WordPress使用【前端投稿】功能时为用户怎么添加插入文章标签
在使用Wordpress做前端投稿功能的时候,可能需要用户填写文章标签,在插入文章的时候很多人不知道怎么把这些标签插入进去,下面这篇文章来为大家带来WordPress使用前端投稿功能时插入文章标签方法。

在Wordpress里 wp_insert_post 此函数的作用是插入文章(或页面、自定义文章类型)到数据库,插入之前,会净化一些变量,做一些检查,补全一些缺失的必需数据(如日期/时间)。此函数需要一个数组作为参数,插入成功后,返回插入文章的 ID(插入失败返回 0)。使用插入文章中的 tags_input 参数配置就可以了,可以参考如下代码:
$tougao = array('ID' => $post_id,'post_title' => $title,'post_content' => $content,'post_category' => array($zhuanlan),'tags_input' => $tags,
//格式如:array("mobantu,mbt"),所以变量$tags应该是个数组形式,也就是要求从投稿表单中获取到的填入的标签变成数组形式赋值给变量$tags'post_author' => $current_user_id,'post_status' => 'pending',
);
$status = wp_insert_post( $tougao );上面是 WordPress 前端投稿时怎么插入文章标签 代码片段,用到的是 wp_insert_post 函数,下面我们具体讲下 wp_insert_post 函数。
为&post['ID']设置一个值将不会创建 ID 为该值的文章,而是更新 ID 为该值的文章,也就是说,要想插入一篇新文章,$post['ID']必须为空,或者压根不设置。
文章数组的内容取决于你对文章默认值的理解程度,下面是所有文章数组元素的简短描述。
$post = array('ID' => [ <post id> ] // 如果需要更新文章,设置id为需要更新文章的id,否则不要设置此值'post_content' => [ <string> ] // 文章内容,也就是可视化编辑器里面的输入的内容'post_name' => [ <string> ] // 文章的别名,就是URL里面的名称'post_title' => [ <string> ] // 文章标题'post_status' => [ 'draft' | 'publish' | 'pending'| 'future' | 'private' | custom registered status ] // 文章状态,默认 'draft'.'post_type' => [ 'post' | 'page' | 'link' | 'nav_menu_item' | custom post type ] // 文章类型,默认为'post'.'post_author' => [ <user ID> ] // 文章作者的ID,默认为当前登录的用户ID'ping_status' => [ 'closed' | 'open' ] // 是否允许 Pingbacks 或 trackbacks allowed,默认为'default_ping_status' 设置的值。'post_parent' => [ <post ID> ] // 文章的父级文章ID,默认为 0,顶级文章。'menu_order' => [ <order> ] // 如果新文章为一个页面,可以设置一个页面序号,默认为0。'to_ping' => // 空格或回车分隔的需要ping的url列表,默认为空字符串。'pinged' => // 空格或回车分隔的已经ping过的url列表,默认为空字符串。'post_password' => [ <string> ] // 文章密码,默认为空字符串。'guid' => // 不要管这个,WordPress会自动处理。'post_content_filtered' => // 不要管这个,WordPress会自动处理。'post_excerpt' => [ <string> ] // 文章摘要。'post_date' => [ Y-m-d H:i:s ] // 文章发布时间。'post_date_gmt' => [ Y-m-d H:i:s ] // GMT格式的文章发布时间。'comment_status' => [ 'closed' | 'open' ] // 是否允许评论,默认为 'default_comment_status'的值,或'closed'。'post_category' => [ array(<category id>, ...) ] // 文章分类目录,默认为空'tags_input' => [ '<tag>, <tag>, ...' | array ] // 文章标签,默认为空'tax_input' => [ array( <taxonomy> => <array | string>, <taxonomy_other> => <array | string> ) ] // 文章的自定义分类法项目,默认为空。'page_template' => [ <string> ] // 页面模板文件的名称,如,template.php,默认为空。
