TypeScript 泛型的概念和基本使用
什么是TypeScript 泛型?
- 在定义函数,接口,类的时候不能预先确定使用的数据类型,而是在调用使用这些函数,接口,类的时候才能确定的数据类型;
1,单个泛型的参数
例如通过使用any这种方式,value1的类型随着传入的类型数据而变化:
function myfunction01(value1: any, value2: number): any[]{let arr: any[] = [value1, value2]return arr
}
myfunction01('123456', 111);
myfunction01(123456, 111);
改为泛型之后:
function myfunction01<T>(value1: T, value2: T): T[]{// let arr: T[] = [value1, value2]let arr: Array<T> = [value1, value2]return arr
}
myfunction01<string>('123456', '1111');
myfunction01<number>(123456, 111);
2,多个泛型的参数
function myfunction01<T, X>(value1: T, value2: X): [T, X]{return [value1, value2]
}
myfunction01<string, number>('123456', 1111);
3,泛型接口
泛型接口:接口也可以配合泛型来使用,以增加其灵活性,增强其复用性
interface 接口名<类型变量1,类型变量2> {变量:类型变量1,变量:类型变量2
}
使用:
interface MyArray<T> {length: T,data:string[]push(n: T): T,pop(): void,reverse(): T[]
}
const obj: MyArray<number> = {length: 11,push (o){ return o },pop: function () {},reverse: () => [1, 2],data: ['1', '1']
}
- 在接口名称的后面添加 <类型变量>,那么,这个接口就变成了泛型接口。
- 接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量。
- 使用泛型接口时,需要显式指定具体的类型。
4,泛型工具类型
泛型工具类型:TS 内置了一些常用的工具类型,来简化 TS 中的一些常见操作
说明:它们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用。 这些工具类型有很多,先来学习以下3个:
① Partial
将一个对象类型中的所有属性变为可选属性;
type User = {id: number;name: string;age: number;
}
type UpdatedPerson = Partial<User>;
得到的 UpdatedPerson 类型与下面的类型定义是相同的:
type UpdatedPerson = {id?: number;name?: string;age?: number;
}
② Readonly
将Type 所有属性都设置为 readonly(只读)。
type Props = {id: stringchildren: number[]
}
type ReadonlyProps = Readonly<Props>
构造出来的新类型 ReadonlyProps 结构和 Props 相同,但所有属性都变为只读的。不可修改
③ Pick
Pick<Type, Keys> 从 Type 中选择一组属性来构造新类型。
type Props = {id: stringtitle: stringchildren: number[]
}
type PickProps = Pick<Props, 'id' | 'title'>
- Pick 工具类型有两个类型参数:1 表示选择谁的属性 2 表示选择哪几个属性。 2. 其中第二个类型变量,如果只选择一个则只传入该属性名即可。
- 第二个类型变量传入的属性只能是第一个类型变量中存在的属性。
- 构造出来的新类型 PickProps,只有 id 和 title 两个属性类型。
相关文章:

TypeScript 泛型的概念和基本使用
什么是TypeScript 泛型? 在定义函数,接口,类的时候不能预先确定使用的数据类型,而是在调用使用这些函数,接口,类的时候才能确定的数据类型; 1,单个泛型的参数 例如通过使用any这种…...

