async/await函数需要trycatch吗?
前言
写异步函数的时候,promise 和 async 两种方案都非常常见,甚至同一个项目里,不同的开发人员都使用不同的习惯, 不过关于两者的比较不是本文关注的重点,只总结为一句话:“async 是异步编程的终极解决方案”。
当使用 async 函数的时候,很多文章都说建议用 try catch 来捕获异常, 可是实际上我看了很多项目的代码,遵循的并不是严谨,很多都没有用,甚至 catch 函数都没写,这是为什么呢?
我们先看下使用 try catch 情况下的代码示例:
示例1 :使用 try catch
function getUserInfo () {return new Promise((resolve, reject) => {setTimeout(() => {reject('请求异常')}, 1000)})
}async function logined () {try {let userInfo = await getUserInfo()// 执行中断let pageInfo = await getPageInfo(userInfo?.userId)} catch(e) {console.warn(e)}
}logined()
执行后会在 catch 里捕获 请求异常,然后 getUserInfo 函数中断执行,这是符合逻辑的,对于有依赖关系的接口,中断执行可以避免程序崩溃,这里唯一的问题是 try catch 貌似占据了太多行数,如果每个接口都写的话看起来略显冗余。
示例2:直接 catch
鉴于正常情况下,await 命令后面是一个 Promise 对象, 所以上面代码可以很自然的想到优化方案:
function getUserInfo () {return new Promise((resolve, reject) => {setTimeout(() => {reject('请求异常')}, 1000)})
}async function logined () {let userInfo = await getUserInfo().catch(e => console.warn(e))// 执行没有中断,userInfo 为 undefinedif (!userInfo) return // 需要做非空校验let pageInfo = await getPageInfo(userInfo?.userId)
}logined()
执行后 catch 可以正常捕获异常,但是程序没有中断,返回值 userInfo 为 undefined, 所以如果这样写的话,就需要对返回值进行非空校验, if (!userInfo) return 我觉得这样有点反逻辑,异常时就应该中断执行才对;
示例3:在 catch 里 reject
可以继续优化,在 catch 里面加一行 return Promise.reject(e), 可以使 await 中断执行;
完整代码:
function getUserInfo () {return new Promise((resolve, reject) => {setTimeout(() => {reject('请求异常')}, 1000)})
}async function logined () {let userInfo = await getUserInfo().catch(e => {console.warn(e)return Promise.reject(e) // 会导致控制台出现 uncaught (in promise) 报错信息})// 执行中断let pageInfo = await getPageInfo(userInfo?.userId)
}logined()
一般我们在项目里都是用 axios 或者 fetch 之类发送请求,会对其进行一个封装,也可以在里面进行 catch 操作,对错误信息先一步处理,至于是否需要 reject,就看你是否想要在 await 命令异常时候中断了;不使用 reject 则不会中断,但是需要每个接口拿到 response 后先 非空校验, 使用 reject 则会在异常处中断,并且会在控制台暴露 uncaught (in promise) 报错信息。
图片
建议
不需要在 await 处异常时中断,可以这样写,需要做非空校验,控制台不会有报错信息
let userInfo = await getUserInfo().catch(e => console.warn(e))
if (!userInfo) return
需要在 await 处异常时中断,并且在意控制台报错,可以这样写
try {let userInfo = await getUserInfo()// 执行中断let pageInfo = await getPageInfo(userInfo?.userId)
} catch(e) {console.warn(e)
}
需要在 await 处异常时中断,但是不在意控制台报错,则可以这样写
let userInfo = await getUserInfo().catch(e => {console.warn(e)return Promise.reject(e) // 会导致控制台出现 uncaught (in promise) 报错信息
})
// 执行中断
let pageInfo = await getPageInfo(userInfo?.userId)
总结
几种写法,初看可能觉得第三种 catch 这种写法是最好的,但是细想下,从用户体验上来看,我觉得 try catch 是最好的,逻辑直观、符合同步编程思维,控制台不会暴露 uncaught (in promise) 报错信息;
而链式调用的 catch (里面再 reject),是传统 promise 的回调写法,既然已经用 async await 这种同步编程写法了,再用 catch 链式写法,感觉没必要。
相关文章:

async/await函数需要trycatch吗?
前言 写异步函数的时候,promise 和 async 两种方案都非常常见,甚至同一个项目里,不同的开发人员都使用不同的习惯, 不过关于两者的比较不是本文关注的重点,只总结为一句话:“async 是异步编程的终极解决方案”。 当使…...