);- post_name, post_title, post_content, 和 post_excerpt 为必需的元素。
- ‘post_status’:如果设置了 post_status 为 ‘future’,你还必须指定 post_date 值,这样 WordPress 才能知道什么时候发布你的文章,更多信息参见 文章状态转换。
- ‘post_category’:等效于调用 wp_set_post_categories()。
- ‘tags_input’:等效于调用 wp_set_post_tags()。
- ‘tax_input:等效于为数组中的每个自定义分类法调用 wp_set_post_terms(),如果当前用户没有设置自定义分类法的权限,就必须使用 wp_set_object_terms() 代替了。
- ‘page_template’:如果 post_type 为 ‘page’,将尝试设置页面,如果设置失败,此函数将返回一个 WP_Error 对象或 0,然后在最终操作之前停止。如果 post_type 不是 ‘page’,此参数将被忽略,你可以通过调用 update_post_meta() 设置 ‘_wp_page_template’ 的值为不是页面的文章类型设置页面模板。
如果文章成功插入了数据库,将返回插入的新文章 ID,如果失败,将返回 0 或一个 WP_Error 对象(如果$wp_error 设置为 true)
使用示例
在调用 wp_insert_post() 之前,我们需要创建一个包含必要文章元素的数组,wp_insert_post() 将会使用默认值自动填充一些文章元素,但是,用户必须提供一个文章标题和内容,否则,将会出现数据库错误导致插入文章失败。
下面的例子中,我么设置了 post title, content, status, author, 和 post categories,除了这些,我们可以根据上面的列表添加更多的文章元素键值对,以匹配 wp_posts 数据表中的数据列。
// 创建文章对象
$my_post = array('post_title' => '我的测试文章','post_content' => '这是一个测试文章。','post_status' => 'publish','post_author' => 1,'post_category' => array(8,39)
);// 插入文章到数据库文章插入成功后,将返回新文章 id。
$post_id = wp_insert_post( $post, $wp_error );
//现在,我们可以使用 $post_id 来 add_post_meta 或 update_post_meta上面提到的文章元素默认值为下面数组:
$defaults = array('post_status' => 'draft', 'post_type' => 'post','post_author' => $user_ID,'ping_status' => get_option('default_ping_status'), 'post_parent' => 0,'menu_order' => 0,'to_ping' => '','pinged' => '','post_password' => '','guid' => '','post_content_filtered' => '','post_excerpt' => '','import_id' => 0分类目录应该以分类 ID 数组的形式传入,即使只需要设置一个分类目录,该参数的值也必须为数组。
更多信息参见:wp_set_post_terms()
安全问题
在存入数据库之前,wp_insert_post() 先把数据传递给 sanitize_post() 处理了,也就是说,该函数已经处理了所有的数据验证和净化,我们不需要再为这些问题操心了。
因为一些原因,你可能需要移除文章标题或其他字段中的 HTML, JavaScript, 和 PHP 代码,奇怪的是, WordPress 竟然没有自动处理这些事情,不过我们可以使用 wp_strip_all_tags() 函数(WordPress 2.9 以后可用)轻松的搞定,这在提交前端表单的时候,特别有用。
// 创建文章对象
$my_post = array('post_title' => wp_strip_all_tags( $_POST['post_title'] ),'post_content' => $_POST['post_content'],'post_status' => 'publish','post_author' => 1,'post_category' => array( 8,39 )
);// 插入文章到数据库
wp_insert_post( $my_post );到此结束。
相关文章:

