前端小练习:案例4.3D图片旋转展示(旋转木马)
一.效果预览图

二.实现思路
1.实现旋转木马效果的第一步是先准备好自己需要的图片,创建html文件
2.旋转木马的实现,关键点在3D形变和关键帧动画。
3.步骤,定义一个div使其居中,,把图片放进div盒子里,因为图片需要3D形变,所以要给div设置3D环境,给图片设置定位或者使用弹性布局使其在相对的位置,要控制图片一定要在div中,否则关键帧动画旋转的时候整体会是倾斜的,根据图片的数量,合理控制图像的旋转角度,(通常使用 360度/图片数量=需要旋转的角度),最后设置z轴的移动距离和关键帧动画。
三.相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;perspective: 500000px;transform-style: preserve-3d;}.wp{width: 800px;height: 400px;perspective: 500000px;transform-style: preserve-3d;position: relative;margin: 200px auto;animation: xz 10s infinite linear;}img{width: 180px;height: 300px;position: absolute;left: 310PX;}.wp img:nth-child(1){transform: rotateY(0) translateZ(400px);}.wp img:nth-child(2){transform: rotateY(-30deg) translateZ(400px);}.wp img:nth-child(3){transform: rotateY(-60deg) translateZ(400px);}.wp img:nth-child(4){transform: rotateY(-90deg) translateZ(400px);}.wp img:nth-child(5){transform: rotateY(-120deg) translateZ(400px);}.wp img:nth-child(6){transform: rotateY(-150deg) translateZ(400px);}.wp img:nth-child(7){transform: rotateY(-180deg) translateZ(400px);}.wp img:nth-child(8){transform: rotateY(-210deg) translateZ(400px);}.wp img:nth-child(9){transform: rotateY(-240deg) translateZ(400px);}.wp img:nth-child(10){transform: rotateY(-270deg) translateZ(400px);}.wp img:nth-child(11){transform: rotateY(-300deg) translateZ(400px);}.wp img:nth-child(12){transform: rotateY(-330deg) translateZ(400px);}@keyframes xz{0%{transform: rotateX(-10deg);}100%{transform: rotateX(-10deg) rotateY(360deg);}}</style>
</head>
<body><div class="wp"><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""><img src="./image/wallhaven-pkgkkp.png" alt=""></div>
</body>
</html>相关文章:

前端小练习:案例4.3D图片旋转展示(旋转木马)
一.效果预览图 二.实现思路 1.实现旋转木马效果的第一步是先准备好自己需要的图片,创建html文件 2.旋转木马的实现,关键点在3D形变和关键帧动画。 3.步骤,定义一个div使其居中,,把图片放进div盒子里,因为图…...

Linux这17个操作技巧是每个运维工程师应知必会的吧?
今天跟大家分享17个linux运维中常用的操作技巧!掌握好这些技巧,或许某一天能够让老板给你涨工资! 1、查找当前目录下所有以.tar结尾的文件然后移动到指定目录: find . -name “*.tar” -exec mv {}./backup/ ; ❝ 注解࿱…...

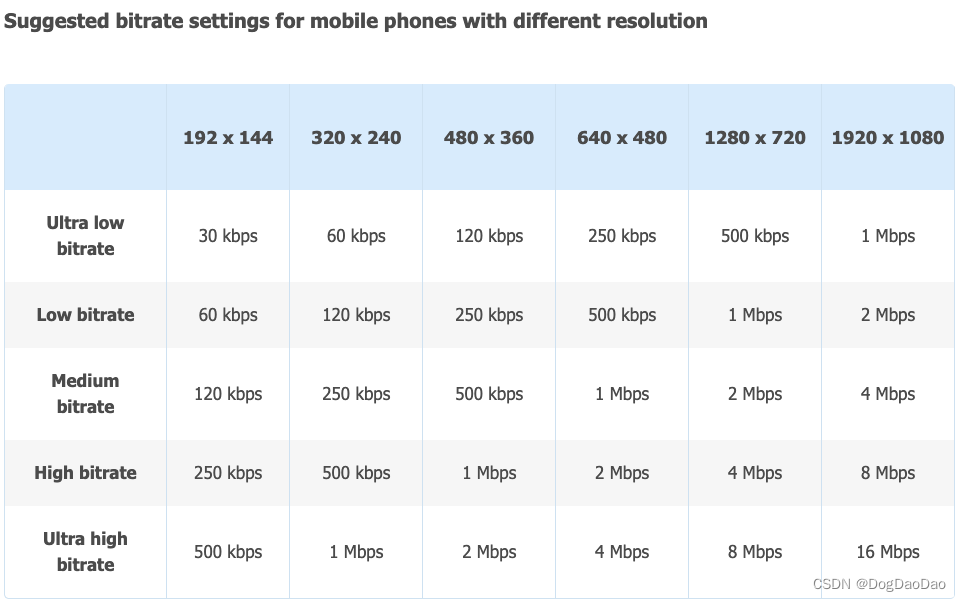
音视频基础:分辨率、码率、帧率之间关系
基础 人类视觉系统 分辨率 像素: 是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子;可以将像素视为整个图像中不可分割的单位或者是元素;像素…...

