在线原型设计工具有好用的吗?就是这10个
随着设计工作的不断发展,原型设计在设计工作中越来越重要,而在线原型设计工具在减轻了设计师工作负担的同时也提高了设计师的工作效率,今天本文将为大家推荐10个能在线使用的原型设计工具,一起来看看吧!
1、即时设计
即时设计是一个国产的能在线使用的原型设计工具,它提供了丰富的连线事件和真实的交互效果,可以帮助设计师打造出更真实的用户体验。在即时设计中,设计师能用更轻松的方式完成原型设计并且实时预览, 及时获得效果反馈,方便继续改进设计稿,为用户带来更舒适的使用体验,也增强网站的用户粘性。
点击即可进入即时设计,国产的在线原型设计软件,使用起来更加方便![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

真实的原型交互效果:和其它的原型设计软件不同,即时设计并没有把所有的原型组件都集中到画布上供设计师使用,需要设计师前往【小组件】版块自行安装需要使用的原型组件,这种方式更加自由,也能让原型设计工作更加简单。访问【小组件】版块之后,可以看到 40+ 自带交互效果的原型组件,点击对应组件即可一键安装,之后回到画布上就能通过拖拽的方式使用了。
数十种自带交互效果的原型组件可一键安装,减少设计师的手动编辑操作![]() https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0809
https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0809

丰富的原型连线事件:回到画布操作界面,在“原型”设计模式下,设计师可以为原型图添加多种连线事件,比如点击跳转页面,打开外面,切换操作界面等等。画布上提供的连线功能使用起来非常简单,通过简单几步选择就能得成功设置连线动作。
交互原型一步到位,有效减少对三方工具的依赖,打造更真实的用户体验![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

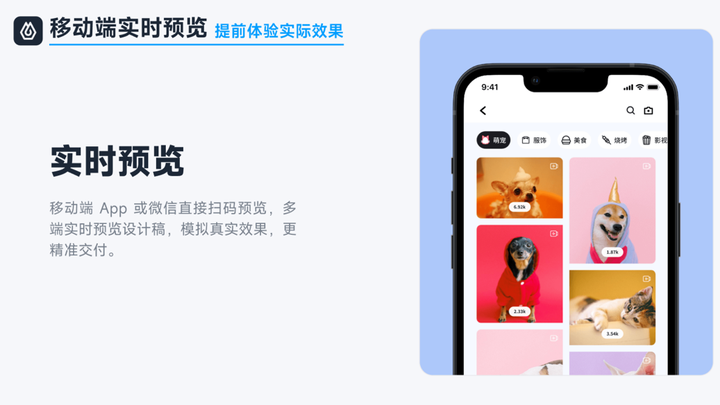
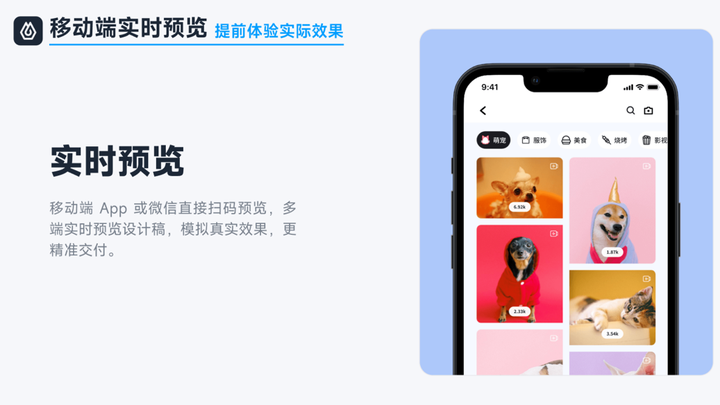
方便的实时预览动作:原型图设计完毕之后,点击画布右上角的三角形按钮即可预览原型图的设计效果,方便设计师及时改进设计稿的内容,打造出更真实的用户体验。
一键预览原型图设计效果,方便设计师及时改进内容,用户体验更真实![]() https://js.design/?source=csdn&plan=gcjcsdn0809
https://js.design/?source=csdn&plan=gcjcsdn0809