redis的事务和watch机制
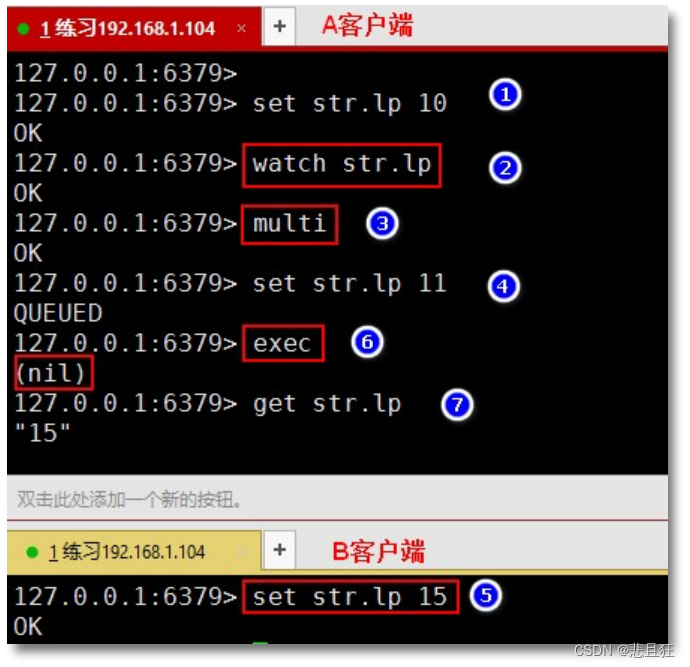
这里写目录标题 第一章、redis事务和watch机制1.1)redis事务,事务的三大命令语法:开启事务 multi语法:执行事务 exec语法:取消事务 discard 1.2)redis事务的错误和回滚的情况1.3)watch机制语法&…...

objectMapper.getTypeFactory().constructParametricType 方法的作用和使用
在使用 Jackson 库进行 JSON 数据的序列化和反序列化时,经常会使用到 ObjectMapper 类。其中,objectMapper.getTypeFactory().constructParametricType 方法用于构造泛型类型。 具体作用和使用如下: 作用: 构造泛型类型&#x…...

【websocket - Tornado】简易聊天应用
1、背景 项目测试的过程中需要自己搭建一个webscoket站点,确保此类服务接入后台系统后访问不受影响。python的服务框架常用的有Flask、Django、Tornado,每个框架的侧重点不同,导致使用的场景就会有所差异。 Flask轻量级,采用常规的同步编程方式,需要安装其他模块辅助,主…...