WordPress使用【前端投稿】功能时为用户怎么添加插入文章标签
在使用Wordpress做前端投稿功能的时候,可能需要用户填写文章标签,在插入文章的时候很多人不知道怎么把这些标签插入进去,下面这篇文章来为大家带来WordPress使用前端投稿功能时插入文章标签方法。 在Wordpress里 wp_insert_post 此函数的作…...

第二章:CSS基础进阶-part1:CSS高级选择器
文章目录 一、 组合选择器二、属性选择器三、伪类选择器1、动态伪类选择器2、状态伪类选择器3、结构性伪类选择器4、否定伪类选择器 一、 组合选择器 后代选择器:E F子元素选择器: E>F相邻兄弟选择器:EF群组选择器:多个选择器…...

js 正则表达式 限制input元素内容必须以abc开头,123结尾
要通过正则表达式验证一个输入元素的内容是否以"abc"开头且以"123"结尾,您可以使用 ^ 表示开头,$ 表示结尾,以及适当的字符类或具体字符。以下是一个示例正则表达式: var regex /^abc.*123$/;上面的正则表达…...

Linux下安装nginx (tar解压版安装)
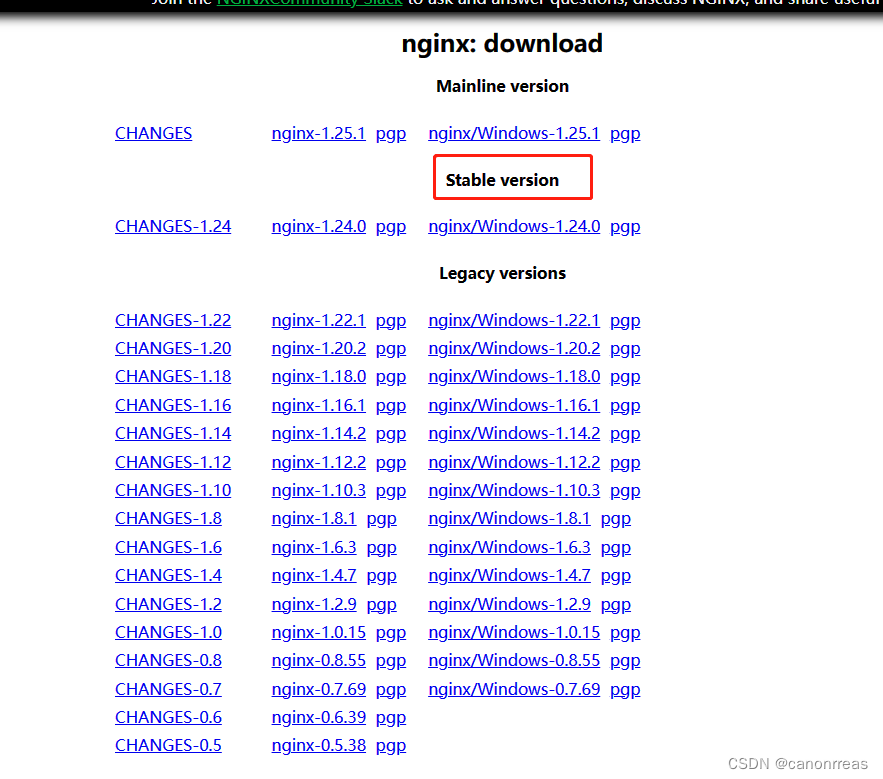
Linux下安装nginx (tar安装) 1、下载nginx 官方下载地址https://nginx.org/en/download.html 在这里插入图片描述 2.解压 解压‘nginx-1.16.1.tar.gz’到指定目录(/usr/local/myWorkSpace)并且重命名 命令: tar -xvf nginx-1.16.1.tar.gz …...
)
不同组件之间相互传递信息的方式(拓展知识)
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🏨补充知识:不同组件之间通过get()方式传递信息 🎀父组件与子组件之间的信息交互 $emit 方法🏅父组件给子组件发…...

