redis的缓存更新策略以及如何保证redis与数据库的数据一致性
redis的缓存更新策略有这么几种:
1、由应用直接和redis以及数据库相连接:
查询数据时,应用去redis中查询,查不到的话再由应用去数据库中查询,并将查询结果放在redis;
更新数据时,由应用去触发redis数据的删除以及数据库的update。
2、应用只跟redis相连接,redis跟数据库连接:
查询时,应用去redis中查,查不到的话,由redis去数据库中查,将查询到的结果缓存在redis并返回给应用;
更新时,由应用去更新redis,并且由redis将数据同步到数据库。
3、应用只跟redis相连接,redis跟数据库连接:
查询数据时,由应用去redis中查询;
更新数据时,由应用更新到redis中之后就返回,redis异步将数据更新到数据库。
4、应用只跟redis连接,后台服务跟数据库连接:
查询数据时,由应用去redis中查询;
由后台服务自动将数据库中的最新数据更新到redis。
需要注意的是,第一种更新策略,无论是先删除redis中的数据还是先update数据库,都会存在redis中出现脏数据的问题。
比如:如果我们先删redis再update数据库,那么可能某个请求1删完redis了,还没来得及update 数据库,有另外一个请求2到达要进行查询这条数据,请求2在redis中查不到,就去db查,在db中查到了旧数据,并将旧数据再次放进redis,在请求1完成db的update之后,redis和db出现了数据不一致的情况,redis中出现了脏数据。
再比如,有一条数据在redis中不存在,在db中存在,有两个请求同时到达,请求1要查询这条数据,请求2要更新这条数据,请求1在redis中未查到这条数据,所以去db查,这时请求2还未完成对于db的更新,所以请求1在db中查到了旧数据,这时请求2完成了db的update,并且删除了redis中的数据[当然现在redis中还是没有这条数据,也就无数据可删],在请求2完成了redis的删除动作之后,请求1将手里之前查到的旧数据又放进了redis。
解决这个问题,可以用延迟双删策略。
延迟双删策略:
对于更新操作分三步:先删redis缓存 -> 再update数据库 -> 延迟N秒之后,再删一次redis缓存。
之所以有第三步,是为了将在这期间其他请求存进redis中的脏数据删除,所以这个延迟时长一定要控制好,延迟必须大于向redis中执行一次写操作的耗时,以便保证在其他请求将脏数据向redis写完成之后再删,否则删了也没效果。但是这个N我们即便是控制得再好也无法完全避免redis的脏数据问题,因为有可能其他的向redis进行脏数据的写请求因为网络等原因而耗时延长,最终导致脏数据还是写进了redis。
延迟双删策略只能在很大程度上解决redis的脏数据问题,让redis与db达到最终一致性,但不能完全避免,想要完全避免这种情况,可以使用同步锁,让整个的数据更新操作同步执行。
相关文章:

redis的缓存更新策略以及如何保证redis与数据库的数据一致性
redis的缓存更新策略有这么几种: 1、由应用直接和redis以及数据库相连接: 查询数据时,应用去redis中查询,查不到的话再由应用去数据库中查询,并将查询结果放在redis; 更新数据时ÿ…...

k8s--使用cornJob定时执行sql文件
CronJob apiVersion: batch/v1beta1 kind: CronJob metadata:name: hello spec:schedule: "0 * * * *"jobTemplate:spec:template:spec:containers:- name: postgres-alpineimage: xxxximagePullPolicy: IfNotPresentcommand:- psql- -h- 数据库服务地址- -d- 数据库…...

