CSS革命:用Sass/SCSS引领前端创新
目录
- 前言
- SCSS
- Sass
- Sass 和 SCSS 的区别
前言
在现代的前端开发中,CSS已成为呈现网页和应用程序样式的核心。然而,原生的CSS语法在大型项目中可能变得混乱、冗长且难以维护。
为了解决这些问题,SCSS(Sass CSS)和Sass(Syntactically Awesome Style Sheets)应运而生。
本文将带你简单了解sass和scss。
sass中文网
scss中文网
SCSS
SCSS(Sass CSS)是一种CSS预处理器,它扩展了普通的CSS语法,提供了更强大、更灵活的功能。
SCSS使用类似于CSS的语法,并引入了变量、嵌套、混合、继承等概念,使得CSS代码更易于编写和维护。
-
变量(Variables):您可以使用变量来存储颜色、字体、间距等重复使用的值,并在需要的地方引用它们。这样可以简化代码,方便统一修改。
$primary-color: #007bff;.button {background-color: $primary-color; } -
嵌套选择器(Nested Selectors):可以在SCSS中嵌套选择器,以减少代码量,改善可读性。
.container {width: 100%;.title {font-size: 24px;} } -
混合(Mixins):混合是一段可重用的代码块,可以像函数一样在需要的地方引用。它可以包含任意数量的属性和样式。
@mixin flexbox {display: flex;justify-content: center;align-items: center; }.container {@include flexbox; } -
继承(Extend):可以通过继承样式来减少重复的CSS代码。
.button {border: 1px solid #ccc;padding: 10px; }.primary-button {@extend .button;background-color: #007bff;color: #fff; } -
导入其他文件(Import):可以将SCSS代码拆分到多个文件中,并使用
@import指令将它们导入到主文件中。// main.scss @import "variables"; @import "buttons"; -
@content是 Sass/SCSS 中的特殊指令,用于在自定义的混入(Mixin)中传递代码块。通过使用@content,可以将一个或多个代码块传递给混入,并在混入中使用这些代码块。@mixin media-query($size) {@media (max-width: $size) {@content;} }.container {width: 100%;@include media-query(768px) {background-color: #f5f5f5;} }编译后的 CSS 代码如下所示:
.container {width: 100%; }@media (max-width: 768px) {.container {background-color: #f5f5f5;} }应用: 创建适应不同屏幕尺寸或其他条件的样式。
以上只是SCSS的一小部分功能和用法。SCSS还提供了更多的功能,如条件语句、循环、函数等,以及灵活的配置选项,更多内容见scss中文网。
Sass
Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了普通的CSS语法,并提供了更多的功能和特性。
Sass与SCSS非常相似,实际上,SCSS是Sass的一种语法扩展,可以说是更加兼容和易于学习的版本。
以下是一些Sass的特性和用法:
-
变量(Variables):在Sass中,使用变量来存储重复的值,例如颜色、字体大小、间距等,并在需要的地方引用它们。
$primary-color: #007bff.buttonbackground-color: $primary-color -
嵌套选择器(Nested Selectors):在Sass中嵌套选择器,以减少代码量和改善可读性。
.containerwidth: 100%.titlefont-size: 24px -
混入(Mixins):混入是一段可重用的代码块,在需要的地方引用它们。与SCSS类似,混入可以包含任意数量的属性和样式。
@mixin flexboxdisplay: flexjustify-content: centeralign-items: center.container@include flexbox -
继承(Extend):Sass允许通过继承样式来减少重复的CSS代码。
.buttonborder: 1px solid #cccpadding: 10px.primary-button@extend .buttonbackground-color: #007bffcolor: #fff -
导入其他文件(Import):您可以将Sass代码拆分到多个文件中,并使用
@import指令将它们导入到主文件中。// main.sass @import variables @import buttons
Sass 和 SCSS 的区别
-
Sass:
- 使用缩进来表示层级关系,没有大括号和分号。
- 通过空行、缩进和冒号来表示属性和值的关系。
- 嵌套选择器使用父级选择器后跟子级选择器的方式,可以减少代码量。
- 没有必要写单位,如可以直接写
margin: 10,Sass 会自动添加单位。 - 变量定义符号为
$,例如$primary-color: #007bff。 - 混入使用
@mixin声明,通过@include引用。 - 文件后缀名为
.sass。
// main.sass$primary-color: #007bff.containerwidth: 100%.titlefont-size: 24px.buttonbackground-color: $primary-color -
SCSS:
- 使用花括号和分号来表示层级关系和语句结束。
- 属性和值之间使用冒号来进行分隔。
- 嵌套选择器使用普通的 CSS 语法,以大括号表示。
- 需要明确写明单位,如
margin: 10px。 - 变量定义符号为
$,例如$primary-color: #007bff。 - 混入使用
@mixin声明,通过@include引用。 - 文件后缀名为
.scss。
// main.scss$primary-color: #007bff;.container {width: 100%;.title {font-size: 24px;} }.button {background-color: $primary-color; } -
无论是Sass还是SCSS,最终都会被编译为普通的CSS代码
/* main.css */.container {width: 100%; }.container .title {font-size: 24px; }.button {background-color: #007bff; }
相关文章:

