Spring Boot3.0(四):Thymeleaf 使用详解
Thymeleaf 介绍
简单说,Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
- 1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- 2.Thymeleaf 开箱即用的特性。它提供标准和 Spring 标准两种方言,可以直接套用模板实现 JSTL、 OGNL表达式效果,避免每天套模板、改 Jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- 3.Thymeleaf 提供 Spring 标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
spring-boot-starter-thymeleaf
在Spring Boot中使用Thymeleaf只需在pom中加入Thymeleaf的starter即可:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在Spring Boot 1.5.9.RELEASE版本中,默认的Thymeleaf版本为2.1.6.RELEASE版本,这里推荐使用3.0以上版本。在pom中将Thymeleaf的版本修改为3.0.2.RELEASE:
<properties><thymeleaf.version>3.0.2.RELEASE</thymeleaf.version><thymeleaf-layout-dialect.version>2.0.1</thymeleaf-layout-dialect.version>
</properties>
在Spring Boot中,默认的html页面地址为src/main/resources/templates,默认的静态资源地址为src/main/resources/static。
标准表达式语法
它们分为四类:
- 1.变量表达式
- 2.选择或星号表达式
- 3.文字国际化表达式
- 4.URL 表达式
变量表达式
变量表达式即 OGNL 表达式或 Spring EL 表达式(在 Spring 术语中也叫 model attributes)。如下所示:${session.user.name}
它们将以HTML标签的一个属性来表示:
<span th:text="${book.author.name}">
<li th:each="book : ${books}">
选择(星号)表达式
选择表达式很像变量表达式,不过它们用一个预先选择的对象来代替上下文变量容器(map)来执行,如下:*{customer.name}
被指定的 object 由 th:object 属性定义:
<div th:object="${book}"> ... <span th:text="*{title}">...</span> ...
</div>
文字国际化表达式
文字国际化表达式允许我们从一个外部文件获取区域文字信息(.properties),用 Key 索引 Value,还可以提供一组参数(可选).
#{main.title}
#{message.entrycreated(${entryId})}
可以在模板文件中找到这样的表达式代码:
<table> ... <th th:text="#{header.address.city}">...</th> <th th:text="#{header.address.country}">...</th> ...
</table>
URL 表达式
URL 表达式指的是把一个有用的上下文或回话信息添加到 URL,这个过程经常被叫做 URL 重写。@{/order/list}
URL还可以设置参数:@{/order/details(id=${orderId})}
相对路径:@{../documents/report}
让我们看这些表达式:
<form th:action="@{/createOrder}">
<a href="main.html" th:href="@{/main}">
变量表达式和星号表达有什么区别吗?
如果不考虑上下文的情况下,两者没有区别;星号语法评估在选定对象上表达,而不是整个上下文
什么是选定对象?就是父标签的值,如下:
<div th:object="${session.user}"><p>Name: <span th:text="*{firstName}">Sebastian</span>.</p><p>Surname: <span th:text="*{lastName}">Pepper</span>.</p><p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p>
</div>
这是完全等价于:
<div th:object="${session.user}"><p>Name: <span th:text="${session.user.firstName}">Sebastian</span>.</p><p>Surname: <span th:text="${session.user.lastName}">Pepper</span>.</p><p>Nationality: <span th:text="${session.user.nationality}">Saturn</span>.</p>
</div>
当然,美元符号和星号语法可以混合使用:
<div th:object="${session.user}"><p>Name: <span th:text="*{firstName}">Sebastian</span>.</p><p>Surname: <span th:text="${session.user.lastName}">Pepper</span>.</p><p>Nationality: <span th:text="*{nationality}">Saturn</span>.</p></div>
表达式支持的语法
字面(Literals)
- 文本文字(Text literals):
'one text', 'Another one!',… - 数字文本(Number literals):
0, 34, 3.0, 12.3,… - 布尔文本(Boolean literals):
true, false - 空(Null literal):
null - 文字标记(Literal tokens):
one, sometext, main,…
文本操作(Text operations)
- 字符串连接(String concatenation):
+ - 文本替换(Literal substitutions):
|The name is ${name}|
算术运算(Arithmetic operations)
- 二元运算符(Binary operators):
+, -, *, /, % - 减号(单目运算符)Minus sign (unary operator):
-
布尔操作(Boolean operations)
- 二元运算符(Binary operators):
and, or - 布尔否定(一元运算符)Boolean negation (unary operator):
!, not
比较和等价(Comparisons and equality)
- 比较(Comparators):
>, <, >=, <= (gt, lt, ge, le) - 等值运算符(Equality operators):
==, != (eq, ne)
条件运算符(Conditional operators)
- If-then:
(if) ? (then) - If-then-else:
(if) ? (then) : (else) - Default: (value) ?:
