如何使用PHP Smarty进行条件判断和循环?
欢迎来到PHP Smarty的世界!如果你想要在Smarty中执行条件判断和循环,那么你需要了解一些基本的语法和结构。
首先,让我们从条件判断开始吧!在Smarty中,你可以使用{if}、{elseif}和{else}语句来进行条件判断。这些语句的用法和你在学校里学的if语句非常相似。
例如,假设你有一个变量$score,你想根据分数输出不同的消息。你可以这样写:
{if $score >= 90} 你真是个学霸!
{elseif $score >= 80} 你的成绩很优秀!
{elseif $score >= 70} 你的成绩还可以,继续努力!
{elseif $score >= 60} 你的成绩一般般,要多加努力哦!
{else} 你的成绩太糟糕了,要好好学习!
{/if}
看到了吗?这就像你在数学课上根据条件判断分数等级一样。如果你觉得这个例子还不够幽默,那么我再说一个有趣的。
假设你正在开发一个动物分类程序,根据动物的重量判断它属于哪一类。你可以这样写:
{if $animal_weight >= 100} 这是一个大家伙,可能是个恐龙!
{elseif $animal_weight >= 10} 这是一个中等大小的动物,可能是个狮子或者大象。
{else} 这是一个小动物,可能是只老鼠或者鸟。
{/if}
现在让我们来看看循环。在Smarty中,你可以使用{foreach}和{/foreach}语句来执行循环。这个语句可以让你重复执行一段代码,每次执行时都会获取一个数组元素。
例如,假设你有一个数组$fruits,你想在页面上显示每个水果的名称。你可以这样写:
{foreach $fruits as $fruit} <p>{$fruit|capitalize}</p> <!-- capitalize函数将首字母大写 -->
{/foreach}
在这个例子中,每次循环都会把数组中的一个元素赋值给变量$fruit,然后你可以在循环体中使用这个变量。{foreach}和{/foreach}之间的代码块会被重复执行,直到遍历完整个数组。
如果你想根据循环的次数做一些有趣的事情,你可以使用{$smarty.counter}变量来计数。例如,你可以在上面的例子中添加一个计数器,每显示一个水果的名称就增加计数器的值。代码如下:
{counter start=0 assign="counter_value"}
{foreach $fruits as $fruit} <p>{$fruit|capitalize}: {$counter_value}</p> <!-- capitalize函数将首字母大写 --> {counter} <!-- 增加计数器的值 -->
{/foreach}
现在你知道了如何在Smarty中进行条件判断和循环。不过,我还想和你分享一些小技巧。当你需要重复执行一段代码时,可以使用Smarty的重复控制语句来减少代码量。例如,你可以使用{capture}和{/capture}语句来在循环中重复执行一段代码:
{capture name=myLoop} <p>{$fruit|capitalize}</p> <!-- capitalize函数将首字母大写 -->
{/capture} {foreach $fruits as $fruit} {include file="$smarty.capture.myLoop"}{* 重复执行 capture 里的代码 *}
{/foreach}
这个技巧可以让你把一段代码封装到一个独立的区域中,然后在需要的地方重复调用它。这可以让你的代码更加整洁和易于维护。
下面,我将为你介绍Smarty的一些其他重要特性和功能。
变量赋值和引用:
在Smarty中,你可以轻松地给变量赋值或修改它们的值。这对于在模板中动态生成内容非常有用。
{$variable = 'Hello'} // 赋值
{$variable} // 输出:Hello {$variable & ' World'} // 连接字符串:Hello World
内置函数:
Smarty提供了许多内置函数,可以帮助你处理字符串、日期、循环等任务。以下是一些常用内置函数的示例:
{html_entity_decode}:将HTML实体解码为字符。
{nl2br}:将换行符转换为HTML中的
标签。
{count}:返回数组或对象的元素数量。
{date_format}:格式化日期字符串。
模板继承:
Smarty允许创建父模板和子模板,子模板可以继承父模板的内容,并在其中添加或覆盖部分内容。这对于创建可重复使用的模板非常有用。
// 父模板
{block name=header} <header> <h1>Welcome</h1> </header>
{/block} // 子模板
{extends file="parent.tpl"} {block name=header} <h1>Welcome to My Website</h1>
{/block}
插件系统:
Smarty支持通过插件扩展其功能。你可以创建自定义的Smarty插件,以实现特定需求,如自定义函数、操作符等。
缓存机制:
Smarty提供了缓存机制,可以将生成的页面缓存起来,以减少数据库查询和其他耗时操作。这对于提高网站性能非常有帮助。
$smarty->caching = true; // 开启缓存
$smarty->cache_lifetime = 3600; // 设置缓存有效期(秒)
$smarty->template_dir = 'templates/'; // 设置模板目录
$smarty->compile_dir = 'templates_c/'; // 设置编译目录
这些只是Smarty的一部分特性,它还有许多其他功能等待你去探索。希望这些信息能帮助你更好地理解Smarty的工作原理和基本用法。记得在实践中尝试和掌握这些功能,让你的模板更加动态和强大!
总之,Smarty是一个非常强大的模板引擎,它可以帮助你把PHP代码和HTML代码分离,让你的代码更加清晰和易于维护。通过学习Smarty的条件判断和循环,你可以更好地利用它来开发出更加智能和动态的网页。
相关文章:

如何使用PHP Smarty进行条件判断和循环?
欢迎来到PHP Smarty的世界!如果你想要在Smarty中执行条件判断和循环,那么你需要了解一些基本的语法和结构。 首先,让我们从条件判断开始吧!在Smarty中,你可以使用{if}、{elseif}和{else}语句来进行条件判断。这些语句的…...

使用svg生成图像
使用svg生成图像 每个HTML开发人员都应该对可伸缩的向量图形有一个基本的理解。本文会通过使用svg创建一个雨伞图像来介绍一下svg的基本知识。 svg介绍 SVG 意为可缩放矢量图形(Scalable Vector Graphics)。是一种可以在HTML中创建图像的方式。 我们…...

DNS、ARP
目录 DNS以及它的用途 DNS的解析方式 DNS的查询方式 DNS使用TCP/UDP DNS劫持 常见的DNS劫持现象 DNS劫持与HTTP劫持的不同 处理DNS劫持 DNS缓存 DNS实现负载均衡 ARP以及他的工作原理 DNS以及它的用途 DNS是域名解析服务器,用来将域名解析成IP。DNS工作在…...

uniapp 微信小程序 echarts地图 点击显示类目
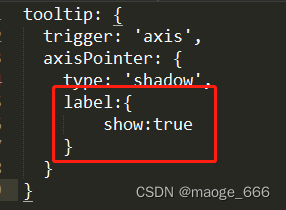
效果如图: 在tooltip内axisPointer内添加 label:{show:true} 即可显示“请求离婚”的标题...

速刷算法#Day-02
有序数组的平方 方法一:暴力求解 排序 暴力先求平方,然后NT直接用sort这个方法首先对数组中的每个元素求平方,然后进行排序。下面是对应的C代码: class Solution { public:vector<int> SortedSquare(vector<int>&…...

Java怎么手动将对象注入到springboot
在Java中,可以使用Spring的ApplicationContext来手动将对象注入到Spring Boot中。 1. 首先,确保你已经在Spring Boot应用程序中引入了Spring的依赖,比如 spring-boot-starter 。 2. 在你的类中注入ApplicationContext对象: Autowi…...

twisted 18.7.0 requires PyHamcrest>=1.9.0 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

电脑关机程序
//关机程序 1、电脑运行起来后,1分钟内关机。 2、如果输入:我是猪。就取消关机。 #include<stdio.h> #include<string.h> int main() { char input[20] { 0 }; system("shutdown -s -t 60"); again: printf(&quo…...

构建之法 - 软工教学:每天都向前推进一点点
作者:福州⼤学 汪璟玢⽼师 汪老师:每次都向前推进一点点,哪怕只有一点点,也好过什么都不做。 邹老师:对,几个学期下来,就已经超过那些“空想”的团队很远了。坚持下去! 汪老师&…...

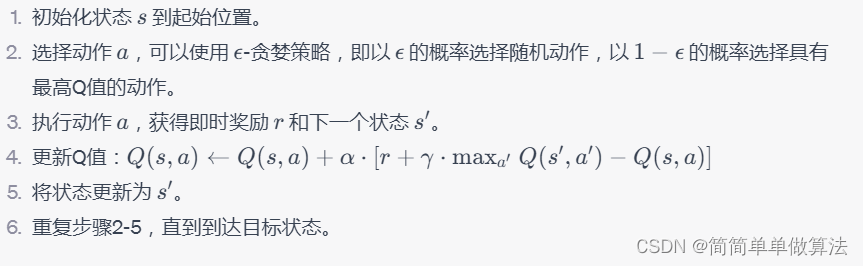
基于Qlearning强化学习的路径规划算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Q值更新规则 4.2 基于Q-learning的路径规划算法设计 4.3 Q-learning路径规划流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022A 3.部分核心程序 ..…...