2、Figma
Figma是一个颠覆性的在线原型软件,它的出现改变了原有的原型设计方法。Figma不同于其它的原型软件,允许许多人同时编辑和协作设计项目,实现实时同步和云存储。Figma可以满足您的需求,无论是UI设计还是交互设计。其简洁明了的界面和丰富多样的设计工具,使设计师能够轻松创建复杂的原型,实现高度还原的用户体验。
3、Sketch
Sketch作为Mac平台上受欢迎的在线原型软件之一,凭借其强大的功能和简洁的界面,已经成为许多设计师的首选。Sketch支持丰富的插件和资源库,使设计师能够快速创建原型并进行多样化的设计实验。其独特的矢量编辑功能和智能布局工具,使设计师能轻松地制作出精美的原型和交互效果。
4、InVision
InVision是一款为设计者而生的在线原型软件,它提供了丰富的设计和原型共享功能,使设计团队能够实时合作和反馈。InVision可以满足您的需求,无论是UI设计、交互设计还是动态设计。它强大的云存储和版本管理功能,使设计者能够轻松地管理和维护设计项目。
5、Justinmind
Justinmind是一款适合高度定制化设计需求的专业在线原型软件。它支持复杂的交互和动态设计,使设计师能够创造高度还原的用户体验。Justinmind还提供了丰富的UI库和模板,使设计者能够快速制作原型,节省设计时间。
6、Mockplus
Mockplus是一款简单快捷的在线原型软件,它提供了丰富的UI元素和互动组件,使设计者能够轻松地制作原型。Mockplus支持快速拖拽和互动设计,使设计者能在短时间内创造出符合预期的原型效果。
7、Overflow
Overflow是一款专注于交互效果的在线原型软件,适用于设计者和交互设计者。该软件提供了丰富的动画效果和交互组件,使设计者能迅速制作出高质量的交互原型。Overflow支持导入设计文件,使设计者能够在不重新绘制整个界面的情况下直接添加交互效果。另外,Overflow还提供了实时预览功能,让设计者能够立即查看原型效果,并与团队成员分享和讨论。
8、OrigamiStudio
OrigamiStudio是一款专注于移动应用设计和交互效果的在线原型软件,由Facebook制作而成。该软件提供了强大的动画效果和交互组件,使设计者能够创造出精美的原型和动态交互效果。OrigamiStudio支持与Sketch和AdobeXD等其它设计工具的整合,方便设计者在不同工具之间切换和合作。
9、BalsamiqWireframes
BalsamiqWireframes是一款简单易用的线框图在线原型软件,适合快速制作原型和草图。它提供了丰富的UI元素和模板,让设计师能够快速构建设计框架。BalsamiqWireframes的风格倾向于手绘风格,给人一种简洁直观的感觉,适合初步设计阶段和设计概念的快速验证。
10、Flinto
Flinto是一款专注于移动应用交互设计的在线原型软件,提供了丰富的过渡动画和手势效果。设计者可以利用Flinto快速创建高保真的交互原型,让用户更好地理解和体验最终产品。Flinto支持与Sketch等其它设计工具的整合,使设计者能更有效地进行设计和原型制作。
相关文章:

在线原型设计工具有好用的吗?就是这10个
随着设计工作的不断发展,原型设计在设计工作中越来越重要,而在线原型设计工具在减轻了设计师工作负担的同时也提高了设计师的工作效率,今天本文将为大家推荐10个能在线使用的原型设计工具,一起来看看吧! 1、即时设计 …...

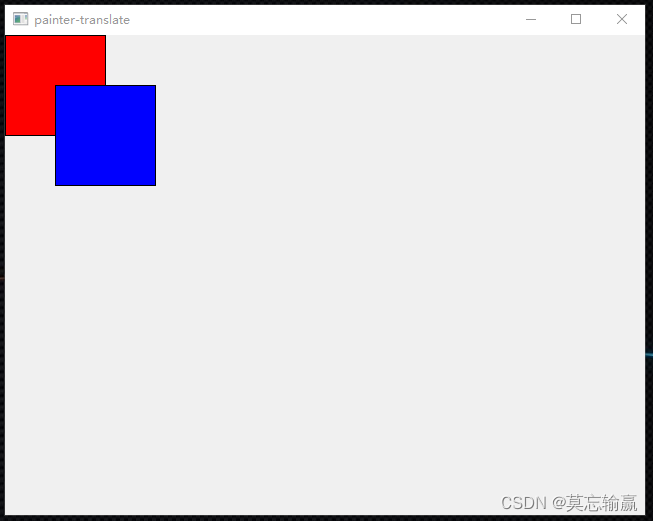
Vc - Qt - QPainter translate
QPainter的translate()函数是用来对绘制坐标系统进行平移操作的方法。它可以将绘制的原点(坐标轴的起始点)在水平和垂直方向上进行平移。以下是一个使用QPainter的translate()方法进行坐标平移的示例代码: QPainter painter(this);// 绘制一个…...