(defaultvalue)
所有这些特征可以被组合并嵌套:
'User is of type ' + (${user.isAdmin()} ? 'Administrator' : (${user.type} ?: 'Unknown'))
常用th标签都有那些?
| 关键字 | 功能介绍 | 案例 |
|---|---|---|
| th:id | 替换id | <input th:id="'xxx' + ${collect.id}"/> |
| th:text | 文本替换 | <p th:text="${collect.description}">description</p> |
| th:utext | 支持html的文本替换 | <p th:utext="${htmlcontent}">conten</p> |
| th:object | 替换对象 | <div th:object="${session.user}"> |
| th:value | 属性赋值 | <input th:value="${user.name}" /> |
| th:with | 变量赋值运算 | <div th:with="isEven=${prodStat.count}%2==0"></div> |
| th:style | 设置样式 | th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''" |
| th:onclick | 点击事件 | th:onclick="'getCollect()'" |
| th:each | 属性赋值 | tr th:each="user,userStat:${users}"> |
| th:if | 判断条件 | <a th:if="${userId == collect.userId}" > |
| th:unless | 和th:if判断相反 | <a th:href="@{/login}" th:unless=${session.user != null}>Login</a> |
| th:href | 链接地址 | <a th:href="@{/login}" th:unless=${session.user != null}>Login</a> /> |
| th:switch | 多路选择 配合th:case 使用 | <div th:switch="${user.role}"> |
| th:case | th:switch的一个分支 | <p th:case="'admin'">User is an administrator</p> |
| th:fragment | 布局标签,定义一个代码片段,方便其它地方引用 | <div th:fragment="alert"> |
| th:include | 布局标签,替换内容到引入的文件 | <head th:include="layout :: htmlhead" th:with="title='xx'"></head> /> |
| th:replace | 布局标签,替换整个标签到引入的文件 | <div th:replace="fragments/header :: title"></div> |
| th:selected | selected选择框 选中 | th:selected="(${xxx.id} == ${configObj.dd})" |
| th:src | 图片类地址引入 | <img class="img-responsive" alt="App Logo" th:src="@{/img/logo.png}" /> |
| th:inline | 定义js脚本可以使用变量 | <script type="text/javascript" th:inline="javascript"> |
| th:action | 表单提交的地址 | <form action="subscribe.html" th:action="@{/subscribe}"> |
| th:remove | 删除某个属性 | <tr th:remove="all"> 1.all:删除包含标签和所有的孩子。2.body:不包含标记删除,但删除其所有的孩子。3.tag:包含标记的删除,但不删除它的孩子。4.all-but-first:删除所有包含标签的孩子,除了第一个。5.none:什么也不做。这个值是有用的动态评估。 |
| th:attr | 设置标签属性,多个属性可以用逗号分隔 | 比如th:attr="src=@{/image/aa.jpg},title=#{logo}",此标签不太优雅,一般用的比较少。 |
还有非常多的标签,这里只列出最常用的几个,由于一个标签内可以包含多个th:x属性,其生效的优先级顺序为: include,each,if/unless/switch/case,with,attr/attrprepend/attrappend,value/href,src ,etc,text/utext,fragment,remove。
几种常用的使用方法
1、赋值、字符串拼接
<p th:text="${collect.description}">description</p>
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">
字符串拼接还有另外一种简洁的写法
<span th:text="|Welcome to our application, ${user.name}!|">
2、条件判断 If/Unless
Thymeleaf中使用th:if和th:unless属性进行条件判断,下面的例子中,<a>标签只有在th:if中条件成立时才显示:
<a th:if="${myself=='yes'}" > </i> </a>
<a th:unless=${session.user != null} th:href="@{/login}" >Login</a>
th:unless 于 th:if 恰好相反,只有表达式中的条件不成立,才会显示其内容。
也可以使用 (if) ? (then) : (else)这种语法来判断显示的内容
3、for 循环
<tr th:each="collect,iterStat : ${collects}"> <th scope="row" th:text="${collect.id}">1</th><td ><img th:src="${collect.webLogo}"/></td><td th:text="${collect.url}">Mark</td><td th:text="${collect.title}">Otto</td><td th:text="${collect.description}">@mdo</td><td th:text="${terStat.index}">index</td>
</tr>
iterStat称作状态变量,属性有:
- index:当前迭代对象的 index(从0开始计算)
- count: 当前迭代对象的 index(从1开始计算)
- size:被迭代对象的大小
- current:当前迭代变量
- even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
- first:布尔值,当前循环是否是第一个
- last:布尔值,当前循环是否是最后一个
4、URL
URL 在 Web 应用模板中占据着十分重要的地位,需要特别注意的是 Thymeleaf 对于 URL 的处理是通过语法 @{...} 来处理的。 如果需要 Thymeleaf 对 URL 进行渲染,那么务必使用 th:href,th:src 等属性,下面是一个例子
