【Spring Boot】Thymeleaf模板引擎 — Thymeleaf的高级用法
Thymeleaf的高级用法
主要介绍Thymeleaf的内联、内置对象、内置变量等高级用法。
1.内联
虽然通过Thymeleaf中的标签属性已经几乎满足了开发中的所有需求,但是有些情况下需要在CSS或JS中访问后台返回的数据。所以Thymeleaf提供了th:inline="text/javascript/none"标签,使用[[…]]内联表达式的方式在HTML、JavaScript、CSS代码块中轻松访问model对象数据。
1.1 文本内联
Thymeleaf内联表达式使用[[…]]或[(…)]语法表达。先在父级标签定义使用内联方式th:inline=“text”,然后在标签内使用[[…]]或[(…)]表达式操作数据对象。文本内联比th:text的代码更简洁。下面通过示例演示内联的使用方式。
首先,创建页面inline.html。示例代码如下:
<h1>Thymeleaf模板引擎</h1>
<div><h1>内联</h1><div th:inline="text"><p>Hello,[[${userName}]] !</p><br/></div>
</div>
以上代码等价于:
<div th:inline="text"><h1>不使用内联</h1><p th:text=" 'Hello’, + ${userName} + '!'"></p><br/></div>
通过以上两个示例可以看出使用内联语法会更简洁一些。
1)th:inline="text"表示使用文本内联方式。
2)任何父标签都可以加上th:inline。
3)[[…]] 等价于th:text结果将被HTML转义,[(…)]等价于th:utext结果不会被HTML转义。
然后,创建后台路由/inline,示例代码如下:
@RequestMapping("/inline")public String inline(ModelMap map) {map.addAttribute("userName", "admin");return "inline";}
在上面的示例中,后台返回inline.html页面,同时返回userName=admin。
最后,运行测试。启动项目后,在浏览器中输入地址http://localhost:8080/inline,则会出现如图所示的结果。

页面显示后台返回的userName为admin,比之前介绍的th:text=${userName}的方式更加简单、清晰。
1.2 脚本内联
脚本内联,顾名思义就是在JavaScript脚本中使用内联表达式。使用时只需要在<script>标签上加入th:inline="javascript"属性,然后在JavaScript代码块中就能使用[[]]表达式。实现在JavaScript脚本中获取后台传过来的参数。
首先,修改inline.html页面,增加如下脚本:
<script th:inline="javascript">var name = 'hello, ' + [[${userName}]];alert(name);
</script>
在上面的示例中,在<script>标签内加入th:inline=“javascript”,表示能在JavaScript中使用[ [ ] ]取值。在访问页面时,根据后端传值拼接name值,并以alert的方式弹框展示。
然后启动项目,在浏览器中输入地址http://localhost:8080/inline,会出现如图所示的结果。