Java基础八 - HTTP相关/Cookie/Session/网络攻击
一、 反射/序列化/拷贝 1. 反射 //反射主要是指程序可以访问、检测和修改它本身状态或行为的一种能力 //在Yaml数据驱动自动化框架比较适用,能获取到当前的类名及方法名 import java.lang.reflect.*;public class ReflectionExample {public static void main(Str…...

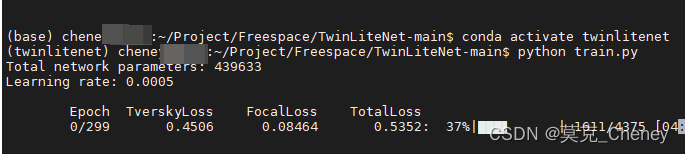
【车道线】TwinLiteNet 复现过程全纪录
码字不易,喜欢的请点赞收藏!!!!! 论文全文翻译:【freespace】TwinLiteNet: An Efficient and Lightweight Model for Driveable Area and Lane Segmentation_莫克_Cheney的博客-CSDN博客 目录…...

七牛云获取qn(url、bucket、access-key、secret-key)
1.注册账号 2.access-key和secret-key: 点击“密钥管理” 复制AK和SK即可 域名: bucket: 这个就是对象存储空间名字 先新建一个空间(没买需要先购买),步骤如下: 填写存储空间名字࿰…...

定时任务实现 - Cron表达式知识
Cron表达式 cron表达式是一个字符串,由6到7个字段组成,用空格分隔。其中前6个字段是必须的,最后一个是可选的。每个字段的含义为:秒 分 时 日 月 周 年 字符解释: 枚举:, (cron“7,9,23****?”):任意时刻…...

【java】抽象
java抽象 抽象类抽象方法抽象类和抽象方法 抽象类 在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就…...

Qt应用开发(基础篇)——时间微调输入框 QDateTimeEdit、QDateEdit、QTimeEdit
一、前言 QAbstractSpinBox是全部微调输入框的父类,这是一种允许用户通过点击上下箭头按钮或输入数字来调整数值的图形用户界面控件,父类提供了当前值text、对齐方式align、只读readOnly等通用属性和方法。在上一篇数值微调输入框中有详细介绍。 QDateTi…...
)
日撸代码300行:第63天(集成学习之 AdaBoosting-1)
代码来自闵老师”日撸 Java 三百行(61-70天) 日撸 Java 三百行(61-70天,决策树与集成学习)_闵帆的博客-CSDN博客 学习过程中理解算法参考了:(十三)通俗易懂理解——Adaboost算法原…...

抽象父类获取子类的泛型 或接口泛型
jie通过getClass().getGenericSuperclass()或者子类的泛型 getClass().getGenericInterfaces();获取多个接口的泛型 GenericTypeResolver.resolveTypeArgument(GenericityService.class, GenericitySuper.class) 抽象父类 public abstract class GenericitySuper<T> …...

题目:2341.数组能形成多少数对
题目来源: leetcode题目,网址:2341. 数组能形成多少数对 - 力扣(LeetCode) 解题思路: 使用哈希表对数组中元素及其出现次数计数后对其进行统计即可。 解题代码: class Solution {public …...

NB-IOT 和蜂窝通信(2/3/4/5G)的区别和特点是什么?
NB-IOT 和蜂窝通信(2/3/4/5G)的区别和特点是什么? 参考链接:https://www.sohu.com/a/221664826_472880 NB IOT是窄带物联网技术,主要解决的是低速率数据传输,可使用GSM900或DCS1800频段,在频段使用上比较灵活,可以和GSM,UMTS或LTE共存,具备优异的MCL(最小耦合损耗…...