<!-- Will produce 'http://localhost:8080/standard/unread' (plus rewriting) --><a th:href="@{/standard/{type}(type=${type})}">view</a><!-- Will produce '/gtvg/order/3/details' (plus rewriting) -->
<a href="details.html" th:href="@{/order/{orderId}/details(orderId=${o.id})}">view</a>
设置背景
<div th:style="'background:url(' + @{/<path-to-image>} + ');'"></div>
根据属性值改变背景
<div class="media-object resource-card-image" th:style="'background:url(' + @{(${collect.webLogo}=='' ? 'img/favicon.png' : ${collect.webLogo})} + ')'" ></div>
几点说明:
- 上例中 URL 最后的
(orderId=${o.id})表示将括号内的内容作为 URL 参数处理,该语法避免使用字符串拼接,大大提高了可读性 @{...}表达式中可以通过{orderId}访问 Context 中的 orderId 变量@{/order}是 Context 相关的相对路径,在渲染时会自动添加上当前 Web 应用的 Context 名字,假设 context 名字为 app,那么结果应该是/app/order
5、内联 js
内联文本:[[…]] 内联文本的表示方式,使用时,必须先用th:inline="text/javascript/none"激活,th:inline可以在父级标签内使用,甚至作为 body 的标签。内联文本尽管比th:text的代码少,不利于原型显示。
<script th:inline="javascript">
/*<![CDATA[*/
...
var username = /*[[${sesion.user.name}]]*/ 'Sebastian';
var size = /*[[${size}]]*/ 0;
...
/*]]>*/
</script>
js 附加代码:
/*[+
var msg = 'This is a working application';
+]*/
js 移除代码:
/*[- */
var msg = 'This is a non-working template';
/* -]*/
6、内嵌变量
为了模板更加易用,Thymeleaf 还提供了一系列 Utility 对象(内置于 Context 中),可以通过 # 直接访问:
- dates : java.util.Date的功能方法类。
- calendars : 类似#dates,面向java.util.Calendar
- numbers : 格式化数字的功能方法类
- strings : 字符串对象的功能类,contains,startWiths,prepending/appending等等。
- objects: 对objects的功能类操作。
- bools: 对布尔值求值的功能方法。
- arrays:对数组的功能类方法。
- lists: 对lists功能类方法
- sets
- maps
页面取值
循环取值:
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td> //序号,1,2,3,4,5
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
循环中状态,男女,为0,1时,改为中文。
status为。0,1时
<td th:switch="${status}">
<span th:case="0">否</span>
<span th:case="1">是</span>
</td>
一般字符串取值:
<td th:text="${list.account}"></td>
<td>[[${list.account}]]</td>
<span th:text="${name}></span>
<span>[[${name}]]</span>
标签属性取值
input标签的value值,id取值,属性取值前面都加th:
<input type="text" name="adminname" th:value="${adminname}" th:id="${id}" >
标签循环
标签循环,以及循环选中,标签属性取值
<ul>
<li id="rolehtml">
<span th:each="list:${rolelist}"><input type="checkbox" th:checked="${list.remark1 eq 'checked'}" name="menuId" th:data-id="${list.id}" th:id="${list.id}" th:value="${list.id}" ><label th:for="${list.id}" th:text="${list.rolename}" class="qx-lable">值111</lable></span>
</li>
</ul>
<select name="compId" id="compId">
<option th:each="list:${listc}" th:value="${list.compId}" th:selected="${admin.compId eq list.compId}" th:text="${list.compName }"></option>
</select>
select选中
循环选中参考上面。
<select class="form-control" id="flag" name="flag">
<option value="0" th:selected="${admin.flag==0}">否</option>
<option value="1" th:selected="${admin.flag==1}">是</option>
</select>
js取值
<script type="text/javascript">
var num = [[${num}]];
<script>
字符串处理
替换金额最后的.0
<td th:text="${#strings.replace(user.loanmoney,'.0','')}">金额(万元)</td>
<td >[[${#strings.replace(user.loanmoney,'.0','')}]] 金额(万元)</td>
截取字符串
将电话号码18360554400显示为183****4400
<td>[[${#strings.substring(userphone,0,3)}]]<span>****</span>[[${#strings.substring(userphone,7,11)}]] </td>
if判断
<tr th:if="${pageInfoSize eq 0}">
<td colspan="12">没有查询相关记录</td>
</tr>
checkbox选中
<input type="checkbox" th:checked="${q.remark eq 'checked'}" name="remark1" id="z1" th:value="${}">
相关文章:
:Thymeleaf 使用详解)
Spring Boot3.0(四):Thymeleaf 使用详解
Thymeleaf 介绍 简单说,Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点: 1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以…...