显示页面会先弹出一个alert提示框,显示“hello admin”,说明使用脚本内联绑定了后台传过来的数据。
1.3 样式内联
Thymeleaf还允许在<style>标签中使用内联表达式动态生成CSS属性样式。下面通过示例演示内联CSS样式的用法。
首先,修改inline.html页面,加入如下样式:
<style type="text/css" th:inline="css" th:with="color='yellow', fontSize='25px'">p {color: /*[[${color}]]*/ red;font-size: [(${fontSize})];}
</style>
在上面的示例中,与内联JavaScript一样,CSS内联也允许
然后,修改/inline路由,返回fontSize和color,示例代码如下:
@RequestMapping("/inline")public String inline(ModelMap map) {map.addAttribute("fontSize", "20px");map.addAttribute("color", "yellow");map.addAttribute("userName", "admin");return "inline";}
在上面的示例中,增加了fontSize和color两个CSS的属性样式,设置fontSize为20px,color为yellow。
然后启动项目,在浏览器中输入地址http://localhost:8080/inline,页面显示的字体大小和颜色根据后台返回的数据显示,说明CSS内联生效。
1.4 禁用内联
Thymeleaf支持使用th:inline =“none”来禁止使用内联。示例代码如下:
<!--/*禁用内联表达式*/-->
<p th:inline="none">[[${info}]]</p>
<!--/*禁用内联表达式*/-->
<p th:inline="none">[[Info]]</p>
2.内置对象
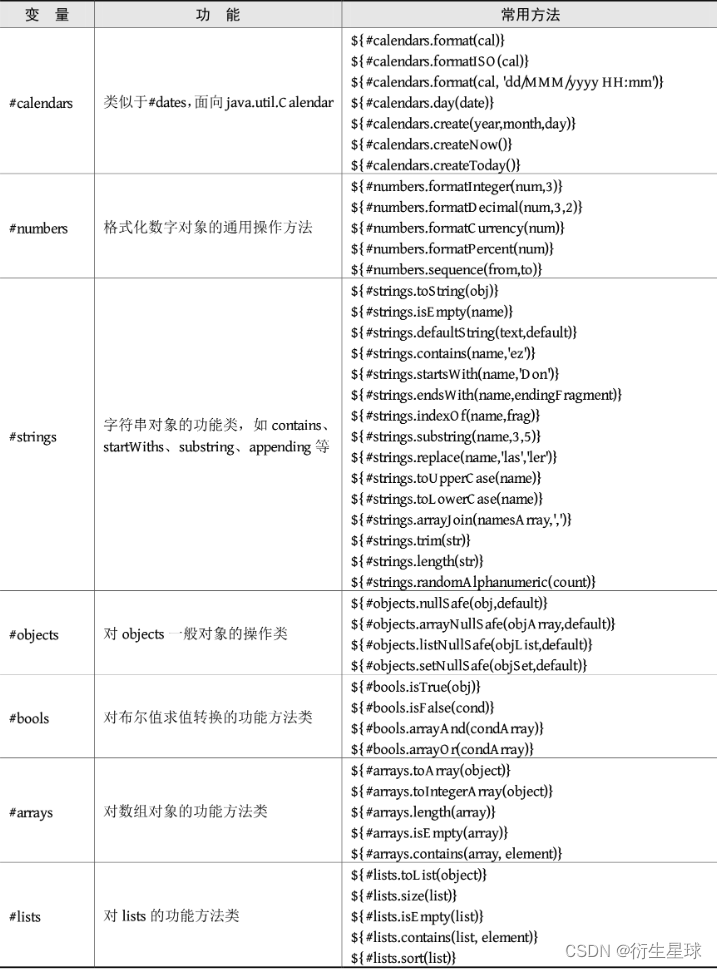
Thymeleaf包含一些内置的基本对象,可以用于视图中获取上下文对象、请求参数、Session等信息。这些基本对象使用#开头,如表所示。

如表所示,Thymeleaf提供了有一系列的对象和属性用于访问请求参数、会话属性等应用属性。下面以其中两个常用的对象作为示例来演示。
步骤01 定义后台方法传值。
创建一个后台方法,后台传回request请求参数和session属性,示例代码如下:
@RequestMapping("/object")public String test1(HttpServletRequest request) {request.setAttribute("request", "spring boot");request.getSession().setAttribute("session", "admin session");request.getServletContext().setAttribute("servletContext", "Thymeleaf servletContext");return "baseobject";}
在上面的示例中,我们分别在request和session对象中写入了相关的测试,验证前台是否能获取到这些自定义的Web请求信息。
步骤02 前端页面接收参数。
接下来看看前端页面如何通过Thymeleaf内置的基本对象获取后端传递的值,在/resources目录下新建一个前端页面baseobject.html,示例代码如下:
<h1>Thymeleaf模板引擎</h1>
<h3>基本对象</h3>
<p th:text="${#request.getAttribute('request')}"></p>
<p th:text="${#session.getAttribute('session')}"></p>
<p th:text="${#servletContext.getAttribute('servletContext')}"></p>
在上面的示例中,我们在HTML页面中通过#request、#session这些对象就能获取Web请求中的相关信息。
步骤03 启动验证。
启动项目后,在浏览器中输入地址http://localhost:8080/object,则会出现如图所示的结果。

