【安装部署】Mysql下载及其安装的详细步骤
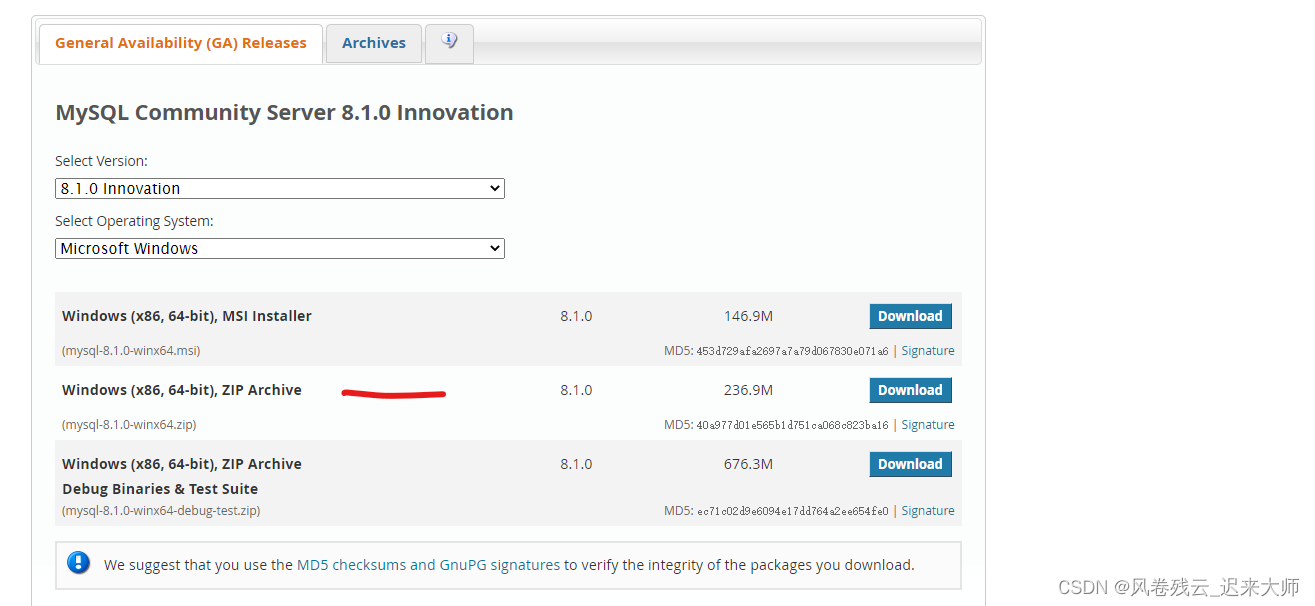
1.下载压缩包
官网地址:www.mysql.com



2.环境配置
1.先解压压缩包
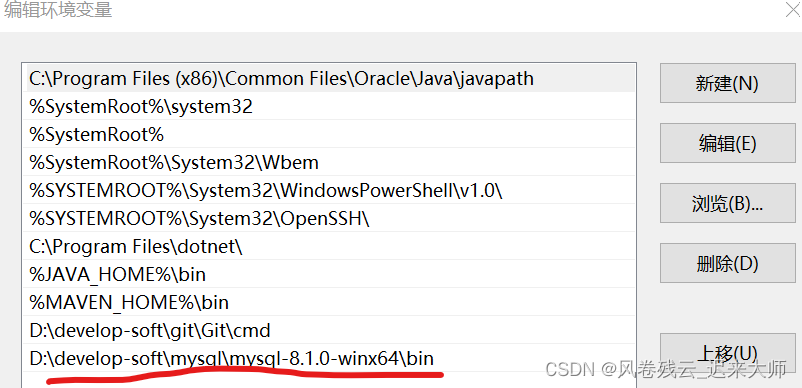
2.配置环境变量
添加环境变量:我的电脑--->属性-->高级-->环境变量-->系统变量-->path

