SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--功能实现[五]
文章目录
- SSM--功能实现
- 实现功能09-带条件查询分页显示列表
- 需求分析/图解
- 思路分析
- 代码实现
- 测试分页条件查询
- 带条件分页查询显示效果
- 实现功能10-添加家居表单前端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试
- 测试页面效果
- 实现功能11-添加家居表单后端校验
- 需求分析/图解
- 思路分析
- 代码实现
- 完成测试: 添加家居表单后端校验
SSM–功能实现
实现功能09-带条件查询分页显示列表
需求分析/图解

思路分析
- 完成后台代码从dao -> serivce -> controller , 并对每层代码进行测试
- 完成前台代码,使用axios 发送http 请求,完成带条件查询分页显示
代码实现
- 修改FurnService.java 和FurnServiceImpl.java , 增加条件查询
修改FurnService.java
public List<Furn> findByCondition(String name);
修改FurnServiceImpl.java
@Overridepublic List<Furn> findByCondition(String name) {FurnExample furnExample = new FurnExample();//通过Criteria 对象可以设置查询条件FurnExample.Criteria criteria = furnExample.createCriteria();//判断name是有具体的内容if (StringUtils.hasText(name)) {criteria.andNameLike("%" + name + "%");}//说明:如果name没有传值null ,"", " ", 依然是查询所有的记录return furnMapper.selectByExample(furnExample);}
- 修改FurnController.java , 处理带条件分页查询
/*** 根据家居名进行分页查询-条件** @param pageNum* @param pageSize* @return*/@ResponseBody@RequestMapping("/furnsByConditionPage")public Msg listFurnsByConditionPage(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize,@RequestParam(defaultValue = "") String search) {PageHelper.startPage(pageNum, pageSize);List<Furn> furnList = furnService.findByCondition(search);PageInfo pageInfo = new PageInfo(furnList, pageSize);//将pageInfo封装到Msg对象,返回return Msg.success().add("pageInfo", pageInfo);}
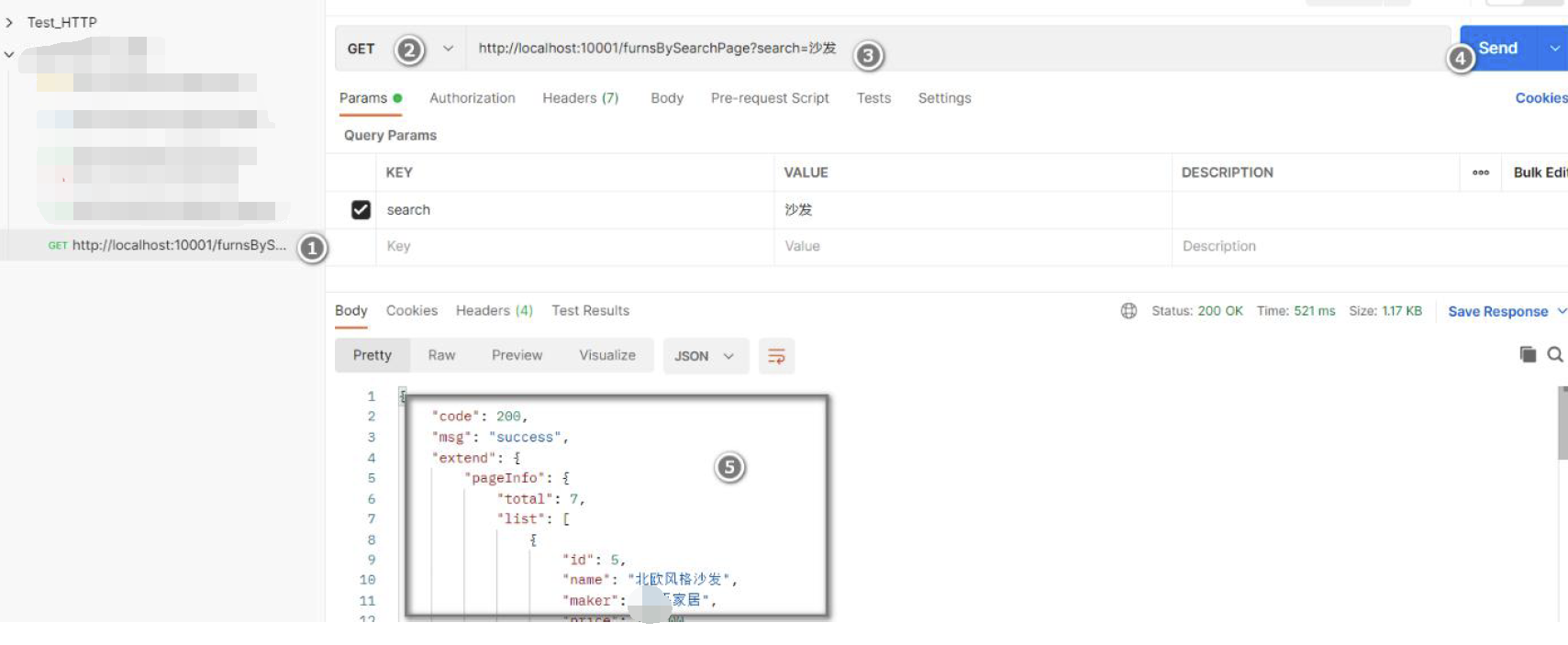
- 使用Postman 测试,是否通过

- 修改HomeView.vue , 完成带条件分页查询
< !--功能区域--><div style="margin: 10px 0"><i class="el-icon-add-location"></i><el-button type="primary" @click="add">新增</el-button>
</div>< !--搜索区域--><div style="margin: 10px 0"><el-input v-model="search" placeholder=" 请输入关键字" style="width: 20%"clearable></el-input><el-button type="primary" style="margin-left: 5px" @click="list">检索</el-button>
</div>
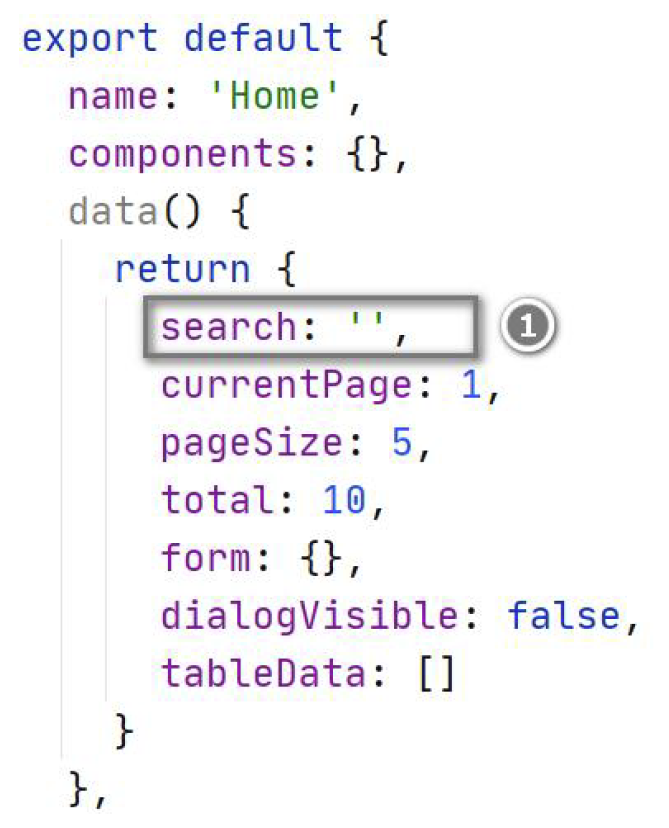
=======在数据池,增加search 变量=