CSS革命:用Sass/SCSS引领前端创新
目录 前言SCSSSassSass 和 SCSS 的区别 前言 在现代的前端开发中,CSS已成为呈现网页和应用程序样式的核心。然而,原生的CSS语法在大型项目中可能变得混乱、冗长且难以维护。 为了解决这些问题,SCSS(Sass CSS)和Sass&am…...

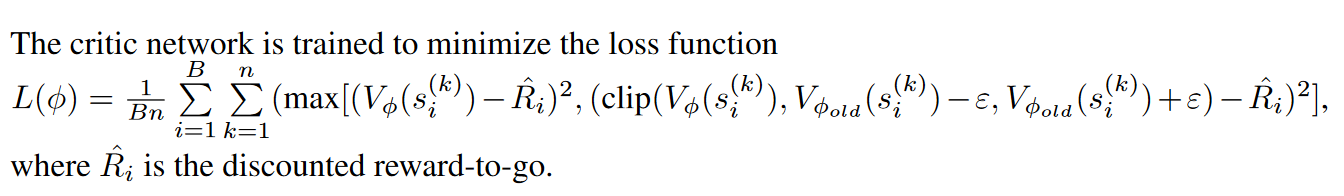
MAPPO 算法的深度解析与应用和实现
【论文研读】 The Surprising Effectiveness of PPO in Cooperative Multi-Agent Games 说明: 来源:36th Conference on Neural Information Processing Systems (NeurIPS 2022) Track on Datasets and Benchmarks. 是NIPS文章,质量有保障&…...

API接口的涉及思路以及部分代码
在现代软件开发中,API(Application Programming Interface)接口扮演了一个至关重要的角色。通过API接口,不同的应用程序、系统或服务之间可以进行数据交换和相互调用,实现功能的扩展和集成。本文将探讨API接口的设计思…...

Stable Diffusion无需代码连接QQ邮箱的方法
Stable Diffusion用户使用场景: 电商商家在产品测试阶段,通过微信社群日常收集用户对产品设计的反馈,包括对产品的修改建议或外观设计等,并将这些反馈上传至集简云小程序。然后,他们使用Stable Diffusion AI工具生成图…...

Excel表格(一)
1.单一栏的宽度和高度设置 2.大标题的跨栏居中 3.让单元格内的文字------自动适应 4.序号递增 5.货币符号 6.日期格式的选择 选到单元格,选中对应的日期格式 7.自动求和的计算 然后在按住回车键即可求出当前行的金额 点击自动求和 8.冻结表格栏 9.排序 1.单栏排序 …...

详细介绍渗透测试与漏洞扫描
一、概念 渗透测试: 渗透测试并没有一个标准的定义,国外一些安全组织达成共识的通用说法;通过模拟恶意黑客的攻击方法,来评估计算机网络系统安全的一种评估方法。这个过程包括对系统的任何弱点、技术缺陷或漏洞的主动的主动分析…...