ASL国产CS5213 转VGA信号输出音频 替代AG6200安格芯片 HDMI to VGA(带音频)方案设计原理图
CS5213功能:HDMI转VGA带音频输出,专注于设计HDMI转VGA带音频输出。可替代AG6200 AG6201。 CS5213芯片是一个HDMI(高清多媒体接口)到VGA桥接芯片。 它将HDMI信号转换为标准VGA信号它可以在适配器、智能电缆等设备中设计。 Capst…...

springboot启动忽略某些类
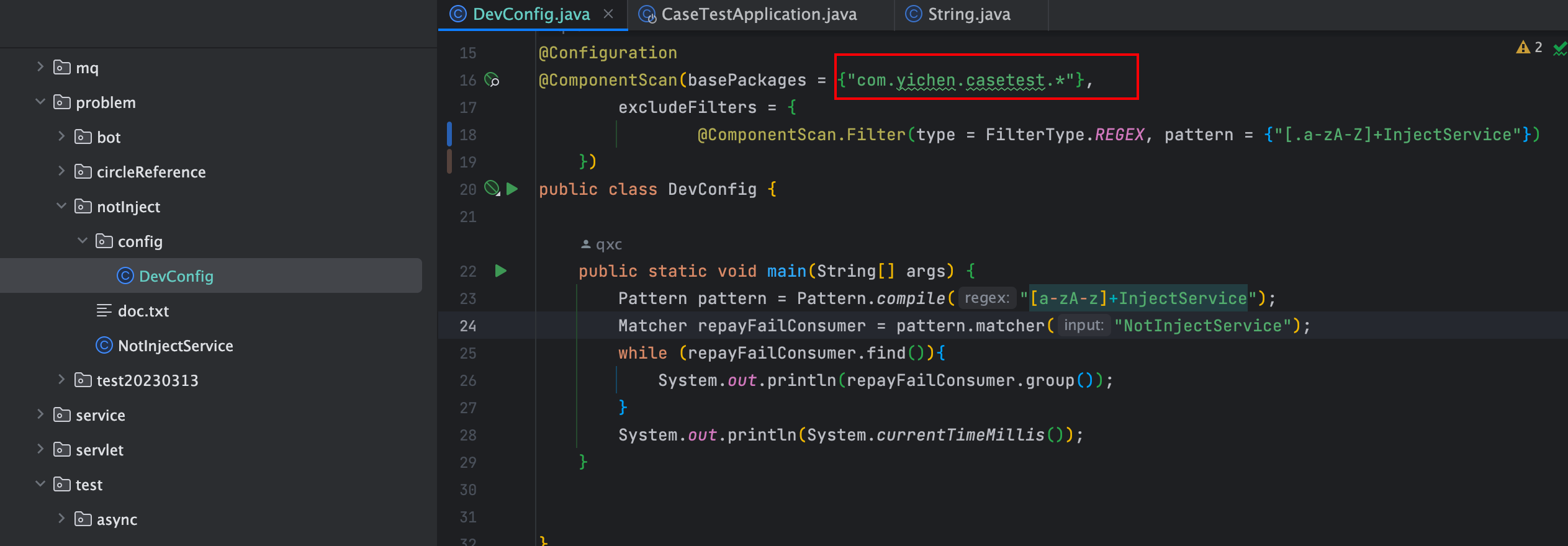
springboot启动忽略某些类 描述解决方案单拉一个提交,把所有的涉及kafka消费的都不注入容器通过配置ComponentScan的excludeFilters配置了不生效后续处理改之前改之后解释 总结 拆分环境 感触解决实现demo参考 描述 目前我这的开发环境和测试环境数据库是两份&#…...

HCIA VLAN配置
目录 一、VLAN(虚拟局域网 ) 二、VLAN配置思路 三、配置命令 1、创建vlan 单个创建: 批量创建: 2、交换机上的各个接口划分到对应的vlan中 单个操作: 批量操作: 3、trunk…...

