翻出了我当时学习的笔记来了html
php:高级语言
web应用程序
万维网
浏览器中查看
apache:服务器
mysql:数据库
html 标签
css:层叠样式表
javascript:客户端脚本 js jquery
mysql数据库基础
php语法基础
面向对象(物件)
smart框架/thinkphp
cms工具(内容发布系统工具)
流程图:
图片格式:
.jpg .gif .png .bmp
颜色:红r 绿g 蓝b
16进制计数法表示颜色:0-9a-f
2进制 0-1
十进制:0-9
8进制:0-7
#000:黑色
#fff:白色
#f00:红色
#faa900
创建一个html源文件
新建文本文档修改扩展名为.html,文件中是源代码
html:超文本标记,不区分大小写
标签:
一般情况是成对的
书写方式:<标签名> </标签名> 单标记:<标签名/>
html文档标准格式:
<html><head><title>网页标题</title></head><body>所有要在网页中所呈现的内容,各种标签+文字+图片。。。</body>
</html>
注释:
html中:
css中: /* 任意内容 */
<b></b> <!-- 加粗 -->
<i></i> <!-- 斜体 -->
<u></u> <!-- 删除线 -->
<font color="#f00" size="文字大小" face="字体样式">梅雨季节</font><!-- 字体 -->
常用标签:
br:换行标签
img:图片标签
属性: src 指明要显示的图片的路径、 width:图片的宽度 单位 像素 px、 height:图片的高度 单位 像素 px
a:超链接 文字/图片
属性: href 指明要打开(链接到)的网页地址 target 要在哪里打开这个网页target 值:_self 当前窗口(默认值)_blank 新的空白窗口_parent 父窗口iframe标签的name值 在指定的iframe中打开网页
span:行内标签
块级标签:默认单独占一行
p:段落标签 <p></p>
h1—h6: 标题标签 <h1></h1> ....<h6></h6>
div: 层 配合css规划网页 <div></div>
table :表格标签 属性:border 设定显示边框线
tr:表格的行td:表格的列 colspan:列合并(向后合并) colspan="2"th:表格的表头 rowspan:行合并(向下合并)
hr:水平分隔线 <hr/>
ul:无序列表
ol:有序列表
li:列表项
<ul><li>任何内容/标签</li>
</ul>
<ol><li>任何内容/标签</li>
</ol>
标签是可以相互嵌套的,注意段落标签中不要嵌套其他块级标签
关于路径的问题:
1.绝对路径: 从盘符开始查找的路径 (可移植性差,不建议使用)
2.相对路径:从当前文件出发查找的路径,如果目标在当前文件的上一层文件夹使用 …/ 跳出一层文件夹(目录)
关于字符集:
如果要设定当前网页要执行某个字符标准,要在head标签中加meta标签
<meta charset="字符集"/>
字符集:
utf-8/utf8:东亚文字
gb2312: 简体中文 gbk 另一种方式
big5:繁体中文
标签的通用属性:
style:给当前标签加美化样式
class:指名使用哪个样式类
id:给标签起一个唯一标识
name:给标签起一个名字
css书写方式:
1.行内样式,直接给标签加style属性
2.内联样式,在标签之内所写的样式
3.外联样式
要有单独的css文件
在使用css文件的网页添加link标签
样式表选择器:
(选择器决定了样式表对谁有效,内联样式和外联样式都需要使用选择器来规定使用区域)
1.标签选择器:对当前网页中的所有这个标签有效
语法:
标签名{
很多很多的样式代码
}
例:
a{
}
2.id选择器:针对当前网页中的标签id名为指定值的标签有效
#id名{
}
例:
<style>
#div1{}
</style>
<div id="div1"></div>
3.样式类:不区分标签
.类名{a
样式代码
}
<style>
.border{}
</style>
<div class="border"></div>
因为标签是可以相互嵌套的,所以选择器可以使用空格表现上下级(后代)关系
div p a{ /*针对div下段落下a标签做样式处理*/text-decoration:none;
}
div>p 父子
css:层叠样式表,针对网页标签做进一步 美化处理
尺寸:size
width:宽度 语法:width:数字px; 例:width:200px;
height:高度 语法:height:数字px; 例:height:200px;
背景:background
background-color:背景颜色
语法:background-color:颜色值 例: background-color:#f00;
background-image:背景图片
语法:background-image:url(图片路径); 例:background-image:url(images/1.jpg);
background-repeat:背景图片重复
值:repeat 重复 no-repeat 不重复 repeat-x 横向重复 repeat-y 纵向重复
语法:background-repeat:值; 例:background-repeat:no-repeat; 背景不重复
background-position:背景图片显示位置
语法: background-position:左右位置 上下位置;
例:background-position:100px 100px;
background-attachment:背景图片固定
值:scroll 滚动(默认值) fixed 固定在窗口的某个位置上
例:background-attachment:fixed;
background-size:背景图片大小
语法:background-size:宽度数字px 高度数字px;
例: background-size:300px 100px;
综合写法:
background: 颜色 背景图片 固定方式 是否重复;
background:#ccc url(images/1.jpg) fixed no-repeat;
文本:
color:设定文字颜色
语法: color:颜色值; 例: color:#f00;
line-height: 设定一行的高度
语法: line-height:数字px; 例:line-height:20px;
letter-spacing: 字间距
语法:letter-spacing:数字px; 例:letter-spacing:5px;
text-align: 文本对齐方式 值:left 左对齐 right 右对齐 center 居中对齐
语法:text-align:值; 例:text-align:center;
text-decoration: 文本线修饰
值:none 无修饰 underline 下划线 overline 上划线 line-through 删除线
语法:text-decoration:值; 例:text-decoration:overline;
字体:font
font-family:设置显示字体
语法:font-family:字体名字; 例:font-family:微软雅黑;
font-size:设置文字大小
语法: font-size:数字px; 例:font-size:30px;
font-style: 设置文字倾斜显示 值:normal 正常 italic 倾斜
语法:font-style:值; 例:font-style:italic;
font-weight:设置字体粗细 值:normal 正常 bold / 900 加粗
语法: font-weight:值; 例:font-weight:900;
综合语法
font: 大小 倾斜 加粗 字体;
边框:border
border-style: 边框样式
值:solid 单实线 dotted 点 dashed 虚线 double 双实线 groove 垄边
语法:border-style:值; 例:border-style:solid;
border-width:边框宽度