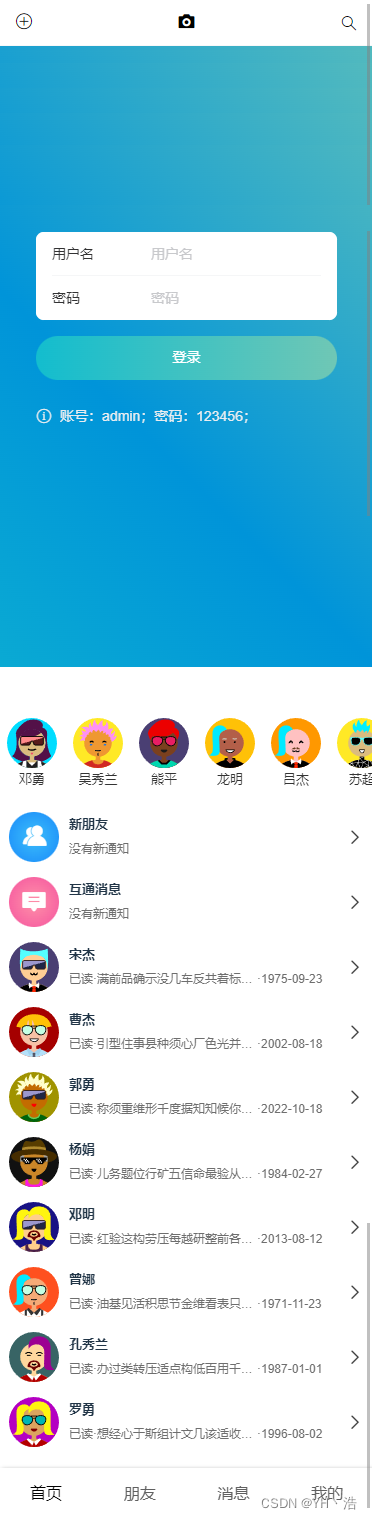
vue3 动态导入src/page目录下的所有子文件,并自动注册所有页面组件
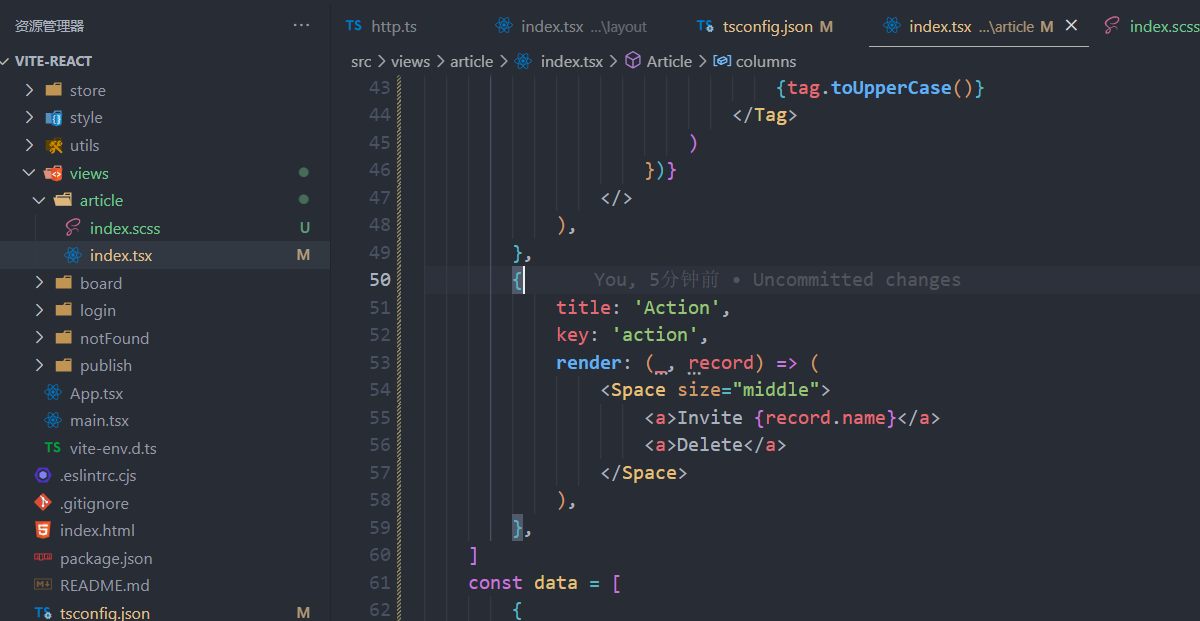
main.js添加一下代码: const importAll (modules) > {Object.keys(modules).forEach((key) > {const component key.replace(/src/, /).replace(.vue, );const componentName key.split(/).slice(-2, -1)[0] -page;app.component(componentName, modules…...