idea找不到DataBase
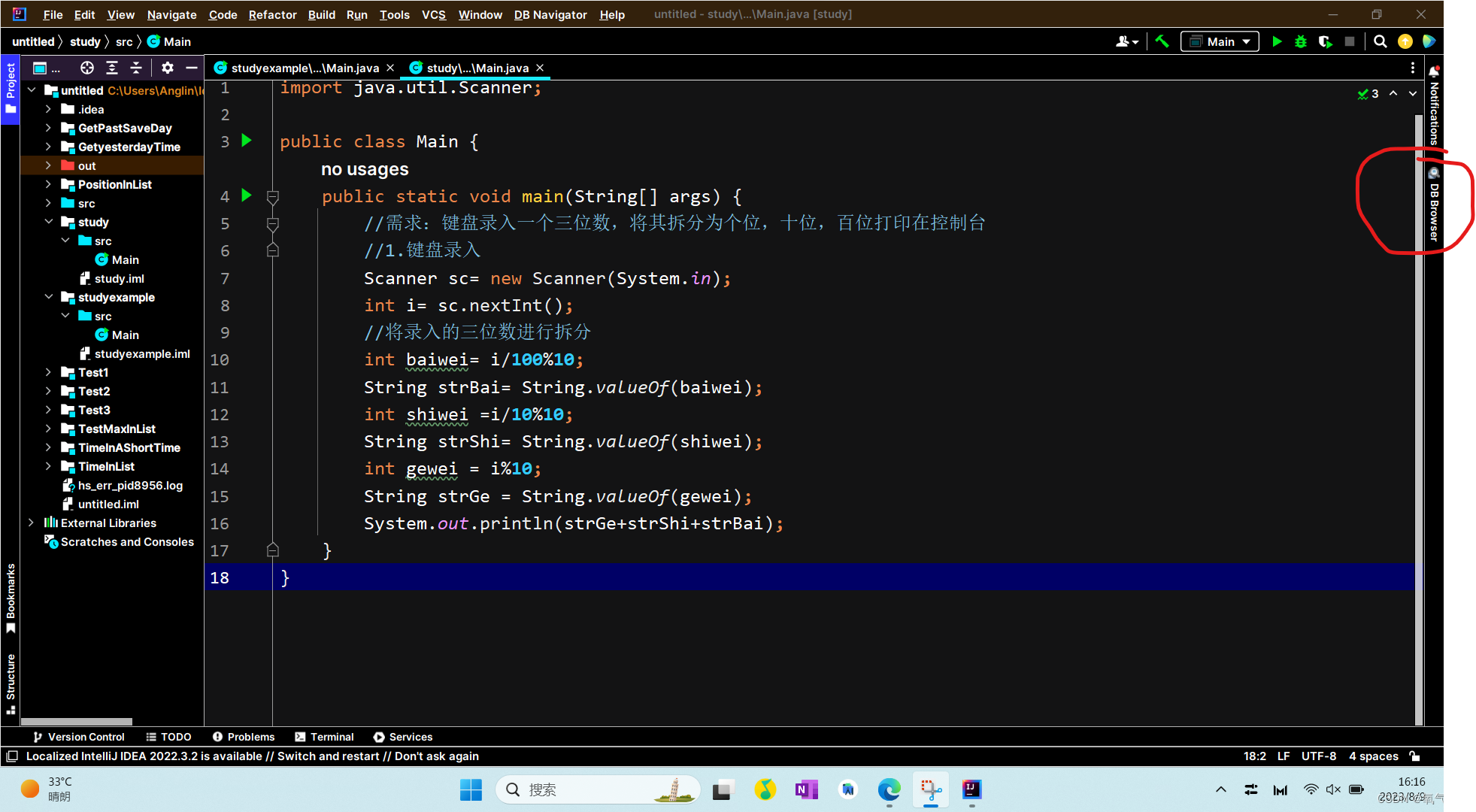
一、我想把数据库跟我的idea链接,结果发现找不到。如图。 二、解决方案 找到 file ---setting 找到plugin------找到marketplace 我的已经出现了...