Qt事件过滤器
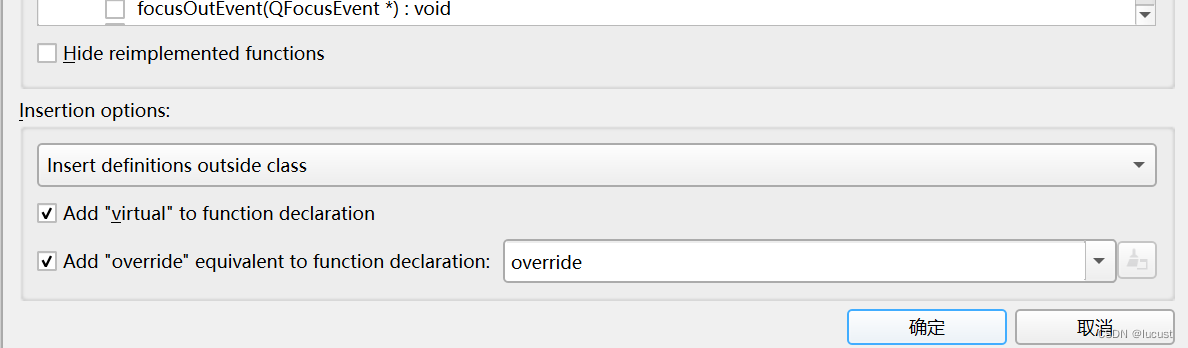
1 介绍 事件过滤器是一种机制,当某个QObject没有所需要的事件功能时,可将其委托给其它QObject,通过eventFilter成员函数来过滤实现功能。 2 主要构成 委托: ui->QObject1->installEventFilter(QObject2); eventFilter声明 …...
)
Java基础集合框架学习(上)
文章目录 初识基础框架为什么使用集合框架集合框架的继承关系ArrayList入门案例单元测试和增删改查单元测试的注意事项LinkedList入门案例ArrayList底层是数组LinkedList底层是链表ArrayList和LinkedList选型ArrayList存放DOG对象 初识基础框架 Java基础集合框架是Java编程语言…...

北京多铁克FPGA笔试题目
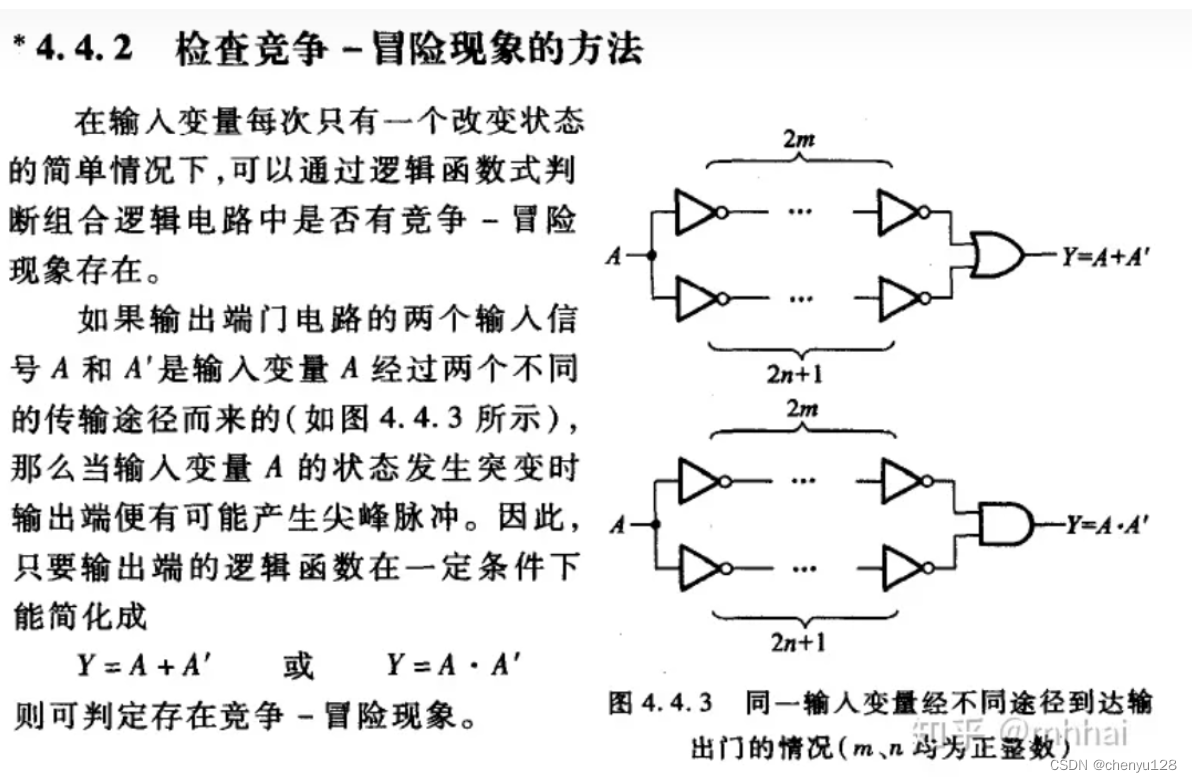
1、使用D触发器来实现二分频 2、序列检测器,检测101,输出1,其余情况输出0 module Detect_101(input clk,input rst_n,input data, //输入的序列output reg flag_101 //检测到101序列的输出标志 );parameter S0 2d0;S1 2d1;S2 2d2;S4 …...

