Flutter iOS 与 flutter 相互通信
在混合开发中避免不了通信,简单记录一下,Flutter iOS工程与Flutter 之间相互通信。
Flutter中通过Platform Channel实现Flutter和原生端的数据传递,是怎么进行数据通信,以及怎么配置,下面一一进行详解。
FlutterMethodChannel使用
注:iOS 端简单设置
class HYFlutterNavChannel: NSObject { public static let share = HYFlutterNavChannel()// 声明 FlutterMethodChannelvar channel: FlutterMethodChannel// lazy var map: [String: (_ call: FlutterMethodCall, _ result: FlutterResult) -> Void] = {return ["pop":pop,]}()override init() {// name 一定需要和 flutter里面约定好,保持一致channel = FlutterMethodChannel.init(name: "Flutter/navigation", binaryMessenger: FlutterBoost.instance().engine().binaryMessenger)super.init()channel.setMethodCallHandler {[weak self] (call, reslt) inlet method = self?.map[call.method]method?(call, reslt)}} public static func start() {_ = HYFlutterNavChannel.share}// popfunc pop(call: FlutterMethodCall, result: FlutterResult) {UINavigationController.topNavigationController()?.navigationController?.popViewController(animated: true)}}
在iOS 注册Flutter 引擎的地方使用
// 案例是放到 AppDelegate中
[FlutterBoost.instance setup:application delegate:delegate callback:^(FlutterEngine *engine) {NSLog(@"FlutterBoost 开始操作");// 使用 MethodChannel[HYFlutterNavChannel start];[HYFlutterCommonChannel start];}];
上述就把iOS端,使用FlutterMethodChannel简单进行通信集成完毕。
- Flutter 端
MethodChannel集成与使用
import 'dart:collection';import 'package:flutter/services.dart';class NavigationChannel {// 这里需要和原生保存一致 "Flutter/navigation"// ignore: constant_identifier_namesstatic const MethodChannel channel_navigation =MethodChannel("Flutter/navigation");// ignore: non_constant_identifier_namesstatic final channel_navigation_handlers =HashMap<String, MethodCallHandler>();NavigationChannel() {init();}void init() {channel_navigation_handlers["nativeQuitFlutter"] = nativeQuitFlutter;channel_navigation.setMethodCallHandler((call) async {channel_navigation_handlers[call.method]?.call(call);});}// native 提供的功能方法Future<void> finishHostPage() async {return channel_navigation.invokeMethod("pop");}Future<void> nativeQuitFlutter(MethodCall call) async {}// -------------flutter提供的功能-----------------void registerInitRoute(MethodCallHandler handler) {channel_navigation_handlers["initRoute"] = handler;}
}typedef MethodCallHandler = Future<dynamic> Function(MethodCall call)?;
以上 Flutter MethodChannel 集成完毕
- Flutter 使用
MethodChannel
这里使用了一个类进行统一管理 通信类
import 'package:my_flutter/common_channel.dart';import 'navigation_channel.dart';class Channels {// ignore: empty_constructor_bodiesChannels._() {}// 注册 Channelstatic final navigation = NavigationChannel();static final common = CommonChannel();
}在Flutter使用的地方进行调用
Channels.navigation.finishHostPage();
上述完成,flutter就可以调用原生里面注册的pop方法了。
相关文章:

Flutter iOS 与 flutter 相互通信
在混合开发中避免不了通信,简单记录一下,Flutter iOS工程与Flutter 之间相互通信。 Flutter中通过Platform Channel实现Flutter和原生端的数据传递,是怎么进行数据通信,以及怎么配置,下面一一进行详解。 FlutterMetho…...

OpenCV和PIL图像对象转换
OpenCV和PIL(Python Imaging Library)都是常用的Python图像处理库。它们都有自己的图像对象类型,因此在使用它们时需要进行相应的转换。 下面是OpenCV图像对象和PIL图像对象之间的转换方法: 将OpenCV图像对象转换为PIL图像对象&…...