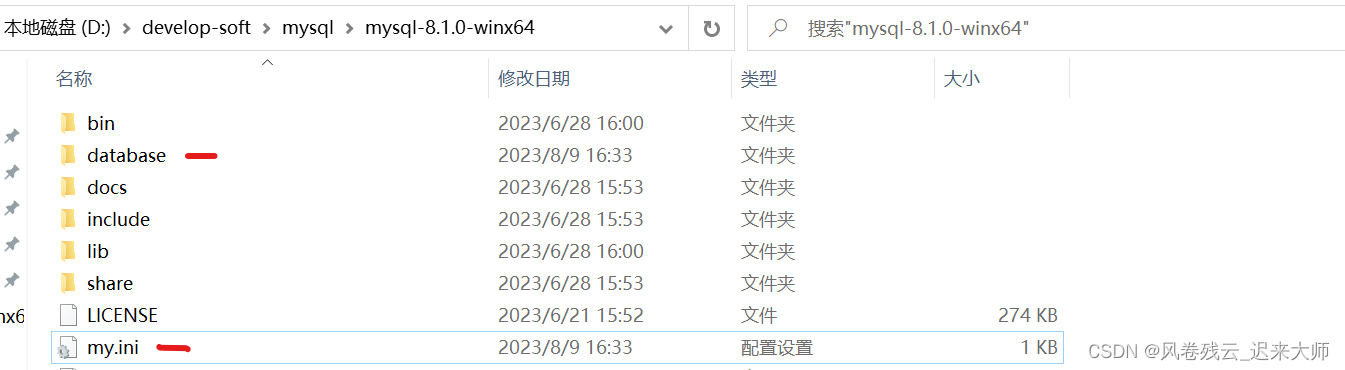
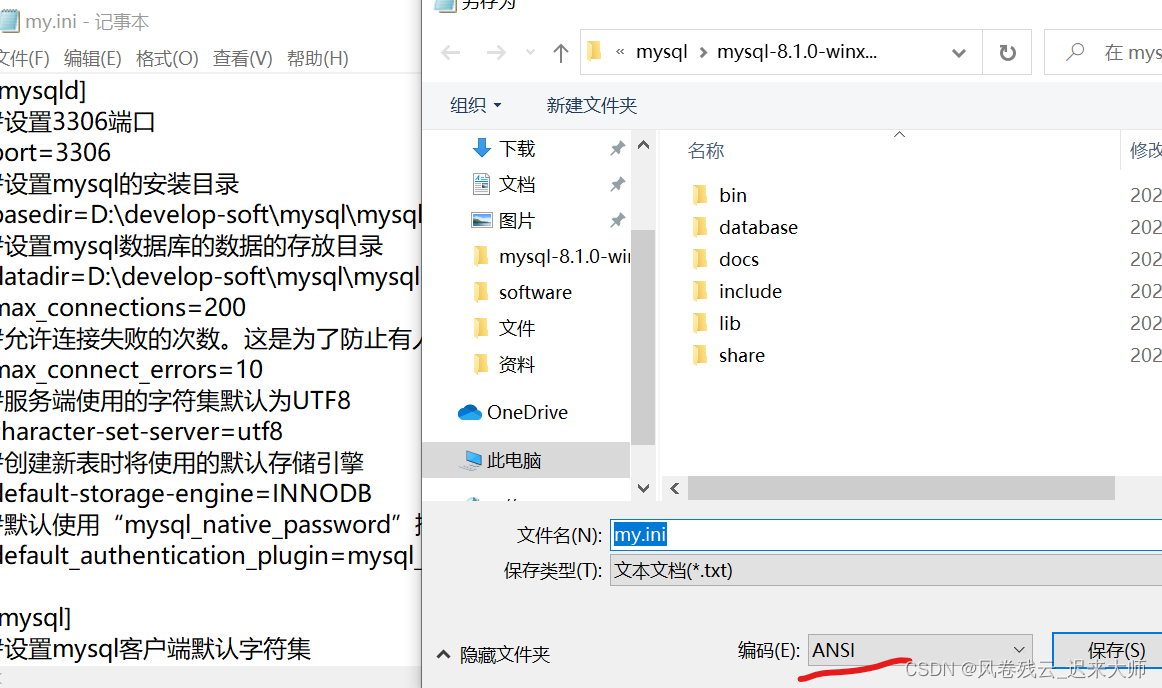
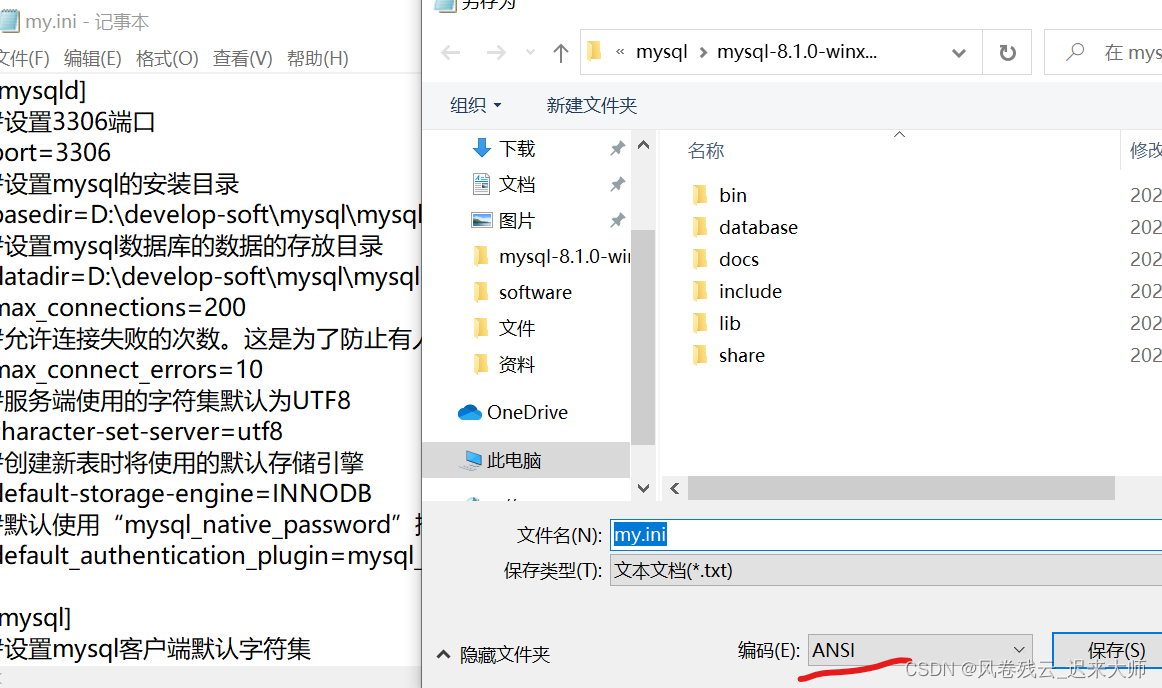
3.在mysql安装目录下新建my.ini文件并,编辑my.ini文件

