06微服务间的通信方式
一句话导读
微服务设计的一个挑战就是服务间的通信问题,服务间通信理论上可以归结为进程间通信,进程可以是同一个机器上的,也可以是不同机器的。服务可以使用同步请求响应机制通信,也可以使用异步的基于消息中间件间的通信机制。同步的有restful、RPC等方式,异步的有各种mq中间件,如rabbitmq、rocketmq、kafka等,还有一些不常用的通讯方式,如websocket可以让服务间建立长链接,数据共享方式可以让服务通过数据库或文件的方式进行通讯。
目录
一句话导读
一、什么是通信
1.定义
2.通信媒介
3.通信协议
二、微服务的通信方式有哪些
1.微服务的同步通信
(1) REST方式
(2) gRPC方式
2.微服务的异步通信
一、什么是通信

1.定义
百度百科的解释:通信是指人与人或人与自然之间通过某种行为或媒介进行的信息交流与传递,从广义上指需要信息的双方或多方在不违背各自意愿的情况下采用任意方法、任意媒质,将信息从某方准确安全地传送到另方。
维基百科的解释:通信是发送者通过某种媒体以某种格式来传递信息到收信者以达致某个目的。广义上,任何信息的交通都是通信,狭义上的通信专指以电为载体进行的信息交流,所以很多时候,“通信”与“电信”的含义相近,不特别加以区分。通信技术拉近了人与人之间的距离,提高了通信的效率,深刻的改变了人类的沟通方式。
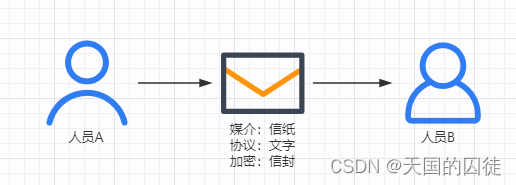
整体来看,至少一点是通用共识的,就是通信发送者通过媒介将信息传递给接收者,而这里的发送者、接收者可以是人与人、人与自然界,机器与机器、人与机器等等。
2.通信媒介
在定义中提到的媒介就是通信媒介,那么具体什么是通信媒介呢?
通信媒介指的是信息传递的物理或逻辑通道,它是信息传递的途径或介质。通信媒介可以是多种形式,包括电缆、无线信号、光纤、空气等。在不同的场景中,使用不同的通信媒介来传递信息。例如,在计算机网络中,通信媒介可以是以太网、Wi-Fi等;在人际交往中,通信媒介可以是声音、文字、图像等。
3.通信协议
人们要相互理解各自传递的信息,我们双方就要约定一个规则,比如我们通过声音说汉语或者通过文字写英文来传递信息,这里提到的说汉语、写英文那就是我们约定的规则,也就是通信协议。能够保障发送者、接收者都能够理解信息的含义。
通信协议指的是在信息传递过程中所遵循的规则和约定,以确保信息能够正确、可靠地传递和解释。通信协议规定了信息的格式、传输方式、错误检测和纠正方法等。通信协议是确保通信双方能够相互理解并成功交流的基础。例如,在计算机网络中,TCP/IP协议是常用的通信协议;在人类交往中,语言和符号也是通信协议的一种形式。
二、微服务的通信方式有哪些
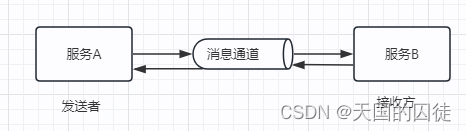
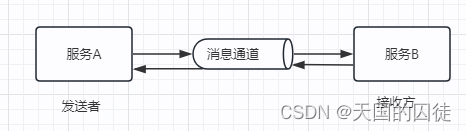
微服务之间的通讯方式可以有很多,我们可以分成两个维度去总结,一个是接收端多少的维度,一个是接口阻塞情况维度。通过接收端多少我们可以分为,点对点模式和广播模式,点对点模式则是发送者只向一个接收者发送消息,广播模式,则是发送者通过广播的信息发送给众多的接收者;通过接口阻塞情况维度可以分为同步通信和异步通信,同步通信则是发送者发送消息后需要等待接收者响应,等待的过程则是阻塞过程。异步通信则是发送者将消息发送出去后,就不用管了,接收者处理消息时,发送者还可以做其他事,不阻塞等待响应。
1.微服务的同步通信
常见的有这两种方式:REST方式、gRPC方式
(1) REST方式
REST(Representational State Transfer)是一种网络架构风格,用于设计分布式系统中的网络应用程序。它最初由Roy Fielding在他的博士论文中提出,并在2000年被正式引入。REST强调以资源为中心,通过使用一组预定义的操作对这些资源进行状态转移和交互。