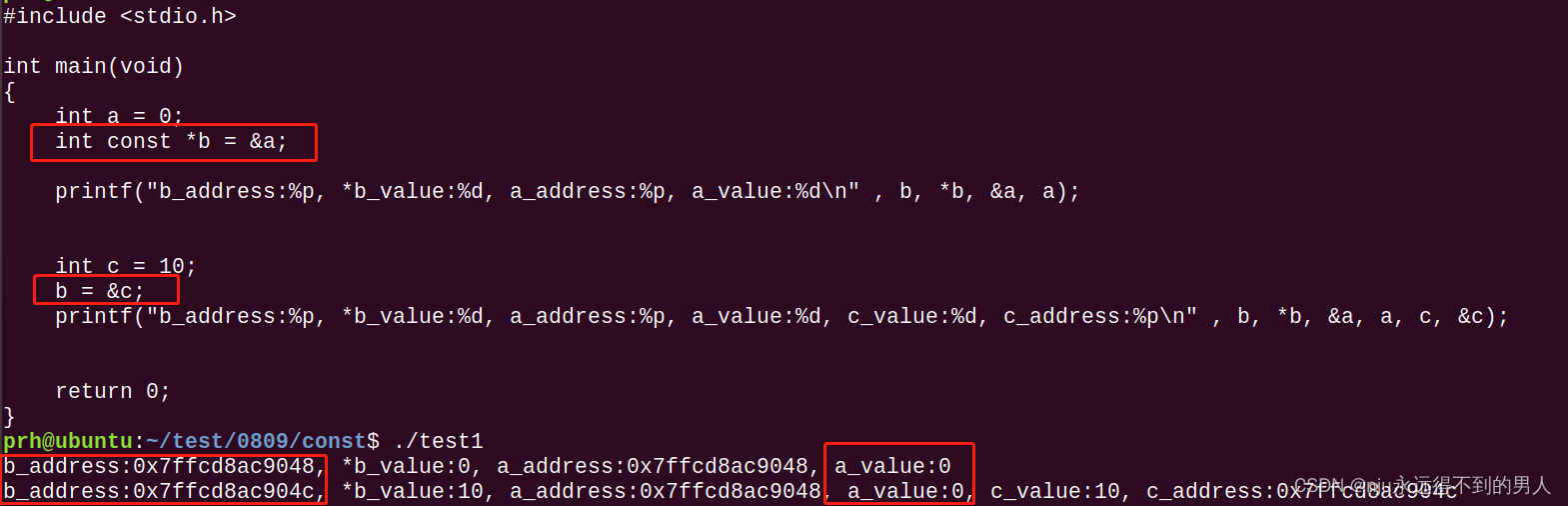
从初学者的角度来理解指针常量和常量指针
重新理解指针常量,常量指针 应用 我先提一个问题:知道指针常量,常量指针存在的作用是什么吗? 先了解它们存在的作用再去理解它们,或许更轻松些。 比如配置文件读取:在许多工程中,配置文件用于…...