Spark Catalog详解
前言 旁边的实习生说:我想要用spark代码中对hive库中的内部表和外部表进行批量删除(包括数据),咋感觉网上搜了一圈都找不到解决方案啊,spark这么鸡肋吗? 我:你应该静下心来好好把spark基础知识进行全面学习。 实习生:难道spark有这功能,而我没有学习过?咋弄啊? 我:…...

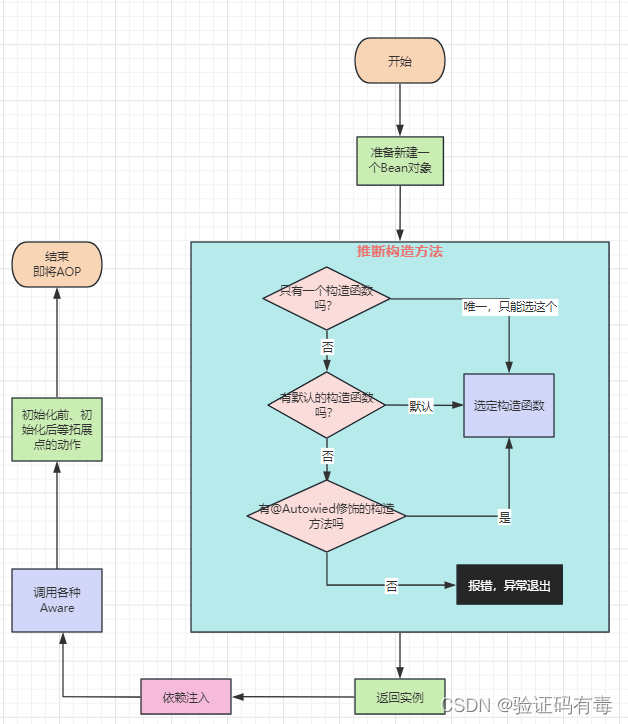
【Spring专题】手写简易Spring容器过程分析
前置知识 《【Spring专题】Spring底层核心原理解析》 思路整理 我们在上一节《【Spring专题】Spring底层核心原理解析》课里面有简单分析过一个Spring容器的一般流程,所以,本节课我们这里尝试写一下简易的Spring容器。 手写源码示例 一、手写前的准…...

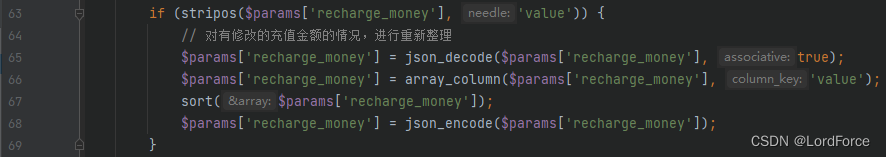
fastadmin自定义键值组件Fieldlist
需求场景: 后台设置前端的固定话费充值金额。编辑时要求能够增删改,给到前端的数据,是要根据金额正序排列,用fastadmin的键值组件(Fieldlist),使用Art-Template模板语法自定义模板。 最终效果如下图所示: …...

yolov2检测网数据集标注_labelme使用_json2txt格式转换
yolov2检测网数据集标注_labelme使用_json2txt格式转换 一、安装Anaconda二、创建labelme虚拟环境三、使用labelme标注健康非健康猫狗数据3.1 打开数据集所在文件夹3.2 进行标注数据集3.3 json2txt3.4 按文件目录和训练测试数据集重分配 四、数据喂给服务器网络参考链接 一、安…...

C/C++面试总结
一、关键字static、const、extern、volatile作用 1、const 1.修饰常量 用const修饰的变量是不可变的,修饰后的变量只能使用,不能修改。 2.修饰指针 如果const位于*的左侧,eg:const int* a,则const就是用来修饰指针…...