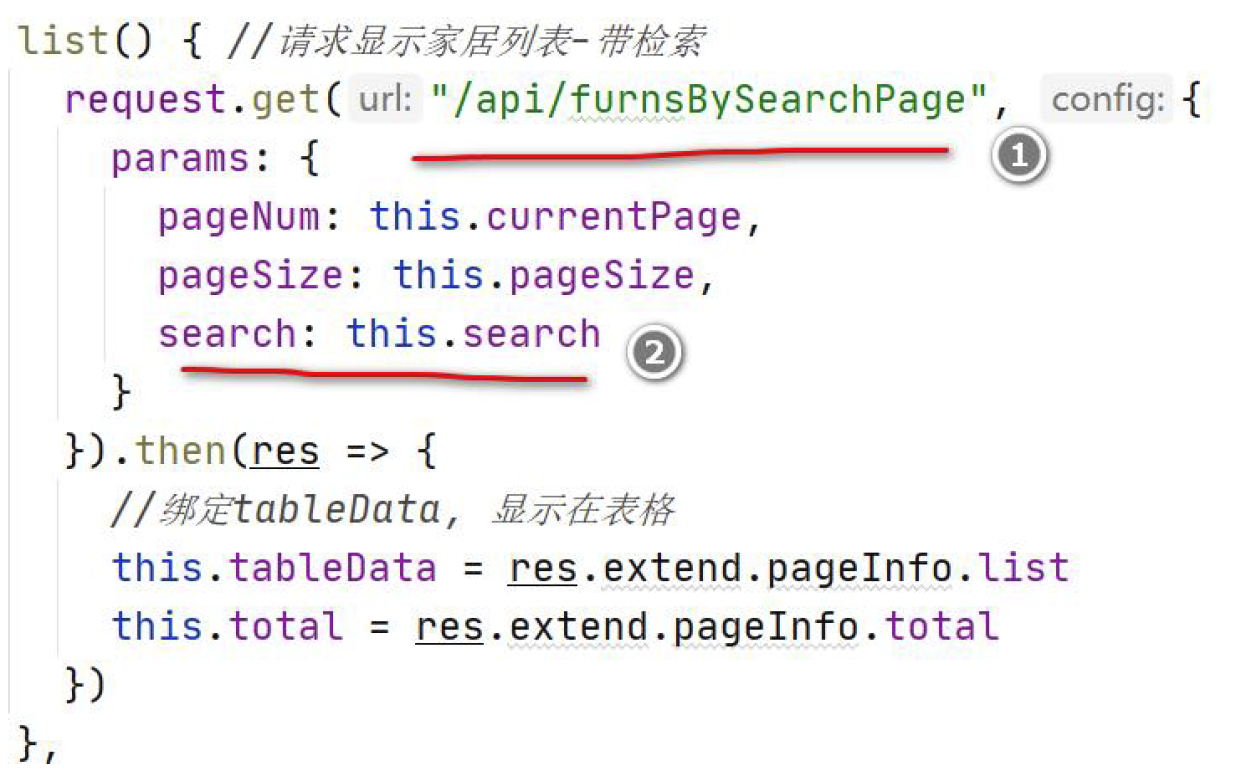
========修改list 方法,请求带条件分页的API 接口=

测试分页条件查询
启动项目后台服务furns_ssm
启动项目前台ssm_vue
带条件分页查询显示效果
测试带条件分页查询显示效果, 浏览器: http://localhost:9875/

实现功能10-添加家居表单前端校验
需求分析/图解


说明: 参考element-plus 表单验证

思路分析
- 完成前台代码,使用ElementPlus 的表单rules 验证即可
- 参考ElementPlus 的表单验证文档
代码实现
-
修改HomeView.vue , 增加表单验证处理代码
==增加对表单各个字段的校验规则=
tableData: [],rules: {name: [{ required: true, message: '请输入称家居名', trigger: 'blur' }],maker: [{ required: true, message: '请输入称制造商', trigger: 'blur' }],price: [{ required: true, message: '请输入价格', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))(\.\d+)?$/, message: '请输入数字', trigger: 'blur' }],sales: [{ required: true, message: '请输入销量', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }],stock: [{ required: true, message: '请输入库存', trigger: 'blur' },{ pattern: /^(([1-9]\d*)|(0))$/, message: '请输入数字', trigger: 'blur' }]
}
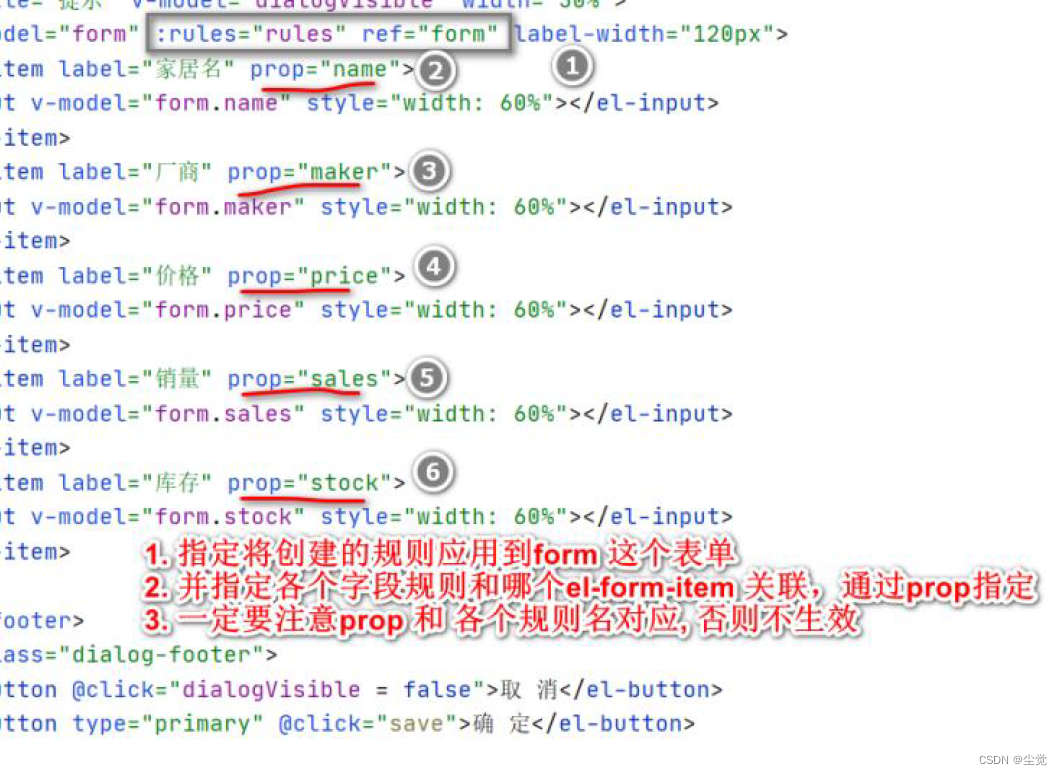
==指定将创建的规则应用到form 表单, 注意名称要对应=
<!-- 添加家居的弹窗
说明:
1.el-dialog :v-model=“dialogVisible” 表示对话框, 和dialogVisible 变量双向绑定,控制是否显示对话框
2.el-form :model=“form” 表示表单,数据和form 数据变量双向绑定
3.el-input v-model=“form.name” 表示表单的input 空间, 名字为name 需要和后台Javabean 属性一致
–>

