247 个经典实用有趣的 Python 实例附源码
今天给大家整理了 247 个经典实用有趣的 Python 实例,185 页代码齐全可复制 pdf,几乎涵盖了 Python 各个方面的知识点,即可以帮助小白快速全面的学习 Python,也可以让老手通过实战练习来查缺补漏。
福利:文末有chat-gpt纯分享,无魔法,无限制
实例目录:
-
Python 基础(90 个案例)
-
Python 高级字符串之正则(25 个案例)
-
Python 文件、日期和多线程(26 个案例)
-
Python 三大利器(迭代器、生成器、装饰器。15 个案例)
-
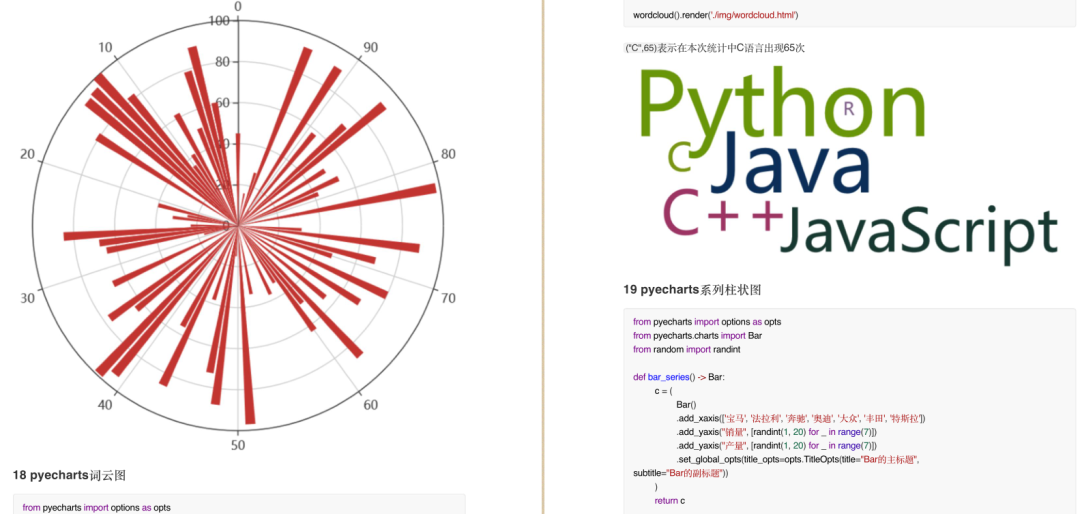
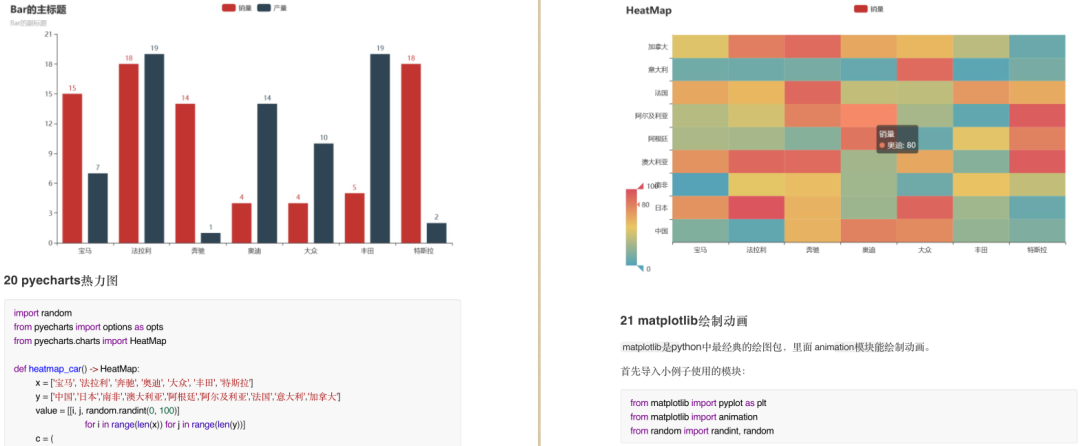
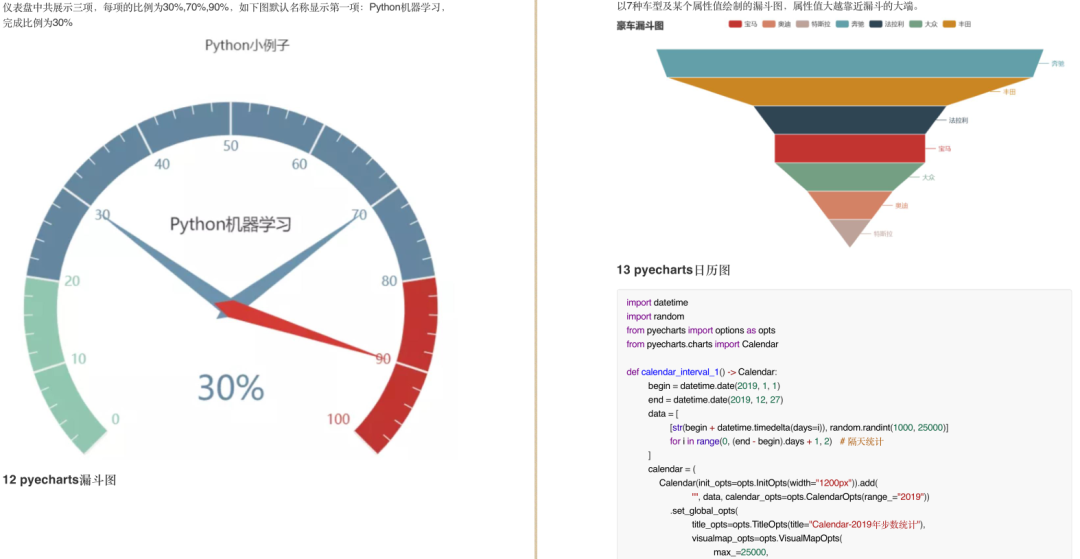
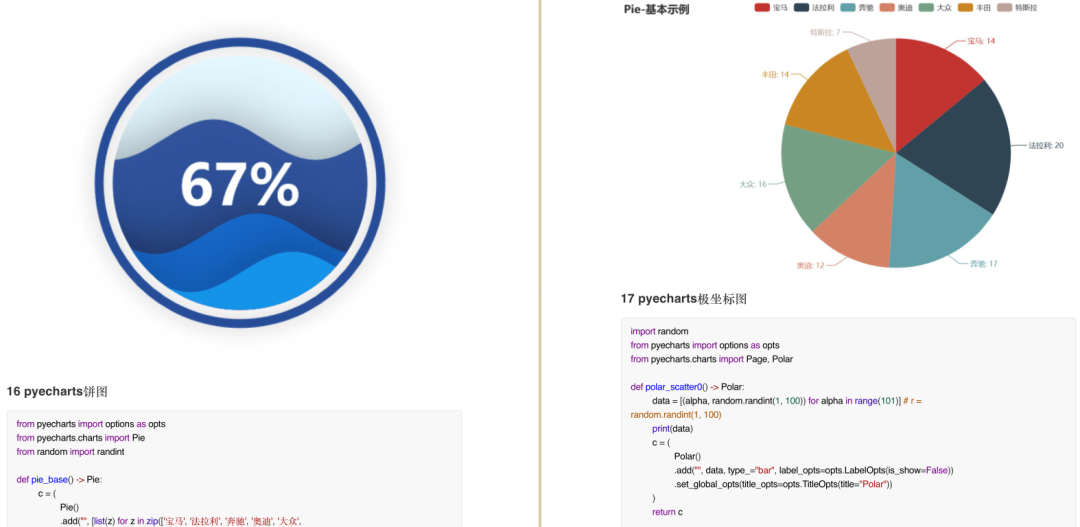
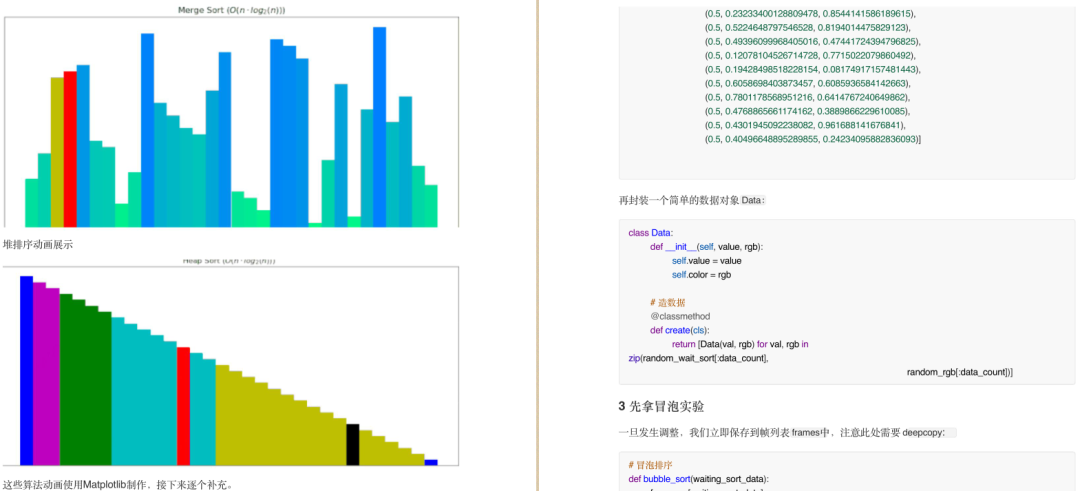
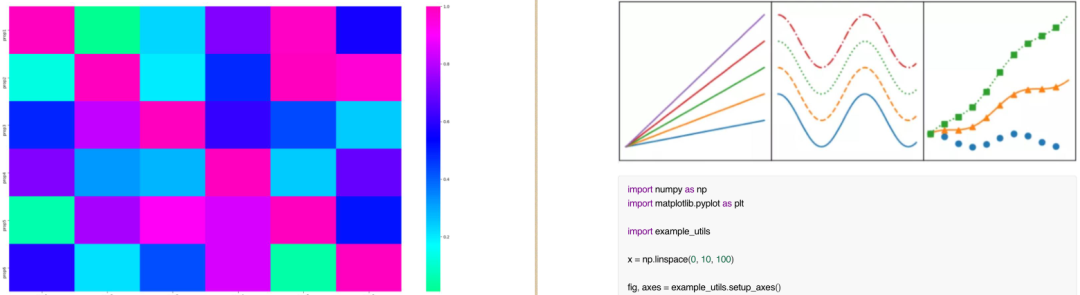
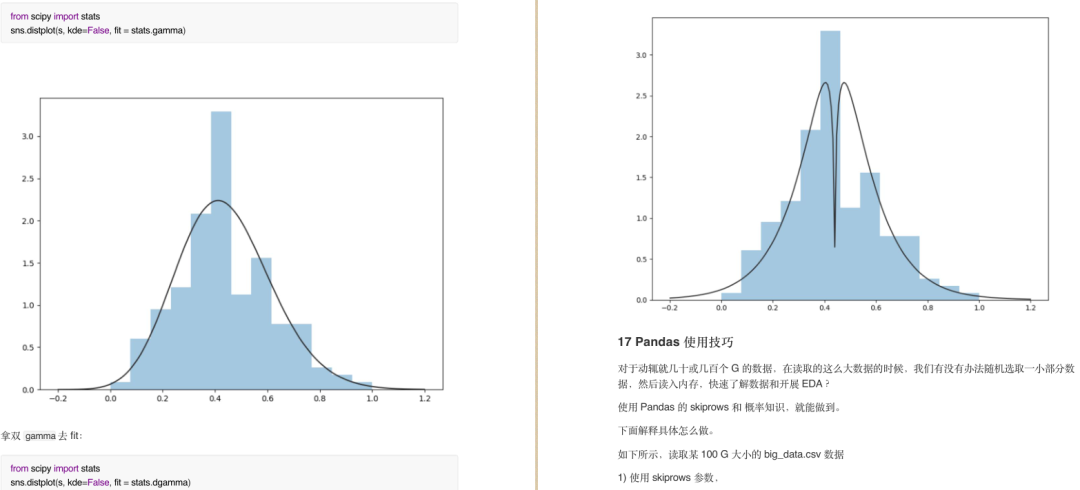
Python 绘图(turtle、matplotlib、seaborn、plotly 等工具。27 个案例)
-
Python 之坑(14 个案例)
-
Python 第三方包(3 个案例)
-
机器学习和深度学必知算法(17 个案例)
-
Python 实战(6 个案例)
-
Pandas 数据分析实战案例(pandas、numpy、matplotlib、pyecharts。17 个案例)
-
一步一步掌握 Flask web 开发(数据入库、各层调用关系、表单操作、Pyecharts 绘图。5 个案例)
实例概览:











