centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件:
- 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录:
df -h
du -sh /*
- 清理临时文件:运行以下命令清理临时文件夹中的过期数据:
sudo rm -rf /tmp/*
sudo rm -rf /var/tmp/*
3.删除不需要的日志文件:查看/var/log目录下的日志文件,判断是否有可以删除的旧日志文件:
ls -lh /var/log
sudo rm -rf /var/log/<logfile>
- 清理软件包缓存:删除已安装软件包的缓存文件,可以释放一定空间:
sudo yum clean packages
- 清理旧的内核文件:查看当前安装的内核版本,删除不需要的旧内核版本文件:
rpm -qa | grep kernel
sudo yum remove <old_kernel_package>
需要注意的是,清理磁盘空间前,请确保删除的文件不会影响系统正常运行和应用的正常使用。
相关文章:

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...

AIGC:【LLM(四)】——LangChain+ChatGLM:本地知识库问答方案
文章目录 一.文件加载与分割二.文本向量化与存储1.文本向量化(embedding)2.存储到向量数据库 三.问句向量化四.相似文档检索五.prompt构建六.答案生成 LangChainChatGLM项目(https://github.com/chatchat-space/langchain-ChatGLM)实现原理如下图所示 (与基于文档的问答 大同小…...

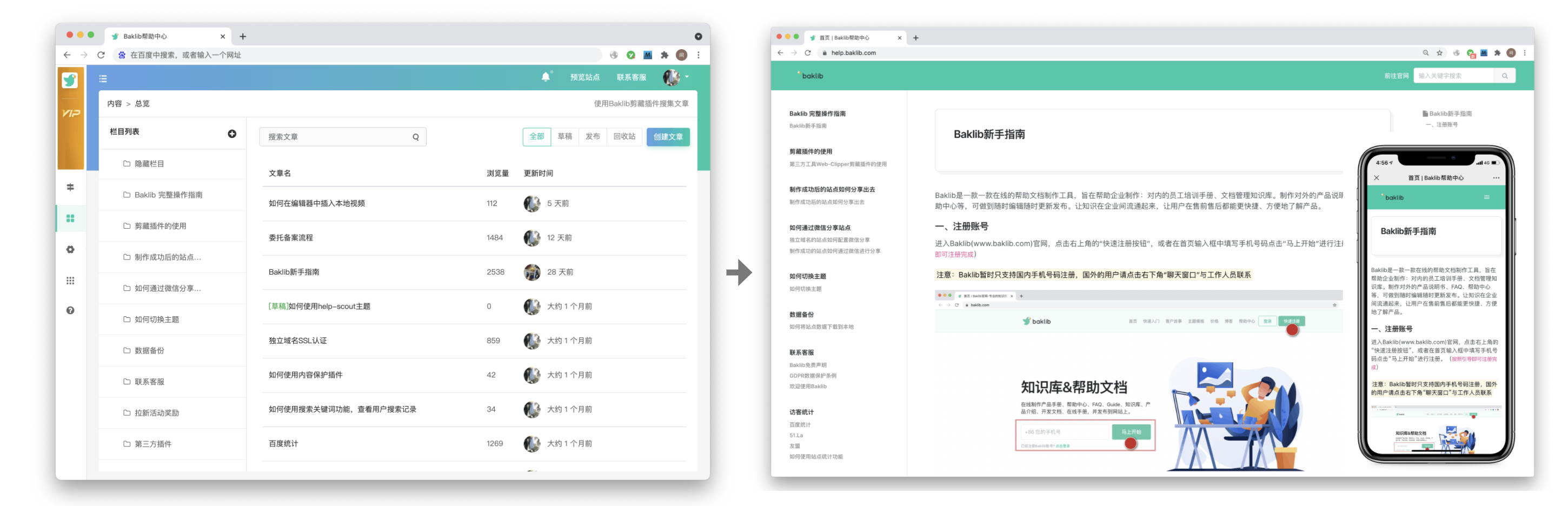
企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...

crypto-js中AES的加解密封装
在项目中安装依赖: npm i crypto-js在使用的页面引入: import CryptoJS from crypto-jscrypto-js中AES的加解密简单的封装了一下: //加密const KEY 000102030405060708090a0b0c0d0e0f // 秘钥 这两个需要和后端统一const IV 8a8c8fd8fe3…...

【计算机视觉】MoCo v2 讲解
在阅读本篇之前建议先学习: 【计算机视觉】MoCo 讲解 【计算机视觉】SimCLR 讲解 MoCo v2 论文信息 标题:Improved Baselines with Momentum Contrastive Learning 作者:Xinlei Chen 期刊: 发布时间与更新时间:2020.03.09 主题:计算机视觉、对比学习 arXiv:[2003.04297]…...