研发工程师玩转Kubernetes——PVC使用Label和storage选择PV
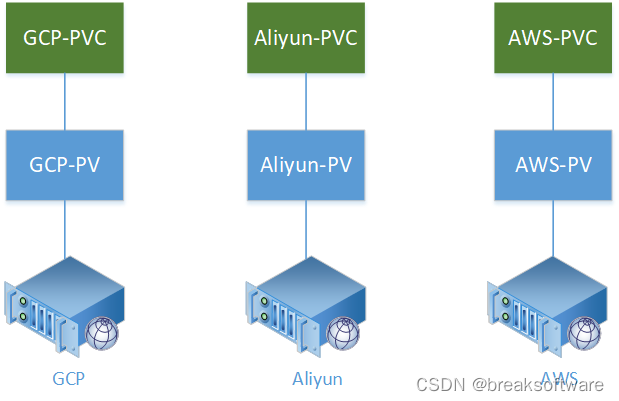
在《研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化》和《研发工程师玩转Kubernetes——使用local型PV在不同Pod上共享数据》中,我们介绍了指定VPC的spec.volumeName为PV名称来绑定它们的方法。本文将介绍PVC在创建时,系统自动选择绑定…...

【VUE】localStorage、indexedDB跨域数据操作实战笔记
由于业务需求,最近研究localStorage、indexedDB等如何跨域进行CRUD管理,经过一番研究,封装了如下代码并做个笔记 环境 vue: ^3.3.4 实战 发送端(即触发站点) 在App.vue中引入CrossDomainStorage组件(后面有实现过程) <script setup&g…...

四、web应用程序技术——HTTP
文章目录 1 HTTP请求2 HTTP响应3 HTTP方法4 URL5 HTTP消息头5.1 常用消息头5.2 请求消息头5.3 响应消息头 6 cookie7 状态码8 HTTP代理9 HTTP身份验证 HTTP(HyperText Transfer Protocol,超文本传输协议)是访问万维网使用的核心通信协议&…...

B2B2C小程序商城系统--跨境电商后台数据采集功能开发
搭建一个B2B2C小程序商城系统涉及到多个步骤和功能开发,其中包括跨境电商后台数据采集功能的开发。具体搭建步骤如下: 一、系统搭建 1. 确定需求和功能:根据B2B2C商城的需求,确定系统的功能和模块,包括商品管理、订单…...

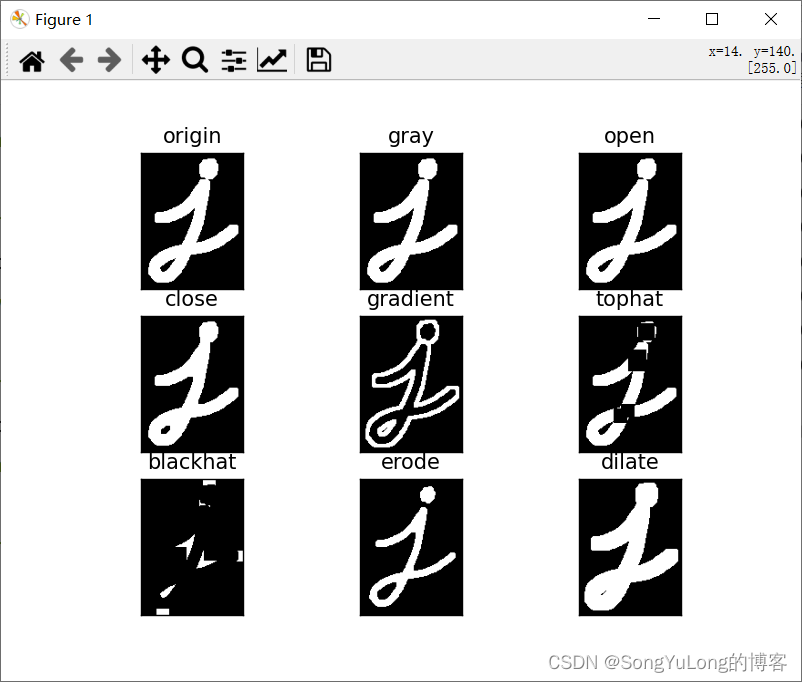
Python-OpenCV中的图像处理-形态学转换
Python-OpenCV中的图像处理-形态学转换 形态学转换腐蚀膨胀开运算闭运算形态学梯度礼帽黑帽形态学操作之间的关系 形态学代码例程 形态学转换 形态学操作:腐蚀,膨胀,开运算,闭运算,形态学梯度,礼帽,黑帽等…...