杨辉三角【Java二维数组】
这个代码中,我们定义了一个二维数组nums来存储杨辉三角的每一个数字。在for循环中,我们初始化每一行的第一个和最后一个数字,并且根据上一行的数字来计算出中间的数字。 接着,我们使用两个嵌套的for循环来输出杨辉三角。第一个循…...

解决SpringBoot服务返回数据存在$ref $.data等相关问题
1、场景 在日常的开发中,我们数据接口返回数据使用了FastJson序列化数据,当返回一个数据list时候出现" r e f " " ref" " ref"".data" 等类似乱码一样的数据,当时我比较匪夷所思,我写…...

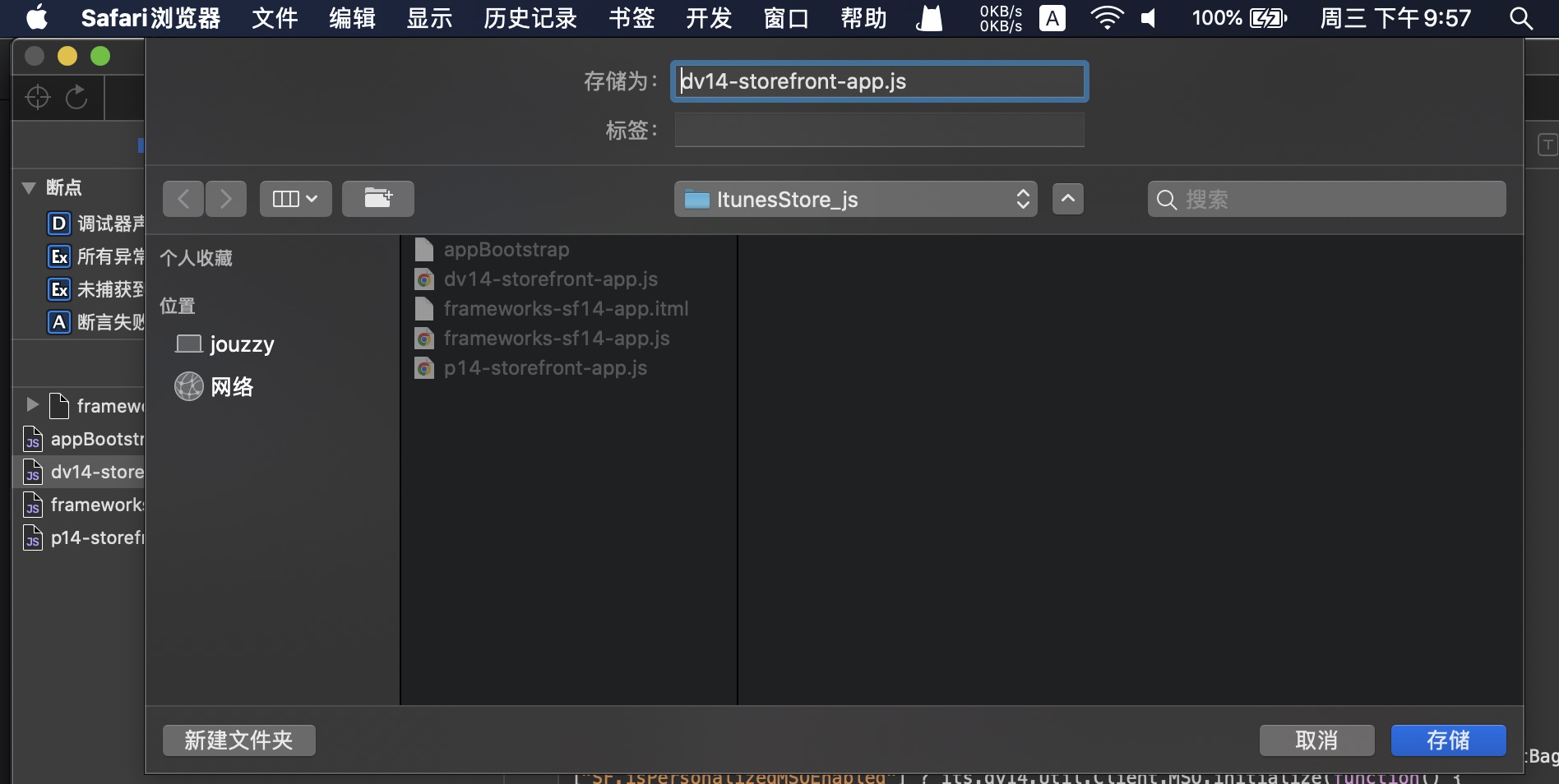
【iOS安全】开启任意app的WebView远程调试
参考:https://mp.weixin.qq.com/s/bNKxQaVrPaXsZ5BPbsXy7w (来自周智老师的公众号) 概述 Safari 有一个内置的前端调试器, 在iPhone通过局域网或者USB连接MacBook 并启用Safari 远程调试之后,前端调试器默认情况下对…...