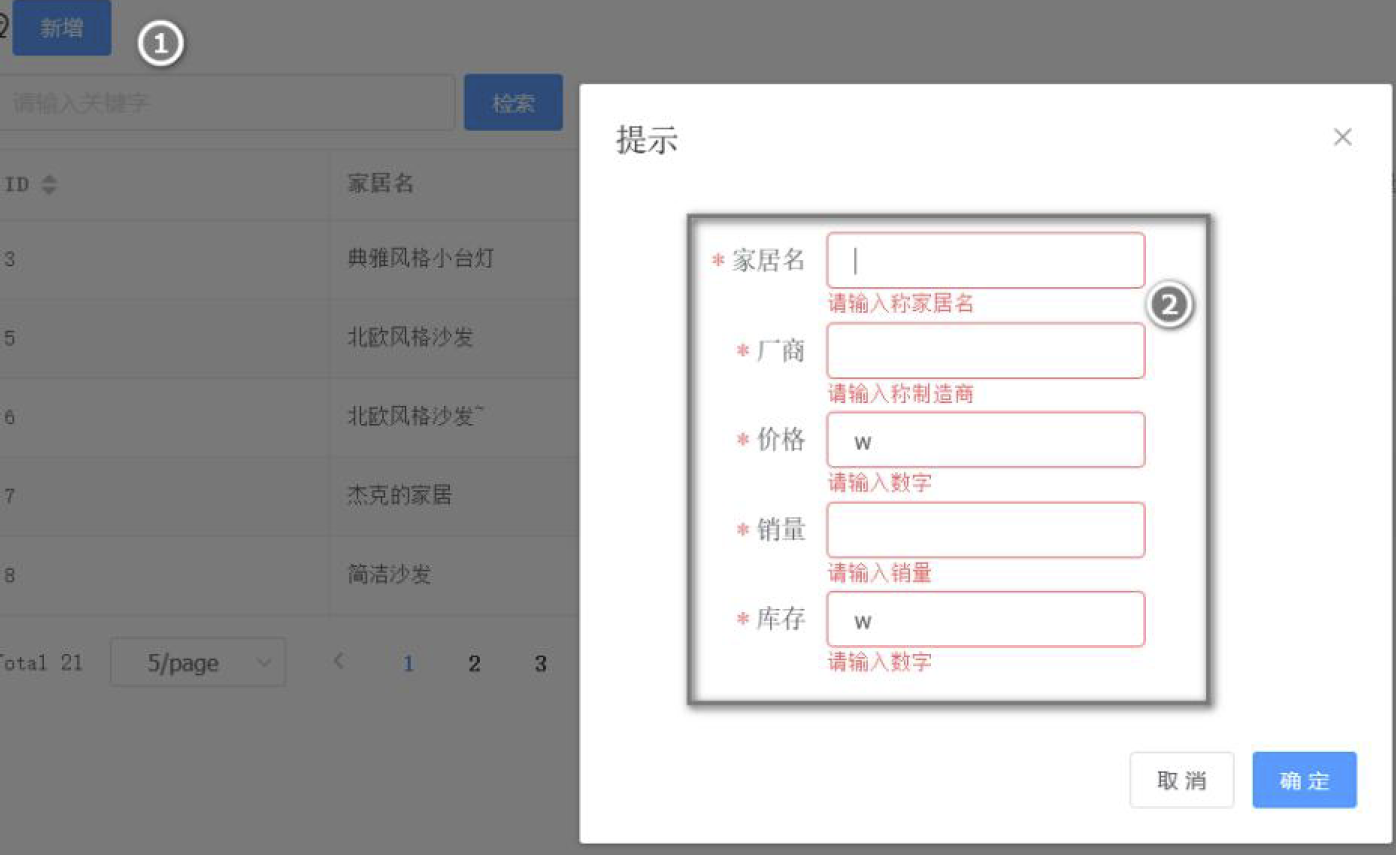
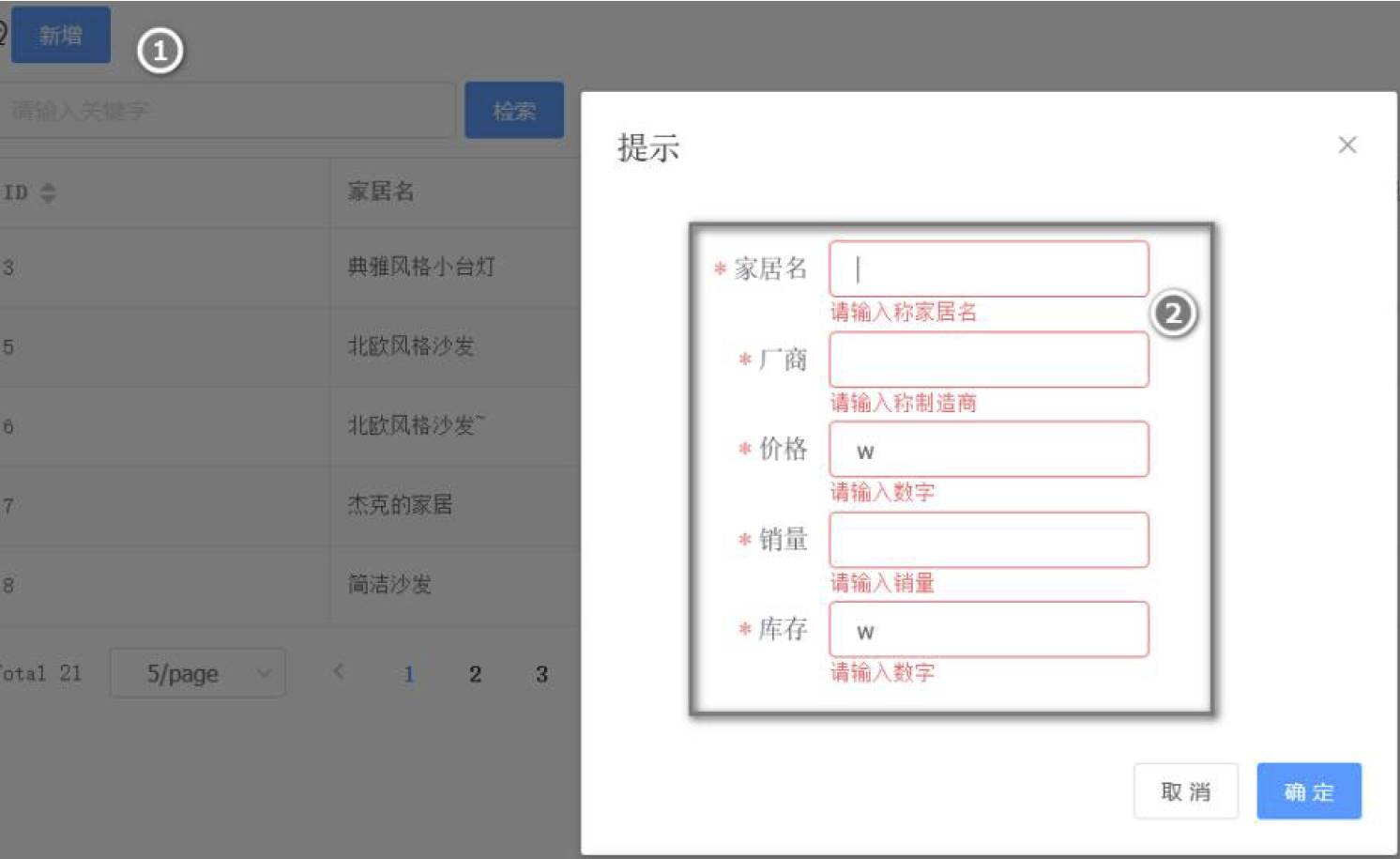
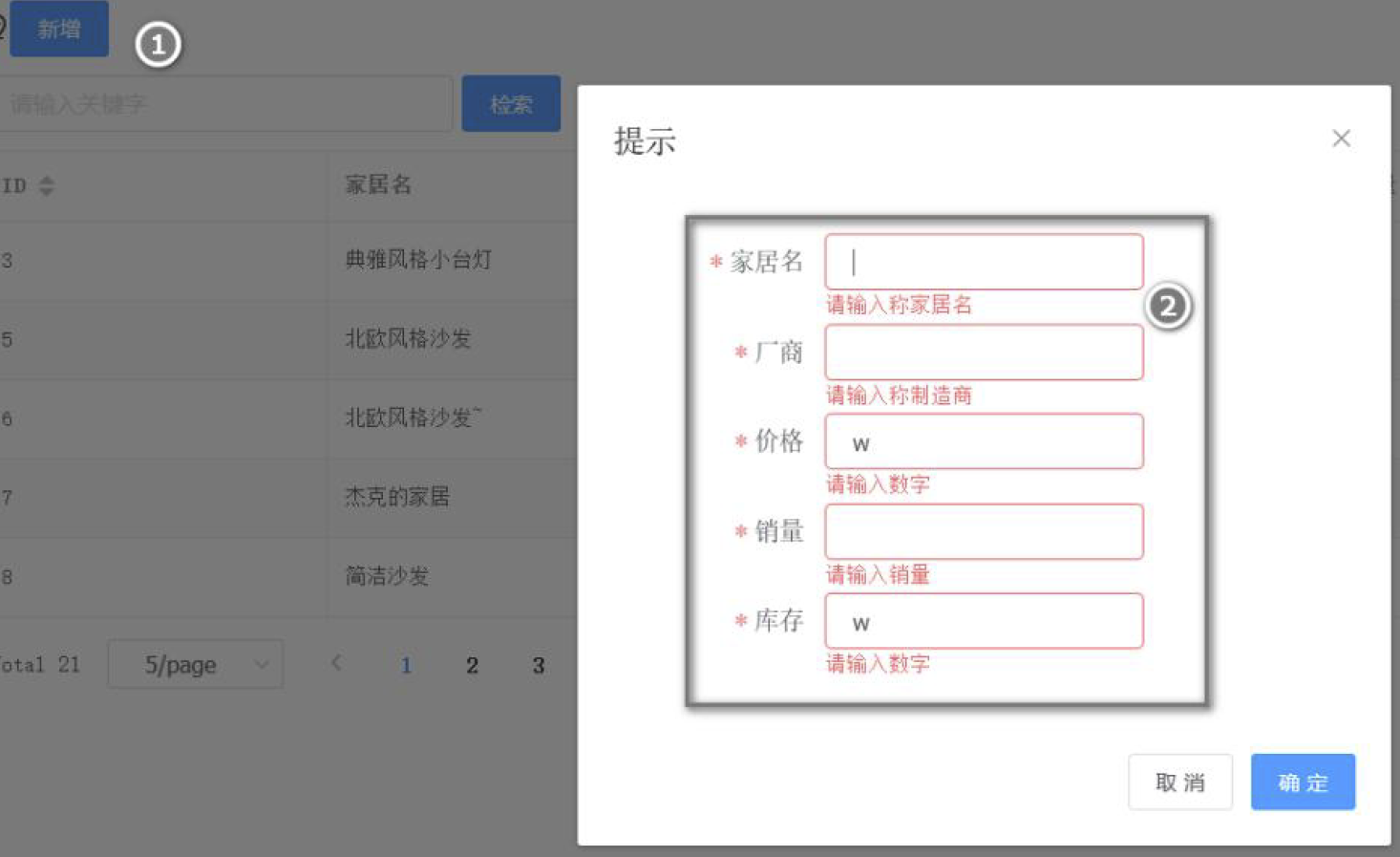
- 测试,就可以看到验证规则生效了【是光标离开输出框时,出现校验效果,因为是trigger:‘blur’ 事件】, 但是用户提交还是能成.