Jenkins集成appium自动化测试(Windows篇)
一,引入问题 自动化测试脚本绝大部分用于回归测试,这就需要制定执行策略,如每天、代码更新后、项目上线前定时执行,才能达到最好的效果,这时就需要进行Jenkins集成。 不像web UI自动化测试可以使用无痕浏览器做到无界…...

MongoDB:切换log日志文件
可以不重启MongoDB,切换日志文件 use admin db.runCommand({logRotate:1})参考 MongoDB 日志切割三种方式...

代码随想录第三十五天
代码随想录第三十五天 Leetcode 860. 柠檬水找零Leetcode 406. 根据身高重建队列Leetcode 452. 用最少数量的箭引爆气球 Leetcode 860. 柠檬水找零 题目链接: 柠檬水找零 自己的思路:我的垃圾思路!!!!!!复…...

块、行内块水平垂直居中
1.定位实现水平垂直居中 <div class"outer"><div class"test inner1">定位实现水平垂直居中</div></div><style>.outer {width: 300px;height: 300px;border: 1px solid gray;margin: 100px auto 0;position: relative;}.te…...

Mybatis引出的一系列问题-动态 SQL
动态 SQL 是 MyBatis 的强大特性之一。如果你使用过 JDBC 或其它类似的框架,你应该能理解根据不同条件拼接 SQL 语句有多痛苦,例如拼接时要确保不能忘记添加必要的空格,还要注意去掉列表最后一个列名的逗号。利用动态 SQL,可以彻底…...

Docker学习之构建Base Image
构建Base Image 目标是构建一个类似官方Hello world的镜像,需要配置好Docker运行环境。 创建目录,编写代码 创建并进入docker目录。 mkdir docker cd dockertouch hello.cvim hello.chello.c文件的内容如下: #include <stdio.h>in…...
和NeRF(Neural Radiance Fields))
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)都是计算机视觉领域中的重要算法,用于不同的任务和应用。 SFM(Structure from Motion): SFM是一种从图像序列中重建三维场…...

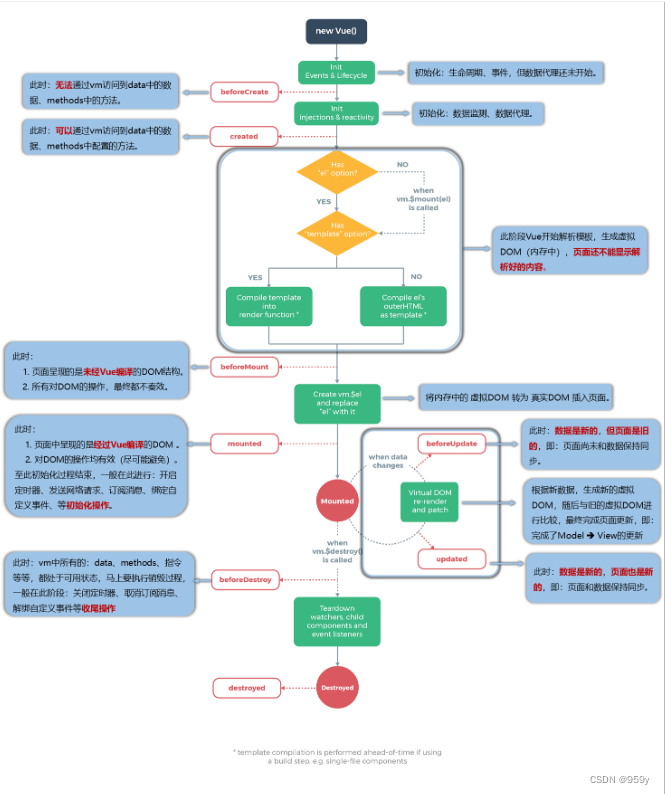
[Vue] Vue2和Vue3的生命周期函数
vue2有11个生命周期钩子, vue3有8个生命周期钩子 从vue创建、运行、到销毁总是伴随着各种事件, 创建、挂载、更新到销毁。 1.vue2系列生命周期 ⑴【beforecreate】实例创建前。 vue完全创建之前,会自动执行这个函数。 ⑵【Created】实例创建后。 这也是个生命…...
springboot集成分布式任务调度系统xxl-job(调度器和执行器)
一、部署xxl-job服务端 下载xxl-job源码 下载地址: https://gitee.com/xuxueli0323/xxl-job 二、导入项目、创建xxl_job数据库、修改配置文件为自己的数据库 三、启动项目、访问首页 访问地址: http://localhost:8080/xxl-job-admin/ 账号࿱…...