微信小程序--原生
1:数据绑定 1:数据绑定的基本原则 2:在data中定义页面的数据 3:Mustache语法 4:Mustache的应用场景 1:常见的几种场景 2:动态绑定内容 3:动态绑定属性 4:三元运算 4&am…...

Django快速上手
1. 安装Django Django 4.x的版本只支持MySQL8及以上的版本了。如果mysql版本比较老,需要使用老版本的django。此处指定django版本为3.2.20 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django3.2.202. 创建项目 创建项目 在指定目录使用命令行创建项…...

Android, 笔记+课表的app实现
NoteSchedule: 笔记课表,不同于超表和课程格子等笔记类软件,笔记课表的核心是将课表和笔记进行深度绑定,点击每个课表,就进入到笔记view中,点击其中的item就可以进入到笔记详情; 该应用已上线,…...

Openlayers实战:多数据分散聚合
在飞机、轮船等地图显示的应用中,很多时候会用到数据聚合,Openlayers中提供了Cluster这个API ,他作为souce的一部分,设定distance值,如果2个点的间距小于 distance 所设置的数时,就会以聚合的方式显示。从而解决了数据淤积显示的状态,非常实用。 效果图 源代码 /* * @…...

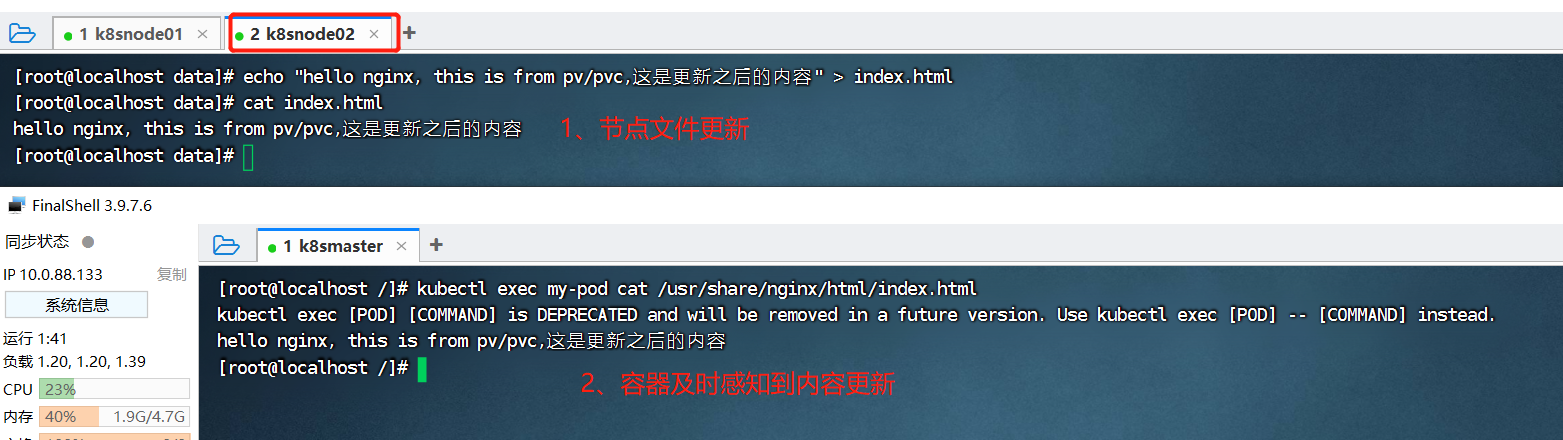
9、Kubernetes核心技术 - Volume
目录 一、概述 二、卷的类型 三、emptyDir 四、hostPath 五、NFS 5.1、master服务器上搭建nfs服务器 5.2、各个slave节点上安装nfs客户端 5.3、创建Pod 六、PV和PVC 6.1、PV 6.1.1、PV资源清单文件示例 6.1.2、PV属性说明 6.1.3、PV的状态 6.2、PVC 6.2.1、PVC资…...

HTML <small> 标签
定义和用法 <small> 标签呈现小号字体效果。 <small> 标签和它所对应的 <big> 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。 与 <big> 标签…...

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块
网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块 一、约定前后端交互接口1. 建立连接接口2. 针对落子的请求和响应 二、实现前端页面三、实现后端1. 当用户进入房间,更新用户状态 OnlineUserManager…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