如何解决亚马逊银行账户验证问题?来看看这些技巧吧!
在开亚马逊店铺的过程中,想必不少卖家遇到了这么一个问题,那就是亚马逊卖家有的时候会收到亚马逊银行账户验证的消息,主要就是用来确保亚马逊卖家账户收款信息的安全性。 亚马逊银行账户验证是一个十分重要的问题,如果说这些问题…...

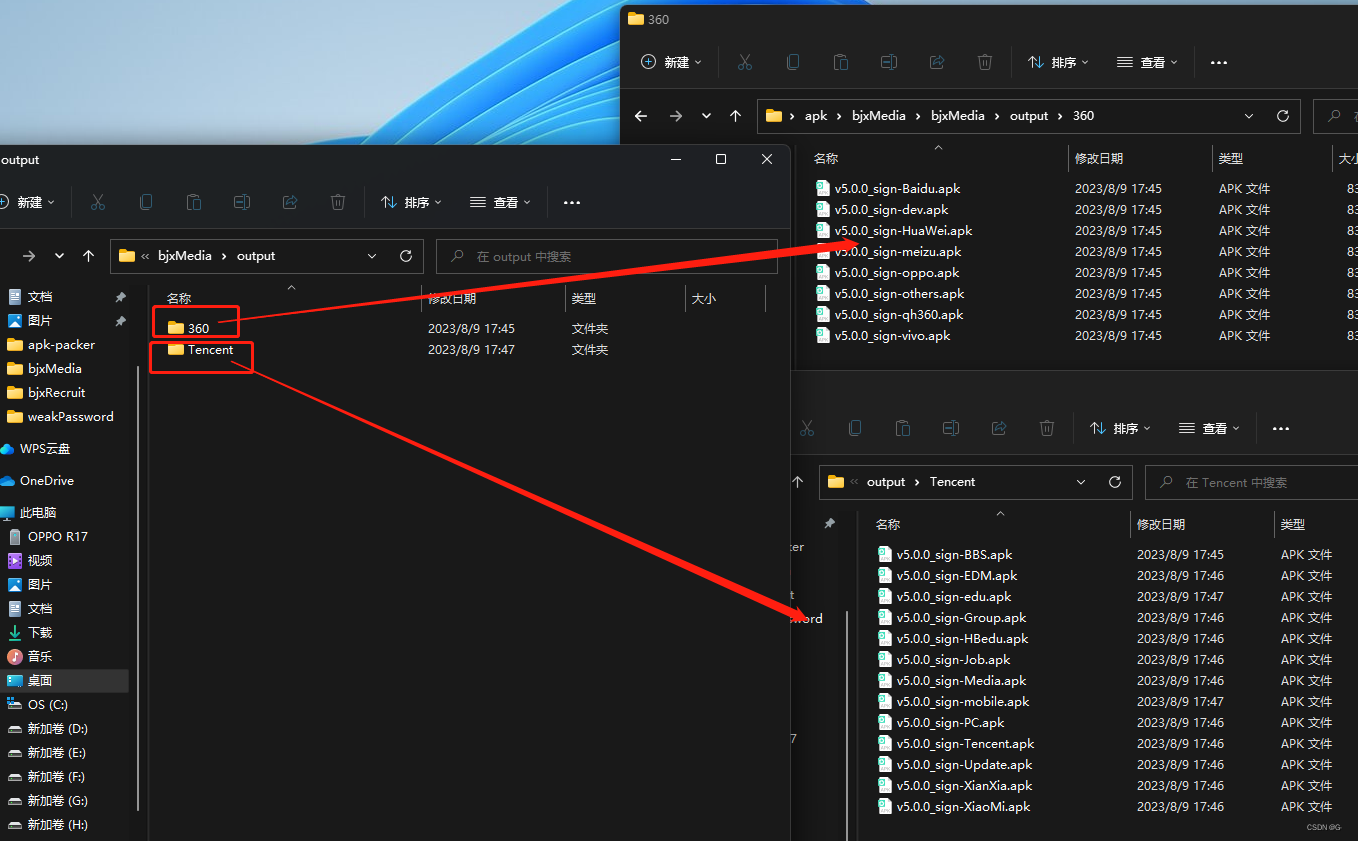
Android多渠道打包+自动签名工具 [原创]
多渠道打包自动签名工具 [原创] github源码:github.com/G452/apk-packer 如果觉得有帮助可以点个小星星支持一下,万分感谢! 使用步骤: 1、在apk-packer.exe目录内放入打包需要的配置: 1)签名文件.jks2&am…...

nodejs实现解析chm文件列表,无需转换为PDF文件格式,在线预览chm文件以及目录,不依赖任何网页端插件
特性: 1、支持任意深度的chm文件解析 2、解析后内容结构转换为tree数据呈现 3、点击树节点可以在html实时查看数据 4、不依赖任何浏览器端插件,兼容性较好 nodejs端核心代码 const $g = global.SG.$g, fs = global.SG.fs, router = global.SG.router, xlsx = global.SG.xl…...