IDEA的实用快捷键大全
目录 1.常规快捷键 1.1通用类 1.2注释类 1.3操作类 1.4展开与关闭 2.智能补全类快捷键 3.程序结构类快捷键 4.统一操作快捷键 1.常规快捷键 1.1通用类 像 Ctrl C 复制, Ctrl V 粘贴, Ctrl S保存文件, Ctrl X剪切,这种…...

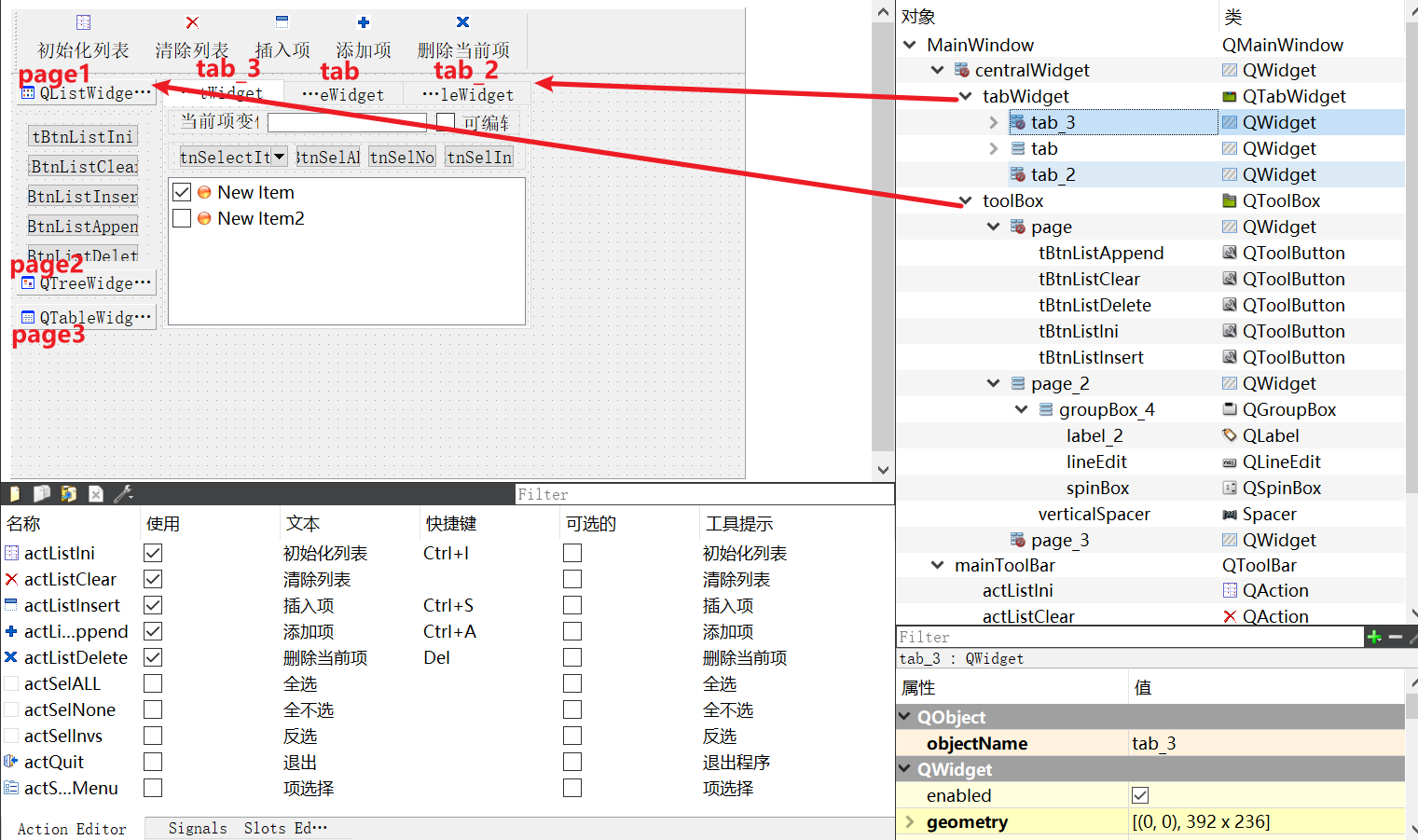
04-6_Qt 5.9 C++开发指南_QListWidget和QToolButton
文章目录 1. 实例简介2. 源码2.1 混合式界面设计2.2 mainwindow.h2.3 mainwindow.cpp 1. 实例简介 Qt 中用于项 (Item)处理的组件有两类,一类是 Item Views,包括 QListView、QTreeView、QTableView、QColumnView 等;另一类是 Item Widgets,包…...