Python 实例合集已经打包成 pdf 整理好了,已关注公众号资源充电吧的小伙伴,可以直接在公众号资源充电吧后台回复Python实战案例免费领取,未关注的小伙伴关注后回复免费领取~
充电君会在第一时间给你带来最新、最全面的解读,别忘了三联一波哦。

关注公众号:资源充电吧
回复:Chat GPT
充电君发你:免费畅享使用中文版哦
点击小卡片关注下,回复:IT
想要的资料全都免费分享
相关文章:

247 个经典实用有趣的 Python 实例附源码
今天给大家整理了 247 个经典实用有趣的 Python 实例,185 页代码齐全可复制 pdf,几乎涵盖了 Python 各个方面的知识点,即可以帮助小白快速全面的学习 Python,也可以让老手通过实战练习来查缺补漏。 福利:文末有chat-g…...

动手学深度学习Pytorch 4.4练习
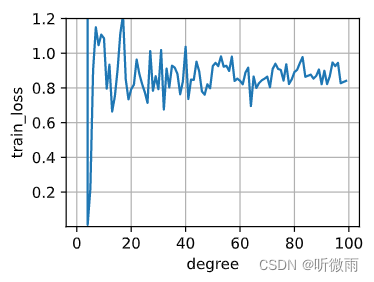
1.这个多项式回归问题可以准确地解出吗?提⽰:使⽤线性代数。 可以,把多项式问题,用matlab的str2sym表示出来,再用solve求解。 2.考虑多项式的模型选择。 1. 绘制训练损失与模型复杂度(多项式的阶数)的关系…...

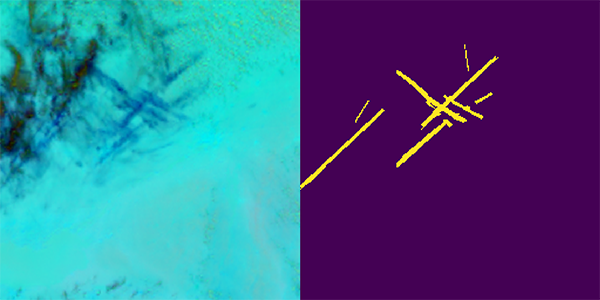
【计算机视觉 | Kaggle】飞机凝结轨迹识别 Baseline 分享和解读(含源代码)
文章目录 一、导读二、比赛背景三、比赛任务四、比赛数据五、评价指标六、Baseline6.1 Training part6.2 Submission part 一、导读 比赛名称:Google Research - Identify Contrails to Reduce Global Warming https://www.kaggle.com/competitions/google-researc…...

ThinkPHP文件上传:简便安全的解决方案
在现代Web应用程序中,文件上传是一项常见而重要的功能。ThinkPHP是一种流行的PHP开发框架,提供了便捷而安全的文件上传解决方案。本文将介绍ThinkPHP框架中的文件上传功能,并探讨如何使用它来实现安全可靠的文件上传功能。 一、ThinkPHP文件…...

torch.multiprocessing
文章目录 张量共享torch.multiprocessing.spawnmultiprocessing.Pool与torch.multiprocessing.Pool阻塞非阻塞map阻塞非阻塞 starmap torch.multiprocessing是具有额外功能的multiprocessing,其 API 与multiprocessing完全兼容,因此我们可以将其用作直接…...

解决本地代码commit后发现远程分支被更新的烦恼!
解决本地代码commit后远程分支更新的烦恼! 在进行代码开发过程中,当我们准备将本地代码推送到远程分支时,有时会遇到远程分支已经被更新的情况。这给我们的开发工作带来了一些挑战,因为我们需要确保我们的修改与远程分支的更新保持…...