windows下 java程序无窗口启动、无窗口启动java -jar
创建一个.bat文件,其他照抄,注意一下你自己的jar包路径和日志路径:例:java -jar C:\data\operation-1.0-SNAPSHOT.jar > C:\data\log.log 2>&1 & ------------文件内容 echo off %1 mshta vbscript:CreateObject(…...

锦程消费金融业务生变:App下架,部分自营信贷暂停
来源 | 镭射财经(leishecaijing) 被誉为消金房抵一哥的锦程消费金融,调整旗下自营信贷业务,展业回归房抵场景。 「镭射财经」独家获悉,锦程消费金融已暂停部分自营小额信贷业务,旗下锦囊贷App已经下架&am…...

Python爬虫在框架下的合规操作与风险控制
大家好!作为一名专业的爬虫代理供应商,我今天要和大家分享一些关于Python爬虫在法律框架下的合规操作与风险控制的知识。随着互联网的发展,数据爬取在商业和研究领域扮演着重要的角色,但我们也必须遵守相关法律和规定,…...

前端页面如何创建表格?table的结构、属性有哪些?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTML是什么?⭐ table标签的属性⭐ 注意事项⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏…...

神码ai伪原创工具【php源码】
大家好,小编为大家解答python炫酷烟花表白源代码的问题。很多人还不知道html代码烟花特效python,现在让我们一起来看看吧! 火车头采集ai伪原创插件截图: 目录 前言 环境准备 代码编写 效果展示 前言 Python实现浪漫的烟花特效 现在…...