语法:border-width:数字px; 例:border-width:2px;
border-color:边框颜色
语法:border-color:颜色值; 例: border-color:#f00;
综合语法:
border: 宽度 颜色 样式;
例: border:1px red solid;
四条边处理:
border-bottom: 底边
border-bottom : 宽度 颜色 样式;
border-right:右边
border-right: 宽度 颜色 样式;
border-left:左边
border-left: 宽度 颜色 样式;
border-top:顶边
border-top: 宽度 颜色 样式;
border-radius:边框圆角
border-top-left-radius: 左上角圆角
border-top-right-radius: 右上角
border-bottom-left-radius: 左下角
border-bottom-right-radius: 右下角
float:浮动 值:left 左浮动 right 右浮动
语法:float:值; 例:float:right;
clear:清除浮动 使标签不受前面标签浮动的影响
值: left 左 right 右 both 两边
语法:clear:值; 例:clear:both;
注:如果前面的标签有浮动处理,后面的标签不做处理会被前面的标签遮挡,
如果希望后面标签不受影响, 那么要给后面的标签做清除浮动处理
list-style:列表样式
list-style-type: 列表前显示标志 (默认实心圆)
list-style-position:列表标志显示位置 值: inside 包含在li之内 outside 在li之外(默认值)
list-style-image:列表图片 语法:list-style-image:url(图片路径);
综合语法:
list-style: 标志类型 位置 url(图片路径);
例:list-style:square inside url(xxxx.jpg);
备注:如果指明图片会替代标志类型
关于方向:
left:左
right:右
top:顶
bottom:底
center:中间
盒子模型:网页中的每一个标签都可以看做是一个盒子
实际尺寸:宽 高决定
内填充:padding 实际尺寸到边框线之间的距离
边框线:border
外边距:margin 边框线与外界的距离
padding,margin 都有四个方向可以控制 top,right,bottom,left
margin:数字px; 四方向统一距离
margin:上下距离px 左右距离px;
margin:上距离px 左右距离px 下距离px;
margin:上距离px 右距离px 下距离px 左距离px;
伪类:
:hover 鼠标悬浮标签时触发执行的样式
标签名/#id:hover{
样式代码
}
在父标签鼠标悬浮时可以控制子标签是否改变样式
标签/#id:hover 子标签/#id{
样式代码
}
cursor:鼠标样式
值:default 默认 auto 自动 pointer 手 text 文本 help 帮助 wait 等待
语法:crusor:值;
overflow:溢出处理
值: visible 可见 hidden 不可见 auto 自动 scroll 滚动条
语法:overflow:值; 例:overflow:hidden; 溢出部分不可见
显示与隐藏:
display:block 可见(默认值) none 不可见 inline-block 行内快
visibility:visible 可见 hidden 隐藏
透明度:
opacity:0~1之间的小数
例:opacity:0.5;
定位:position
值:
fixed 固定位置 固定在窗口的某个位置
absolute 绝对定位 在当前窗口找定位点
relative 相对定位 相对于原本应该出现的位置做偏移
z-index:辅助定位做标签层次处理
z-index:整数数字; 数字越大离眼睛越近
css3新加样式
box-shadow:边框阴影
box-shadow: 左右偏移px 上下偏移px 模糊px 颜色;
例:
box-shadow: 10px 10px 10px #f0f;
如果四边都要阴影 那么左右,上下都为0px即可
text-shadow:文字阴影(文字描边)
text-shadow: 左右偏移px 上下偏移px 模糊px 颜色;
例:
text-shadow: 10px 10px 10px #f0f;
如果要文字描边, 那么左右,上下都为0px即可
text-overflow:文字溢出处理
值:ellipsis 省略号
white-space: nowrap; /文本超出范围不换行/
overflow: hidden; /内容溢出隐藏/
text-overflow: ellipsis; /文本溢出省略号/
以上三个样式配合使用才有省略号效果
transform: 2D变换
rotate:旋转 rotate(数字deg); 例:transform:rotate(10deg);
translate:移动(相对位置移动) 例:transform:translate(100px,100px);
scale:缩放 例:transform:scale(1.5,1.5);
如果元素要同时拥有此三种效果 使用空格分隔 不分先后顺序
例:
transform:translate(100px,0px) rotate(20deg) scale(.8, 1.5);
transition:过渡
transition: 属性名 持续时间秒 曲线 等待秒;
例:
transition: all 3s linear 1s; /所有属性变化 都可以看到过渡效果/
html5新加语义标签
根据标签的单词有了一定的语言含义,使用方式与div无异,都是块级标签
header:页头
footer: 页脚
main: 主体
nav: 导航
article:文章
aside: 相关信息
section:区段
行内标签
time: 时间
音频视频标签
audio:音频标签 MP3, aac, ogg
video:视频标签 mp4,avi,flv,rmvb
source: 指明音频/视频的播放源
表单标签:
form: 将表单元素划入一个整体内
属性:
action: 提交目的地
enctype:文件上传属性 enctype=“multipart/form-data”
method:提交方式
提交方式:
get:在地址栏中呈现,做多提交1024k文字内容
post:提交内容跟丰富,没有内容大小限制,信息相对保密 (表单处理建议使用此方式)
表单元素标签:
表单元素通用属性:value 值
input:输入标签
属性:placeholder 等待输入时提示文本 placeholder=“请输入内容”
readonly 只读 开关性质属性
type:类型 决定input标签在网页上的呈现方式
值:text 单行文本框
password 密码框
radio 单选框 默认选中 checked
checkbox 复选框 默认选中 checked
file 文件域
hidden 隐藏域
submit 提交按钮
reset 重置按钮
button 普通按钮
email 邮箱
number 数字
date 日期
color 颜色
search 搜索框
select:下拉列表
option:列表选项
textarea:多行文本域
iframe:内嵌窗口 在一个窗口内 可以查看其他网页
<iframe src="显示网页地址"></iframe>
结合超链接可以实现当前窗口内网页切换
例:
<a href="http://www.baidu.com" target="fm">百度</a>
<a href="http://www.taobao.com" target="fm">淘宝</a>
<iframe name="fm" src="http://www.jd.com"></iframe>
相关文章:
翻出了我当时学习的笔记来了html
php:高级语言 web应用程序 万维网 浏览器中查看 apache:服务器 mysql:数据库 html 标签 css:层叠样式表 javascript:客户端脚本 js jquery mysql数据库基础 php语法基础 面向对象(物件) smar…...