python优雅地爬虫
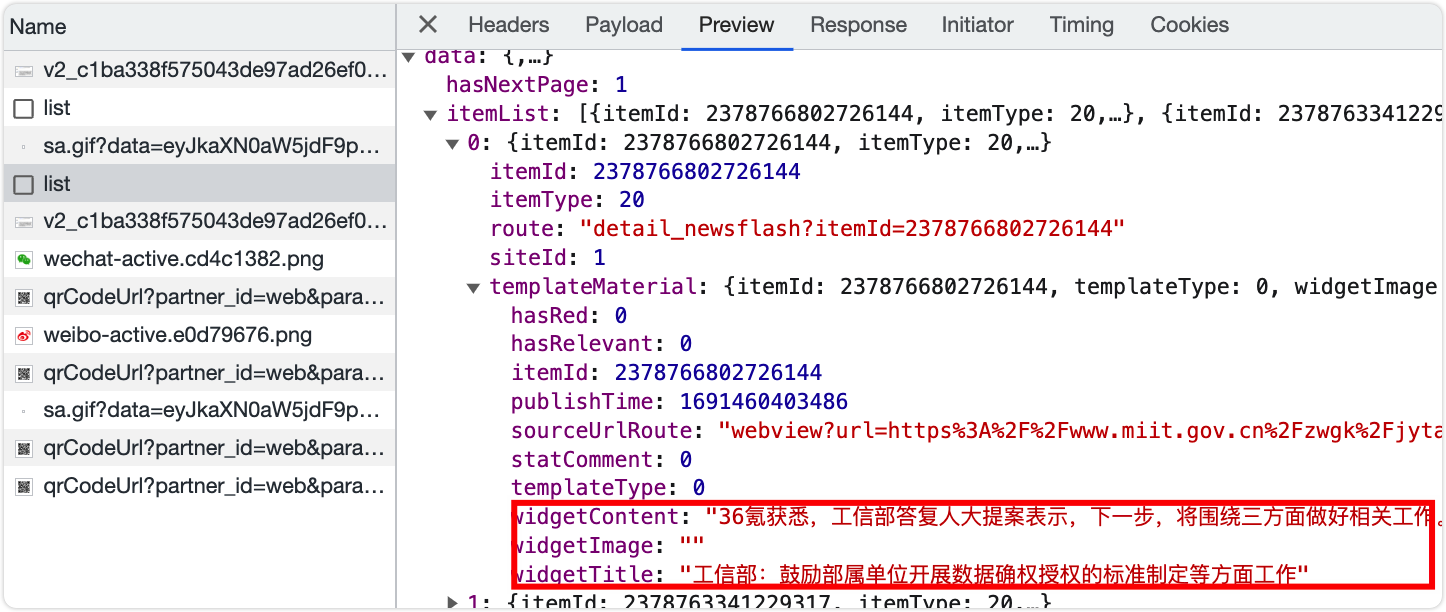
申明:仅用作学习用途,不提供任何的商业价值。 背景 我需要获得新闻,然后tts,在每天上班的路上可以听一下。具体的方案后期我也会做一次分享。先看我喜欢的万能的老路:获得html内容-> python的工具库解析࿰…...

mysql8查看执行sql历史日志、慢sql历史日志,配置开启sql历史日志general_log、慢sql历史日志slow_query_log
0.本博客sql总结 -- 1.查看参数 -- 1.1.sql日志和慢sql日志输出方式(TABLE/FILE)。global参数 SHOW GLOBAL VARIABLES LIKE log_output; -- 1.2.sql日志开关。global参数 SHOW GLOBAL VARIABLES LIKE general_log%; -- 1.3.慢sql日志开关。global参数 SHOW GLOBAL VARIABLE…...

vscode关闭绑定元素“xxx”隐式具有“any”类型这类错误
在ts的项目里面,真的经常看到any类型的报错,真的很烦的 所以为了眼不见心不乱,我决定消除这个错误提示 在tsconfig.json里面配置 "noImplicitAny": false 就可以了 {"compilerOptions": {"target": "E…...
View绘制流程-Window创建
前言: View绘制流程中,主要流程是这样的: 1.用户进入页面,首先创建和绑定Window; 2.首次创建以及后续vsync信号来临时,会请求执行刷新流程; 3.刷新流程完成后,会通知SurfaceFlin…...
)
Jenkins build包时虽然单元测试失败了,但是仍然可以成功build包(最终结束时build success)
1.尝试方案1: 尽管单元测试失败,Jenkins Maven仍然可以获得成功-Java 学习之路 将 -Dmaven.test.failure.ignorefalse 添加到 MAVEN_OPTS artifactoryMaven {goals "-U clean install -Dmaven.test.skipfalse -DallowSnapshotstrue -Dmaven.te…...