.net core background service
之前聊过如何在.net core 中添加后台服务, 当时使用的是BackgroundService的形式,这里使用IHostedService接口 namespace oneModelMultiTable.BackgroundService {public class EllisTest : IHostedService, IDisposable{private readonly ILogger<EllisTest>…...

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

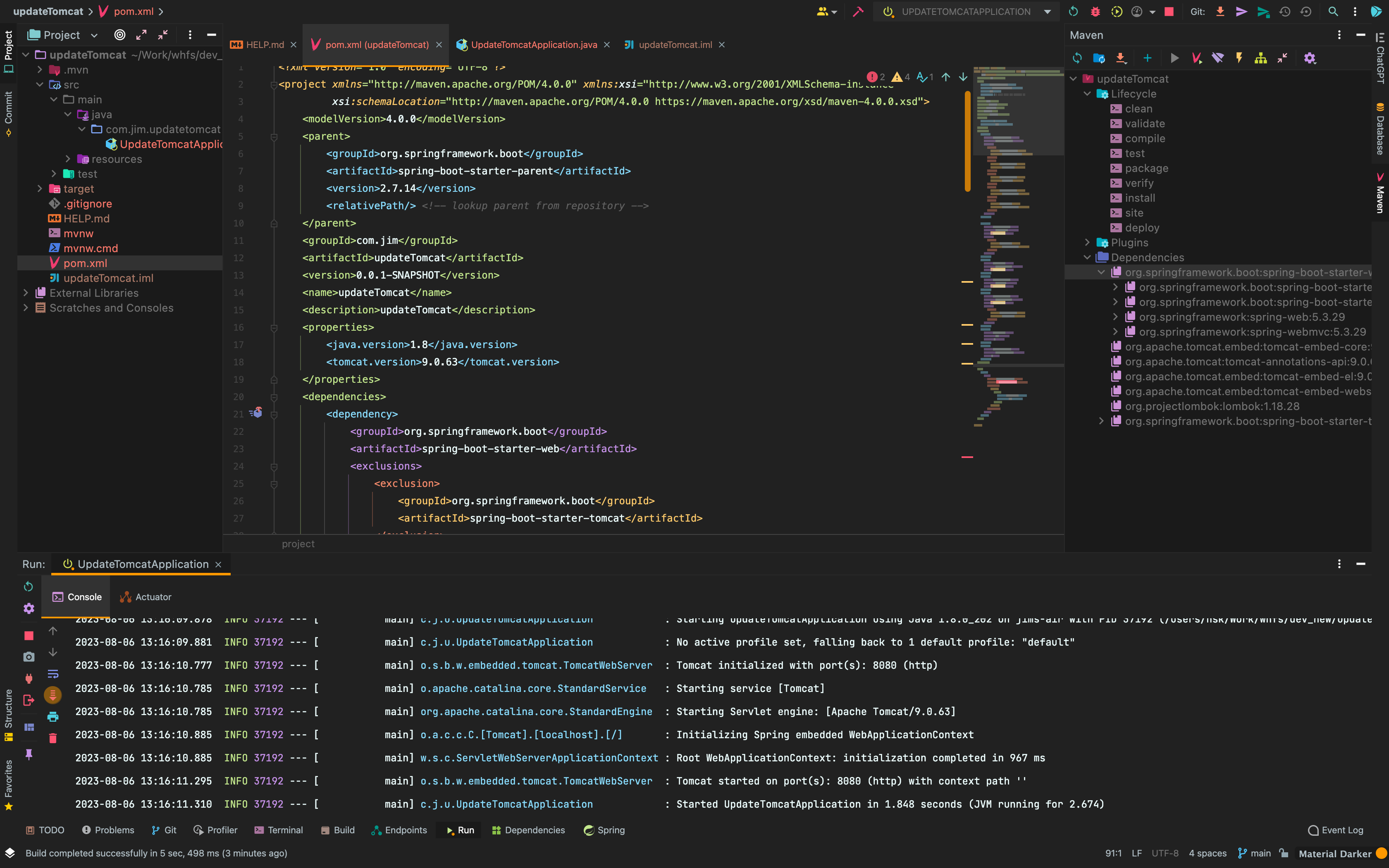
SpringBoot 升级内嵌Tomcat
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