Linux命令200例:mkdir用于创建目录(常用)
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

C语言内嵌汇编
反编译(二进制文件或者so库) objdump --help objdump -M intel -j .text -ld -C -S out > out.txt #显示源代码同时显示行号, 代码段反汇编-M intel 英特尔语法-M x86-64-C:将C符号名逆向解析-S 反汇编的同时,将反汇编代码和源代码交替显…...

《网络是怎样连接的》(三)
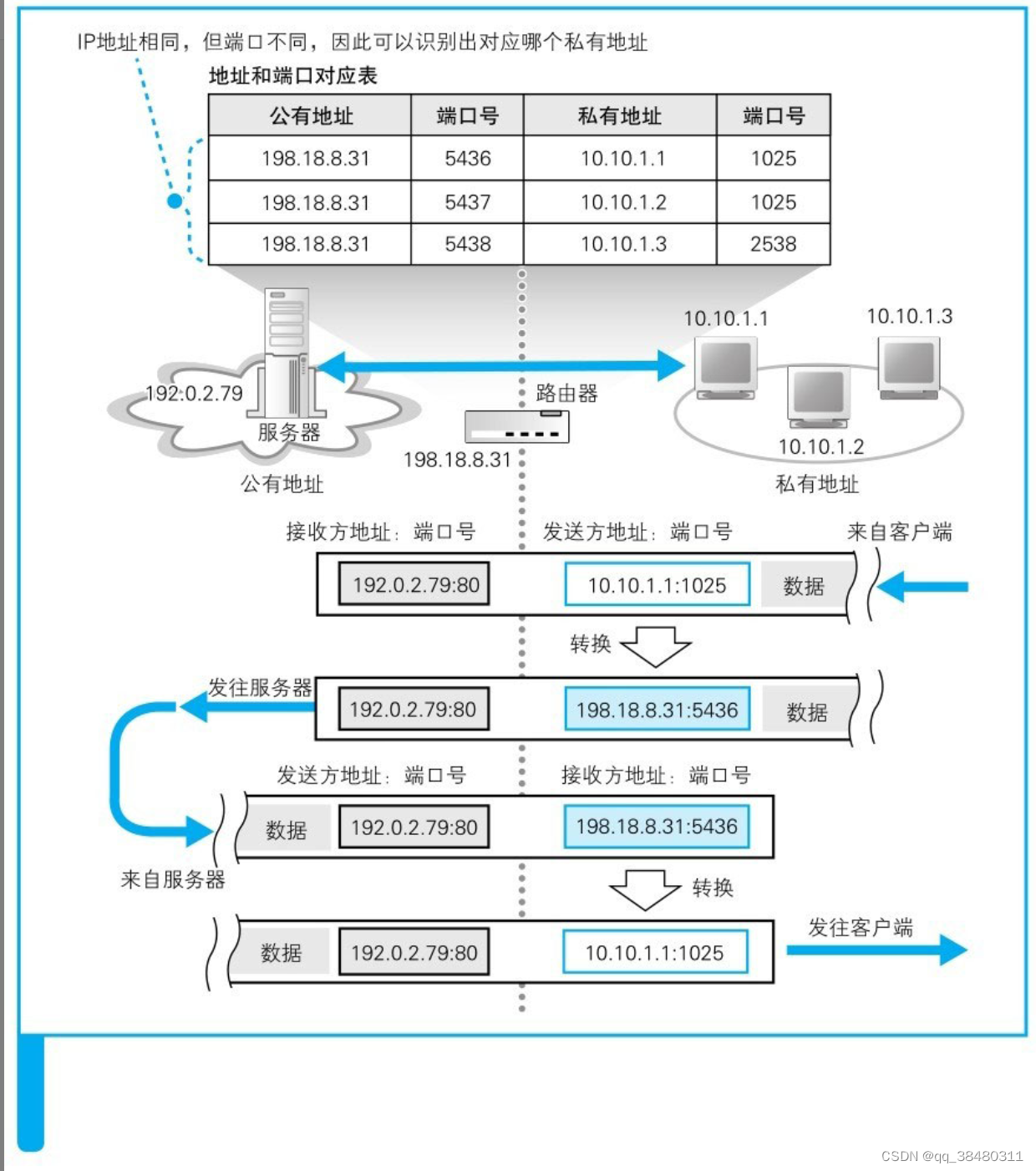
《网络是怎样连接的》(二.2)_qq_38480311的博客-CSDN博客 本文主要取材于 《网络是怎样连接的》 第三章。 简述:本文主要内容是解释 通过网线传输出去的包是如何经过集线器、交换机和路由器等网络设备,最终进入互联网的。 信号…...