REST 的核心思想是将资源(Resource)暴露为一组统一的、易于理解的URL,并使用不同的HTTP方法(如GET、POST、PUT、DELETE等)来对资源进行操作。每个资源可以用一个唯一的URL进行访问,而HTTP方法则指示了对该资源要执行的操作。例如,通过GET请求获取资源,资源可以通过xml、json对象、二进制等形式作为载体。通过PUT请求更新资源等等,在springcloud中,feign模式是将http请求进行了进一步封装。本质还是通过REST方式做服务间的交互的。
REST 的特点
- 无状态性(Statelessness):
每个HTTP请求都应该包含足够的信息来执行请求,服务器不应该依赖之前的请求来理解当前的请求。这使得服务端不需要维护客户端的状态,使系统更简单和可扩展。
- 资源导向(Resource-Oriented):
REST 架构将数据或功能抽象为资源,每个资源都有一个唯一的标识符(URL)。客户端通过对资源进行操作来实现不同的业务功能。
- 统一接口(Uniform Interface):
REST 使用一组统一的操作方法(HTTP方法)来对资源进行操作,包括GET(获取)、POST(创建)、PUT(更新)和DELETE(删除)等。这简化了客户端和服务器之间的交互。
- 缓存(Caching):
REST 鼓励使用缓存来提高性能。服务器可以在响应中指定是否允许客户端缓存响应,以减少重复请求。
- 按需获取(Client-Server):
REST 鼓励将客户端和服务器分离,客户端负责用户界面和用户体验,服务器负责数据存储和业务逻辑。
- 分层系统(Layered System):
REST 支持构建分层的系统结构,每一层都只知道与之相邻的层,这有助于提高系统的可伸缩性和灵活性。
- 自描述性(Self-Descriptive):
REST 的响应应该包含足够的信息,使客户端能够理解如何处理响应的数据。这可以通过使用标准的媒体类型(如JSON、XML)和自描述的标头来实现。
- 跨平台(Platform-Independent):
REST 架构不依赖于特定的编程语言或技术栈,使得不同平台的应用程序能够相互通信和交互。
(2) gRPC方式
gRPC 是一种高性能、开源的远程过程调用(RPC)框架,最初由 Google 开发并开源。它允许不同的应用程序在不同的环境中进行通信,使用了现代的协议和序列化机制,如 Protocol Buffers(ProtoBuf),以提供高效、可靠的跨网络通信。
以下是 gRPC 的一些关键特点和组成部分:
- 基于 HTTP/2:
gRPC 基于 HTTP/2 协议,可以在一个连接上进行多路复用,减少了连接的数量,提高了性能。
- 多种支持语言:
gRPC 提供了多种编程语言的支持,包括 Java、C++、Python、Go、C#、Node.js 等,使得不同语言的应用程序可以进行跨平台的通信。
- IDL(Interface Definition Language):
使用 Protobuf(Protocol Buffers)定义服务接口,IDL 会自动生成客户端和服务器端的代码,使得开发者可以专注于业务逻辑的实现。
- 支持多种通信模式:
gRPC 支持多种通信模式,包括简单的请求-响应、流式请求、流式响应和双向流式通信。
- 强大的错误处理和元数据支持:
gRPC 提供了丰富的错误处理和状态码,以及对元数据(Metadata)的支持,使得开发者可以更好地进行错误处理和上下文传递。
- 拦截器:
gRPC 支持拦截器机制,可以在客户端和服务器端添加拦截器,用于处理日志、认证、鉴权等逻辑。
- 性能优越:
gRPC 基于二进制协议,序列化效率高,性能优越,适用于高并发和低延迟的场景。
2.微服务的异步通信