最新AI创作系统ChatGPT程序源码+详细搭建部署教程+微信公众号版+H5源码/支持GPT4.0+GPT联网提问/支持ai绘画+MJ以图生图+思维导图生成!
使用Nestjs和Vue3框架技术,持续集成AI能力到系统! 新增 MJ 官方图片重新生成指令功能同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x新增GPT联网提问功能、手机号注…...
)
910数据结构(2014年真题)
算法设计题 问题1 已知一个带头结点的单链表head,假设结点中的元素为整数,试编写算法:按递增次序输出单链表中各个结点的数据元素,并释放结点所占的存储空间。要求:(1)用文字给出你的算法思想;(2)不允许使…...

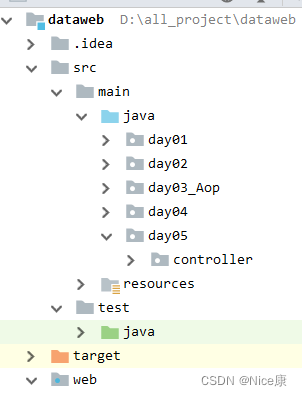
Idea创建maven管理的web项目
如果你想在项目中添加一个传统的 src 目录来存放源代码,可以按照以下步骤操作: 1. 在项目视图中,右键单击项目名称,选择 “New” -> “Directory”。 2. 在弹出的对话框中,输入目录名称为 “src”,然后…...

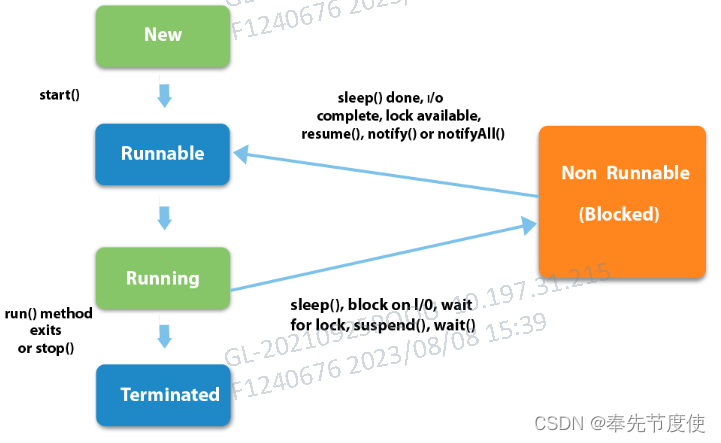
Java并发编程(一)多线程基础概念
概述 多线程技术:基于软件或者硬件实现多个线程并发执行的技术 线程可以理解为轻量级进程,切换开销远远小于进程 在多核CPU的计算机下,使用多线程可以更好的利用计算机资源从而提高计算机利用率和效率来应对现如今的高并发网络环境 并发编程…...