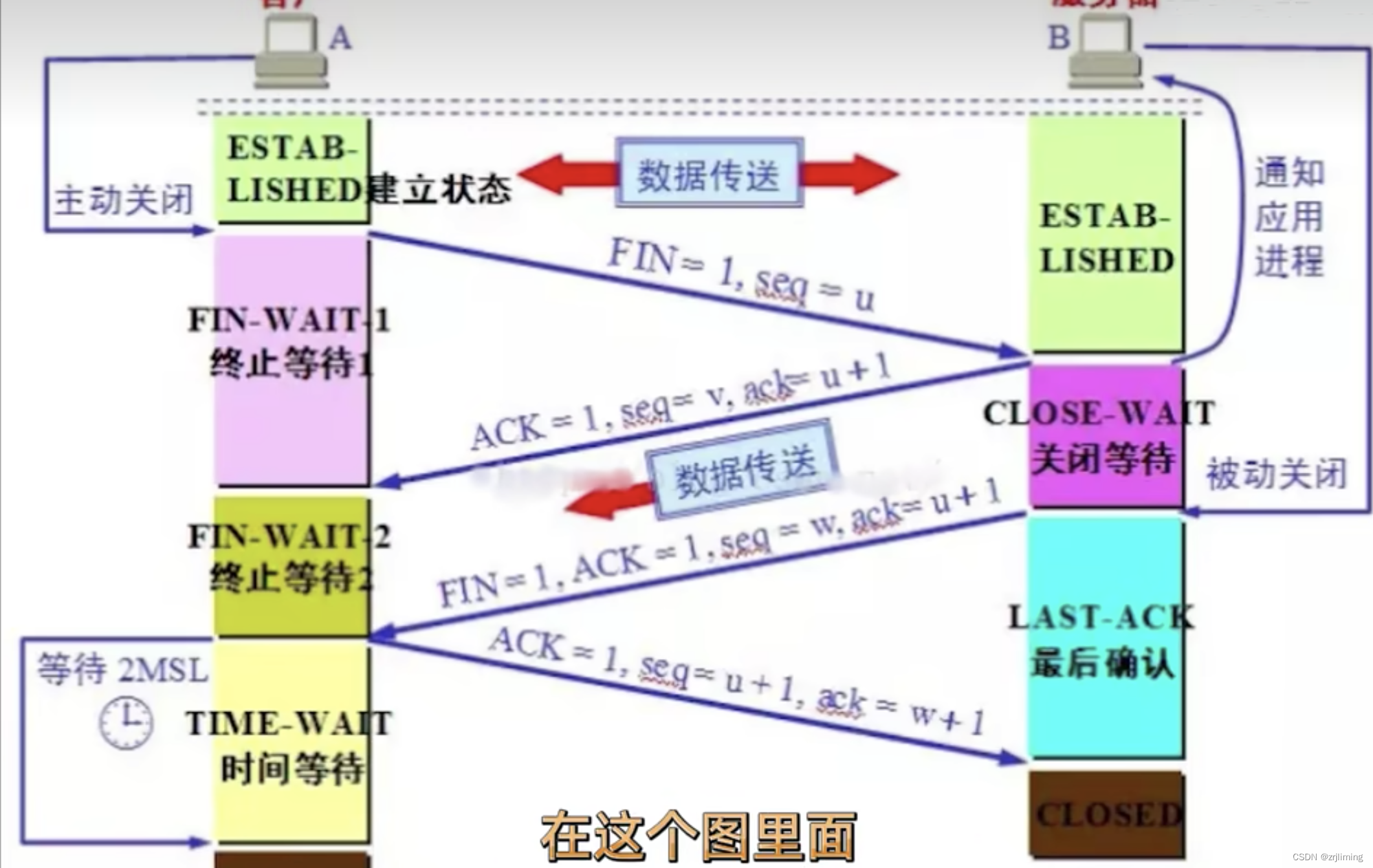
TCP 三次握手,四次挥手
1、三次握手 第一次握手 SYN 等于1,SeqX 第二次握手 SYN等于1 ACK等于1,SeqY,AckX1 第三次SYN等于0 ACK等于1,SeqX1,AckY1 ackRow都是对应请求seqraw,三次握手后,Seq就是服务器前一个包中的ac…...

Nginx之Rewrite重定向
常见的Nginx正则表达式 ^:匹配输入字符串的起始位置 $:匹配输入字符串的结束位置 *:匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll” :匹配前面的字符一次或者多次。如“ol”能匹配"ol"及“oll”、&q…...

uni-app微信小程序开发自定义select下拉多选内容篇
分享-2023年高级前端进阶:前端登顶之巅-最全面的前端知识点总结站点 *分享一个使用比较久的🪜 技术框架公司的选型:uni-app uni-ui vue3 vite4 ts 需求分析:微信小程序-uni-ui内容 1、创建一个自定义的下拉,支持多…...

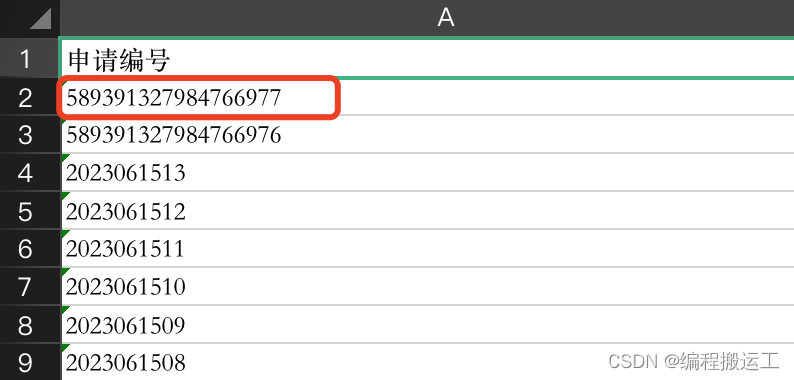
VUE+view table.exportCsv()导出.csv文档时如何防止数据格式为科学计数
当使用table.exportCsv()方法导出数据时,出现科学计数法问题,像电话号码,身份证号码等,当数据大于15位后面的会用0替代。 针对这一问题,解决方法如下:就是再数字前加上制表符“\t”注意双引号,…...
)
Java基础练习六(排序)
排序 1. 第n大数 给定一个整数数组,输入一个值 n, 输出数组中第 n 大的数。 import java.util.Arrays; import java.util.Scanner;public class Work0801 {public static void main(String[] args) {int[] arr {2,3,1,8,3,9,6};// 冒泡排序,第n大数for (int i 0; …...