服务间的异步通信采用异步交换消息的方式完成,如RabbitMq、kafka
Kafka和RabbitMQ都是消息队列系统,它们的主要区别包括:
- 通信模型:Kafka基于发布-订阅模型,而RabbitMQ则采用了AMQP协议、MQTT协议等不同模型,支持点对点和发布-订阅等模型。
- 性能与可靠性:Kafka在高并发、大数据流时表现更出色,可实现每秒百万级别的数据处理;而RabbitMQ采用了AMQP协议,能够保证消息传输的可靠性和事务处理能力。
- 数据存储:Kafka将消息以文件的形式存储在磁盘上,存储的消息不会立刻被消费;而RabbitMQ则采用内存缓存,消息一旦发送就会立刻被消费掉,存储的消息数受到限制。
- 集群架构:Kafka支持集群架构的高可用和分区;而RabbitMQ则基于主从架构,支持镜像队列、负载均衡等机制。
相关文章:

06微服务间的通信方式
一句话导读 微服务设计的一个挑战就是服务间的通信问题,服务间通信理论上可以归结为进程间通信,进程可以是同一个机器上的,也可以是不同机器的。服务可以使用同步请求响应机制通信,也可以使用异步的基于消息中间件间的通信机制。同…...

研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化
PV全称是PersistentVolume,即持久卷,是由管理员事先准备好的资源。它可以是本地磁盘,也可以是网络磁盘。 PVC全称是PersistentVolumeClaim,即持久卷申领。它表示卷的使用者,对PV的申请。即我们可以认为,PV是…...

HTTP——十一、Web的攻击技术
HTTP 一、针对Web的攻击技术1、HTTP 不具备必要的安全功能2、在客户端即可篡改请求3、针对Web应用的攻击模式 二、因输出值转义不完全引发的安全漏洞1、跨站脚本攻击2、SQL 注入攻击3、OS命令注入攻击4、HTTP首部注入攻击5、邮件首部注入攻击6、目录遍历攻击7、远程文件包含漏洞…...

Python-OpenCV中的图像处理-图像金字塔
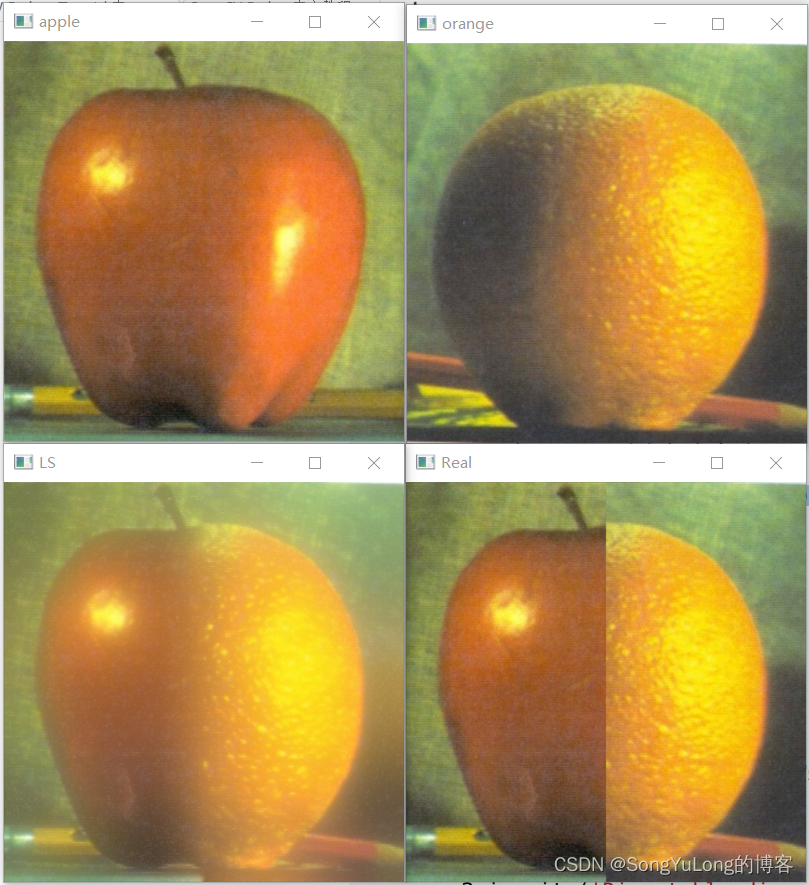
Python-OpenCV中的图像处理-图像金字塔 图像金字塔高斯金字塔拉普拉斯金字塔 金字塔图像融合 图像金字塔 同一图像的不同分辨率的子图集合,如果把最大的图像放在底部,最小的放在顶部,看起来像一座金字塔,故而得名图像金字塔。cv2…...