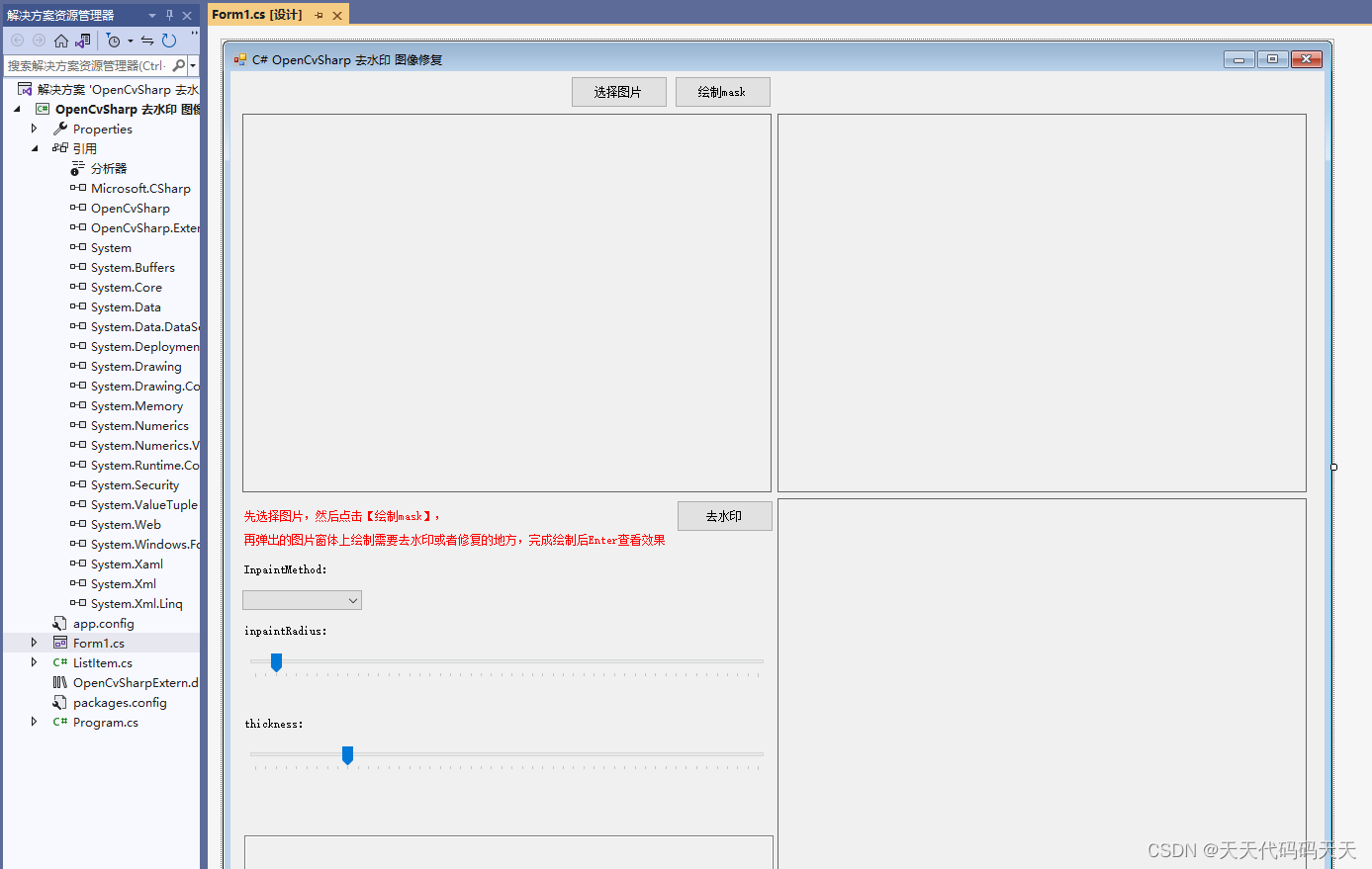
C# OpenCvSharp 去水印 图像修复
效果 项目 VS2022.net4.8OpenCvSharp4 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Security.Cryptography; using System.Text; usi…...

考研算法第40天:众数 【模拟,简单题】
题目 本题收获 又是一道比较简单的模拟题,就不说解题思路了,说一下中间遇到的问题吧,就是说cin输入它是碰到空格就停止输入的,详细的看下面这篇博客对于cin提取输入流遇到空格的问题_while(cin) 空格_就是那个党伟的博客-CSDN博…...