编辑内容如下:
[mysqld]
#设置3306端口
port=3306
#设置mysql的安装目录
basedir=D:\develop-soft\mysql\mysql-8.1.0-winx64\database
#设置mysql数据库的数据的存放目录
datadir=D:\develop-soft\mysql\mysql-8.1.0-winx64\database\data
max_connections=200
#允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统
max_connect_errors=10
#服务端使用的字符集默认为UTF8
character-set-server=utf8
#创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
#默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
[mysql]
#设置mysql客户端默认字符集
default-character-set=utf8
[client]
#设置mysql客户端连接服务端时默认使用的端口
port=3306
default-character-set=UTF8
3.执行命令
1.初始化mysql,命令如下:
mysqld --initialize-insecure
2.安装Mysql,命令如下:
mysqld -install mysql

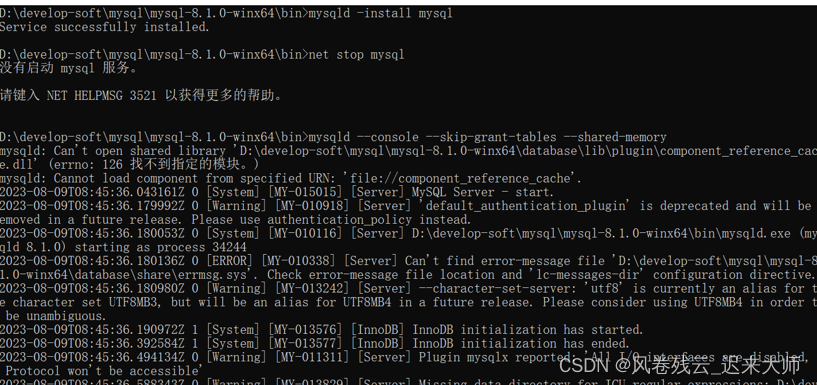
3.无密码启动Mysql
mysqld --console --skip-grant-tables --shared-memory

开启新的窗口继续执行命令如下:
1.刷新权限
flush privileges;
2.修改密码:
alter user 'root'@'localhost' identified with mysql_native_password by '密码';
4.遇到的问题
1.由于找不到VCRUNTIME140_1.dll,无法继续执行代码,重新安装程序可能会解决此问题
1.1下载地址
Download Visual C++ Redistributable for Visual Studio 2015 from Official Microsoft Download Center

1.2 安装完成后,将文件vcruntime140_1.dll,放到C:\Windows\System32目录下
2.Install/Remove of the Service Denied!
以管理员身份启动cmd,重新执行对应命令

3.Found option without preceding group in config file
将my.ini 文件的编码格式设置为ANSI

相关文章:

【安装部署】Mysql下载及其安装的详细步骤
1.下载压缩包 官网地址:www.mysql.com 2.环境配置 1.先解压压缩包 2.配置环境变量 添加环境变量:我的电脑--->属性-->高级-->环境变量-->系统变量-->path 3.在mysql安装目录下新建my.ini文件并,编辑my.ini文件 编辑内容如…...

如何循环执行windows和linux上的控制台指令
Linux linux以centos为例做介绍 将以下脚本复制到并命名为repeat.sh #!/bin/bash cmd$1#使用列表for循环 执行1000次相关指令 for variable in seq 1 1000 doecho "execute $variable times "echo $cmd$cmd done 执行指令 ps -ef,执行1000次 sh repeat.sh ps -…...

【Shell】基础语法(三)
文章目录 一、Shell基础语法1. 位置参数和特殊变量2. 输入输出3. 管道4. 文件重定向5. 函数6. 脚本调试方法 二、Shell高级和正则表达式1. sort命令2. uniq命令3. wc命令4. grep命令5. find命令6. xargs7. sed命令8. crontab 一、Shell基础语法 1. 位置参数和特殊变量 $0 …...

linux 服务开机自启
服务开机自启 Centos有两种方式,一是修改/etc/rc.local文件,二是使用chkconfig来管理开机自启(chkconfig无法自启动源码包) # /etc/init.d/目录下必须有启动脚本ls /etc/init.d/httpd# 添加服务,以便让chkconfig指令管理它,开机启…...