ArcGIS、ENVI、InVEST、FRAGSTATS技术教程
专题一 空间数据获取与制图 1.1 软件安装与应用讲解 1.2 空间数据介绍 1.3海量空间数据下载 1.4 ArcGIS软件快速入门 1.5 Geodatabase地理数据库 专题二 ArcGIS专题地图制作 2.1专题地图制作规范 2.2 空间数据的准备与处理 2.3 空间数据可视化:地图符号与注…...

Unity-Linux部署WebGL项目MIME类型添加
在以往的文章中有提到过使用IIS部署WebGL添加MIME类型使WebGL项目在浏览器中能够正常加载,那么如果咱们做的是商业项目,往往是需要部署在学校或者云服务器上面的,大部分情况下如果项目有接口或者后台管理系统,后台基本都会使用Lin…...

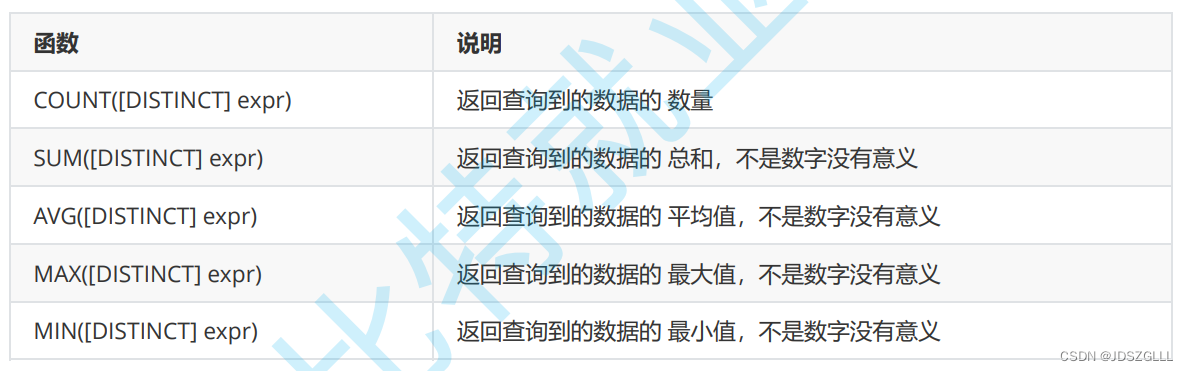
MySQL:表的约束和基本查询
表的约束 表的约束——为了让插入的数据符合预期。 表的约束很多,这里主要介绍如下几个: null/not null,default, comment, zerofill,primary key,auto_increment,unique key 。 空属性 两个值:null&am…...

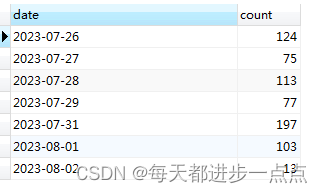
mysql统计近7天数据量,,按时间戳分组
可以使用以下 SQL 语句来统计近7天的数据量,并按时间戳分组。如果某一天没有数据,则将其填充为0。 SELECT DATE_FORMAT(FROM_UNIXTIME(timestamp), %Y-%m-%d) AS date,COUNT(*) AS count FROM table_name WHERE timestamp > UNIX_TIMESTAMP(DATE_SUB…...