在HTML页面中,通过#request、#session这些对象成功获取了后台返回的Web请求信息。
3.内嵌变量
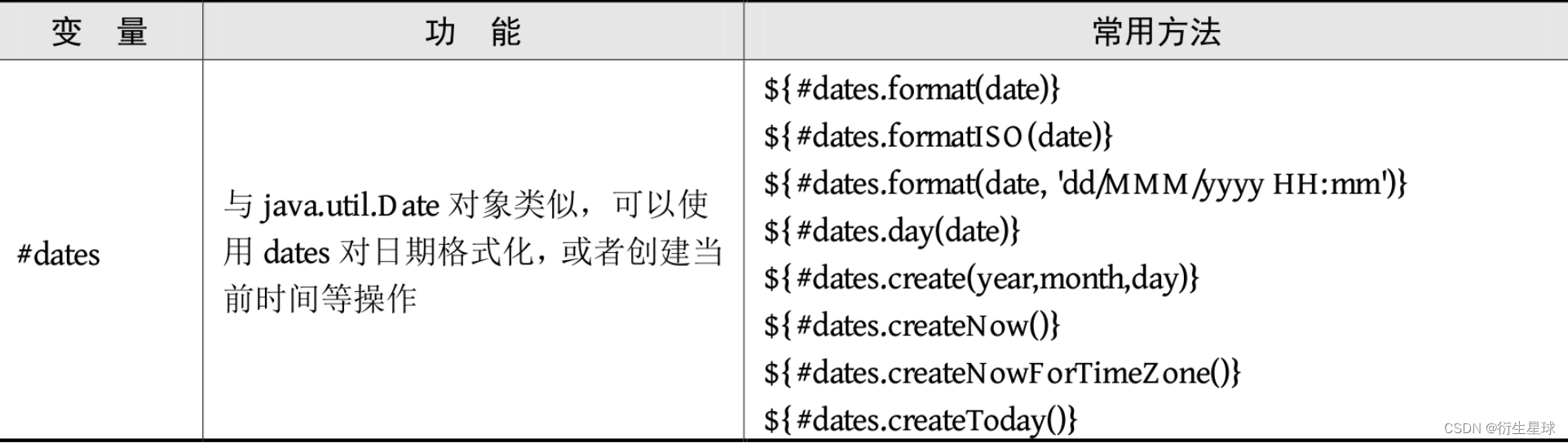
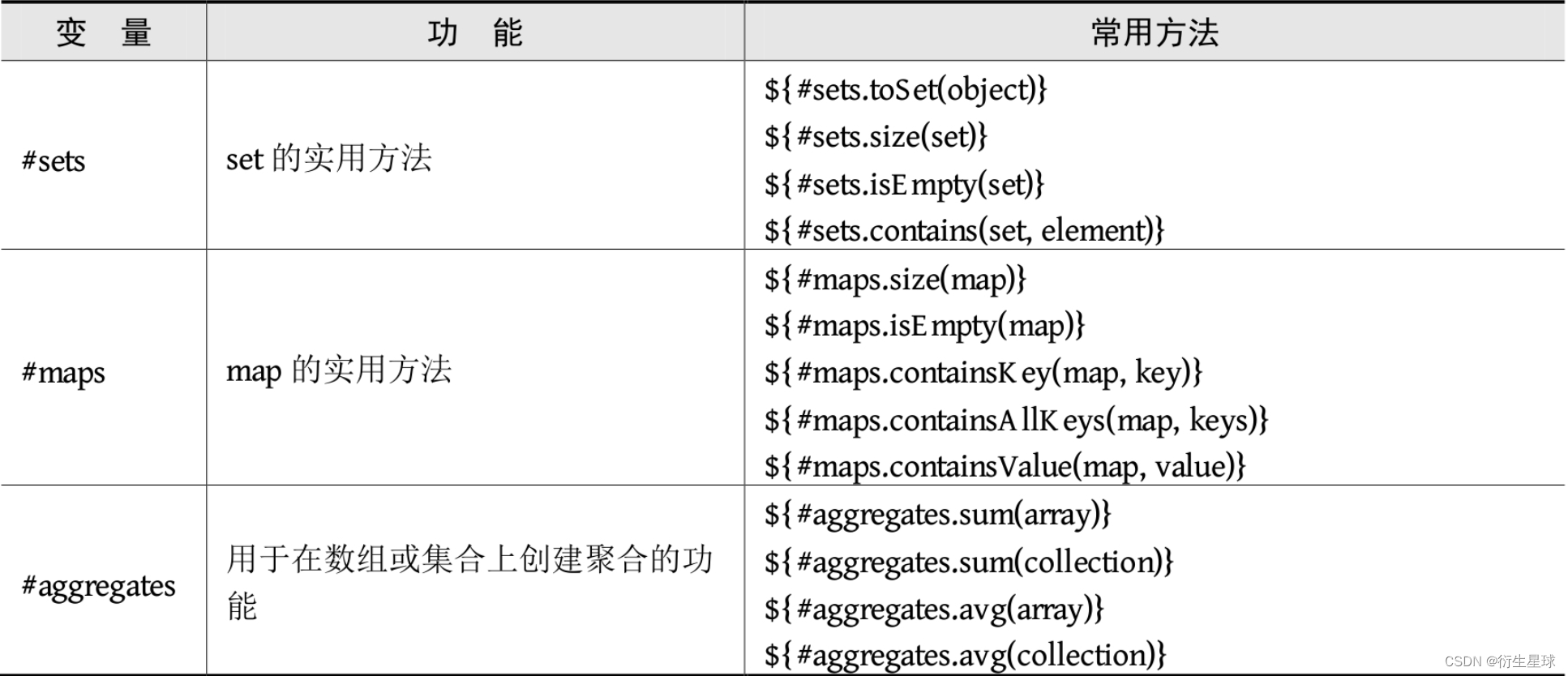