SpringBoot 配置文件
一、配置文件作用 整个项目中所有重要的数据都是在配置文件中配置的,比如: 数据库的连接信息(包含用户名和密码的设置); 项目的启动端口; 第三方系统的调用秘钥等信息; 用于发现和定位问题的…...

【K8S】 deployment.yaml文件与Service yaml文件详解
目录 deployment.yaml文件详解Service yaml文件详解 deployment.yaml文件详解 apiVersion: extensions/v1beta1 #接口版本 kind: Deployment #接口类型 metadata:name: cango-demo #Deployment名称namespace: cango-prd #命名空间l…...

GMSL 9296芯片对GMSL链路 插损/回损/线束要求
基于美信 9296的芯⽚ 对于GMSL信号链路上的需求如下: 1:插损 频段2M~3.5GHZ 在3G时需要⼩于-21db。通信速率 6Gbps/187Mbps 频段2M~3.5GHZ 在3G时需要⼩于-18db。通信速率 6Gbps/1.5Gbps 频段2M~2GHZ 在1.5G时需要⼩于-19.5db。通信速率 3Gbps/187Mbps …...

用库造一个list的轮子 【C++】
文章目录 list的模拟实现默认成员函数构造函数拷贝构造函数赋值运算符重载析构函数 迭代器迭代器为什么要存在?const_iteratorbegin和end inserterasepush_back && pop_backpush_front &&pop_frontswap 完整代码 list的模拟实现 默认成员函数 构造…...

java中的,>>,<<位运算
目录 二进制 >>,<< & 二进制 计算机内部使用二进制计数 二进制:在数学和数字电路中指以2为基数的记数系统,以2为基数代表系统是二进位制的,这一系统中,通常用两个不同的符号0(代表零)和…...

成功解决Android设备adb连接后显示device unauthorized
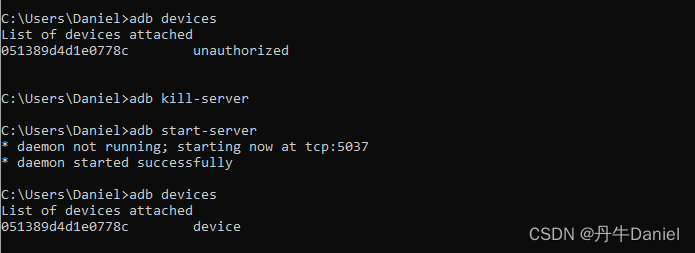
一、提出问题 在电脑通过USB连接新的Android设备,想要通过adb来进行一些操作时,却发现命令提示符上在输入下面命令后显示设备未授权的信息也就是"unauthorized" adb devices二、不可行的解决方案 有人提出的解决方案是打开Android设备的开发…...

初识mysql数据库之引入mysql客户端库
目录 一、下载第三方库 1. 准备工作 1. 使用mysql官网提供的库 2. yum源安装 二、测试第三方库是否可用 三、mysql常用接口介绍 1. 查看官方文档 2. 初始化 3. 关闭mysql 4. 连接mysql 5. 下达sql指令 四、一个简单的C客户端库连接mysql程序 1. 头文件 2. 初始化…...

勘探开发人工智能技术:机器学习(1)
0 提纲 2.1 什么是机器学习 2.2 不确定性 2.3 数据类型 2.4 分类、回归、聚类 2.5 分类问题的训练与测试 2.6 性能评价指标 1 什么是机器学习 对于西瓜这个抽象类来说,它具有“色泽”,“根蒂”,“敲声”三个属性: 通过观察这个…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