11_Vue3中的新的组件
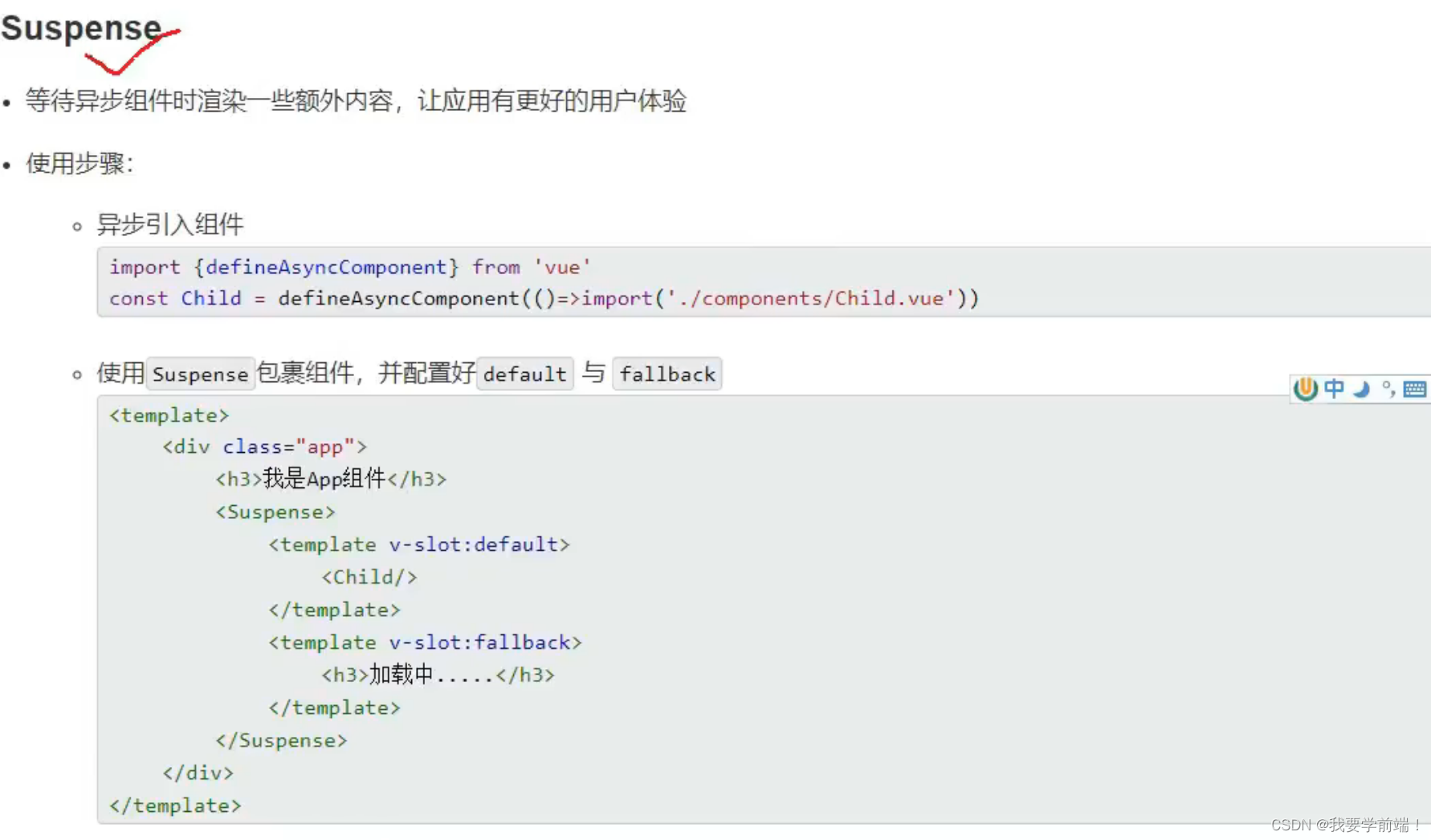
1. Fragment 在Vue2中:组件必须要有一个跟标签在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中好处:减少标签层级,减少内存占用 2. Teleport 什么是Teleport?——Teleport 是一种能够将…...