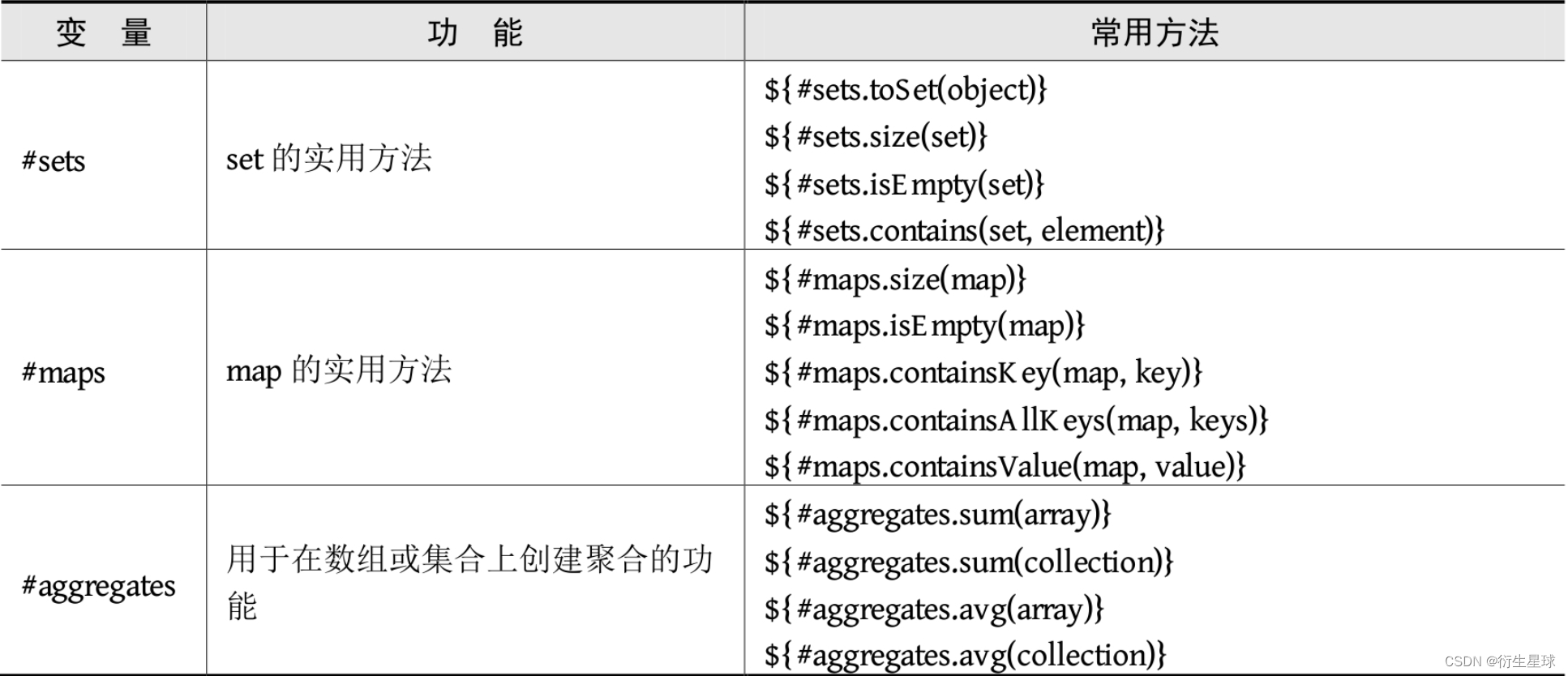
为了模板更加易用,Thymeleaf还提供了一系列公共的Utility对象(内置于Context中),可以通过#直接访问。具体的对象如表所示。