笔试错题不熟悉 积累
【2022】小米秋招笔试-运维开发-卷2 DNS 域名解析的默认端口是 53 常用服务端口号集合(超全)!!! Redis中遍历所有Key,以下哪种方式对Redis服务影响最小? SCAN 每次执行都只会返回少量元素,…...

Adb发送特定广播给App和App获取权限的命令
最近在做Autostart,但是没有bench R1环境 目前在模拟器上调试,需要调试自定义的广播和获取悬浮窗权限(因为这个app需要在开机未启动app的情况启动服务区获取传感器信号然后全局弹窗)。 需要先adb root adb remount 1.发送广播给…...

字节C++后端面试总结
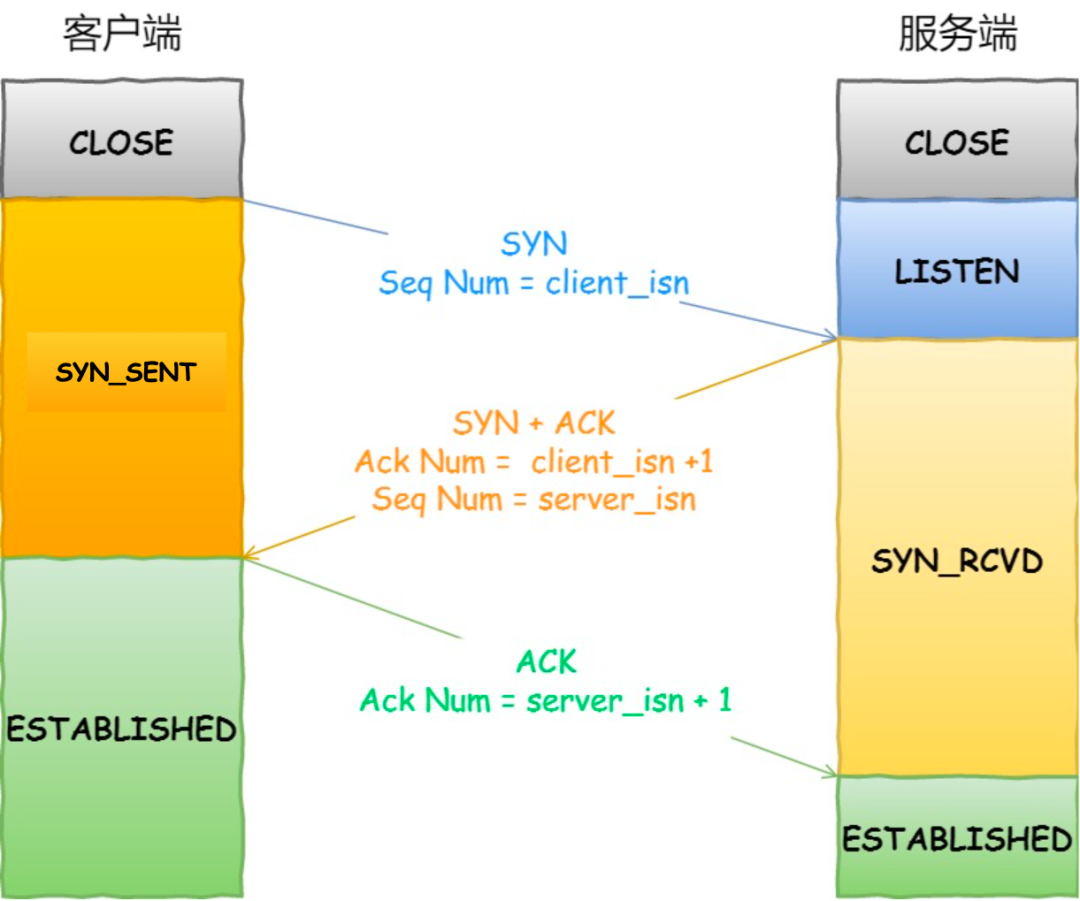
字节的面经,技术栈是 C++ 后端。 计算机网络 UDP和TCP区别 先说了概念一个是面向连接的基于字节流的可靠连接,一个是不需要连接的基于数据报的不可靠传输 然后说了几个小点,比如首部长度、应用场景、服务对象什么的。 补充: 还有一个很重要的点:UDP 的实时性比 TCP 好…...