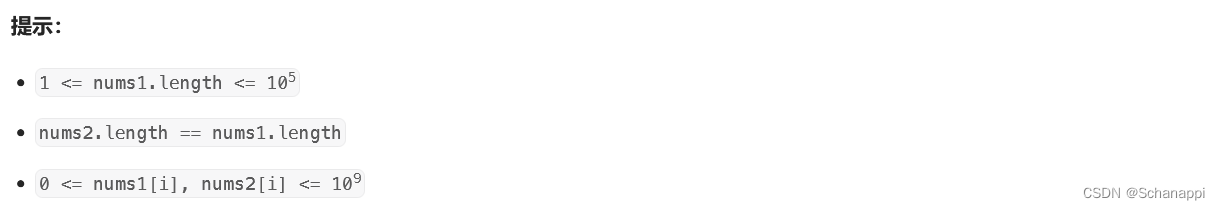
【LeetCode】870 . 优势洗牌
870 . 优势洗牌 方法:贪心 思路 这道题的思想类似于 “田忌赛马” ,把 nums1 当成是田忌的马,nums2 当成是齐威王的马。 讨论田忌的下等马(nums1 的最小值): 如果它能比过齐威王的下等马(nums…...

现代C++中的从头开始深度学习【2/8】:张量编程
一、说明 初学者文本:此文本需要入门级编程背景和对机器学习的基本了解。张量是在深度学习算法中表示数据的主要方式。它们广泛用于在算法执行期间实现输入、输出、参数和内部状态。 在这个故事中,我们将学习如何使用特征张量 API 来开发我们的C算法。具…...

uniapp软键盘谈起遮住输入框和头部被顶起的问题解决
推荐: pages.json中配置如下可解决头部被顶起和表单被遮住的问题。 { "path": "pages/debug/protocol/tagWord", "style": { "app-plus": { "soft…...

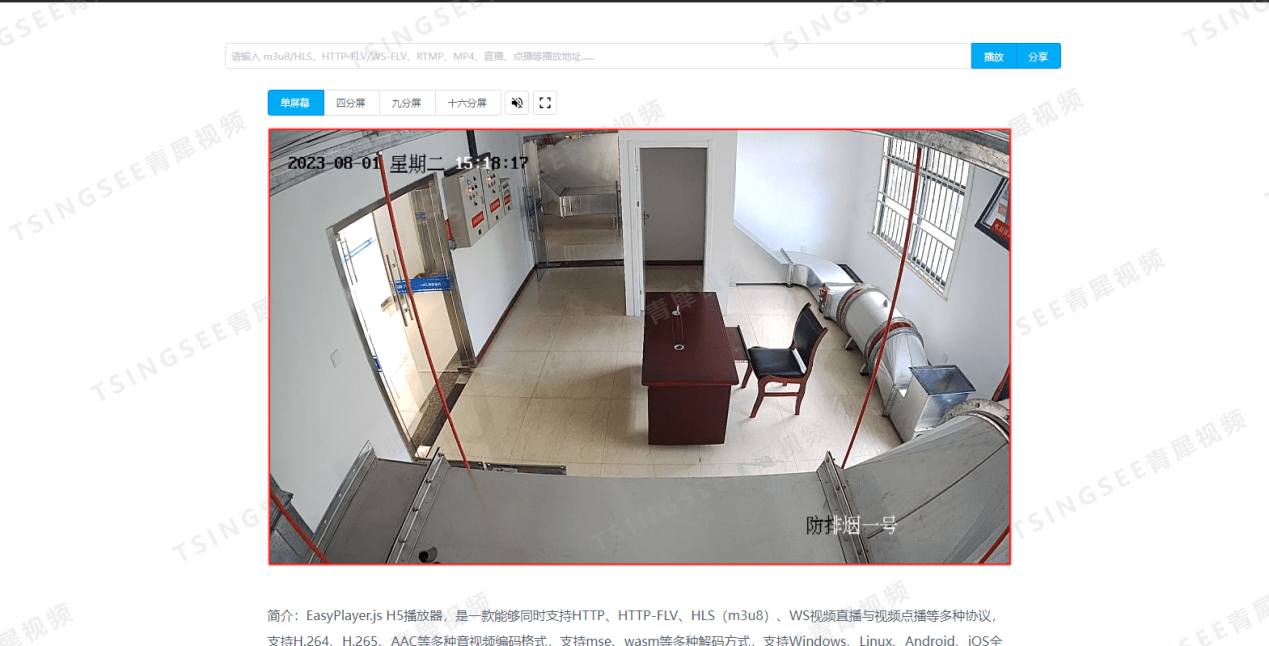
安防监控视频汇聚EasyCVR平台的FLV视频流在VLC中无法播放的原因排查
众所周知,TSINGSEE青犀视频汇聚平台EasyCVR可支持多协议方式接入,包括主流标准协议国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。在视频流的处理与分发上,视频监控…...