MySQL:内置函数、复合查询和内外连接
内置函数 select 函数; 日期函数 字符串函数 数学函数 其它函数 复合查询(多表查询) 实际开发中往往数据来自不同的表,所以需要多表查询。本节我们用一个简单的公司管理系统,有三张 表EMP,DEPT,SALGRADE来演示如何进行多表查询…...

【HTML】label 标签
在HTML中,<label> 标签用于为表单元素创建标签文本或标题。它可以与输入字段(如文本框、单选按钮、复选框等)和其他表单元素关联起来,以提高可用性和可访问性。 <label> 元素有两种常见的用法: 包裹方式…...
)
python视频流截图(按帧数)
一、安装opencv计算机视觉库 pip install opencv-python二、视频流截图 1、读取视频文件,获取视频帧数 import cv2 # 视频位置 video_path path_file_name # 读取视频 cap cv2.VideoCapture(video_path) # 获取视频总帧数 frame_count cap.get(cv2.CAP_PROP_F…...

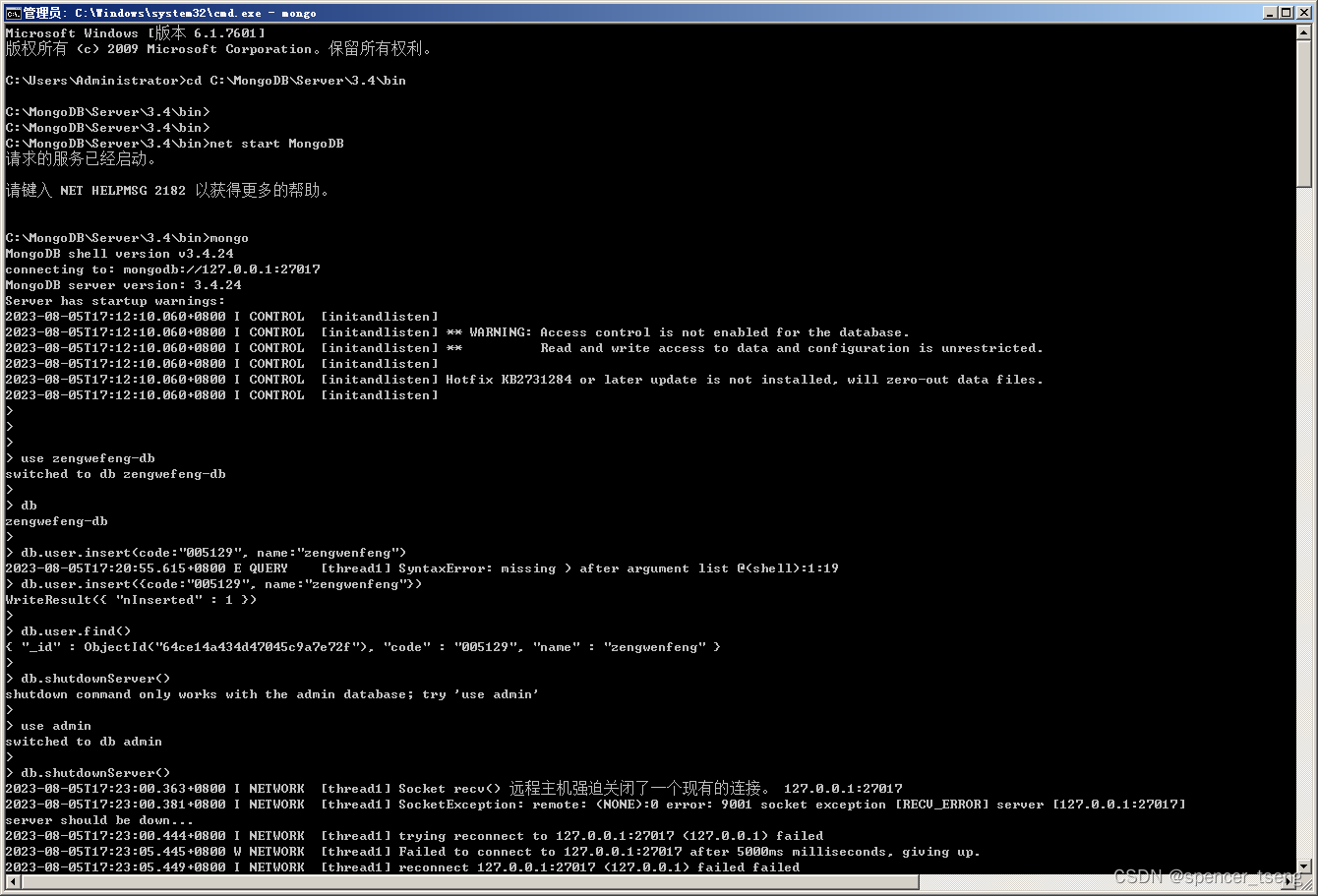
MongoDB SQL
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。C:\Users\Administrator>cd C:\MongoDB\Server\3.4\binC:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin>net start MongoDB 请求的…...