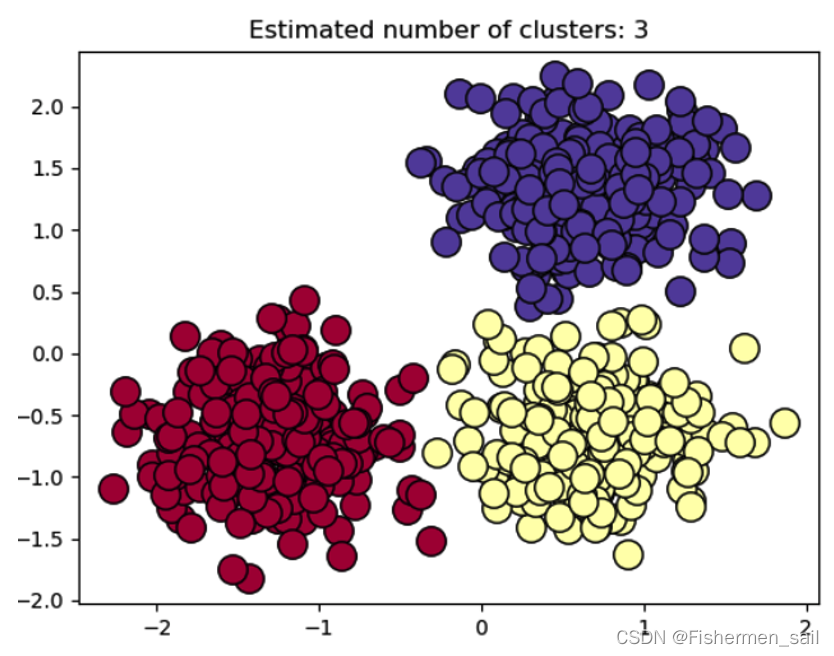
Scikit-learn聚类方法代码批注及相关练习
一、代码批注 代码来自:https://scikit-learn.org/stable/auto_examples/cluster/plot_dbscan.html#sphx-glr-auto-examples-cluster-plot-dbscan-py import numpy as np from sklearn.cluster import DBSCAN from sklearn import metrics from sklearn.datasets …...

C#程序的启动显示方案(无窗口进程发送消息) - 开源研究系列文章
今天继续研究C#的WinForm的实例显示效果。 我们上次介绍了Winform窗体的唯一实例运行代码(见博文:基于C#的应用程序单例唯一运行的完美解决方案 - 开源研究系列文章 )。这就有一个问题,程序已经打开了,这时候再次运行该应用程序,…...

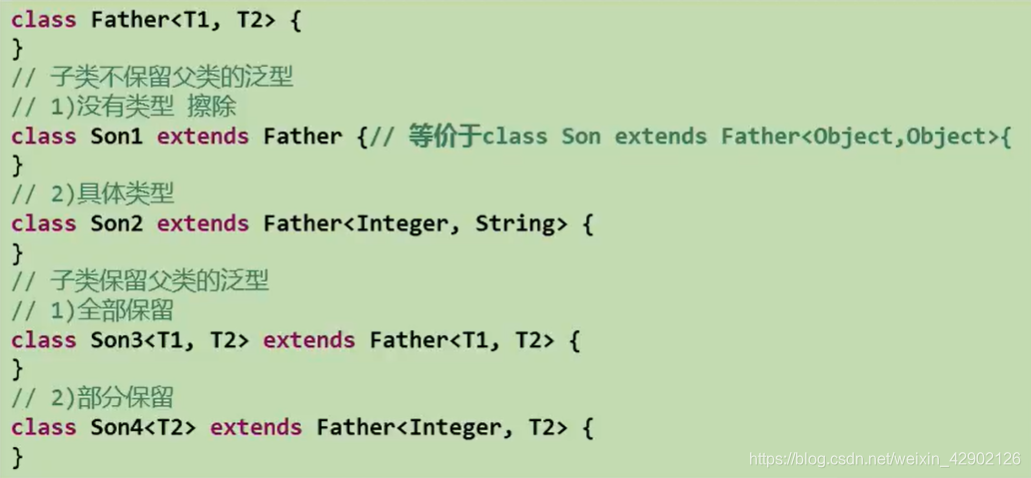
java泛型和通配符的使用
泛型机制 本质是参数化类型(与方法的形式参数比较,方法是参数化对象)。 优势:将类型检查由运行期提前到编译期。减少了很多错误。 泛型是jdk5.0的新特性。 集合中使用泛型 总结: ① 集合接口或集合类在jdk5.0时都修改为带泛型的结构② 在实例化集合类时…...