- 修改Homeview.vue 当表单验证不通过时,不提交表单
修改save()===
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//表单数据校验是否this.$refs['form'].validate((valid) => {if (valid) {//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {this.dialogVisible = falsethis.list()})} else {this.$message({//弹出更新失败信息type: "error",message: "验证失败,不提交"})return false}})}
}
=修改add()==
add() {this.dialogVisible = truethis.form = {}this.$refs['form'].resetFields()//将添加验证提示消息,清空
}
完成测试
启动项目后台服务furns_ssm
启动项目前台ssm_vue
测试页面效果
测试当表单验证不通过,不提交表单. 浏览器: http://localhost:9875/


实现功能11-添加家居表单后端校验
需求分析/图解
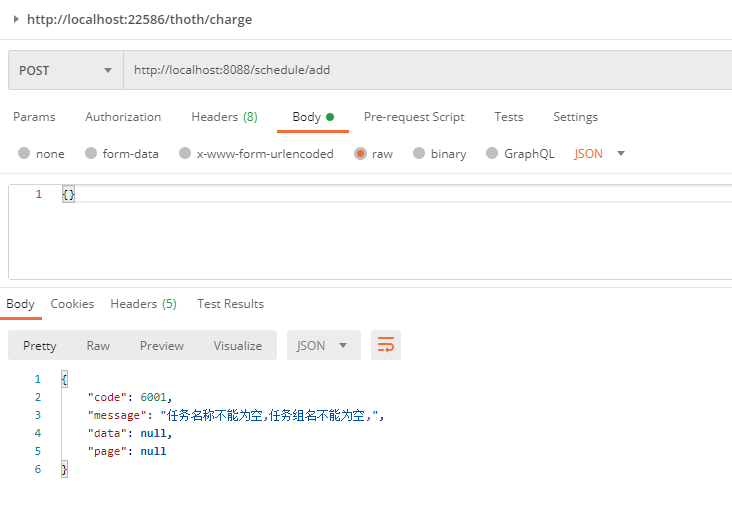
- 为什么前端校验了,后端还需要校验?-使用Postman 添加数据, 破前端校验机制


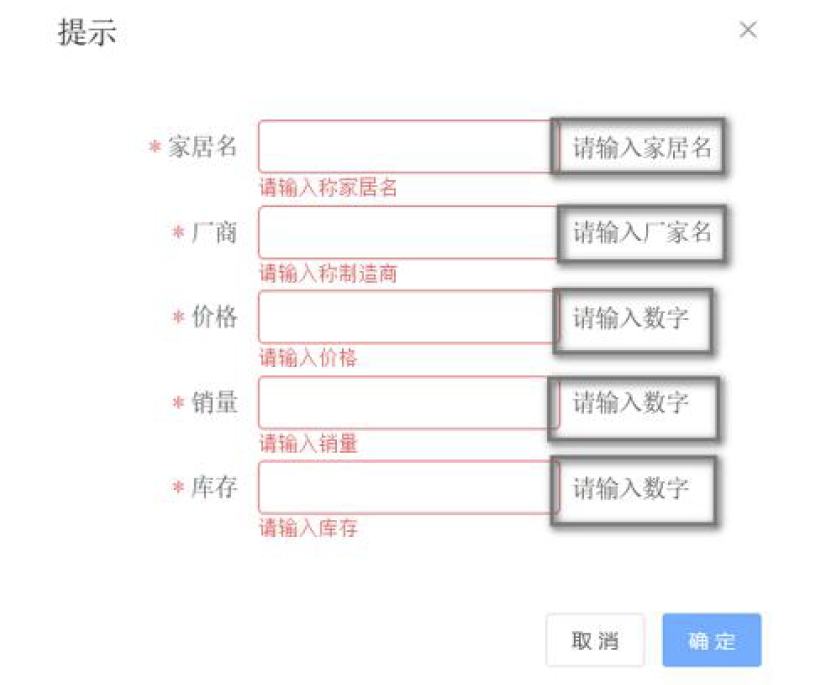
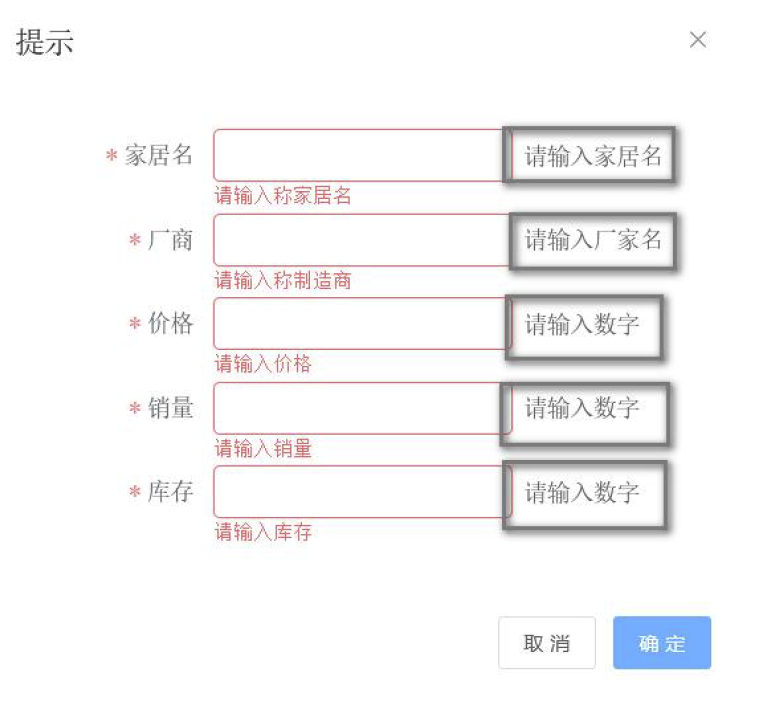
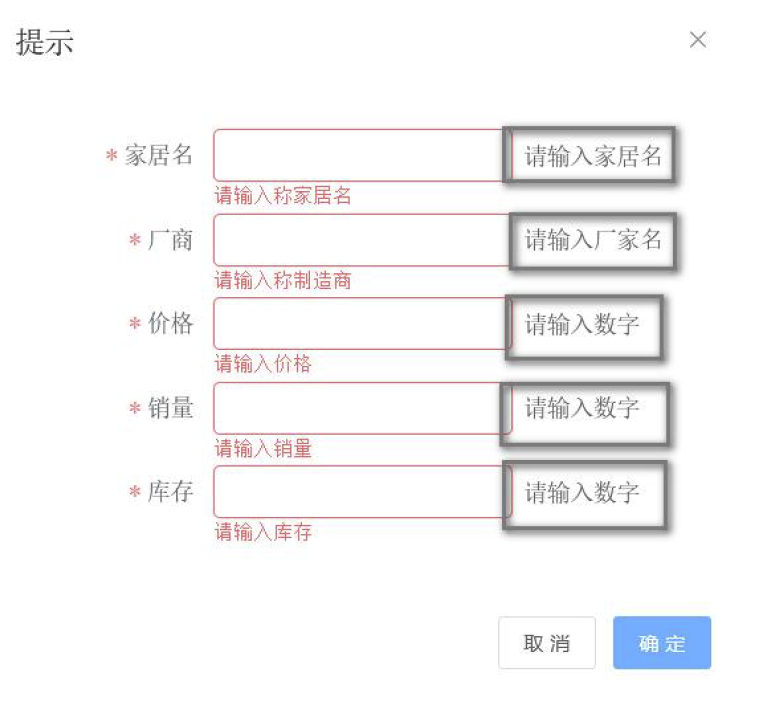
- 后端校验-需求分析, 当后端校验没有通过,会出现灰色框提示, 后台不真正入库数据