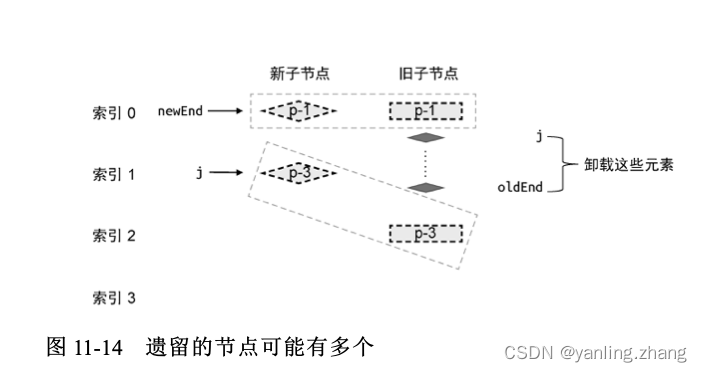
vuejs 设计与实现 - 快速diff算法
Vue.js 2 所采用的双端 Diff 算法。既然快速 Diff 算法如此高效,我们有必要了解它的思路。接下来,我们就着重讨论快速 Diff 算法的实现原理。 相同的前置元素和后置元素 快速 Diff 算法借鉴了纯文本 Diff 算法中预处理的步骤。 案例: 旧的…...