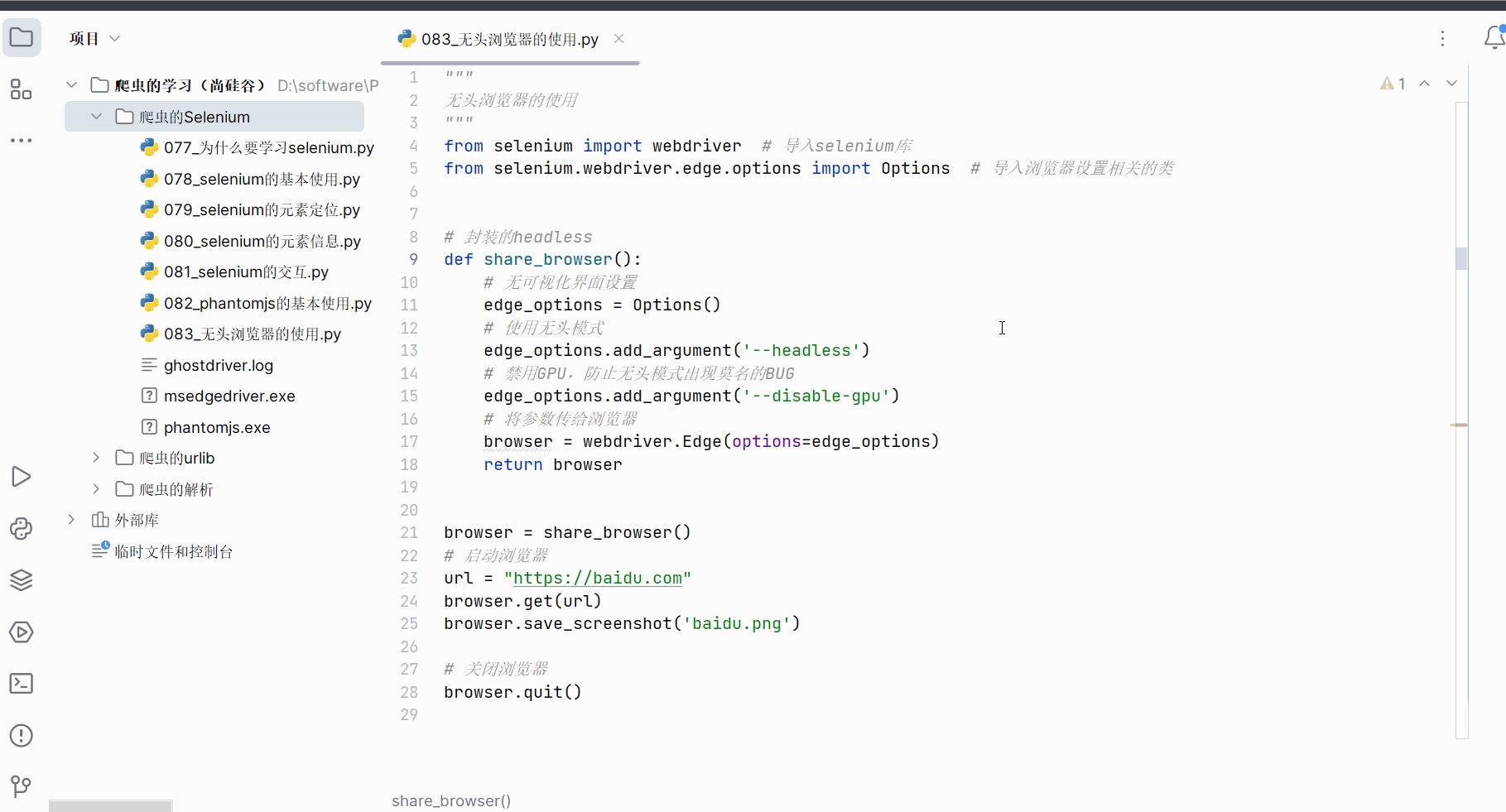
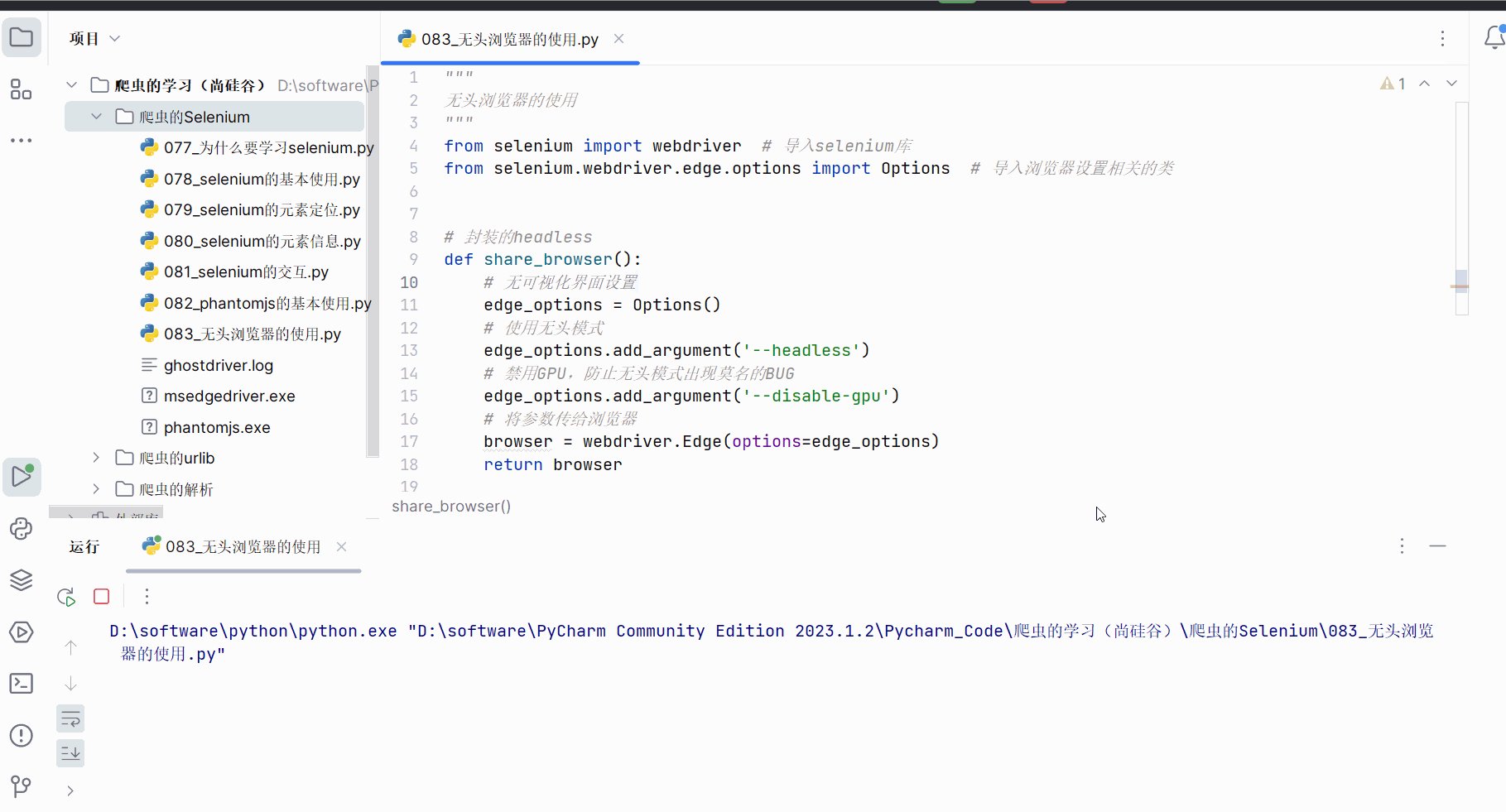