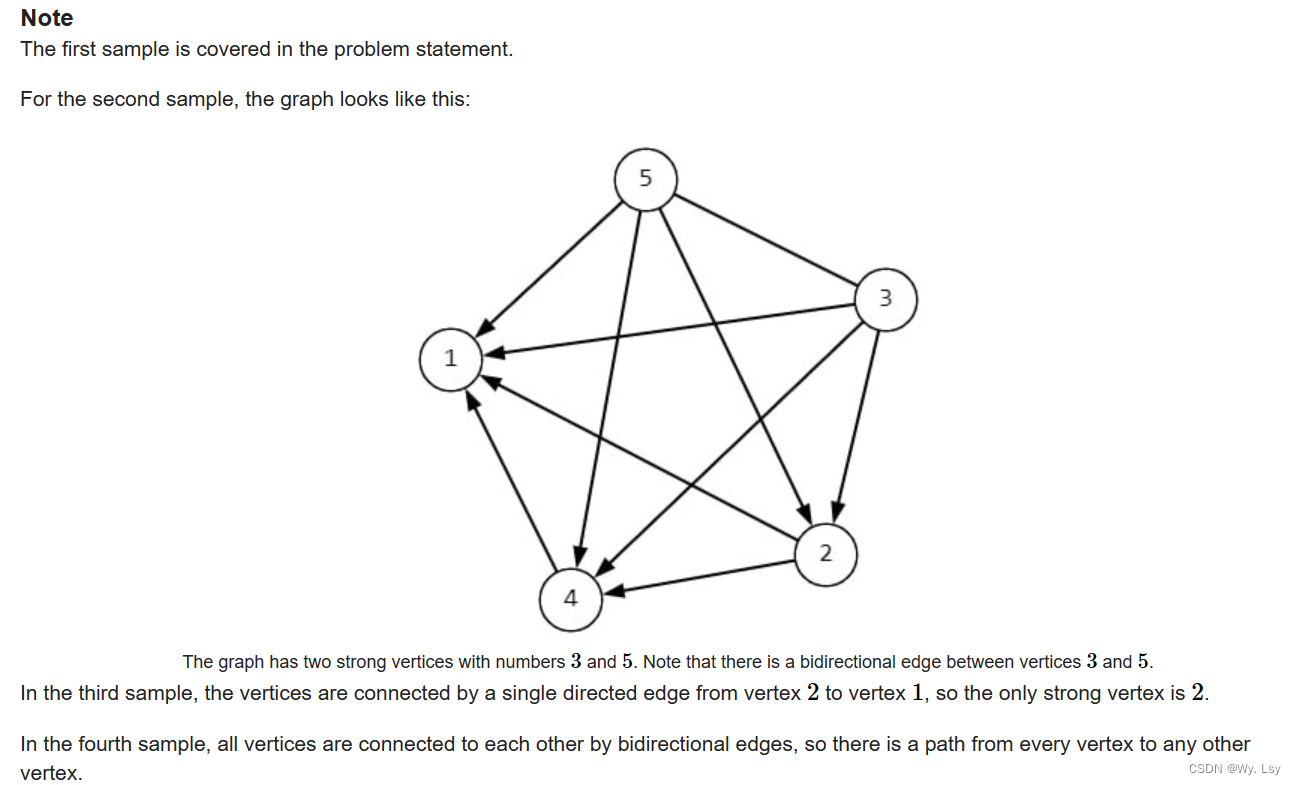
D. Strong Vertices - 思维 + 二分
分析: 首先找到边的指向很容易,但是暴力是o(n2),超时,可以将给定的式子变形,au - av > bu - bv即au - bu > av - bv,可以将两个数组转变为一个数组中的任意两个值之间的关系,因…...

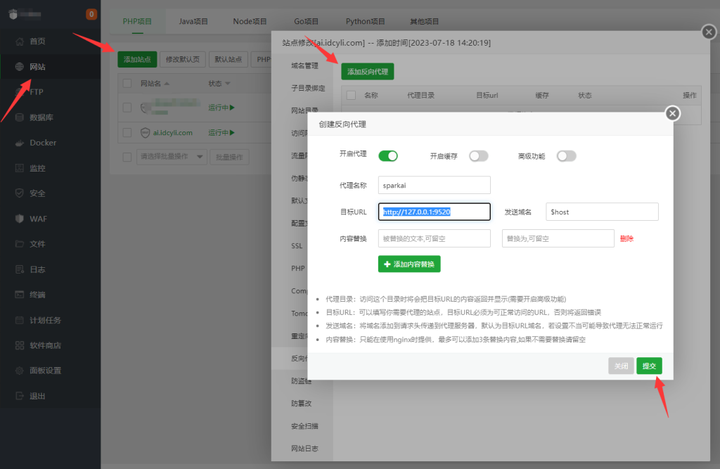
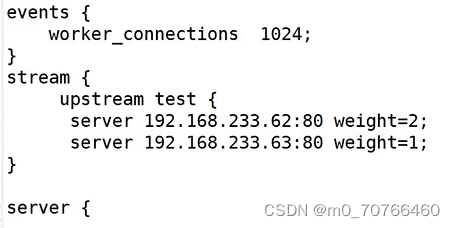
8月9日上课内容 nginx负载均衡
负载均衡工作当中用的很多的,也是面试会问的很重要的一个点 负载均衡:通过反向代理来实现(nginx只有反向代理才能做负载均衡) 正向代理的配置方法(用的较少) 反向代理的方式:四层代理与七层代…...