el-select 分页加载
el-select 分页加载 el-select 分页懒加载监听的指令——loadMore指令的使用 el-select 分页懒加载 针对数据量大的选择器,需要分页从后端接口获取数据,前端监听选择器下拉框的滚动事件,当往下滚动至底部一定位置时,调接口 监听…...

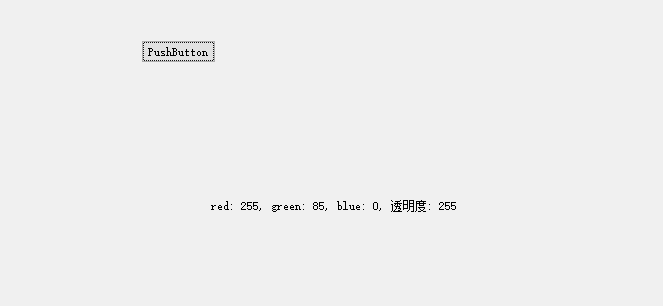
QColorDialog
QColorDialog 颜色类 QColor颜色对话框API简单的使用 QColorDialog类是QDialog的子类, 通过这个类我们可以得到一个选择颜色的对话框窗口 颜色类 QColor 关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中。 各种颜色都是基于红, 绿, 蓝这三种颜色调配而成的, 并…...

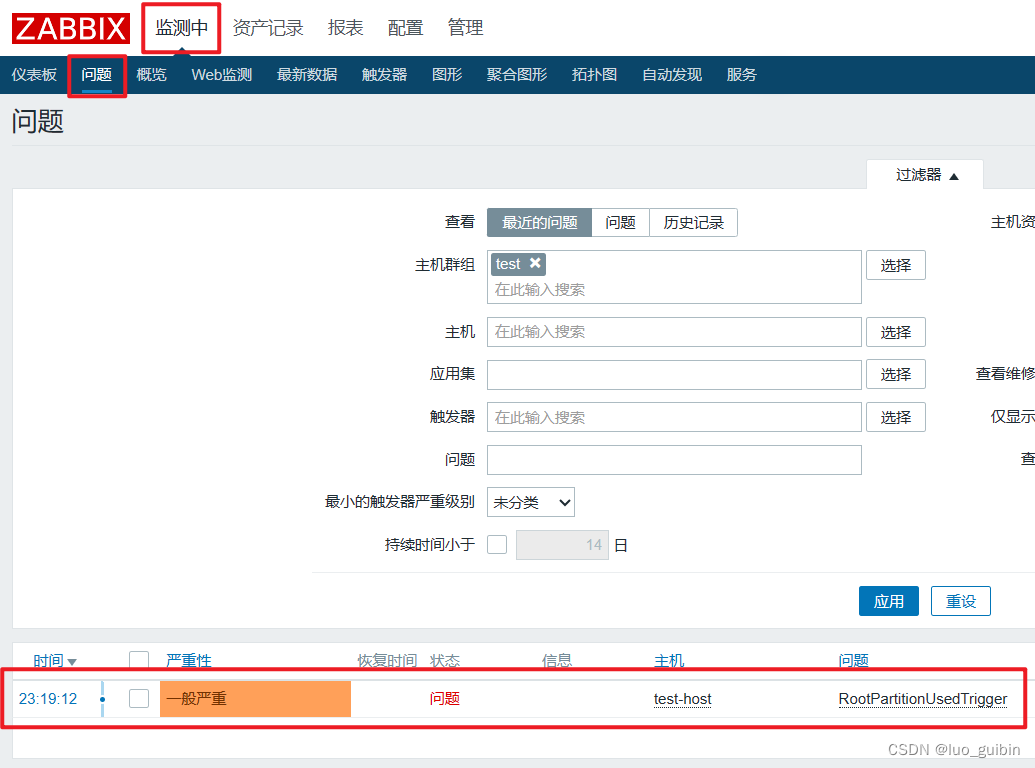
Linux部署Zabbix主机监控
192.168.136.55 服务端 192.168.136.56 客户端 一、服务端 1.1 安装lamp环境 #关闭防火墙以及SELINUX systemctl disable firewalld systemctl stop firewalld sed -i s/SELINUXenforcing$/SELINUXdisabled/g /etc/selinux/config setenforce 0设置yum源 yum install epe…...