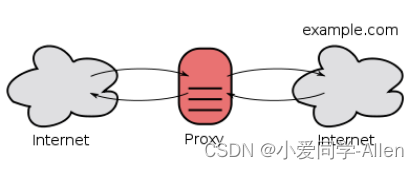
webpack基础知识七:说说webpack proxy工作原理?为什么能解决跨域?
一、是什么 webpack proxy,即webpack提供的代理服务 基本行为就是接收客户端发送的请求后转发给其他服务器 其目的是为了便于开发者在开发模式下解决跨域问题(浏览器安全策略限制) 想要实现代理首先需要一个中间服务器,webpac…...

nginx负载均衡(nginx结束)
本节主要内容 1、四层,七层代理的配置方法 2、负载均衡的算法 nginx负载均衡:反向代理来实现 反向代理有两种转发方式:1、四层代理 2、七层代理 Nginx的七层代理和四层代理 七层是最常见的反向代理方式,只能配置在nginx配置文…...

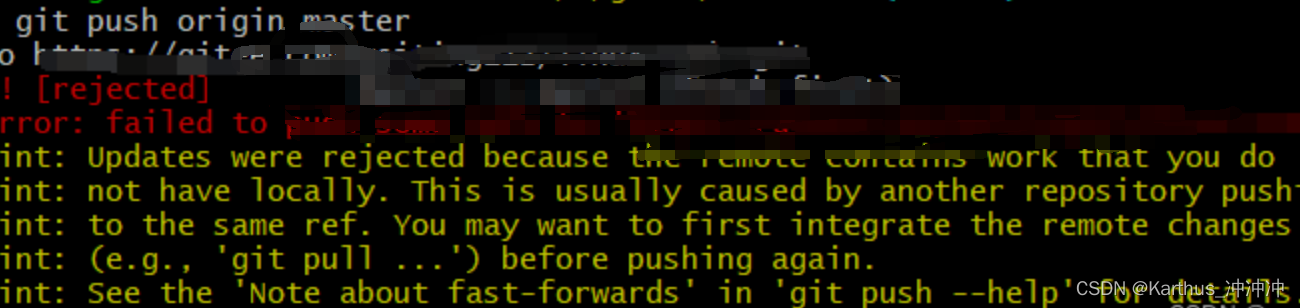
Git与Github常用方法
目录 1. Github基本使用方法2. Git使用方法3. git、VS code、Github联合使用方法4. Git配置Github远程仓库SSH密钥5 常见问题 1. Github基本使用方法 仓库(Repository):Github上用来存放代码的空间,包含代码、文档和其他文件。提…...

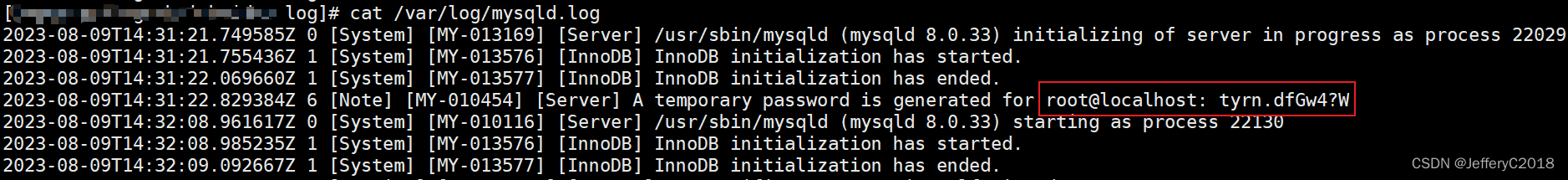
Centos7离线安装MySQL8
1、下载MySQL https://downloads.mysql.com/archives/community/ 2、下载完毕后,上传到Centos,解压 tar -xf mysql-8.0.33-1.el7.x86_64.rpm-bundle.tar 3、逐条执行安装命令 rpm -ivh mysql-community-common-8.0.33-1.el7.x86_64.rpm rpm -ivh …...