思路分析
- 后台使用JSR303 数据校验,引入hibernate-validator.jar ,学SpringMVC 讲过
- 前台使用ElementPlus 进行数据绑定,并显示错误信息
代码实现
- 修改pom.xml 引入hibernate-validator jar 文件
<!-- JSR303 数据校验支持引入hibernate-validator
-->
<dependency><groupId>org.hibernate</groupId><artifactId>hibernate-validator</artifactId><version>6.1.0.Final</version>
</dependency>
- 修改Furn.java , 使用hibernate-validator
public class Furn {private Integer id;@NotEmpty(message = "请输入家居名")private String name;@NotEmpty(message = "请输入制造厂商")private String maker;@NotNull(message = "请输入数字")@Range(min = 0, message = "价格不能小于0")private BigDecimal price;@NotNull(message = "请输入数字")@Range(min = 0, message = "销量不能小于0")private Integer sales;@NotNull(message = "请输入数字")@Range(min = 0, message = "库存不能小于0")private Integer stock;}
3.修改FurnController.java , 对save 方法进行完善
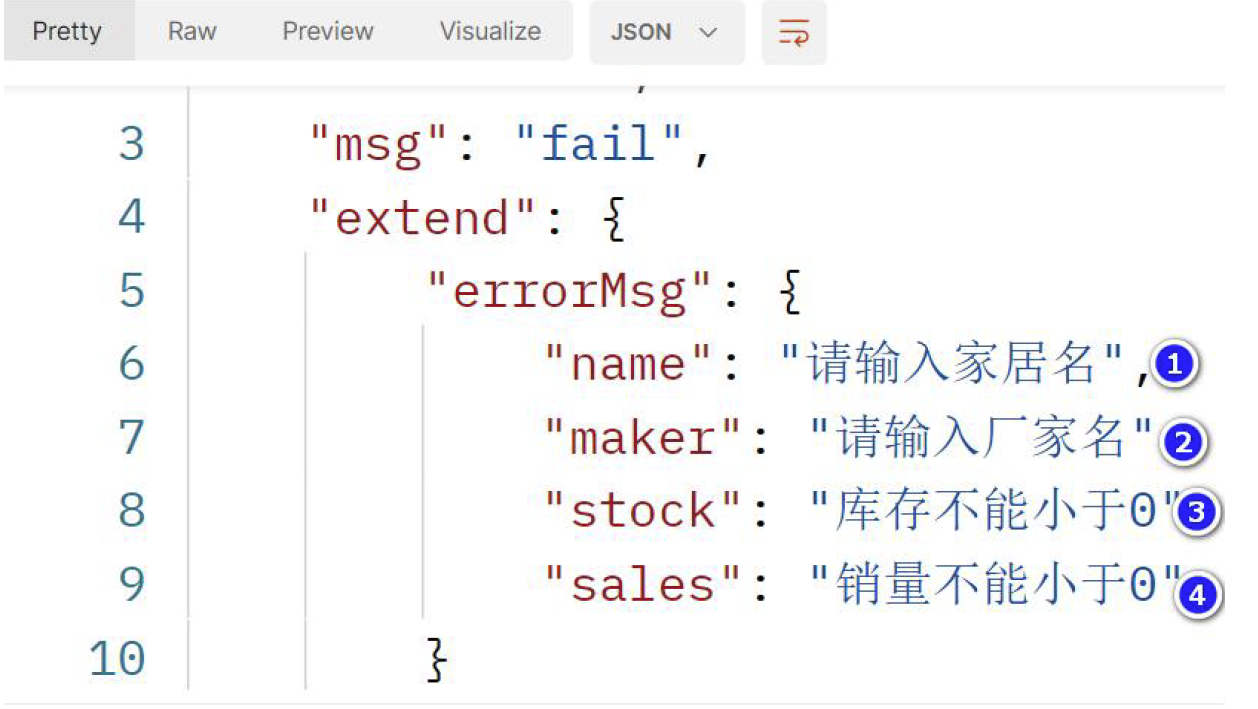
@PostMapping("/save")@ResponseBodypublic Msg save(@Validated @RequestBody Furn furn, Errors errors) {Map<String, Object> map = new HashMap<>();List<FieldError> fieldErrors = errors.getFieldErrors();for (FieldError fieldError : fieldErrors) {map.put(fieldError.getField(), fieldError.getDefaultMessage());}if (map.isEmpty()) {//说明后端校验通过,因为没有发现校验错误furnService.save(furn);//返回成功msgreturn Msg.success();} else {//校验失败,把校验错误信息封装到Msg对象,并返回return Msg.fail().add("errorMsg", map);}}
- 修改HomeView.vue , 显示服务器校验返回的提示信息
===在数据池,增加显示错误信息变量
data() {return {//存放错误信息serverValidErrors: {},
====修改save()方法,显示错误提示
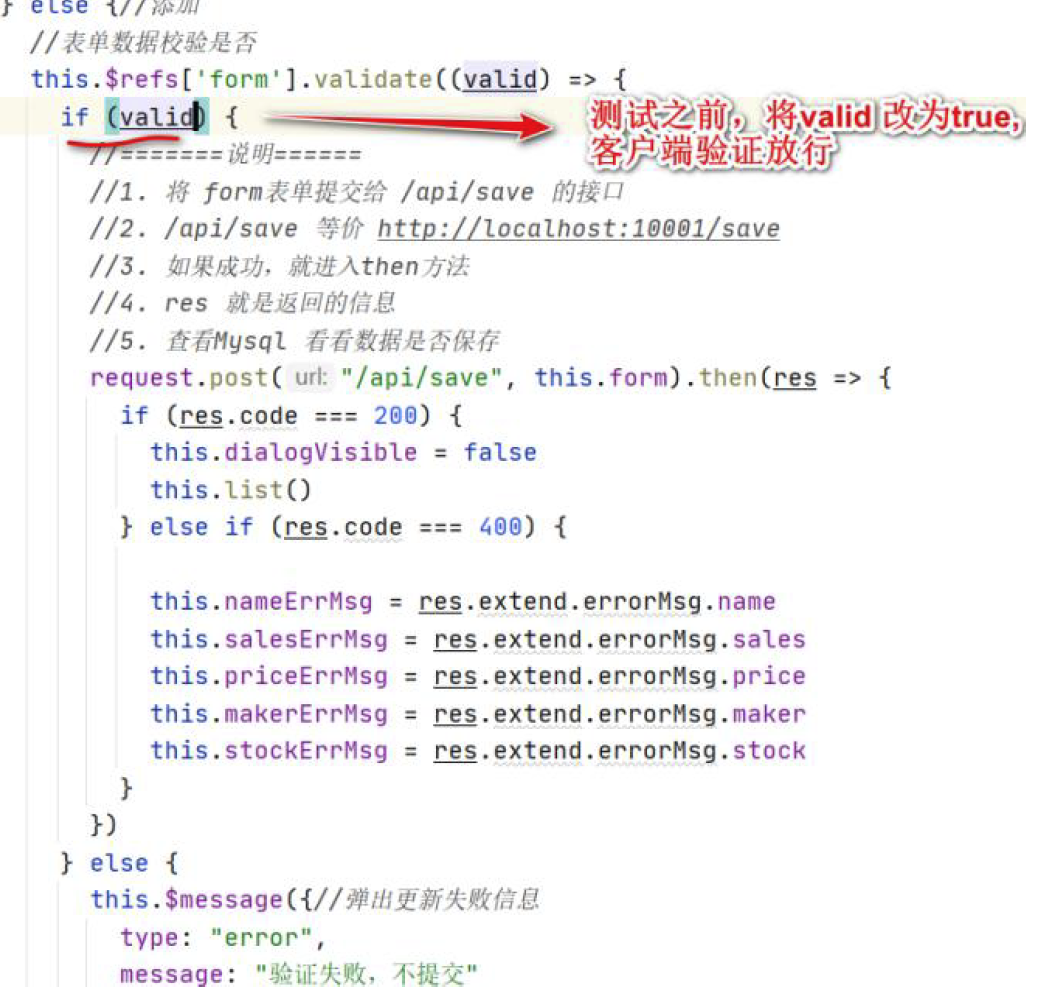
save() {//增加处理修改逻辑if (this.form.id) {request.put("/api/update", this.form).then(res => {if (res.code === 200) {//如果code 为200this.$message({ //弹出更新成功的消息框type: "success",message: "更新成功"})} else {this.$message({//弹出更新失败信息type: "error",message: res.msg})}this.list() //刷新列表this.dialogVisible = false})} else {//添加//表单数据校验是否this.$refs['form'].validate((valid) => {if (valid) {//=======说明======//1. 将form 表单提交给/api/save 的接口//2. /api/save 等价http://localhost:10001/save//3. 如果成功,就进入then 方法//4. res 就是返回的信息//5. 查看Mysql 看看数据是否保存request.post("/api/save", this.form).then(res => {if (res.code === 200) {this.dialogVisible = falsethis.list()} else if (res.code === 400) {this.serverValidErrors.name = res.extend.errorMsg.name;this.serverValidErrors.sales = res.extend.errorMsg.sales;this.serverValidErrors.price = res.extend.errorMsg.price;this.serverValidErrors.maker = res.extend.errorMsg.maker;this.serverValidErrors.stock = res.extend.errorMsg.stock;}})} else {this.$message({//弹出更新失败信息type: "error",message: "验证失败,不提交"})return false}})}
}
==修改add()方法,清空错误信息=
add() {this.dialogVisible = truethis.form = {}this.$refs['form'].resetFields()//将上传验证消息,清空this.serverValidErrors = {}},
修改对话框,显示后台返回的校验错误信息
<!--添加家居的弹窗
说明:
1. el-dialog :v-model="dialogVisible" 表示对话框, 和dialogVisible 变量双向绑定,控制是否
显示对话框
2. el-form :model="form" 表示表单,数据和form 数据变量双向绑定
3. el-input v-model="form.name" 表示表单的input 空间,名字为name 需要和后台Javabean
属性一致
-->
<el-dialog title="提示" v-model="dialogVisible" width="30%"><el-form :model="form" :rules="rules" ref="form" label-width="120px"><el-form-item label="家居名" prop="name"><el-input v-model="form.name" style="width: 60%"></el-input>{{ serverValidErrors.name }}</el-form-item><el-form-item label="厂商" prop="maker"><el-input v-model="form.maker" style="width: 60%"></el-input>{{ serverValidErrors.maker }}</el-form-item><el-form-item label="价格" prop="price"><el-input v-model="form.price" style="width: 60%"></el-input>{{ serverValidErrors.price }}</el-form-item><el-form-item label="销量" prop="sales"><el-input v-model="form.sales" style="width: 60%"></el-input>{{ serverValidErrors.sales }}</el-form-item><el-form-item label="库存" prop="stock"><el-input v-model="form.stock" style="width: 60%"></el-input>{{ serverValidErrors.stock }}</el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">取消</el-button><el-button type="primary" @click="save">确定</el-button></span></template>
</el-dialog>
完成测试: 添加家居表单后端校验
启动项目后台服务furns_ssm
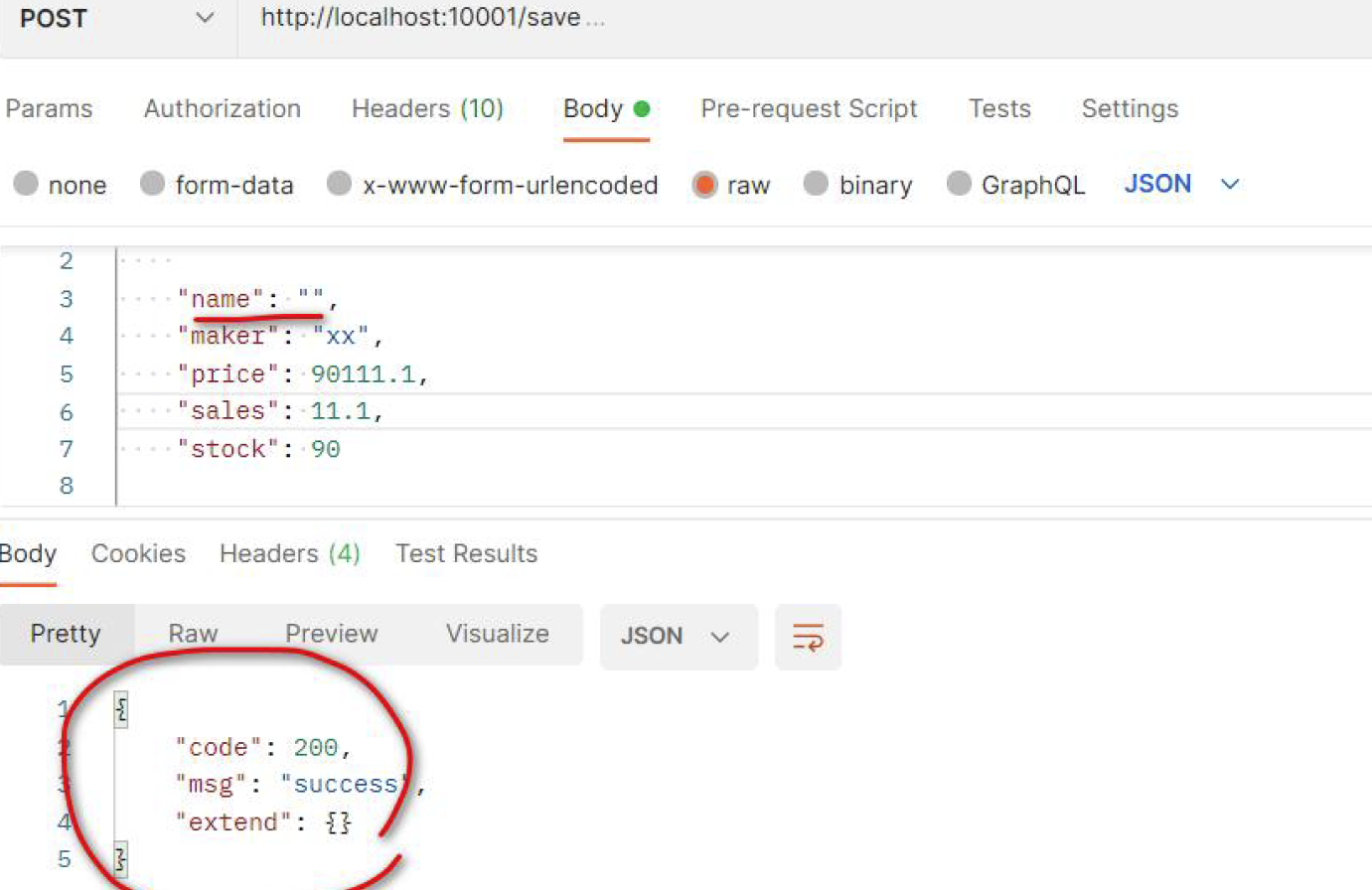
使用Postman 进行测试
1、通过Postman 发出添加请求