【IC萌新虚拟项目】功能覆盖率文件合入与功能覆盖率收集
关于整个虚拟项目,请参考: 【IC萌新虚拟项目】Package Process Unit项目全流程目录_尼德兰的喵的博客-CSDN博客 前言 上一篇文章我们已经完成了测试点的相关指导,在工程目录下看到一份推荐的测试点分解文档。当然这只是一种参考,大家可以按照自己的理解进行测试点分解,并…...

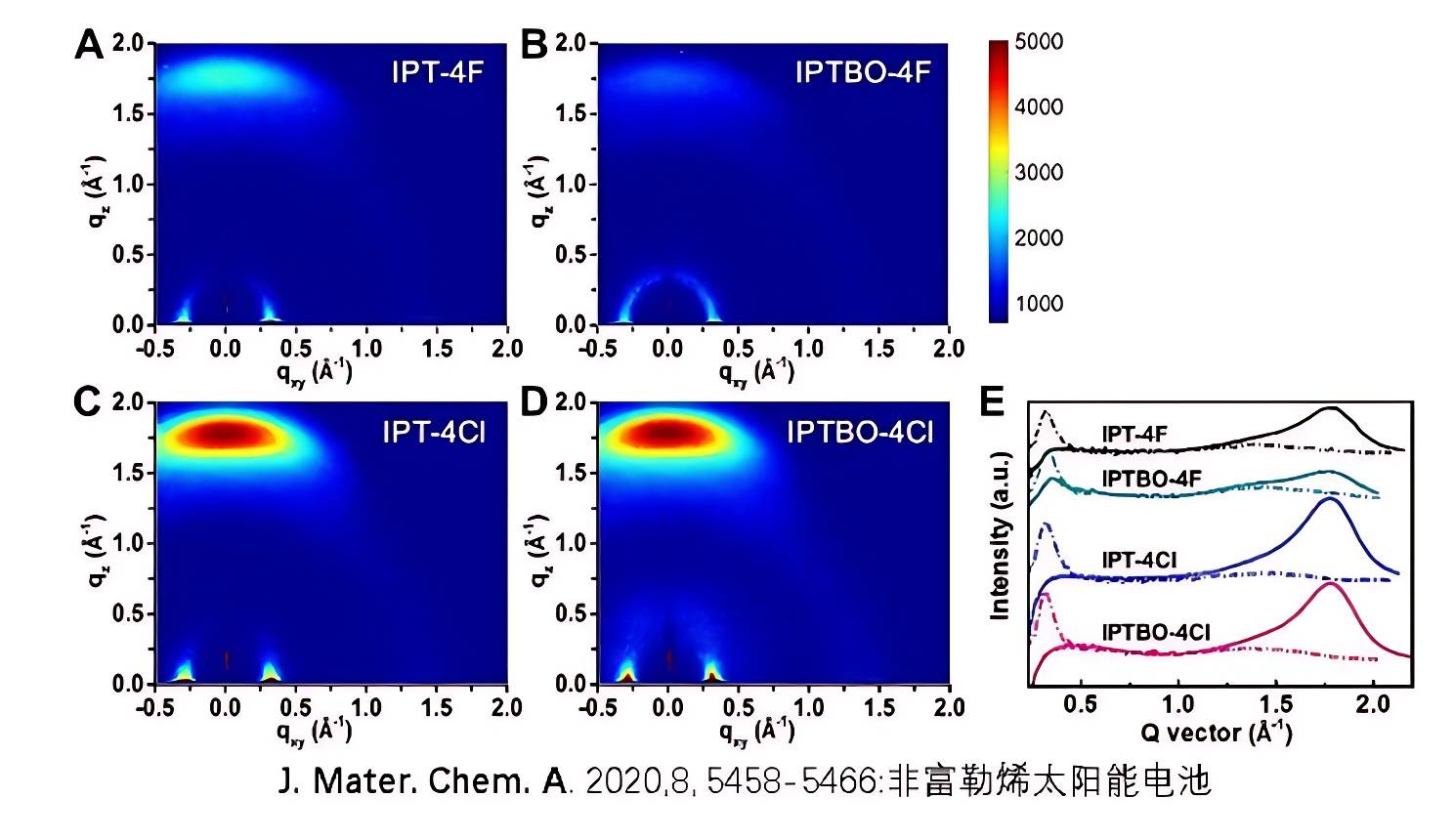
同步辐射散射数据处理分析方法及实验过程
同步辐射散射数据处理分析方法及过程 同步辐射散射测试是一种先进的材料表征技术,已广泛应用于材料科学、生物学、化学等领域。同步辐射散射技术利用同步辐射光源产生的高亮度辐射,通过散射实验来研究样品的结构、形态和动态行为。 同步辐射散射处理分析…...