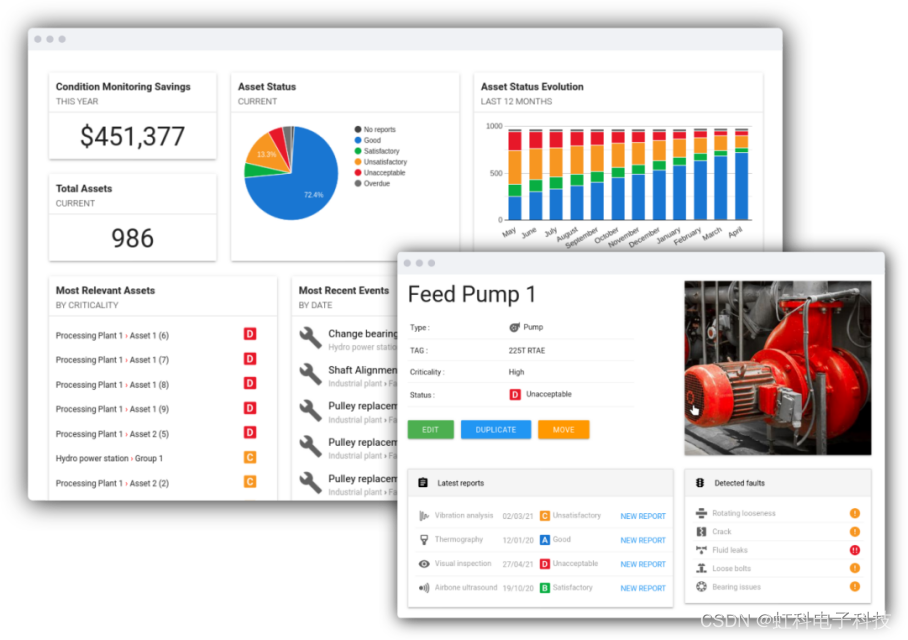
虹科新闻 | 虹科与Power-MI正式建立合作伙伴关系
近日,虹科与Power-MI正式建立合作伙伴关系,双方就工业预测性维护领域进行深入的交流与合作,未来将共同致力于为亚洲市场提供完整的、更高质量的预测性维护解决方案,解决亚洲客户的工业自动化挑战。 虹科与Power-MI都表示十分期待…...

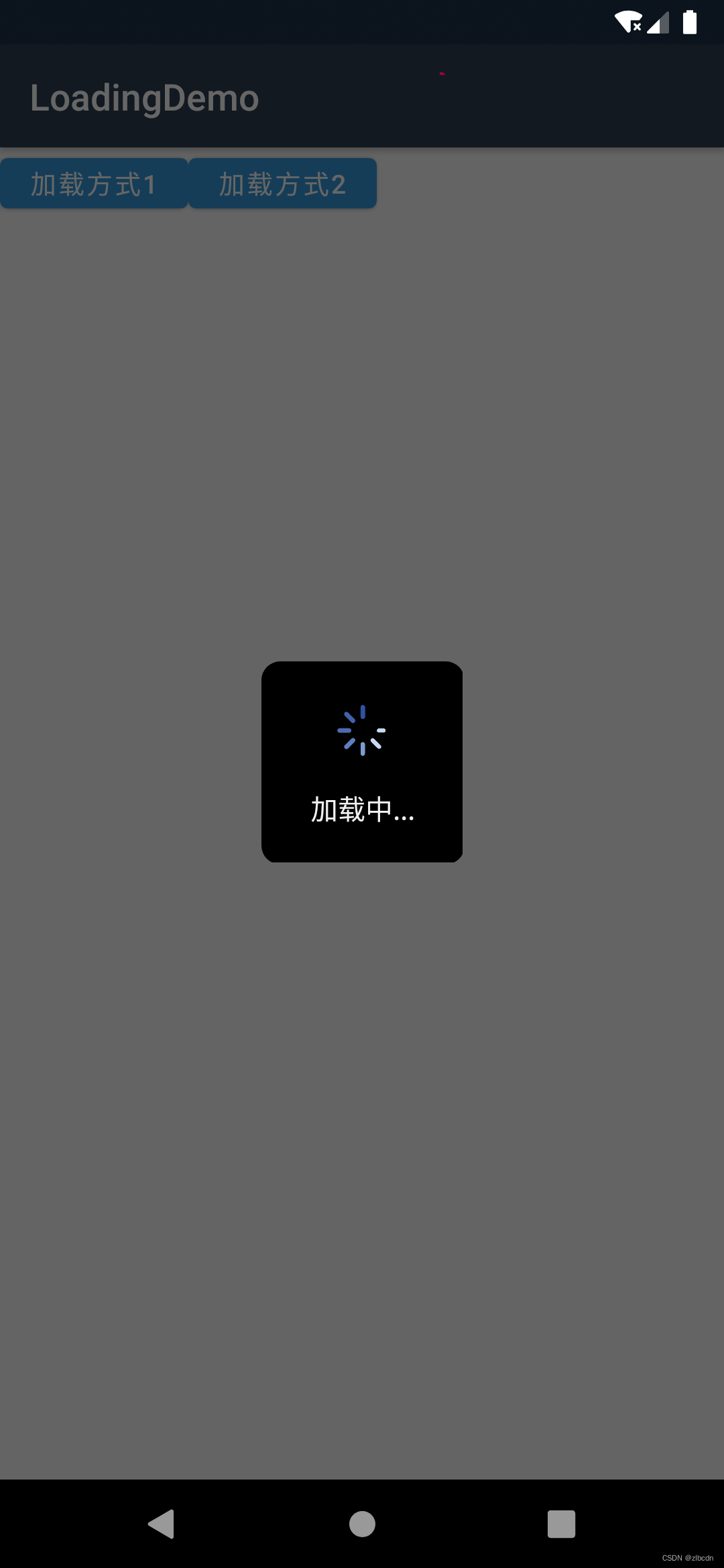
Xamarin.Android实现加载中的效果
目录 1、说明2、代码如下2.1 图1的代码2.1.1、创建一个Activity或者Fragment,如下:2.1.2、创建Layout2.1.3、如何使用 2.2 图2的代码 4、其他补充4.1 C#与Java中的匿名类4.2 、其他知识点 5、参考资料 1、说明 在实际使用过程中,常常会用到点…...