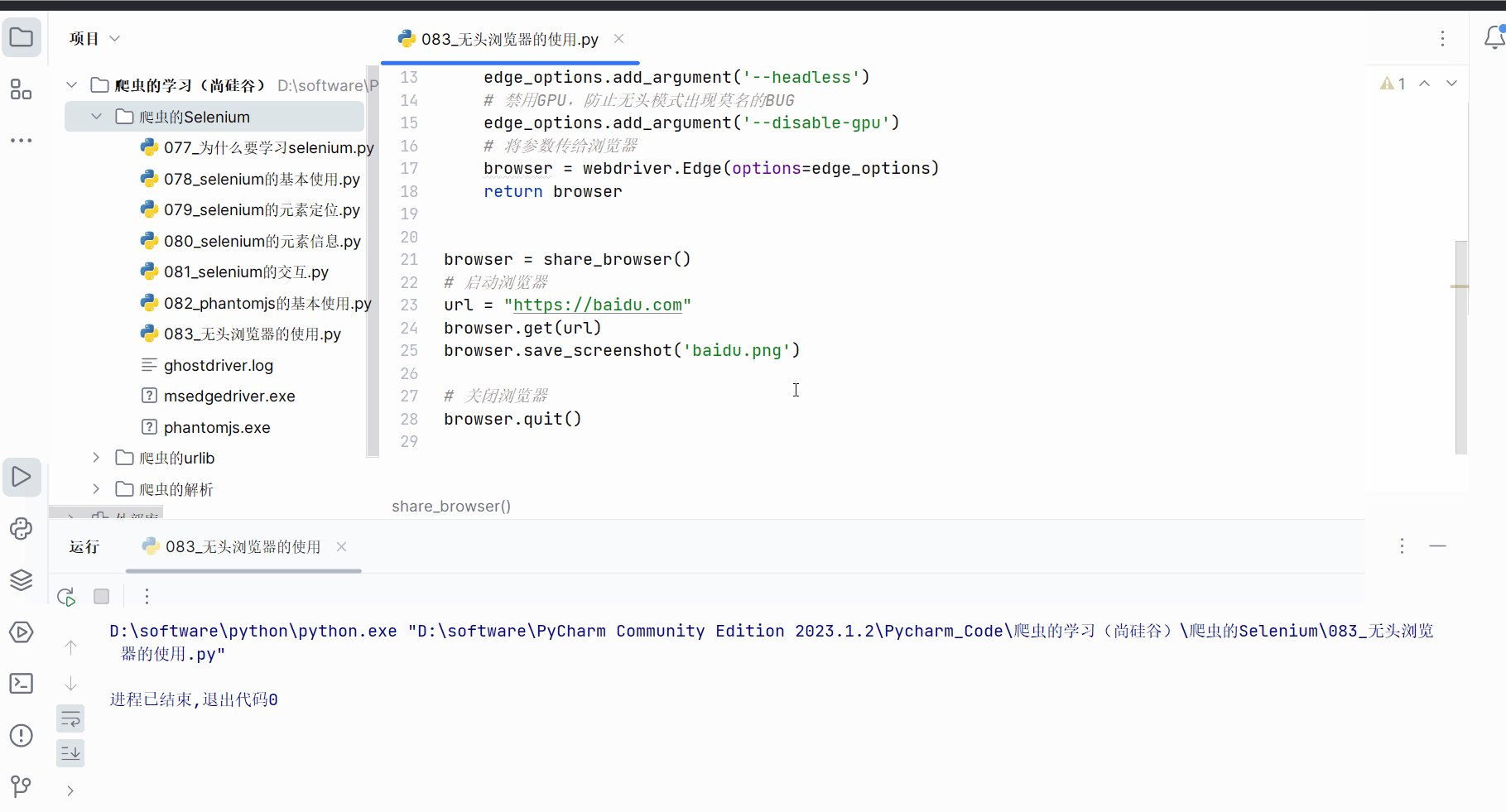
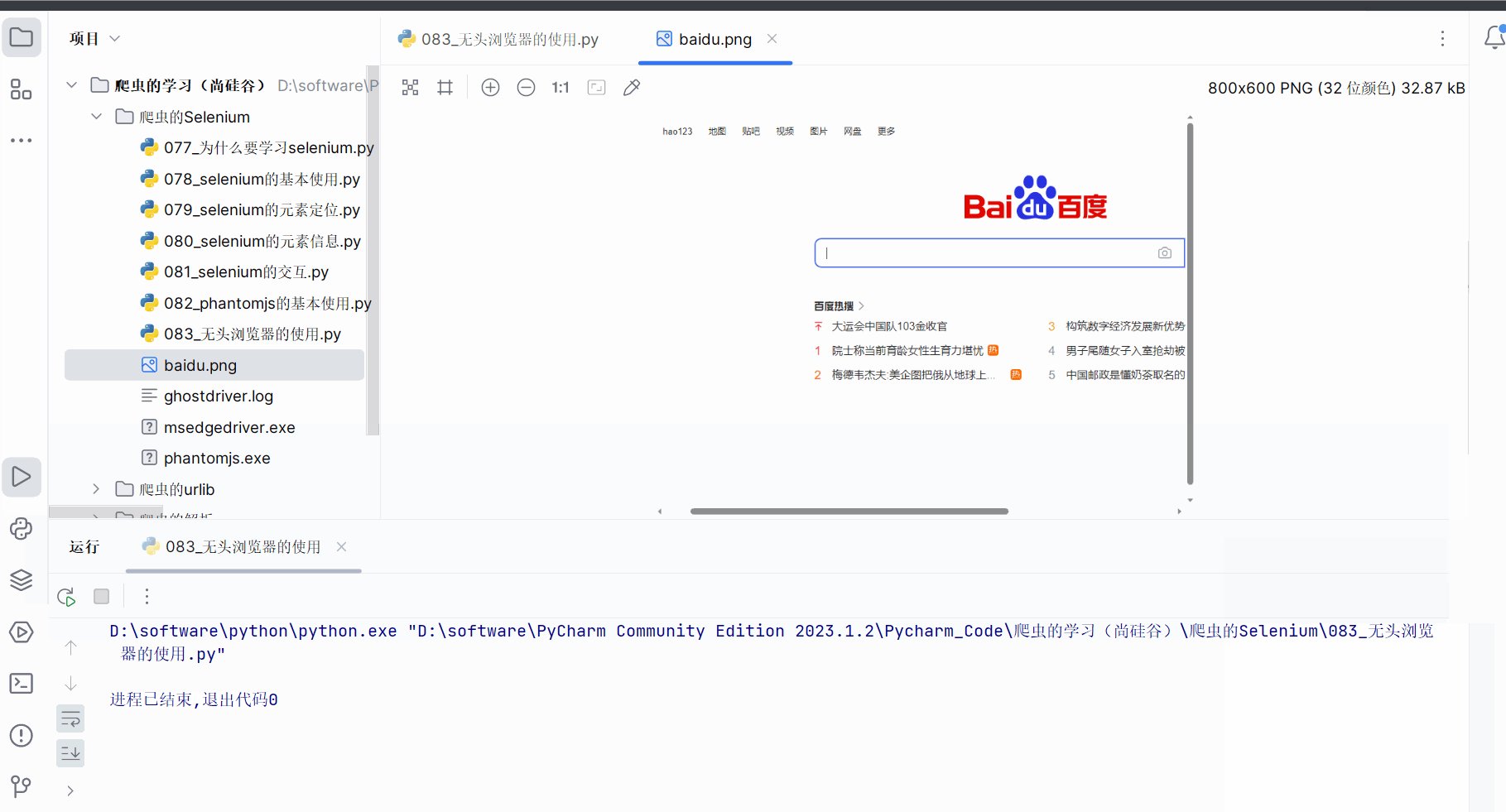
Python爬虫的Selenium(学习于b站尚硅谷)
目录 一、Selenium 1.为什么要学习Selenium (1)什么是Selenium (2)为什么使用selenium? (3)代码演示 2. selenium的基本使用 (1)如何安装selenium (2…...