【Go】Go数据操作 - 处理JSON文件
目录 何为JSON 编码JSON 实践时刻 解码JSON 实践时刻 延伸拓展 何为JSON JSON (JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。JSON最初是JavaScript的一部分,后由于便于快速编写的特性,被开发者独立出来。基本上所有的语…...

服务器之LNMP
lnmp的构成 L:linux系统,操作系统。 N:nginx网站服务,前端,提供前端的静态页面服务。同时具有代理,转发的作用。 转发:主要是转发后端请求。转发到PHP。nginx没有处理动态资源的功能,他有可以支持转发动态请求的模块。 M&…...

恒运资本:定向增发一般多久完成?
随着现代企业的不断发展壮大,企业需求的资金也越来越多,而定向增发成为了企业融资的一个不可或缺的方法之一。那么,定向增发一般需求多长时刻来完结呢?本文将从多个角度进行剖析,以期对此问题有更深化的了解。 一、 定…...

mysql进阶篇(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

考研C语言进阶题库——更新31-32题
目录 31.姜太公门前有一个池塘,他每天都会去池塘里面钓鱼,他钓鱼技术非常高,距离水面五米的深度之内,包括五米的鱼,他都能钓到池塘里面一共有n条鱼,给出每条鱼距离水面的高度,问姜太公一次能钓…...
)
机动车号牌正则表达式(兼容新能源车牌)
说明:“|”前面面是绿牌车(8位)规则,“|”后面是蓝牌车(7位)规则。 ([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领]A-Z)|(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵…...

idea如何上传项目到github(超详细)
idea如何上传项目到github 1、IDEA配置2、项目上传到本地仓库2.1、创建本地git仓库2.2、Add操作2.3、Commit操作 3、项目上传到Github4、拿到登录Github的token 1、IDEA配置 File-Settings-VersionControl-Git Git的安装路径下bin目录下的git.exe可执行文件 可以直接点 Gene…...

护网专题简单介绍
护网专题简单介绍 一、护网红蓝队介绍1.1、网络安全大事件1.2、护网行动由来1.3、护网行动中的角色二、红队介绍2.1、红队所需技能2.2、红队攻击流程 三、蓝队介绍3.1、蓝队所需技能3.2、蓝队防守四阶段3.3、蓝队前期准备 四、常见安全厂商介绍4.1、常见安全厂商 五、常见安全产…...

GO学习之 网络通信(Net/Http)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、 文章目录 GO系列前言一、H…...

<dependency> idea中为什么这个变黄色
在IDE中,当你的代码出现黄色高亮时,通常表示存在警告或建议的提示。对于Maven的<dependency>标签来说,黄色高亮可能有以下几种原因: 依赖项未找到:黄色高亮可能表示IDE无法找到指定的依赖项。这可能是由于配置错…...

SA8000 社会责任要求之健康安全准则
【SA8000 社会责任要求之健康安全准则】 健康和安全 准则 3.1 组织应提供一个安全和健康的工作环境,并应采取有效的措施防止潜在的健康和安全事故和职业伤害,或在工作的过程中发生的或引起的疾病。基于产业相关的安全与健康的知识以及任何特定的危害&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
