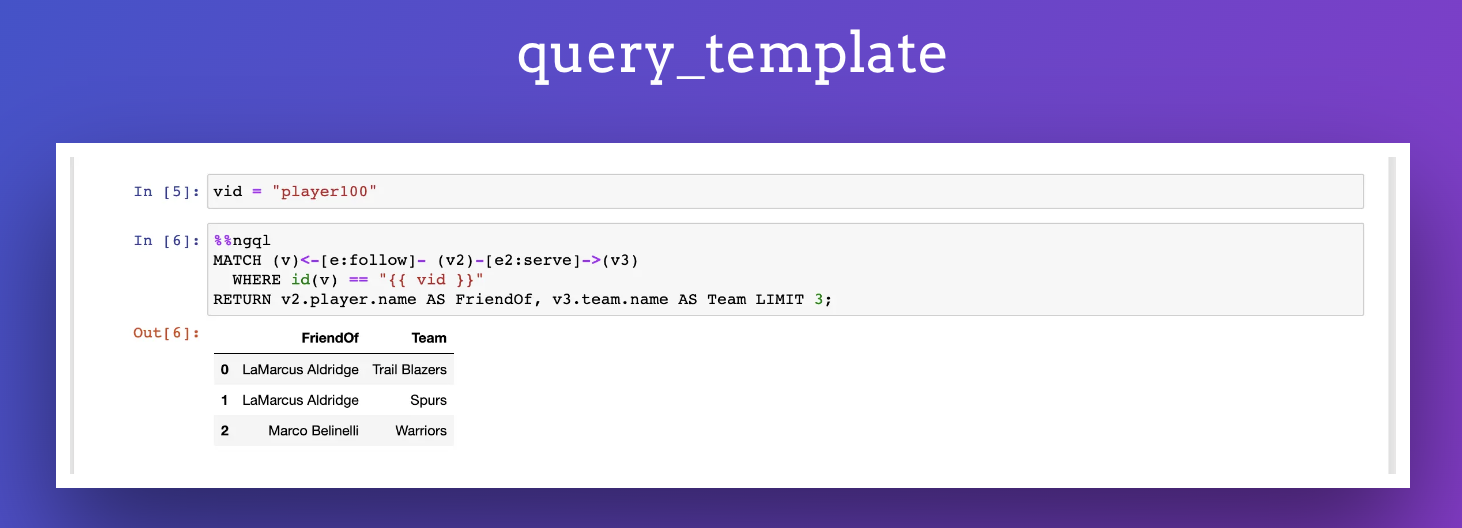
Jupyter Notebook 遇上 NebulaGraph,可视化探索图数据库
在之前的《手把手教你用 NebulaGraph AI 全家桶跑图算法》中,除了介绍了 ngai 这个小工具之外,还提到了一件事有了 Jupyter Notebook 插件: https://github.com/wey-gu/ipython-ngql,可以更便捷地操作 NebulaGraph。 本文就手把手教你咋在 J…...

人类与机器的分类不同
分类能力也是智能的重要标识之一。通过分类,我们可以将事物或概念进行归类和组织,从而更好地理解和处理信息。分类在人类认知和智能发展中起到了重要的作用,它有助于我们对世界进行认知、记忆、推理和决策。在机器智能领域,分类同…...

WEB安全-SQL注入,CSRF跨站伪造,OXX跨站脚本
SQL 注入攻击 SQL 注入是一种网络攻击手段,攻击者通过在 Web 应用程序的输入字段中插入恶意 SQL 代码,试图访问、篡改或删除数据库中的数据。这种攻击通常发生在应用程序未对用户输入进行充分验证或过滤的情况下。 举个例子,例如,…...

【HDFS】客户端读某个块时,如何对块的各个副本进行网络距离排序?
本文包含如下内容: ① 通过图解+源码分析/A1/B1/node1和 /A1/B2/node2 这两个节点的网络距离怎么算出来的 ② 客户端读文件时,副本的优先级。(怎么排序的,排序规则都有哪些?) ③ 我们集群发现的一个问题。 客户端读时,通过调用getBlockLocations RPC 获取文件的各个块。…...

【数字化处理】仿生假体控制中肌电信号的数字化处理研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

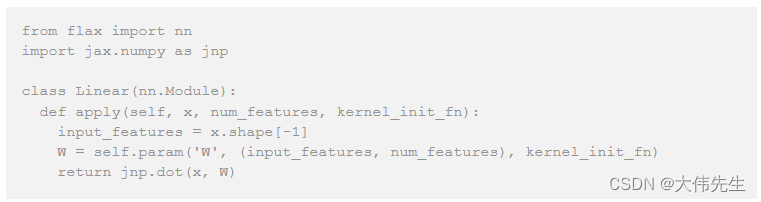
谷歌推出Flax:JAX的神经网络库
在优化理论中,损失或成本函数测量拟合或预测值与实际值之间的距离。对于大多数机器学习模型,提高性能意味着最小化损失函数。 但对于深度神经网络,执行梯度下降以最小化每个参数的损失函数可能会消耗大量资源。传统方法包括手动推导和编码&a…...