2、这时, 后台返回添加失败的提示信息

启动项目前台ssm_vue
浏览器: http://localhost:9875/
测试页面效果
● 添加家居表单后端校验, 浏览器: http://localhost:9875/


测试完毕后, 记得恢复valid 的正确写法。
相关文章:

SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--功能实现[五]
文章目录 SSM--功能实现实现功能09-带条件查询分页显示列表需求分析/图解思路分析代码实现测试分页条件查询带条件分页查询显示效果 实现功能10-添加家居表单前端校验需求分析/图解思路分析代码实现完成测试测试页面效果 实现功能11-添加家居表单后端校验需求分析/图解思路分析…...

Qt应用程序窗体最大化失效问题的解决方法
记录一个在Qt开发过程中遇到的问题: 【问题描述】在showEvent中调用showMaximized(),应用程序窗体仍然无法最大化。 【定位分析】在Qt应用程序中,如果窗体最大化失效,可能是因为在窗体的showEvent事件中使用了showMaximized()方…...

python怎么判断变量的数据类型
在编程的世界里,了解各种数据类型是非常重要的。在Python中,有着丰富的数据类型用于存储和处理不同类型的数据。掌握这些数据类型的定义和作用,我们能够更好地在程序中管理和操作数据,提高代码的效率和可读性。 Python中常见的数据…...
)
FastAPI 构建 API 高性能的 web 框架(二)
上一篇 FastAPI 构建 API 高性能的 web 框架(一)是把LLM模型使用Fastapi的一些例子,本篇简单来看一下FastAPI的一些细节。 有中文官方文档:fastapi中文文档 假如你想将应用程序部署到生产环境,你可能要执行以下操作&a…...

如何实现 Java SpringBoot 自动验证入参数据的有效性
Java SpringBoot 通过javax.validation.constraints下的注解,实现入参数据自动验证 如果碰到 NotEmpty 否则不生效,注意看下 RequestBody 前面是否加上了Valid Validation常用注解汇总 Constraint详细信息Null被注释的元素必须为 nullNotNull被注释的元…...