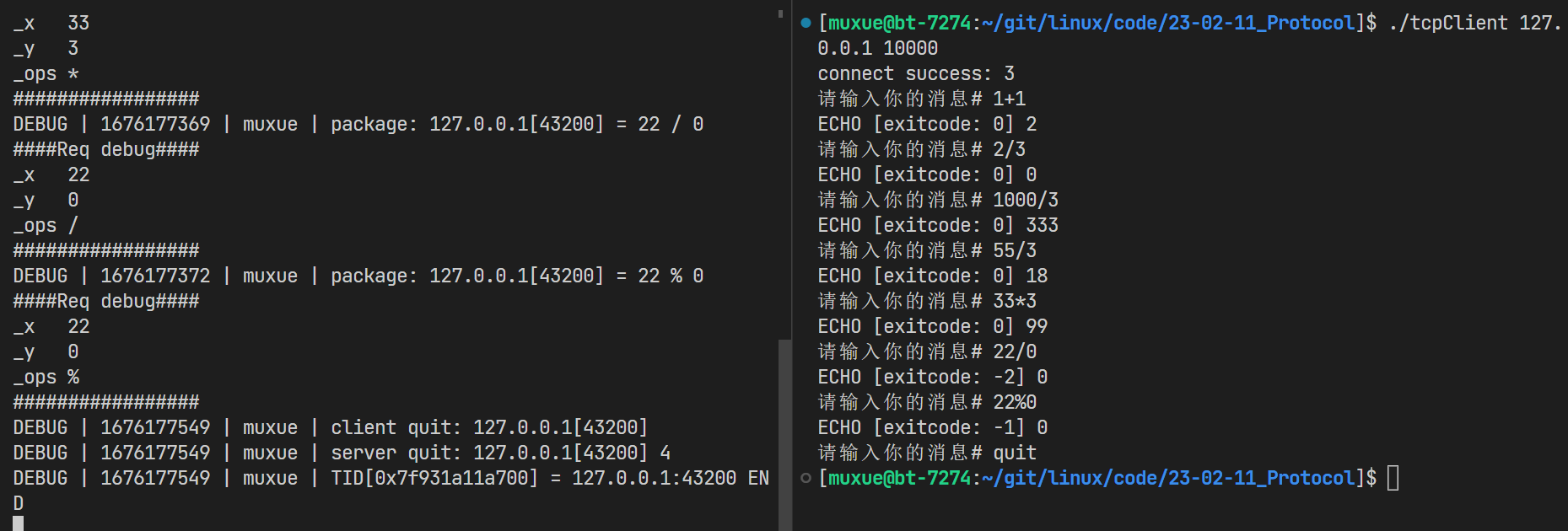
【网络】自定义协议 | 序列化和反序列化 | 以tcpServer为例
本文首发于 慕雪的寒舍 以tcpServer的计算器服务为例,实现一个自定义协议 阅读本文之前,请先阅读 tcpServer 本文完整代码详见 Gitee 1.重谈tcp 注意,当下所对tcp的描述都是以简单、方便理解起见,后续会对tcp协议进行深入解读 …...