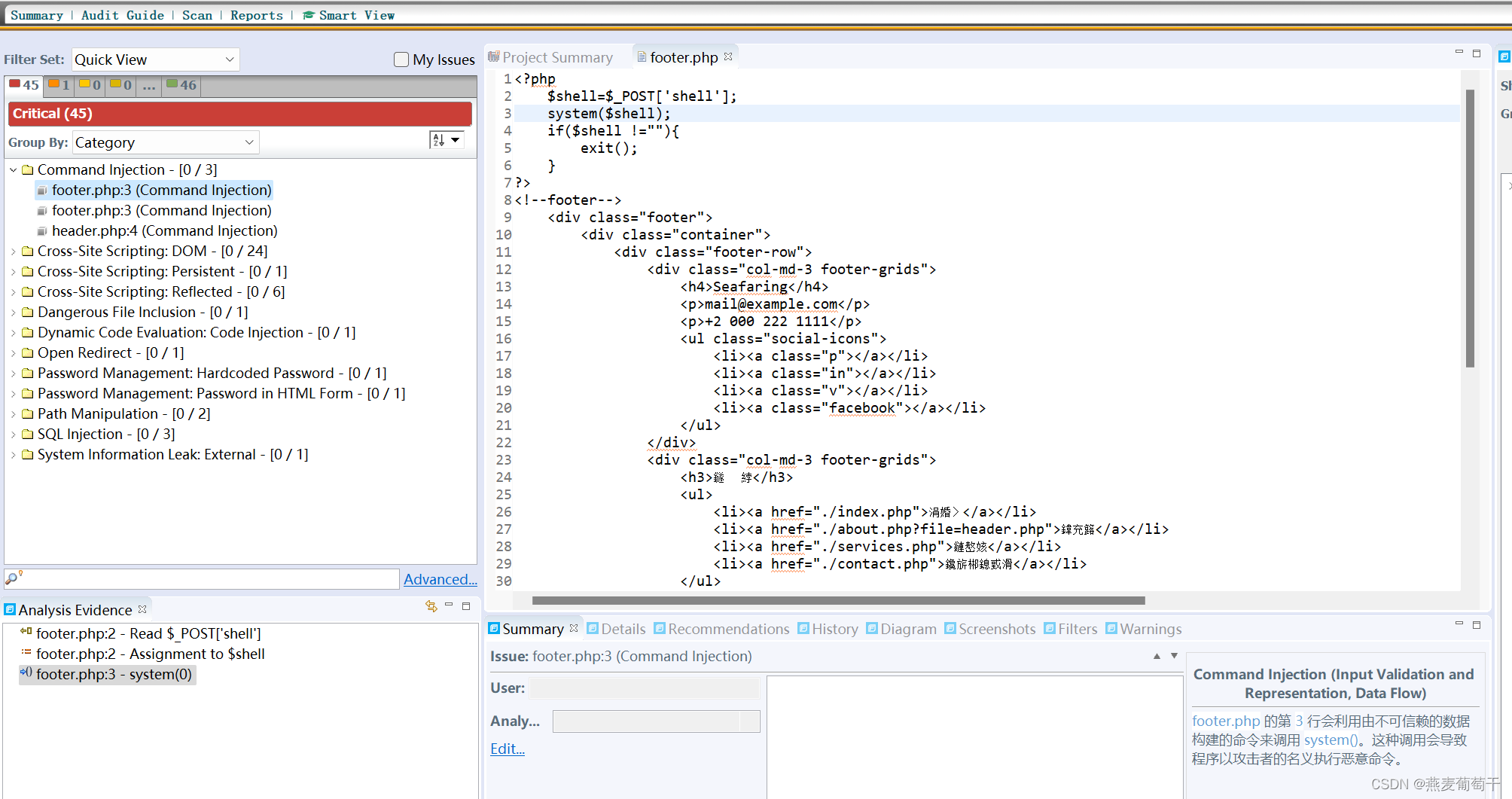
AWD攻防学习总结(草稿状态,待陆续补充)
AWD攻防学习总结 防守端1、修改密码2、备份网站3、备份数据库4、部署WAF5、部署文件监控脚本6、部署流量监控脚本/工具7、D盾扫描,删除预留webshell8、代码审计,seay/fortify扫描,漏洞修复及利用9、时刻关注流量和积分信息,掉分时…...

扫雷(超详解+全部码源)
C语言经典游戏扫雷 前言一.游戏规则二.所需文件三.创建菜单四.游戏核心内容实现1.创建棋盘2.打印棋盘3.布置雷4.排查雷5.game()函数具体实现 五.游戏运行实操六.全部码源 前言 😀C语言实现扫雷是对基础代码能力的考察。通过本篇文章你将学会如何制作出扫雷ÿ…...

python生成exe脚本全过程
python生成exe脚本全过程 1、定义设计的GUI界面2、几个GUI界面常用函数2.1 tk.Label2.2 tk.StringVar2.3 tk.Entry2.4 tk.Button2.5 tk.Text2.6 tk.Scrollbar 3、实例3.1 需求3.2实现 4、如何使用pycharm生成可执行exe文件4.1安装pyinstaller4.2 生成exe文件 5、生成exe过程中遇…...