无涯教程-Perl - endnetent函数
描述 此功能告诉系统您不再希望使用getnetent从网络列表中读取条目。 语法 以下是此函数的简单语法- endnetent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perluse Socket;while ( ($name, $aliases, $addrtype, $net) getnetent() )…...

Selenium的xpath高级写法-实用篇
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录 系列文章目录前言获取父级获取前一个兄弟级获取后一个兄弟级获取内容包含某些内容获取内容是空 前言 获取父级 //div[text()‘我是子级’]/parent::div[text()‘我是父级’] 获取前一个兄弟级 //d…...

阿里云官方关于数据安全保护的声明
“阿里云监控用户的数据流量?”“真的假的?”随着近日早晨 朱峰肥鹅旅行 对阿里云的一条朋友圈截图传遍了整个IT圈。 对于网络上的各种传播,以下是阿里云的官方答复,原文如下: 关于数据安全保护的声明 今天有客户反映…...

【神经网络手写数字识别-最全源码(pytorch)】
Torch安装的方法 学习方法 1.边用边学,torch只是一个工具,真正用,查的过程才是学习的过程2.直接就上案例就行,先来跑,遇到什么来解决什么 Mnist分类任务: 网络基本构建与训练方法,常用函数解析…...

React、Vue和Angular的优缺点
React React 是一个用于构建用户界面的 JAVASCRIPT 库。React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。React …...

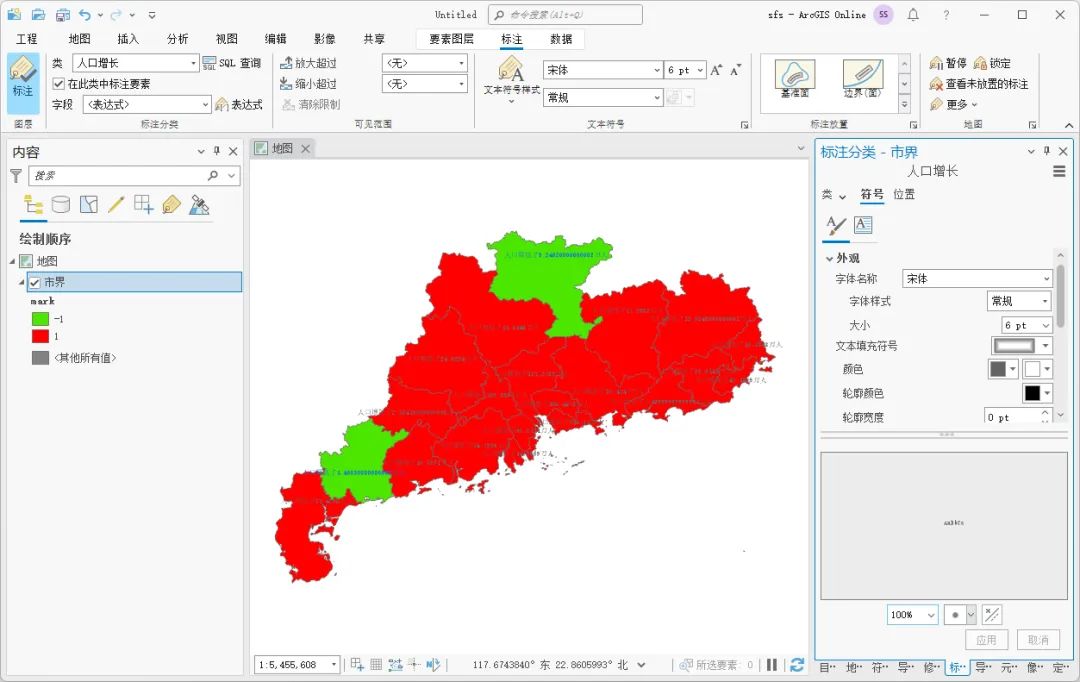
ArcGIS Pro根据不同条件显示不同标注
在某些情况下,我们需要根据不同的条件在地图上进行标注,比如我们想要在地图上显示广东省人口从2005年到2010年的变化情况,可以使用ArcGIS Pro的标注类功能实现,这里为大家介绍一下制作方法,希望能对你有所帮助。 标注分…...