golang学习随记
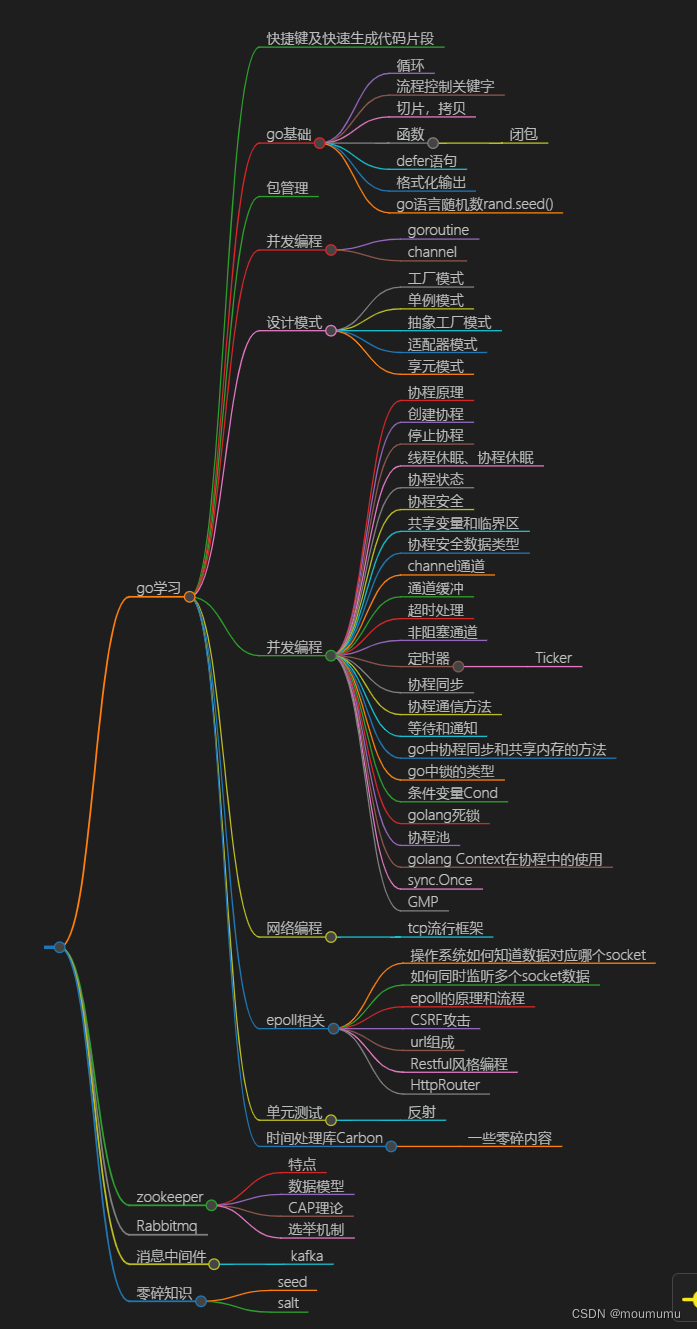
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 go学习快捷键及快速生成代码片段go基础循环流程控制关键字切片,拷贝函数闭包 defer语句格式化输出go语言随机数rand.seed() 包管理并发编程goroutinecha…...

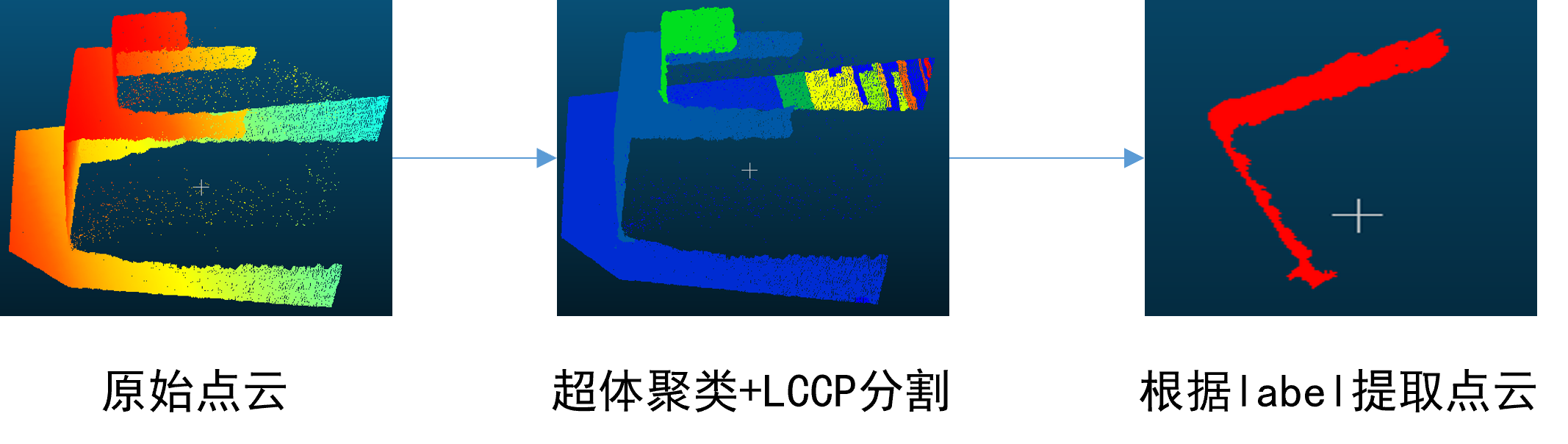
【PCL-6】PCL基于凹凸型的分割算法(LCCP)
凹凸型分割算法适用于颜色类似、棱角分明的物体场景分割。LCCP方法不依赖点云颜色,只使用空间信息和法线信息。 算法流程: 1、基于超体聚类的过分割; 2、在超体聚类的基础上再聚类。 算法思路: 1、基于CC和SC判断凹凸性&…...

多进程并发服务器
文章目录 思路问题多进程并发回环服务器代码客户端代码 思路 每当一个客户端连接服务器后,创建一个子进程负责与该客户端通信,客户端断开连接之后,服务器回收子进程资源。 问题 问题1:父进程阻塞在等待连接(accept())处…...

2021秋招总结
2021 秋招总结 作为星球第一批准备秋招的人,经过这几个月的面试之后,感觉也算是有一些小小的经验了吧,就做一个简单的记录,希望能够为星球中准备秋招的伙伴们提供一些参考吧~ 序 4月初加入星球,到9月底,一…...

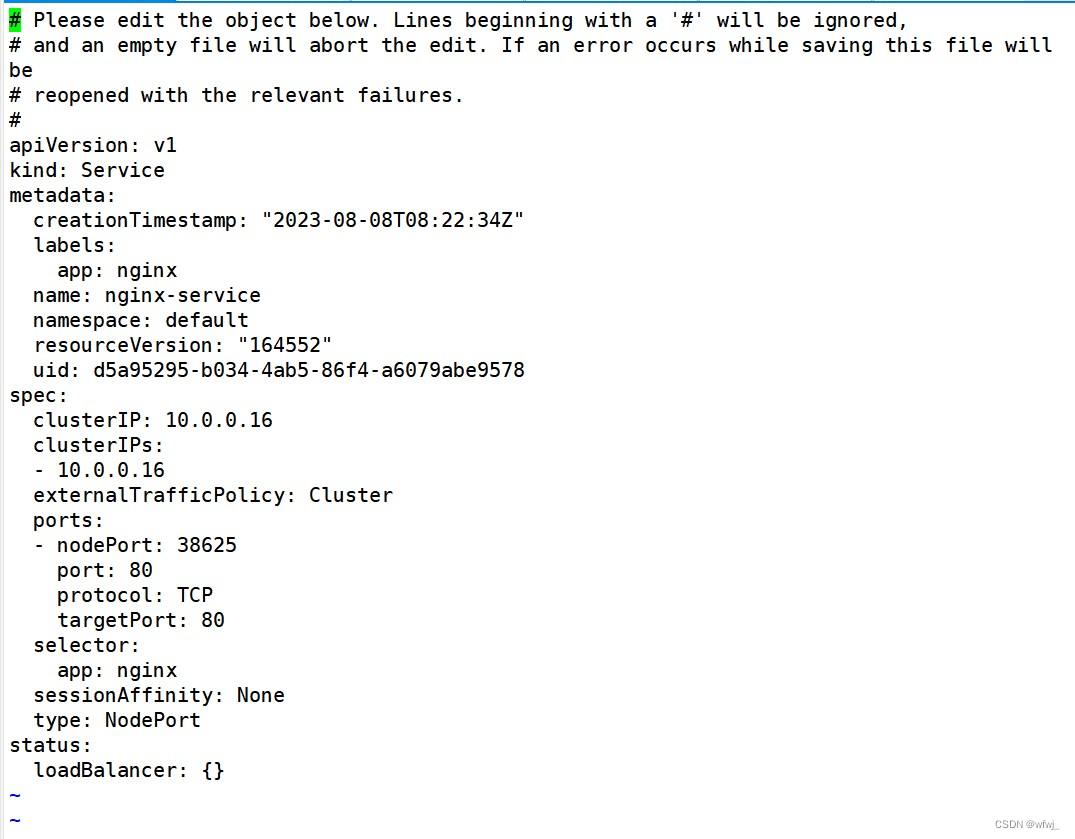
Linux6.34 Kubernetes yaml文件详解
文章目录 计算机系统5G云计算第三章 LINUX Kubernetes yaml文件详解一、yaml文件概述1.查看 api 资源版本标签2.写一个yaml文件demo 计算机系统 5G云计算 第三章 LINUX Kubernetes yaml文件详解 一、yaml文件概述 Kubernetes 支持 YAML 和 JSON 格式管理资源对象 JSON 格式…...

防火墙笔记
什么是防火墙 在计算机网络中是指设置在可信任的内部网络和不可信任的外部网络之间的屏障,通过强化边界控制保障内容安全,同时不妨碍内部对外部的访问。 20世纪80年代,最早的防火墙几乎与路由器同时出现,第一代防火墙主要基于包过…...