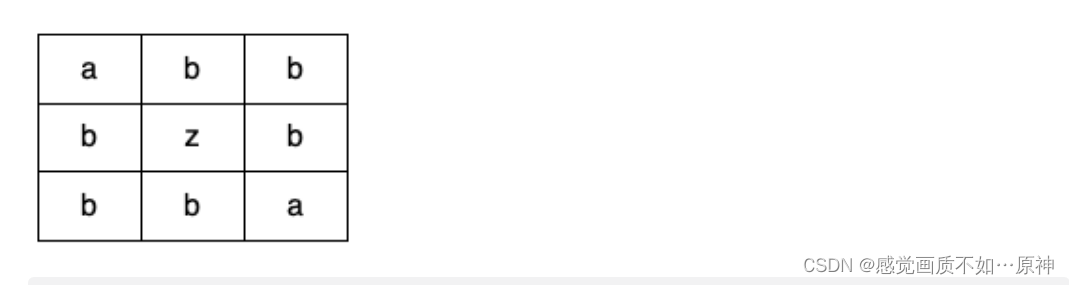
Leetcode.1559 二维网格图中探测环
题目链接 Leetcode.1559 二维网格图中探测环 rating : 1838 题目描述 给你一个二维字符网格数组 g r i d grid grid ,大小为 m x n ,你需要检查 g r i d grid grid 中是否存在 相同值 形成的环。 一个环是一条开始和结束于同一个格子的长度 大于等于…...

阿拉伯数字转中文数字字符,最高支持千京
直接上代码 UtilityClass public class NumberFormatUtil {/** 中文 -> 数字对应关系 */private static final Map<Character, Integer> DIGIT_CHINA new HashMap<>();/** 数字 -> 中文对应关系 */private static final Map<Integer, Character> DIGI…...

Python基础--序列操作/函数
Python基础 1.序列的操作 2.函数 1. 数据类型的具体操作 1.1 序列操作--列表具体操作: #定义列表 listA [] #定义一个空列表 listB [1,2.8,"你好",listA,[1,2,3]] # 访问列表 print(listB)#查看整个列表 print(listB[2])#查看单个…...

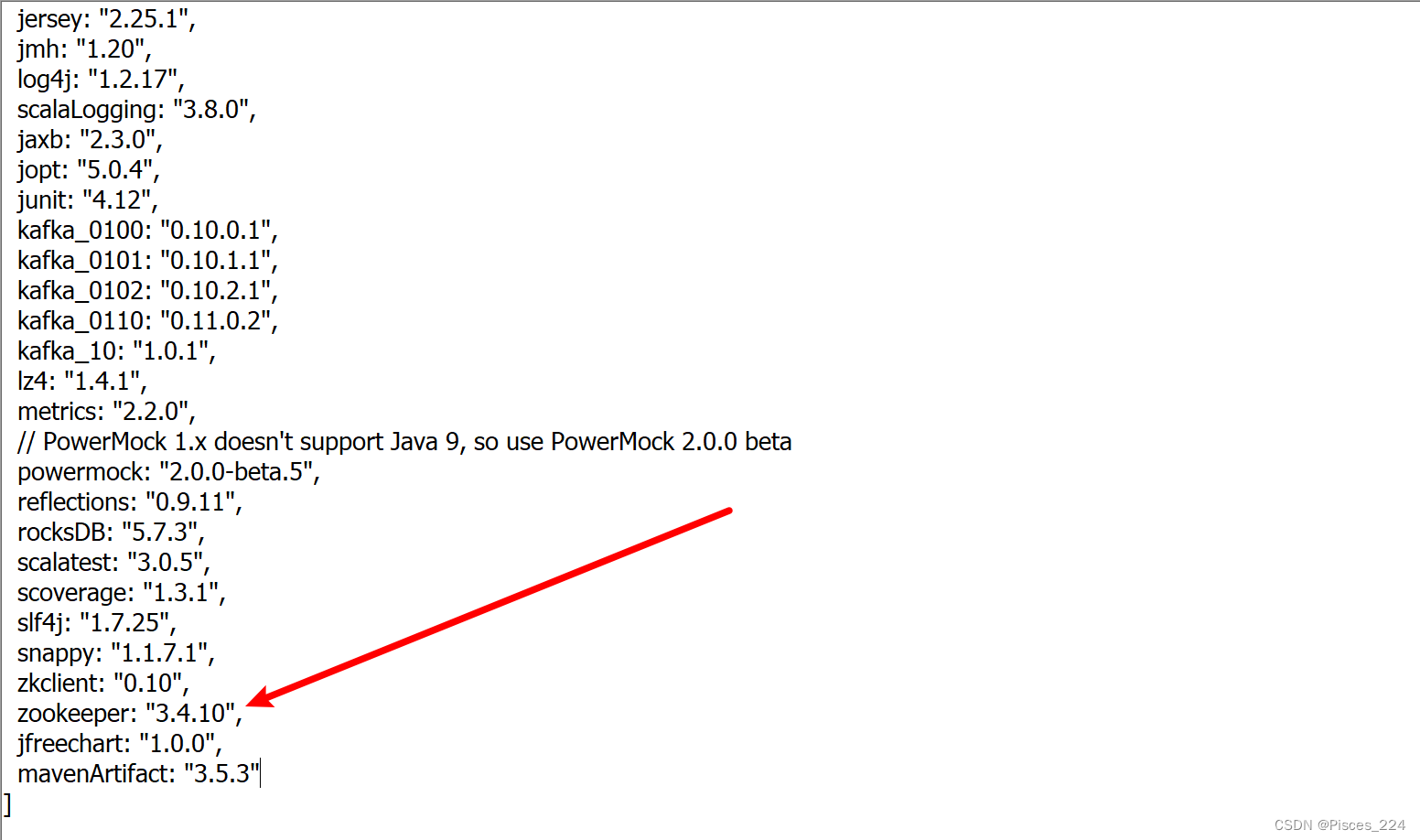
Kafka与Zookeeper版本对应关系
文章目录 了解版本对应Kafka安装包Kafka源码包 了解 比如: kafka_2.11-1.1.1.jar包 其中2.11表示的是Scala的版本,因为Kafka服务器端代码完全由Scala语音编写。”-“后面的1.1.1表示的kafka的版本信息。遵循一个基本原则,Kafka客户端版本和服…...