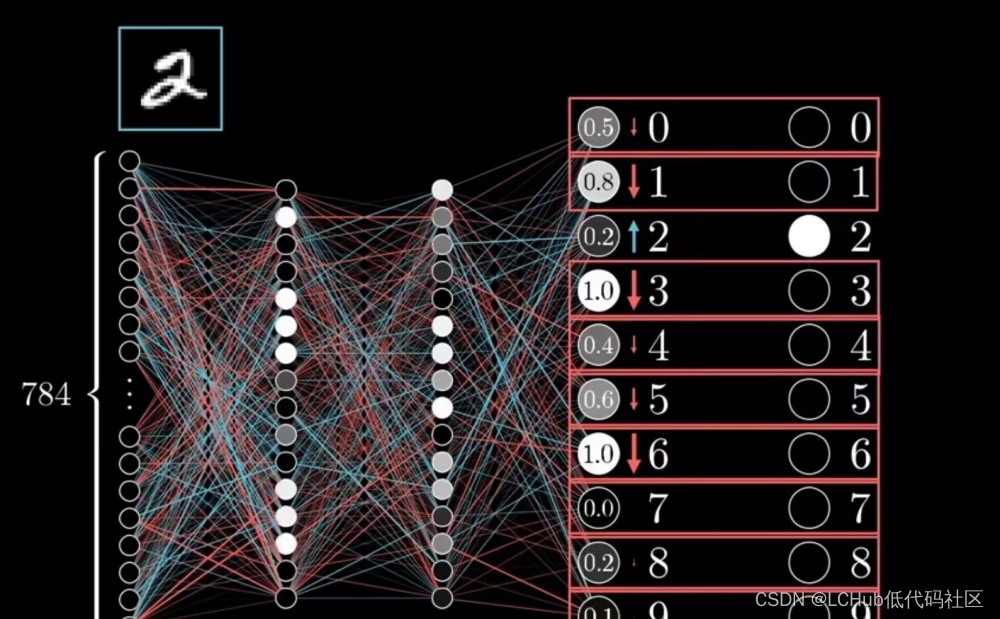
【机器学习1】什么是机器学习机器学习的重要性
什么是机器学习? 简而言之,机器学习就是训练机器去学习。 机器学习作为人工智能(Artificial Intelligence,AI)的一个分支,以其最基本的形式来使用算法通过从数据中获取知识来进行预测。 不同于人类通过分析大量数据手动推导规则和模型,机…...

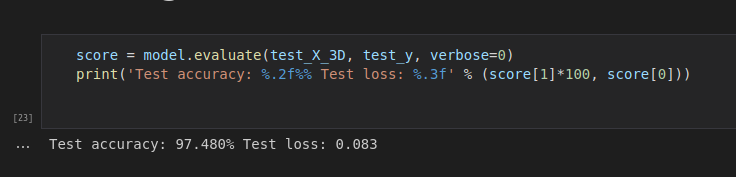
立即开始使用 3D 图像
一、说明 这个故事介绍了使用这种类型的数据来训练机器学习3D模型。特别是,我们讨论了Kaggle中可用的MNIST数据集的3D版本,以及如何使用Keras训练模型识别3D数字。 3D 数据无处不在。由于我们希望构建AI来与我们的物理世界进行交互,因此使用3…...