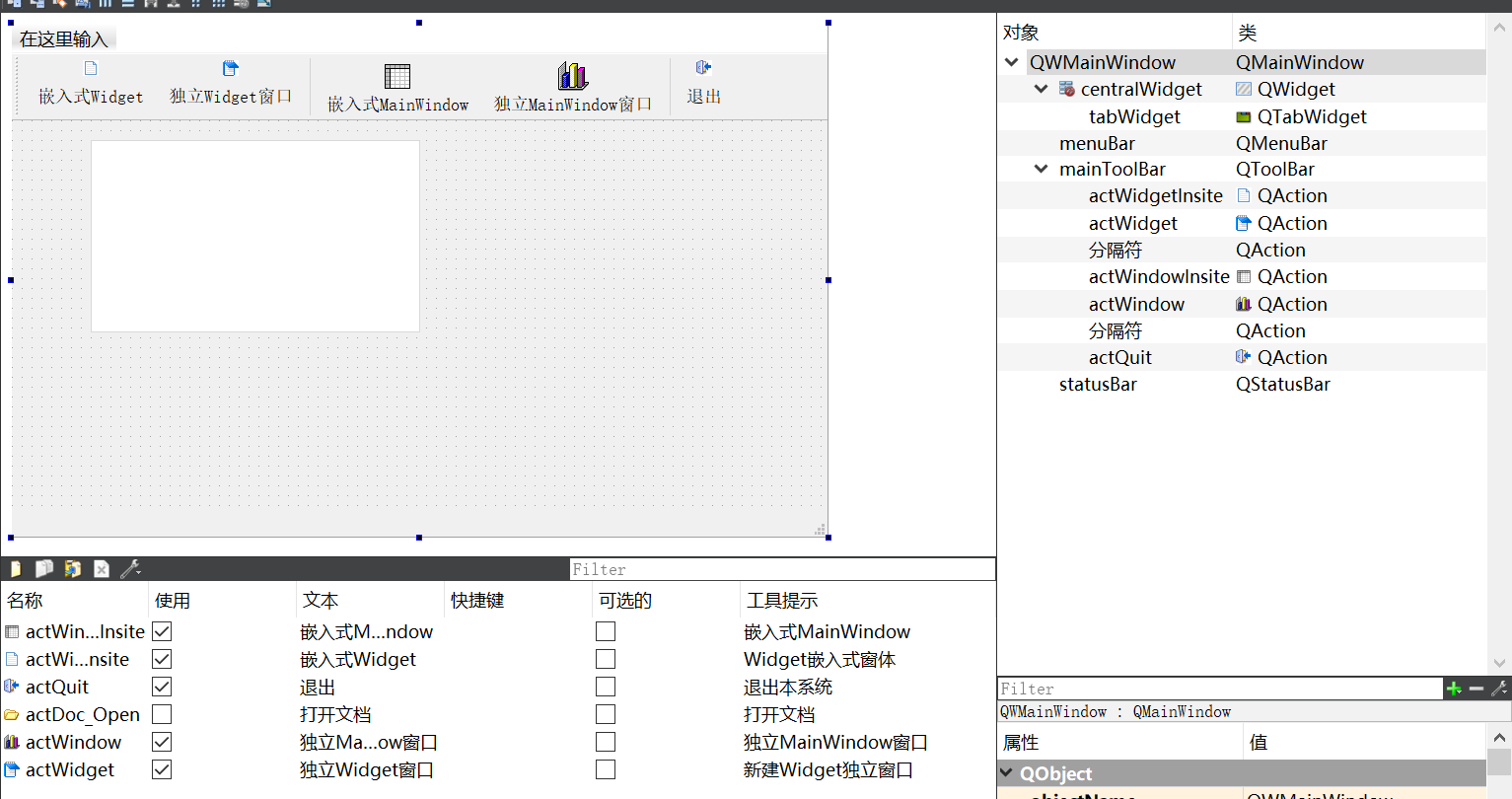
06-3_Qt 5.9 C++开发指南_多窗体应用程序的设计(主要的窗体类及其用途;窗体类重要特性设置;多窗口应用程序设计)
文章目录 1. 主要的窗体类及其用途2. 窗体类重要特性的设置2.1 setAttribute()函数2.2 setWindowFlags()函数2.3 setWindowState()函数2.4 setWindowModality()函数2.5 setWindowOpacity()函数 3. 多窗口应用程序设计3.1 主窗口设计3.2 QFormDoc类的设计3.3 QFormDoc类的使用3.…...

(力扣)用两个栈实现队列
这里是栈的源代码:栈和队列的实现 当然,自己也可以写一个栈来用,对题目来说不影响,只要符合栈的特点就行。 题目: 请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、pe…...

【自动化测试框架】关于unitttest你需要知道的事
一、UnitTest单元测试框架提供了那些功能 1.提供用例组织和执行 如何定义一条“测试用例”? 如何灵活地控制这些“测试用例”的执行? 2.提供丰定的断言方法 当测试用例的执行结果与预期结果不一致时,判定测试用例失败。在自动化测试中,通过“断言”…...

手机便签中可以打勾的圆圈或小方块怎么弄?
在日常的生活和工作中,很多网友除了使用手机便签来记录灵感想法、读书笔记、各种琐事、工作事项外,还会用它来记录一些清单,例如待办事项清单、读书清单、购物清单、旅行必备物品清单等。 在按照记录的清单内容来执行的时候,为了…...

【Linux】gdb 的使用
目录 1. 使用 gdb 的前置工作 2. 如何使用 gdb 进行调试 1、如何看到我的代码 2、如何打断点 3、怎么运行程序 4、如何进行逐过程调试 5、如何进行逐语句调试 6、如何监视变量值 7、如何跳到指定位置 8、运行完一个函数 9、怎么跳到下一个断点 10、如何禁用/开启…...