Arch Linux 使用桥接模式上网
如果我们想要将虚拟机与物理主机同一网段,并且像物理机器一样被其他设备访问,则需要以桥接模式上网,这个时候,物理主机就必须配置为使用网桥上网了。 注意:这里我们使用了 NetworkManager 网络管理工具中的 nmcli 来进…...

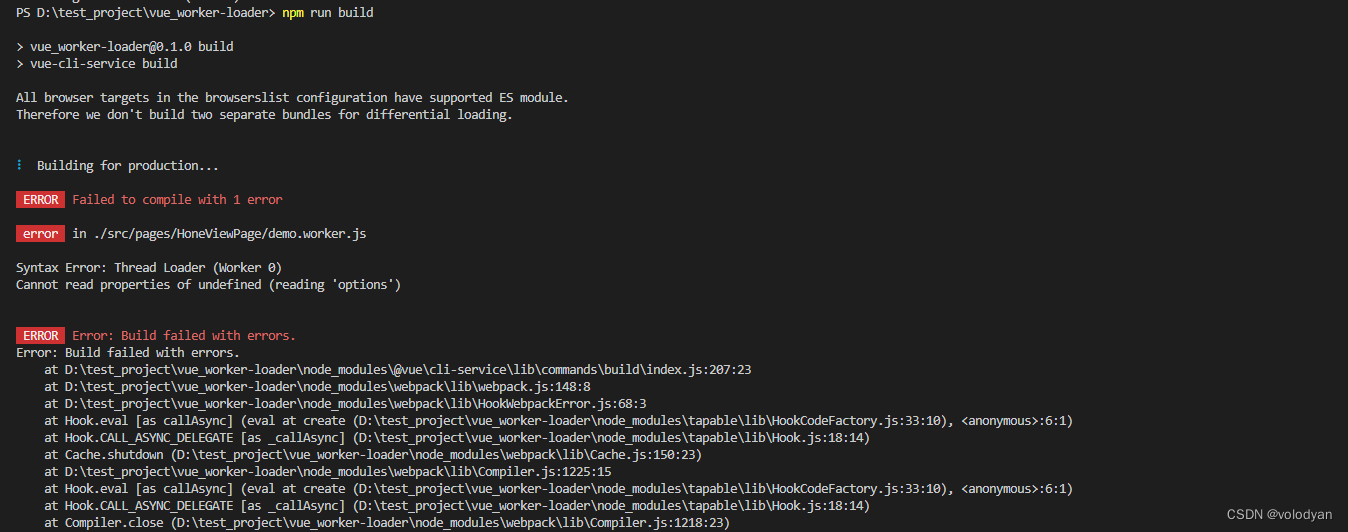
Vue 中使用 WebWorker
目录 安装 loader 应用场景 打包时错误处理 安装 loader npm install worker-loader -D 如果直接把worker.js放到public目录下,则不需要安装loader vue.config.js const { defineConfig } require(vue/cli-service)module.exports defineConfig({transpileDe…...