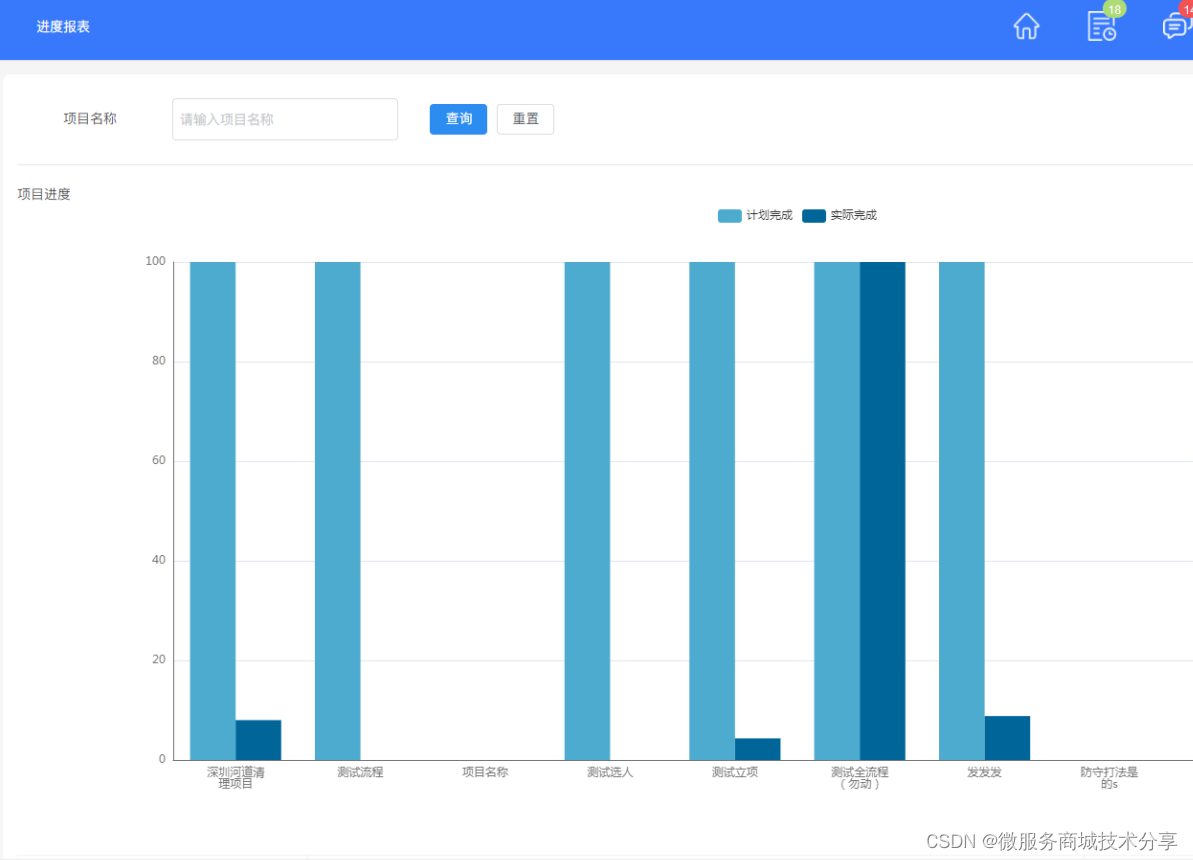
鸿鹄工程项目管理系统em Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统em
Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目…...

《向量数据库》——怎么安装向量检索库Faiss?
装 Faiss 以下教程将展示如何在 Linux 系统上安装 Faiss: 1. 安装 Conda。 在安装 Faiss 之前,先在系统上安装 Conda。Conda 是一个开源软件包和环境管理系统,可在 Windows、macOS 和 Linux 操作系统上运行。根据以下步骤在 Linux 系统上安装 Conda。 2. 从官网…...

学习pytorch 2 导入查看dataset
学习pytorch 2 2. dataset实战代码数据集 2. dataset实战 B站小土堆视频 代码 from torch.utils.data import Dataset from PIL import Image #import cv2 import osclass MyData(Dataset):def __init__(self, root_dir, label_dir):self.root_dir root_dirself.label_dir …...

三、kubeadm部署单Master节点kubernetes集群
kubeadm部署单Master节点kubernetes集群 一、kubernetes 1.21发布 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sGgnZuno-1691633861803)(kubeadm部署单Master节点kubernetes集群 1.21.0.assets/image-20220119160108054.png)] 1.1 介绍 2021年…...

js-6:typeof和instanceof的区别
1、typeof typeof操作符返回一个字符串,表示未经计算的操作数的类型。 operand表示对象或原始值的表达式,其类型将被返回。 从上面的例子可以看出,前6个都是基础数据类型,虽然typeof null为object,但这只是javascrip…...