DynamicsCRM专栏导览
不知不觉,专栏已经有5个订阅了。很高兴,自己的付出有了回报。很感谢大家的信任。 大家的订阅给了我很好的正反馈,也让我有了更强的动力,更大的责任感,去把这个专栏做好。 于是就有了这篇导览。这篇导览是我根据过往的开发经验总结出来的一个学习的框架。有些部分可能还没…...

Vue自定义指令使用
本篇文章讲述使用Vue自定义指令,并在项目中完成相应功能。 在平常Vue脚手架项目中,使用到 自定义指令较少,一般都是使用的自带指令,比如 v-show 、v-if 、 v-for 、 v-bind 之类的。这些已经能够满足大多数项目使用。更多的可能也…...

python爬虫之scrapy框架介绍
一、Scrapy框架简介 Scrapy 是一个开源的 Python 库和框架,用于从网站上提取数据。它为自从网站爬取数据而设计,也可以用于数据挖掘和信息处理。Scrapy 可以从互联网上自动爬取数据,并将其存储在本地或在 Internet 上进行处理。Scrapy 的目标…...

winform中嵌入cefsharp, 并使用selenium控制
正常说, 需要安装的包 下面是所有的包 全部代码 using OpenQA.Selenium.Chrome; using OpenQA.Selenium; using System; using System.Windows.Forms; using CefSharp.WinForms; using CefSharp;namespace WindowsFormsApp2 {public partial class Form1 : Form{//…...
)
【leetcode】349. 两个数组的交集(easy)
给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 思路: 先遍历nums1将其元素不重复地添加到哈希表a中;建立哈希表dup用于存储b和a重复的元素;遍历nums2…...

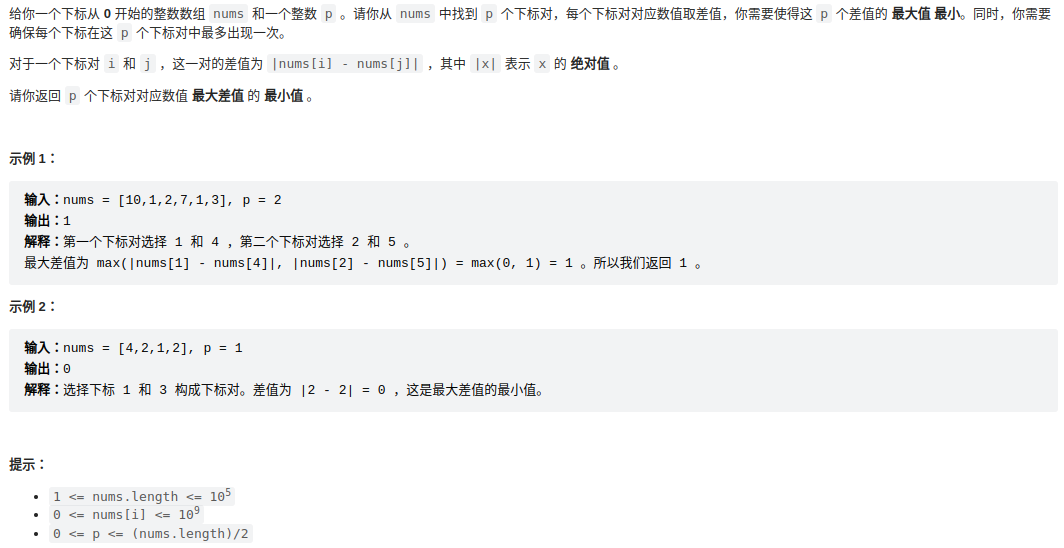
leetcode 2616. 最小化数对的最大差值
在数组nums中找到p个数对,使差值绝对值的和最小。 思路: 最小差值应该是数值相近的一对数之间产生,让数值相近的数字尽量靠在一起方便计算,所以需要排序。 这里不去直接考虑一对对的数字,而是直接考虑差值的取值。 …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