PDF换行的难度,谁能解决?
换行的时候确认不了长度: import java.awt.*;public class Test {public static void main(String[] args) {String str1 "淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘";String str2 "AAAAAAAAAAAAAAAAAAAAAAAAA…...

山东布谷科技直播程序源码使用Redis进行服务器横向扩展
当今,直播程序源码平台作为新媒体时代主流,受到了世界各地人民的喜爱,这也使得直播程序源码平台用户数量的庞大,也难免会出现大量用户同时访问服务器,使服务器过载的情况,当服务器承受不住的时候࿰…...

symfony3.4中根据角色不同跳转不同页面
在Symfony 3.4中,可以使用安全组件来实现控制不同角色跳转到不同页面的功能。 首先,确保你已经安装了Symfony的安全组件,并配置了安全相关的配置文件。这些文件通常是 security.yml 和 security.yml。 在配置文件中,你可以定义不…...

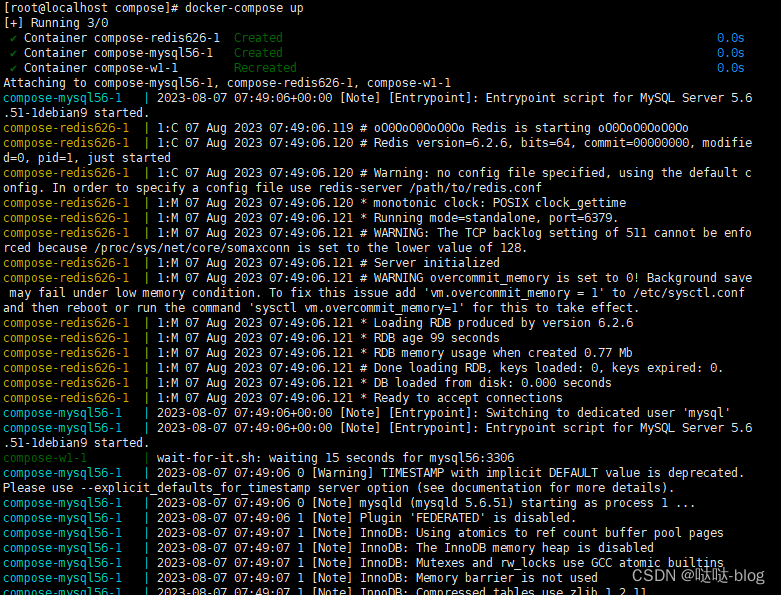
Dockerfile部署golang,docker-compose
使用go镜像打包,运行在容器内 redis和mysql用外部的 项目目录结构 w1go项目: Dockerfile # 这种方式是docker项目加上 本地的mysql和redis环境 # go打包的容器 FROM golang:alpine AS builder# 为我们镜像设置一些必要的环境变量 ENV GO111MODULEon …...