Thymeleaf除了定义上面这些常用的对象外,还有一些其他的utility对象,比如#ids,这里不再逐一列举。
相关文章:

【Spring Boot】Thymeleaf模板引擎 — Thymeleaf的高级用法
Thymeleaf的高级用法 主要介绍Thymeleaf的内联、内置对象、内置变量等高级用法。 1.内联 虽然通过Thymeleaf中的标签属性已经几乎满足了开发中的所有需求,但是有些情况下需要在CSS或JS中访问后台返回的数据。所以Thymeleaf提供了th:inline"text/javascript/…...

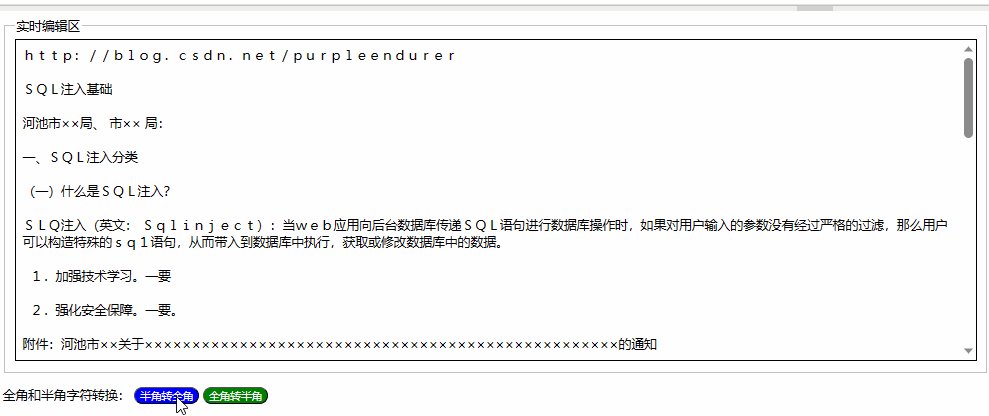
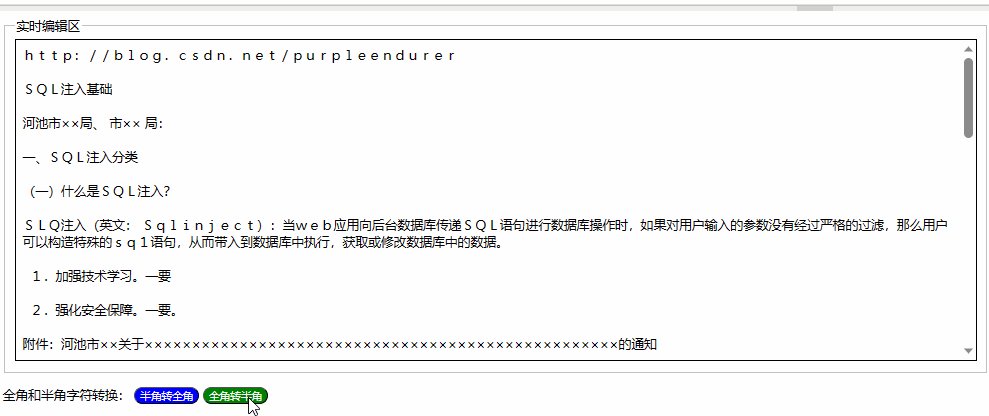
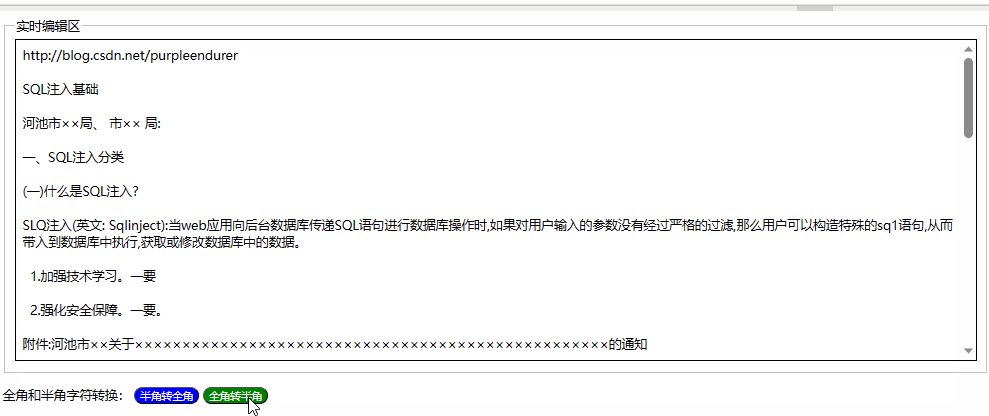
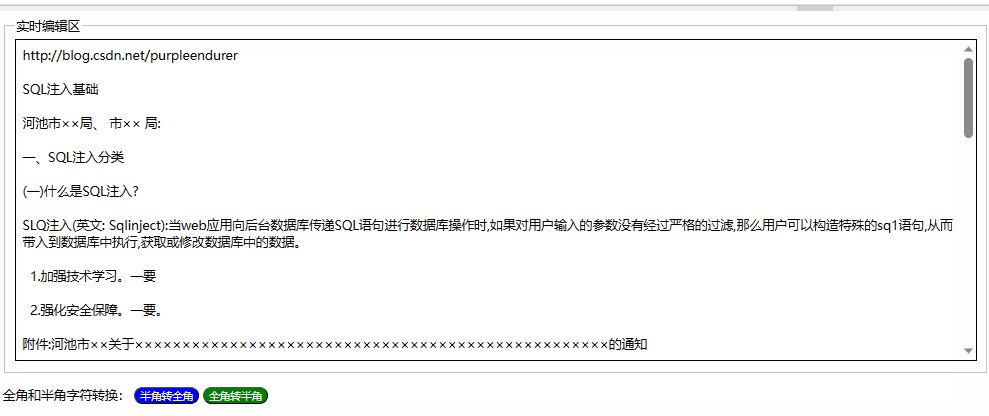
用html+javascript打造公文一键排版系统13:增加半角字符和全角字符的相互转换功能
一、实践发现了bug和不足 今天用了公文一键排版系统对几个PDF文件格式的材料进行文字识别后再重新排版,处理效果还是相当不错的,节约了不少的时间。 但是也发现了三个需要改进的地方: (一)发现了两个bug:…...