理解 Python 的 for 循环
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 在本篇博客中,我们将讨论 Python 中 for 循环的原理。 我们将从一组基本例子和它的语法开始,还将讨论与 for 循环关联的 else 代码块的用处。 然后我们将介绍迭代对象、迭代器和迭代器协议&…...

携程验证码
今日话题:凑字数水文章。大表哥们感兴趣可以看看。 携程验证类型总共有3种。无感,滑块,点选。 process_type:None为无感 验证接口:https://ic.ctrip.com/captcha/v4/risk_inspect process_type:JIGSAW为…...

资深媒体人宋繁银加入《数据猿》任总编辑,全面负责公司整体内容工作
大数据产业创新服务媒体 ——聚焦数据 改变商业 2023年7月北京,《数据猿》宣布正式任命宋繁银为总编辑,全面负责公司整体内容工作。此次重要的人事任命标志着《数据猿》的发展迈上了一个新的台阶,对于《数据猿》团队而言,不仅是一…...

【Unity实战100例】人物状态栏UI数据刷新—MVC观察者模式
目录 一.创建Model层数据模型 二.创建View层关联UI组件 三.创建Controller层使得V和M数据关联 源码:htt...

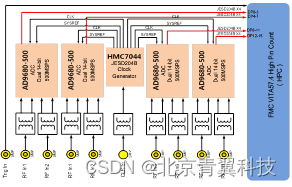
8路AD采集FMC子卡【产品资料】
FMC148是一款基于VITA57.4标准的JESD204B接口FMC子卡模块,该模块可以实现8路14-bit、500MSPS/1GSPS/1.25GSPS ADC采集功能。该板卡ADC器件采用ADI公司的AD9680芯片,全功率-3dB模拟输入带宽可达2GHz。该ADC与FPGA的主机接口通过16通道的高速串行GTX收发器进行互联。 …...

文章三:团队协作实践 - 协作高手:Git团队开发最佳实践
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun 概述 在现代软件开发中,团队协作是必不可少的环节。而Git作为目前最受欢迎的分布式版本控制系统&a…...

Pyinstaller 打包 django 项目如何将命令行参数加入?
起因 Pyinstaller 打包 django 项目,打包成 manage.exe 后用命令行 cmd manage.exe 0.0.0.0:8001 --noreload 感觉很不方便。 希望能够直接把命令行参数也打包进去。 我是这样做的: 步骤 1.新建 main.py 文件 import osos.system(manage.exe runser…...

hive锁的管理器的介绍
各个管理器的使用: org.apache.hadoop.hive.gl.lockmgr.DbTxnManager 在 Hive 中被用于实现事务和锁的管理机制。它的使用场景通常涉及以下情况: ACID事务支持:当需要在 Hive 中进行复杂的数据操作,并确保这些操作以原子性、一致…...

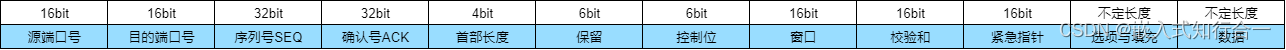
以太网TCP协议(十二)
目录 一、概述 二、功能 2.1 连接管理 2.2 响应与序列号 2.3 超时重发 2.4 传输单位:段 2.5 窗口控制 2.6 流控制 2.7 拥塞控制 2.8 效率提高 三、报文格式 一、概述 TCP作为一种面向有连接的协议,只有在确认通信对端存在时才会发送数据&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