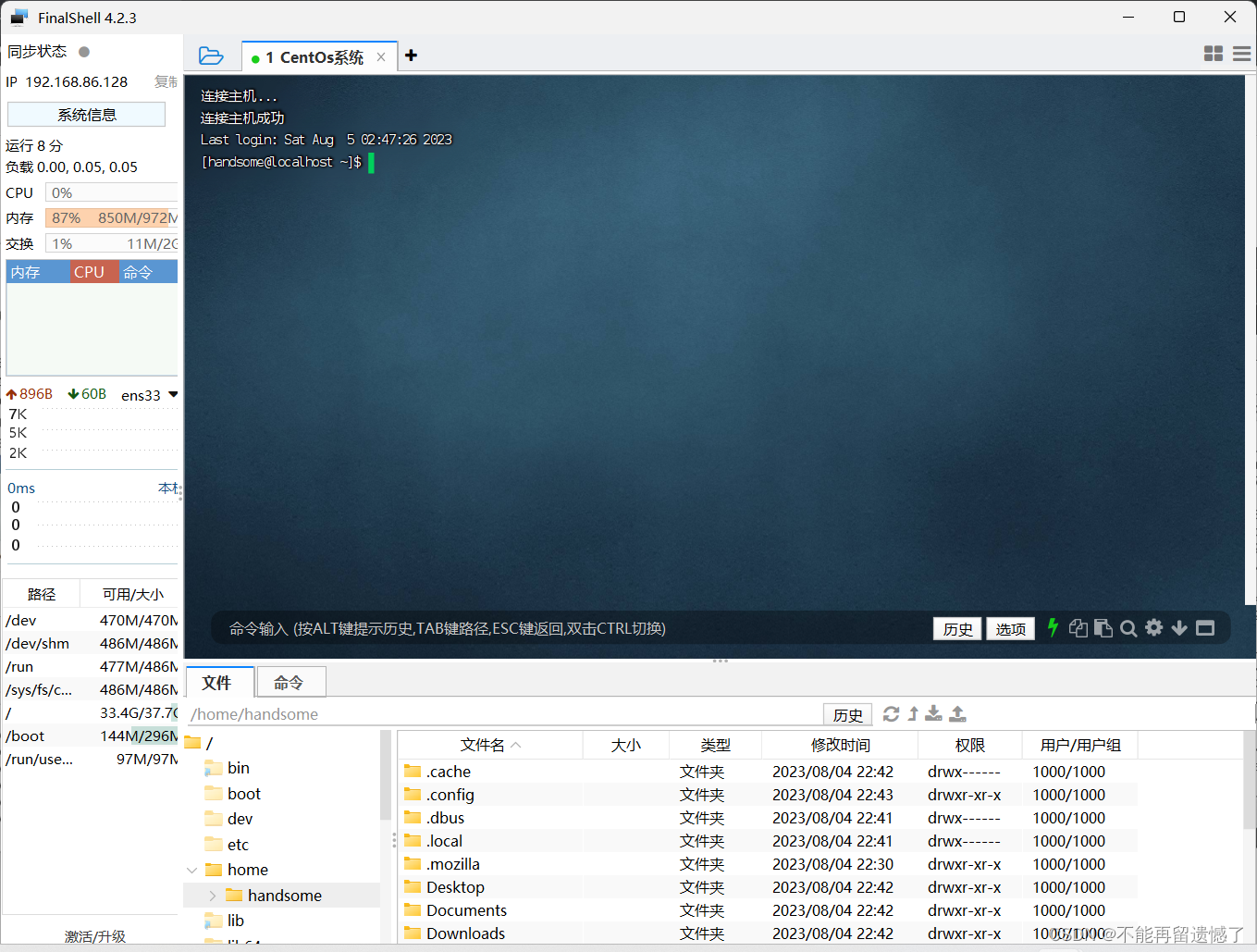
什么是Linux,如何在Windows操作系统下搭建Linux环境,远程连接Linux系统
文章目录 什么是LinuxLinux的诞生及发展为什么要学习LinuxLinux内核Linux发行版什么是虚拟机如何在VMware虚拟机中搭建Linux系统环境远程连接 Linux 系统Linux 帮助网站 什么是Linux Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户…...

Ubuntu下RabbitMQ安装与简单使用
一:RabbitMQ基本安装 1.更新依赖包(提前更新依赖包避免出现报错) sudo apt-get update 2.由于rabbitMq使用erlang语言开发,在安装rabbitMq之前需要安装erlang sudo apt-get install erlang 3.查看erlang是否安装成功 sudo erl 安装成功会出现下面的提示…...

力扣62.不同路径(动态规划)
/*** 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。* 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。* 问总共有多少条不同的路径? *…...

TypeScript 泛型的概念和基本使用
什么是TypeScript 泛型? 在定义函数,接口,类的时候不能预先确定使用的数据类型,而是在调用使用这些函数,接口,类的时候才能确定的数据类型; 1,单个泛型的参数 例如通过使用any这种…...

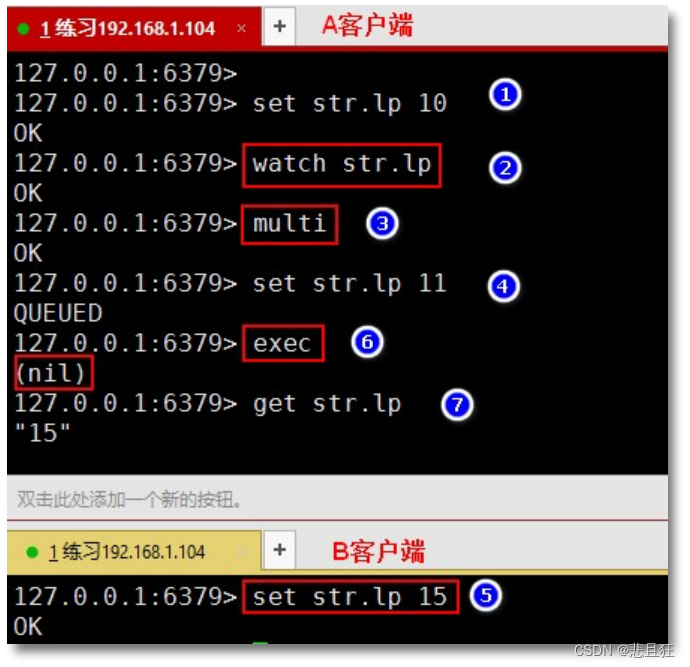
redis的事务和watch机制
这里写目录标题 第一章、redis事务和watch机制1.1)redis事务,事务的三大命令语法:开启事务 multi语法:执行事务 exec语法:取消事务 discard 1.2)redis事务的错误和回滚的情况1.3)watch机制语法&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