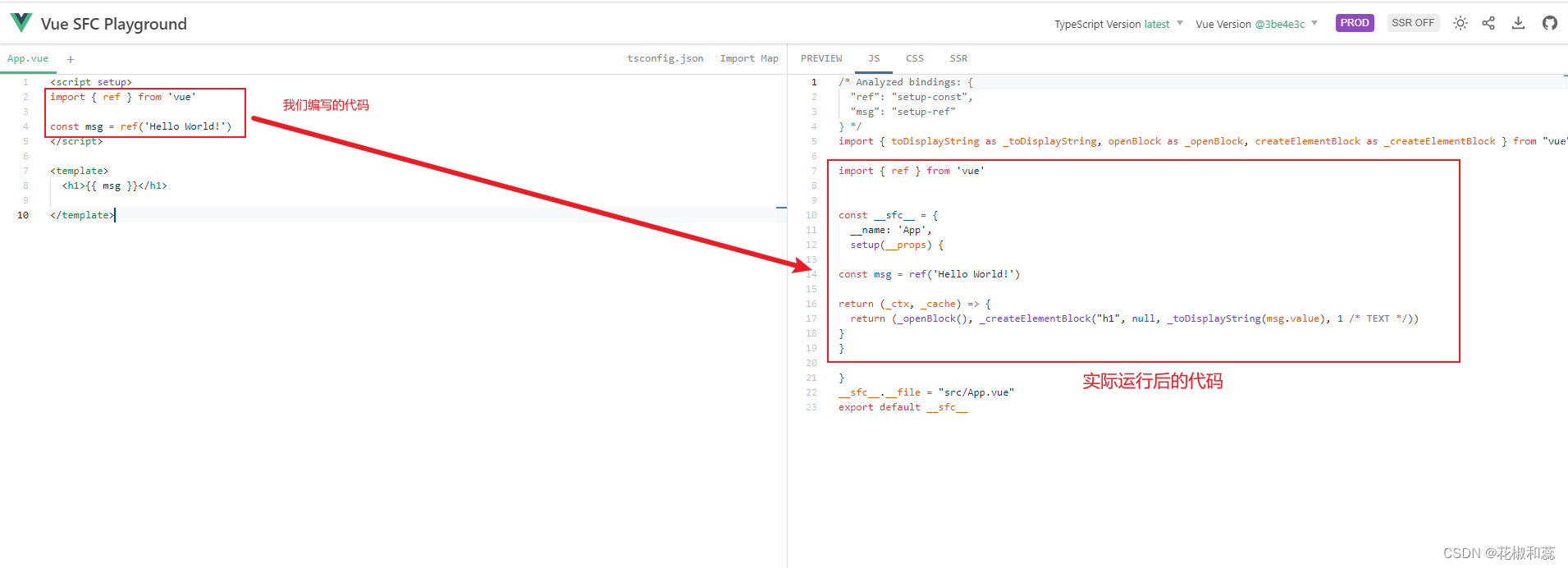
【vue3】基础知识点-setup语法糖
学习vue3,都会从基础知识点学起。了解setup函数,ref,recative,watch、comptued、pinia等如何使用 今天说vue3组合式api,setup函数 在学习过程中一开始接触到的是这样的,定义数据且都要通过return返回 <…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

华为云Flexus+DeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手
华为云FlexusDeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手 一、构建知识库问答助手引言二、构建知识库问答助手环境2.1 基于FlexusX实例的Dify平台2.2 基于MaaS的模型API商用服务 三、构建知识库问答助手实战3.1 配置Dify环境3.2 创建知识库问答助手3.3 使用知…...

安宝特方案丨从依赖经验到数据驱动:AR套件重构特种装备装配与质检全流程
在高压电气装备、军工装备、石油测井仪器装备、计算存储服务器和机柜、核磁医疗装备、大型发动机组等特种装备生产型企业,其产品具有“小批量、多品种、人工装配、价值高”的特点。 生产管理中存在传统SOP文件内容缺失、SOP更新不及、装配严重依赖个人经验、产品装…...