springboot 对接 minio 分布式文件系统
1. minio介绍 Minio 是一个基于Go语言的对象存储服务。它实现了大部分亚马逊S3云存储服务接口,可以看做是是S3的开源版本,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象…...

前端小练习:案例4.3D图片旋转展示(旋转木马)
一.效果预览图 二.实现思路 1.实现旋转木马效果的第一步是先准备好自己需要的图片,创建html文件 2.旋转木马的实现,关键点在3D形变和关键帧动画。 3.步骤,定义一个div使其居中,,把图片放进div盒子里,因为图…...

Linux这17个操作技巧是每个运维工程师应知必会的吧?
今天跟大家分享17个linux运维中常用的操作技巧!掌握好这些技巧,或许某一天能够让老板给你涨工资! 1、查找当前目录下所有以.tar结尾的文件然后移动到指定目录: find . -name “*.tar” -exec mv {}./backup/ ; ❝ 注解࿱…...

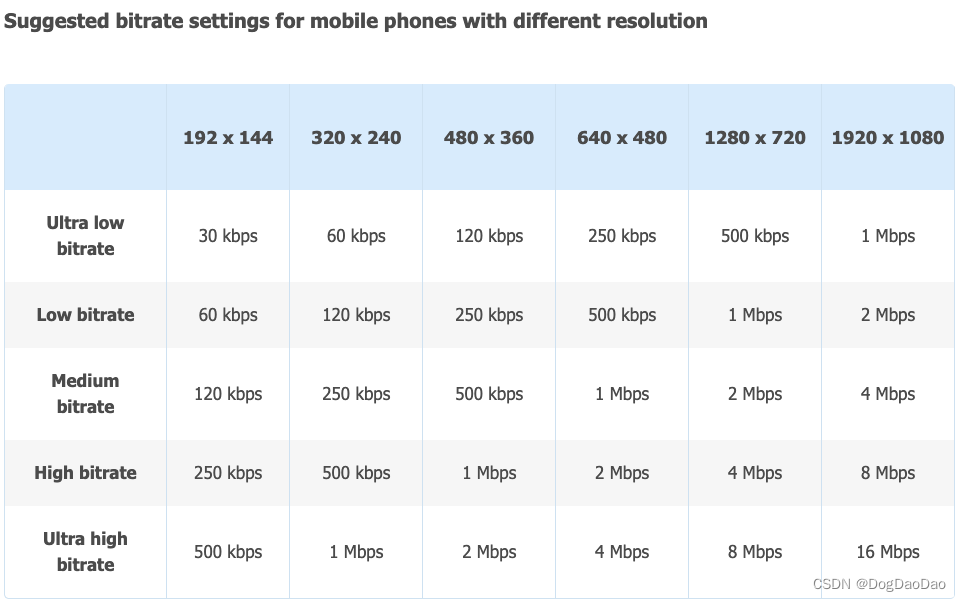
音视频基础:分辨率、码率、帧率之间关系
基础 人类视觉系统 分辨率 像素: 是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子;可以将像素视为整个图像中不可分割的单位或者是元素;像素…...

Java基础八 - HTTP相关/Cookie/Session/网络攻击
一、 反射/序列化/拷贝 1. 反射 //反射主要是指程序可以访问、检测和修改它本身状态或行为的一种能力 //在Yaml数据驱动自动化框架比较适用,能获取到当前的类名及方法名 import java.lang.reflect.*;public class ReflectionExample {public static void main(Str…...

【车道线】TwinLiteNet 复现过程全纪录
码字不易,喜欢的请点赞收藏!!!!! 论文全文翻译:【freespace】TwinLiteNet: An Efficient and Lightweight Model for Driveable Area and Lane Segmentation_莫克_Cheney的博客-CSDN博客 目录…...

七牛云获取qn(url、bucket、access-key、secret-key)
1.注册账号 2.access-key和secret-key: 点击“密钥管理” 复制AK和SK即可 域名: bucket: 这个就是对象存储空间名字 先新建一个空间(没买需要先购买),步骤如下: 填写存储空间名字࿰…...

定时任务实现 - Cron表达式知识
Cron表达式 cron表达式是一个字符串,由6到7个字段组成,用空格分隔。其中前6个字段是必须的,最后一个是可选的。每个字段的含义为:秒 分 时 日 月 周 年 字符解释: 枚举:, (cron“7,9,23****?”):任意时刻…...

【java】抽象
java抽象 抽象类抽象方法抽象类和抽象方法 抽象类 在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就…...

Qt应用开发(基础篇)——时间微调输入框 QDateTimeEdit、QDateEdit、QTimeEdit
一、前言 QAbstractSpinBox是全部微调输入框的父类,这是一种允许用户通过点击上下箭头按钮或输入数字来调整数值的图形用户界面控件,父类提供了当前值text、对齐方式align、只读readOnly等通用属性和方法。在上一篇数值微调输入框中有详细介绍。 QDateTi…...
)
日撸代码300行:第63天(集成学习之 AdaBoosting-1)
代码来自闵老师”日撸 Java 三百行(61-70天) 日撸 Java 三百行(61-70天,决策树与集成学习)_闵帆的博客-CSDN博客 学习过程中理解算法参考了:(十三)通俗易懂理解——Adaboost算法原…...

抽象父类获取子类的泛型 或接口泛型
jie通过getClass().getGenericSuperclass()或者子类的泛型 getClass().getGenericInterfaces();获取多个接口的泛型 GenericTypeResolver.resolveTypeArgument(GenericityService.class, GenericitySuper.class) 抽象父类 public abstract class GenericitySuper<T> …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