为何我们都应关心算法备案?
随着技术的日新月异,算法成为现代生活的核心组成部分,从社交媒体推荐、在线广告到智能交通管理,几乎无处不在。然而,如此普及的技术给我们带来了一个新的挑战:如何确保算法的透明度、公正性和道德性?答案可…...

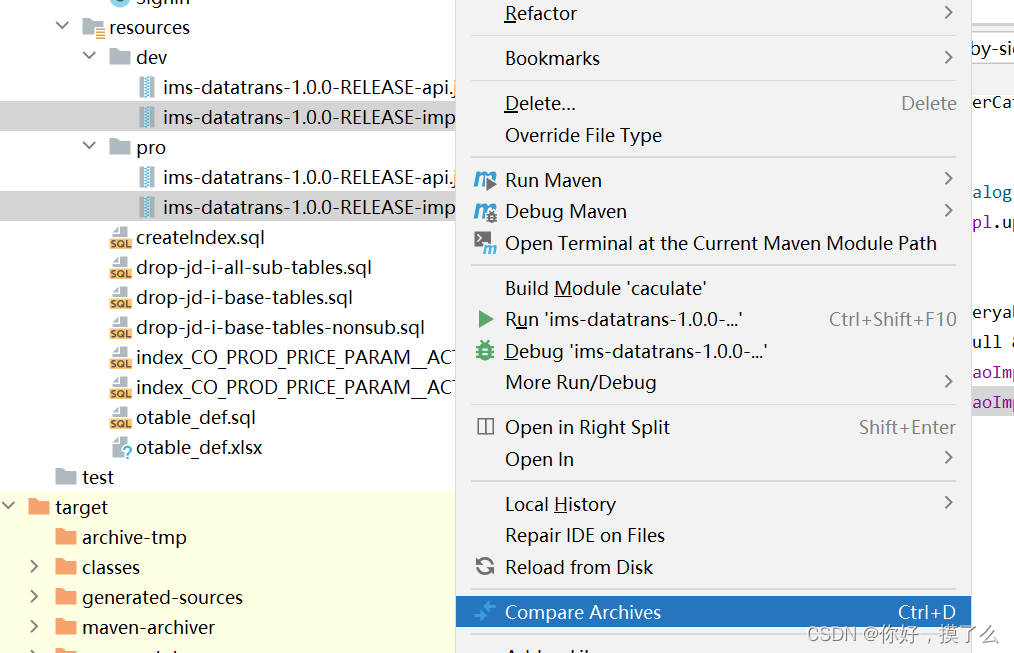
[IDEA]使用idea比较两个jar包的差异
除了一些小工具外,idea自带了jar包比较的功能。 把需要比对的jar包放到任意目录下,然后选中两个需要比较的jar包,右键,选择Compare Archives,然后就可以比较了。 这次疏忽了,每次打包前需要commit界面看一下…...

HTML笔记(2)
列表标签 项目标识符(项目符号)一般是不需要的 代码演示 改变符号样式,type属性 表格标签 代码演示 练习案例 布局标签 div是块儿级标签,占一整行; span标签不会占一整行,它只占包裹内容的那块儿区域&a…...

前端大屏自适应缩放
简介 前端中大屏往往用于展示各种炫酷的界面和特效,因此特别受用好欢迎。 但是在开发过程中,常常也会出现各种问题,与一般的页面相比, 最让人头疼的是大屏的自适应问题。使用CSS中transform属性和js获取缩放比例方法 先简单写一下…...

【Express.js】全面鉴权
全面鉴权 这一节我们来介绍一下 Passport.js,这是一个强大的 NodeJS 的认证中间件 Passport.js 提供了多种认证方式,账号密码、OpenID、ApiKey、JWT、OAuth、三方登录等等。 使用 Passport.js 认证要配置三个部分: 认证策略中间件会话 接…...