使用JavaScript开发网页地图导航
使用JavaScript开发网页地图导航 导航是生活中的一个常见需求,而在互联网时代,网页地图导航成为了人们获取信息和帮助的重要工具。在网页中开发一个地图导航功能,能够提供用户位置定位、路线规划、交通情况等有用的信息,提供便利…...

Go中的匿名函数与闭包
关键词: 函数式编程 闭包 匿名函数 匿名函数特别适合作为函数或方法的回调 在Go中函数是一等公民,和string,int等一样。 而在C、C 等不支持匿名函数的语言中,函数不能在运行期创建 go 学习笔记之仅仅需要一个示例就能讲清楚什么闭包 闭包 与…...

中文分词工具jieba的使用
1.jieba简介 在自然语言处理任务时中文文本需要通过分词获得单个的词语,这个时候就需要用到中文分词工具jieba jieba分词是一个开源项目,地址为github.com/fxsjy/jieba 它在分词准确度和速度方面均表现不错。 2.jieba的安装 全自动安装pip install jieba / pip3 install …...

CTF Stegano练习之隐写初探
今天要介绍的是CTF练习中的Stegano隐写题型 。做隐写题的时候,工具是很重要的,接下来介绍一些工具。 1、TrID TrID是一款根据文件二进制数据特征进行判断的文件类型识别工具。虽然也有类似的文件类型识别工具,但是大多数都是使用硬编码的识…...

大数据课程H2——TELECOM的电信流量项目实现
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解TELECOM项目的数据收集; ⚪ 了解TELECOM项目的数据清洗; ⚪ 了解TELECOM项目的数据导出; ⚪ 了解TELECOM项目的数据可视化; ⚪ 了解TELECOM项目的其他; 一、数据收集 1. 在实…...

Langchain module ‘hnswlib‘ has no attribute ‘Index‘ 错误解决
Langchain module hnswlib has no attribute Index 错误解决 使用 Langchain 操作 Chroma 向量数据库时,报一下错误信息, module hnswlib has no attribute Index试着重装了不同 hnswlib 版本没有解决,最后解决方法是,不要使用 h…...

HIVE学习
1.什么是HIVE 1.HIVE是什么? Hive是由Facebook开源,基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张表,并提供类SQL查询功能。 大白话: HIVE就是一个类似于Navicat的可视化客户端, 2.HIVE本质 Hive是一个Hadoop客户端&a…...

逆了个天了,阿里开源自然语言写SQL的神器级别工具快用起来
Chat2DB 是一款有开源免费的多数据库客户端工具,支持windows、mac本地安装,也支持服务器端部署,web网页访问。和传统的数据库客户端软件Navicat、DBeaver 相比Chat2DB集成了AIGC的能力,能够将自然语言转换为SQL,也可以…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