元宇宙3D数字虚拟客服打造年轻化、数字化营销新品牌
融合了元宇宙、AI和云计算等技术的虚拟数字人,成为元宇宙数字内容交互的载体,将现实世界中的人与虚拟数字世界的场景、模型及产品链接起来,特别是为电力企业打造的电力元宇宙平台,带来营销宣传多重好处的同时,树立了数…...
)
micromamba快速安装(windows版本)
快速安装 Micromamba Micromamba 是一个静态链接的 C++ 可执行文件,在 Windows 上就是一个 micromamba.exe 文件,下载下来就直接可以用,甚至都不需要专门安装。唯一需要做的就是设置 Shell 的 Profile 文件,使 micromamba 成为可以在命令行里调用的一个命令。 Micromamba…...

HTML <source> 标签
实例 拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话): <audio controls><source src="horse.ogg" type="audio/ogg"><source src="horse.mp3" type="audio/mpeg">Your browser does n…...

香港第一金:加息预期仍令贵金属承压,黄金仍需关注破位情况
香港第一金基本面分析: 中国纸黄金交易通显示,全球最大黄金上市交易基金(ETF)截至06月27日持仓量为925.66吨,较上日减持1.44吨,本月止净减持13.90吨。 周二美国公布的上月新屋销售飙升12.2%,经季节调整后折合成年率为…...

C语言学习笔记 vscode使用外部console-11
前言 在默认情况下,我们运行C语言程序都是在vscode终端的,在小程序运行时这个是没有问题的,但是当程序变得复杂它就不好用了,这时我们可以将这个终端设置为外部console,这样方便处理更多、更复杂的程序。 步骤 1.点击…...

96 | Python 小项目—— 学生成绩管理系统
文章目录 项目概述功能点2. 登录界面3. 主页面4. 数据录入界面5. 数据删除界面6. 数据修改界面7. 数据查询界面8. 成绩排名界面9. 成绩分析界面10. 学生信息查询界面11. 运行和测试总结项目概述 学生成绩管理系统是一个简单的学生课程管理系统,旨在帮助学校或教育机构轻松管理…...