java编程规范
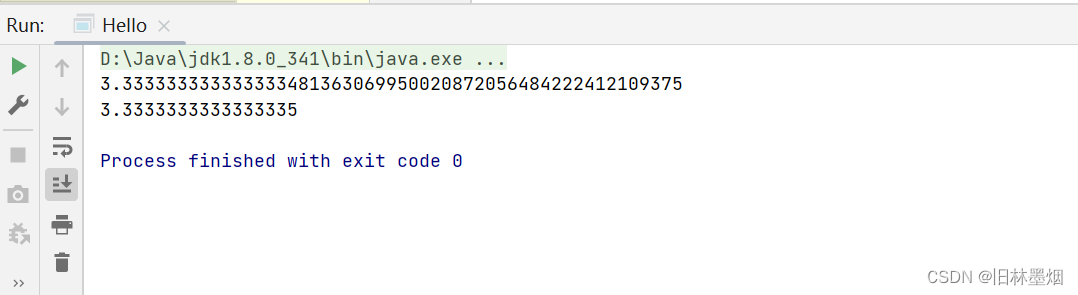
一、时间格式为什么有大写有小写呢? new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");为了区分月份和分钟,用大写M代表月份,小写m代表分钟 而大写的H代表24小时制,小写h代表12小时制 二、下面的程序判断等值的方式&…...

合宙Air724UG LuatOS-Air script lib API--sim
sim Table of Contents sim sim.getIccid() sim.getImsi() sim.getMcc() sim.getMnc() sim.getStatus() sim.setQueryNumber(flag) sim.getNumber() sim.setId(id, cbFnc) sim.getId() sim 模块功能:查询sim卡状态、iccid、imsi、mcc、mnc sim.getIccid() 获取sim卡…...

【网络基础实战之路】基于三个分公司的内网搭建并连接运营商的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

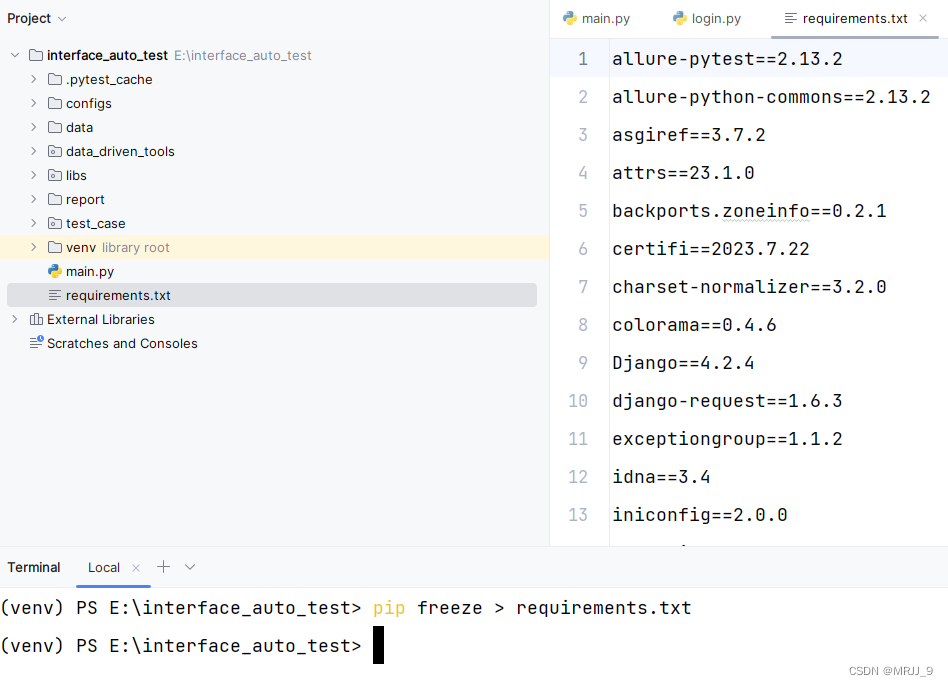
(Python)Requests+Pytest+Allure接口自动化测试框架从0到1搭建
前言:本文主要介绍在企业使用Python搭建接口自动化测试框架,数据驱动读取excel表里的数据,和数据库方面的交互,包括关系型数据库Mysql和非关系型数据库MongDB,连接数据库,读取数据库中数据,最后…...

实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言: 方案一 localStorage 介绍 值 示例 JSON.stringify() 介绍 语法 参数 返…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...