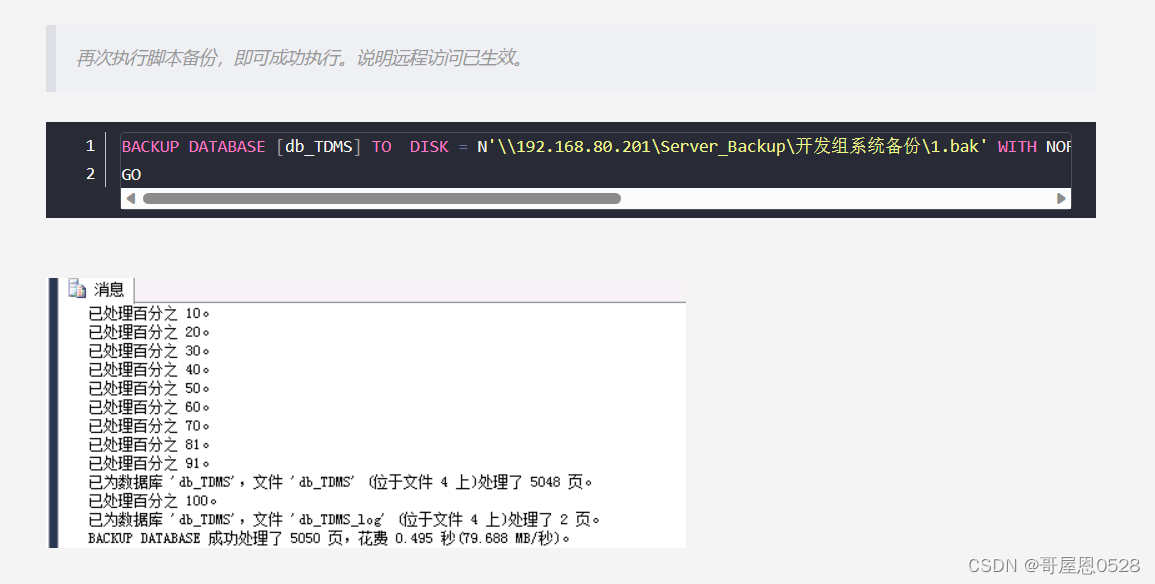
SQL SERVER 异地备份到远程共享文件夹异常处理
SQL SERVER 异地备份到远程共享文件夹异常处理 SQL Server 异地备份到远程共享文件夹异常处理 - 灰信网(软件开发博客聚合) -- 允许配置高级选项 EXEC sp_configure show advanced options, 1 GO -- 重新配置 RECONFIGURE GO -- 启用xp_cmdshell EXEC sp…...

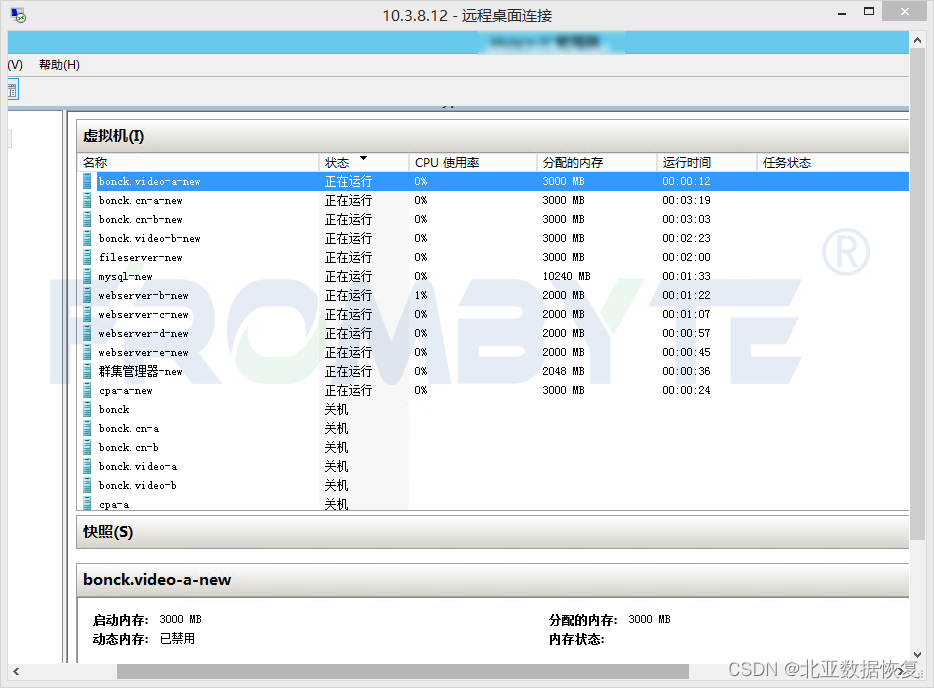
服务器数据恢复-RAID5上层Hyper-V虚拟机数据恢复案例
服务器数据恢复环境: 一台Windows Server服务器,部署Hyper-V虚拟化环境,虚拟机的硬盘文件和配置文件存放在一台DELL存储中。该存储中有一组由4块硬盘组建的RAID5阵列,用来存放虚拟机的数据文件,另外还有一块大容量硬盘…...

Easy Rules规则引擎(1-基础篇)
目录 一、序言二、Easy Rules介绍三、定义规则(Rules)1、规则介绍2、编程式规则定义3、声明式规则定义 四、定义事实(Facts)五、定义规则引擎(Rules Engine)1、规则引擎介绍2、InferenceRulesEngine规则引擎示例(1) 定义触发条件(2) 定义规则触发后的执行行为(3) 测试用例 一、…...

Linux 上安装部署Nacos
标题:在Linux上安装和部署Nacos Nacos是一个开源的分布式服务发现和配置管理平台,它可以帮助开发人员实现微服务架构中的服务注册、发现和动态配置管理。 步骤1:准备工作 在开始安装Nacos之前,确保您已经具备以下条件࿱…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