详解推送Git分支时发生的 cannot lock ref 错误
在码云上建了一个项目仓库,分支模型使用 git-flow ,并在本地新建了一个功能分支 feature/feature-poll。后来在推送时发生错误,提示 cannot lock ref ...... 这样的错误信息。下面复盘一下具体过程和解决办法,以供参考。 在码云中建立仓库时,考虑到想按照 GitFlow 的模式…...

[国产MCU]-BL602开发实例-PWM
PWM 文章目录 PWM1、BL602的PWM介绍2、PWM驱动API介绍3、PWM使用示例脉冲宽度调制(Pulse width modulation,简称PWM)是一种模拟控制方式,根据相应载荷的变化来调制晶体管基极或MOS管栅极的偏置,来实现晶体管或MOS管导通时间的改变,从而实现开关稳定电源输出的改变。这种方…...

【JMeter】 使用Synchronizing Timer设置请求集合点,实现绝对并发
目录 布局设置说明 Number of Simulated Users to Group Timeout in milliseconds 使用时需要注意的点 集合点作用域 实际运行 资料获取方法 布局设置说明 参数说明: Number of Simulated Users to Group 每次释放的线程数量。如果设置为0,等同…...

无法对watchdog.sys等系统文件删除,弯道修复,这里解决办法很简单
右击360强力删除...

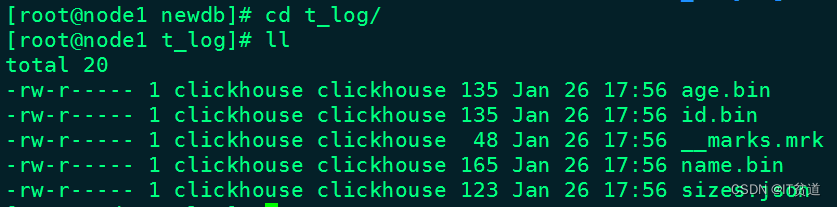
ClickHouse(九):Clickhouse表引擎 - Log系列表引擎
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,Kerberos安全认证,大数据OLAP体系技术栈-CSDN博客 &…...

3.1 计算机网络和网络设备
数据参考:CISP官方 目录 计算机网络基础网络互联设备网络传输介质 一、计算机网络基础 1、ENIAC:世界上第一台计算机的诞生 1946年2月14日,宾夕法尼亚大学诞生了世界上第一台计算机,名为电子数字积分计算机(ENIAC…...

值得中国人民大学与加拿大女王大学金融硕士中的金融人观看的五部电影
积金累玉的机会每个人都会把握,那么学习可以实现,生活娱乐一样可以。当电影遇见金融会产生怎样的化学变化呢?今天我们就带着这样的疑问来一起走进英国时报发布的经典电影,也是最值得中国人民大学与加拿大女王大学金融硕士中的金融…...

【数据库】Redis可以替代Mysql吗
Redis和Mysql的搭配 Redis可以替代Mysql吗什么是RedisRedis适用的场景以及优点Redis的缺点 什么是MysqlMysql的优点Mysql缺点 总结 Redis可以替代Mysql吗 Redis不能代替MySQL, Redis和MySQL只能是一种互补。 什么是Redis Redis是一种非关系型数据库,也…...

5 指针与多维数组:多维数组在内存中的存储与指针的关系
推荐最近在工作学习用的一款好用的智能助手AIRight 网址是www.airight.fun。 指针与多维数组:多维数组在内存中的存储与指针的关系 引言 多维数组是数据结构中常见且重要的概念,它是由多个一维数组组成的数据集合。在计算机内存中,多维数组…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