node js连接mysql数据库
首先,确保你已经安装了 mysql2 模块。如果没有安装,可以使用以下命令进行安装: npm install mysql2创建一个 Node.js 脚本,例如 connectToMysql.js,并使用以下代码: const mysql require(mysql2);// 创建…...

通过Python模拟计算附近WIFI密码,没有我蹭不到的网
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 今天来分享一下如何通过 Python 脚本实现 WIFI 密码的自动猜解 无图形界面 先来看看怎么实现没有图形界面版的自动猜解。 WIFI猜解 导入模块 import pywifi from pywifi import const import time import datetime测试连…...

ubuntu20.04 远程桌面配置记录【亲测好用】
简介 ubuntu系统下有好几种不同方式的远程桌面方式,本人都使用过,以下是一些使用总结: vnc4server:其中vnc4server对gnome桌面支持不好 vino:系统自带,但需要用户登录一次后才能远程,并且需要安…...

解决selenium的“can‘t access dead object”错误
目录 问题描述 原因 解决方法 示例代码 资料获取方法 问题描述 在python执行过程中,提示selenium.common.exceptions.WebDriverException: Message: TypeError: cant access dead object 原因 原因是代码中用到了frame,获取元素前需要切换到frame才能定位到…...

Docker Dockerfile 使用方法
目录 Dockerfile 介绍 Dockerfile 示例 Dockerfile 介绍 当使用Docker构建容器化应用程序时,Dockerfile是一个用于定义容器镜像的文本文件。它包含了一系列指令,告诉Docker如何从基础镜像(通常是官方或自定义的操作系统镜像)构…...

(6)(6.3) 复合连接的故障处理
文章目录 6.3 复合连接的故障处理 6.4 相关话题 6.3 复合连接的故障处理 带有 F7 或 H7 处理器并有 CAN 接口的自动驾驶仪使用的固件提供两个 USB 接口。一个用于正常的 MAVLink 连接,一个用于 SLCAN 串行连接到 CAN 接口进行配置和固件更新。这被称为复合型 USB…...

报考红帽认证难不,红帽认证考试容易吗?
红帽认证是由红帽Linux公司推出的,红帽培训和测试非常注重培养实际的动手实战能力,主要包括RHCSA认证、RHCE认证和RHCA认证,每个等级的认证都是层层递进的。 要想参加RHCA认证就必须通过RHCE认证,且认证证书在有效期内方可参加。 …...

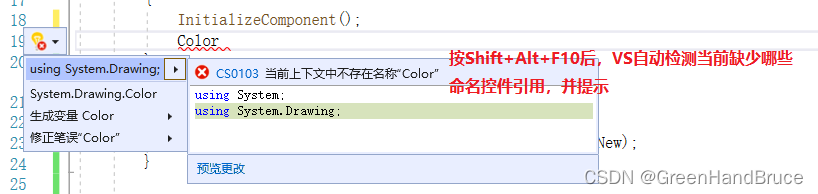
如何优雅地用VS编写C#代码——快捷键的使用
F4:打开属性面板 F5:调试 CtrlF5:直接执行,不挑食 F9:设置、切换断点 F10:逐过程 F11:逐语句 F12:转到定义 AltF12:查看定义 CtrlF:查找 CtrlKCtrlK&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