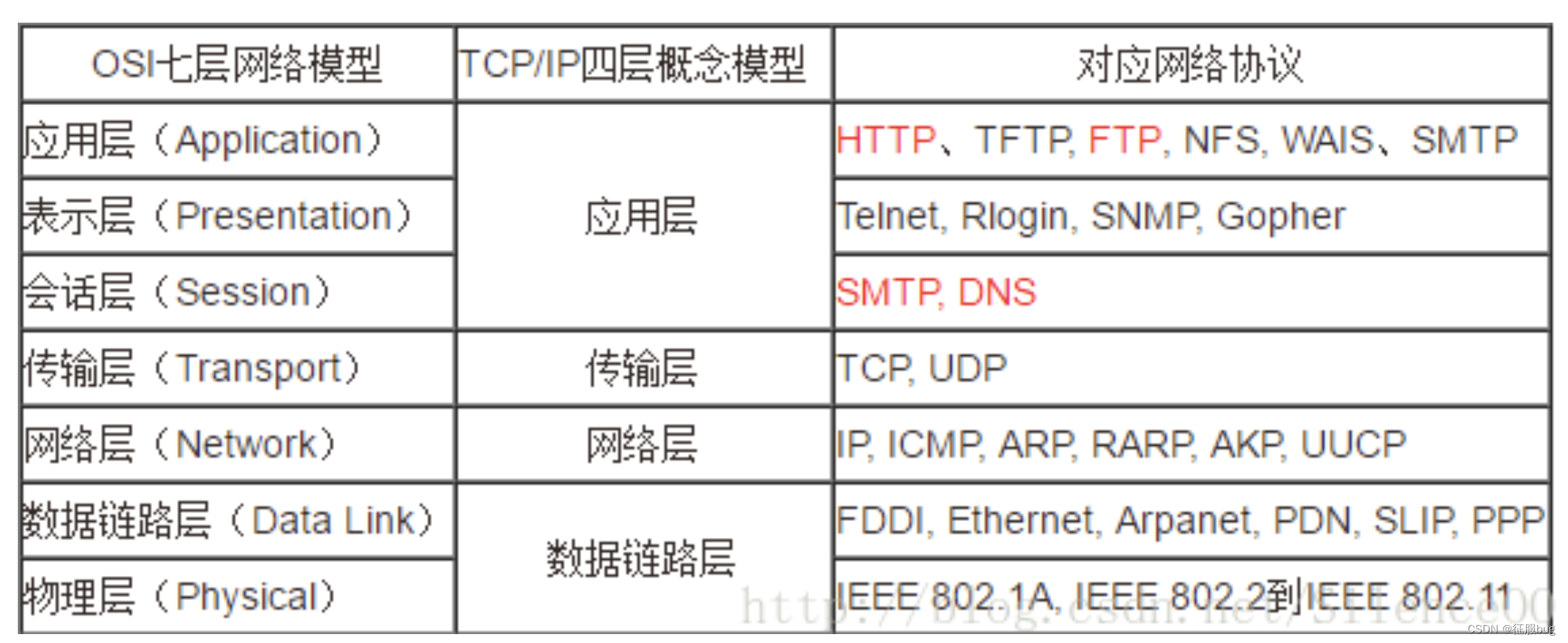
了解华为(H3C)网络设备和OSI模型基本概念
目录 一,认识华为 1.华为发展史 2.华为网络设备介绍 3.VRP概述 二,OSI七层模型 1.七层模型详细表格 2.各层的作用 3.数据在各层之间的传递过程 4.OSI四层网络模型 一,认识华为 官网:https://www.huawei.com/cn/ 1.华为发…...

Web3到底是个啥?
Web3是近两年来科技领域最火热的概念之一,但是目前对于Web3的定义却仍然没有形成标准答案,相当多对于Web3的理解,都是建立在虚拟货币行业(即俗称的“币圈”)的逻辑基础之上的。 区块链服务网络(BSN&#x…...

山东高校的专利申请人经常掉进的误区2
02、专利技术交底书只提供简单思路 一些高校科研人员在申请专利时,给专利代理人的技术交底书往往只给出了思路,或者技术方案不够详细,或者根本不会有实验验证过程和数据。 事实上,专利技术交底书的详尽程度将直接影响代理人对技…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...