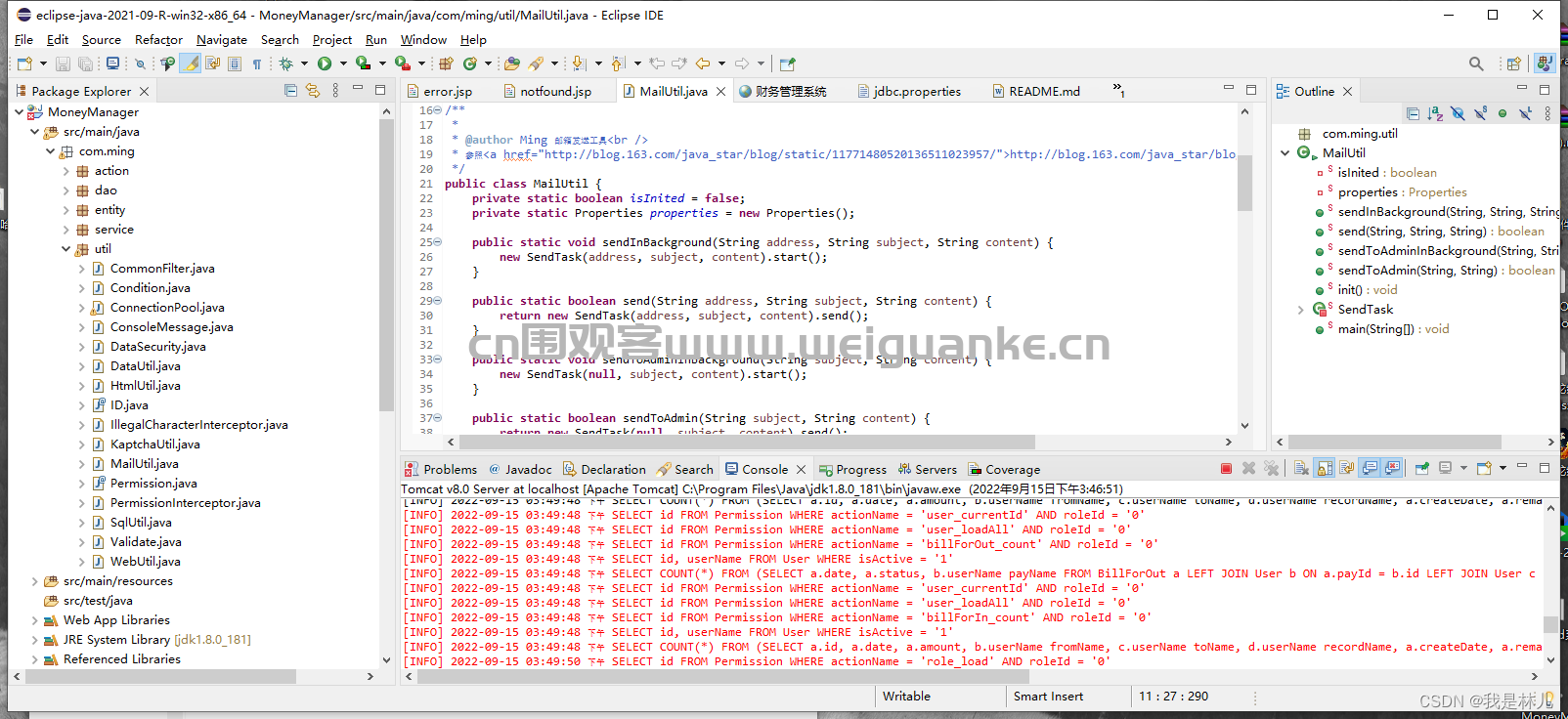
财务管理系统javaweb会计账房进销存jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 财务管理系统javaweb java,Struts2,bootstrap,mysql,…...

企业服务器被devos勒索病毒攻击后怎么处理,devos勒索病毒如何攻击的
众所周知,科学技术是第一生产力,科学技术的发展给企业与人们的生活带来了极大变化,但随之而来的网络安全威胁也不断增加。最近,我们收到很多企业的求助,企业的计算机服务器遭到了devos勒索病毒的攻击,导致企…...

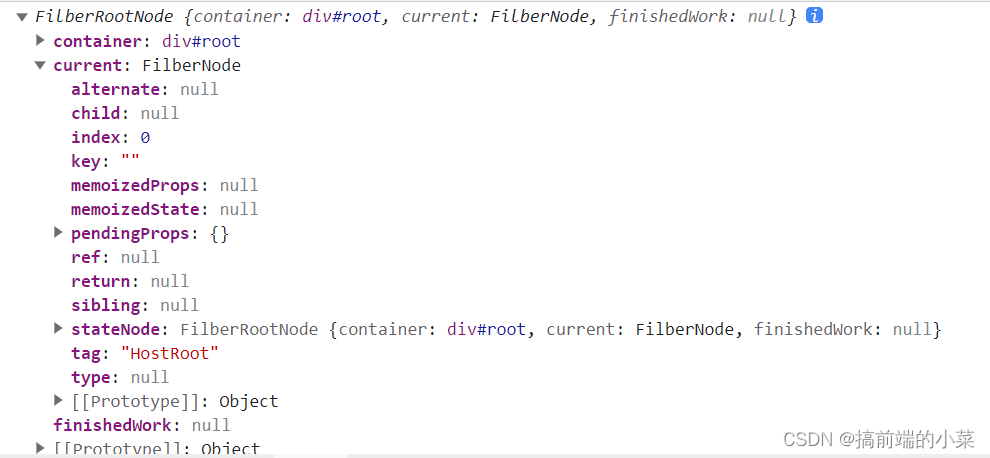
React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要 在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。 所以在React内部,会将所有的React元素转换为Fil…...

什么是Session?它在SQLAlchemy中扮演什么角色?
让我们先来谈谈什么是“Session”。在你逛超市或者餐厅的时候,你可能会遇到一种叫做“前台”的东西。你知道那是干什么的吗?它是用来暂存你买的东西,这样你就可以从容地结账,而不必抱着满满一购物车的商品。 数据库的“Session”…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