【uniapp使用web-view点击返回报错后返回不了】
问题及解决 问题解决 问题 使用web-view跳转到别人的网站之后点击返回报错,返回不了 解决 使用以下方法 <template><view></view> </template> <script> var wv;//计划创建的webview export default {onLoad() {// #ifdef APP-PL…...

Map Reduce教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 MapReduce是一种编程模型,用于大规模数据集(大于1TB)的并行运算。概念"Map(映射)"和"Reduce(归约)",是它们的主要思想,都是从函数式编程语…...

吉利科技携手企企通,打造集团化数智供应链系统
近日,吉利科技集团有限公司(以下简称“吉利科技”)联合企企通成功召开SRM采购供应链管理项目启动会。企企通与吉利科技高层、项目负责人与团队成员出席此次启动会。 双方将携手在企业供应商全生命周期管理、采购全流程、电子招投标、采购分析…...
场:河南大学 F - 小富的idea)
2023河南萌新联赛第(四)场:河南大学 F - 小富的idea
2023河南萌新联赛第(四)场:河南大学 F - 小富的idea 时间限制:C/C 1秒,其他语言2秒 空间限制:C/C 262144K,其他语言524288K 64bit IO Format: %lld 题目描述 要注意节约 卷王小富最近又在内卷&a…...

总结线程池
什么是线程池 线程池(Thread Pool)是一种用于管理和复用线程的技术,它可以在多线程编程中有效地管理线程的创建、执行和销毁。是一种有效管理线程的机制,可以提高多线程编程的效率、性能和资源利用率。它在许多并发编程的场景中被…...

基础的 lftp 使用方法
lftp 是一个功能强大的文件传输工具,支持FTP、HTTP、SFTP、FISH等多种协议。它提供了一套丰富的命令,使得文件传输和管理更加简便。以下是一些基础的 lftp 使用方法: 连接到FTP服务器: lftp ftp://username:passwordhostname如果不…...

python之prettytable库的使用
文章目录 一 什么是prettytable二 prettytable的简单使用1. 添加表头2. 添加行3. 添加列4. 设置对齐方式4. 设置输出表格样式5. 自定义边框样式6. 其它功能 三 prettytable在实际中的使用 一 什么是prettytable prettytable是Python的一个第三方工具库,用于创建漂亮…...

google PGS 下一代id
前言:为了进一步增强用户的隐私及其多平台游戏体验,Play 游戏服务(PGS) 正在推出下一代玩家 ID,用户第一次玩游戏时,他们将始终被分配一个唯一的下一代玩家 ID,无论用户在什么设备或平台上玩游戏,该 ID 都将…...

【elasticsearch】关于elasticsearch的max_result_window限制问题的解决方式思考
事情起因:我们使用es作为日志搜索引擎,客户收集到的业务日志非常之大,每次查询后,返回页数较多,由于我们web界面限制每页返回150条,当客户翻到66页之后就会报错。 文章目录 前言 二、实验 1.默认生成20条数…...

音频光耦合器
音频光耦合器是一种能够将电信号转换为光信号并进行传输的设备。它通常由发光二极管(LED)和光敏电阻(光电二极管或光敏电阻器)组成。 在音频光耦合器中,音频信号经过放大和调节后,被转换为电流信号…...

【C++精华铺】3.C++入门 引用(const)、内联函数
目录 1. 引用 1.1 引用特性 1.2 常引用 1.2.1 权限放大 1.2.2 权限缩小 1.3 使用场景 1.3.1 传参 1.3.2 做返回值 1.4 传值和传引用的效率比较 1.5 引用和指针的区别 2. 内联函数 2.1 inline 2.2 特性 1. 引用 在C中,引入了一个新的概念引用,与…...
生态系统服务(InVEST模型)供给与需求、价值核算技术及人类活动、重大工程项目、自然保护区、碳中和等领域中实际案例分析
对接工作实际项目及论文写作,解决参会者关注的重点及实际项目过程问题,采取逐步延伸的逻辑,不论您是小白亦或是已经能够成功运行InVEST模型生成结果,您可以自由选择课程内容,如果您是小白老师手把手教您,如…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