使用代码下载开源的大模型文件示例以及中文微调llama资源汇总:
一、下载示例 from huggingface_hub import snapshot_downloadrepo_id "THUDM/chatglm2-6b" local_dir ./chatglm2-6b/ cache_dir local_dir "/cache" while True:try:snapshot_download(cache_dircache_dir,local_dirlocal_dir,repo_idrepo_id,loca…...

Wav2vec2 论文阅读看到的一些问题
Wav2vec2 论文阅读看到的一些问题 这里只是简单的思考一下论文的一些问题,不是论文解读。 Q1. 为什么wav2vec依旧需要Transformer来做推理,而不直接使用VQ生成的内容? A1. Transformer在更长的序列上有更好的编码效果,例如论文也写…...

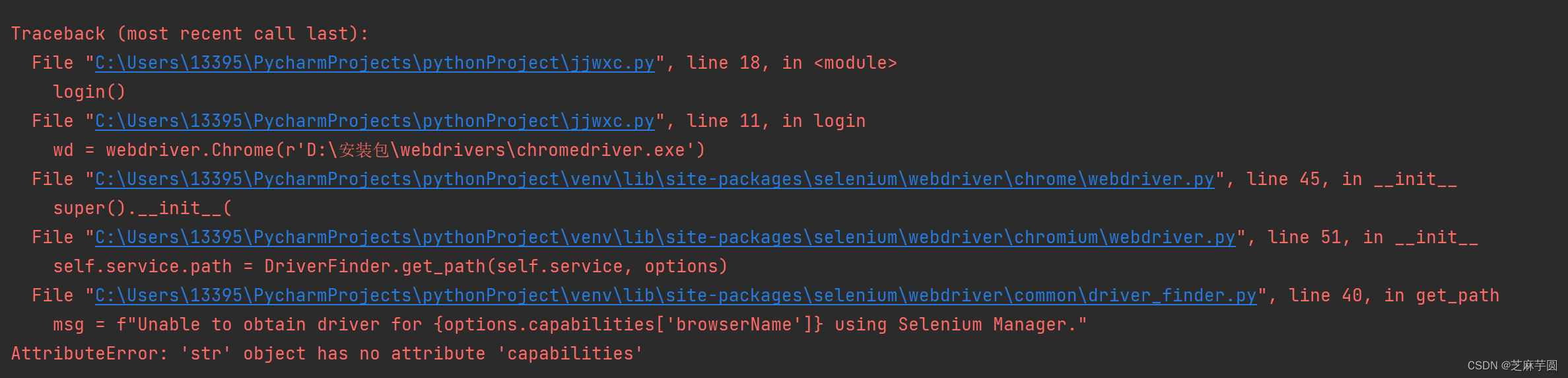
爬虫学习记录(持续更新)
一、问题记录 1.使用webdriver报错AttributeError: str object has no attribute capabilities 解决:目前使用的selenium版本是4.11.2,可以不必设置driver.exe的路径,selenium可以自己处理浏览器和驱动程序,因此,使用…...

libevent源码学习1---创建event
libevent源码学习1—创建event Libevent是一个用于开发可扩展性网络服务器的基于事件驱动(event-driven)模型的非阻塞网络库。安装请参考ubuntu下载安装libevent event_base 使用 libevent 函数之前需要分配一个或者多个 event_base 结构体。每个 event_base 结构体持有一个…...

Python类的设计
Python类的设计 # 定义一个闹钟类 class Clock:__cureen_keyNone # 私有成员不能改变和使用def __init__(self, id, price): # 类对象是立即自动执行self.id idself.price pricedef ring(self):import winsound # 内置声音方法winsound.Beep(2000,3000)clock1 Clock(…...

微信小程序的项目解构
视频链接 黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili 接口文档 https://www.escook.cn/docs-uni-shop/mds/1.start.html 1:微信小程序宿主环境 1:常见的宿…...

【Archaius技术专题】「Netflix原生态」动态化配置服务之微服务配置组件变色龙
前提介绍 如果要设计开发一套微服务基础架构,参数化配置是一个非常重要的点,而Netflix也开源了一个叫变色龙Archaius的配置中心客户端,而且Archaius可以说是比其他客户端具备更多生产级特性,也更灵活。*在NetflixOSS微服务技术栈…...

python条件分支和循环语句
python中没有{}的写法,一般时通过缩进的方式来确定分支和循环需要执行的代码块。 if 需要判断的条件表达式:条件成立时的动作 elif 需要判断的条件表达式:条件成立时的动作 else:动作for 变量 in 迭代对象:动作 示例: while 退出条件:动作...

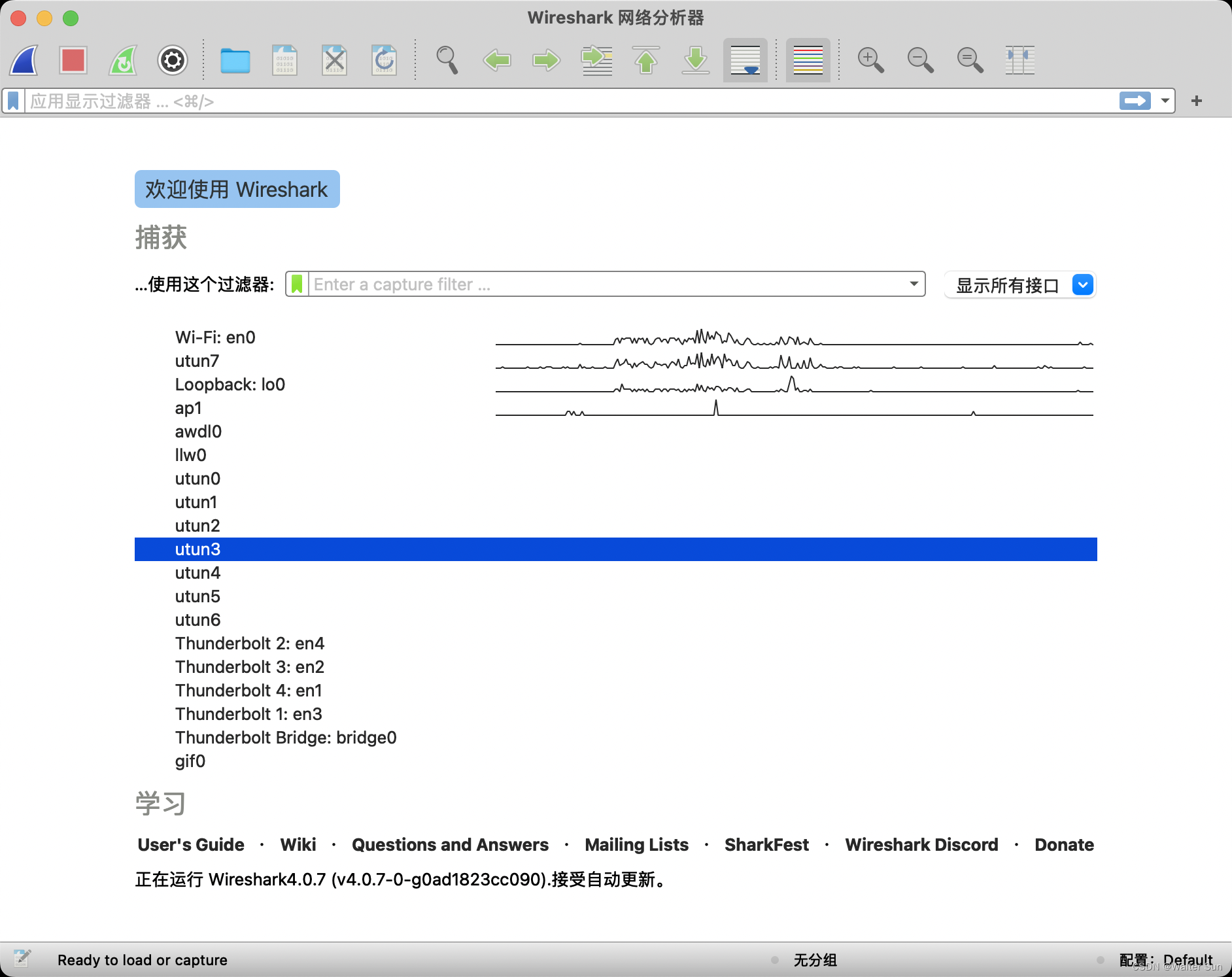
工具推荐:Wireshark网络协议分析工具(对比tcpdump)
文章首发地址 Wireshark是一款开源的网络协议分析工具,可以捕获网络数据包并对其进行详细的分析和解释。下面是Wireshark的详细介绍: Wireshark 工作原理 Wireshark通过捕获网络接口上的数据包,将其转换为可读的格式,并在界面…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