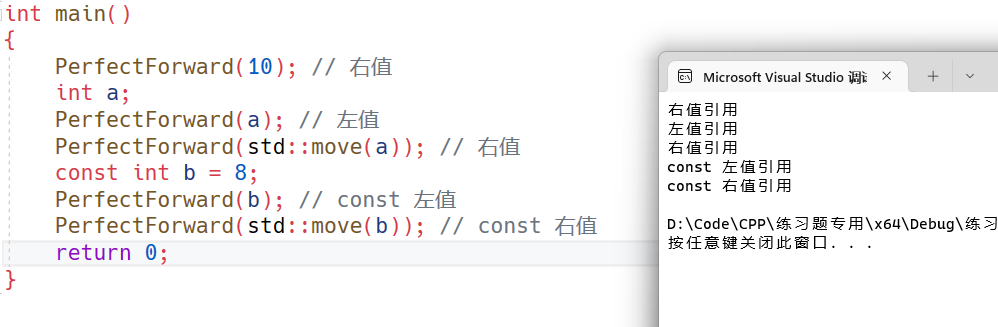
C++11之右值引用
C11之右值引用 传统的C语法中就有引用的语法,而C11中新增了的 右值引用(rvalue reference)语法特性,所以从现在开始我们之前学习的引用就叫做左值引用(lvalue reference)。无论左值引用还是右值引用&#…...

【PHP的设计模式】
PHP的设计模式 一、策略模式二、工厂模式三、单例模式四、注册模式五、适配器模式六、观察者模式 一、策略模式 策略模式是对象的行为模式,用意是对一组算法的封装。动态的选择需要的算法并使用。 策略模式指的是程序中涉及决策控制的一种模式。策略模式功能非常强…...

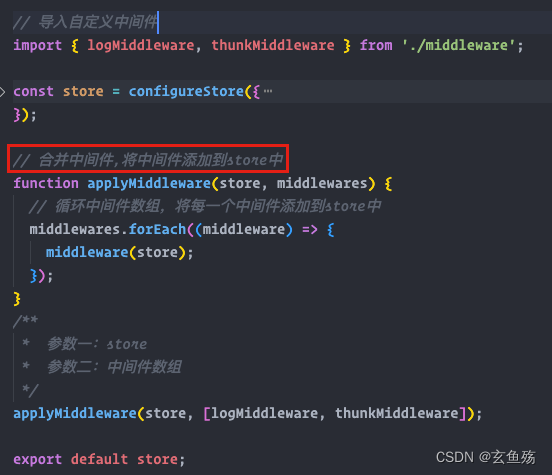
React 之 Redux - 状态管理
一、前言 1. 纯函数 函数式编程中有一个非常重要的概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念 确定的输入,一定会产生确定的输出 函数在执行过程中,不能产生副作用 2. 副作用 表示在执行一个函数时&a…...

集合转数组
首先,我们在看到集合转数组的时候可能第一个想到的就是toArray(),但是我们在调用 toArray()的时候,可能会遇到异常 java.lang.ClassCastException;这是因为 toArray()方法返回的类型是 Obejct[],如果我们将其转换成其他类型&#…...

使用Python将Word文档转换为PDF的方法
摘要: 文介绍了如何使用Python编程语言将Word文档转换为PDF格式的方法。我们将使用python-docx和pywin32库来实现这个功能,这些库提供了与Microsoft Word应用程序的交互能力。 正文: 在现实生活和工作中,我们可能会遇到将Word文…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

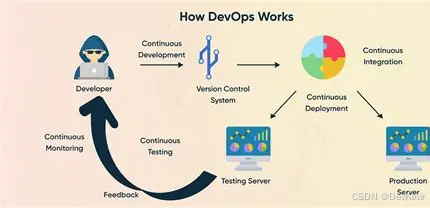
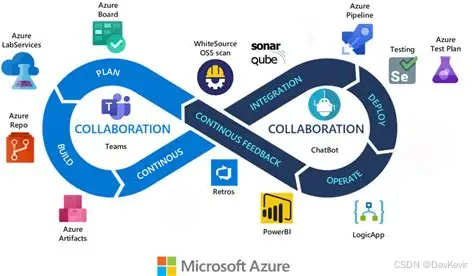
持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...

统计按位或能得到最大值的子集数目
我们先来看题目描述: 给你一个整数数组 nums ,请你找出 nums 子集 按位或 可能得到的 最大值 ,并返回按位或能得到最大值的 不同非空子集的数目 。 如果数组 a 可以由数组 b 删除一些元素(或不删除)得到,…...
